Assignments
1. Principles and practices
2. Project management
3. Computer Aided design
4. Computer controlled cutting
5. Electronics production
6. 3D Scanning and printing
7. Embedded programming
8. Computer controlled machining
9. Electronics design
10. Output devices
11. Input devices
12. Molding and Casting
13. Networking and communications
14. Interface and application programming
15. Wildcard week
16. System integration
17. Applications and implications
18. Invention, intellectual property and income
19. Project development
2. Project management
This week I started to getting used to the documentation process. All these computer tools are new to me, and although I easily understood the usefulness and importance of these tools, I had to dedicate considerable time to learn them. In this section, I will outline key points from my learning process using GitLab.First steps
Due to my job, the first week was a bit difficult, I still could not adapt my schedule to the course so I missed the first class. My first goal was to try not to fall behind with the classes, so the first day I started watching the 2023 classes while the 2024 class was uploaded. The first two days I spent my time watching the class and trying to understand the different concepts, as well as watching tutorials and reading extra information. In this time, although I did not understand in detail how GitLab works, I could understand its importance in the documentation and tracking of the project.The next step was to put into practice what was mentioned in class to complete the week's assignments. For this I turned to my tutor Silvia Lugo, who guided me through the following steps:
1. Testing GitLab by making simple changes
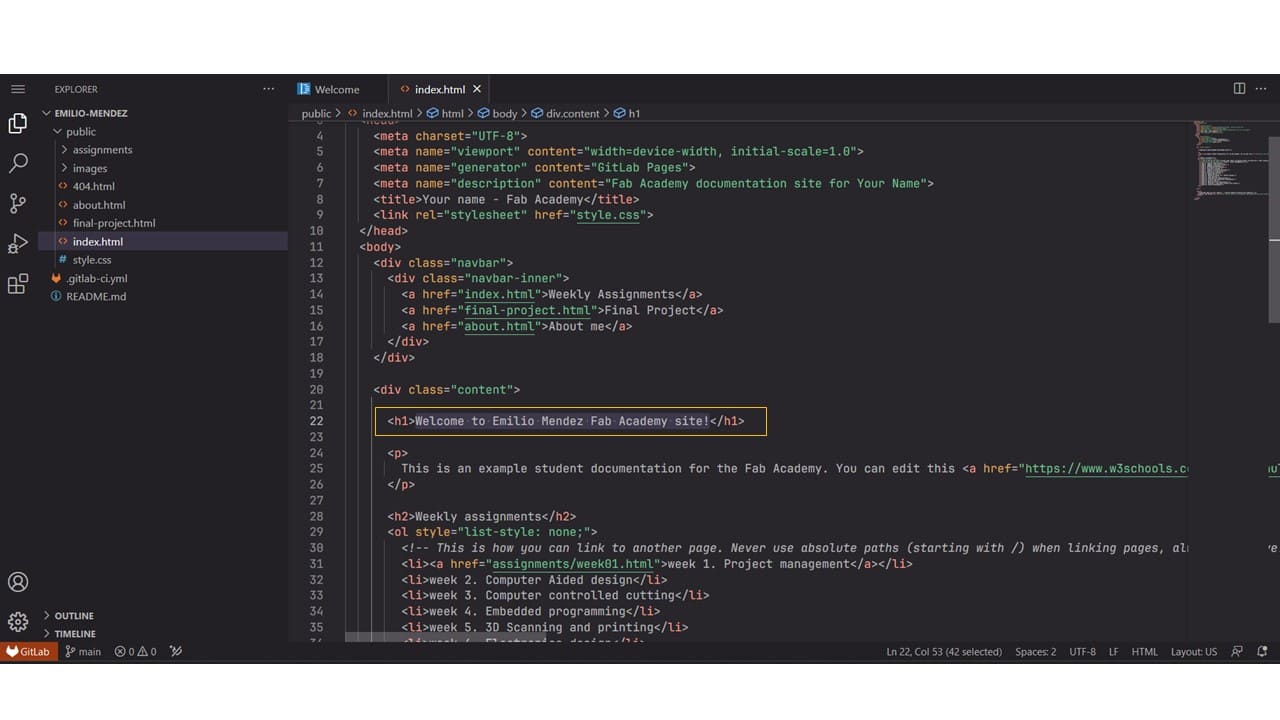
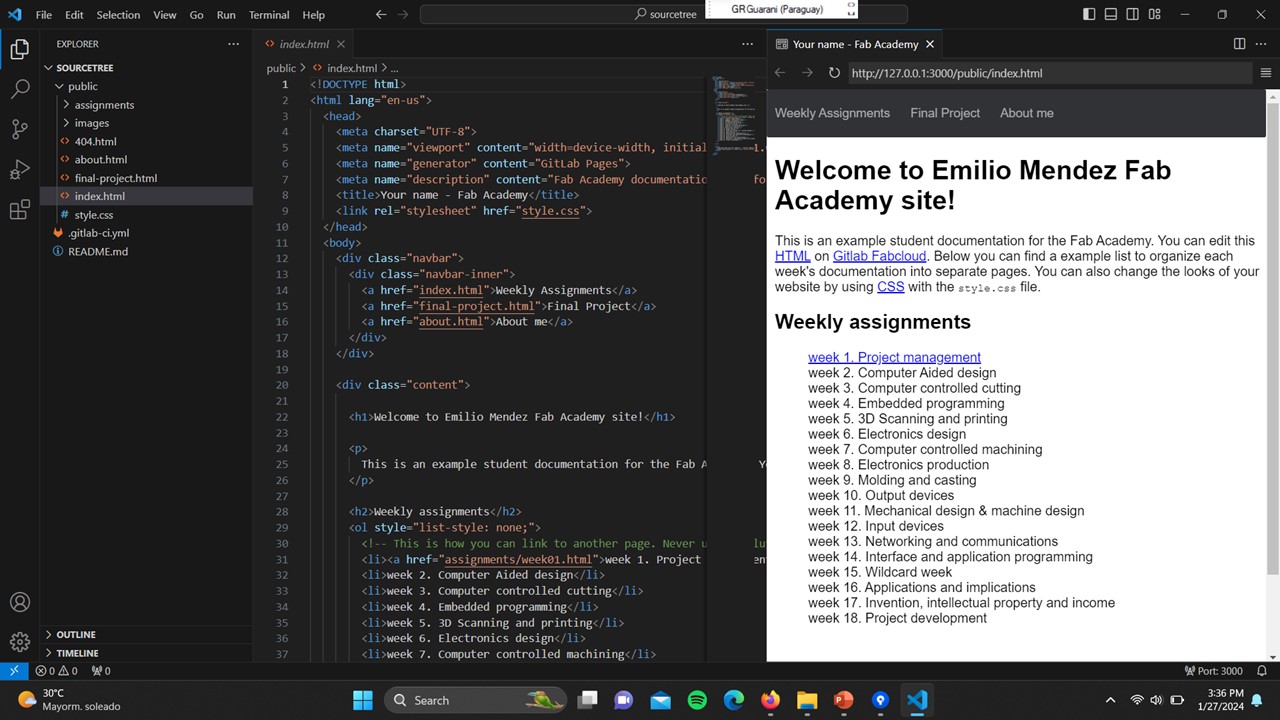
We make a change directly in Git. In this case, as an example, I placed my name in the provided web page template.
2. Clone repository using Sourcetree
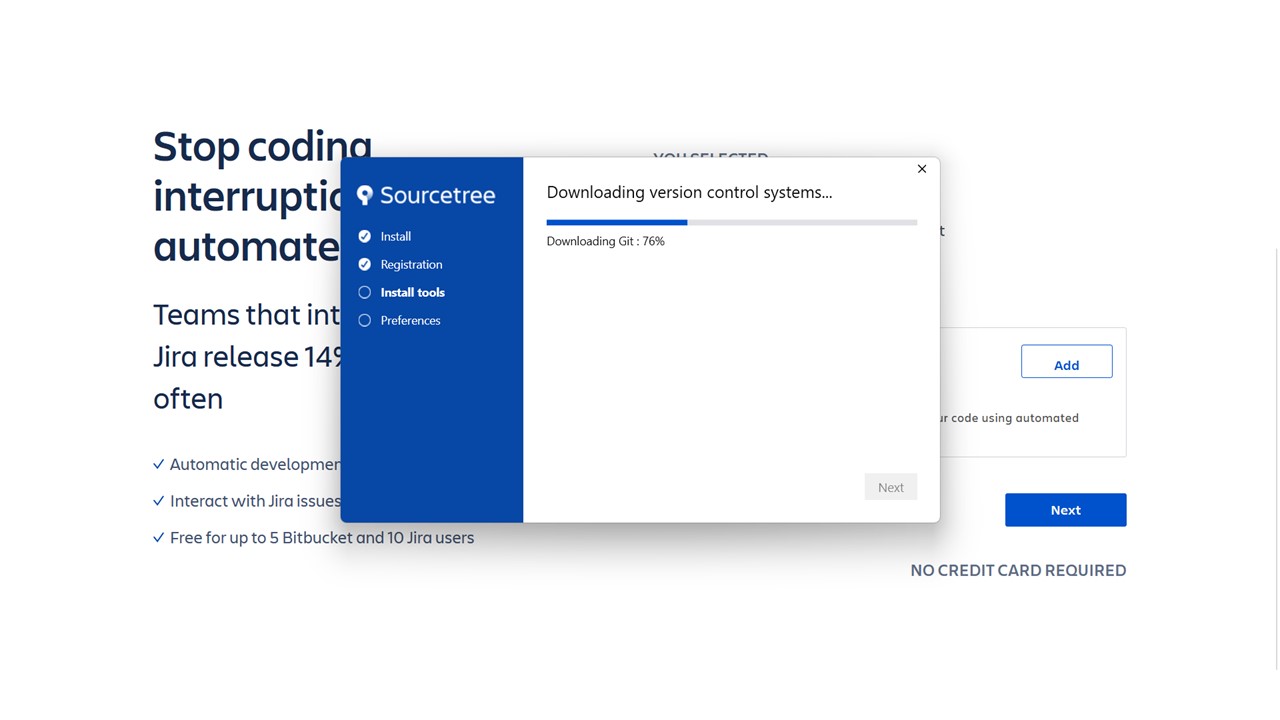
After verifying that the changes were made correctly on the website, we proceeded to use Sourcetree and clone the repository locally. I watched some tutorials that helped me. to begin with, we downloaded the software and cloned the repository.
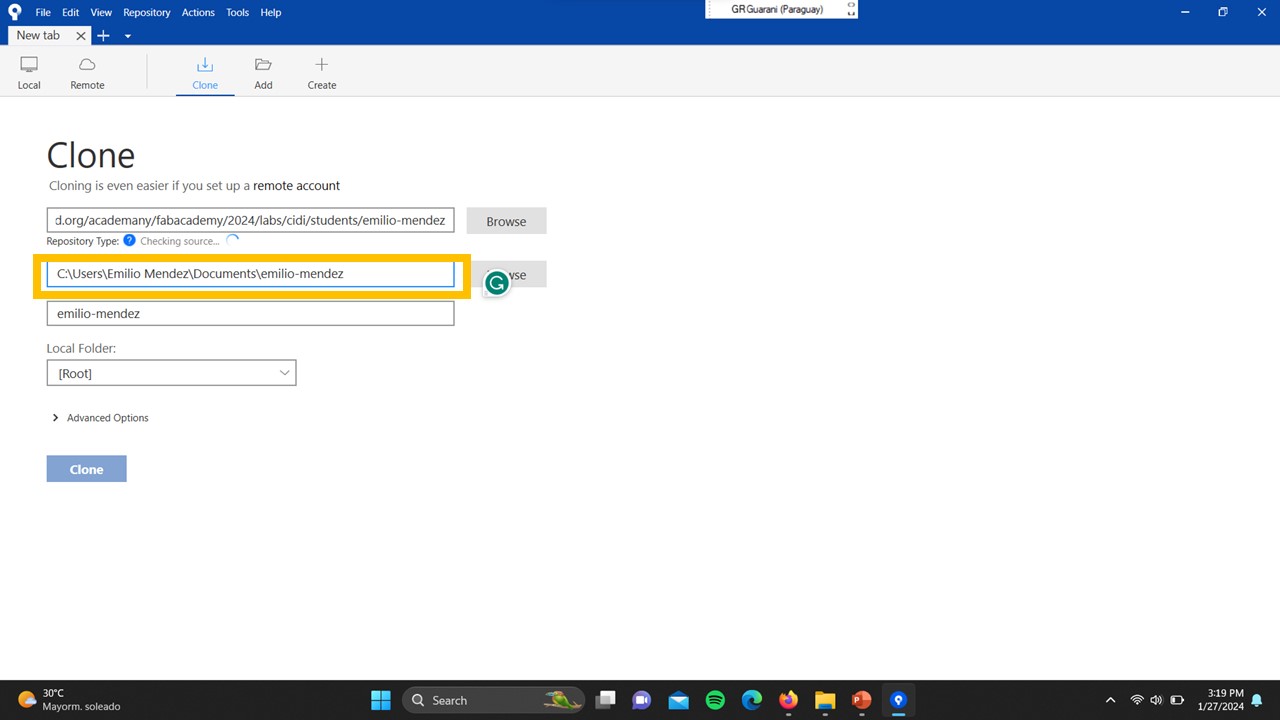
Next, we placed the link to my repository and defined the folder where the repository will be downloaded.

