- Group Assignment:
- Compare as many tool options as possible
- Individual Assignment:
- Link to the group assignment page
- Document my process
- Explaine the UI that I made and how I did it
- Outline problems and how I fixed them
- Include original code (or a screenshot of the app code if that's not possible)
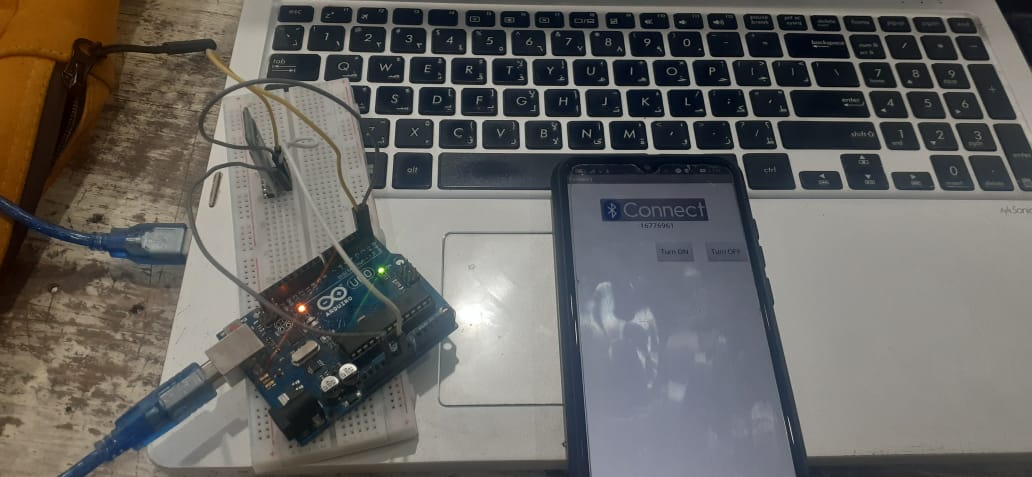
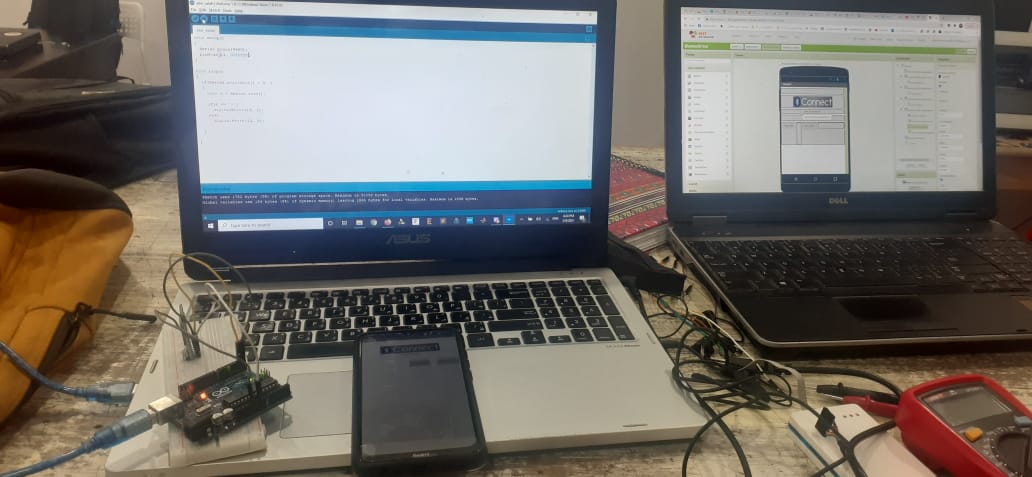
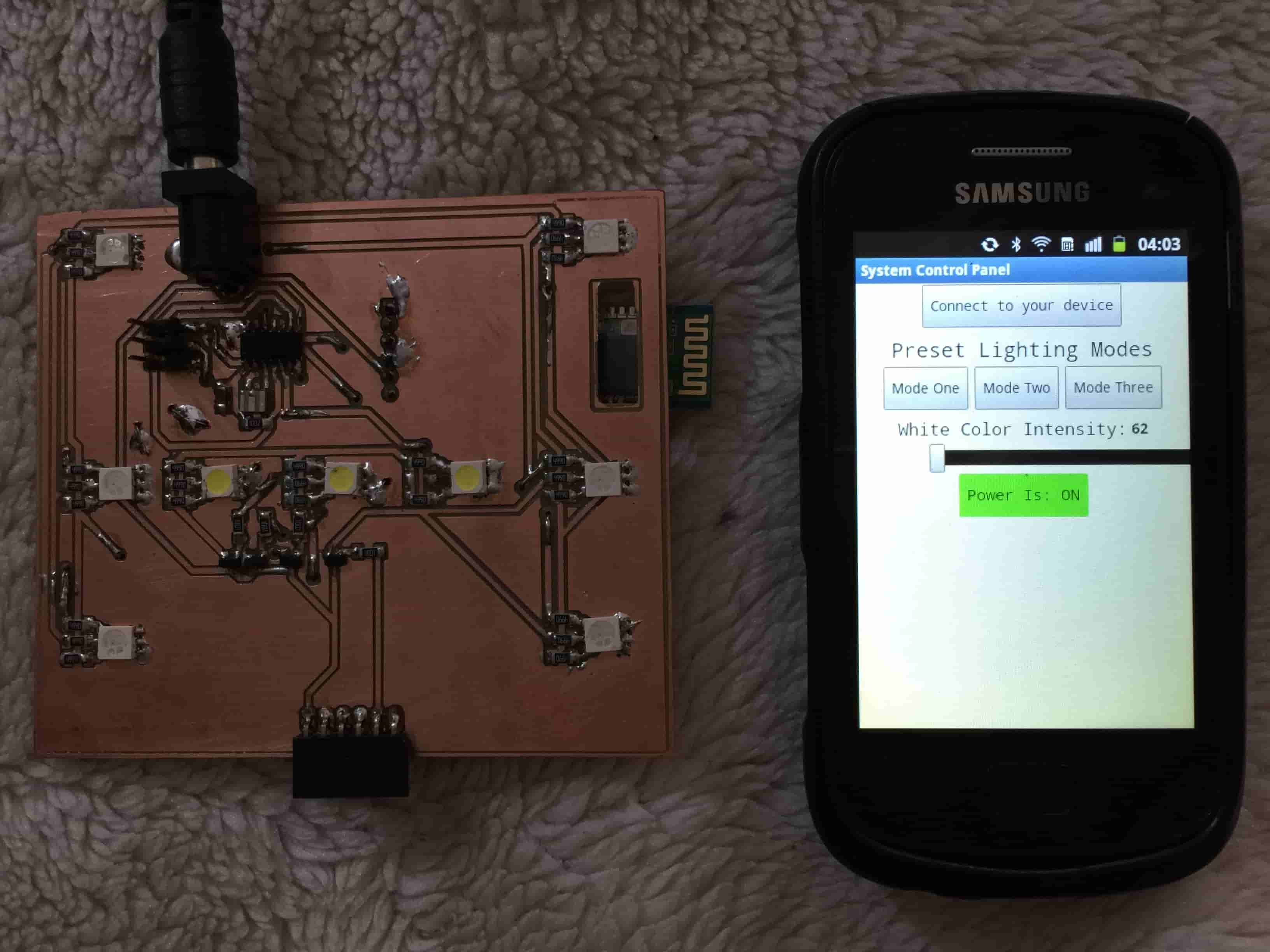
- Include a ‘hero shot/video’ of my application running with my board
Group Assignment
Interface and application programming
In this assignment we are going to use multiple interfaces to communicate with a device to perform an action on a pheripheral connected to it. We are going to use processing and MIT app inventor to create interfaces that communicate and control a peripheral on the device.
ProcessingWe implemented a simple processing interface that has a button in it. When the button is clicked, it sends a message on the serial port to the device telling it to change the state of the LED.
MIT app inventorWe implemented a simple mobile app that connects to the device via bluetooth and communicates a command to change the state of the LED.
