Wildcard week¶
Objectives of the week
- General assignment
- Design and produce something with a digital fabrication process (incorporating computer-aided design and manufacturing) not covered in another assignment, documenting the requirements that your assignment meets, and including everything necessary to reproduce it. Possibilities include (but are not limited to) composites, textiles, biotechnology, robotics, folding, and cooking.
- Group assignment
- Test and automatize the production of nylon thread artificial muscles
- Integrate the artificial muscle in fabric
- Individual assignment
- Document you individual contribution.
We decided to do this week assignment in group, working on artificial muscle. A fun and interesting week!
What I did
- Understood the principle of twisted nylon thread artificial muscle
- Made a bench to easily twist the thread
- Documented it and including javascript
What I learned
- How to make a script on a web page
- The potential and limitations of twisted nylon thread artificial muscle
- How to weave
If I had the time to go further...
- We would have optimized the muscle parameter to make nice fabric
Files and resources¶
- You can find a more complete documentation on the artificial muscle itself and all the resources on the group page
Step 1: planning the work¶
For this week, we were inspired by artificial muscle made of nylon thread. Our objective for this week is to make fabable version of this, to demonstrate the possibility of those muscle. Axel, Christophe, and I decided to do it as a group.
Step 2: making the bench and testing the actuated fabric¶
As reported in the scientific papers, there are multiple ways to include constrains in the thread and make those artificial muscles. Me and Axel focused on one way: twisting them on themselves, while Christophe focused on a second one: coiling them around an axis.
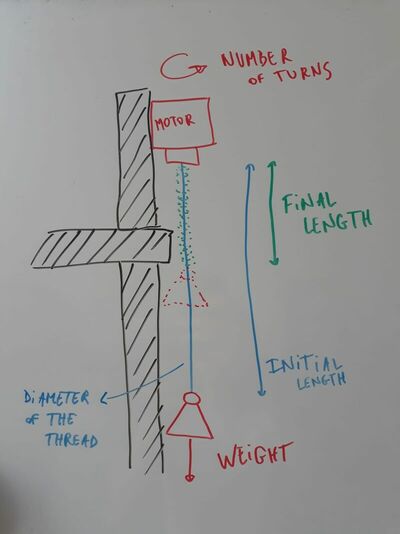
To twist the tread, we imagined a small setup controlling the number of turns:

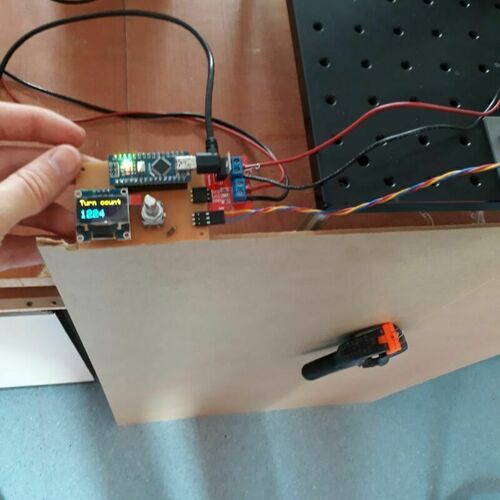
The twisting bench is composed of the following:
- A recycled motor
- A belt and a bearing for the transmission of the rotation
- An optical turn counter
- A small PCB to control the setup
- A LCD and a button as interface
- Some 3D printed pieces (supports and axis)


I focus on the mechanical part of the bench, while Axel took care of the electronics. This is further developed in the the group page.
