15. Interface and Application Programming¶
This week’s assignment requires to design an application for an user interact with an input and/or output device done before, or a new one. I have decided to design a mobile application using MIT App Inventor that moves a servo (Micro Servo MG90S) connected to a microcontroller (Wemos with an ESP8266EX board). In my final project, I am gonna use servo to move the robotic arm, so in part this assignment will help me in the final project.

Micro Servo MG90S

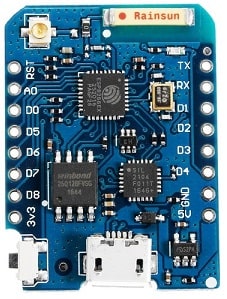
Wemos microcontroller with ESP8266EX
Mobile Application¶
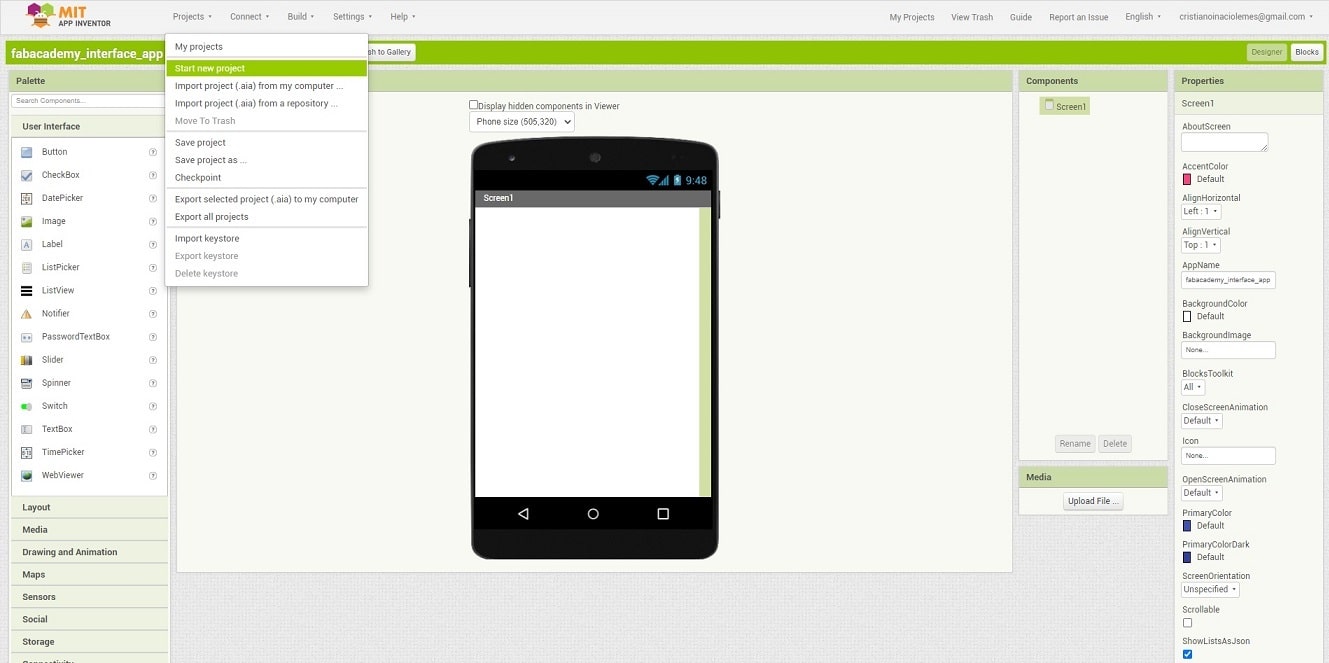
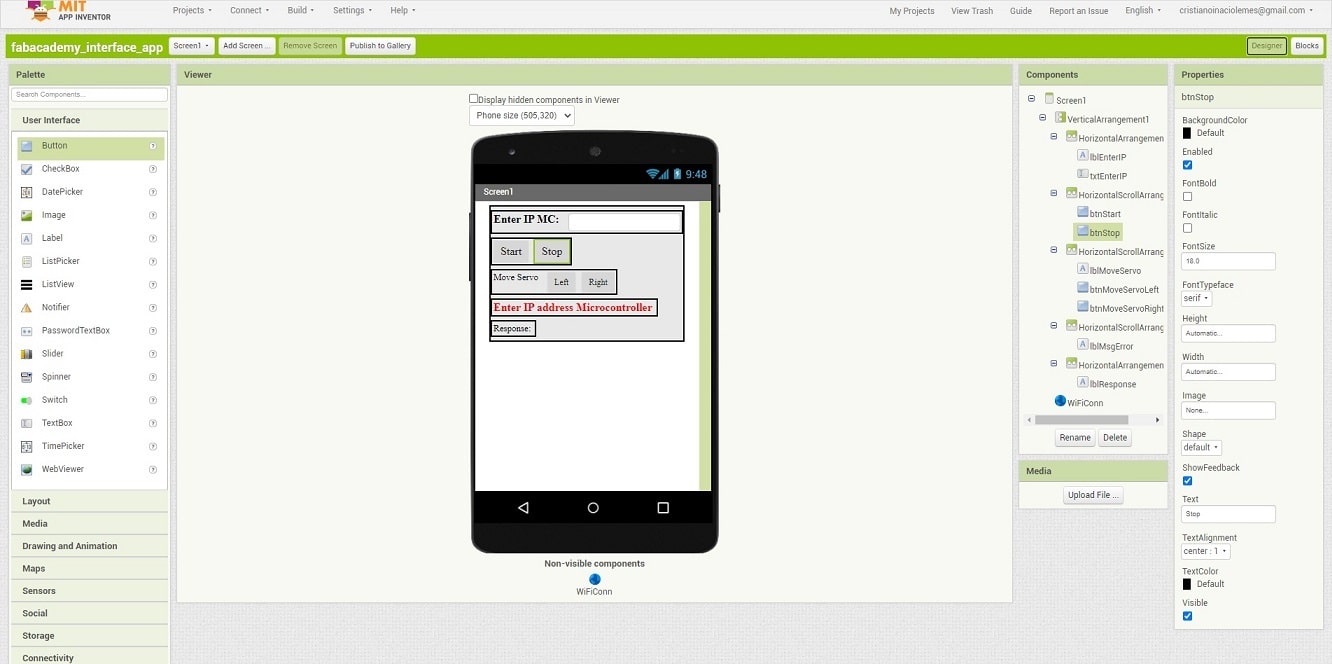
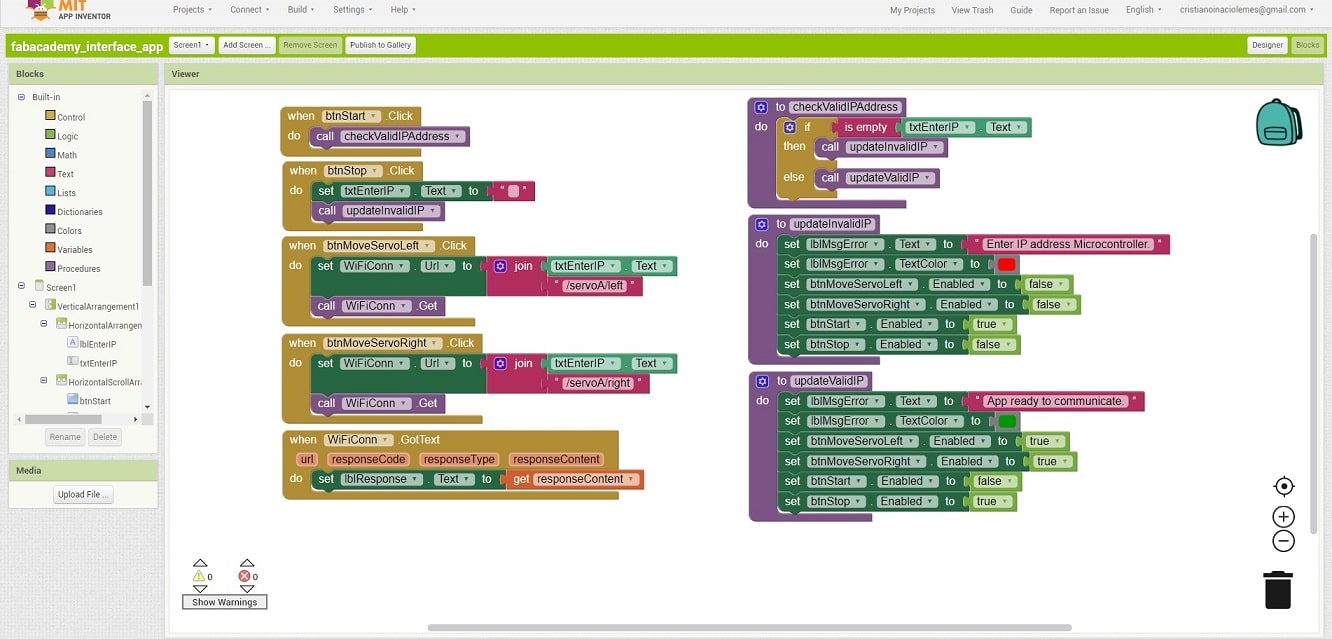
It is very easy to create a mobile application using MIT App Inventor. The web site provides two mains features for developing the application: Designer and Blocks. The Designer is a drag and drop interface to design the screens of your application. In the center you see a screenshot of the screen you are designing. On your left side you see the list of components you can add in your screen and in the right side you see the properties of the components added. The Blocks enable to add logic code in the application that will perform the required actions. On the left side you can see the possible logic code that can be added, and in the center you see the resulted code you are creating. When a component is added, it will appear in the left side too, and you can add different events to them or change their properties. It is recommended to add meaningful names for each component added, for making easy later to add events to them.
To design the application I did the following steps.
-
Create a new project for you mobile application. I named as fabacademy_interface_app.