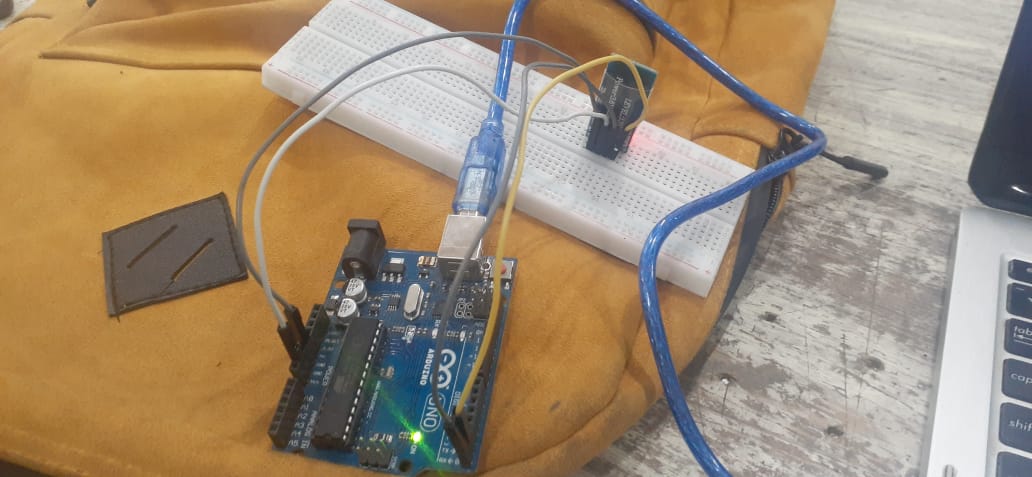
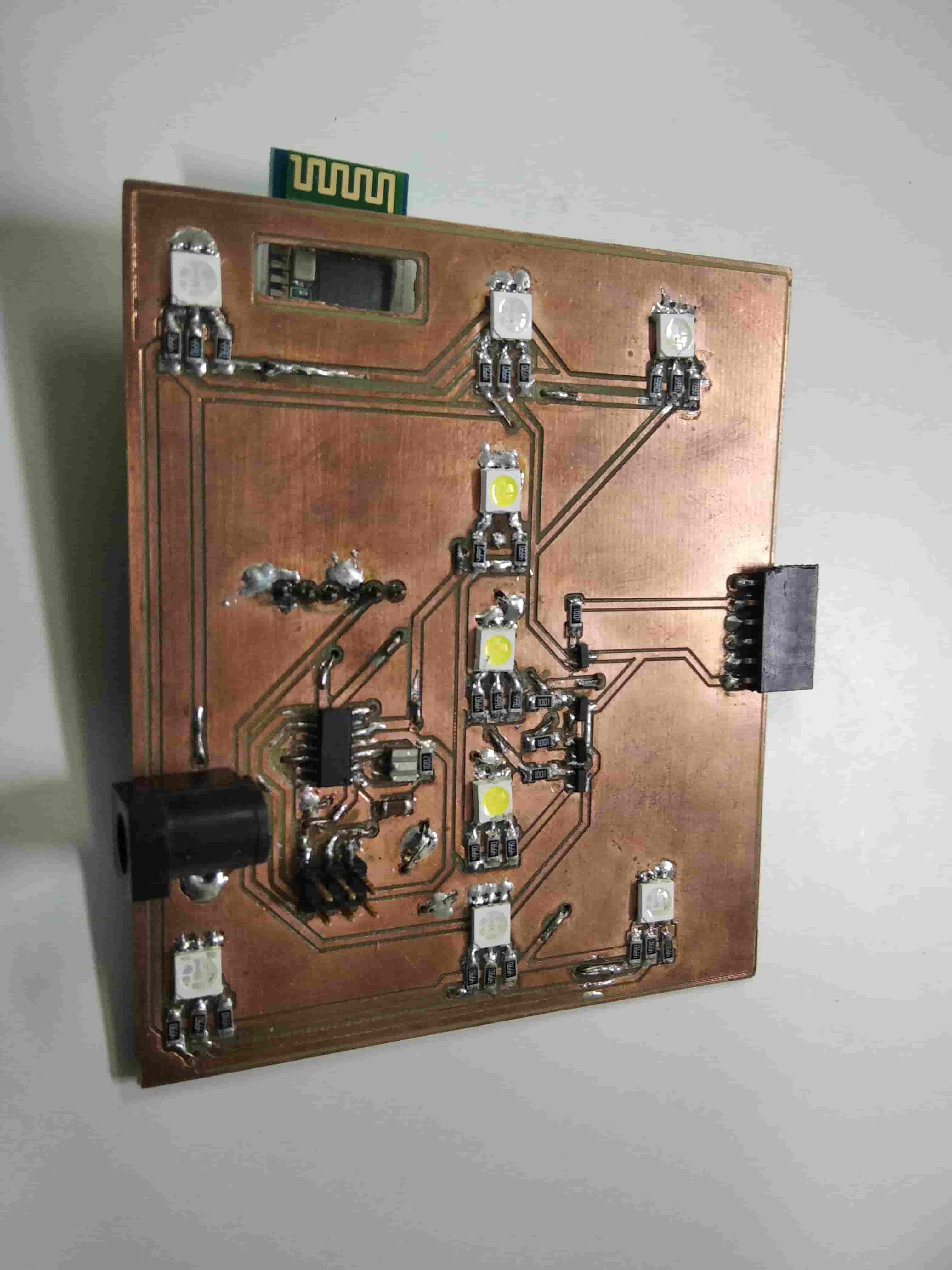
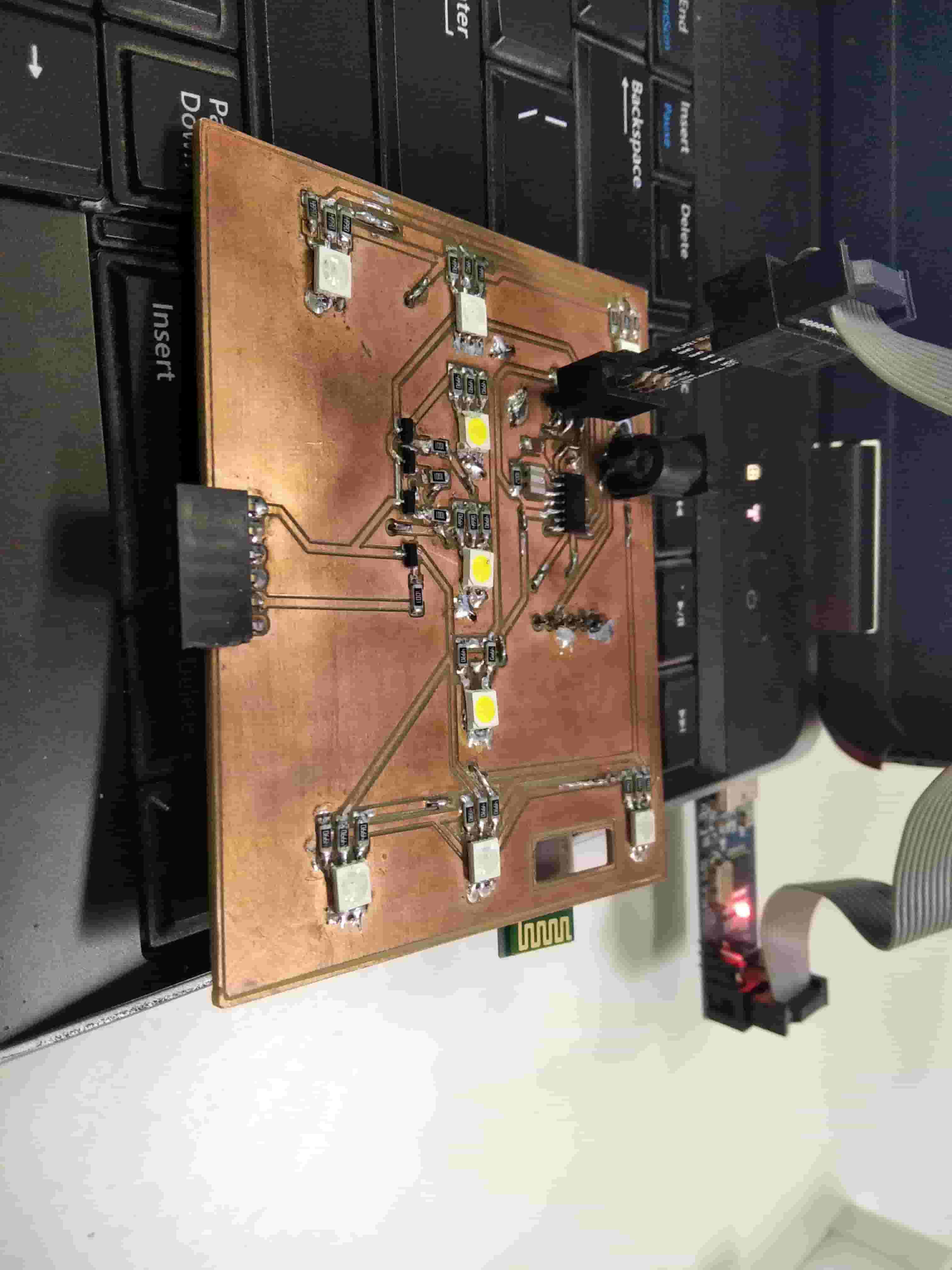
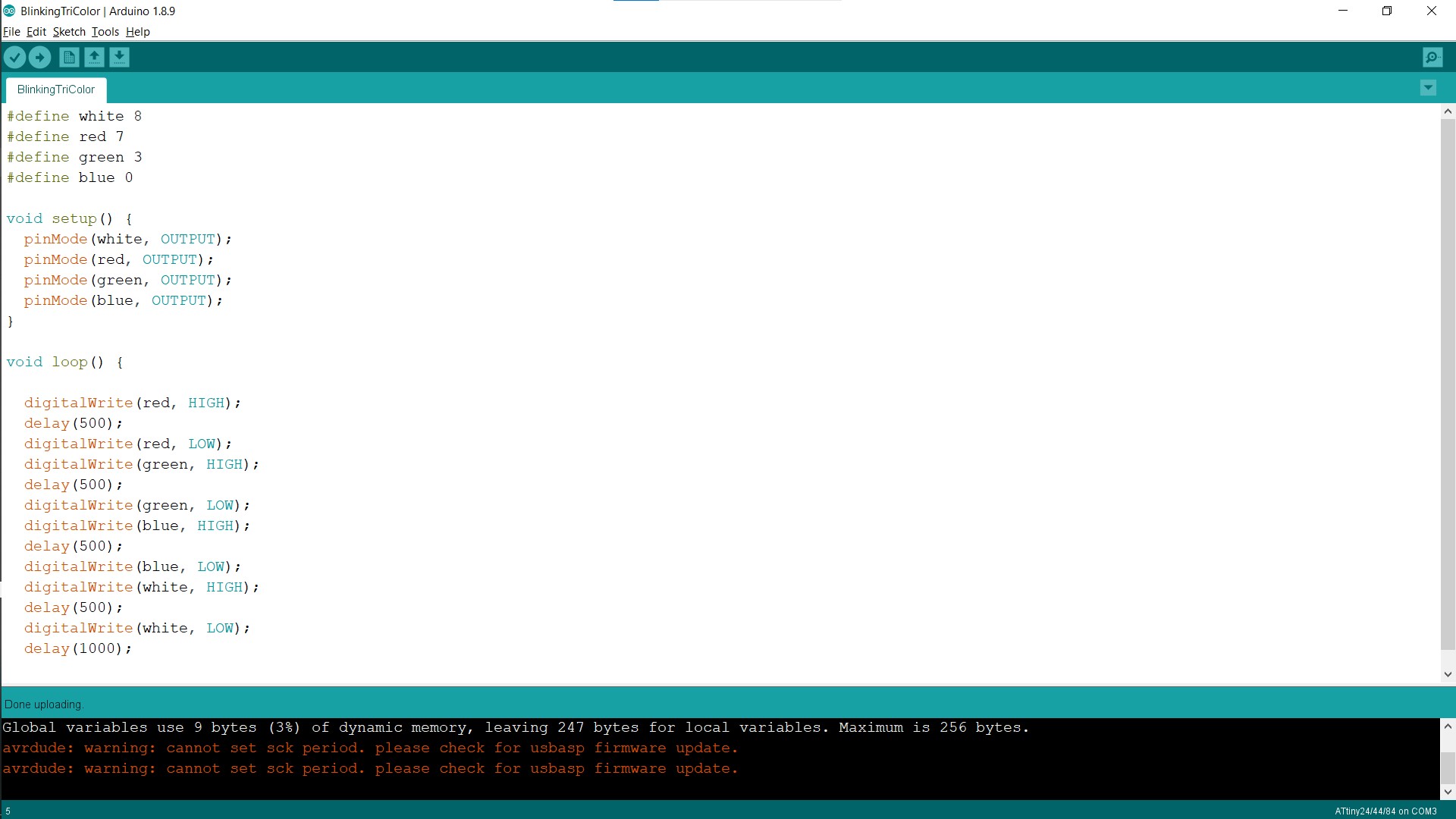
Preparing the Board
I used the Board that I used in the output Week So If you want the board just back to week 13
I will Bring the Programmer And upload the Following Code
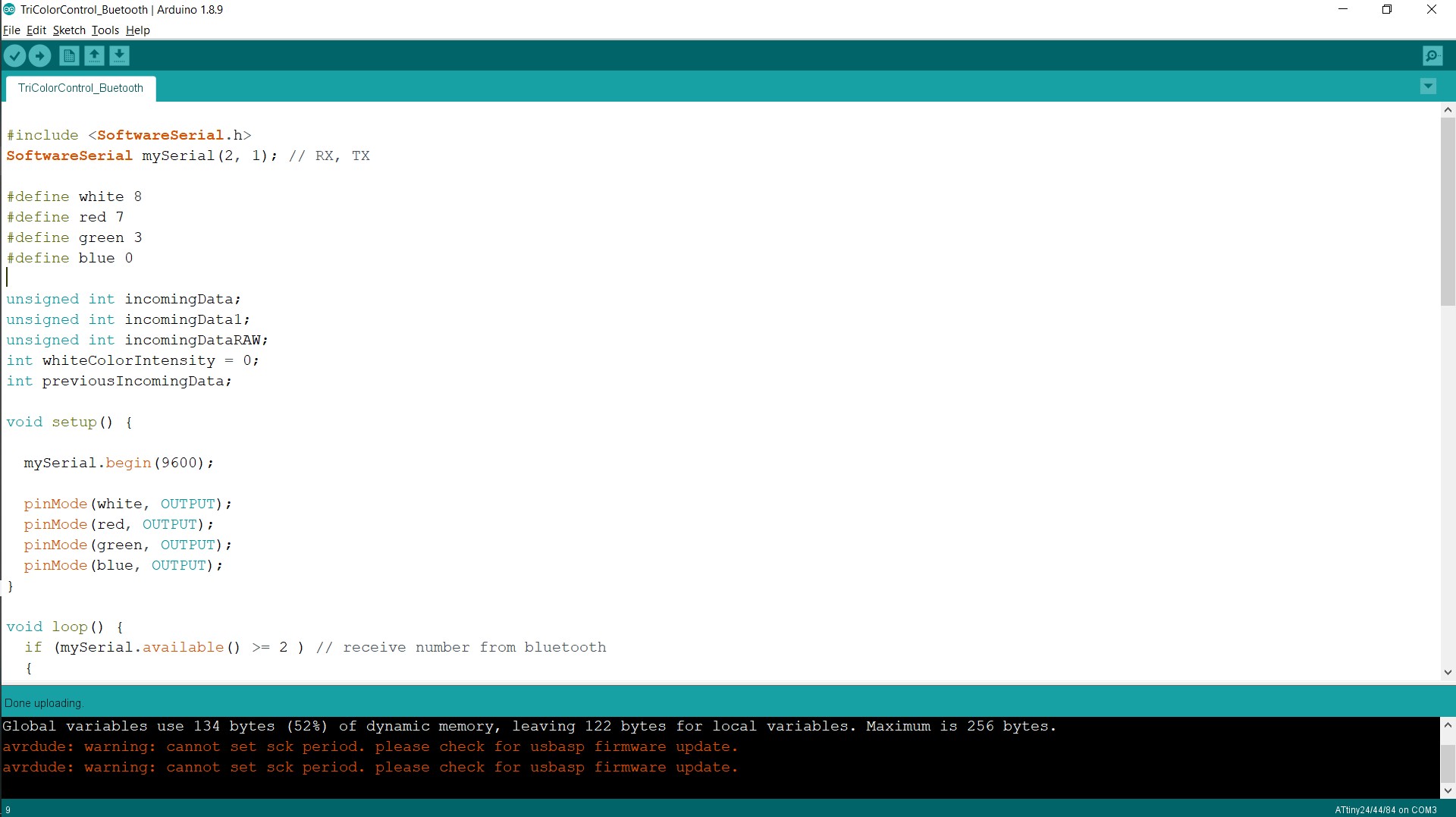
#include < SoftwareSerial.h>
SoftwareSerial mySerial(2, 1); // RX, TX
#define white 8
#define red 7
#define green 3
#define blue 0
unsigned int incomingData;
unsigned int incomingData1;
unsigned int incomingDataRAW;
int whiteColorIntensity = 0;
int previousIncomingData;
