Project Management
Assignments
work through a git tutorial
build a personal site in the class archive describing you and your final project
It's important to finish the assignments in time. For these days, I was busy with the teach training for my working place and didn't start the website building in time, so I can share nothing duiring the reginal review, I felt bad about that. And I tried the tempalte offerd by fibasile, it's really easy to use, you can just fill the blank and get a whole website. But finally I'd like to take the old template I made last year, cause I got familiar with HTML and like to use Atom to edit, it makes me feel better.

Git Setup - GitLab and Git Bash
I signed up to FabLabs.io using certain email address "my.email@example.com".

Then login git.fabacademy.org with fablabs.io account.
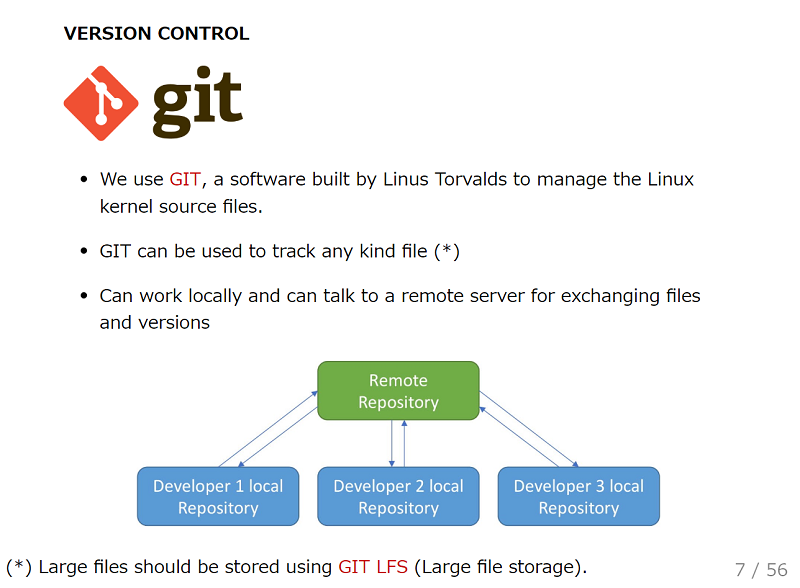
Gitlab is a distributed version control system, which enables me to work locally but also push my changes to other servers, after that I can clone the files to local storage. So I can work on any computers and it's easy to track back.

Then I installed latest version of Git for Windows. Installation brought me Git Bash, which is the terminal for writing commands to contact Fab Cloud repository.
Add SSH key in 「Profile Settings」following this instruction:SSH Key
Use git clone to pull the project files down.
Git Commands
For updating new or modified content to my Git repository (archive - GitLab~fabacademy/2018/labs/fablabszoil/students/lingyu-yue), I used the basic commands as follows:
Navigate to the workingspace repository:
cd [path of the folder] (e.g. Documents/fabacademy/lingyu-yue)
Dowload the latest version from the remote repository by synchronizing the local repository with the remote repository. This command updates the local repository by copying the content in the remote repository to the local repository:
git pull origin master
Check the changes and list new or modified, but not uploaded content(red color):
git status
Add new content to the temporary repository (Git storage area):
git add . // for all files
git add [file name], (e.g. week2.html) // for one spesific file
Check the files in the temporary repository area (green color):
git status
Move the files from my stage (index) area to local repository, which makes a record (screenshot) of the current version to store it in the local repository:
git commit -m "add appropriate title"
Merge and synchronize the local repository version with the remote repository version by uploading the content from local repository to the remote repository (Git):
git push origin master
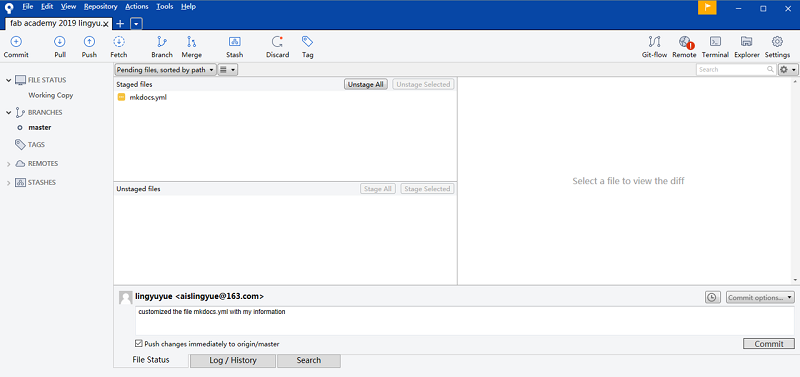
After learning and setting , I use Souretree to do the after work.
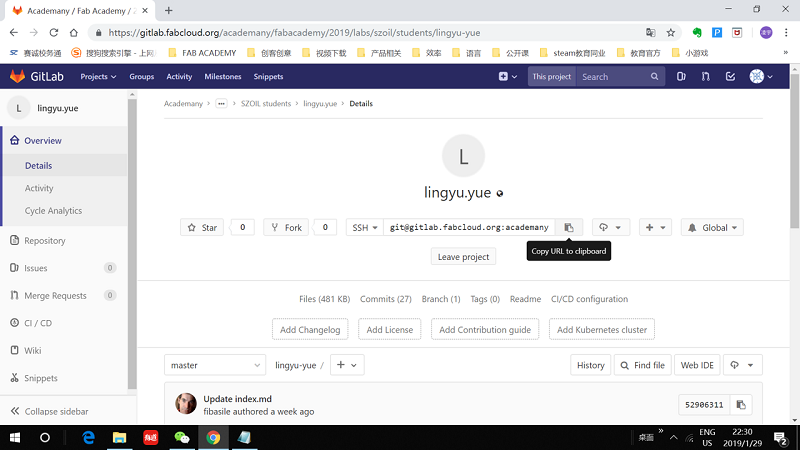
Copy the url from the fabcloud and paste it to sourcetree and clone it. Then commit the new files to soucetree and sourcetree will push the content for you.


