Hello Fab Academy 2018
The Internet is so big, so powerful and pointless that for some people it is a complete substitute for life.
Task
- 1. Work through on the git repository, and to upload the class assignment on git repository
- 2. Make a Personal website and maintain the class assignments
- 3. Plan the sketch the final project for FAB ACADEMY 2018
1. Work through on the git repository, and to upload the class assignment on git repository
What is git?
The Git feature that really makes it stand apart from nearly every other SCM out there is its branching model. Git allows and encourages you to have multiple local branches that can be entirely independent of each other. The creation, merging, and deletion of those lines of development takes seconds. This means that you can do things like:
- Friction less Context Switching Create a branch to try out an idea, commit a few times, switch back to where you branched from, apply a patch, switch back to where you are experimenting, and merge it in.
- Role-Based Code lines Have a branch that always contains only what goes to production, another that you merge work into for testing, and several smaller ones for day to day work.
- Feature Based Work flow Create new branches for each new feature you're working on so you can seamlessly switch back and forth between them, then delete each branch when that feature gets merged into your main line.
- Disposable ExperimentationCreate a branch to experiment in, realize it's not going to work, and just delete it - abandoning the work with nobody else ever seeing it (even if you've pushed other branches in the meantime).
Git on Windows
I was downloaded it from the following website git for windows After downloading the installation process are: this is for windows platform for working on Linux by git bash

1. Download git.exe file from web

2. Installing on windows
This is the installation process step by step

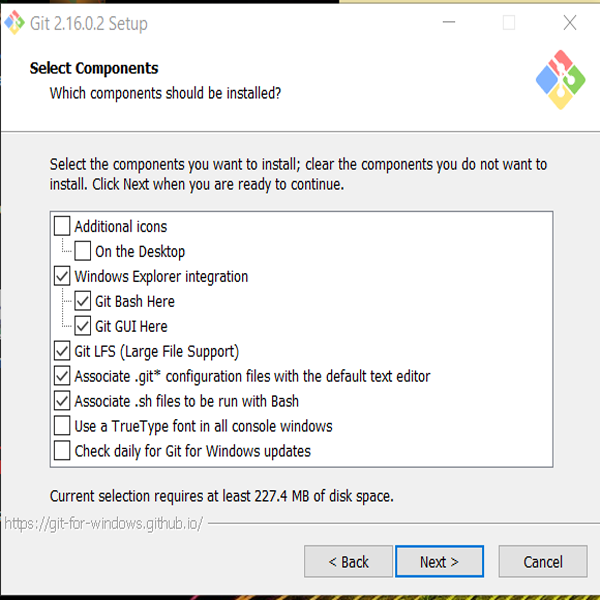
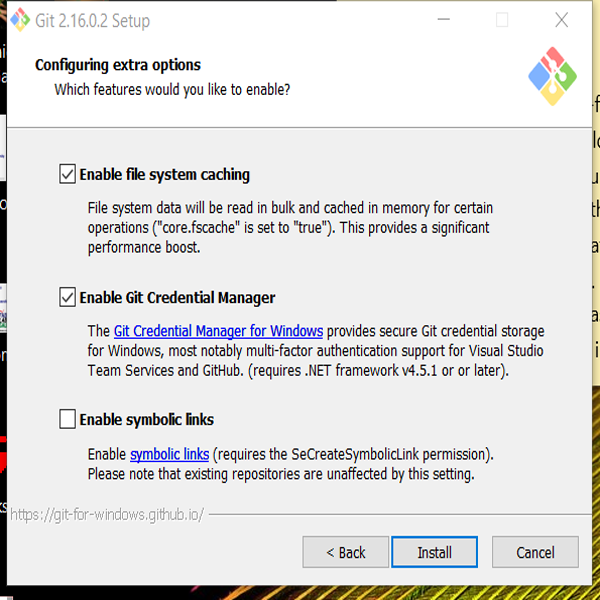
3. Component Selection for installation

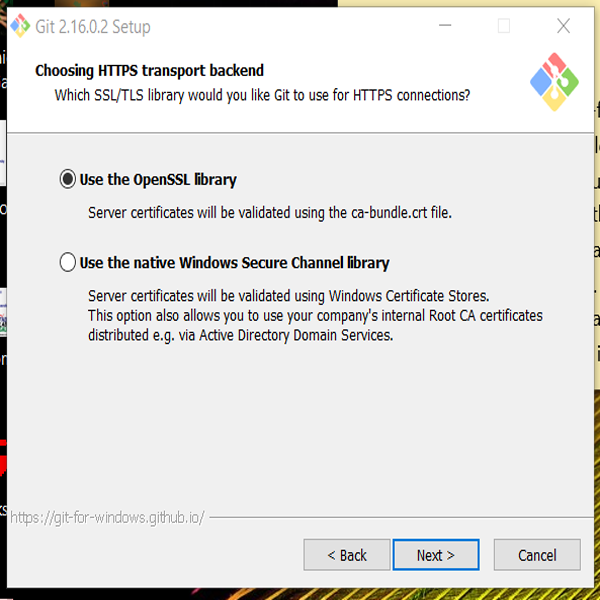
4. SSH/TLS library configuration

5. Final Selection for installation

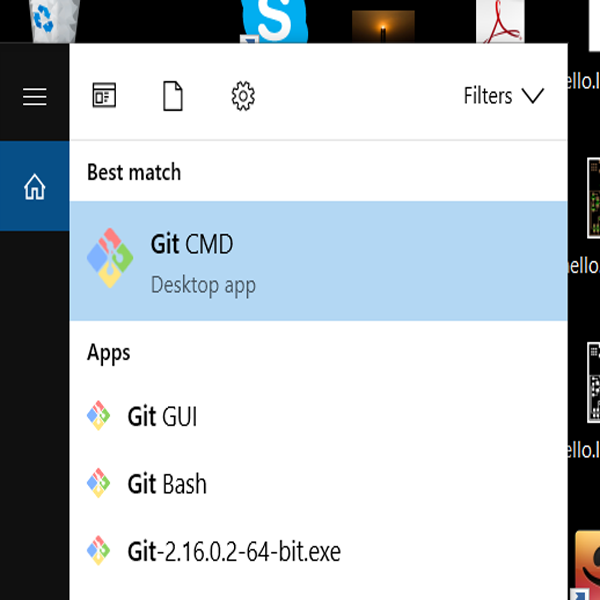
6. git on windows platform with GIT GUI/CMD/BASH
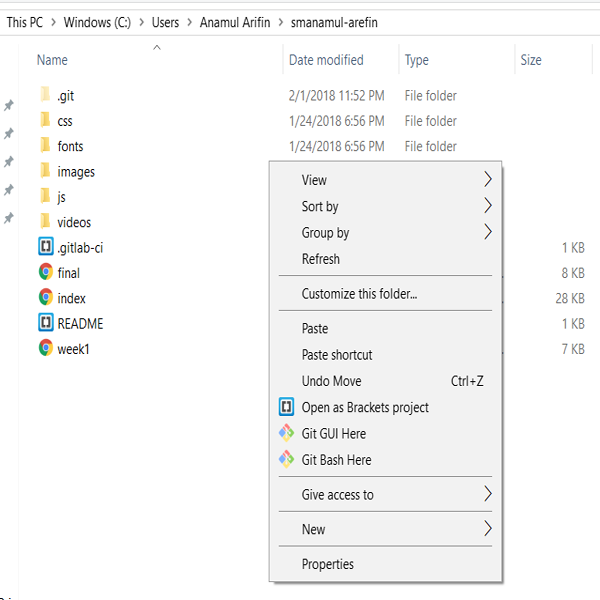
Now make a directory to my local PC and make connection with git repository by creating SSH key and add in the git repository account.

