Assignment
Work through a git tutorial build a personal site in the class archive describing you and your final project
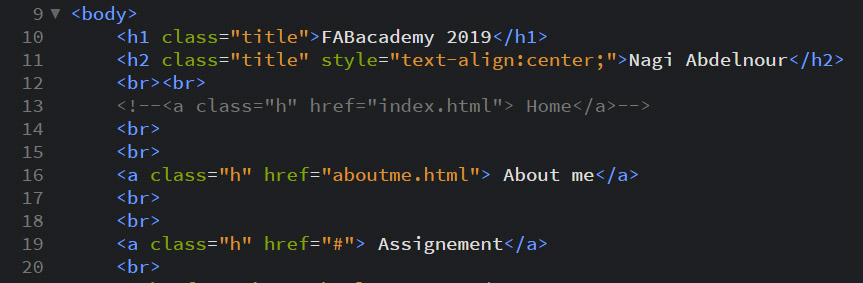
Building the website with HTML
HTML is the language used to build the website and BRACKETS is the Software used to read and write the HTML code.
HTML stands for Hyper Text Markup Language.
HTML describes the structure of Web pages using markup
HTML elements are the building blocks of HTML pages
HTML elements are represented by tags
HTML tags label pieces of content such as "heading", "paragraph", "table", and so on
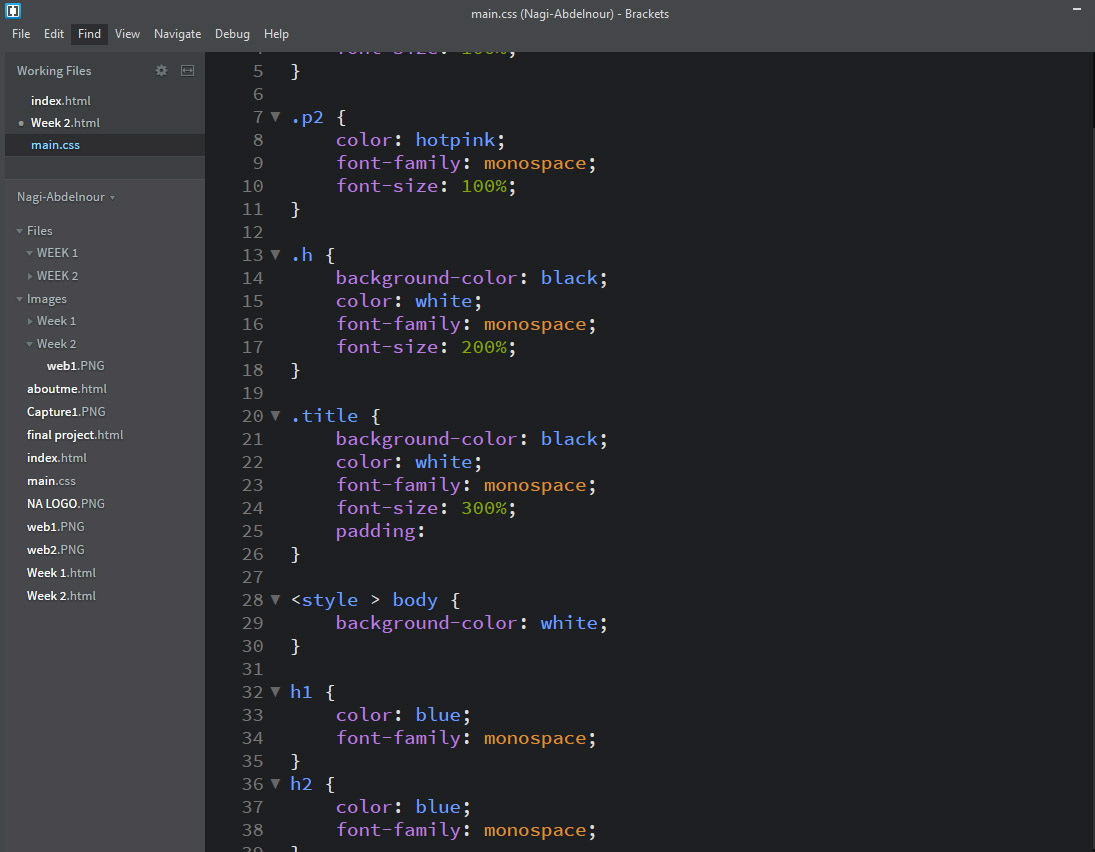
The CSS file is used for formatting the website.
CSS files can help define font, size, color, spacing, border and location of HTML information on a web page.
To define a style for special types of elements, we add a class attribute to the element.

Then define a style for the elements with the specific class in the CSS file.