-
In the Designer page, I added the following list of components and also change their name to have a better indication in the Blocks:
- Label and input text for entering the IP address of the microcontroller.
- Start and stop button.
- Two buttons, left and right, and a label to indicate the meaning of these buttons.
- A label message to indicate the app can communicate with the microcontroller.
- A label to show the response of the microcontroller.
- I added also a WiFi connection (left menu: Connectivity > Web)

-
Switched to Blocks page, and added three procedures:
- updateInvalidIP: set a message and color to label message to indicate that needs to enter the IP address of the microcontroller; disable buttons left and right; and enable button start and disable button stop.
- updateValidIP: set a message and color to label message that app is ready to communicate with microcontroller; enable buttons left and right; and disable button start and enable button stop.
- checkValidIPAddress: procedure to check if the user enter the IP Address of the microcontroller to them enable the controller buttons. I could add many other validations here, but I tried to be simple and expect the user will type the correct IP address of the microcontroller. A wrong IP will lead to erro when trying to send commands to the microcontroller.

-
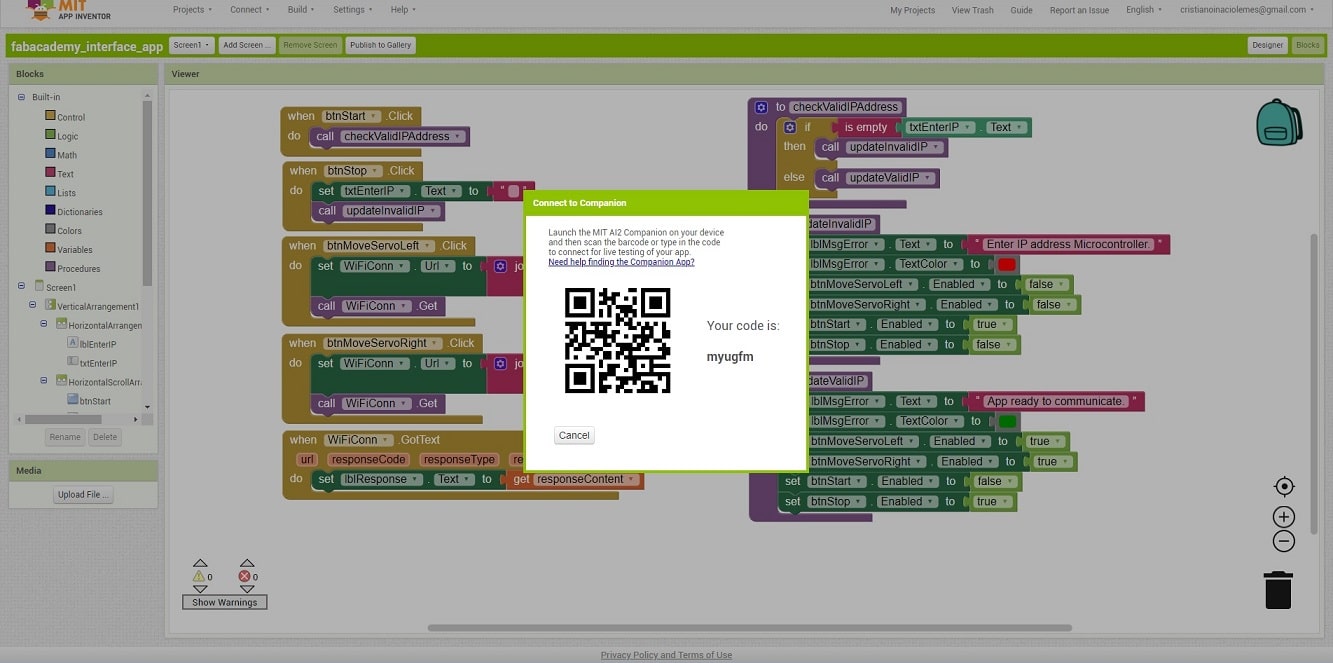
Used the menu Connect > AI Companion to connect a mobile phone to App Inventor and load the app I just designed. It is necessary to install first [MIT AI2 Companion]5https://play.google.com/store/apps/details?id=edu.mit.appinventor.aicompanion3&hl=en&gl=US) app in the phone, open it and then scan the QR code generated by App Inventor.