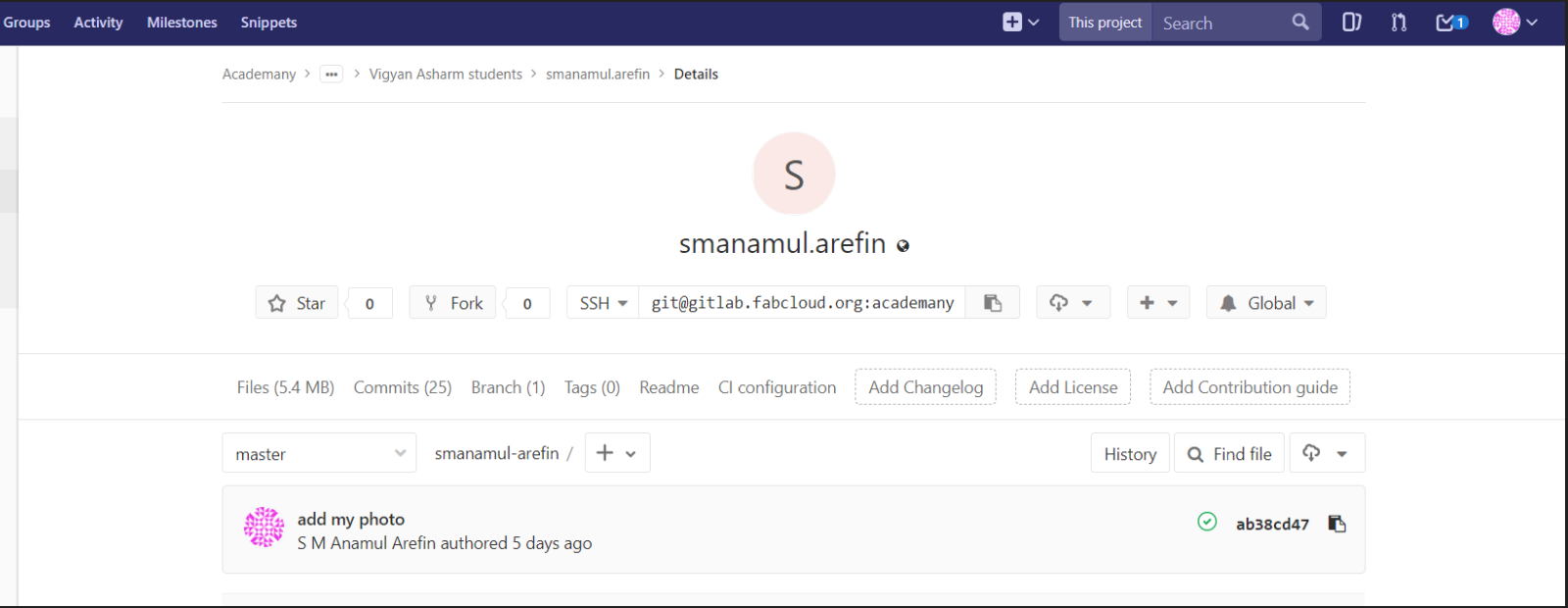
7. fab academy gitlab repository

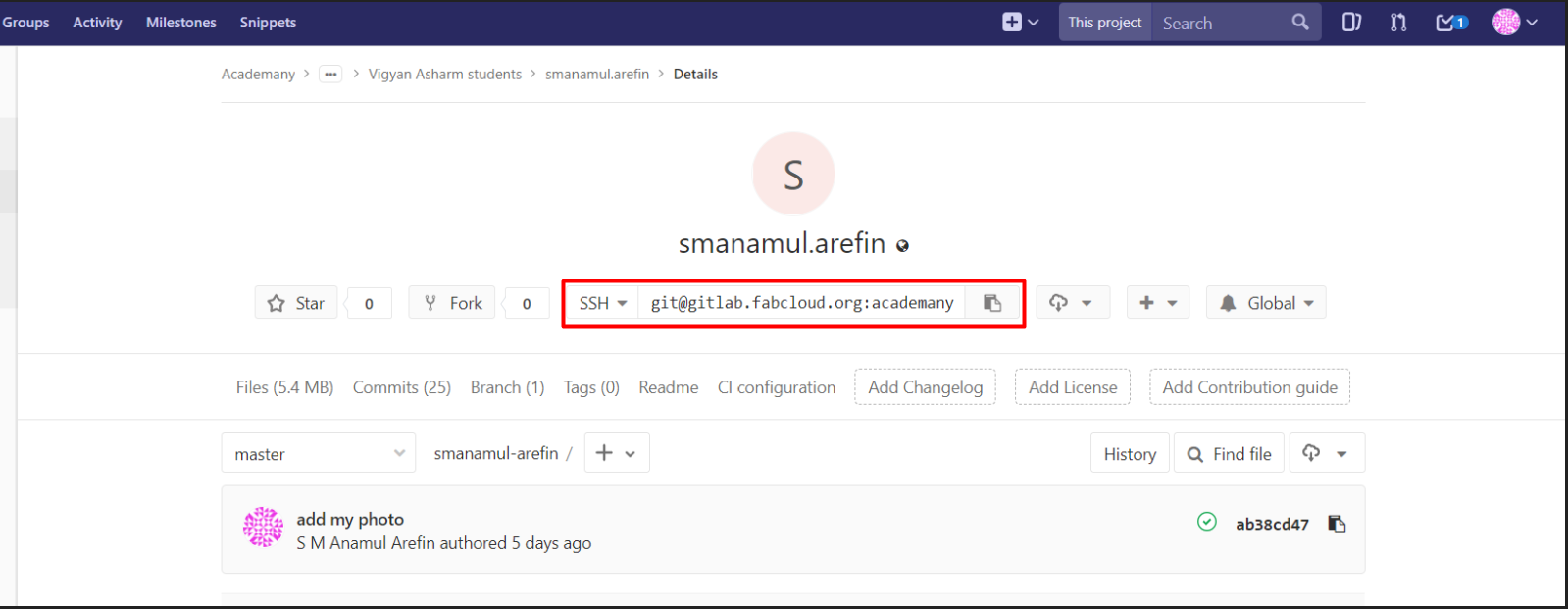
8. SSH key configuration area
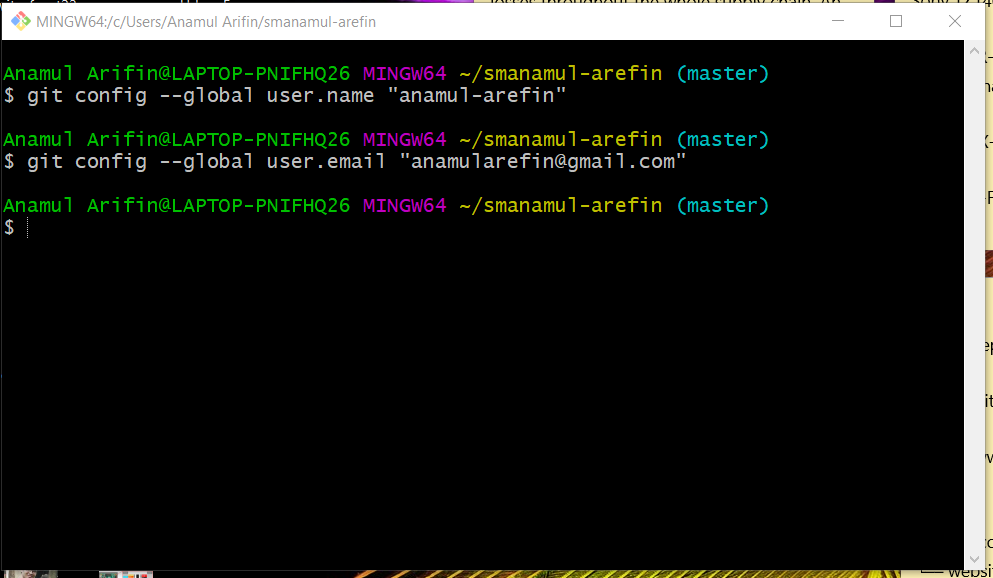
Now run git initial command from the git bash by opening from PC directory and open the bash environment. After opening the git bash then make the configuration with the global environment with live directory by following command