void setup() {
mySerial.begin(9600);
pinMode(white, OUTPUT);
pinMode(red, OUTPUT);
pinMode(green, OUTPUT);
pinMode(blue, OUTPUT);
}
void loop() {
if (mySerial.available() >= 2 ) // receive number from bluetooth
{
incomingData = mySerial.read();
incomingData1 = mySerial.read();
incomingDataRAW = (incomingData1 * 256) + incomingData;
if (incomingDataRAW > 4) {
whiteColorIntensity = incomingDataRAW;
incomingDataRAW = previousIncomingData;
}
}
if (incomingDataRAW == 1) {
previousIncomingData = incomingDataRAW;
digitalWrite(red, HIGH);
delay(500);
digitalWrite(red, LOW);
digitalWrite(green, HIGH);
delay(500);
digitalWrite(green, LOW);
digitalWrite(blue, HIGH);
delay(500);
digitalWrite(blue, LOW);
digitalWrite(white, HIGH);
delay(500);
digitalWrite(white, LOW);
delay(1000);
}
else if (incomingDataRAW == 2) {
previousIncomingData = incomingDataRAW;
digitalWrite(red, HIGH);
delay(100);
digitalWrite(red, LOW);
digitalWrite(green, HIGH);
delay(100);
digitalWrite(green, LOW);
digitalWrite(blue, HIGH);
delay(100);
digitalWrite(blue, LOW);
digitalWrite(white, HIGH);
delay(100);
digitalWrite(white, LOW);
delay(10);
}
else if (incomingDataRAW == 3) {
previousIncomingData = incomingDataRAW;
analogWrite(white, whiteColorIntensity);
}
else if (incomingDataRAW == 0) {
digitalWrite(red, LOW);