-
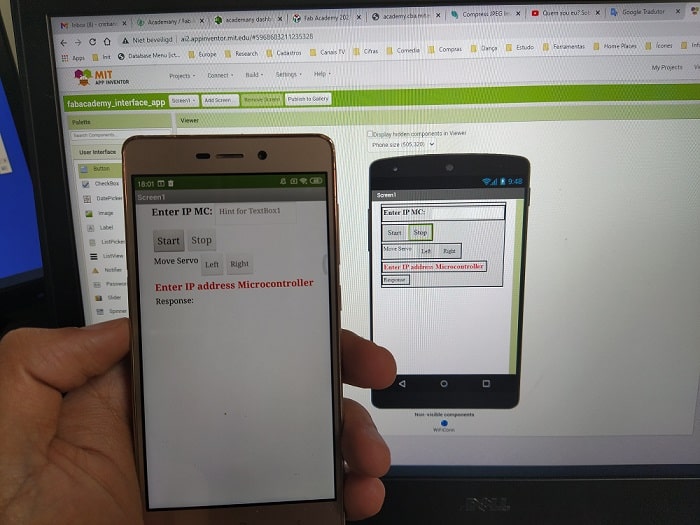
Here is the phone with the application loaded and ready to be used to communicate with the microcontroller.

Download the ZIP file generated from MIT App Inventor (you can upload it in the web site)
WemosESP8266 - Servo Controller¶
The mobile application communicate with the microcontroller via HTTP request. The microcontroller need to create a server to listen the request from the application. The library ESP8266WiFi that was installed in the last week’s assignment also provides a way to create a server in the microcontroller. If both, mobile application and microcontroller, are connected in the same network, they can communicate with each other. Below the steps to create the server and configurate the microcontroller to receive HTTP request. Also, how it was implemented the movement of the servo receiving the request from the application.
-
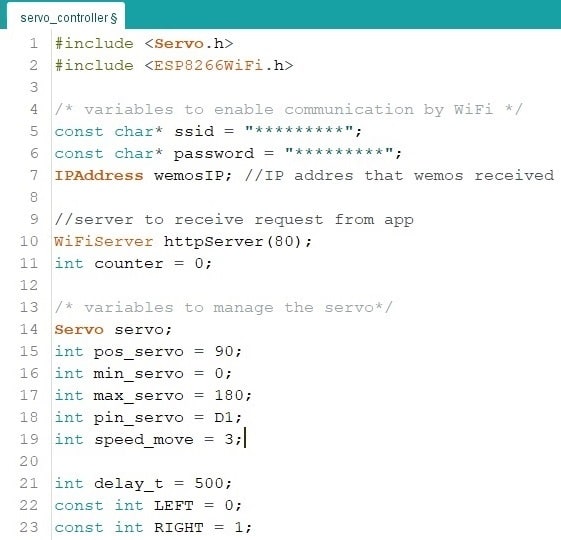
List of libraries and variables used for this assignment:
- Libraries Servo.h (to manage the servo from the microcontroller) and ESP8266WiFi.h (to manage the WiFi connection and to create the server that will receive the requests).
- Declare variables for SSID of the network, its password, and the IP Address the microcontroller got from the DHCP provider.
- Declare variables to create the server. It was used the port 80 for this server.
- Variable to communicate with the servo, some controller variables, and which pin from the microcontroller will be used to send the commands to the servo (D1).

-
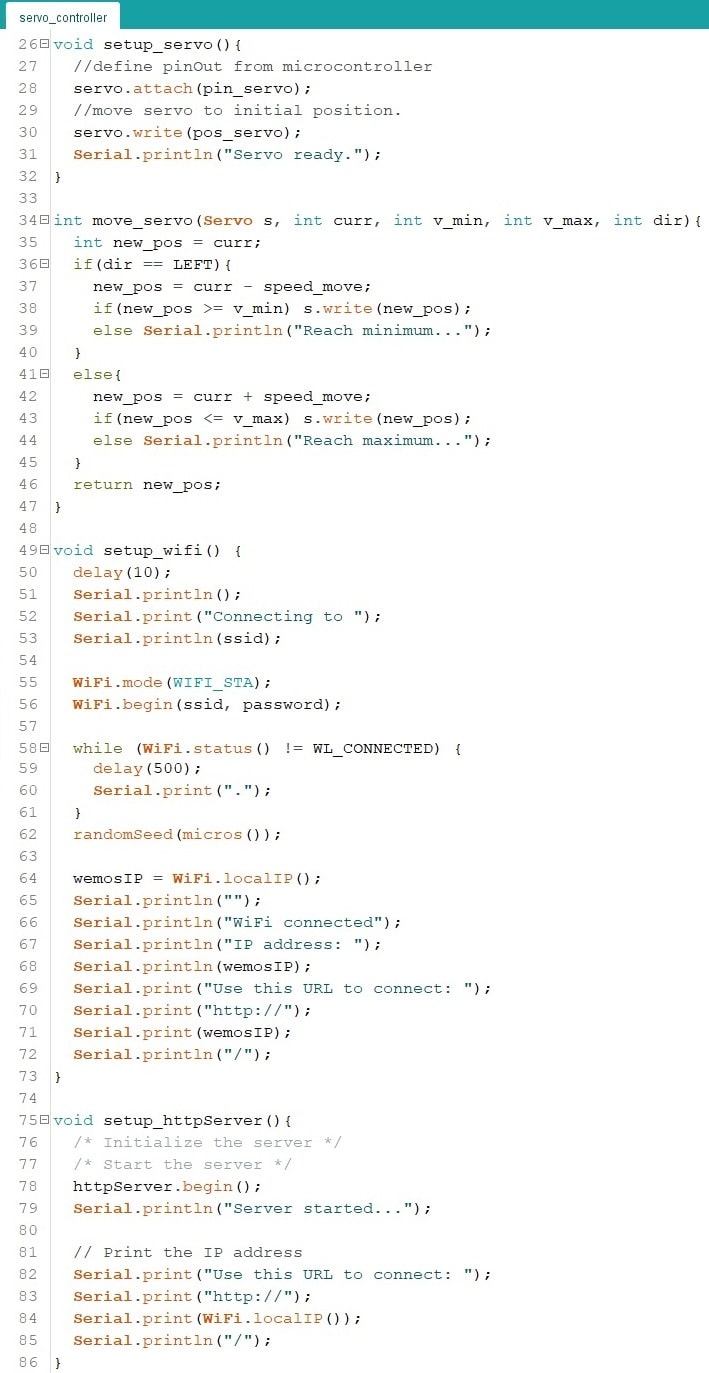
Define functions to support the operations of the microcontroller.
- setup_servo(): function to configurate the servo and move it to its initial position.
- move_servo(): function to execute the movement of the servo, depending of the direction (LEFT or RIGHT), move at the speed speed_move.
- setup_wifi(): connect the microcontroller in the WiFi network and save the IP address assigned to it.
- setup_httpServer(): Initialize the server at port 80.