9. Local directory where git bash run directly

10. git global configuration
Remote server setup
To setup your local computer with remote repository, we need to first add SSH key to the remote (Gitlab) server. To do that do the following steps:
.
git mkdir ~/.ssh && cd ~/.ssh
git ssh-keygen -t rsa -C "mail@domain.com"
git ssh-add ~/.ssh/id_rsa
git cat ~/.ssh/id_rsa.pub
Your public key will be visible to you, copy the complete output starting from ssh-rsa and ending with mail@domain.com. The next step is to add the key to your
- gitlab profile
- Login to gitlab -> account panel icon-> Profile settings -> SSH Keys
git config –global user.name “usename”
git config –global user.email "mail@domain.com"
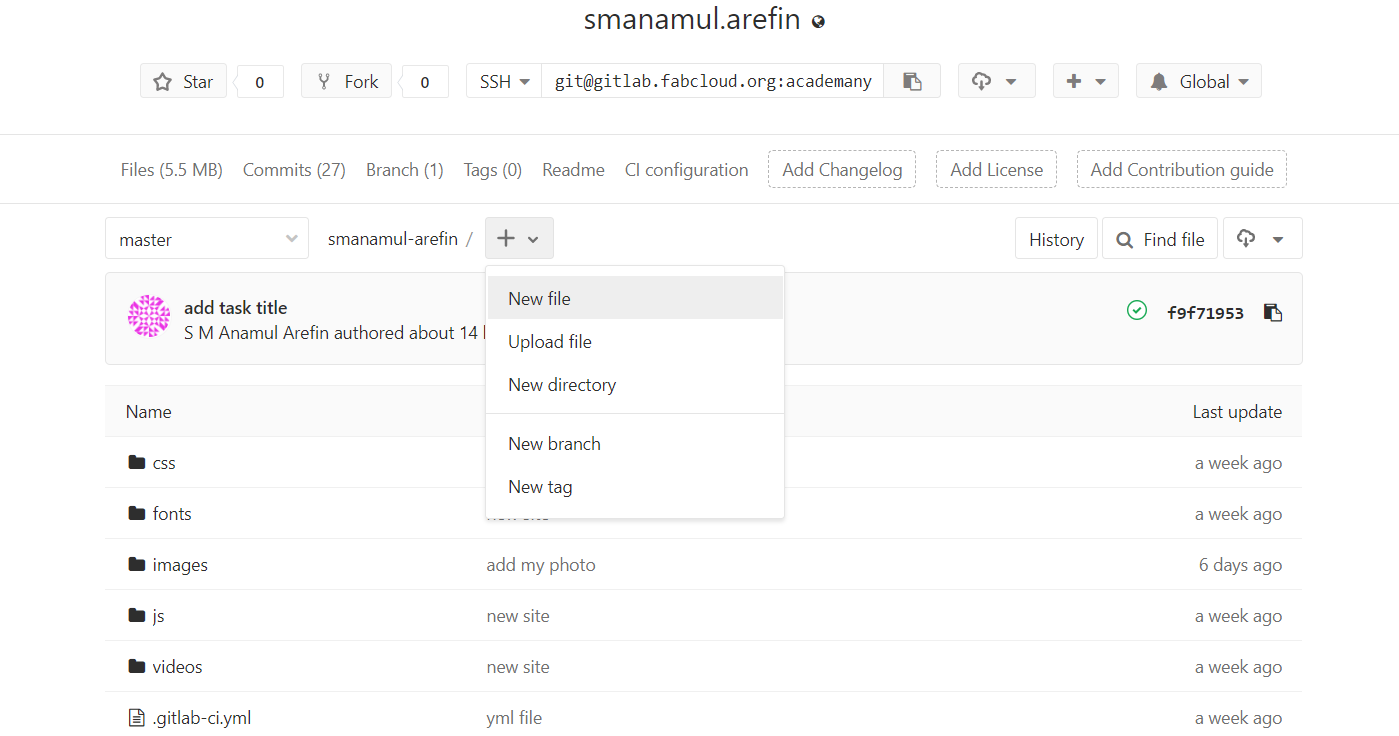
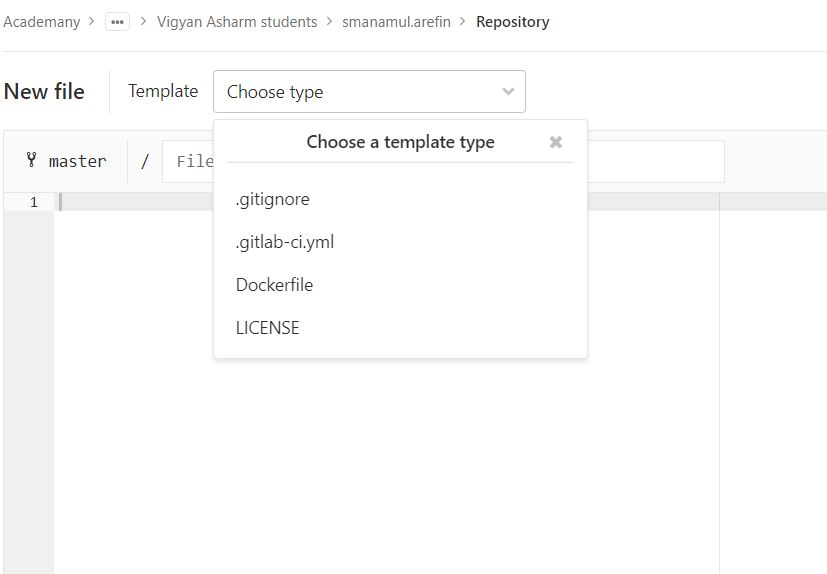
Now using the web editor add a index.html to your repository. Gitlab provides continuous integration and continuous deployment pipelines to test, deploy and monitor code. To add support for CI/CD to the repository make a new file from templates choose .gitlab-ci.yml and choose the HTML from the next drop down menu.This way our repository is deployed as a web page.
After that I made a file named gitlab-ci.yml by doing the new tab from git repository and make the file for server to local directory.

13. Making new file in git repository

14. Creating git-ci.yml file
Local Machine setup
Command I used for the maintain the version control and upload the data from the local directory to gitlab repository.
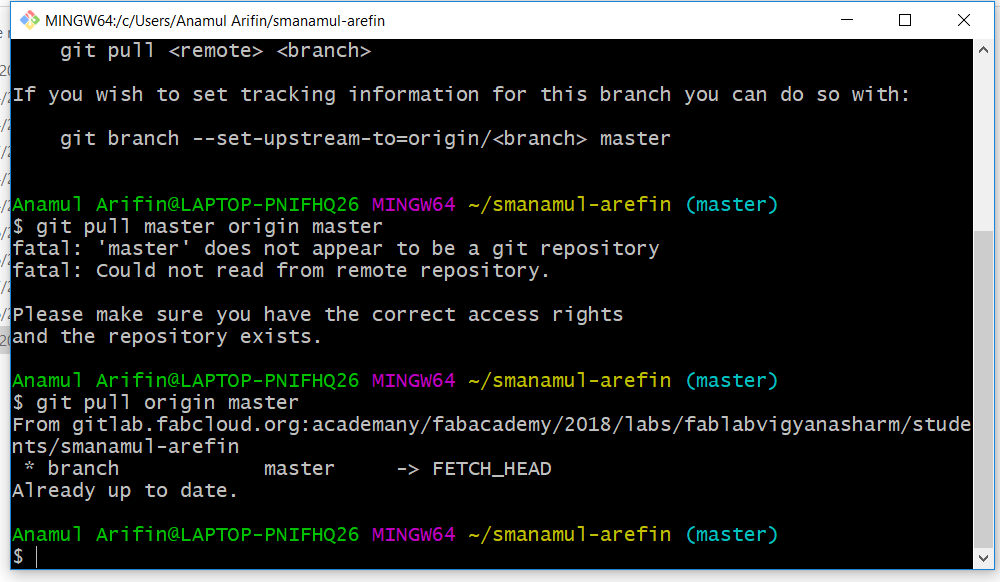
git pull origin master
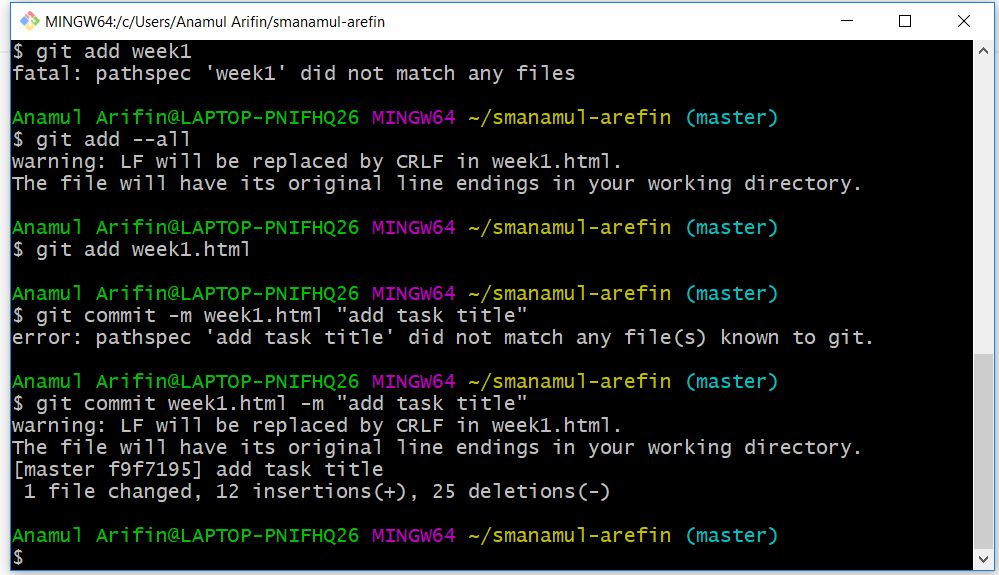
git add –all
git commit –m “message”
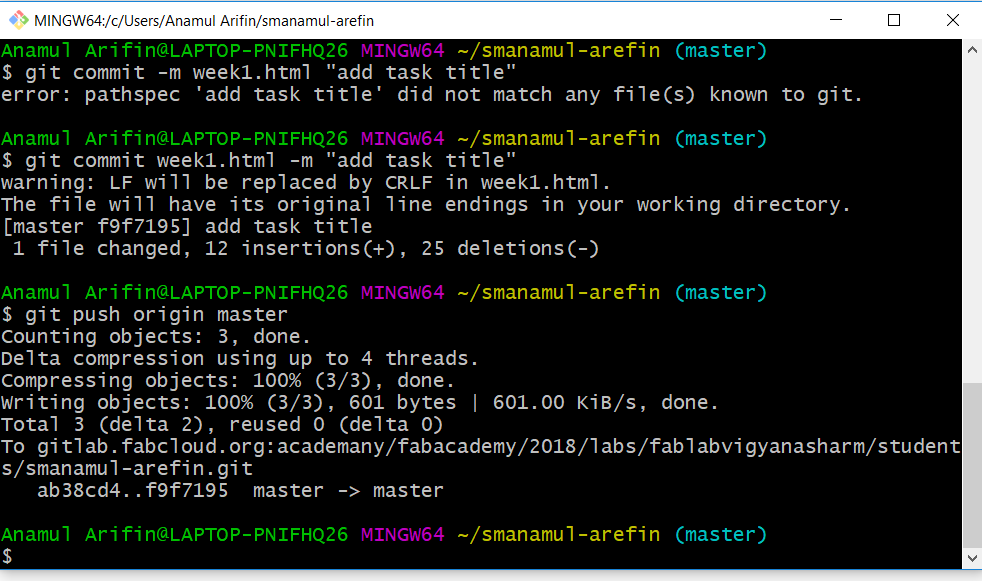
git push origin master
Master means for user I have the one branch name master, so hitting the data to the branch you need to pull and push according to the branch name. After completing the process now is it possible to push my add data from my local directory

