Week Two
I.ASSIGNMENT OF THE WEEK
• Create a personal site describing you and your final project.
• Upload it to the class archive.
• Work through a git tutorial.
A.Introduction
For this week my mission is to create a website where I can put my bibliography, describe my Final project and I document the different missions of the fab academy. Then I will familiarize myself with GitLab, During the class of the week Nill had to detail us some function on the Git software. This is the first time I have created a website and since I have no knowledge of HTML Coding and CSS, it was not at all an easy task for me. But since I have permission to upload a Template and make my changes. So I will get there.
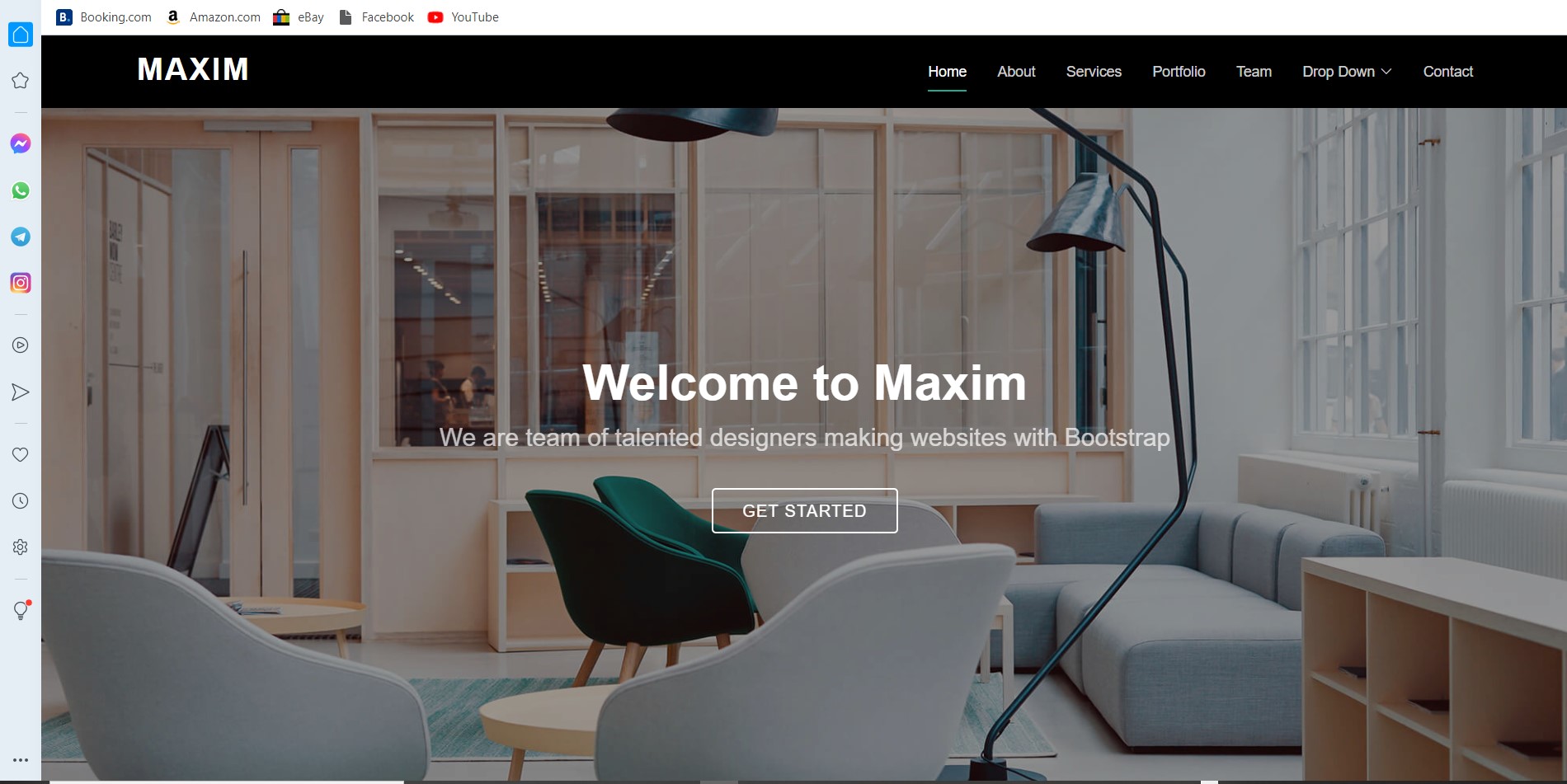
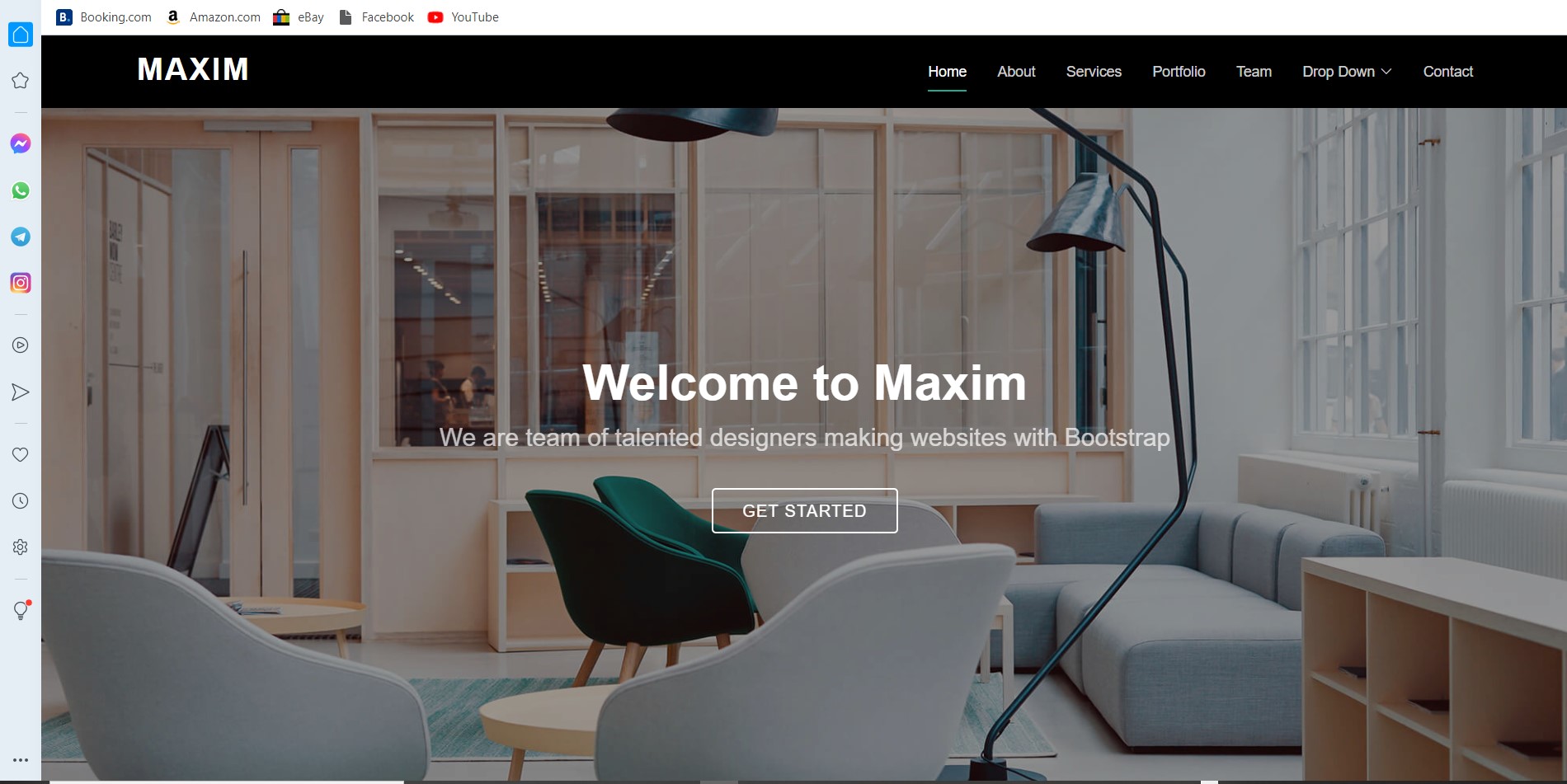
B.My Template
For my website I downloaded a Template on the Bootstrap site that I modified in HTML and CSS the link HERE .

