TASK TO DO:
- Make your personal website and describe how you did it
- Introduce yourself
- Document the steps for uploading files to archive
- push to the class archive
- Made own Website (Tried Jekyll, HTML) which describes me and my work.
- Installed Ubuntu
- Installed GIT and documented steps which are important
- Made Project planning chart
WHAT I HAVE DONE:
What Is?
ubuntu- Ubuntu is a Linux distribution based on the Debian architecture. It is usually run on personal computers, and is also popular on network servers.
Version Control- Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later. Basically its a platform to access our documents and we can find out what we changed before because it store the changes and making backups. So, if you screw things up or lose files, you can easily recover.
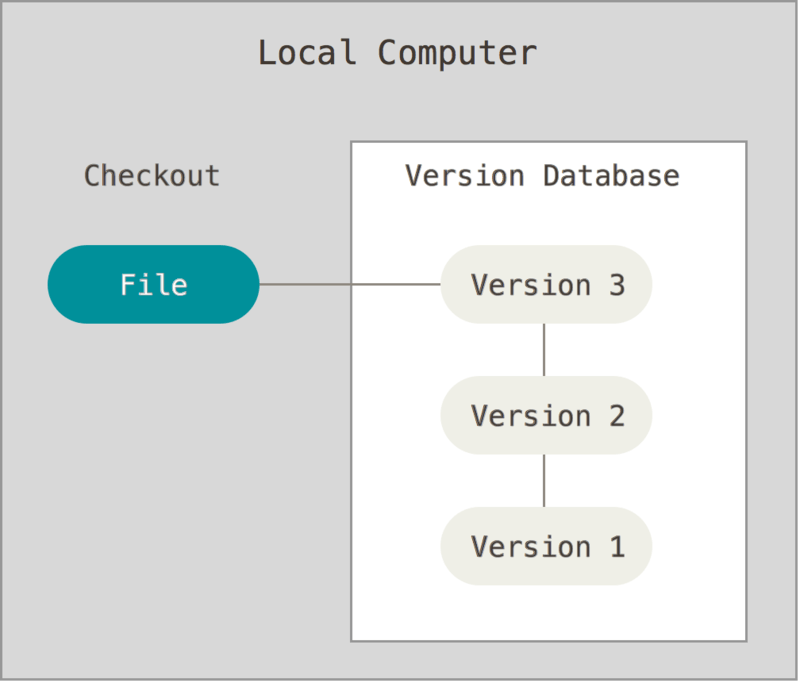
1. Local Version Control Systems- You can copy files into another directory. It has a simple database that kept all the changes to files under revision control.

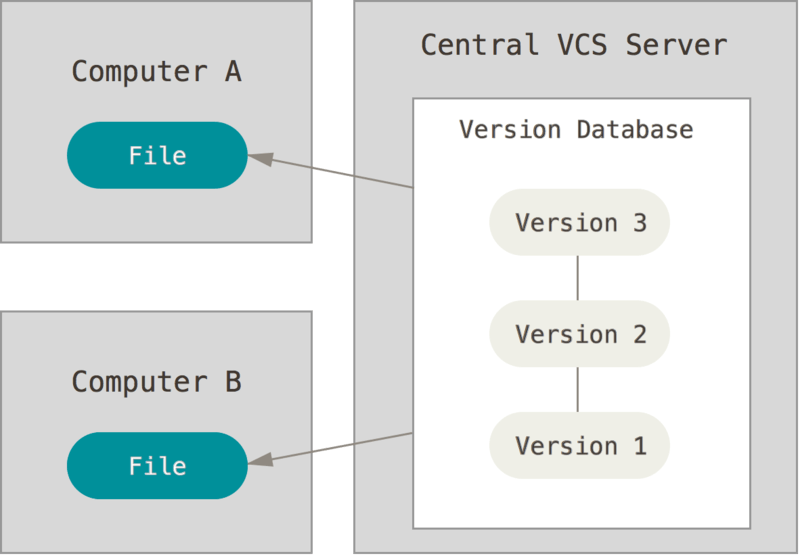
2. Centralized Version control system- It is a central place having single server which contain all versioned files and different people can checkout the files. Only one disadvantage is if that server goes down for an hour, then during that hour nobody can collaborate at all or save versioned changes to anything they’re working on.