15. Git pull origin master and add the file

16.git commit the message

17. git push origin master
Challenges i faced during configuring the git and git repository account which is settings of the branch. My repository are access from the master branch. first when I try to access and sending file to local folder where is not pushing. After that I follow the git documentation from the git site, according to their instructions I make it again and its works. After that still i didn't face any challenges. One things that is the storage of the each repository is limited hopefully i will complete all within this allocation.
2. Make a Personal website and maintain the class assignments
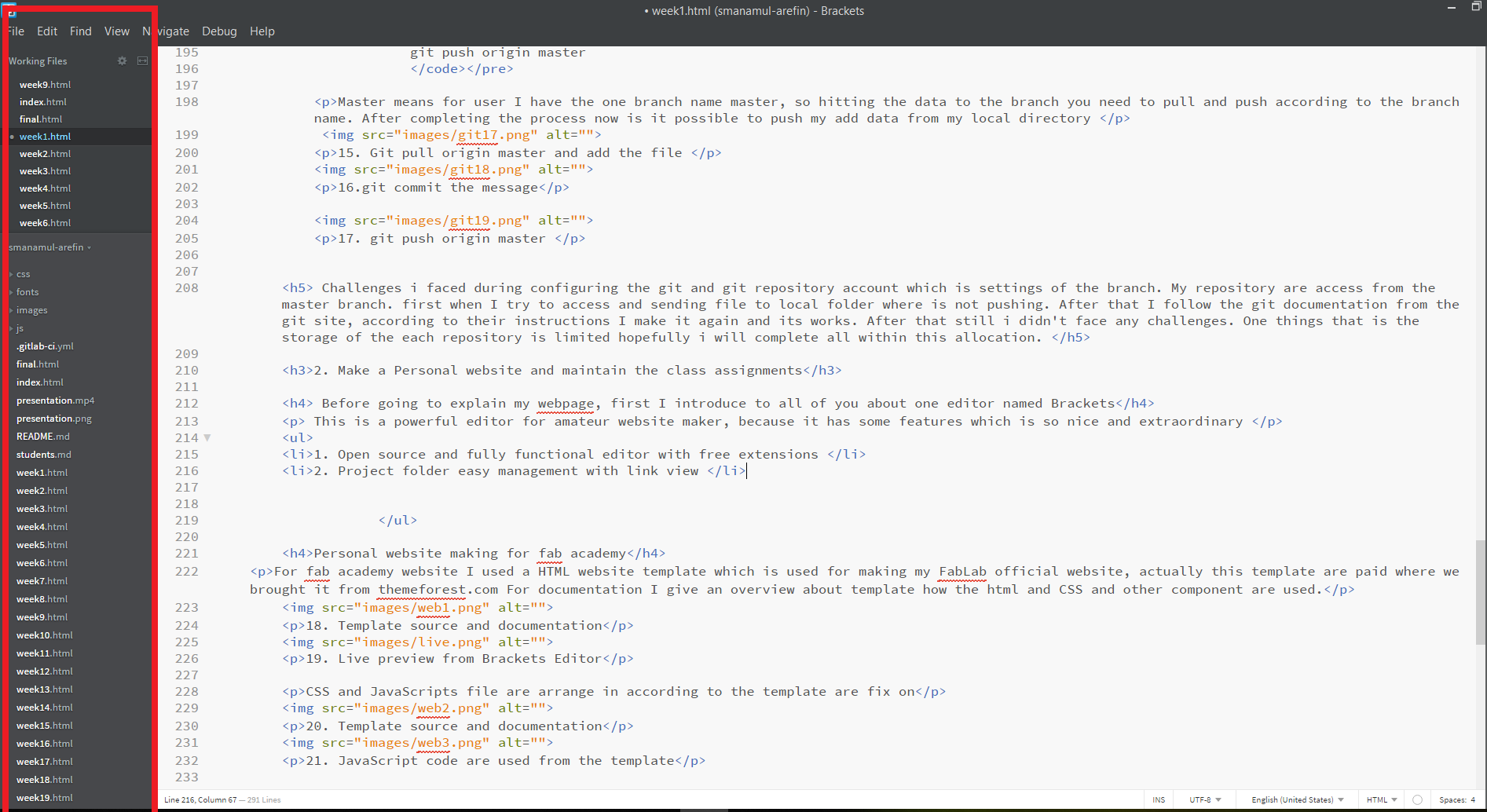