II.GitBash
A.Familiarity with Git Software
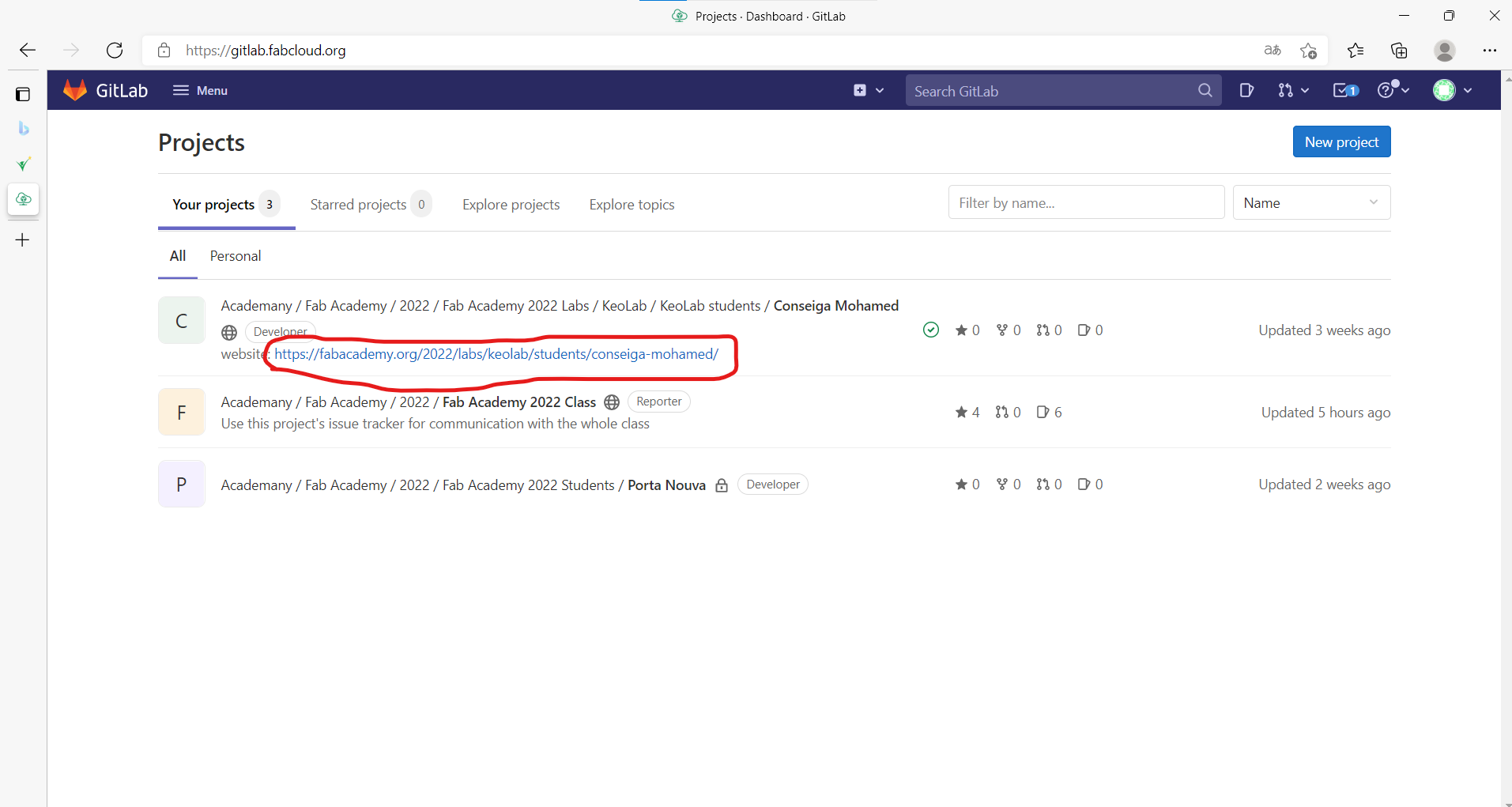
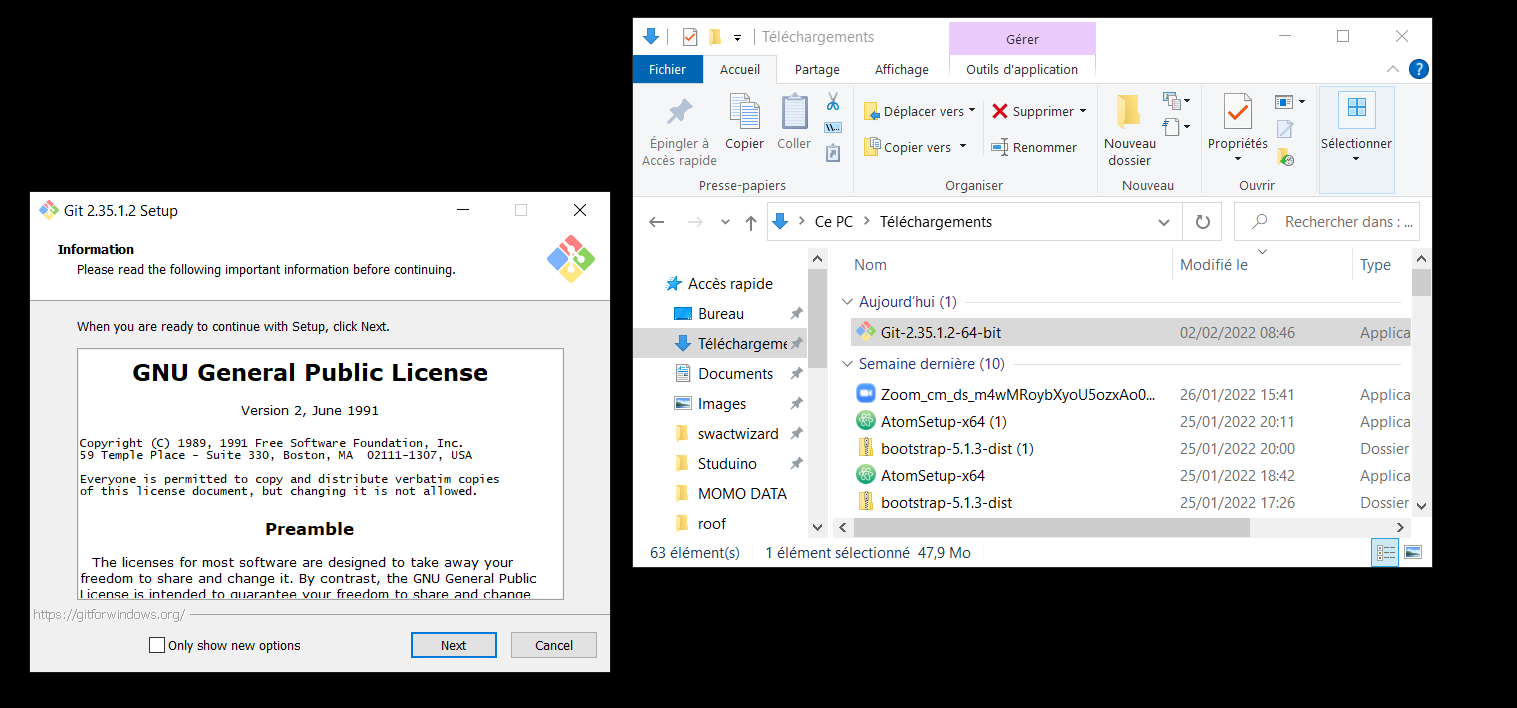
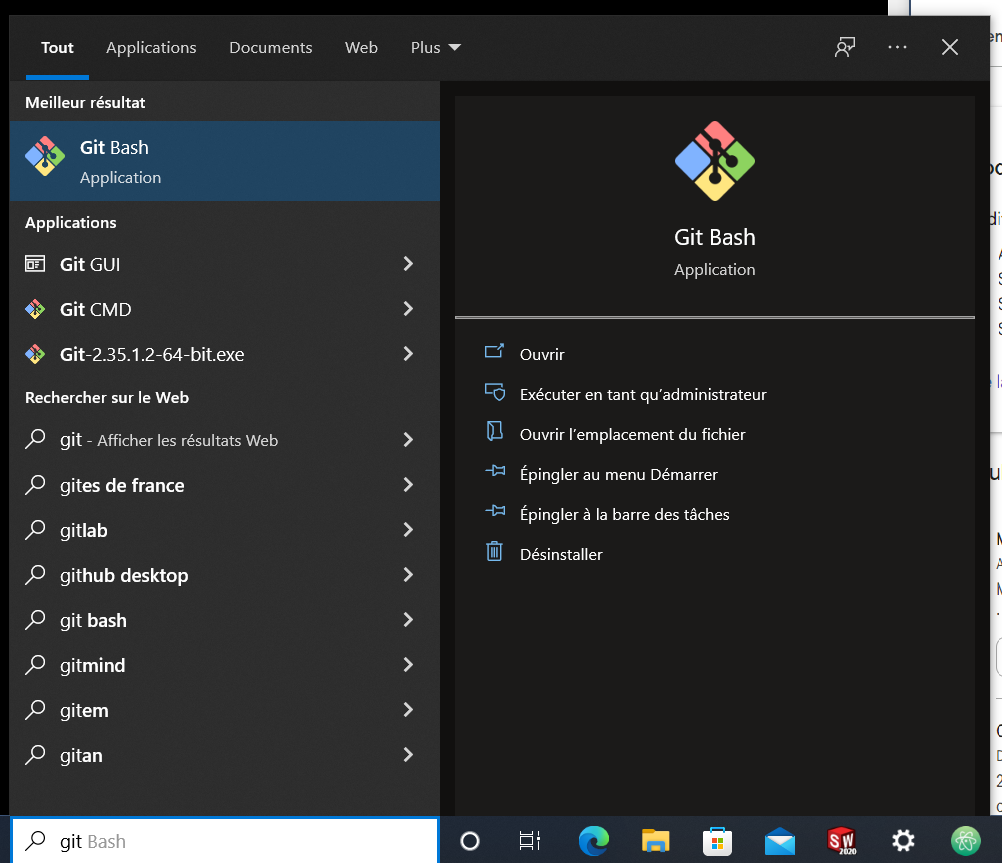
First of all I registered on GitLab and then created a blank project that I identified in my name, then I made them Public by checking the corresponding button. So I download the Git software and then install it as the images below describe.
Here is the download linkGit.