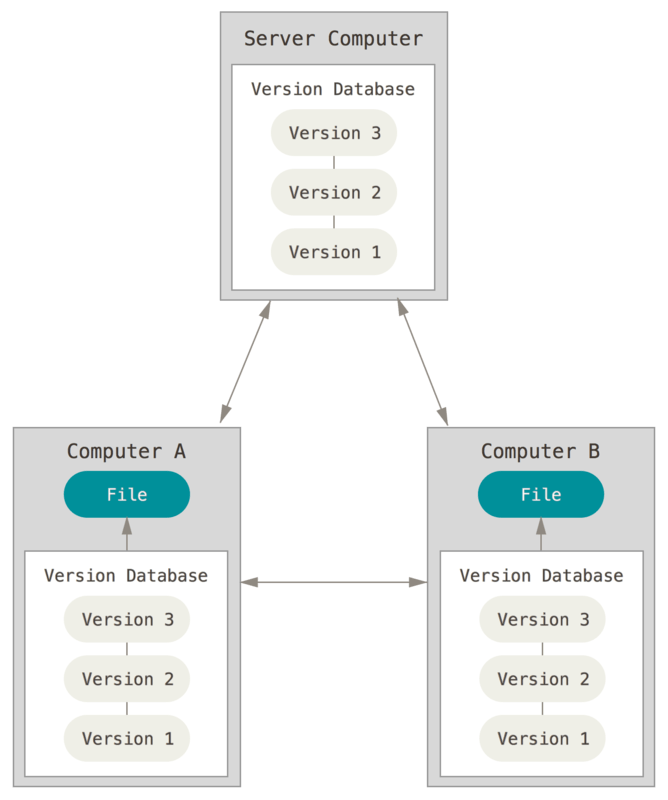
3. Distributed Version control system- we not only check out the latest snapshot of the files but also fully mirror the repository. It saves all data as backup to each particular computer.

GIT- Git thinks about data and other system store files. For fab academy we have to push our website on git, it is platform to host our all work.
GIT Installation
I am using Linux based Ubuntu Opreating System on my computer.
Before installing GIT , update and upgrade ubuntu for installing the latest updates of ubuntu and neglecting the errrors.
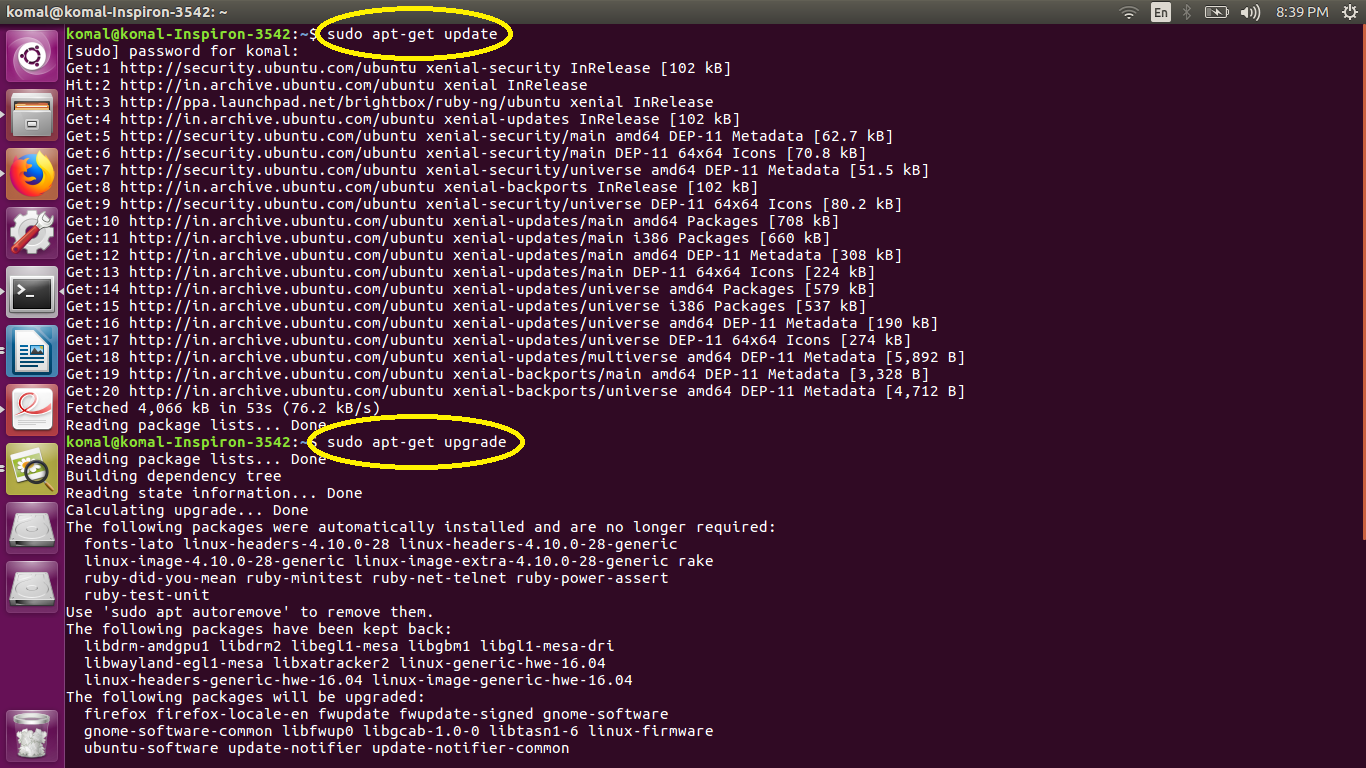
1. To do Update and upgrade open the terminal and type sudo apt get update and after this type sudo apt get upgrade. It will take some time (actually depend upon internet speed).