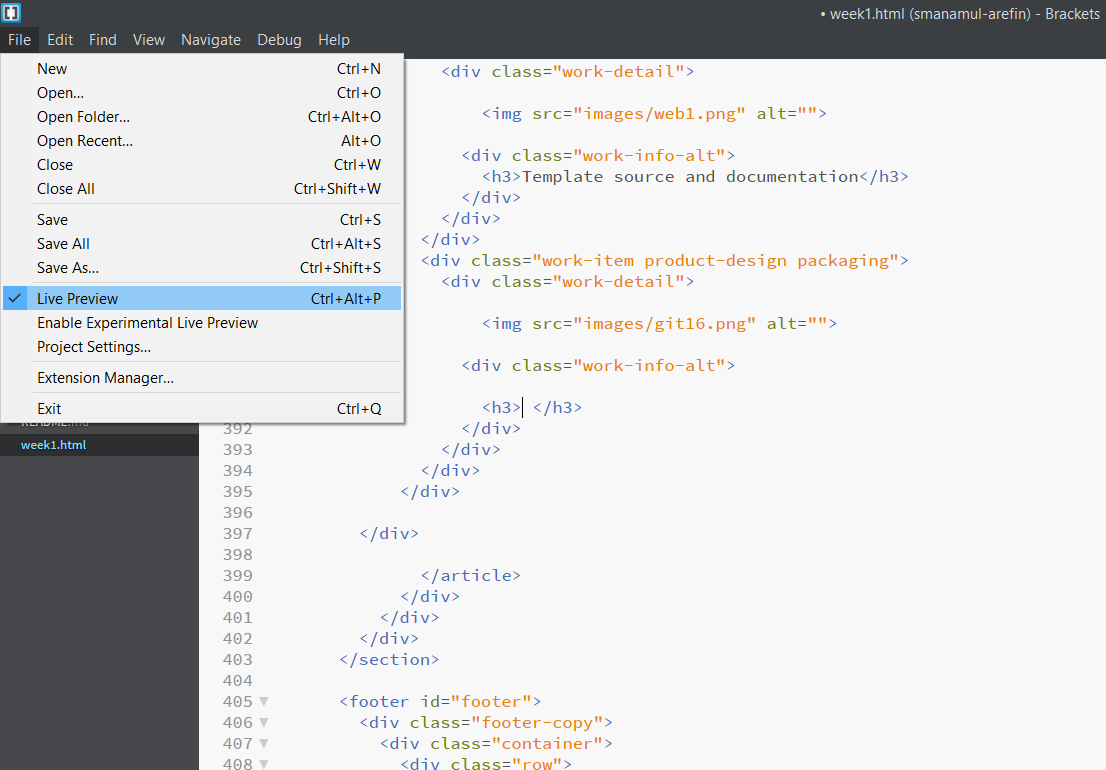
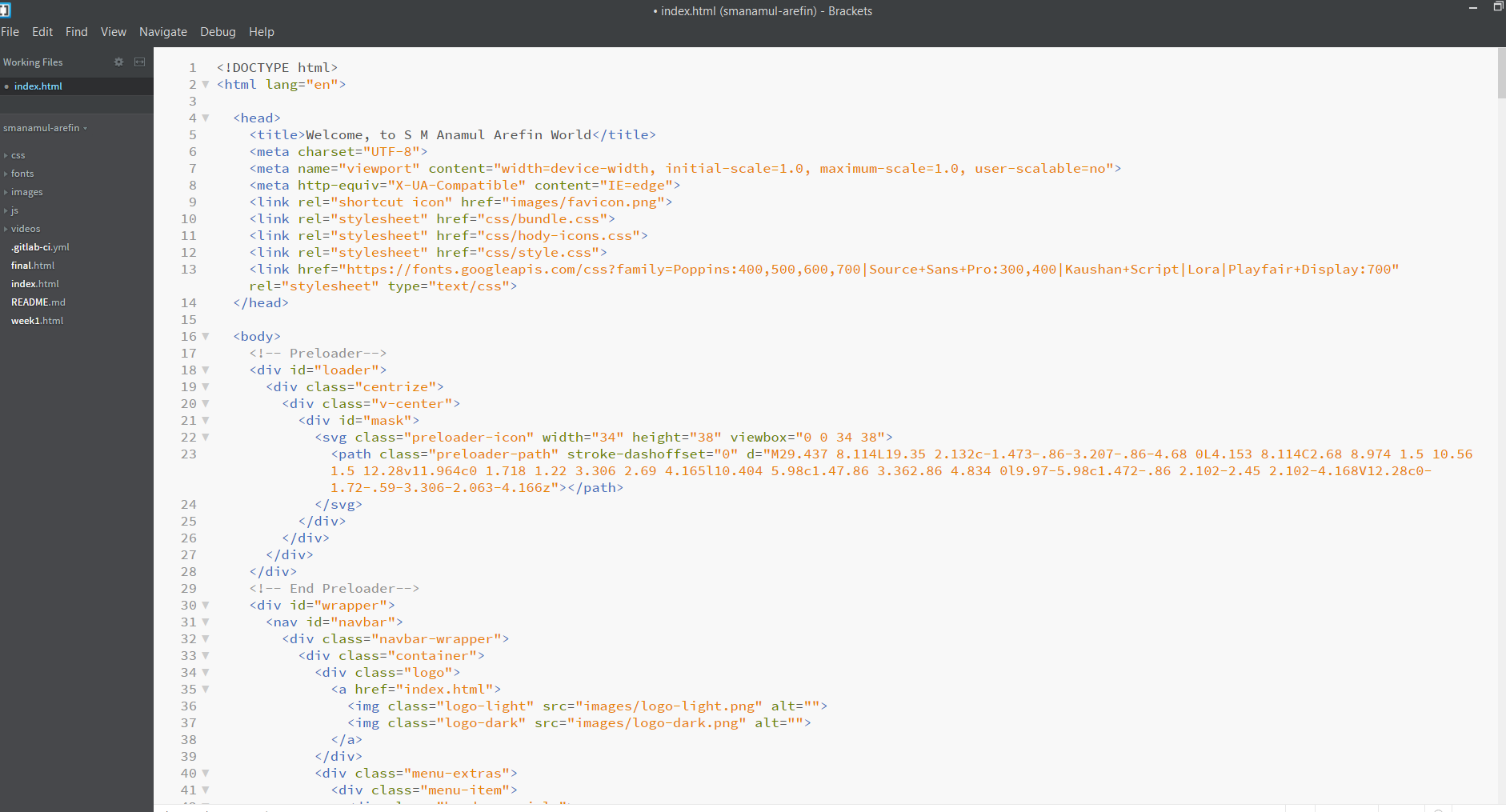
Before going to explain my webpage, first I introduce to all of you about one editor named Brackets
This is a powerful editor for amateur website maker, because it has some features which is so nice and extraordinary
- 1. Open source and fully functional editor with free extensions
- 2. Project folder easy management with link view
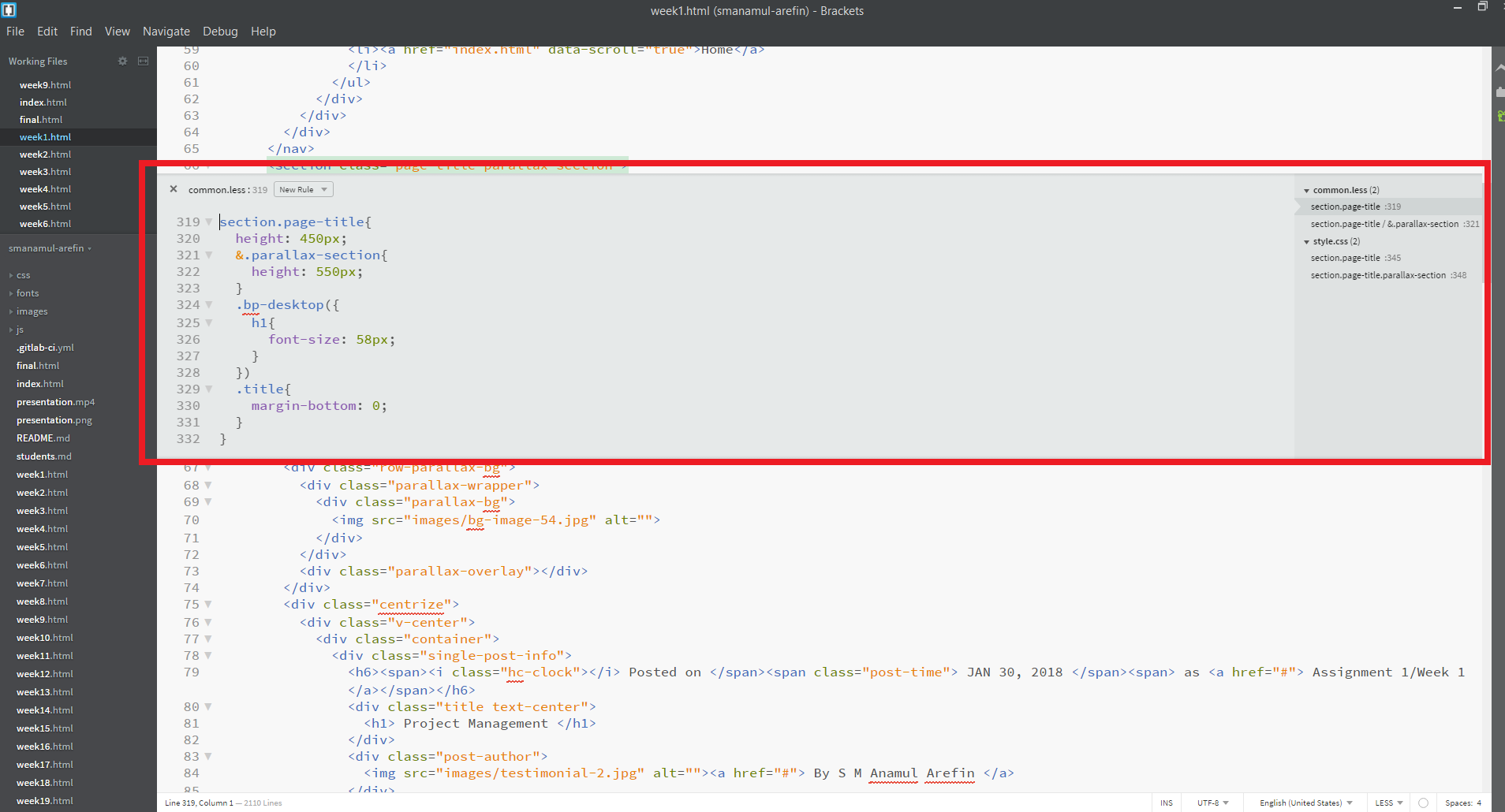
- 3. Easily edit CSS code from directly to the working page by pressing (ctrl+e) from key board
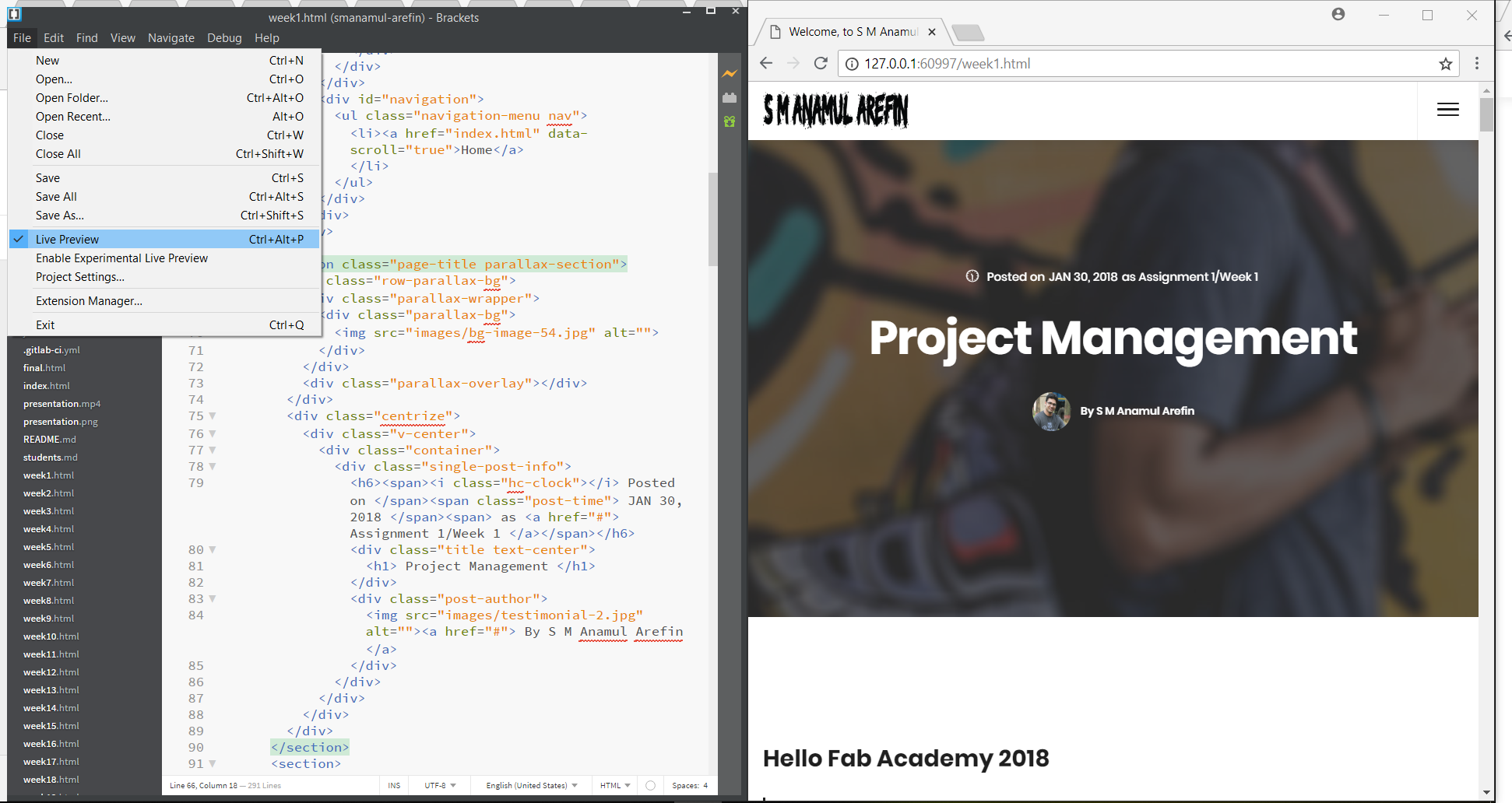
- 4. Live Preview during working, so in this feature you can understand what is doing and how its look like in page.