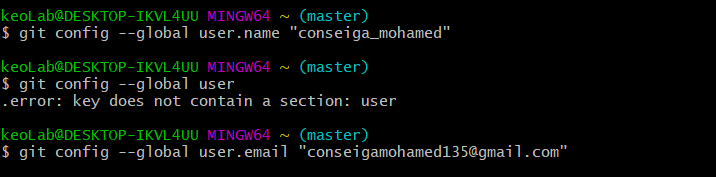
Then I linked my account in GitLab to my computer by writing git commands in Gitbash. His command was to register my username and email address which I used to register in GitLab. Its commands are:
•git config --global user.name « conseiga-mohamed »
•git config --global user.email « conseigamohamed135@gmail.com »
B.SSH keygen
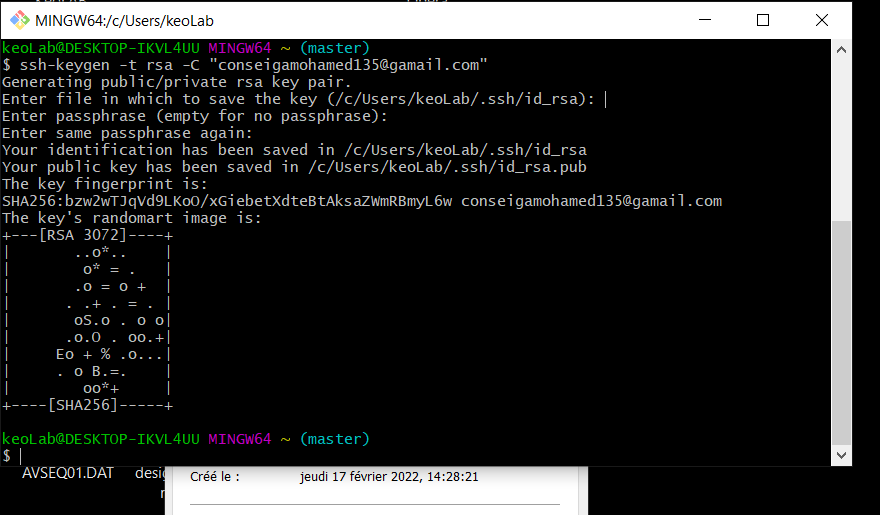