digitalWrite(green, LOW);
digitalWrite(blue, LOW);
digitalWrite(white, LOW);
}
}
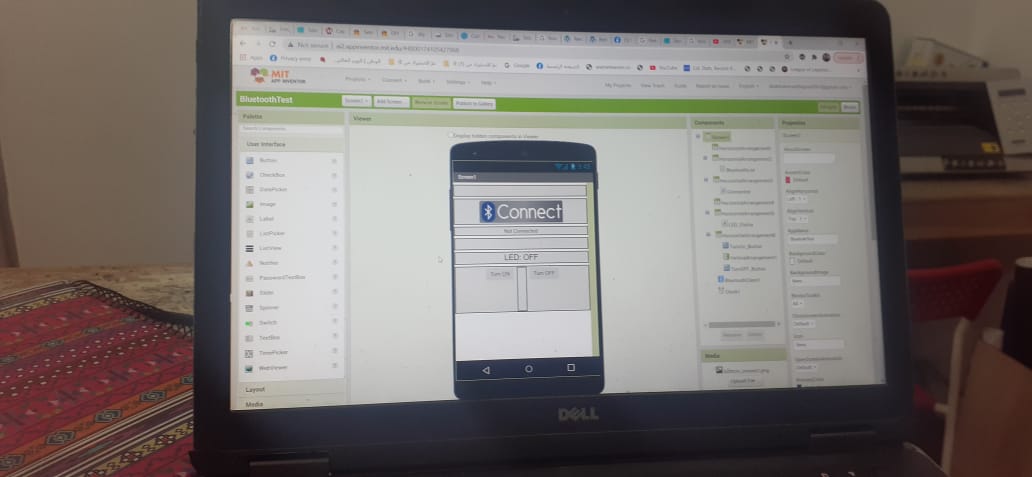
Mobile APP Interface
MIT APP INVENTOR
I used to make Mobile Application Platform Called MIT APP INVENTOR
if you don't Know about app inventor Then I recommend to read this Documentation
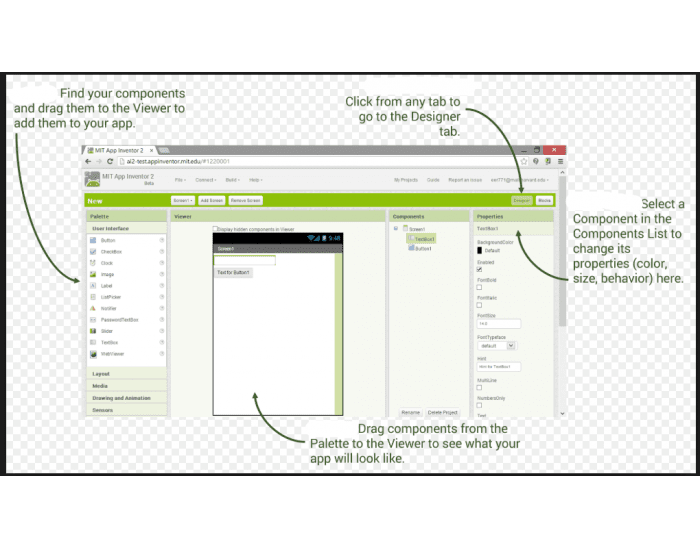
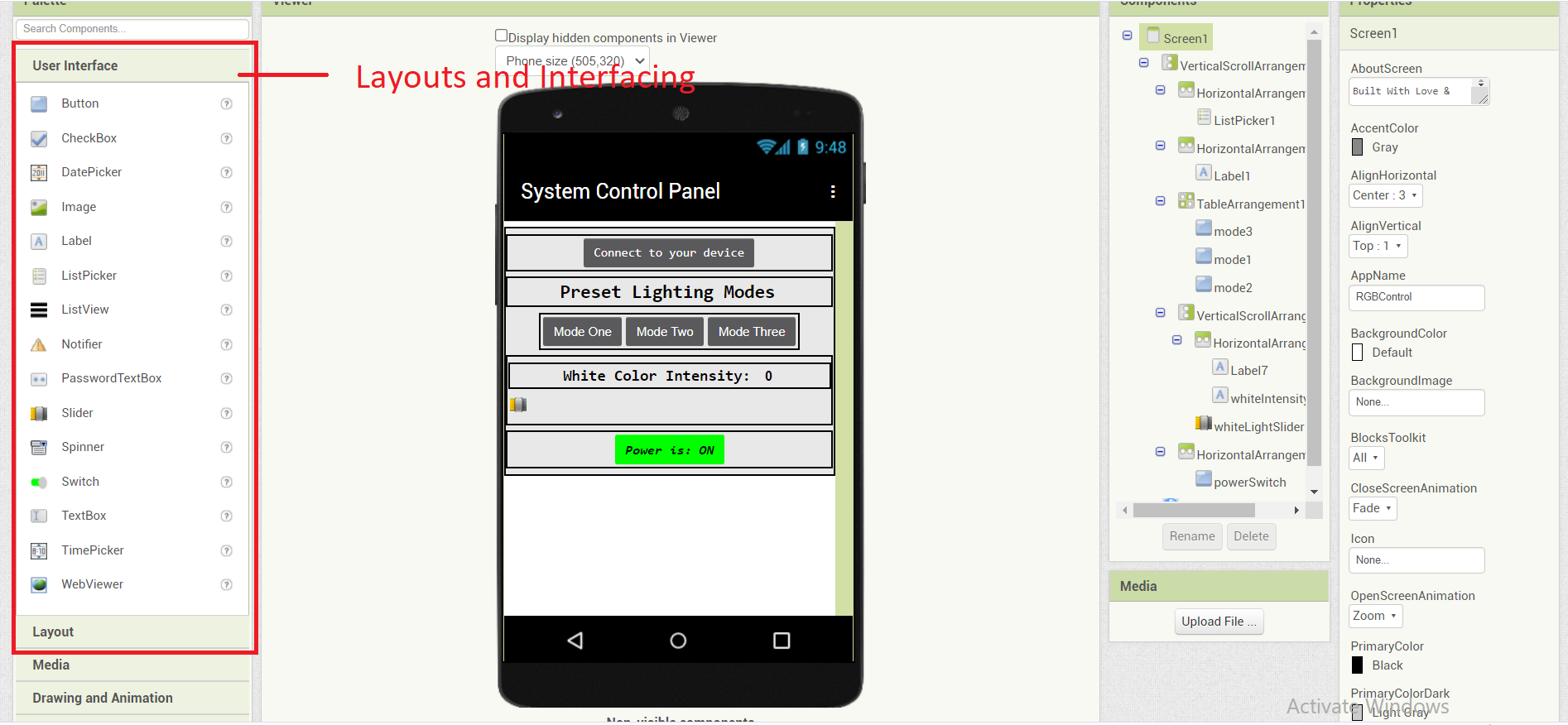
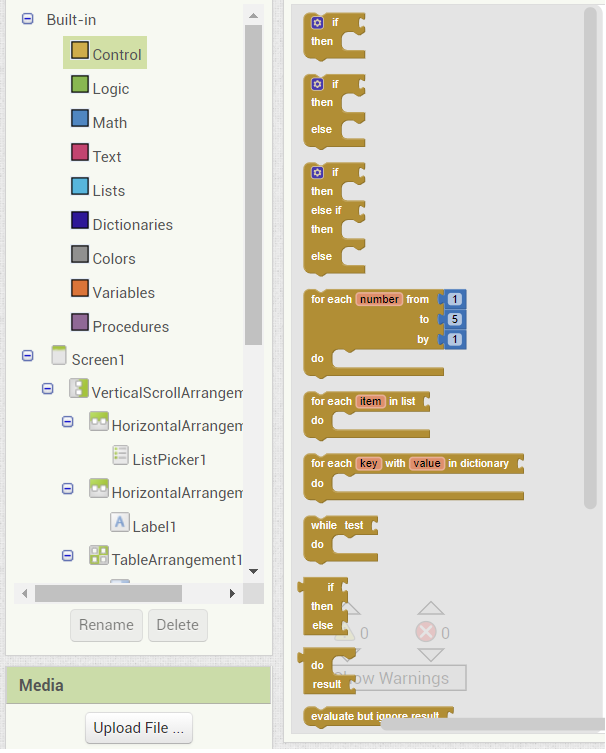
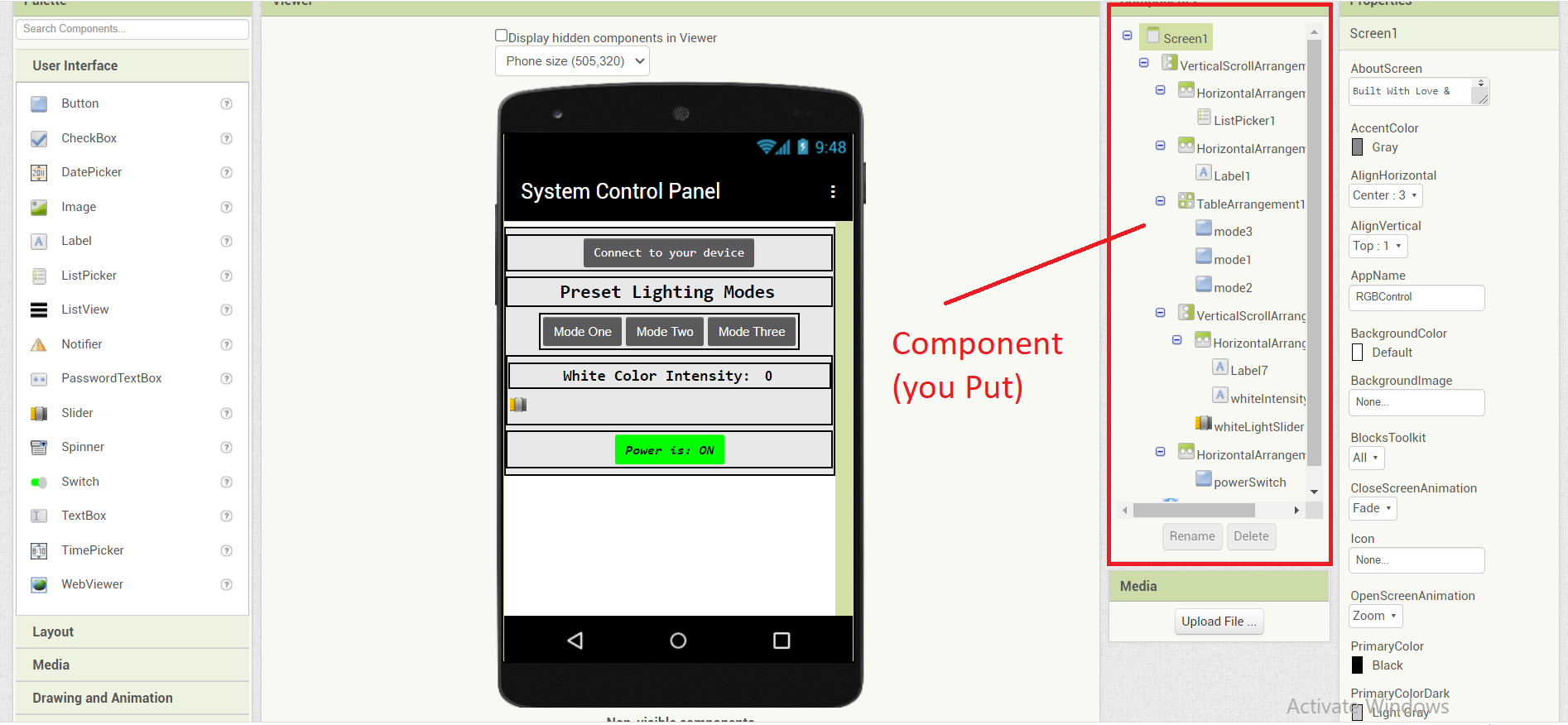
First Let's Know about MIT APP interface
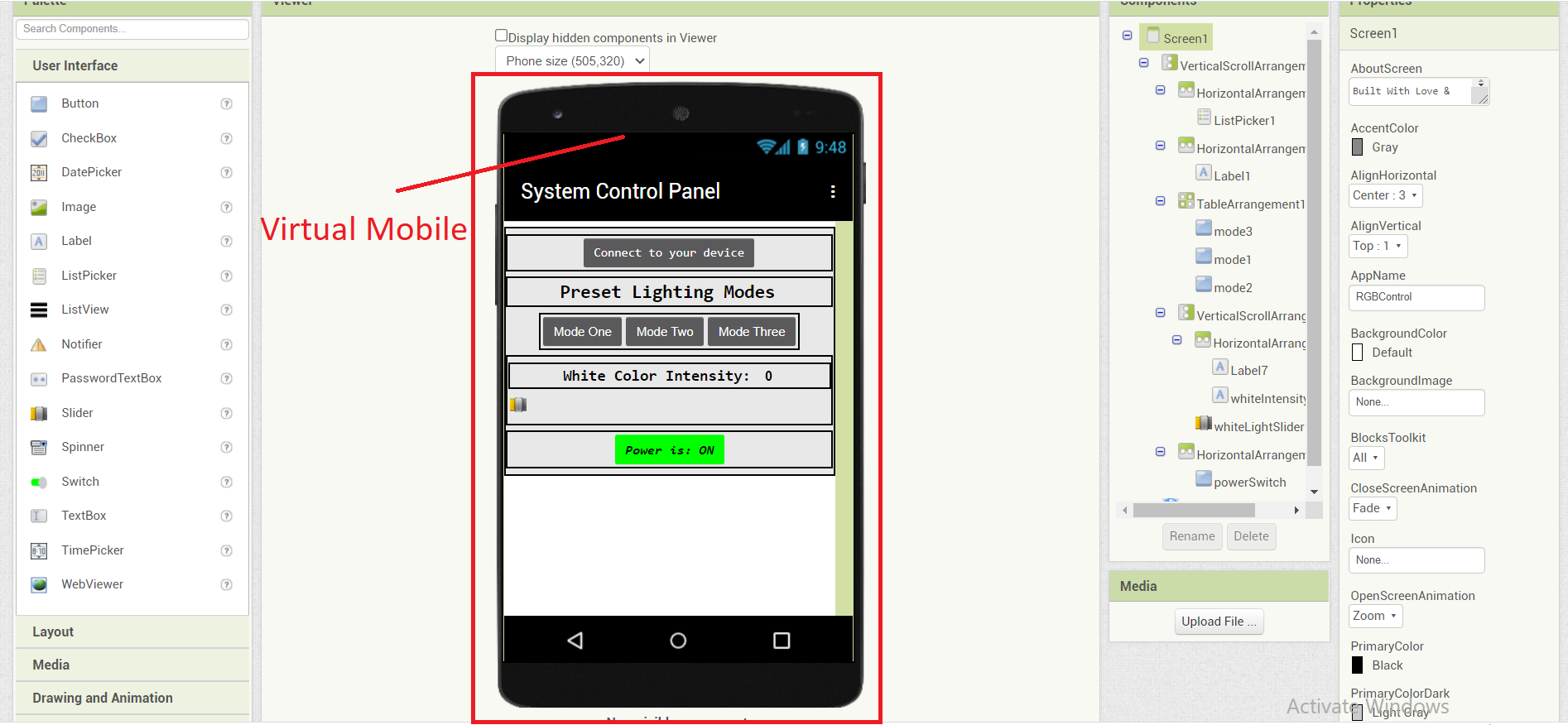
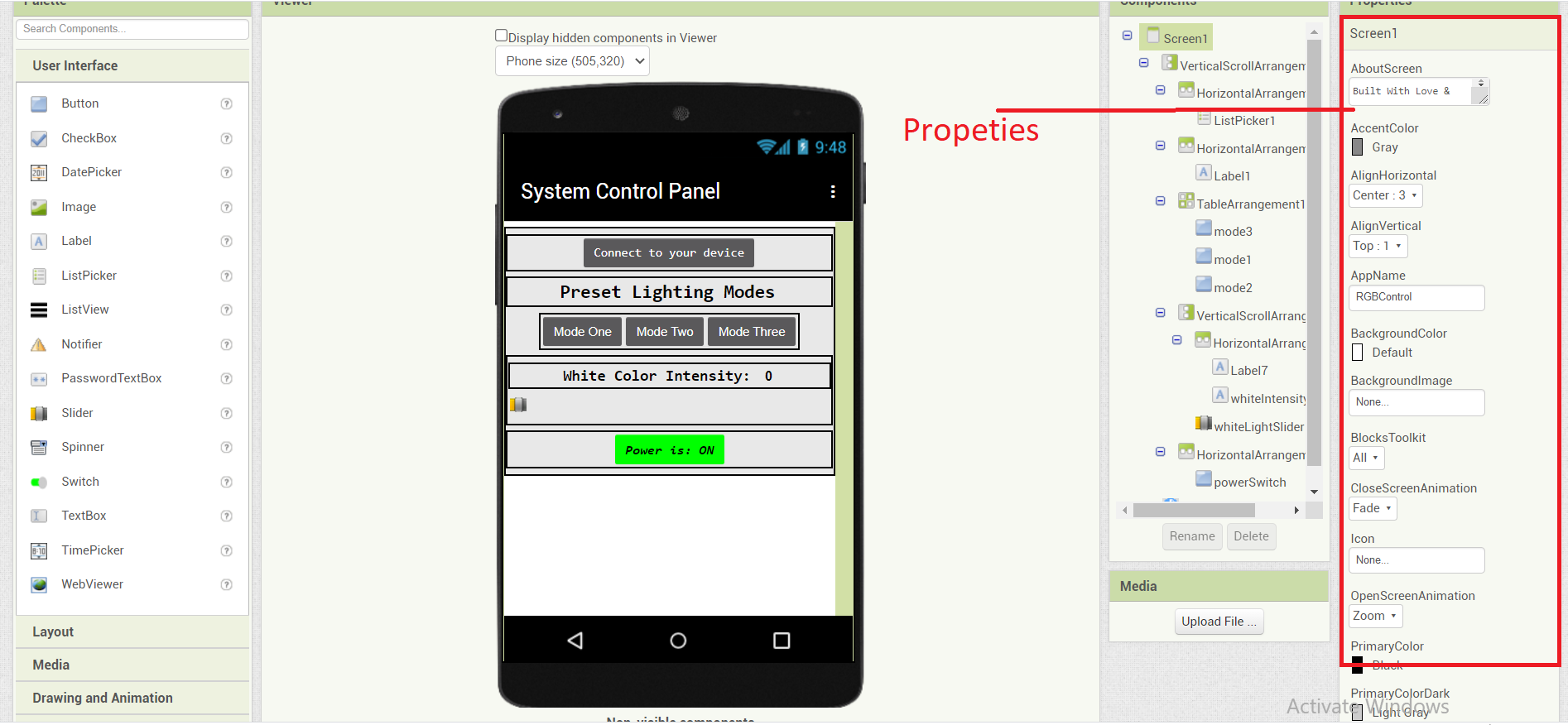
Let's see our Software interface How is Look Like ?