For more about brackets please see this: Brackets Intro Videos
HTML and CSS Structure are used for making this website
Here I used HTML for making skeleton of the website and using CSS for aesthetic view.
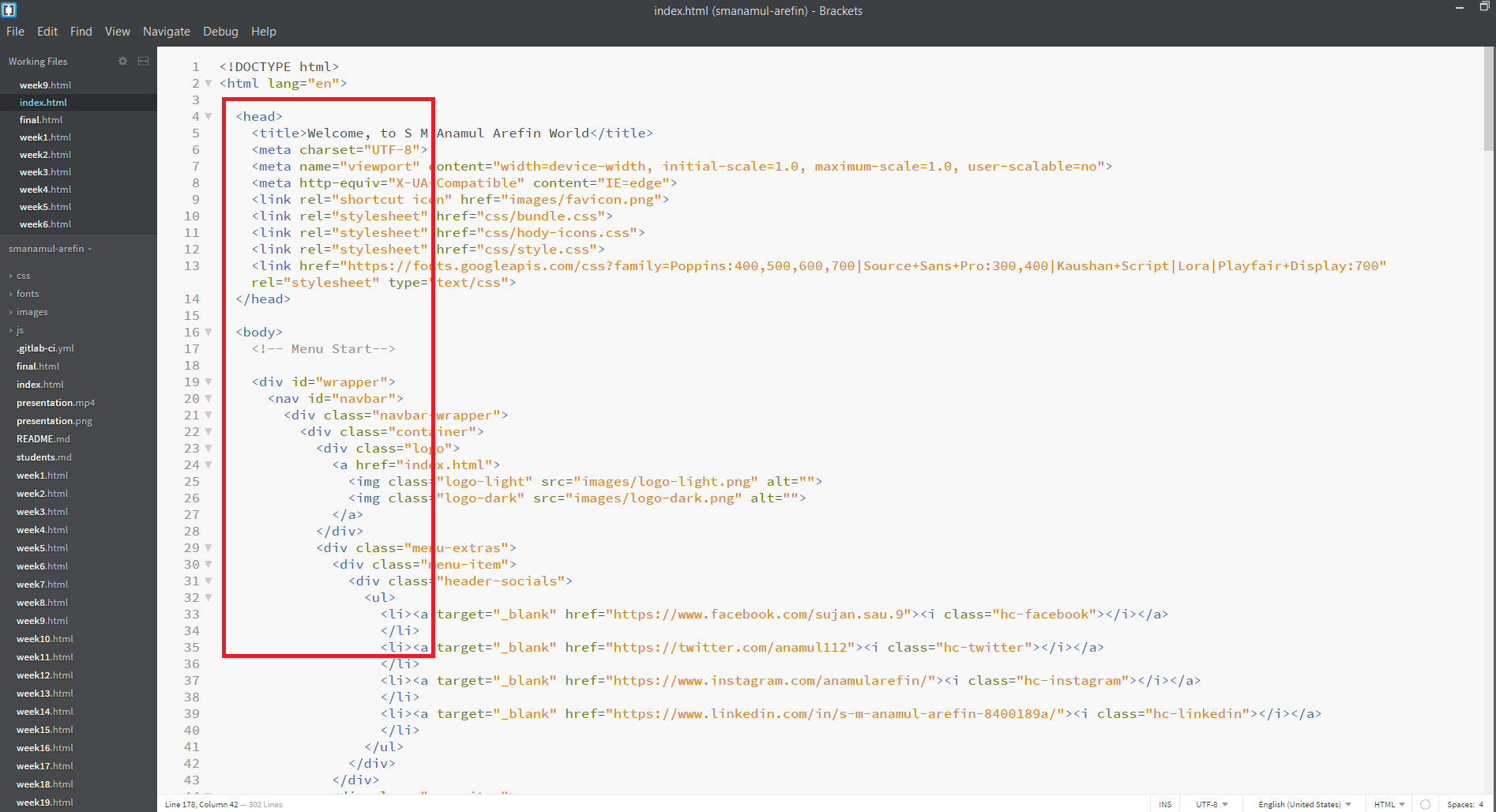
In HTML code i used most of the cases is "container" attribute in container here I separate all component by making "DIV" inside of the container.
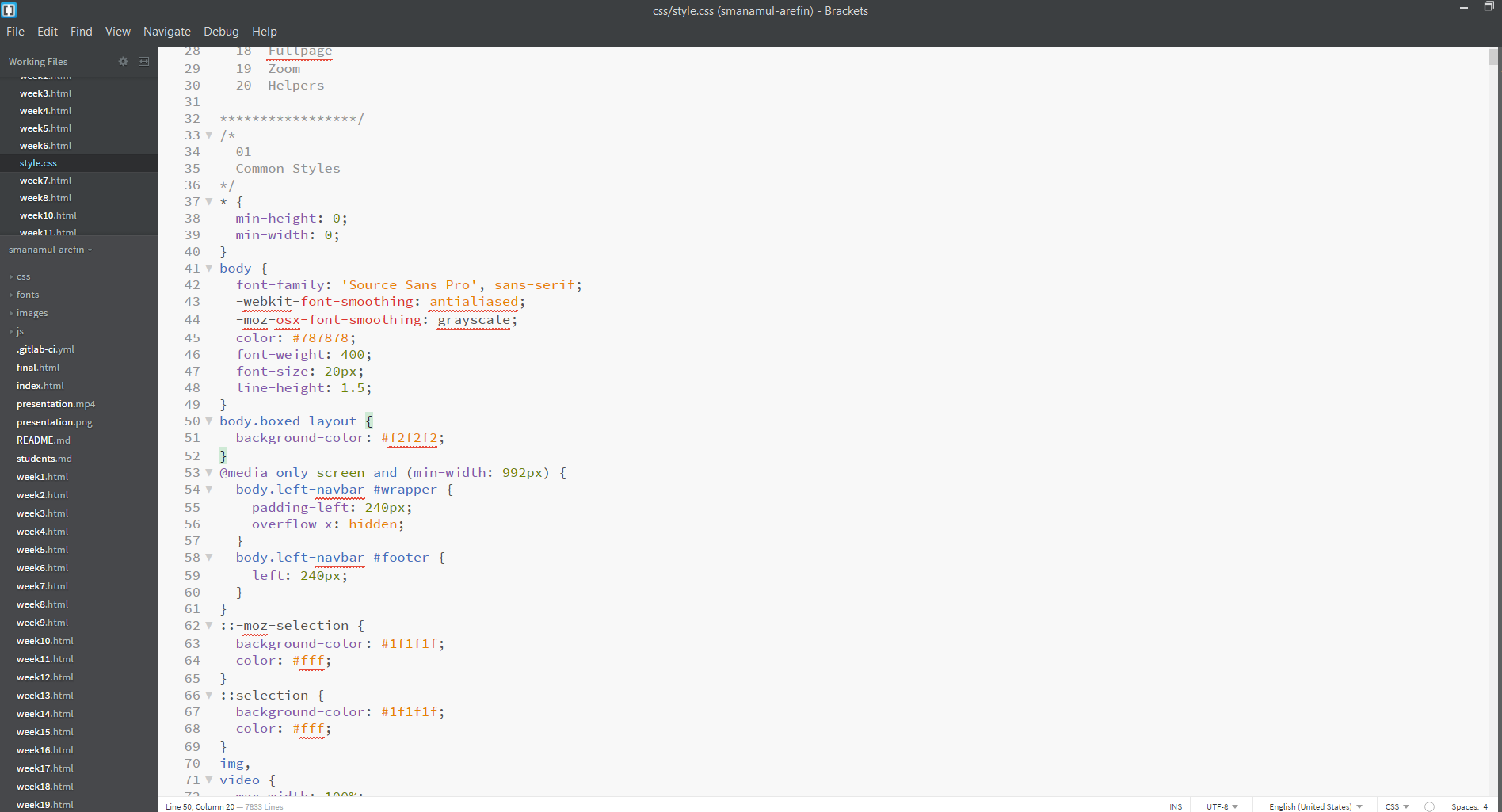
In CSS: For CSS in webpage there is three different way to adding CSS code in HTML.
- 1. First, Direct use inside of the HTML code
- 2. Use different file name style.css and call all attribute by making "class and id" inside of the HTML file.
- 3. Making all style code in above of the HTML file separately by attribute and call "class and Id" from same page.