After I generate my SSH key using the command ssh-keygen –t rsa -C
which we can see in the images below.
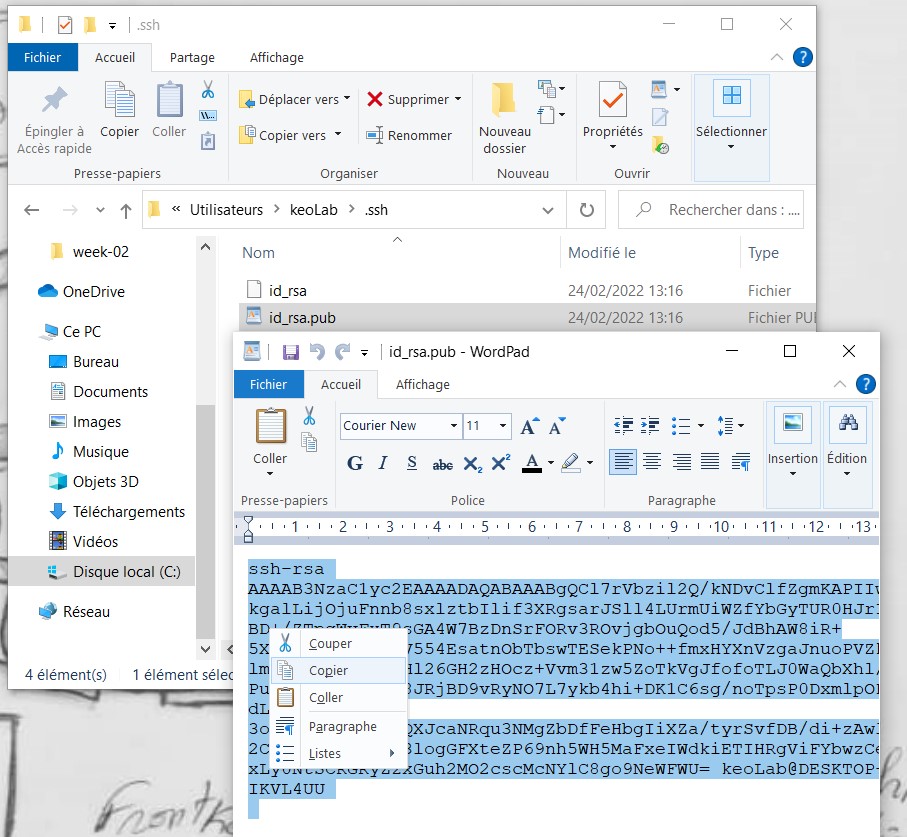
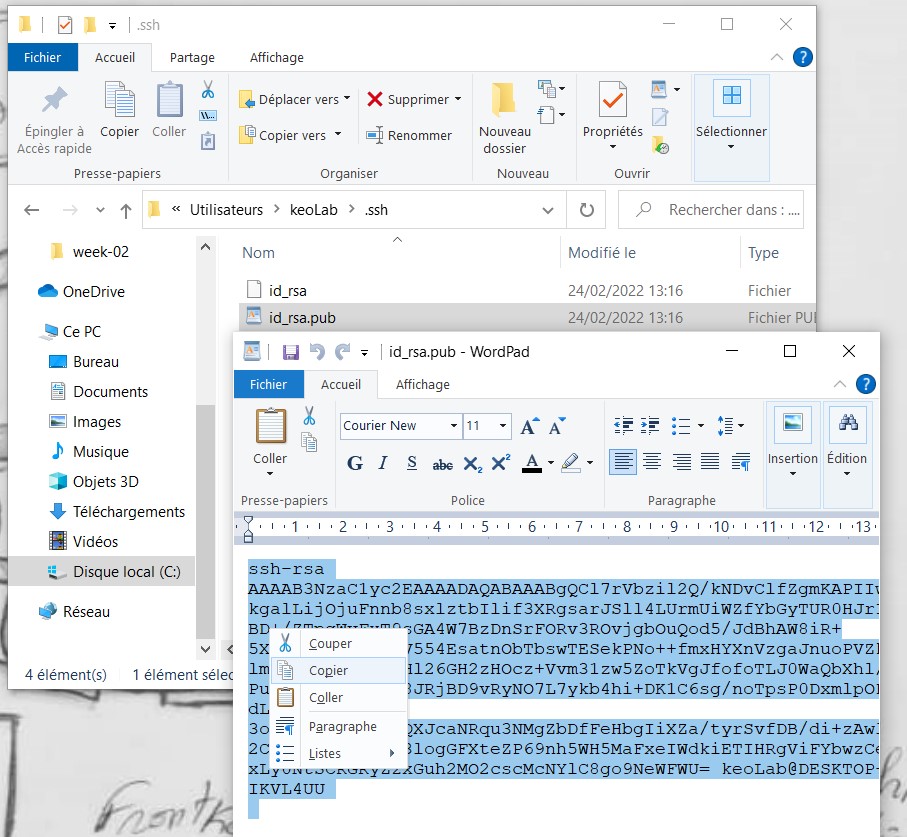
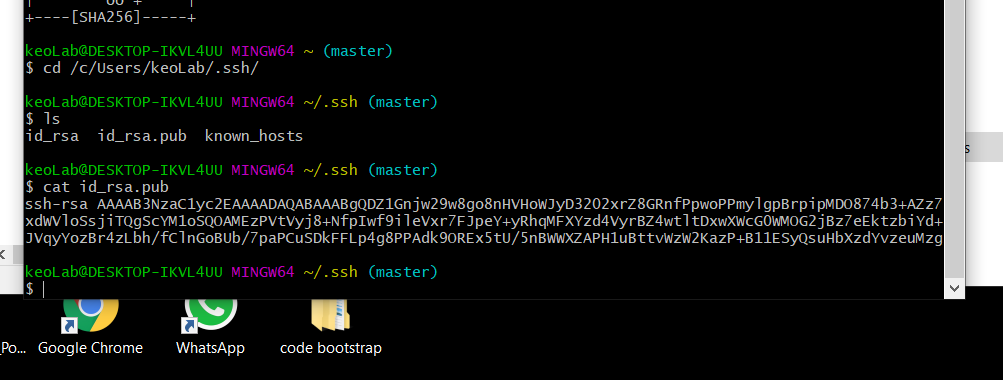
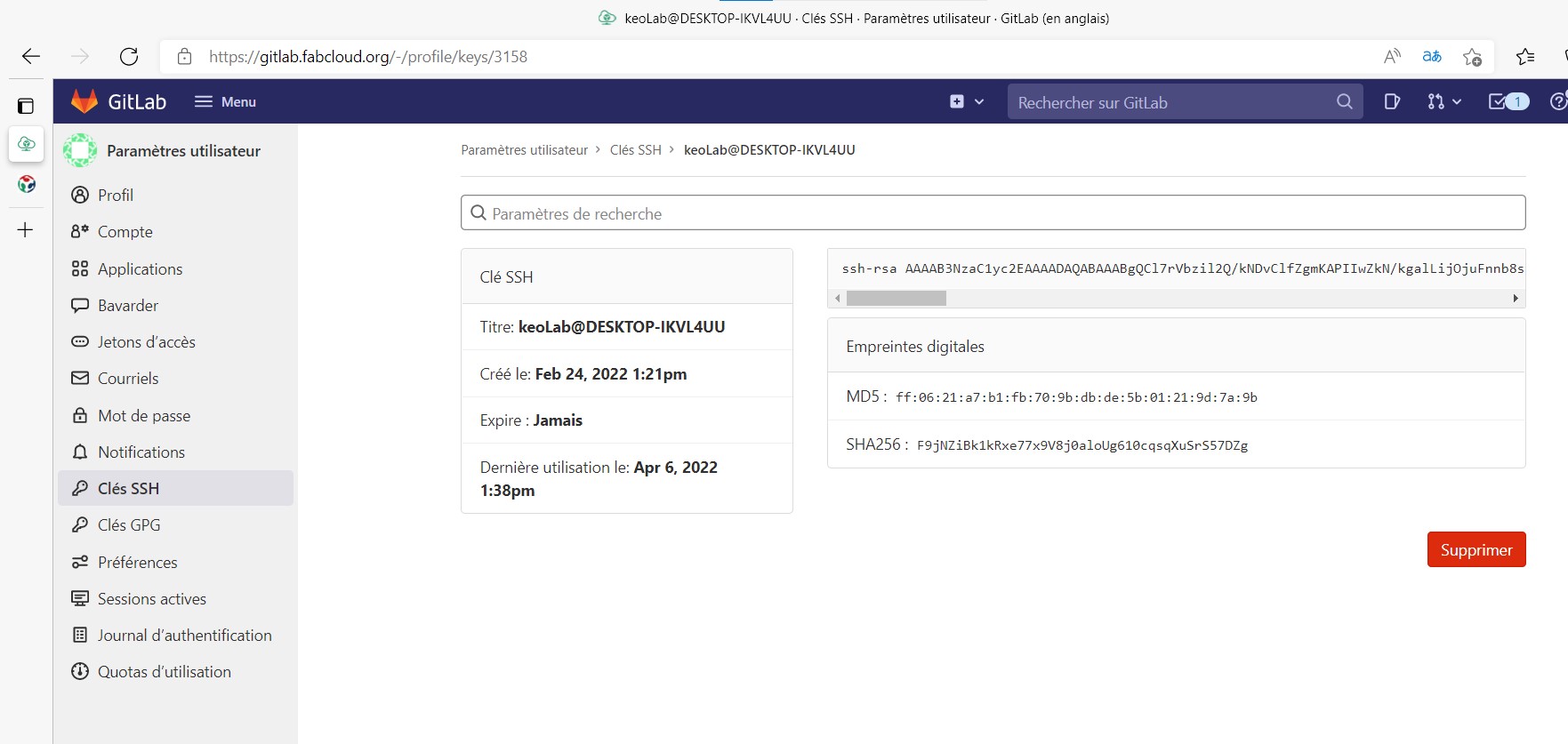
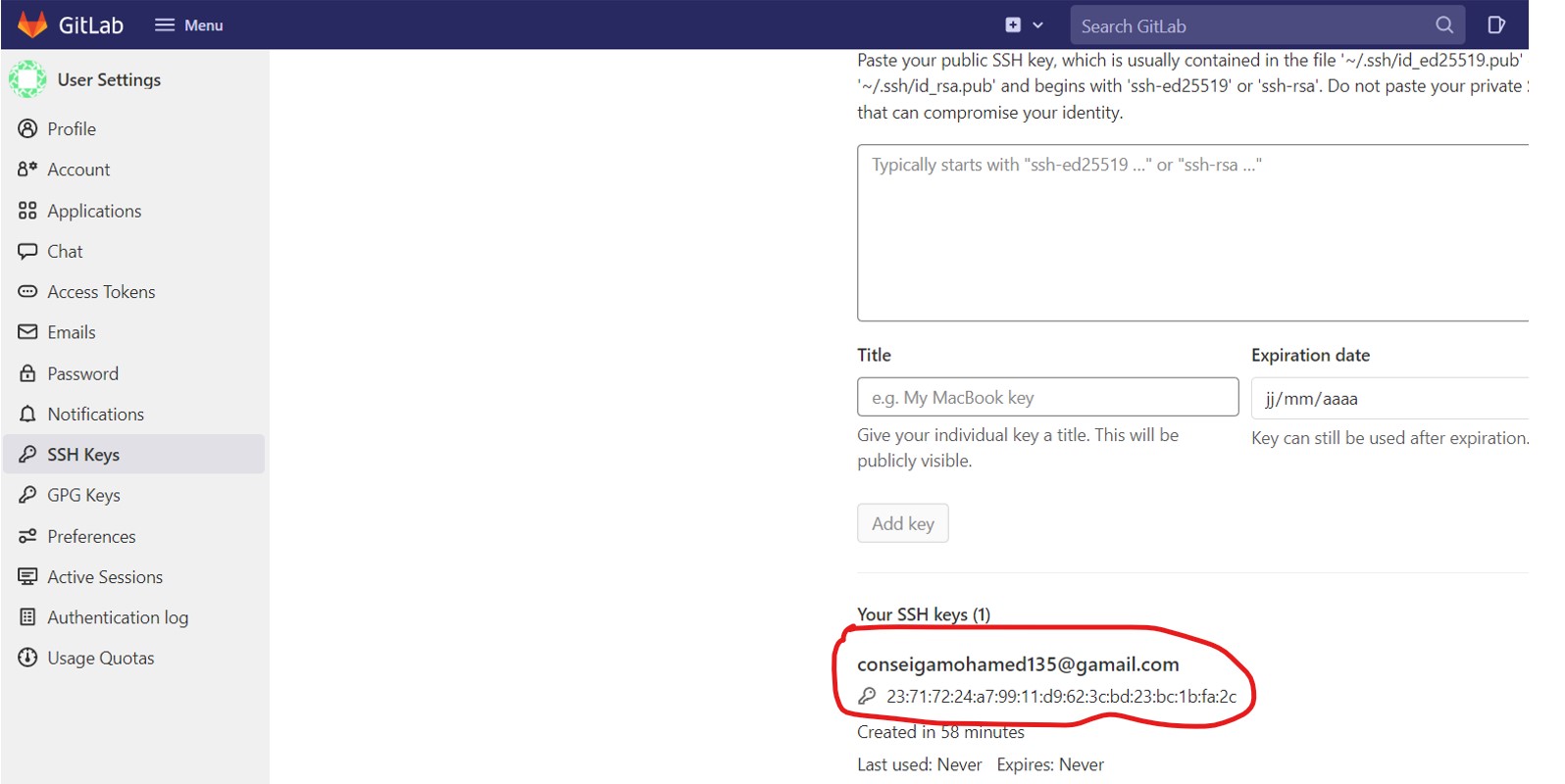
Then on my local disk I went to user then to ssh then open the