-
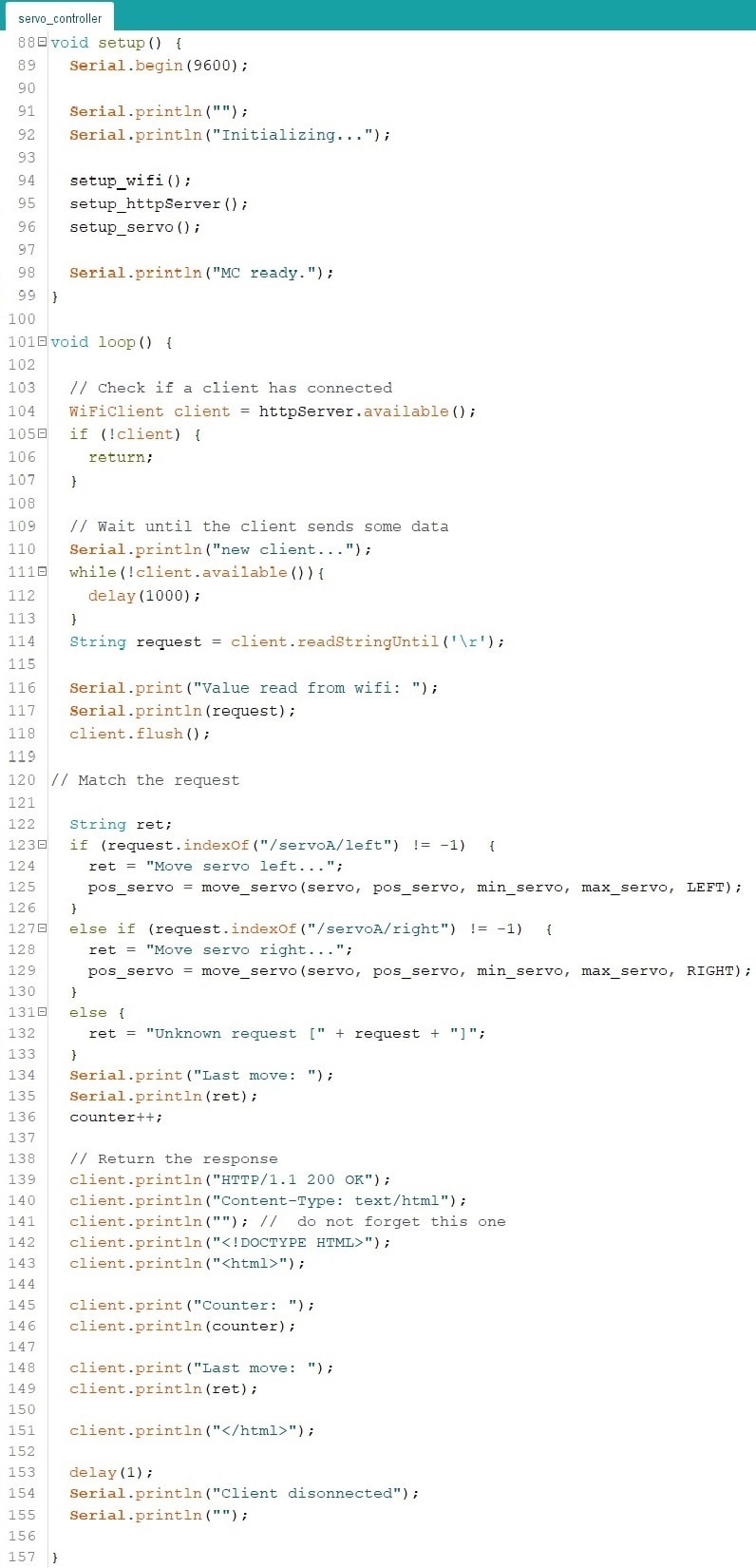
Main functions from microcontroller.
- setup(): configure the Serial port, initialize WiFi, server and servo.
- loop(): create a client instance to receive the request; wait until client send data; read the URL request; check if the request was to move the servo LEFT or RIGHT; move the servo according to the request received; and return a counter of the amount of request received by the microcontroller and the last movement done by the servo.

Download the INO file from the microcontroller code
MC + WemosESP32 - Servo controller¶
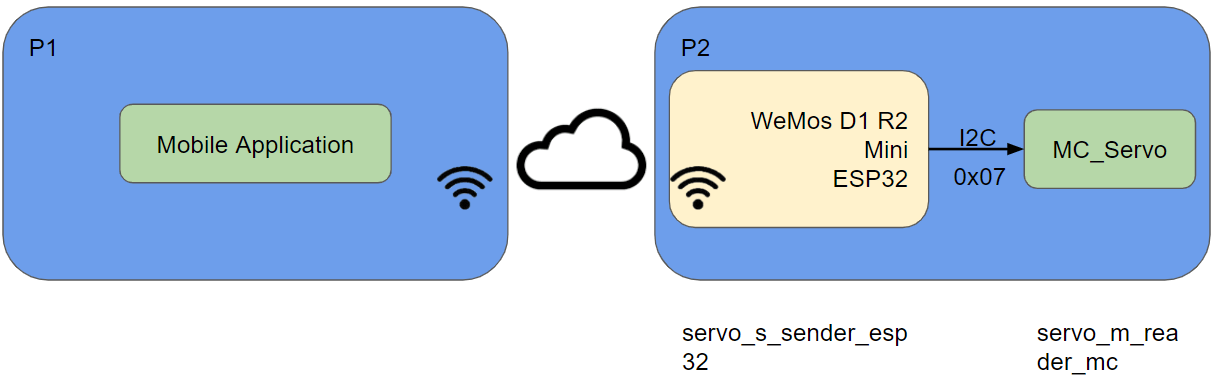
In order to use a board designed by me, I have extended the previous Servo controller to use my own microcontroller (MC) and the WemosESP32. in this version the MC will communicate with the WemosESP32 via I2C. I have done an extensive test about I2C communication in 14. Networking and Communications assignment (section Testing I2C Communication), please check out for more details about it. I have reused the code that I have done in that assignment to support the implementation of this new version. As MC I also reuse the same ATtiny85 (datasheet link).
Bellow the schematic of this new implementation. I reuse the same mobile application as user interface and the WemosESP32 will work as server for the mobile application connect and communicate with the MC. The MC will move the servo according to the value received from the application.

