Assignment 12
Interface & Application Programming

Swift Application
I did two approaches for an application. For the first one I made use of the
xCode environment and used the programming language
Swift to code an iOS App.
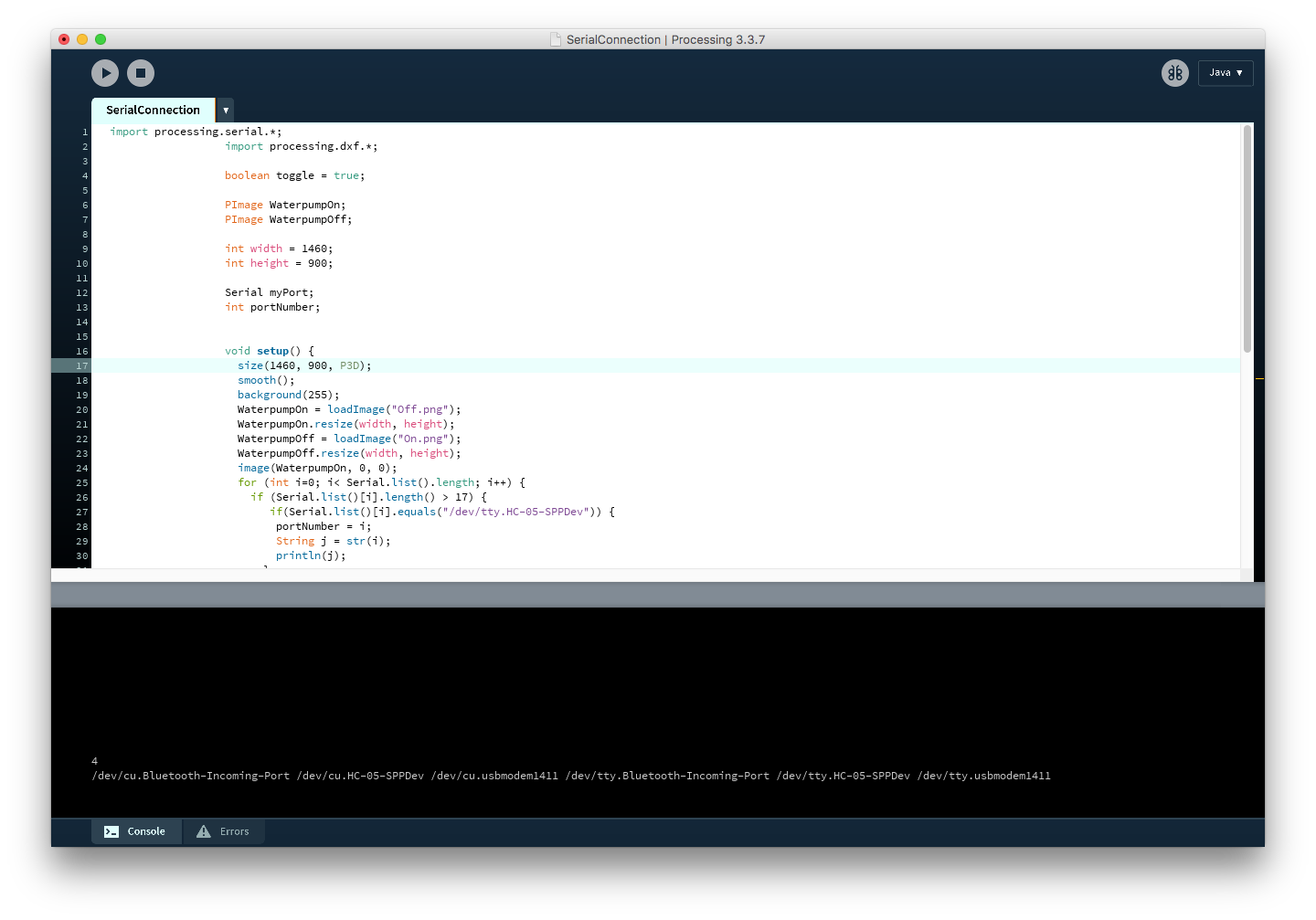
Afterwards I used the Processing to program an application that can communicate via bluetooth between Attiny45 microcontroller of one of my final project boards and
