Menu
HomePrinciples and Practices
Project Management
Computer-aided Design
Computer-controlled Cutting
Electronics Production
3D Scanning and Printing
Electronics Design
Computer-controlled Machining
Embedded Programming
Molding and Casting
Input Devices
Output Devices
Interface and Application Programming
Networking and Communications
Mechanical Design
Machine Design
Wildcard
Applications and Implications
Invention, Intellectual Property, and Income
Project Development
Final Project
Week 2
Project Management
Week Assessment :
Build a personal site describing you and your final project.
Upload it to the class archive. Work through a git tutorial.
I thought that creating I website is a hard thing to do. I preferred to startup with www.w3schools.com. Where I can practice in coding, so I can get some idea of creating a webpage.

It became easier when I start up with FabAcademy template by Massimo Menichinelli. Then all the mystery goes away. I started to remove the codes, so I can see the different in live preview in Bracket software.
Later on I thought of mixing two templates ( FabAcademy template by Massimo Menichinelliand CV Template from www.w3schools.com by Jane Doe). I used the Jane Doe web design and the structure like Massimo template.
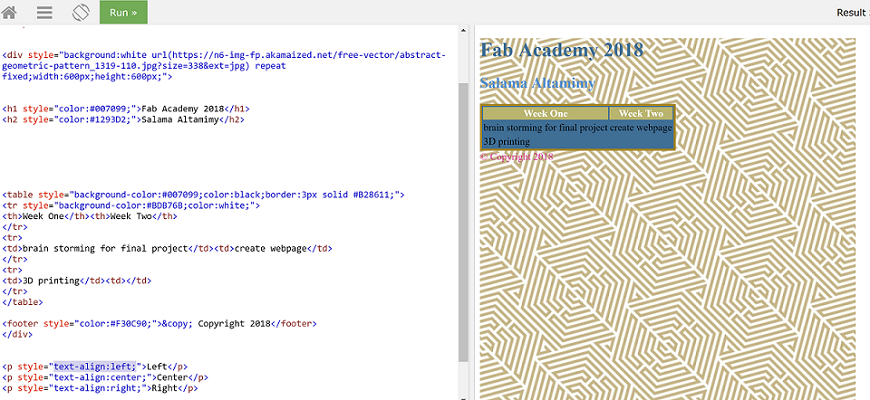
Here some of the changes that I did and this how it looks.



I passed every code to understand it so I can do my own codes and modifications.
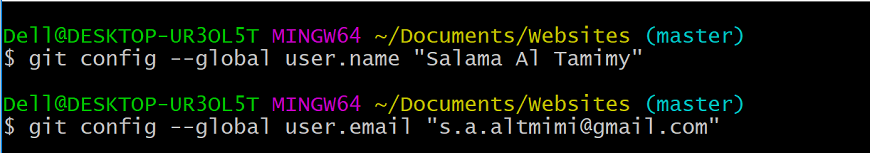
Initially, I create an account on GitLab. then I opened git bash from the folder in Windows where my repository located. I had to initialize my folder and I set my username and email address. Then I had to get SSH key

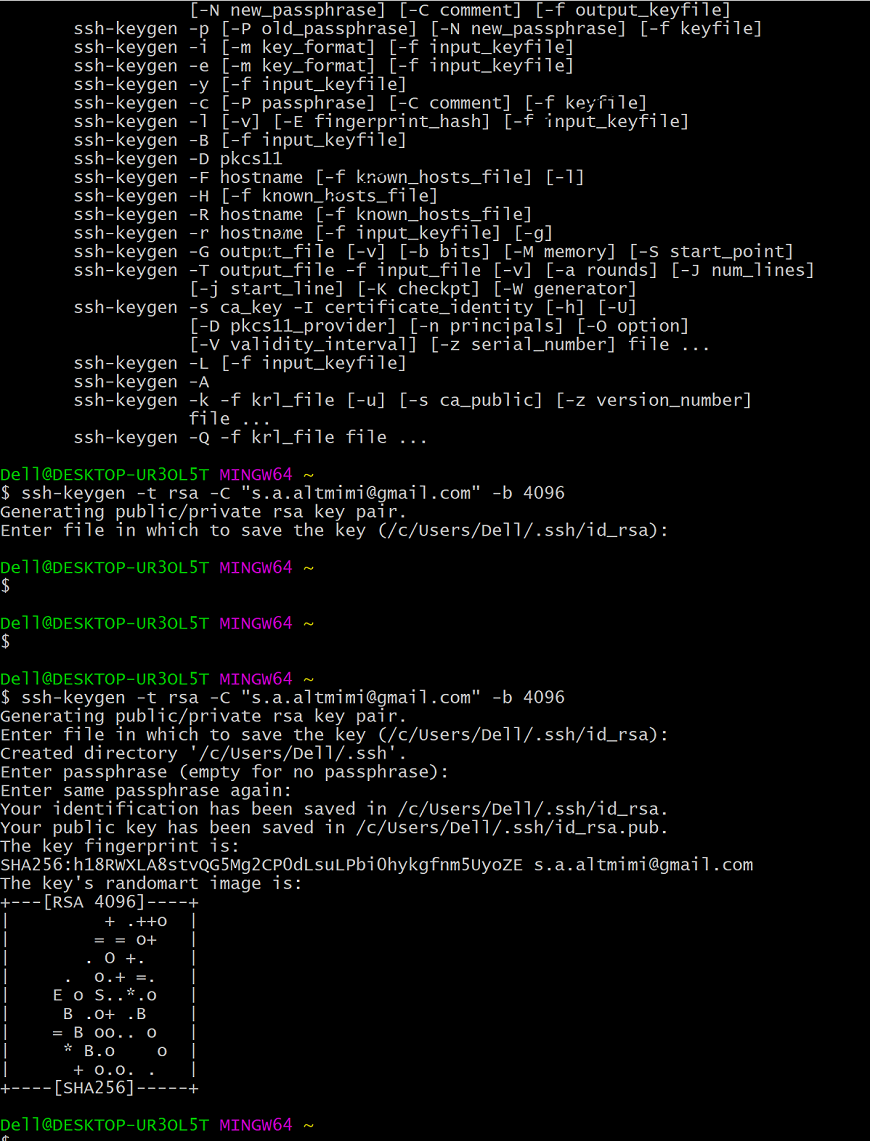
I typed some commands into the git bash. We must generate SSH key and then copy the SSH that will be generated and pasted it into the git lab website.