Learn html
The video HOW TO MAKE A WEB PAGE IN A DAY, lead me to the webstie Codeacademy ,I leant basic html there and use W3school as "cheating list".


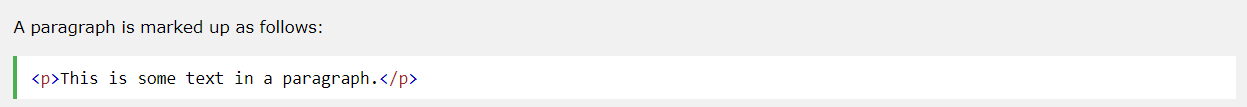
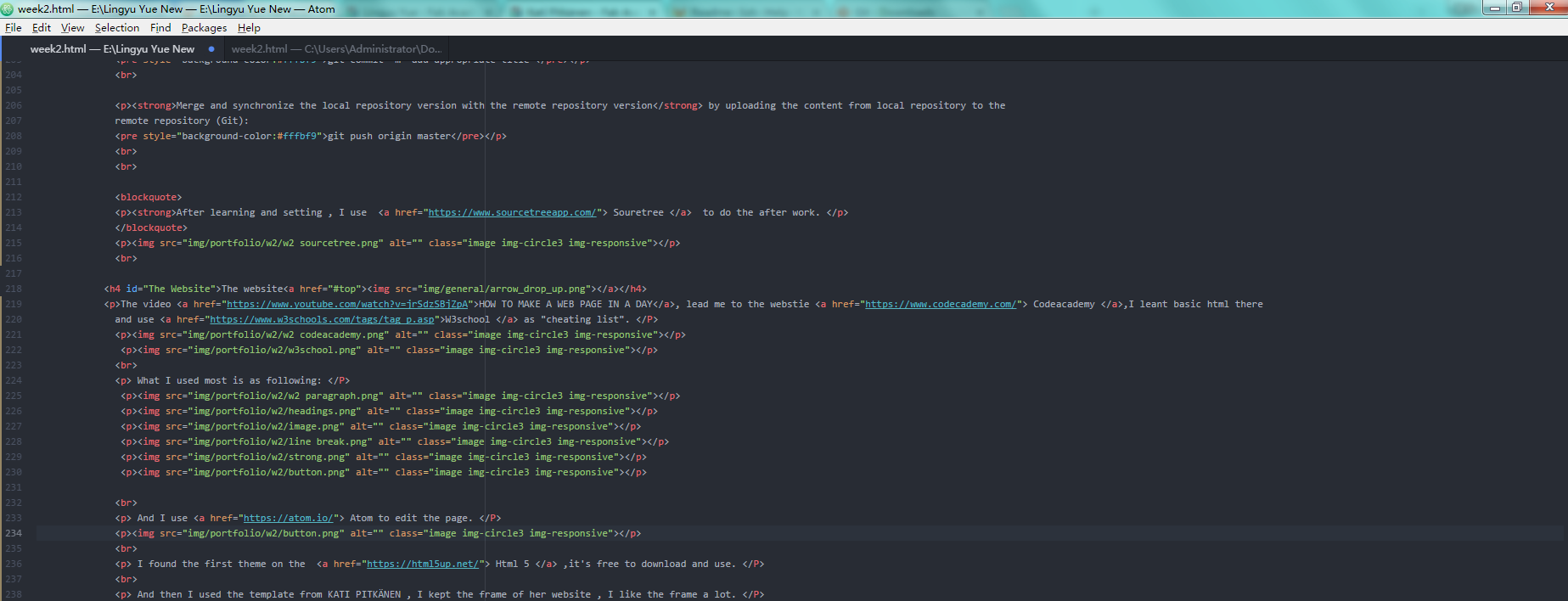
What I used most is as following:






And I use Atom to edit the page.

I found the first theme on the Html 5 ,it's free to download and use.
After that I used the template from KATI PITKÄNEN , I kept the frame of her website , I like the frame a lot.
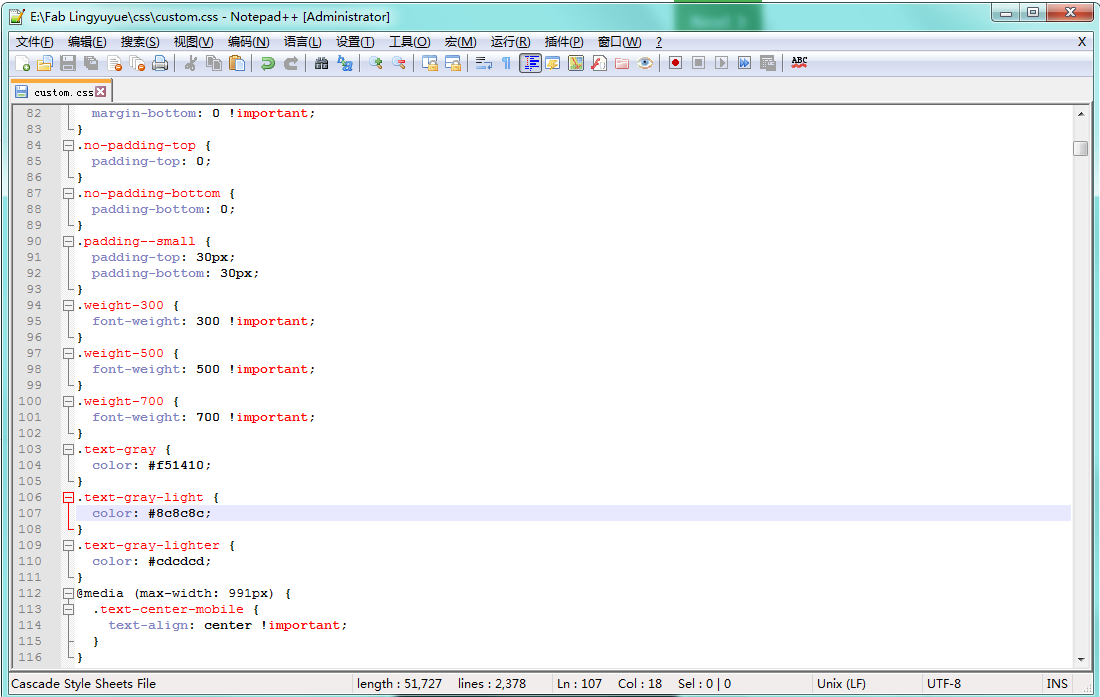
I use notepad to modified the css of Kati's template.

