About Week 1
My Web Pages

To document myself, my final project concept and my class assignment I started by a responsive website template.
I've modified the layout css and page structure form according to my objectives, while maintaining the same licence (CCv3 licence).
Miniport by HTML5 UP html5up.net | @n33co Free for personal and commercial use under the CCA 3.0 license (html5up.net/license)
The website template will be the container of each content I'll put inside it.
I've prepared also a template wkx.html page with useful sections that can be used during assignments documentation: text, code view, file download and video embedding and for 3D object view ( the last one from Fab Academy Template by Massimo Menichinelli).
My work html template Code
<!-- My Week Work -->
<div class="wrapper style2">
<article id="work">
<header>
<h2>About Week XX</h2>
</header>
<div class="container">
<div class="row">
<div class="12u">
<section class="box style1">
<span class="icon featured fa-comments-o"></span>
<h3>My Exercise...</h3>
<p><img align="center" height="264" hspace="12" src="images/xxxxxx.jpg" width="383" /></p>
<p></p>
<p></p>
<p><img align="center" height="400" hspace="12" src="images/xxxxxx.jpg"/></p>
<p></p>
<p></p>
<!-- List -->
<ol>
<li> </li>
<li> </li>
<li></li>
<li></li>
</ol>
<!-- Download a file -->
<p>
<a href="media/afile.zip">
<button type="button" class="btn btn-primary btn-lg">Download the file</button>
</a>
</p>
<!-- embed a youtube video -->
<DIV align="center"><iframe width="420" height="315" src="https://www.youtube.com/embed/<video youtube code>" frameborder="0" allowfullscreen></iframe></DIV>
<p></p>
<p></p>
<p><img align="center" height="400" hspace="12" src="images/xxxxxx.jpg"/></p>
<p></p>
<!-- Title of code -->
<p><Strong>My Code Title</Strong></p>
<!-- Code -->
<pre class="code" style="padding: 8px; border: 1px solid grey; width: 800px; color: rgb(51, 51, 51); font-size: 14px !important; background-color: rgb(244, 244, 244);">
println("Hello Fab Academy")
</pre>
</section>
</div>
</div>
</div>
</article>
</div>
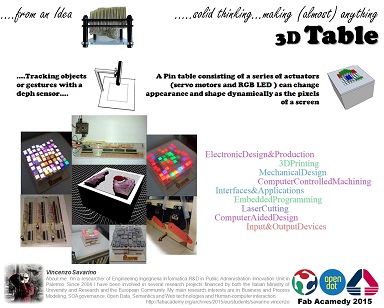
Once finished my web site template, I prepared my home page providing information About me and My Final Project concept
For the home page and first week page I have used:
- Notepadd ++ for text editing
- MS Powerpoint to collect ideas
- Sketchup and Gimp to create images
During the first week also with Massimo discussed about Git, a distributed revision control system, the related web-based hosting service GitHub.
We will use a git repository "https://github.com/opendot/FabAcademy2015-Opendot.git" as intermediate repository tu push our documentation. As Tools I used "Git Bash console""
To do this first of all I cloned the repository locally:
git clone https://github.com/opendot/FabAcademy2015-Opendot.git
I added my website content inside a new folder "savarino.vincenzo" and added all to virtual index
git add -A
then commit
git commit -m "first commit of my website"
before to push check form modifications
git pull origin master
and finally
git push origin master
After this first process a typical git process will be:
git pull in order to get an updated version of everything git addfor selecting a specific file or git add . for selecting all files or git add -u for selecting already tracked files that are modified git commit -m "message" for saving a commit in the local repository. It is important to write a meaningful message. git pull in order to be sure that you have everything updated git push in order to send everything you commited to github
I've experienced in my office problems in using Git bash caused by our company proxy. In this case to overcome the problem It is needed to configure proxy
gitCommand to use : git config --global http.proxy http://proxyuser:proxypwd@proxy.server.com:8080 git config --global https.proxy https://proxyuser:proxypwd@proxy.server.com:8080 change proxyuser to your proxy user change proxypwd to your proxy password change proxy.server.com to the URL of your proxy server change 8080 to the proxy port configured on your proxy server If you decide at any time to reset this proxy and work without (no proxy): Commands to use: git config --global --unset http.proxy git config --global --unset https.proxy