For this week the goal is to learn how to use a version control system, create a website and start drawing the final project ideas.

- History tracking: Version control systems (VCS) allow you to track changes made to files over time, including who made the changes and when. This information can be invaluable when trying to troubleshoot problems or roll back changes that caused issues.
- Collaboration: Version control allows multiple people to work on the same files simultaneously without overwriting each other's changes. This makes it much easier for teams to collaborate on projects and avoids the headaches of manual merging.
- Experimentation: Version control allows you to create branches or forks of your codebase, which can be used to experiment with new features or approaches without affecting the main codebase. This can be particularly useful in larger projects where testing new features can be risky.
Assignment
How I created my webpage
My site was created using a template and trying to use mostly HTML and CSS there are also some effects with JavaScript
Here is how to create a website in three easy steps:
1. Selecting the template
To select the template i searched for something minimal and clean that could be flexible enough to apply for the future needs that I could think of in the fab academy course.
The finalists where these templates:



Finally I selected the one in the middle, these was because I didn't quite liked the navigation menu on the left one and found less drown by the colors used on the right one, even though its really similar to the one in the middle.
2. Read, understand and modify the template

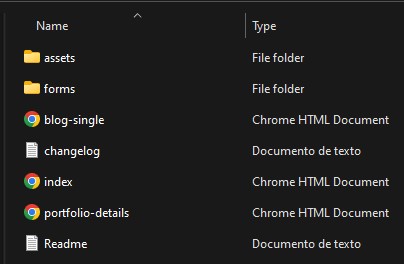
The template has 3 important html files:
- index.html: It contains the main page which will include the about me section
- blog-single.html: These template is perfect for the weekly assignments
- portfolio-details.html: The portfolio template has a sliding gallery that I could use to show multiple images on the assignments pages.
In regards to the folders:
- The assets folder contains the CSS document, the images, the javascript code and the vendor libraries.
- The forms folder contains a php file and a readme to use the contact form, which I wont use for my site.
3. License for the template
Is important to know that these website template has a license and I have to give credit to BootstrapMade for making the template. Also a link can be found in each page's footer and on the downloads section of these week the DevFolio template can be downloaded.
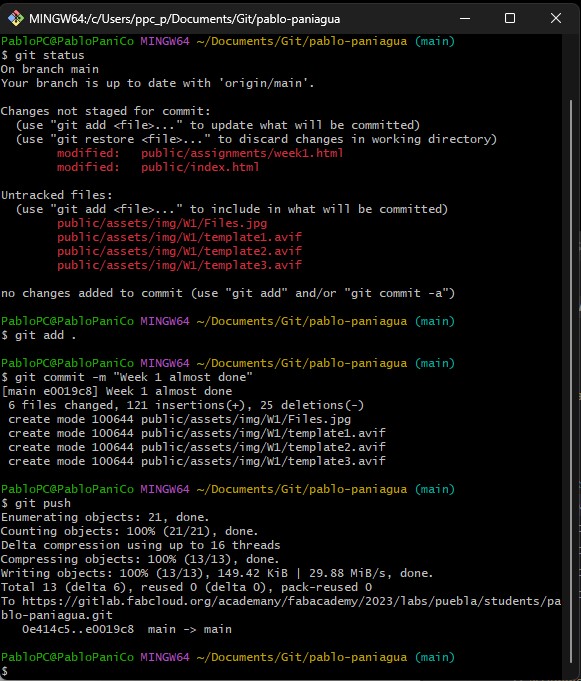
How to use git