Or use an inline CSS to apply a unique style to a single HTML element (like I did here : I changed the color to blue)
After building the structure of my website I downloaded a template form https://html5up.net/ and adjusted the main CSS file to my preferences
GIT-BASH configuration
The following commands are used to the git setup using GIT BASH application
- First configure user name and email
- git config --global user.name "Nagi Abdelnour"
- git config --global user.email nagiabdelnour@gmail.com
- Then we choose the editor in which we will operate git (for windows)
- git config --global core.editor "'C:/Windows/System32/notepad.exe' -multiInst -nosession"
- The last two commands for windows users(like me)are to generate and enable the ssh key
- ssh-keygen -t rsa -C "nagiabdelnour@gmail.com"
- cat ~/.ssh/id_rsa.pub
Now copy the SSH KEY and paste it to gitlab in the account user settings
Uploading the website
The first thing to do is to clone the repository git folder on my local folde(this step is done only once)
To do that I entered the following at the command line in git bash :
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/berytech/students/nagi-abdelnour.git
Next I did the following.
- cd/path/to/repository // to go inside the repository folder
- git add * // used to register all new files in the INDEX repository to be committed
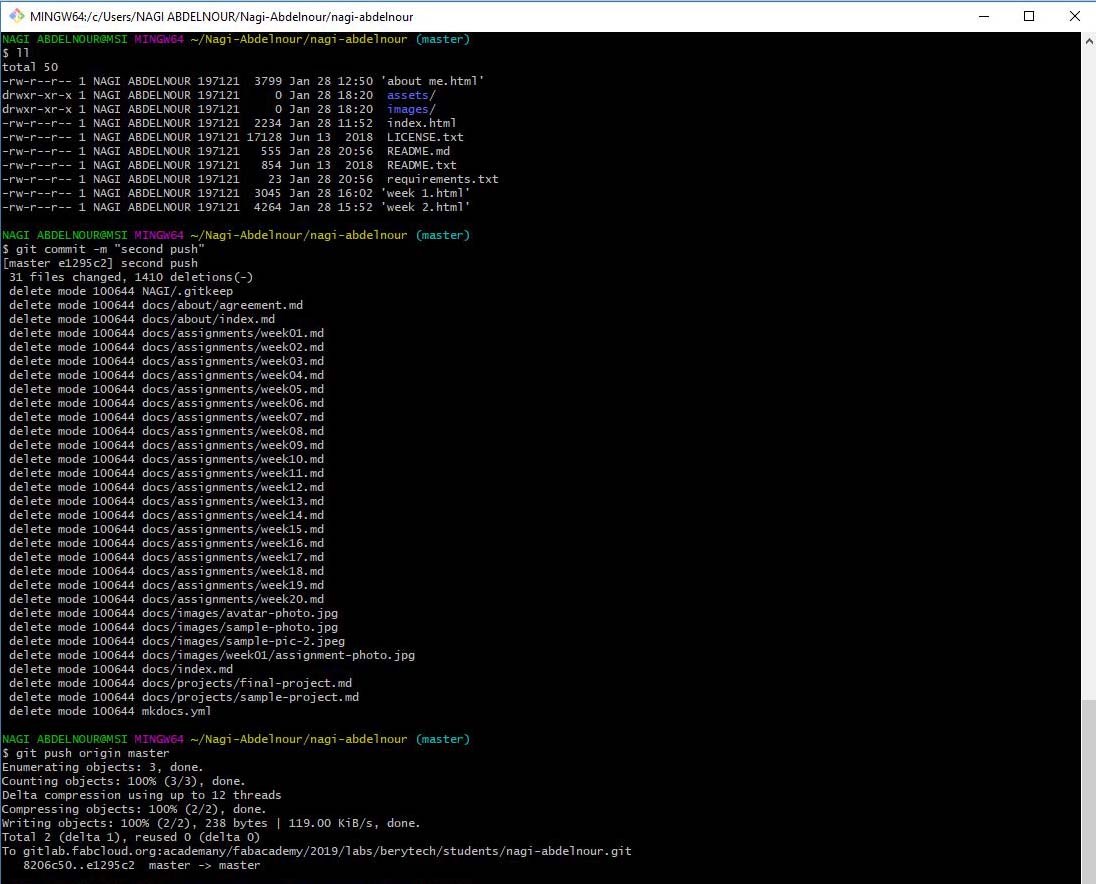
- git commit -m "First commit" // used to hand over file to your local repository, commit a change and keep a comment
- git push origin master // used to hand over files to your remote server repository
Every time we push a new version of our web page, a new version will be created, keeping the old versions as a reference, to keep track of changes. Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later.
Below is an image of my second Push.

In addition to the previous commands, there are additional commands that we could need sometimes.
- git pull origin master // used to pull changed files to a local repository.
- git status // used to check which files have been changed since last commit.
Note that I had to do the following in order to get my website online
- Delete the YML file from my GITLAB account
- Create a new yml file in my GITLAB account
- git pull in GIT BASH
I did this assignments with the help of w3school.com , some YOUTUBE videos and a template from https://html5up.net/