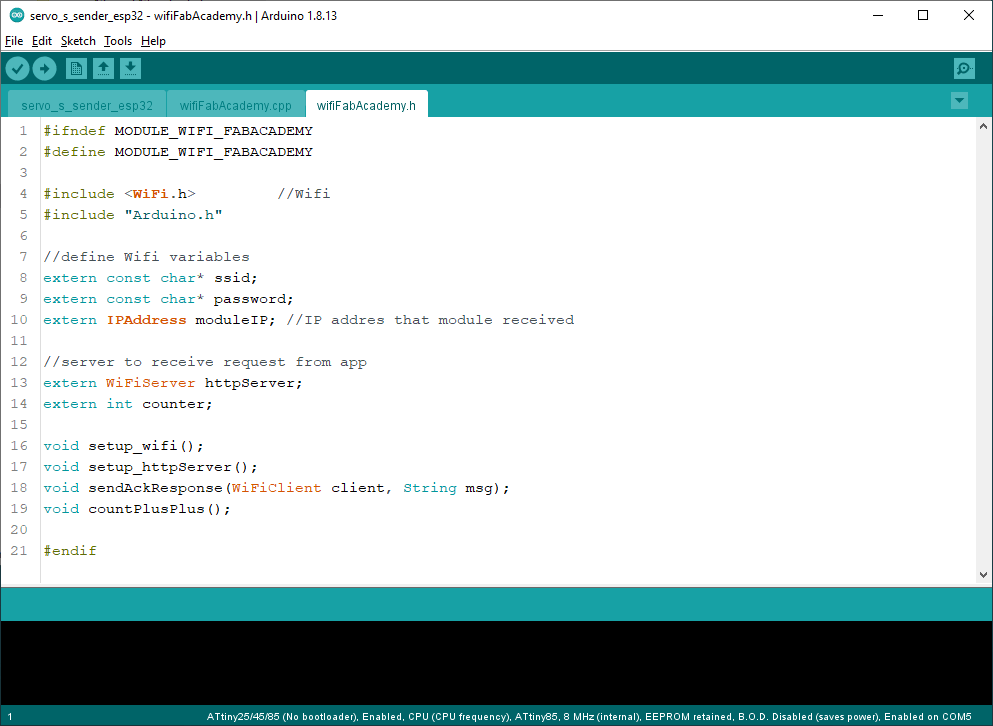
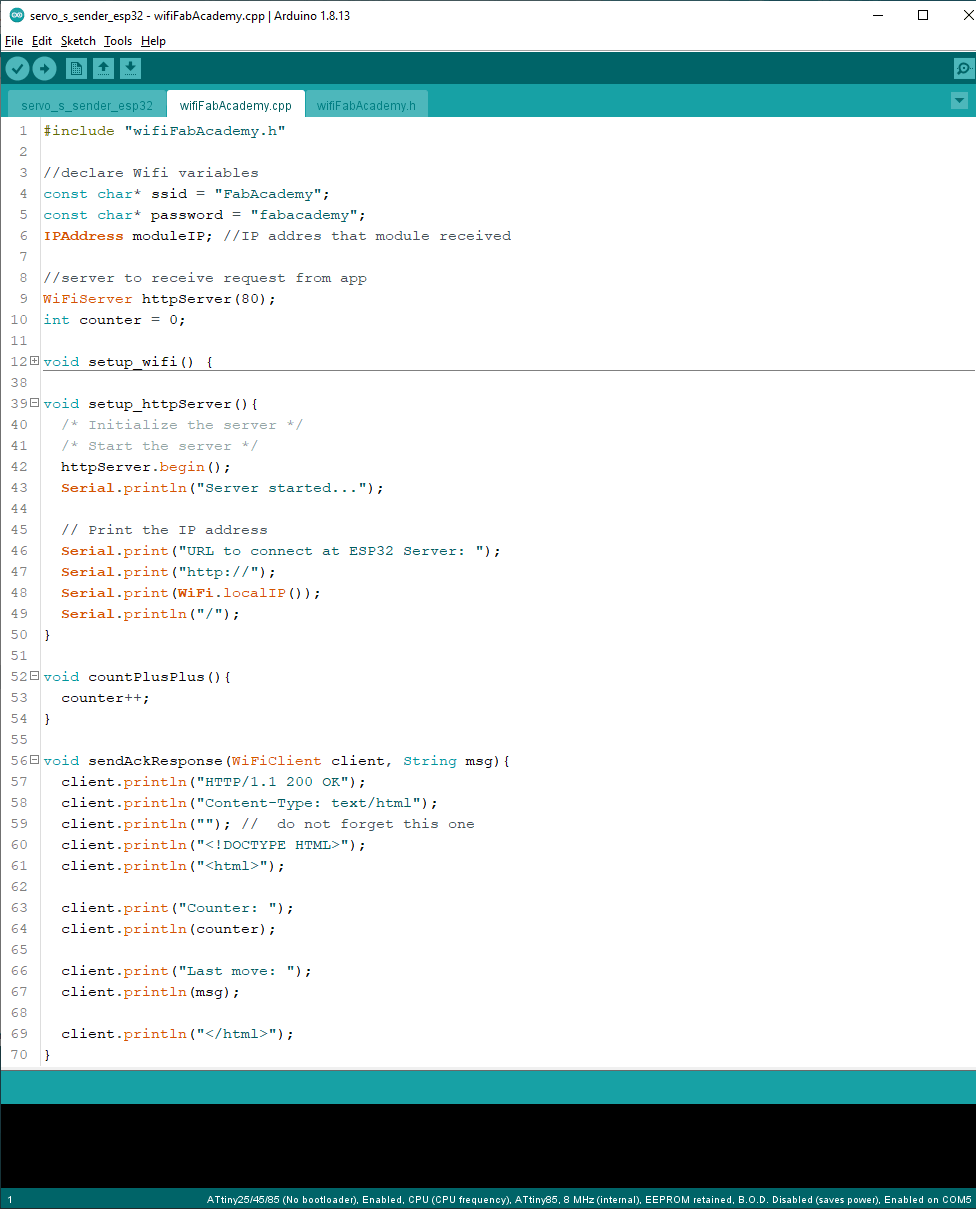
WifiFabAcademy module¶
I have reused the module wifiFabAcademy designed in the previous assingment. But I have added a couple of variables and functions to support the implementation of this assignment. For instance, I have added the variable httpServer to hold the server that will receive the request from the mobile app. As well as the function to start the server (setup_httpServer) and send back a response to the application (sendAckResponse). Another function to avoid access to the variable count was created to increment the variable counter (used to monitor the amount of request received by the server).

The implementation of these functions is pretty much similar to the first implementation of this assignment.