Personal website making for fab academy
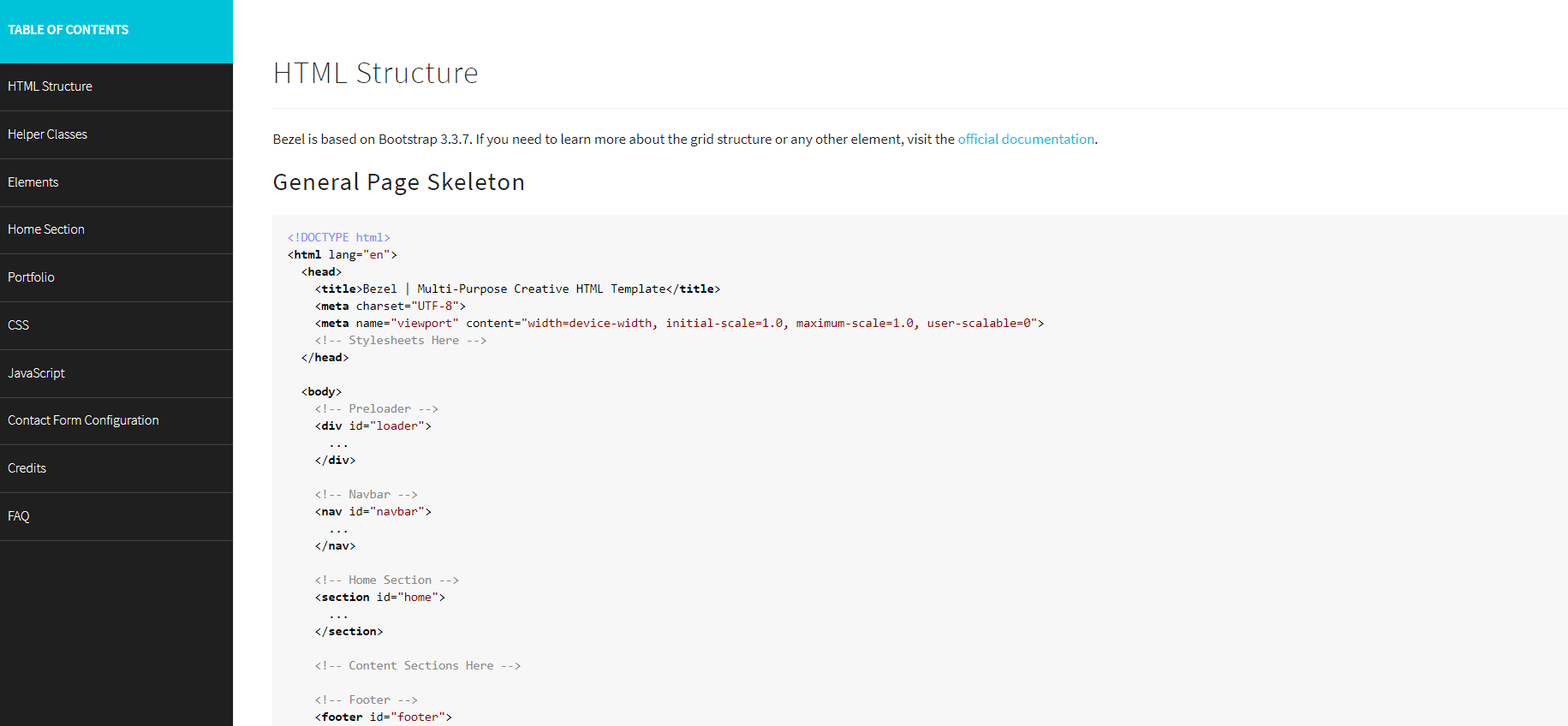
For fab academy website I used a HTML website template which is used for making my FabLab official website, actually this template are paid where we brought it from themeforest.com For documentation I give an overview about template how the html and CSS and other component are used.

18. Template source and documentation

19. Live preview from Brackets Editor
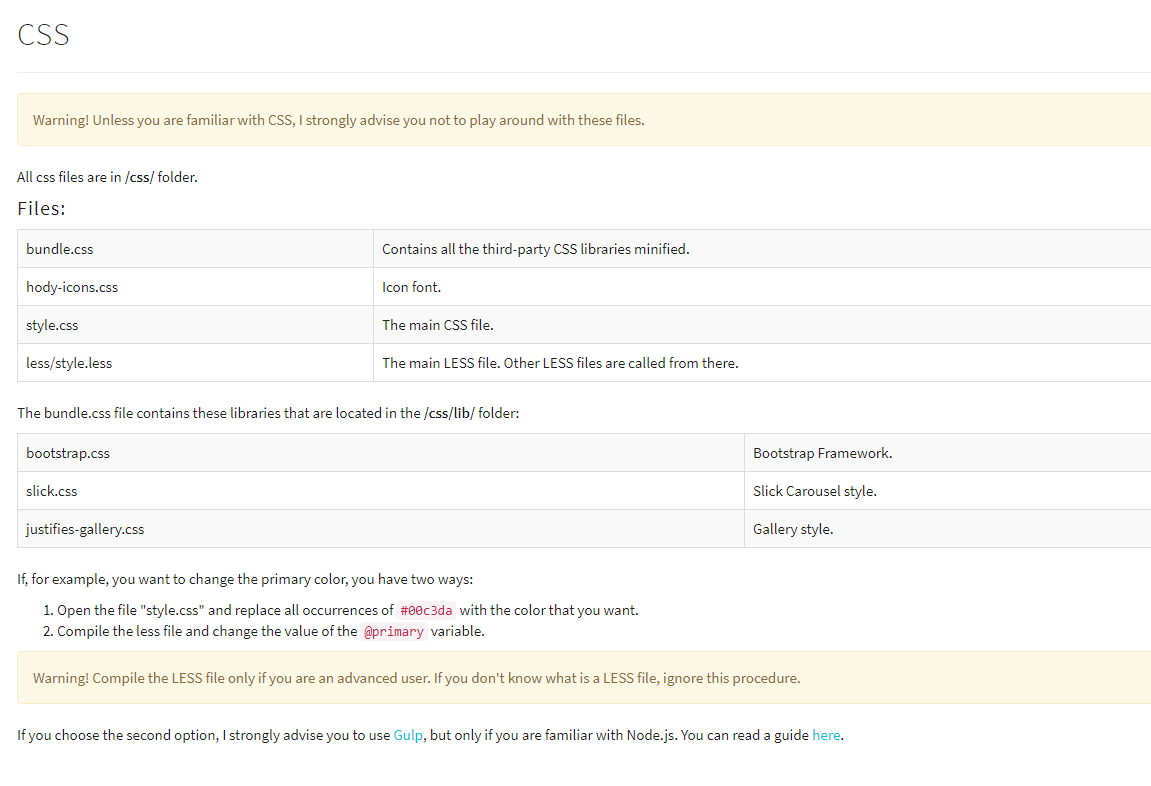
CSS and JavaScripts file are arrange in according to the template are fix on