1. Clone
The clone command creates a local repository of the folder that is in git on our computer.
2. Add
After modifying the files the command add adds the changes we want to keep on sight to update the local copy of the repository
3. Commit
Commit is the command used to save a checkpoint of our work. Is important to mention that these only saves the changes made on our computer.
4. Push
This command sincs all the changes we made locally to the cloud file system.
Final project ideas
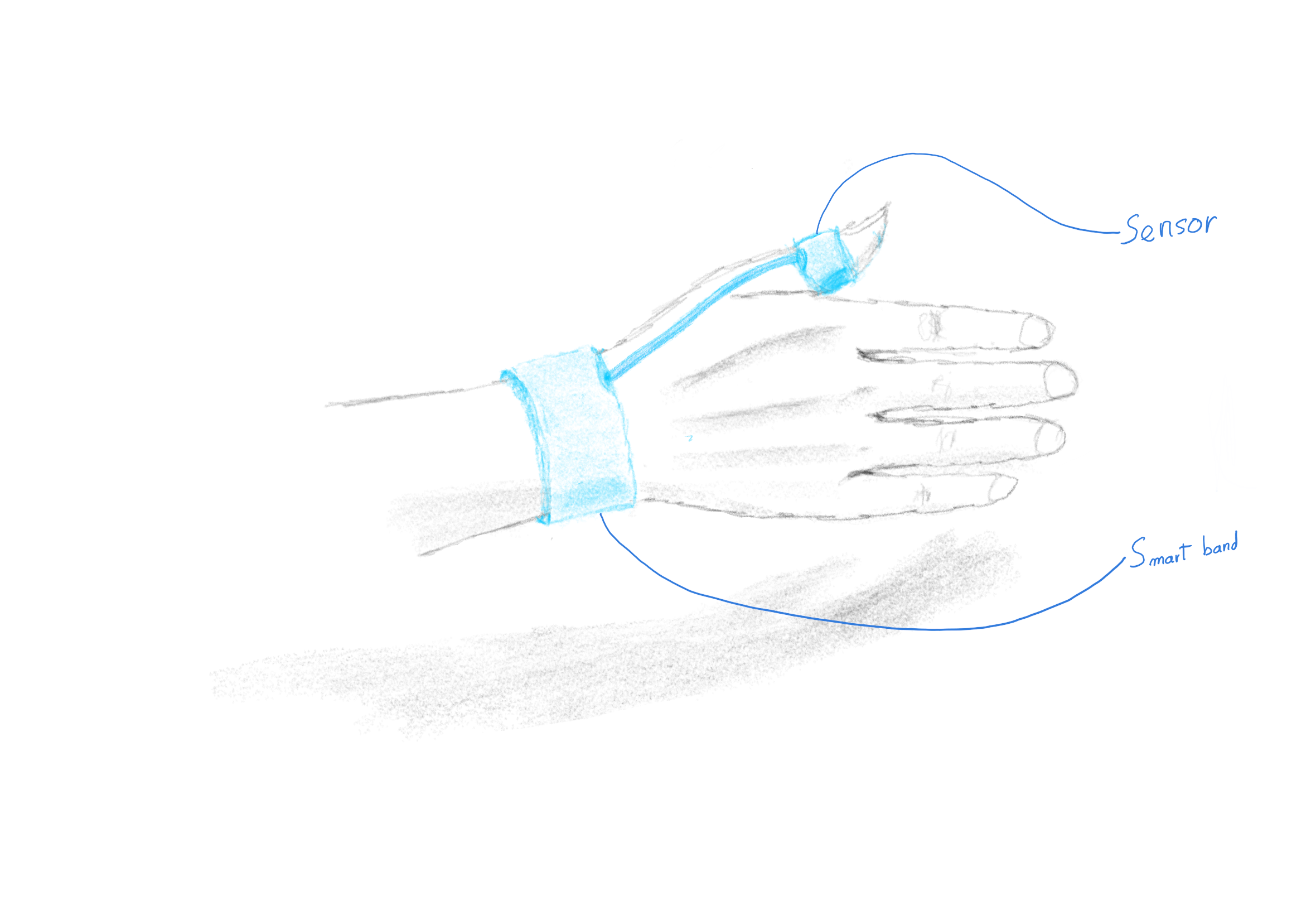
1. Smart bracelet controller