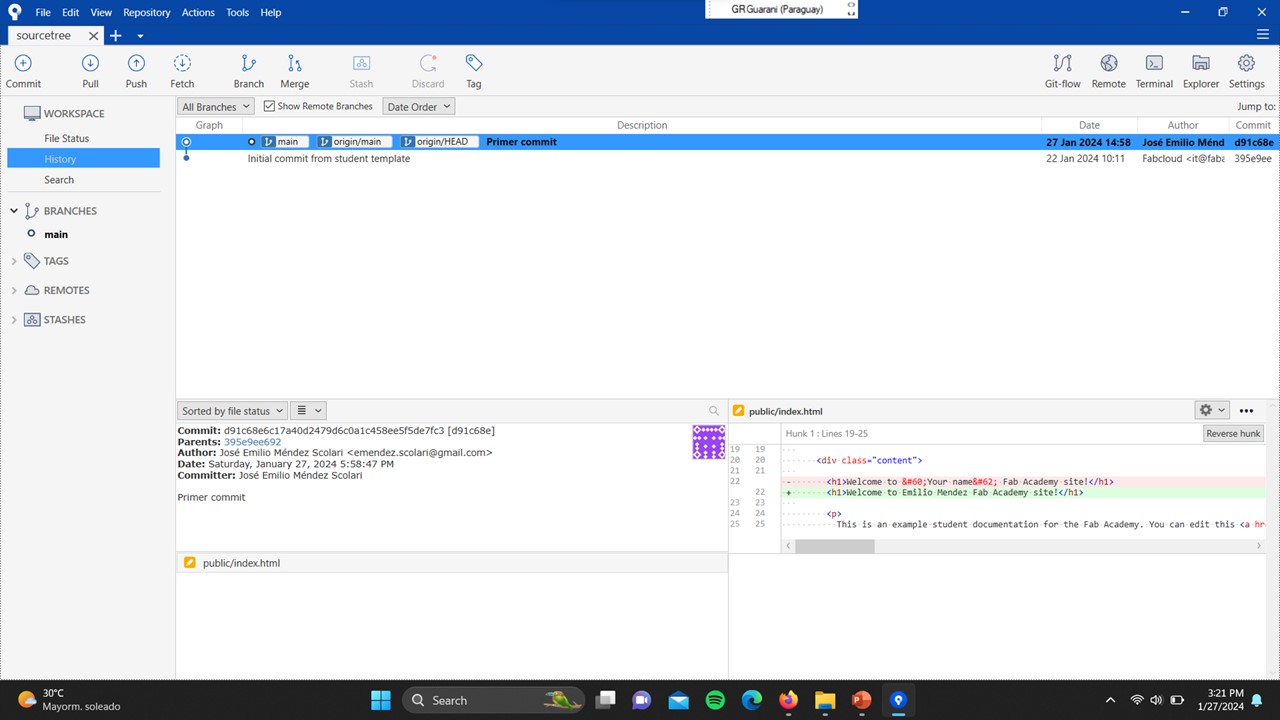
The repository was successfully cloned

3. Installing Visual Studio Code
I decided to use Visual Studio Code as editor to manage my web site, to better understand the software I watched tutorials for beginners. We then proceeded to download Visual Studio Code to make changes locally.
Exploring the features of Visual Studio Code, I downloaded an extension that allows me to visualise in real time the changes made on the website, the extension is called "live preview".