20. Template source and documentation

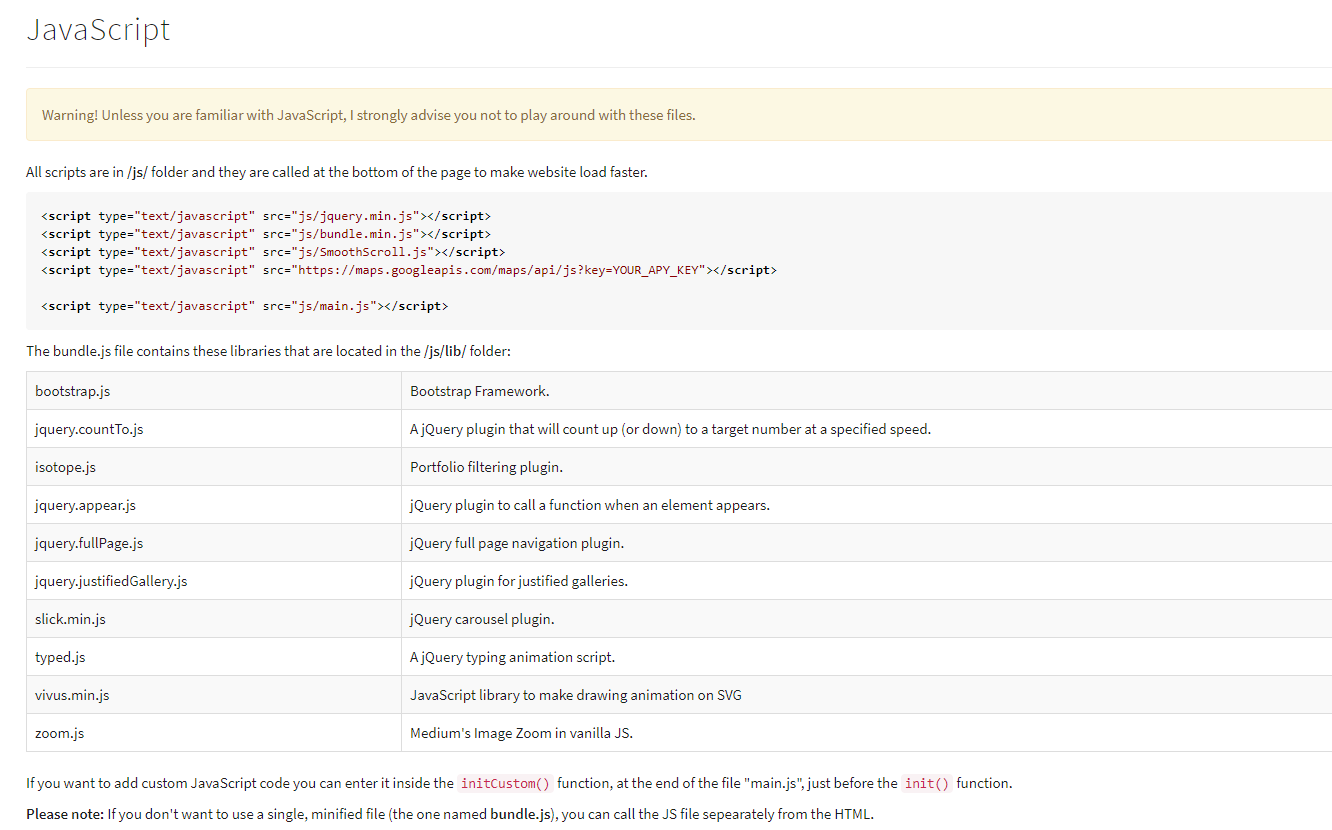
21. JavaScript code are used from the template
Now I going to design my index.html file where I actually add my content and images for good looking.

22. Template source and documentation

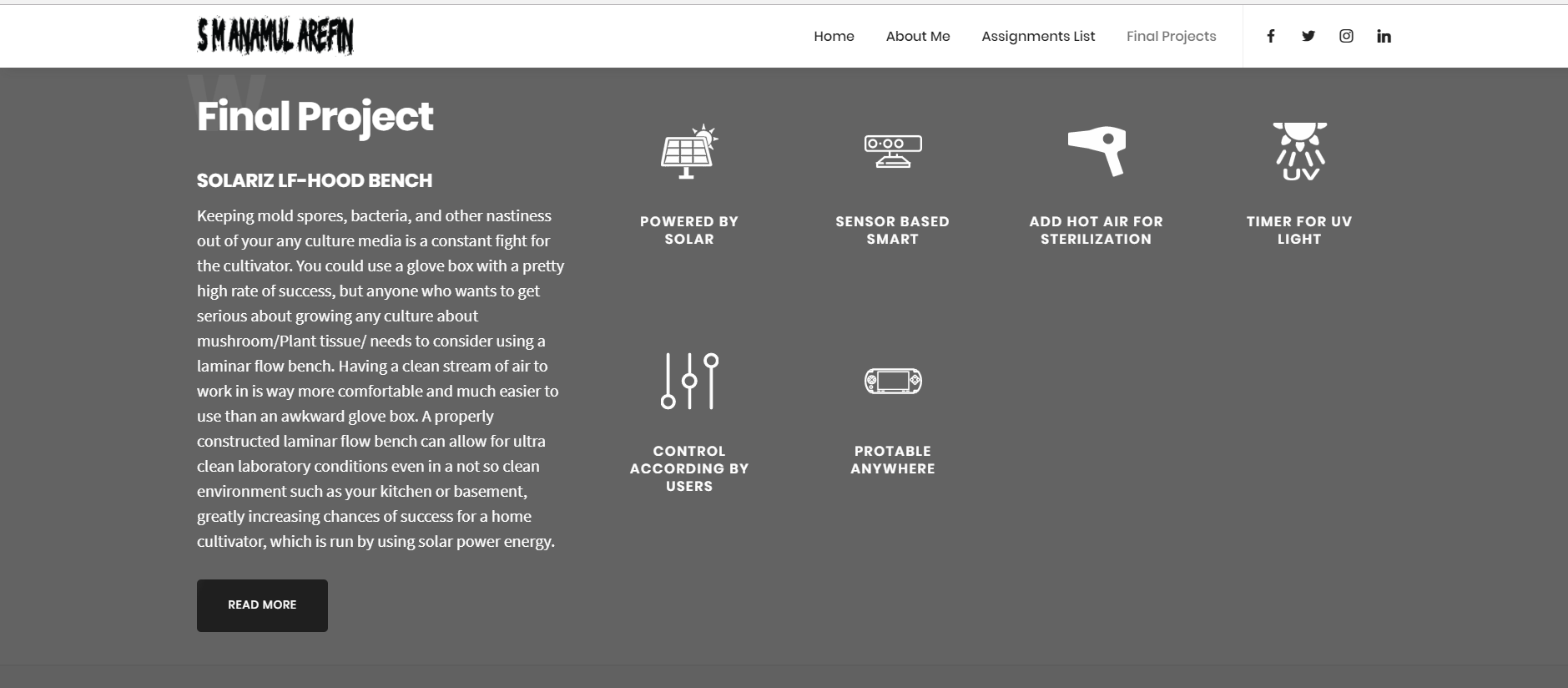
23. Final Project Illustration