WemosESP32¶
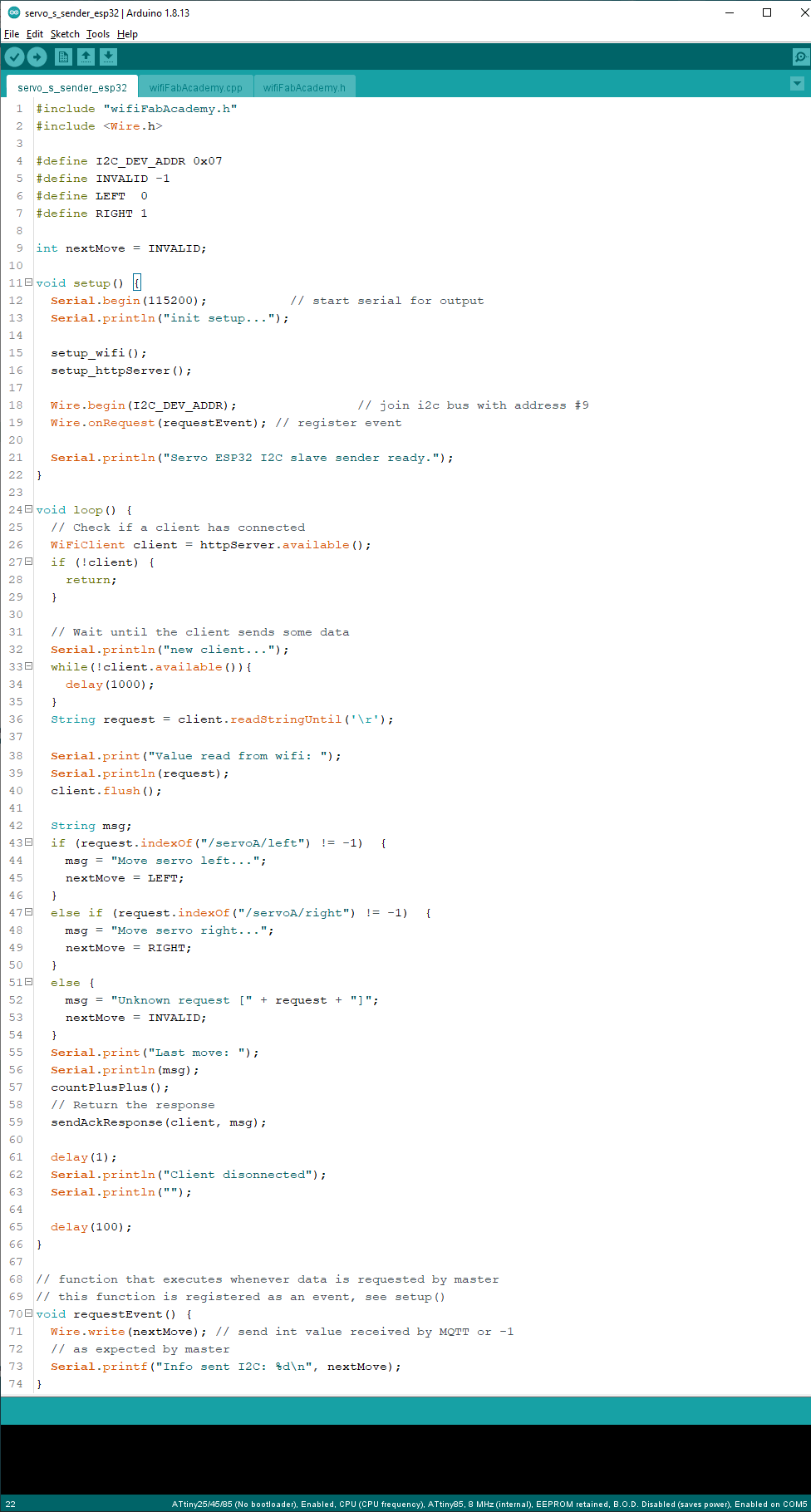
I have declared the variable to indicate the next move of the server that will be received from the mobile application (named nextMove). This variable starts with a value INVALID, and it is changed according to the value received from the application, RIGHT or LEFT; If the server receives an unknown request, the value of the variable is set to INVALID. The function, requestEvent, used to handle the I2C communication with the MC, simply send the value of this variable to the MC.
It was used the address 7 in the I2C communication.
#define I2C_DEV_ADDR 0x07

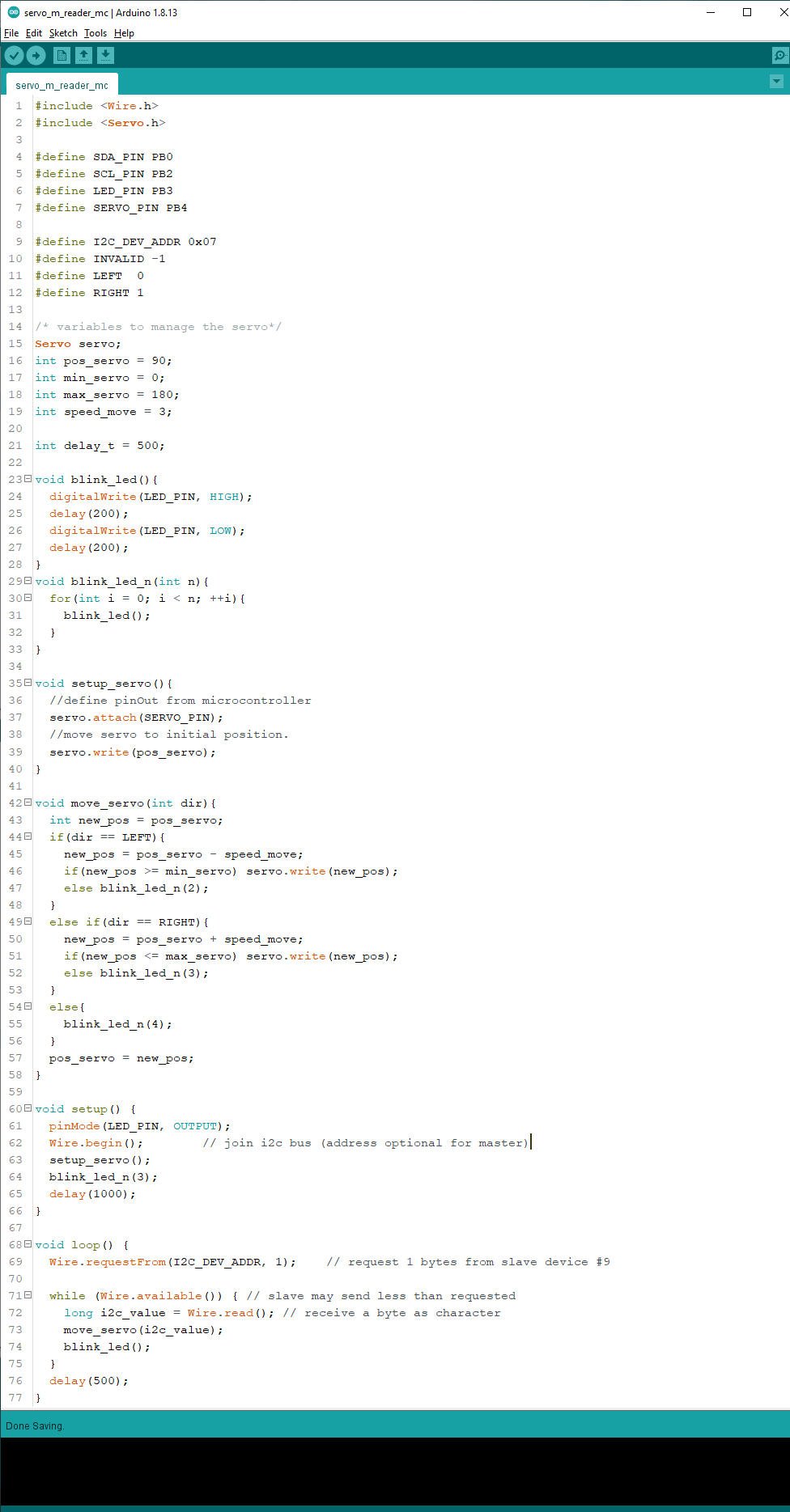
MC Servo¶
Very similar to the previous implementation. MC will move the servo in the direction received via I2C. If an INVALID value is received, the servo does not move and the LED blinks to indicate this situation.