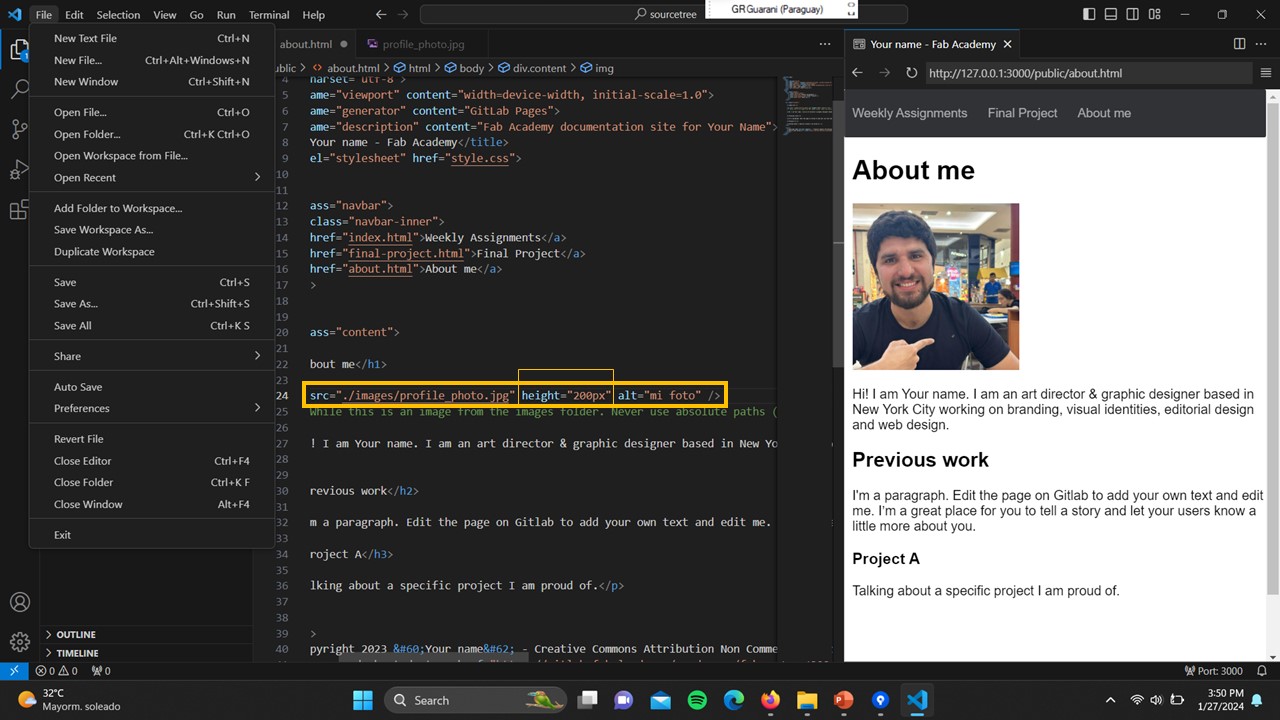
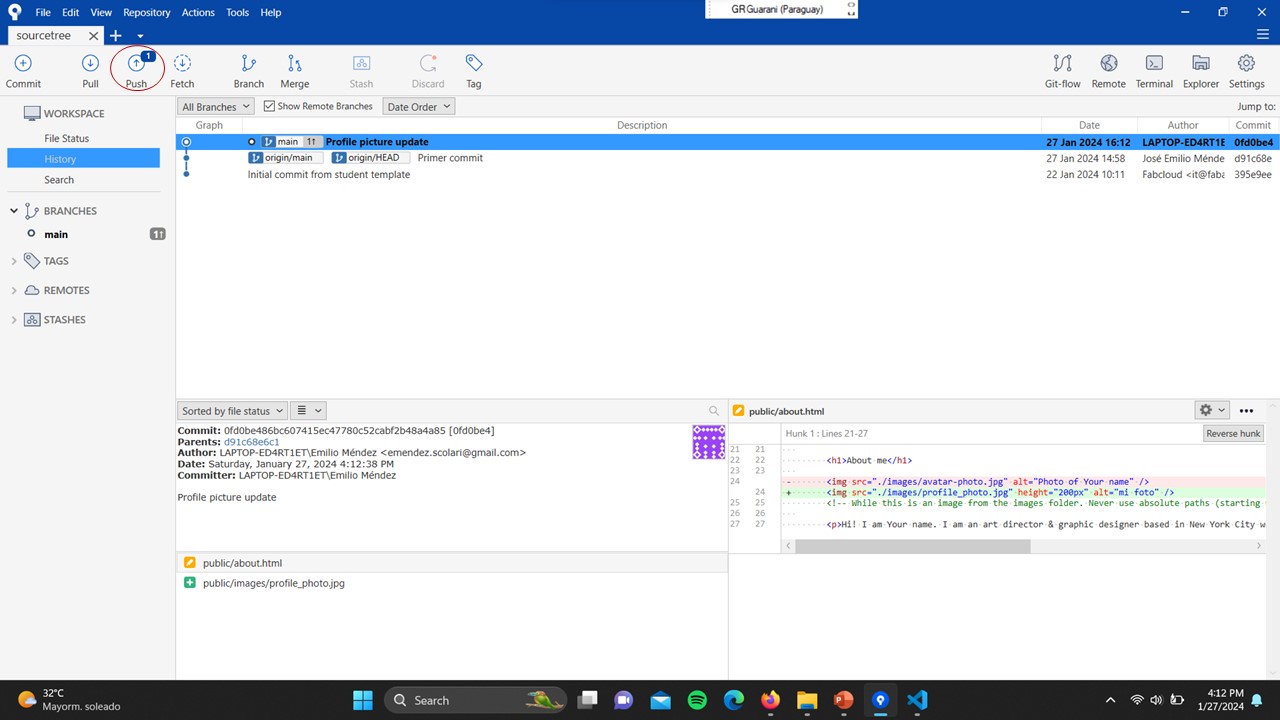
Using Visual Studio Code, I learned how to make changes locally, to put it into practice I added a photo of myself to my page and made a change to the size of the image.