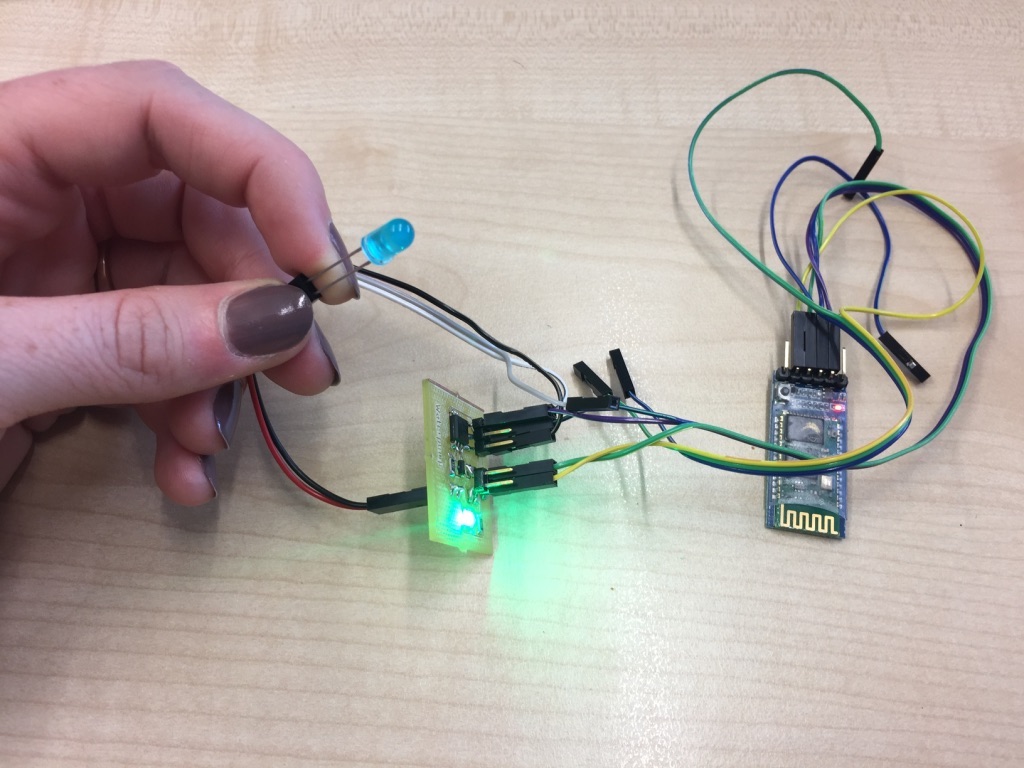
between a computer. This board with the Attiny is the one I interfaced with using bluetooth.
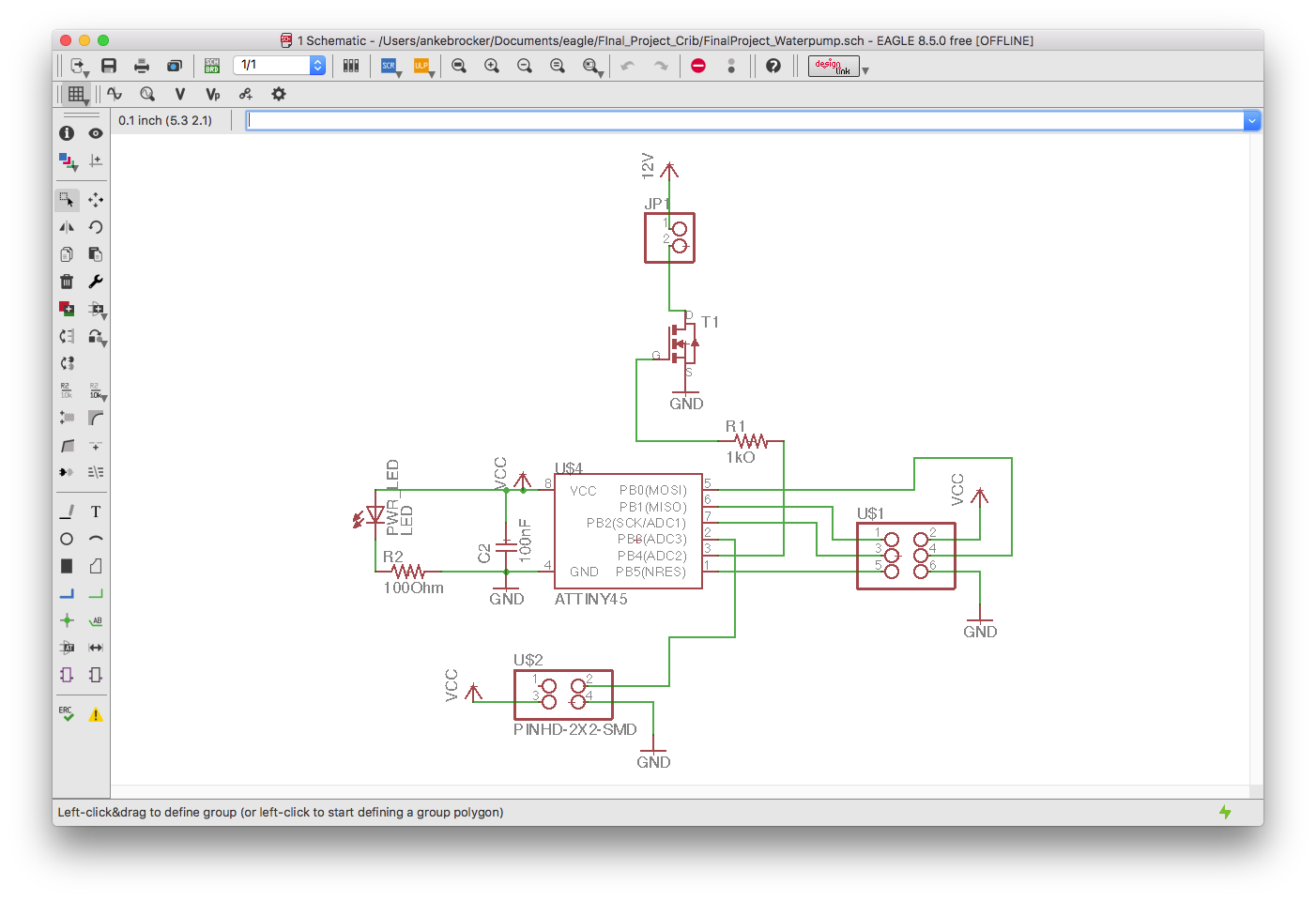