Download¶
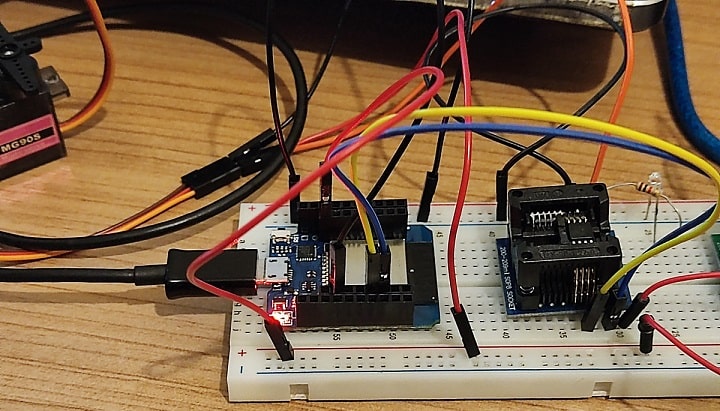
Prototype Board¶
Prototype of the board.

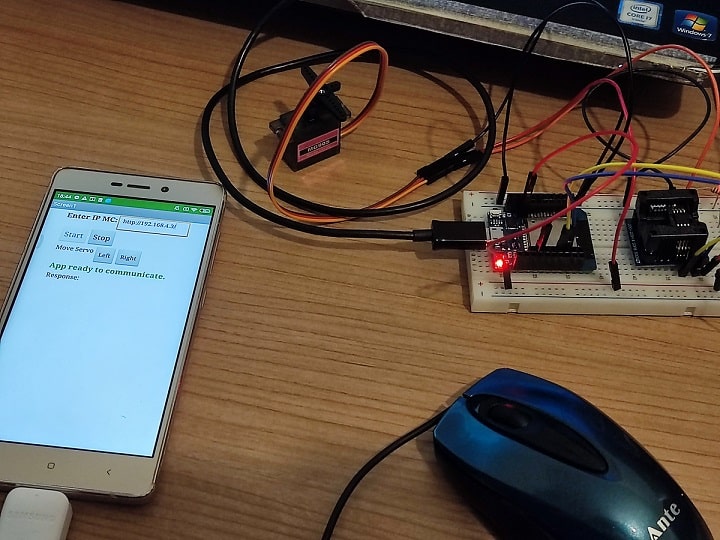
Mobile Application and the prototype of the board .