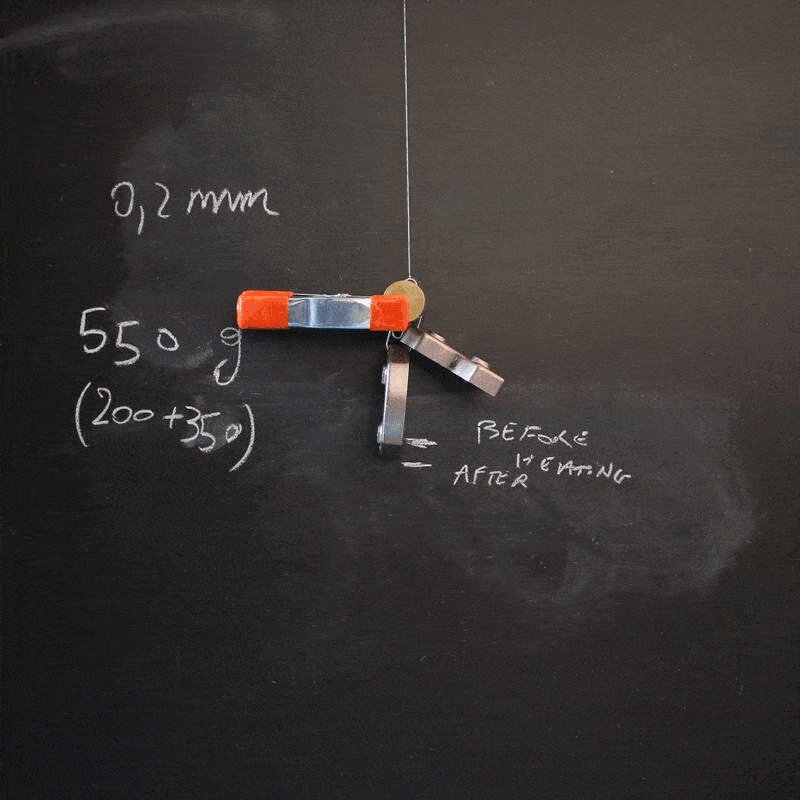
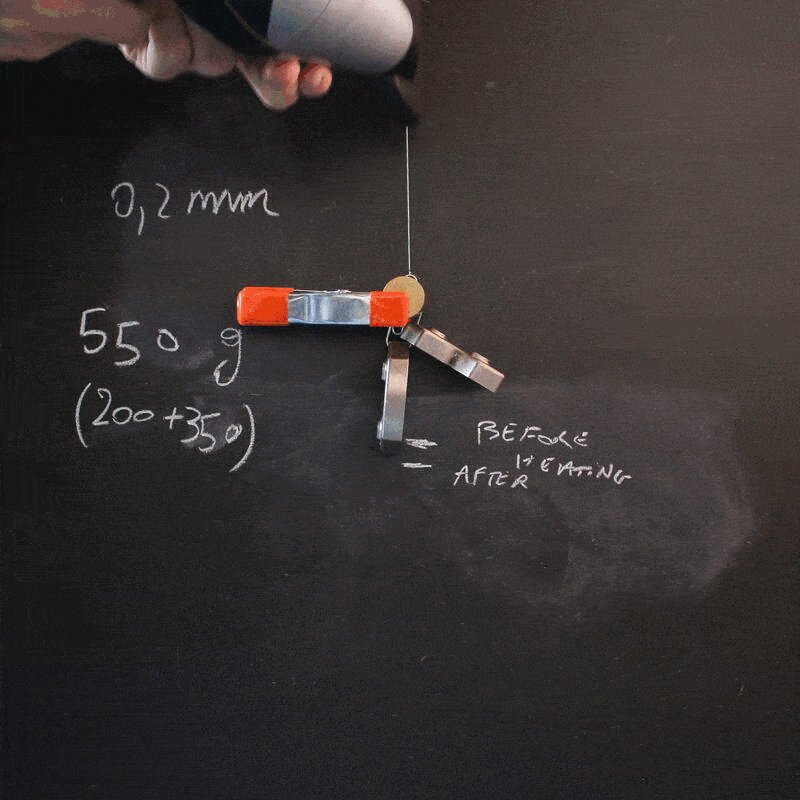
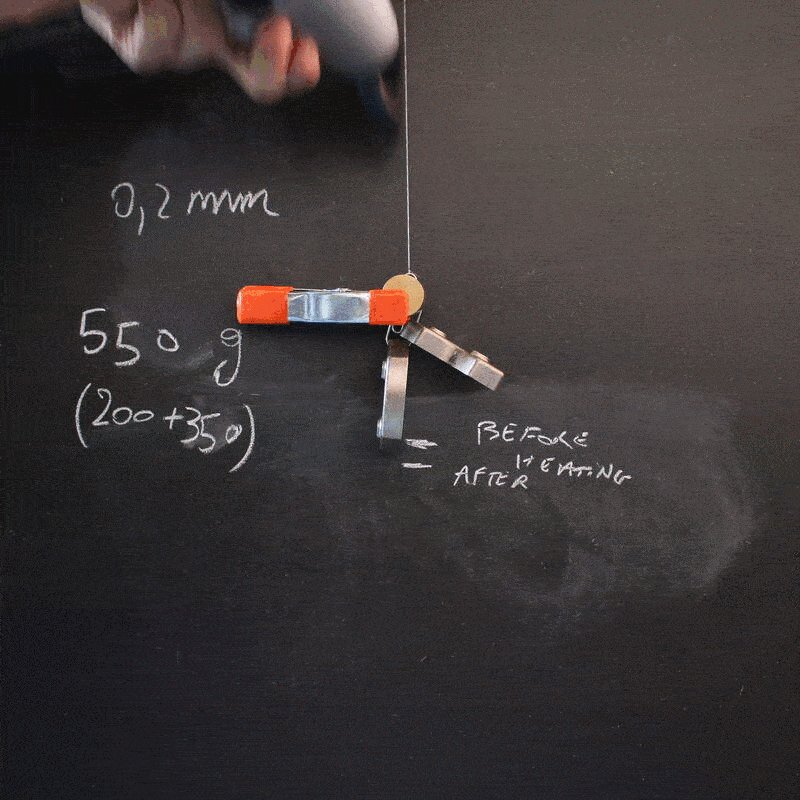
We made some tests to with the fabricated threads. The results were not as impressive as in the papers, but we were able to obtain a contraction of the thread. We suppose that it could be improve by controlling better other parameter (weight, actuation temperature, coil ratio, type of nylon, …). Here is an example of results with a 0.2 mm diameter thread:

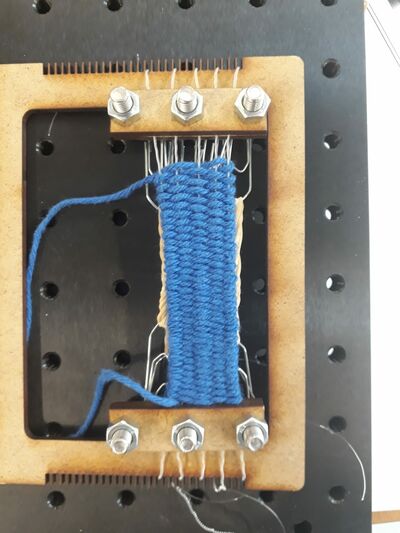
With the working twisted thread, we want to make a small “smart fabric”. To do this, we first made a mini loom frame weaving, found and nicely documented on instructables. And making the fabric:

We could finally test the fabric. After a first heating causing an elongation, we were able to observe contraction!
Step 3: documenting the work and using javascript¶
I also documented this work, and tried to embed a little bit of javascript, inspired by the work of last year’s team. Based on the paper Artificial muscle from fishing line and sewing thread), I made a little script that allows to estimate those values as a function of the thread diameter and its length
| Number of turns | |
| Weight (kg) |
And here is the code behind it. Getting the values:
<form id="flexForm">
<table>
<tbody>
<tr>
<td>Thread diameter (mm)</td>
<td><input id="diameter" type="number" min="0.001" value="0.2" step="0.001"></td>
</tr>
<tr>
<td>Thread length (mm)</td>
<td><input id="length" type="number" min="1" value="200" step="0.1"></td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2" style="padding:12px;">
<input type="button" value="compute" onclick="updateValues()">
</td>
</tr>
</tfoot>
</table>
</form>The smart part of the script:
<script>
function updateValues(){
var d = parseFloat($("#diameter").val());
var l = parseFloat($("#length").val());
var p = 20 //pressure applied (MPa)
var g = 9.81 //(m/s^2)
var pi = 3.1415926
var n = (4430-11118*d)* l/1000;
var w = (p*pi*d*d)/(g*4);
document.getElementById("number_turns").innerHTML = n;
document.getElementById("weight").innerHTML = w;
}
</script>And rendering the output:
<table>
<tbody>
<tr>
<td>Number of turns</td>
<td id="number_turns"></td>
</tr>
<tr>
<td>Weight (kg)</td>
<td id="weight"></td>
</tr>
</tbody>
</table>