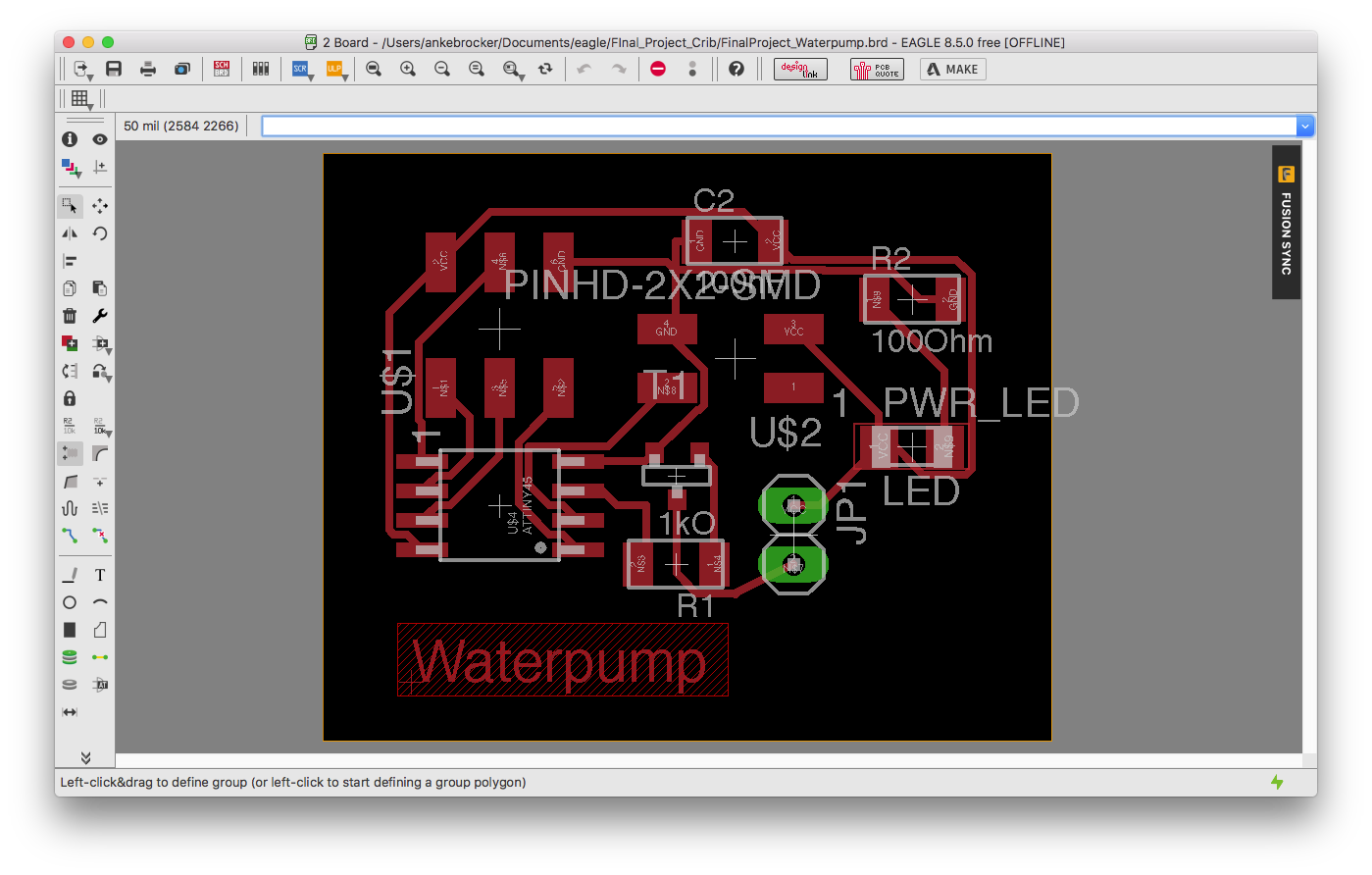
Designed Board


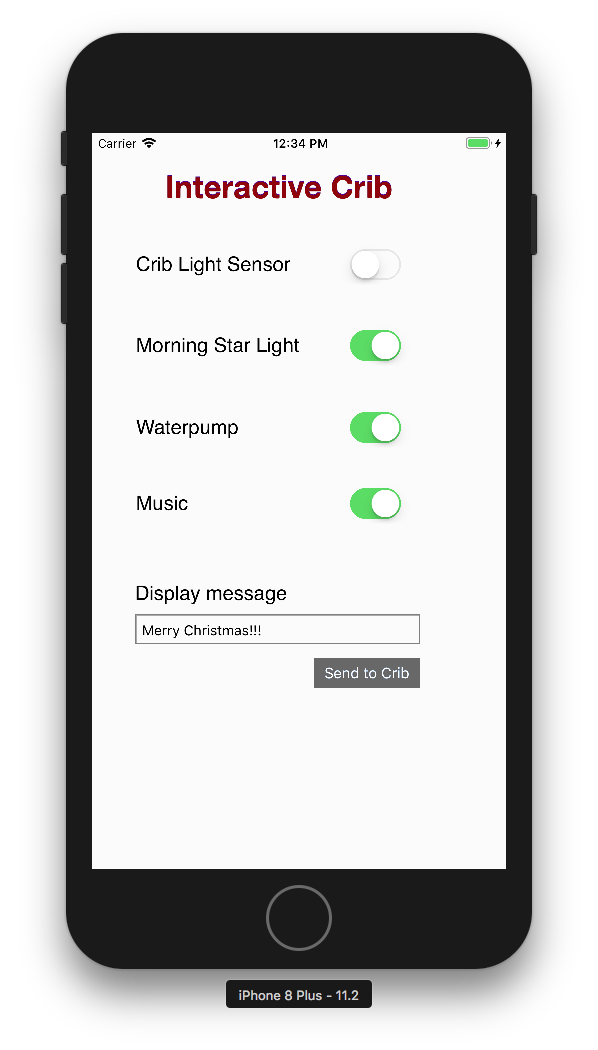
Swift iOS App
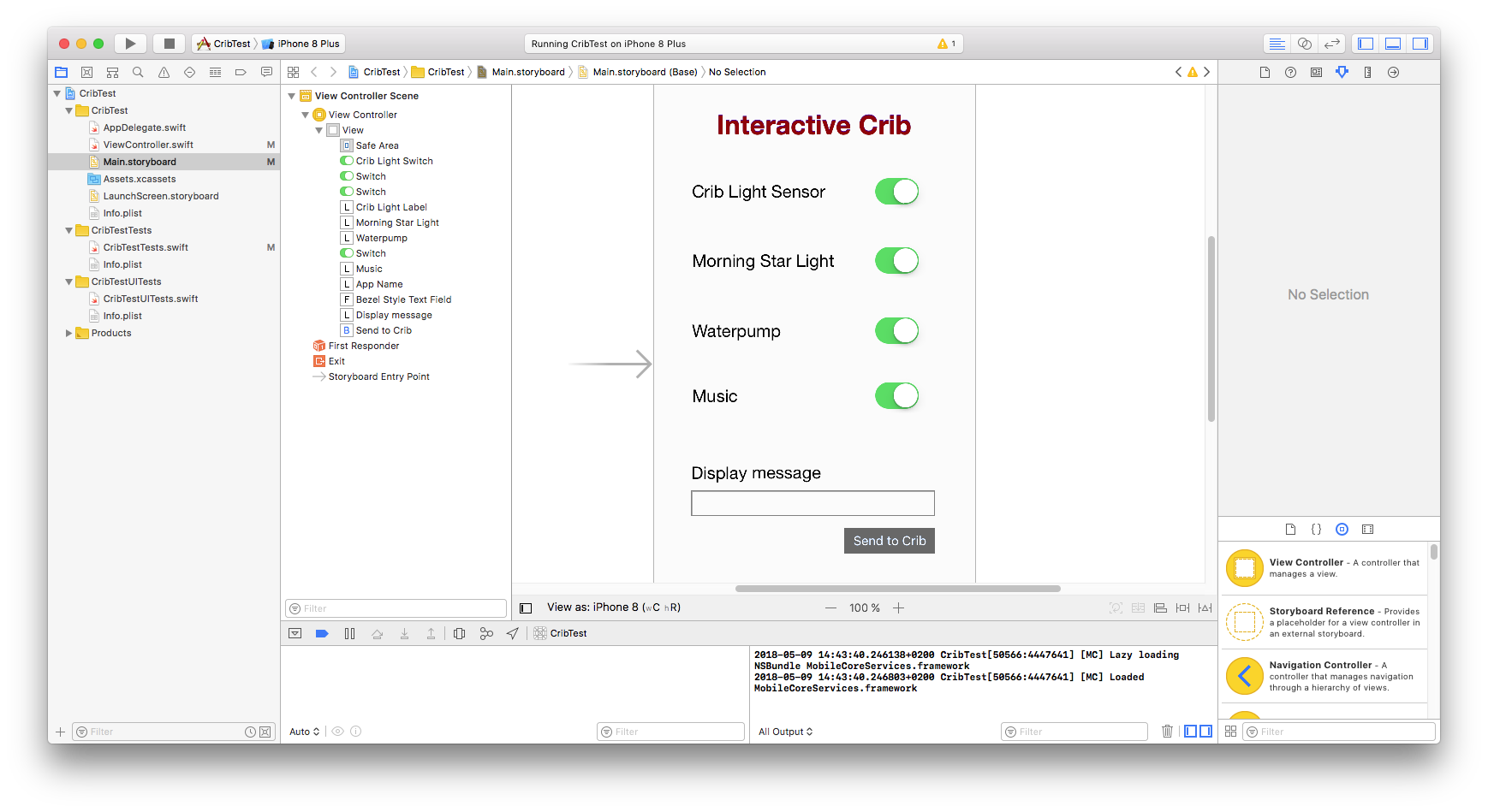
1. The tool xCode provides a so-called 'storyboard' in which you can build up an interface using simply drag and drop the windows, buttons etc. User do not need to write code but they can. I started using the storyboard to build the basic elements of my iOS app.