in the Left There are Layouts & Intrerfacing
Virtual Mobile In the Middle
Properties and Media In the Right

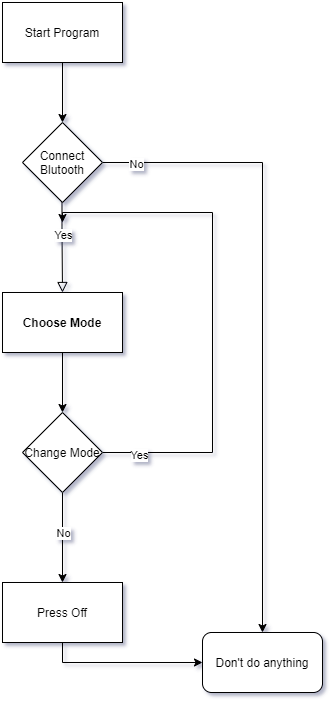
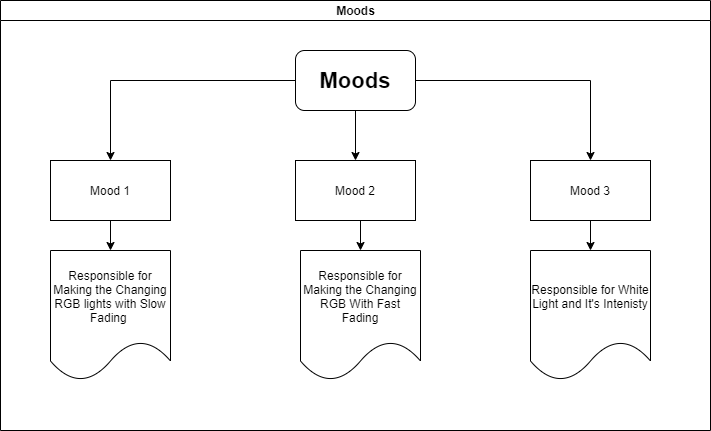
Here is the FlowChart of our Program
Let's know what the flow Chart is Telling us
The proram Consept is so Simple
Open the Program >>
Then It will apear the Blutooth Icon >>
Choose the Blutooth >>
If it Conncte Then Make the Following Orders
(if it doesn't Don't make any thing) >>
Choose the Modes You want to Add >> Do you want to Change the Mode (Yes/No) >>