id-rsa.pub and I copied the ssh-rsa (I could also make it appear in Gitbash by typing the Cat command ide_rsa.pub and that also works as you can see in the images below). Then go to GitLab and enter SSH Keys then paste my ssh-rsa key.

Copy ssh-rsa to local disk ssh folder
C.Gitclone
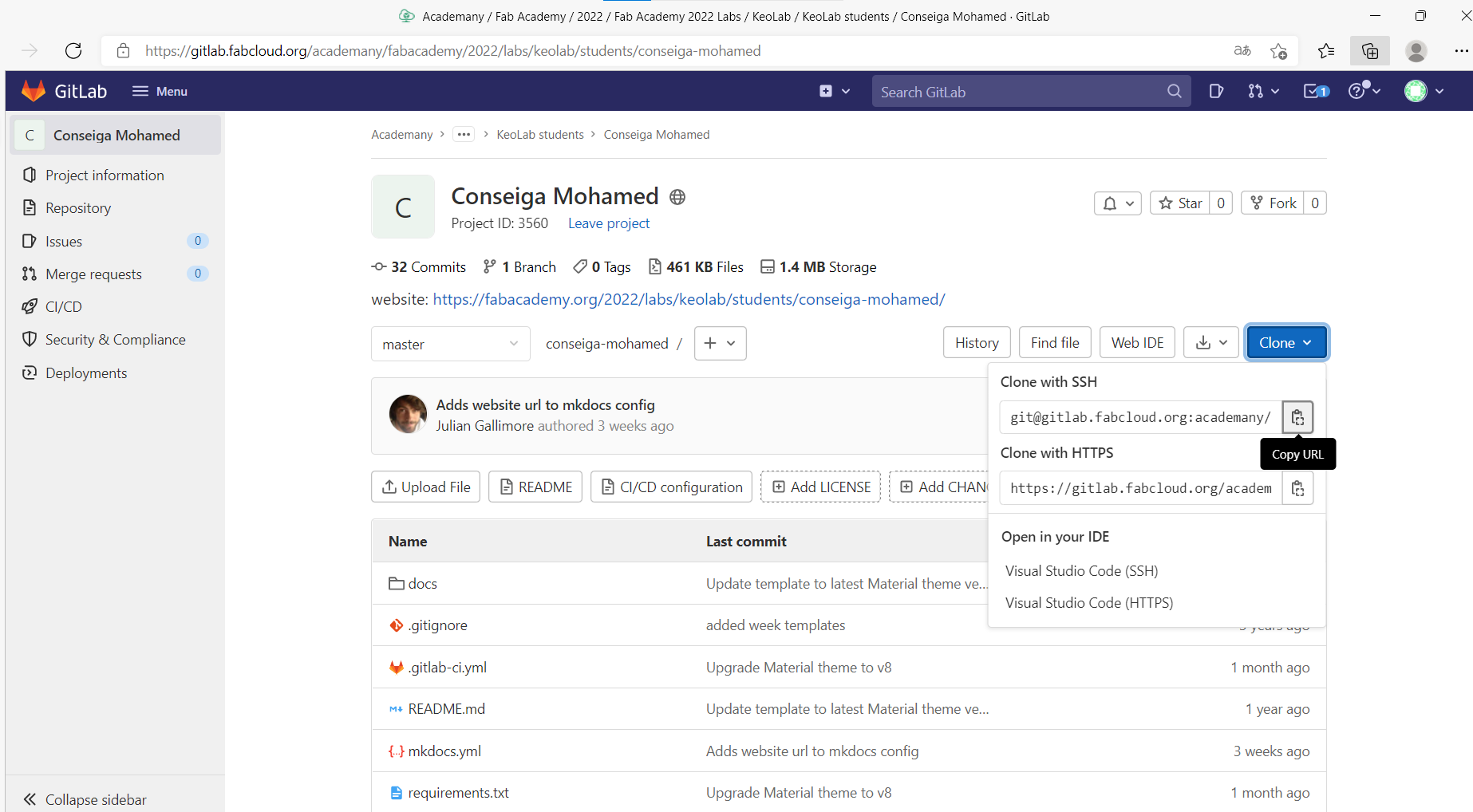
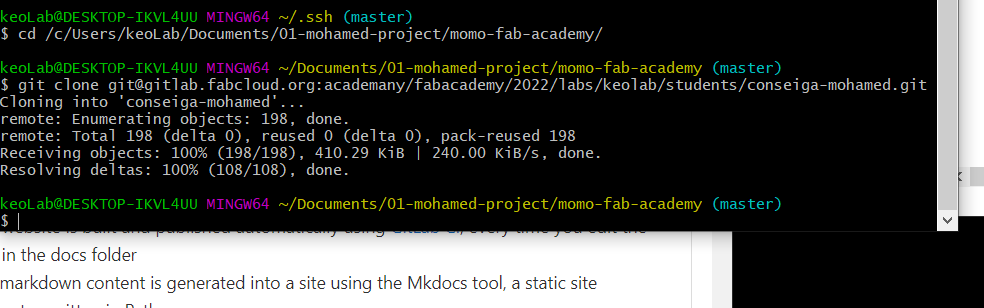