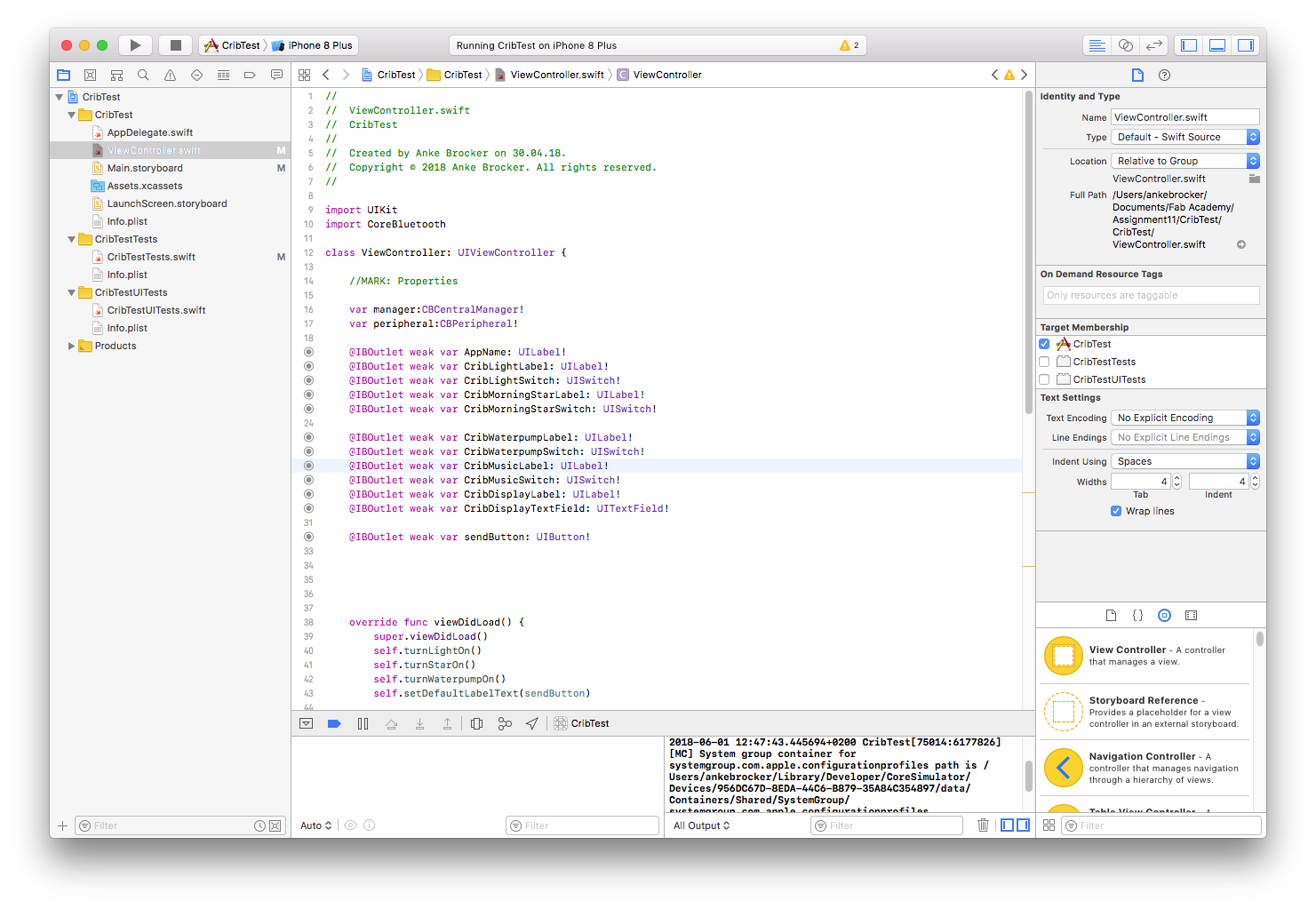
2. Afterwards, I connected these UI elements to the code file (called outlets)
- Open up storyboard and code next to each other.
- Right-click on UI element. A black dialogue will pop up. Click on the round button next to the term 'New Referencing Outlet, hold the click and drag the line that pops up into the code module.
- Name the Outlet/UI element.