Yes >>
Repeat the Cycle >>
No Contenue until You press off
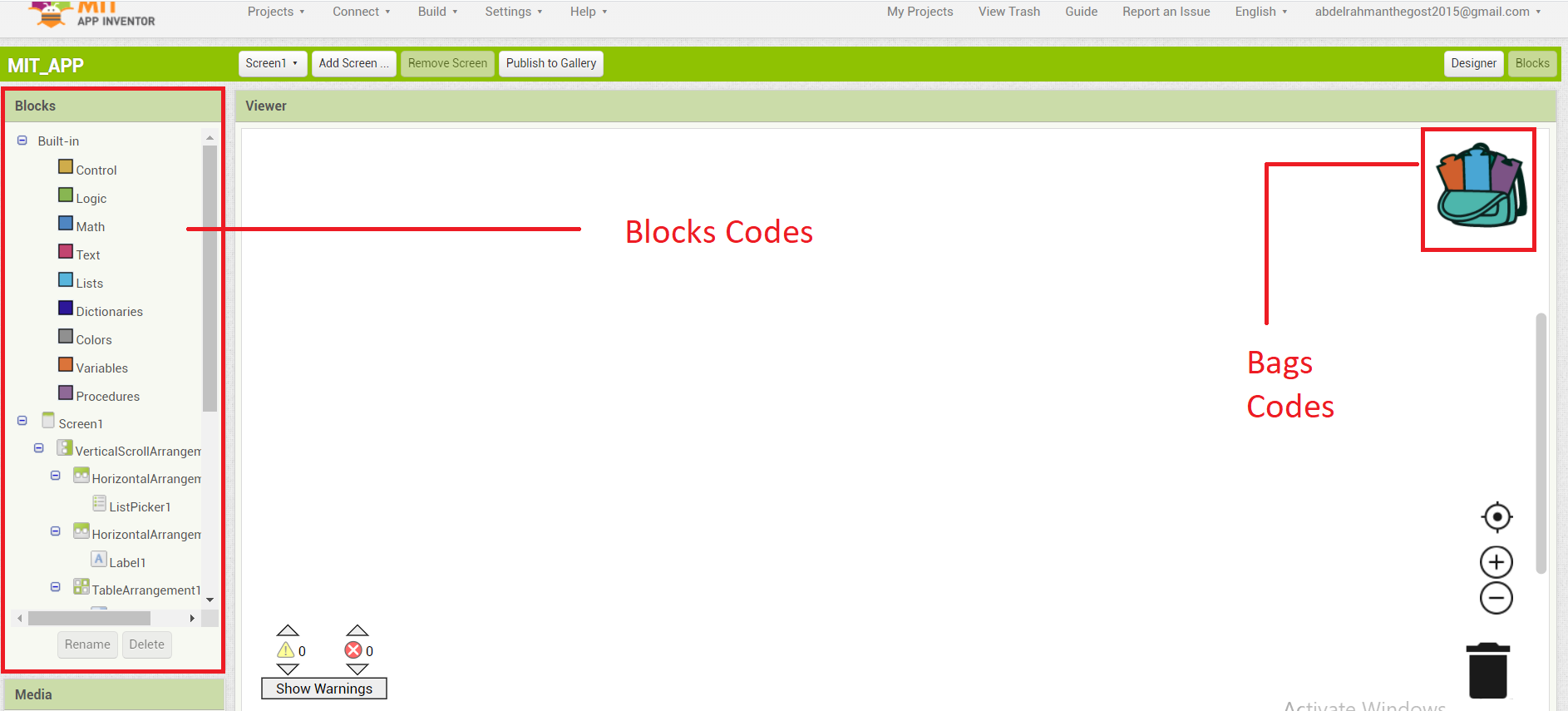
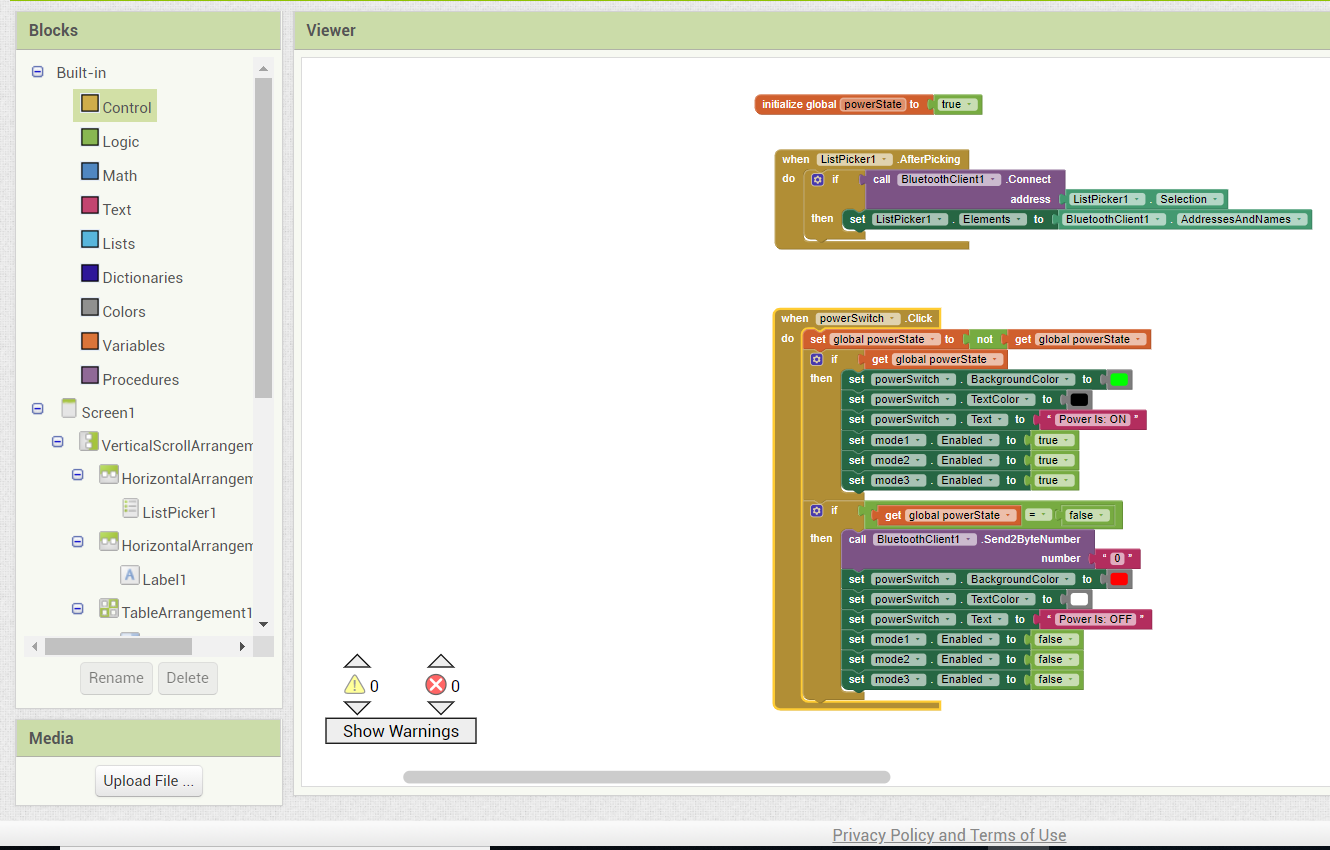
So Let's Move on to the Blocks Codes
on the Left side we will find the Code-Blocks Menue
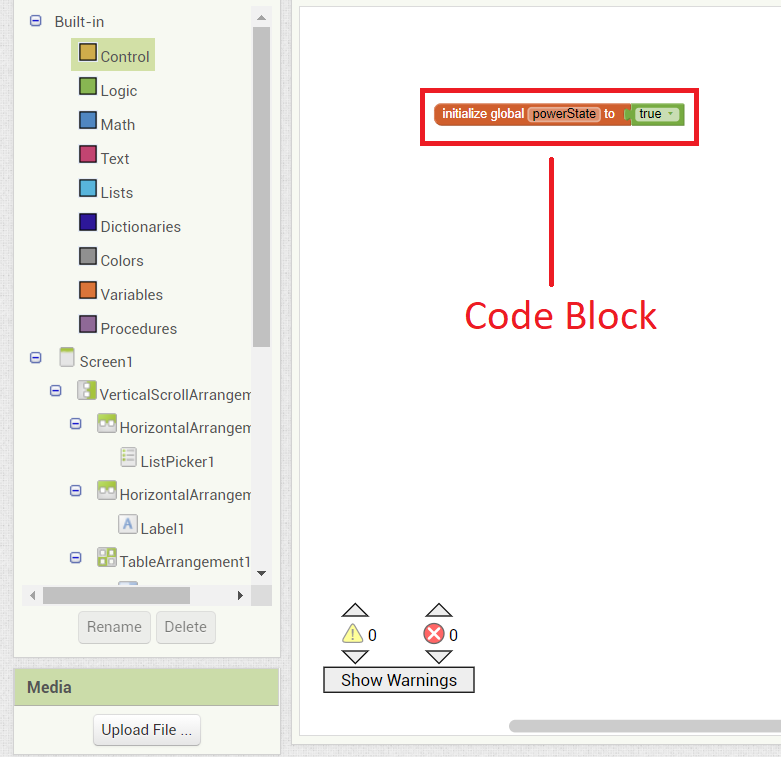
So Let's Make our Code and Begin to make the Software
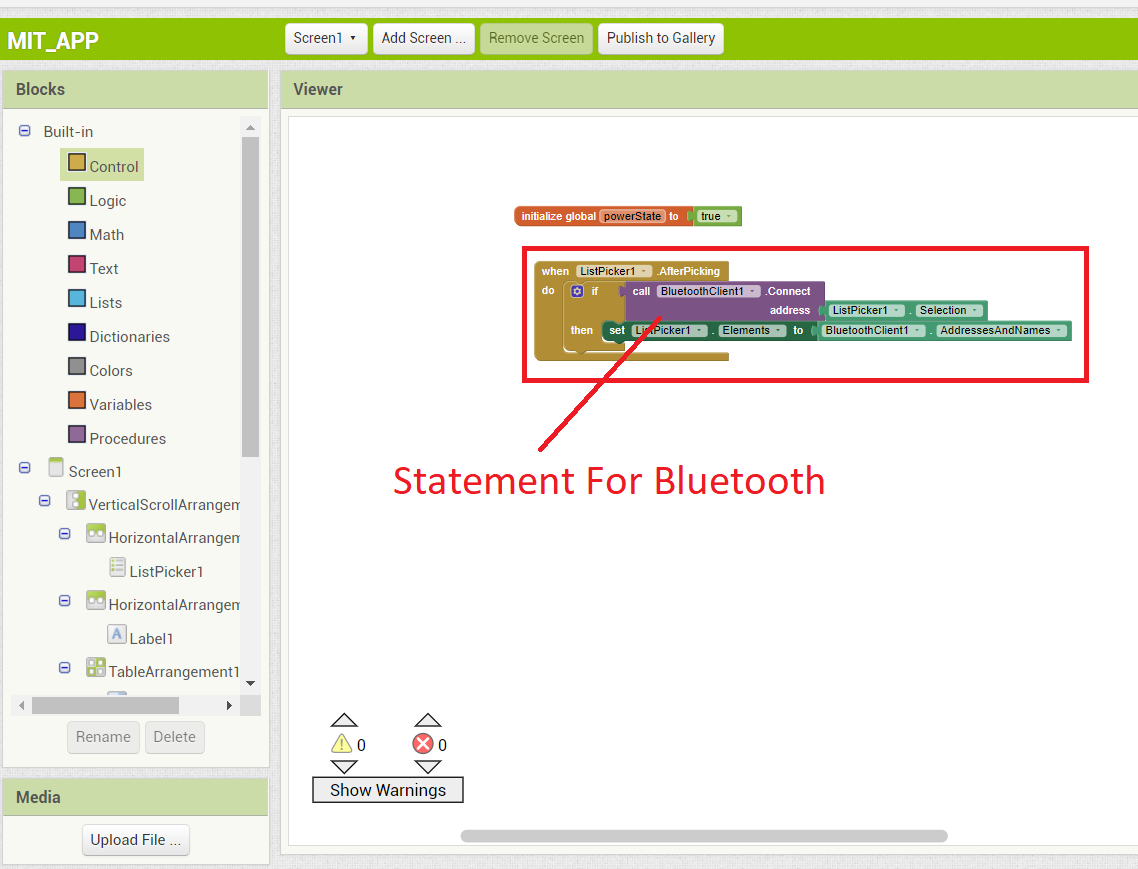
So at Begining I will put Statment of the Bluetooth
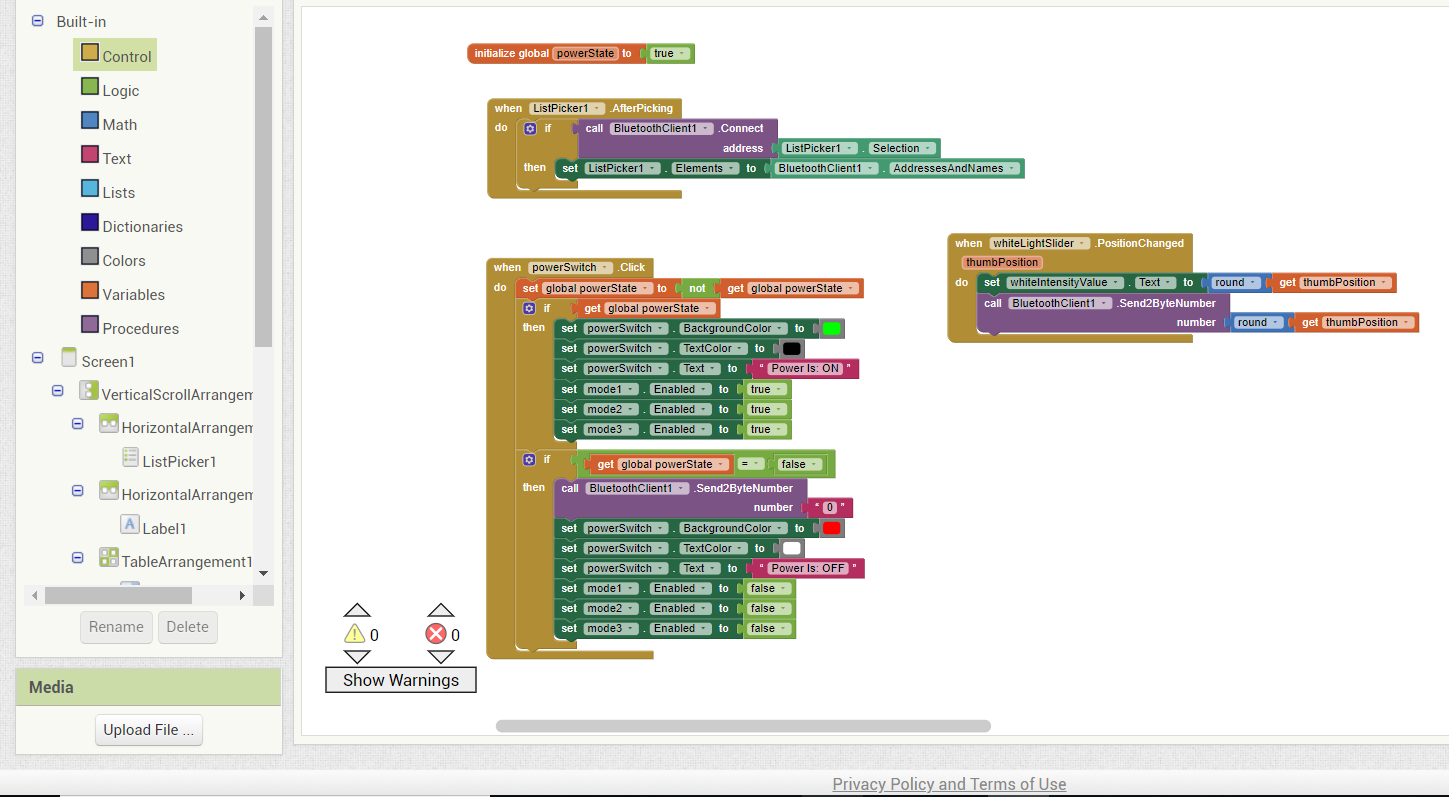
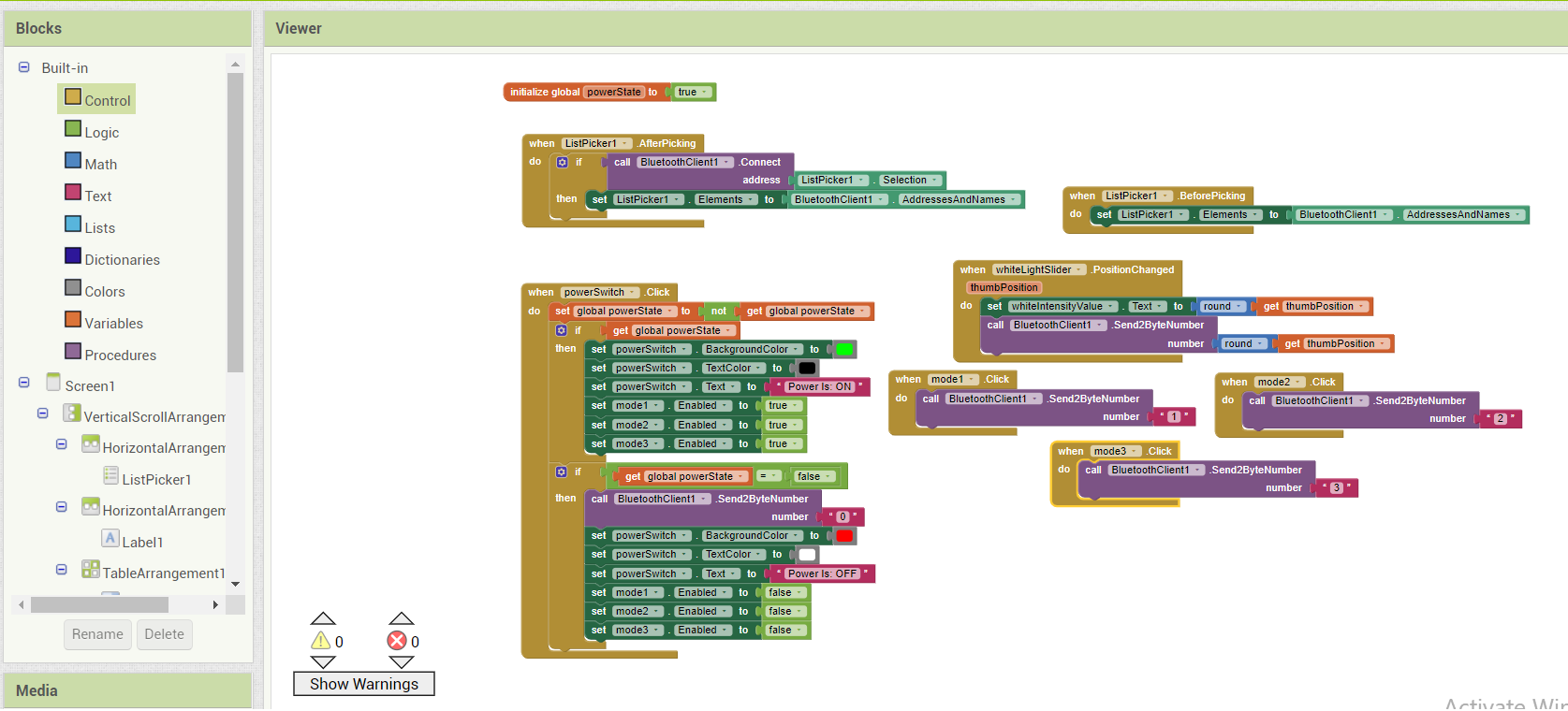