After copying my key, I then go to the stage of cloning my site on my pc by copying the url on the project page. After that I opened Gitbash then with git clone command and paste the url I copied way before
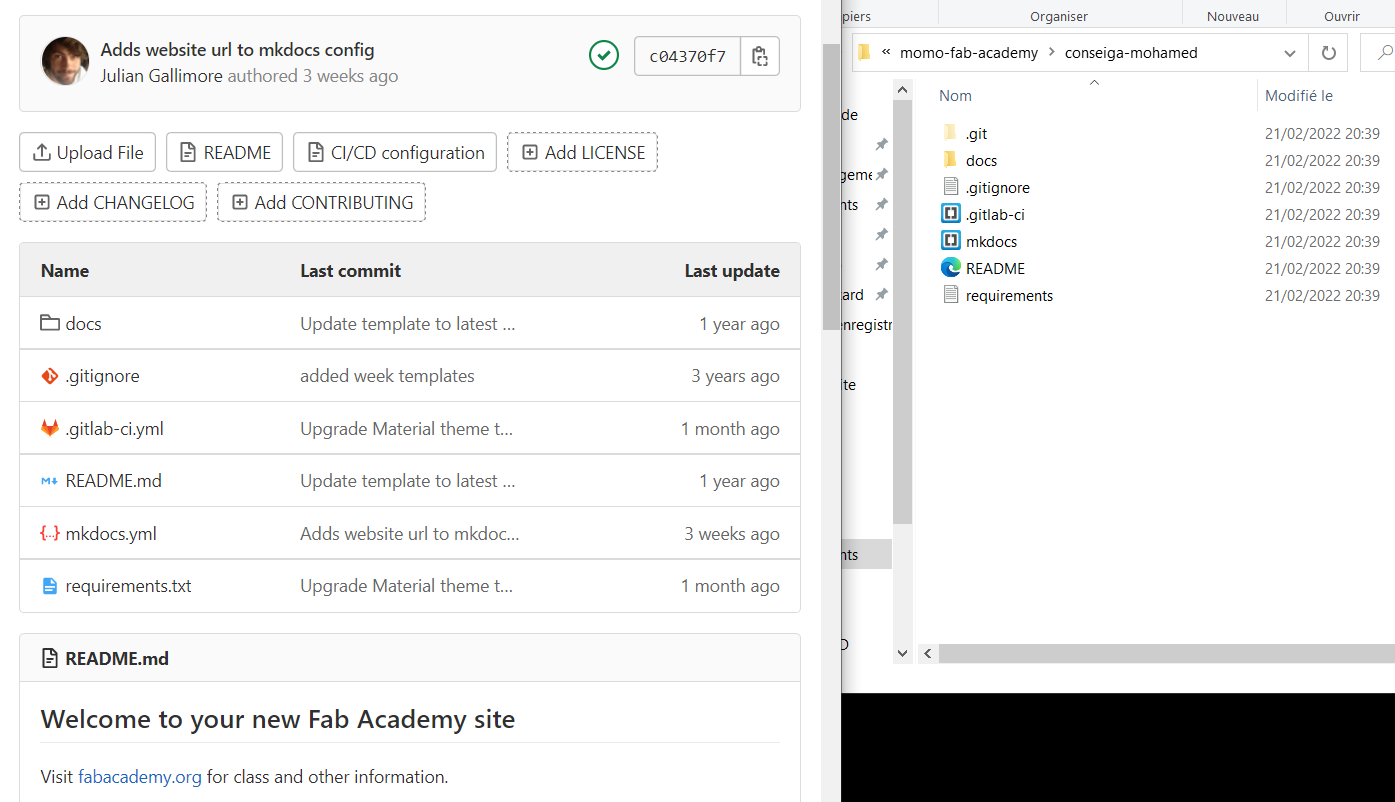
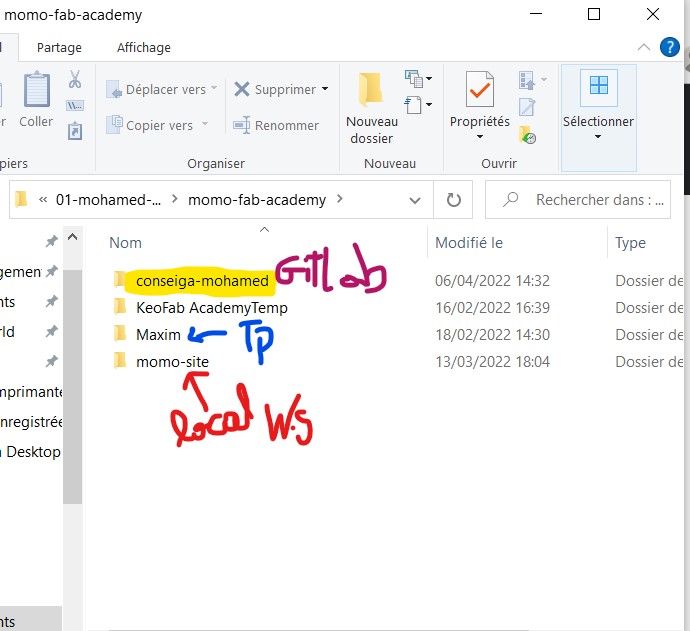
Now that the website is cloned to my computer as a folder. This folder in which I will put everything related to my website.