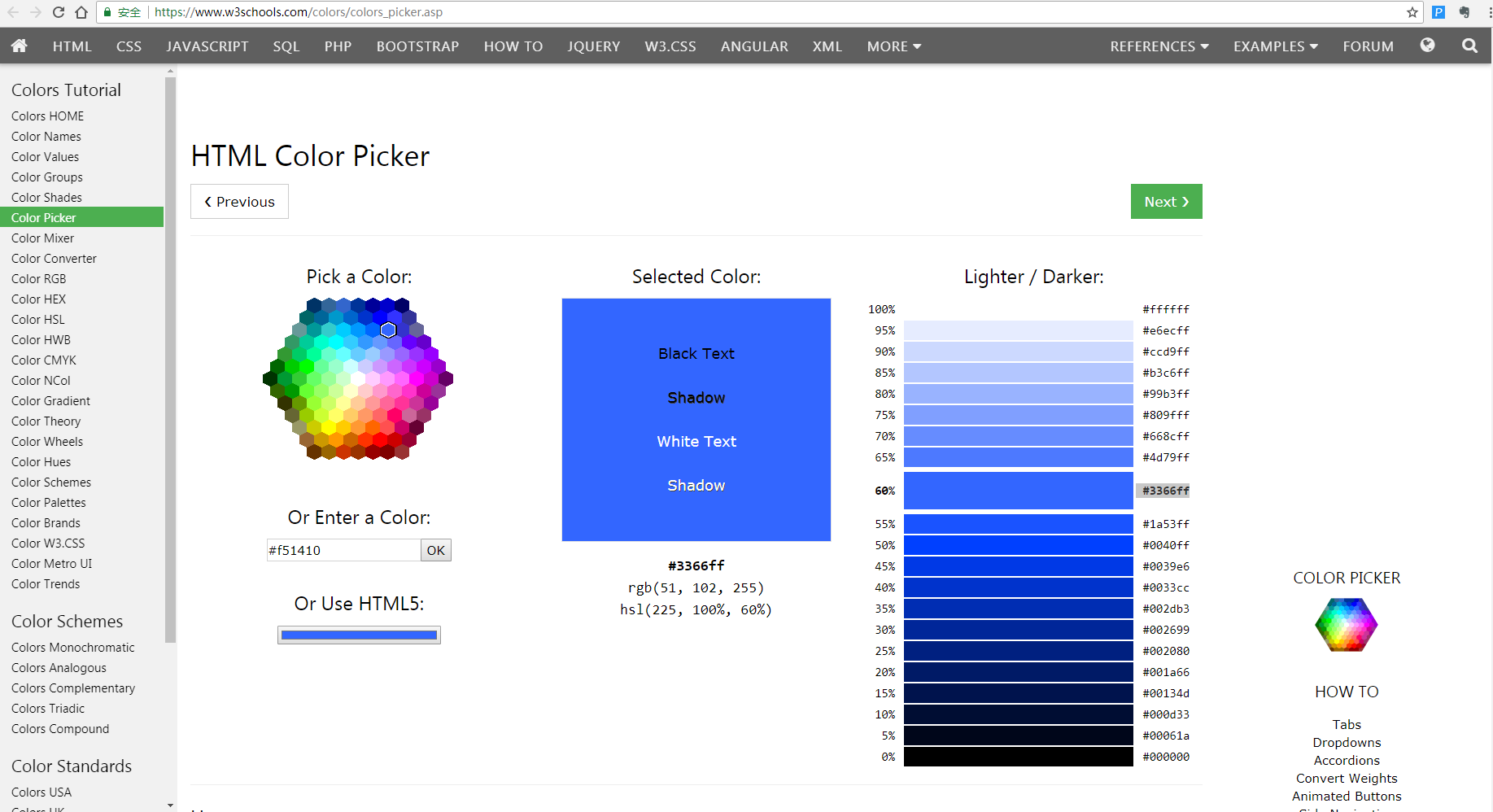
I use colors picker from w3school to choose my favourite colors. And I use my favourite galaxy picture as background.

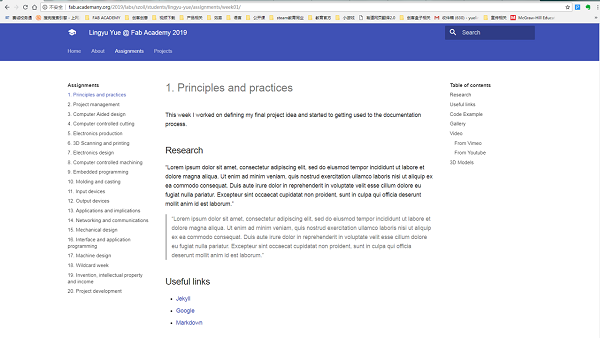
After all the work, I got a website like this.

I have to keep up the process and follow the lecture on time or it will be so difficult to finish my final project.
Here's the link of : my student agreement