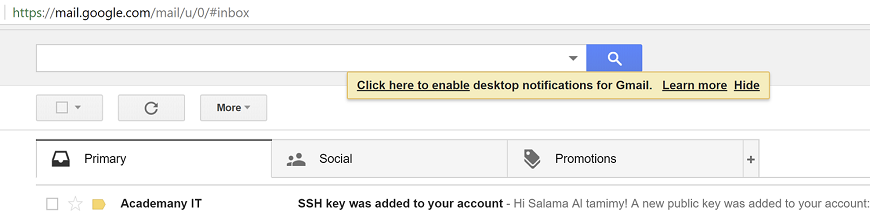
and I received an email shows that my SSH key has been added successfully

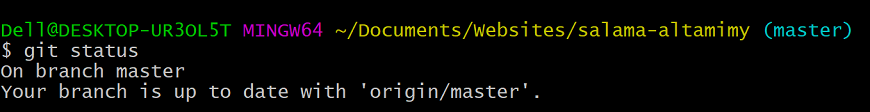
we use command git status to display paths that have differences between the working tree and the index file,

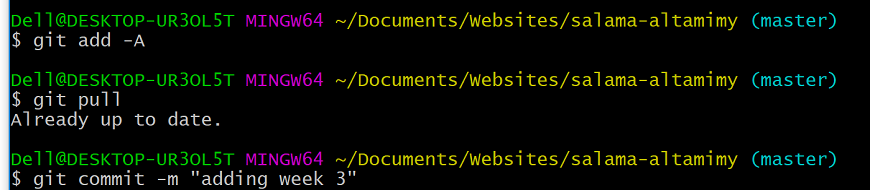
I used command git status to display the status of the working tree and the index file and compare it if they are the same.I typed add command to updates the index and the other files, and pull command for fetch from and integrate with another repository or a local branch and commit to save the changes to the repository.

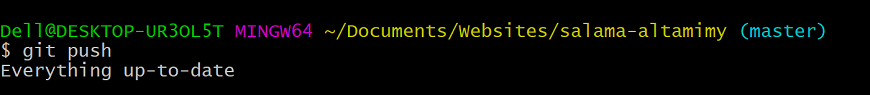
I used git push command to update all files into the archive where all can see it.

Problems that I faced
1- It takes me time to understand the codes and I had search for the codes that I did not understand it well.
2- It was hard to sit in front of a computer for continuous hours.
3- I had to understand the software before I use it, because this software is new to me.
4- When I add image to the folder, the image dont apper in the Bracket.I have to restart the software.
I did not find solution for this problem
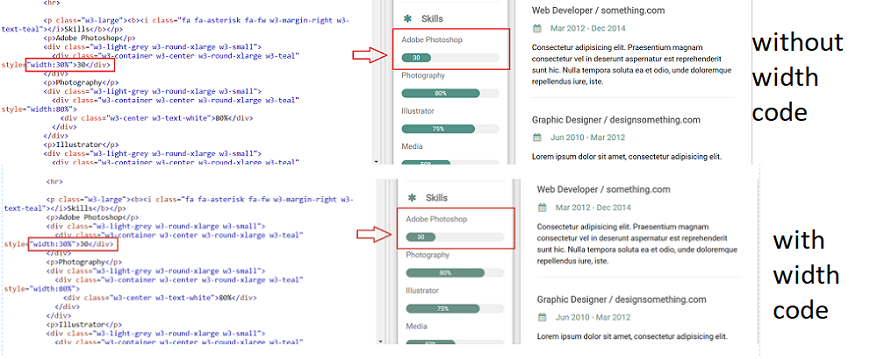
5- I try to make my page suitable to be displayed on mobiles or other devices but when I add witdh="100%" codethe size of the image does not change but the resolution gets reduced. I don't understand why that happens so I search on google for a solution but all the codes that I found they used width="100%" code to control the image. I decided the to remove width="100%" code and adjust all my images size to fit my page.
How I solve it
1-My instructor Wendy helps me a lot im very happy that we have her.
2-My colleague Darshan helps me in Git Bash. He shows me the codes that I have to use .
3- I take break to relax my eyes when I feel tired .