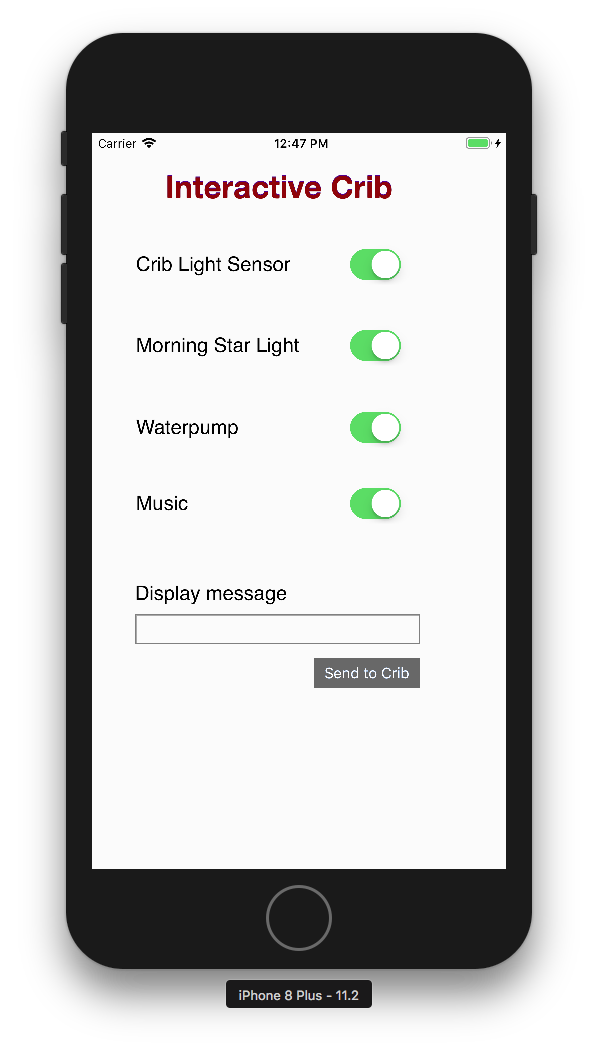
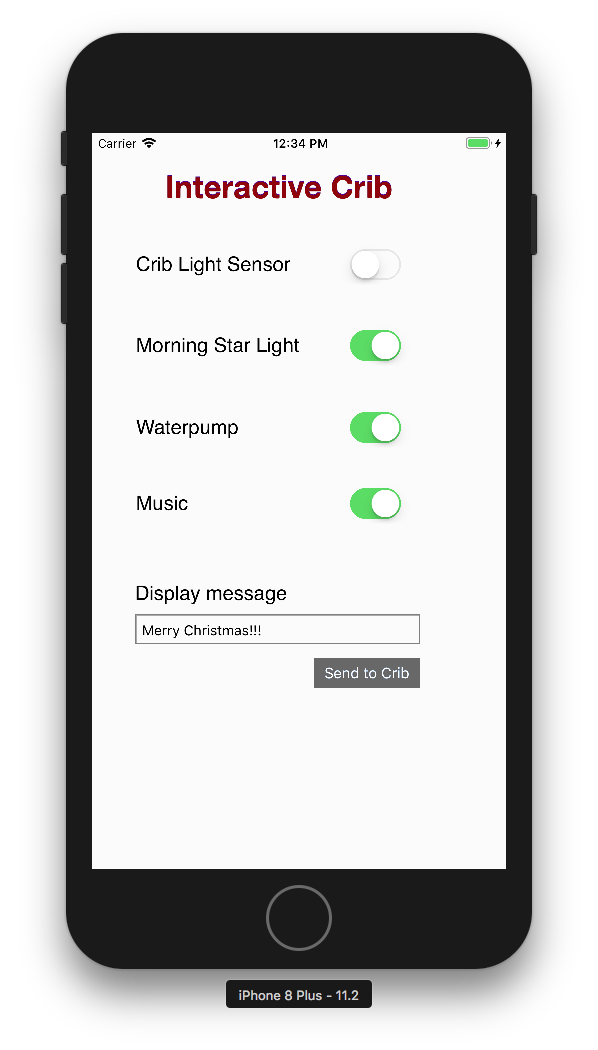
4. XCode provides a simulation that shows how the programmed app looks on a smartphone. This is really handy as I got an impression of the look without waiting for the app to be on a real smartphone.


Summarised, I must say that the xCode environment provides a lot of very nice features to develop code also for not so experienced code writers.
I think it is very useful if you want to assure that your UI looks clean and nice as prototyping the UI needs less effort compared to other
program languages, e.g. plain C.
At first I planned to use the Swift App to communicate to my board using bluetooth. I struggled a little setting up the Bluetooth connection in the code, therefore I decided to
make use of another programming environment and language (which is Processing) I had experience with to set up a bluetooth connection.
Processing App
I wrote a Processing App that is able to set up a bluetooth connection between my fabricated board and my computer. I.e. I interfaced with the board, of which you can see the schematic and
board eagle file above.
You can find detailed documentation of how this connection is set up in my assigment for
Networking and Communication.