Now to add files to GitLab from my computer, first of all you have to know that you can create a file directly in the folder connected to GitLab. But for security reasons I work first on a clone of my website that I named "momo-site" after finishing my modifications, I will copy all the content of my local website that I paste in the Folder connects to GitLab named "conseiga-mohamed".
II.Change HTML & CSS
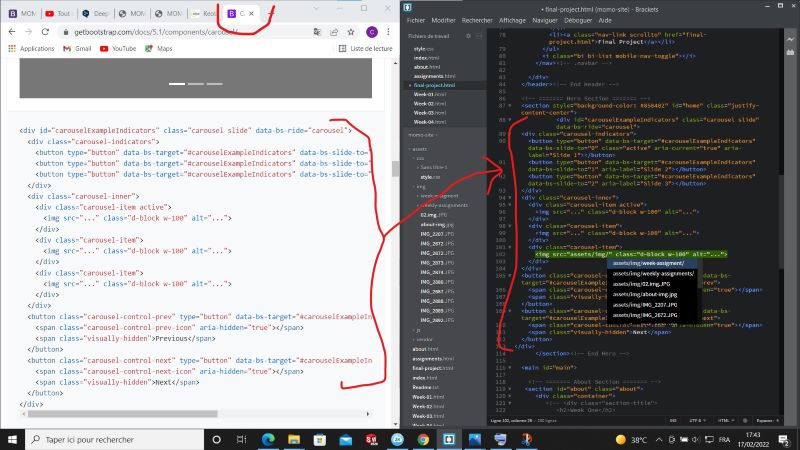
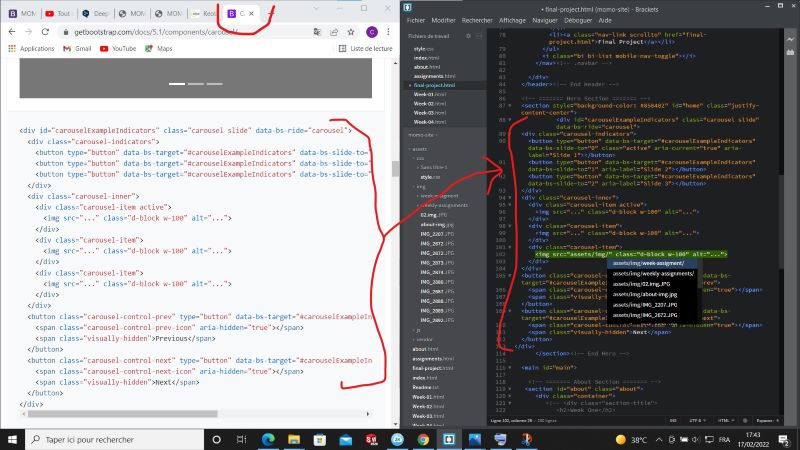
After downloading my Template, I use Bootstrap and the Bracket software (it's a really practical software because it allows us to follow the modifications made directly) to add some additional modifications to my momo-site site. After that I copy all its content that I paste inside my local GitLab conseiga-mohamed page.

Html modification with bootstrap code
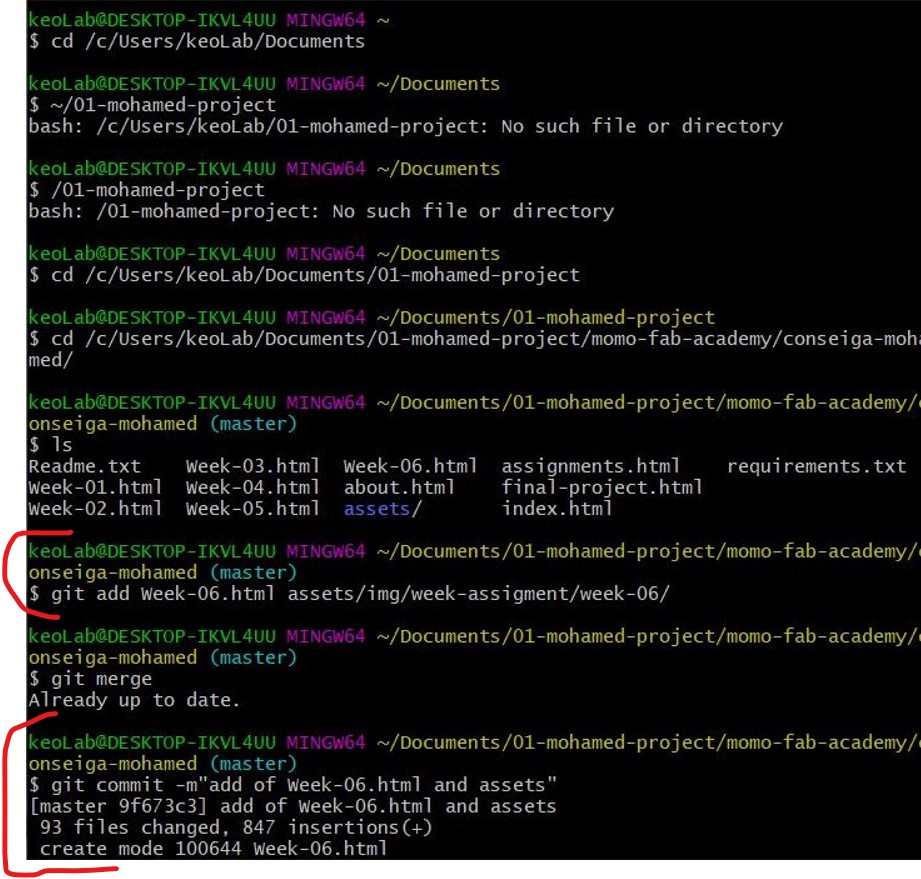
Now that I have finished copying my files, I use the command git add –A to add all my modifications and then with the command git status I can check if nothing is unchanged before using the command then git commit –m “message” then git push to send to my GitLab page.
III.Problems encountered
The hardest thing for me during this mission was coding in HTML and CSS since it was my first time coding in html. but with practice it became less complicated.
















.JPG)