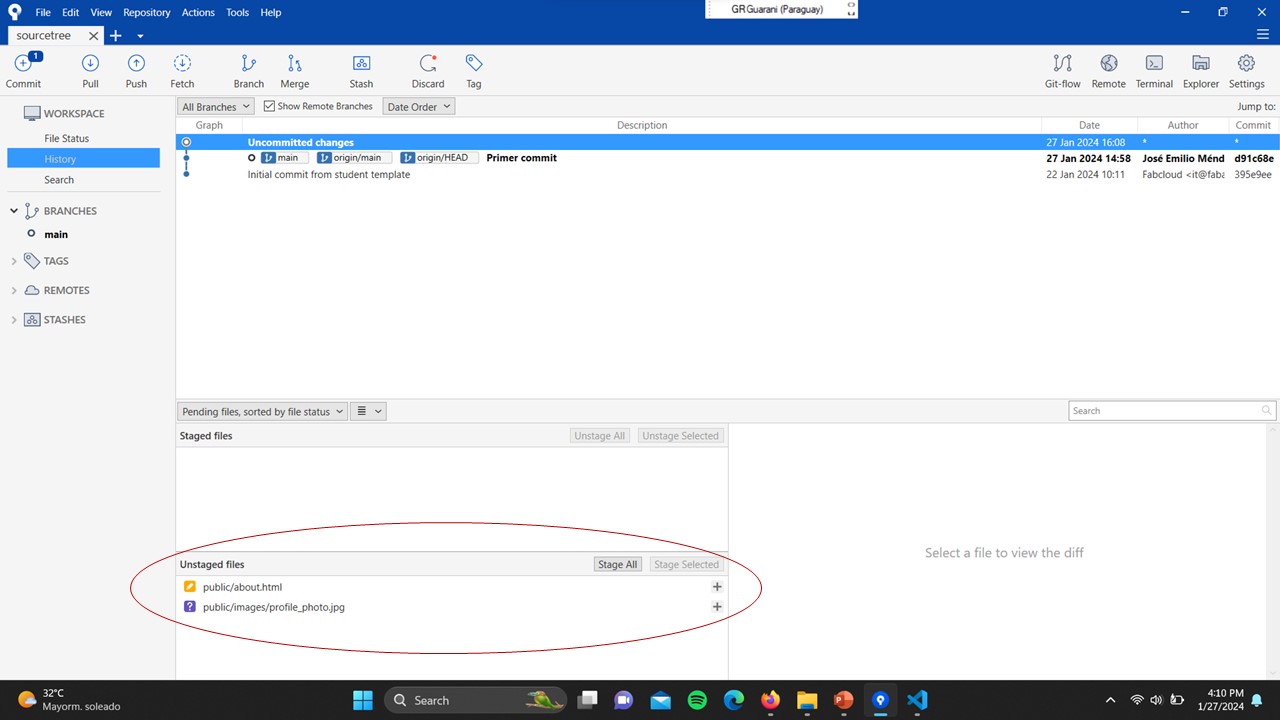
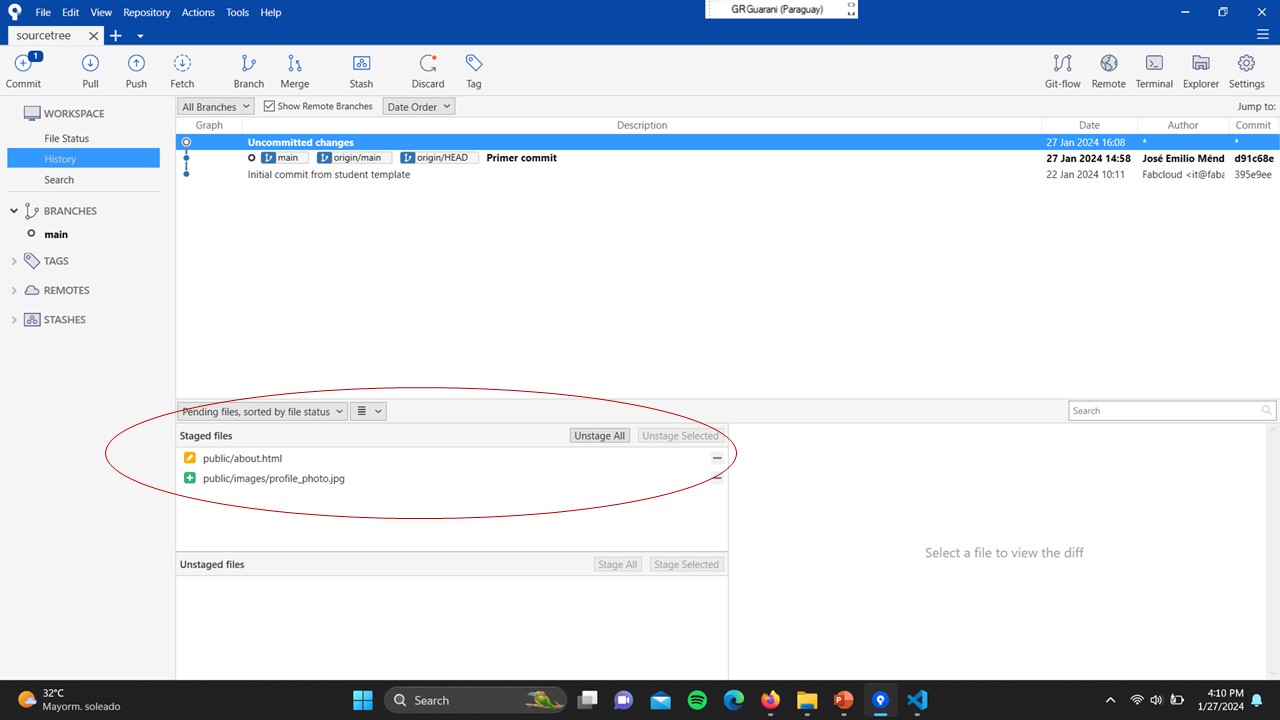
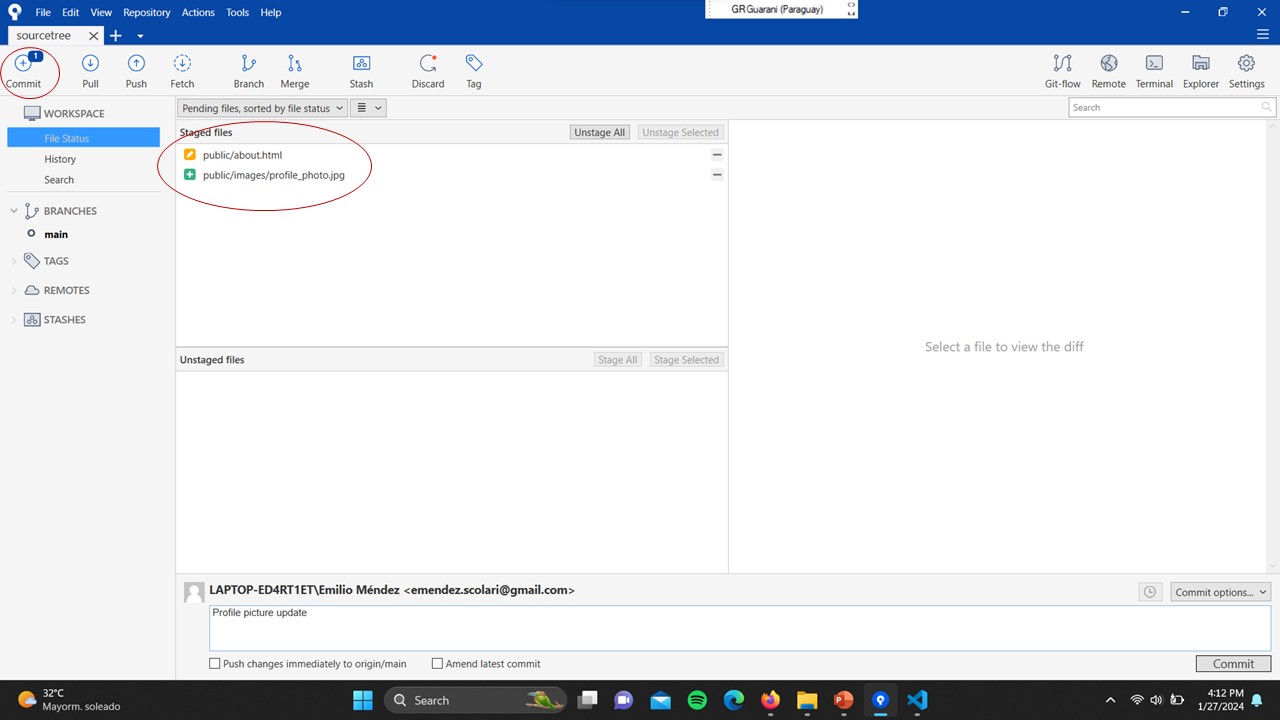
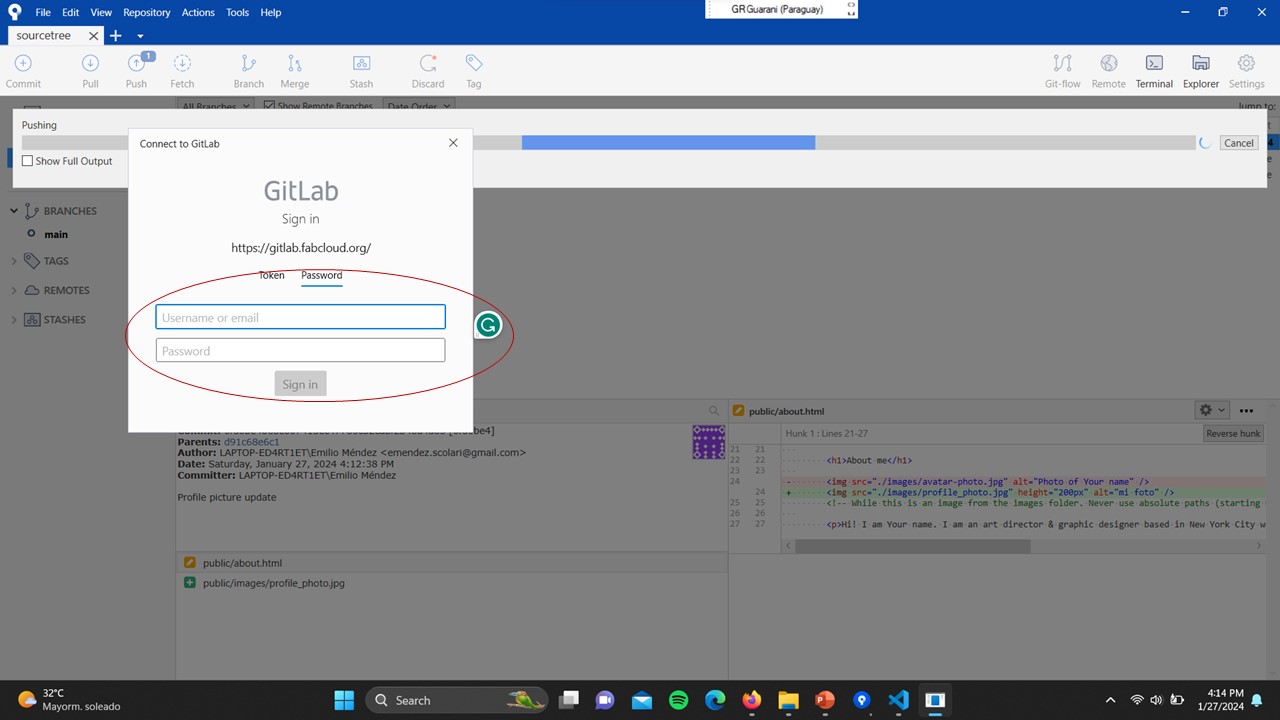
To close the loop, I learned how to push changes made locally. To do this we use Sourcetree where we first select the changes we want to push, then click on commit, and finally click on the "push" button. The first time this procedure is performed, the software will ask for the GitLab account details.




In this final step, I defined the repository where the changes I made locally in Visual Studio Code will be updated.

These were the steps that will help me understand how to use GitLab and how to edit the website. After this I have decided to use Lana Sattelmaier's website as a template, on which I will be making the corresponding edits as the weeks go by.