The main idea of these project is to have a universal remote to control some of my PC actions, the smart lighting on my home or even some small robots using mostly hand gestures and an IMU.
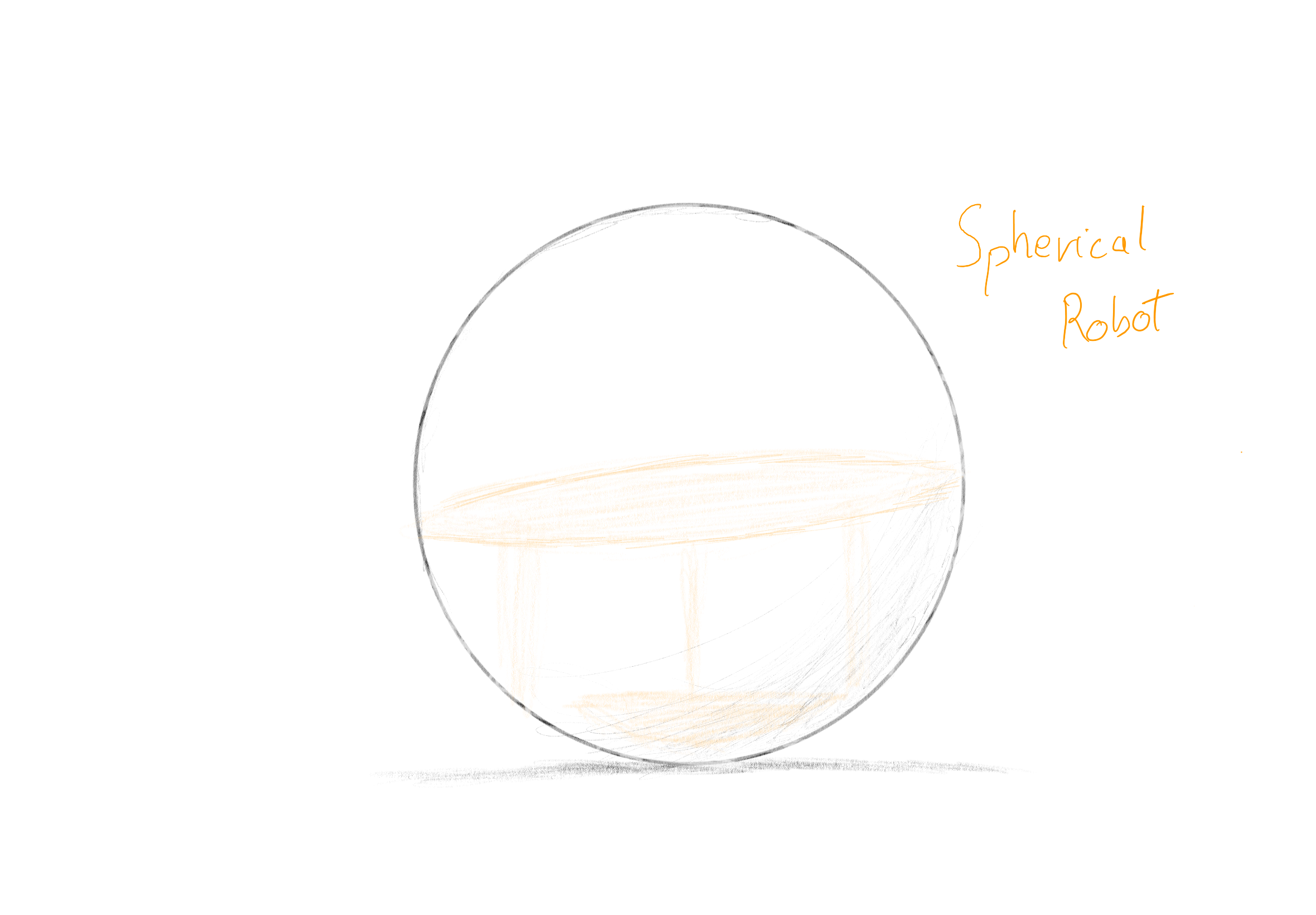
2. Spherical robot
I've always wanted to build a spherical robot that can bounce just like a ball.
Some of the features it could have are:
- Obstacle avoidance
- Autonomous navigation
- Sound and lighting effects
- It could be a part of a bigger game like racing