For me I created 3 Difrrent Modes Every Mode Will be Responsible for Making Something
Mood one I will make It fading the Light Slowly and inter from colour to another in smooth way
Mood Two I will make it Fading the RGB light Too Fast and inter From colour to another in a sharp way
Mood three I will make it For white light and Control It's Brightness
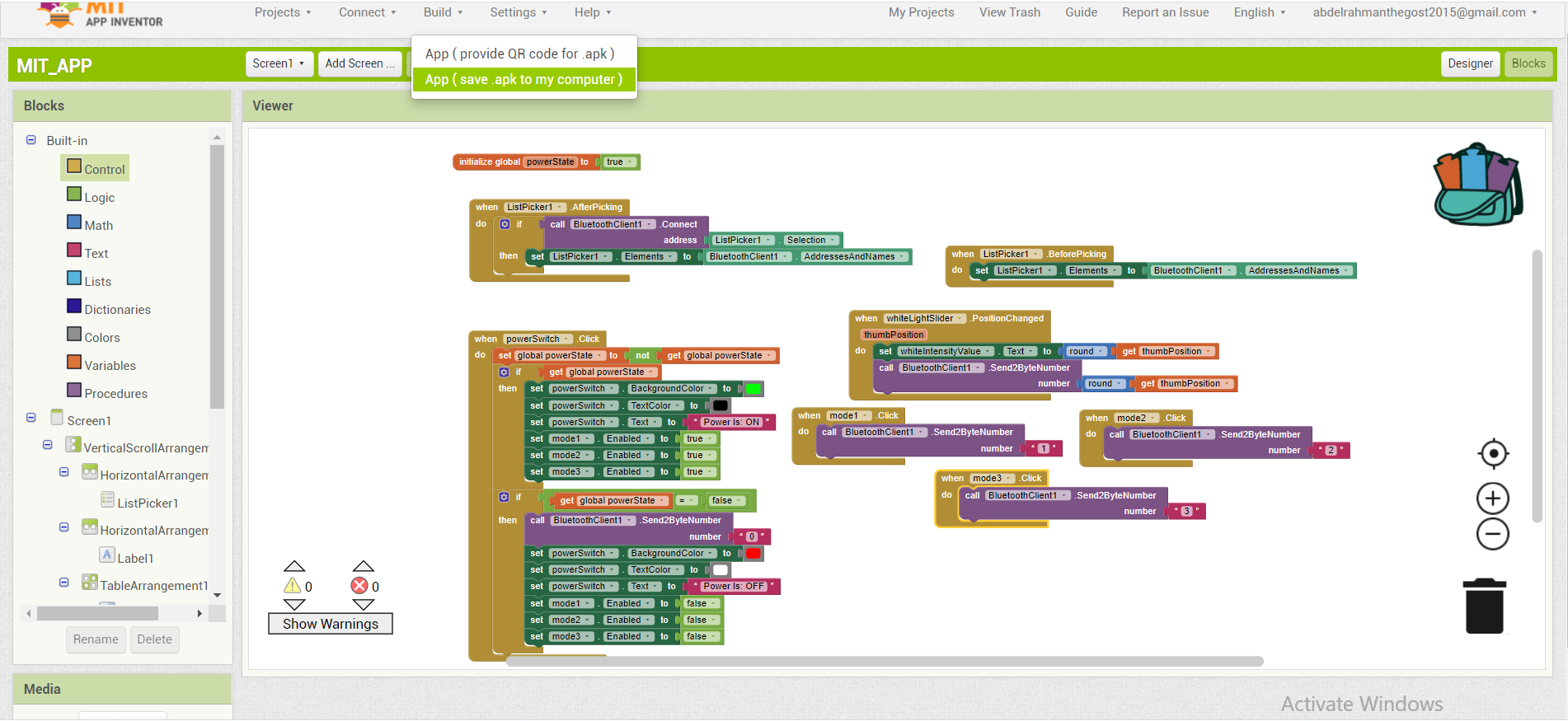
Now what I'm Doing is to Build the Three Modes in App inventor, and Make Code for blutooth
Building the Condition of Mode 1
Integration
Downloads