The function that send the response to the mobile application did not work in this version. It might be something wrong in the configuration of the server or even the fact that I was using the AccessPoint configurated in the previous assignment. Unfortunately I did not have much time to investigate this issue. However, the result shows what is expected in this assignment (interface and application).
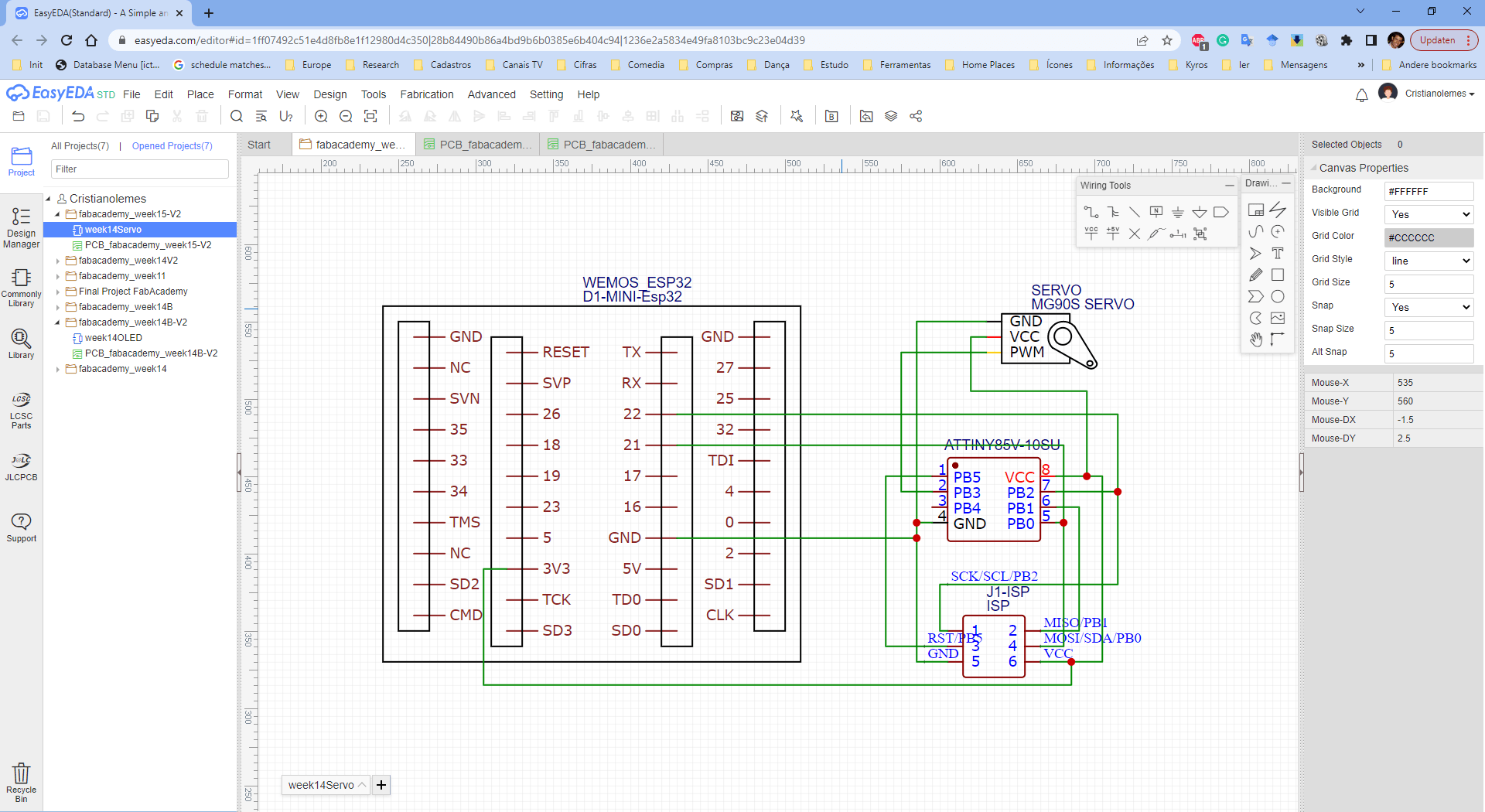
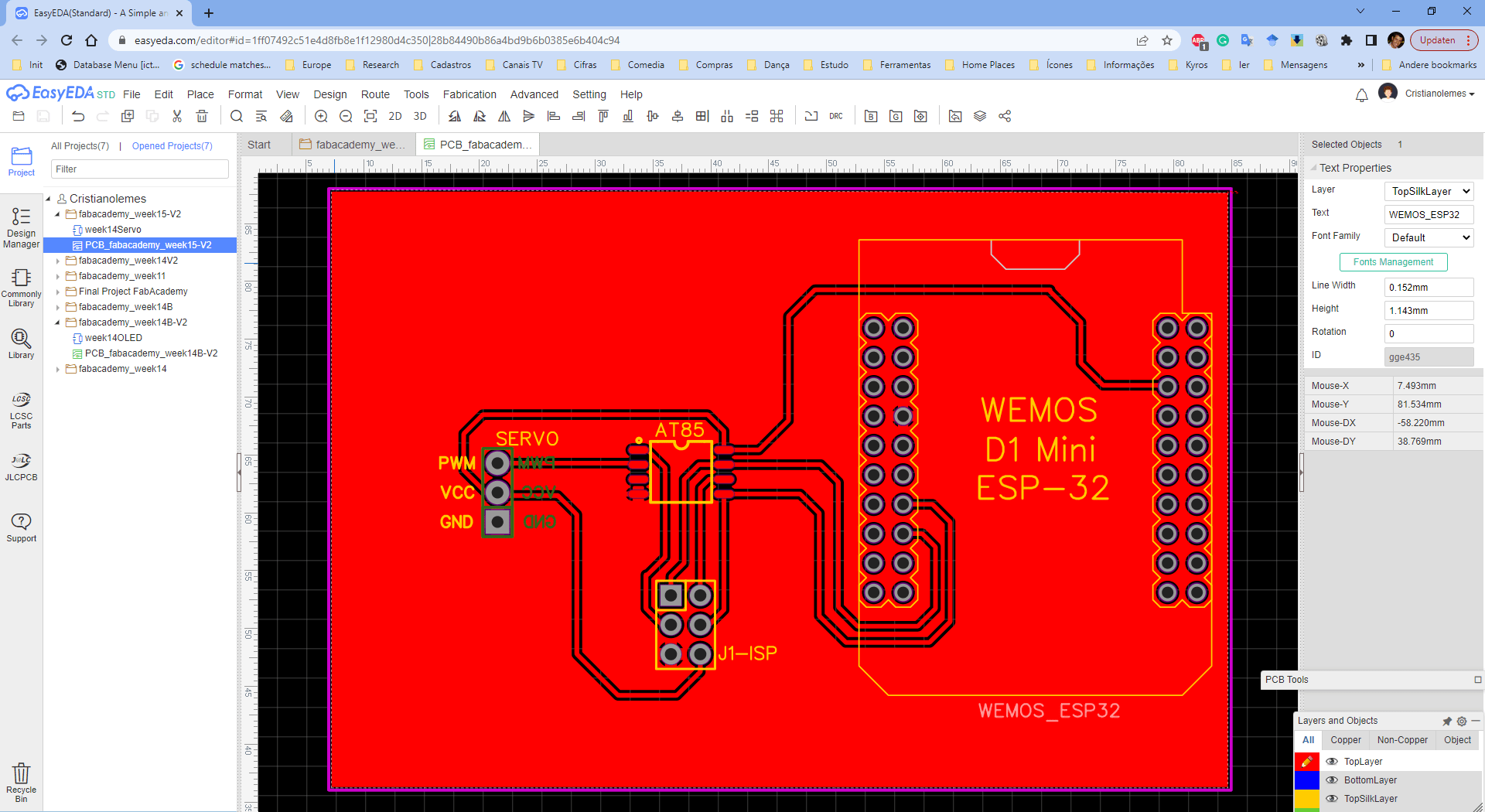
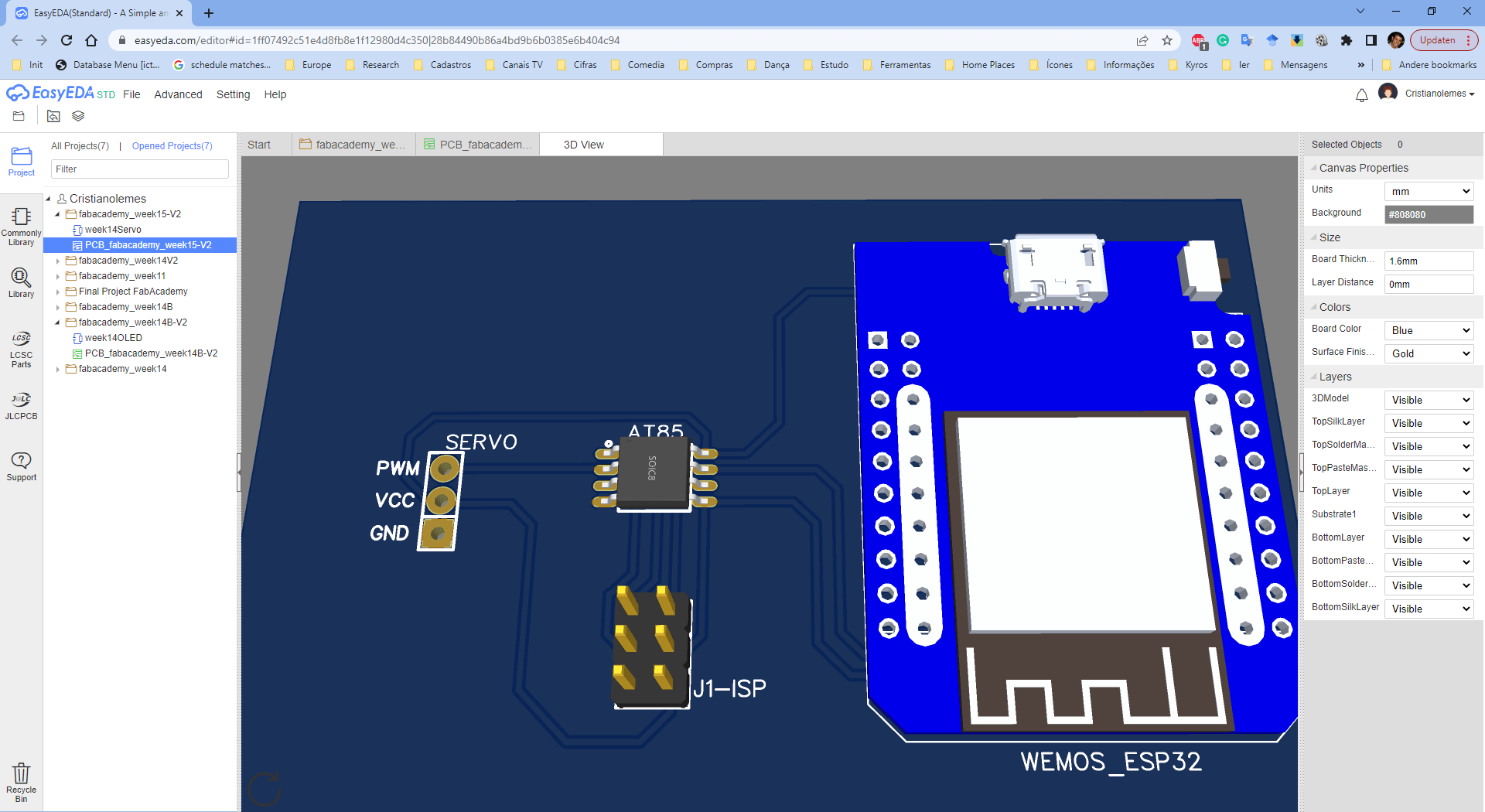
PCB Designs¶
Again, I decided to not mill this board because it would be a waste of material. However, I am providing all the necessary information needed to do that.
Circuit

Lines of the PCB

3D view of the PCB

Download the ZIP file containing all the necessary files to mill the Servo board.
Group Assignment¶
Ingegno - Interface and Application Programming