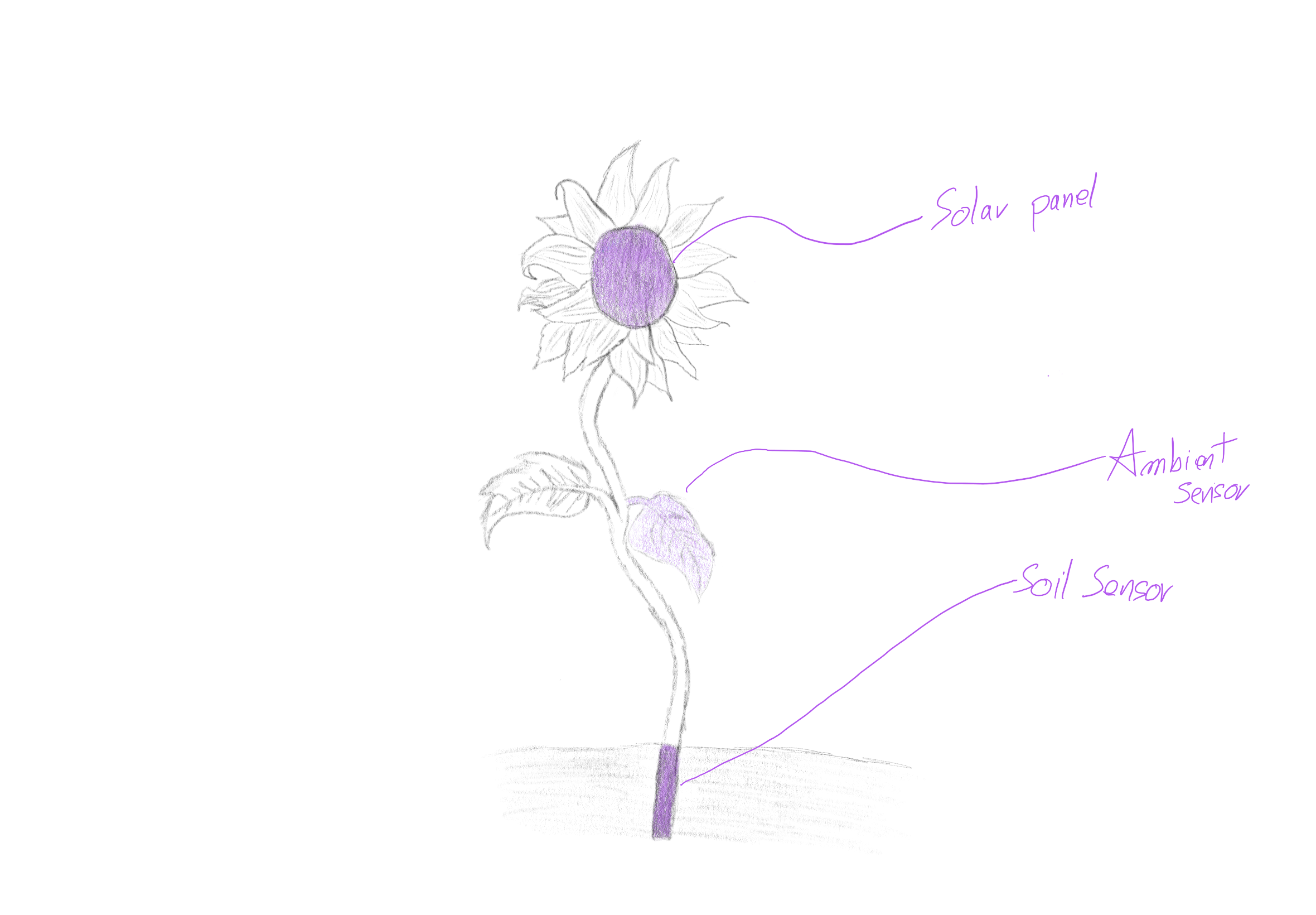
3. IoT Smart flower

My idea is to create a smart monitor IoT system that can sense some environmental data and send it to a cloud to be stored and post processed to get important data regarding the behavior of the measured area.
It would also serve as the input to a smart watering and environmental control for the garden I want to work on.