After uploading I started GIT installation in my Linux system.
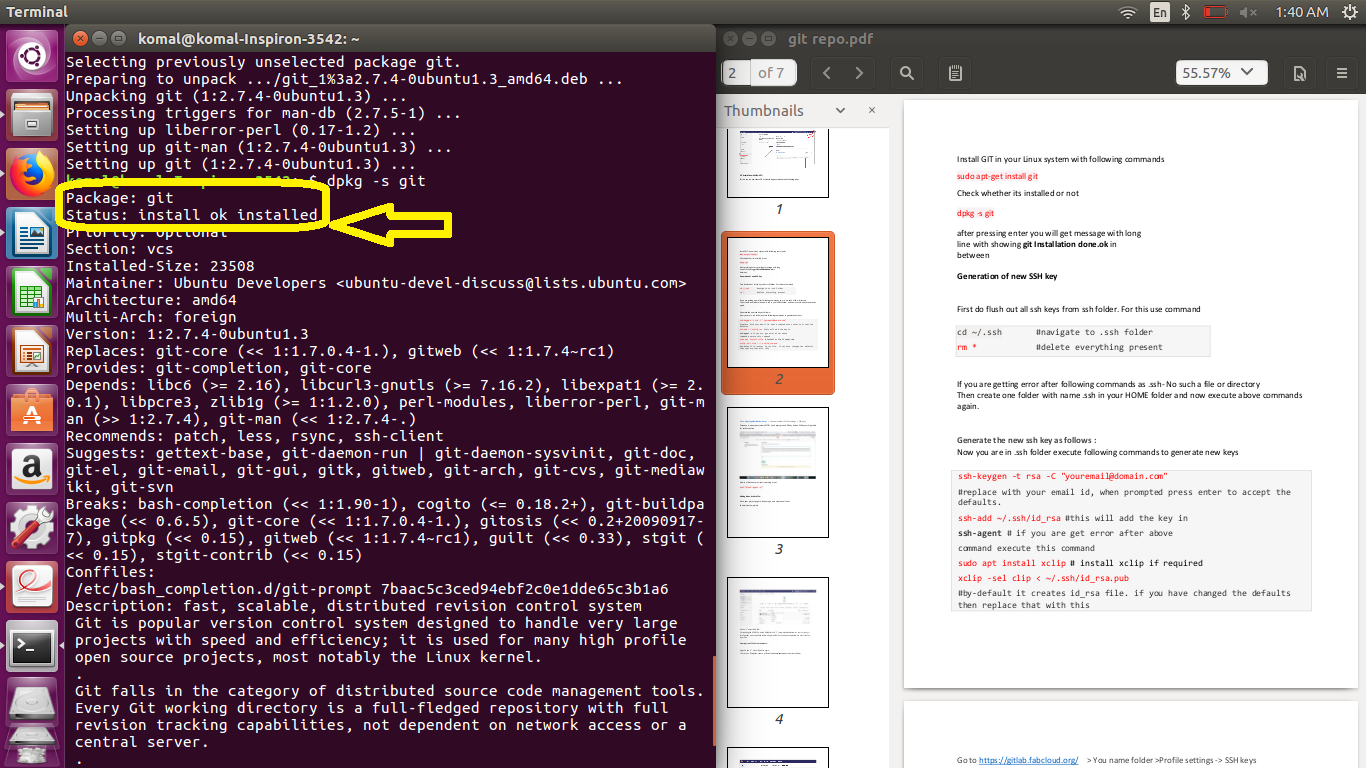
2. I used "sudo apt-get install git" command for installation and I checked whether the GIT installed or not in my system by using "dpkg-s git" command.

Git installed in my laptop.
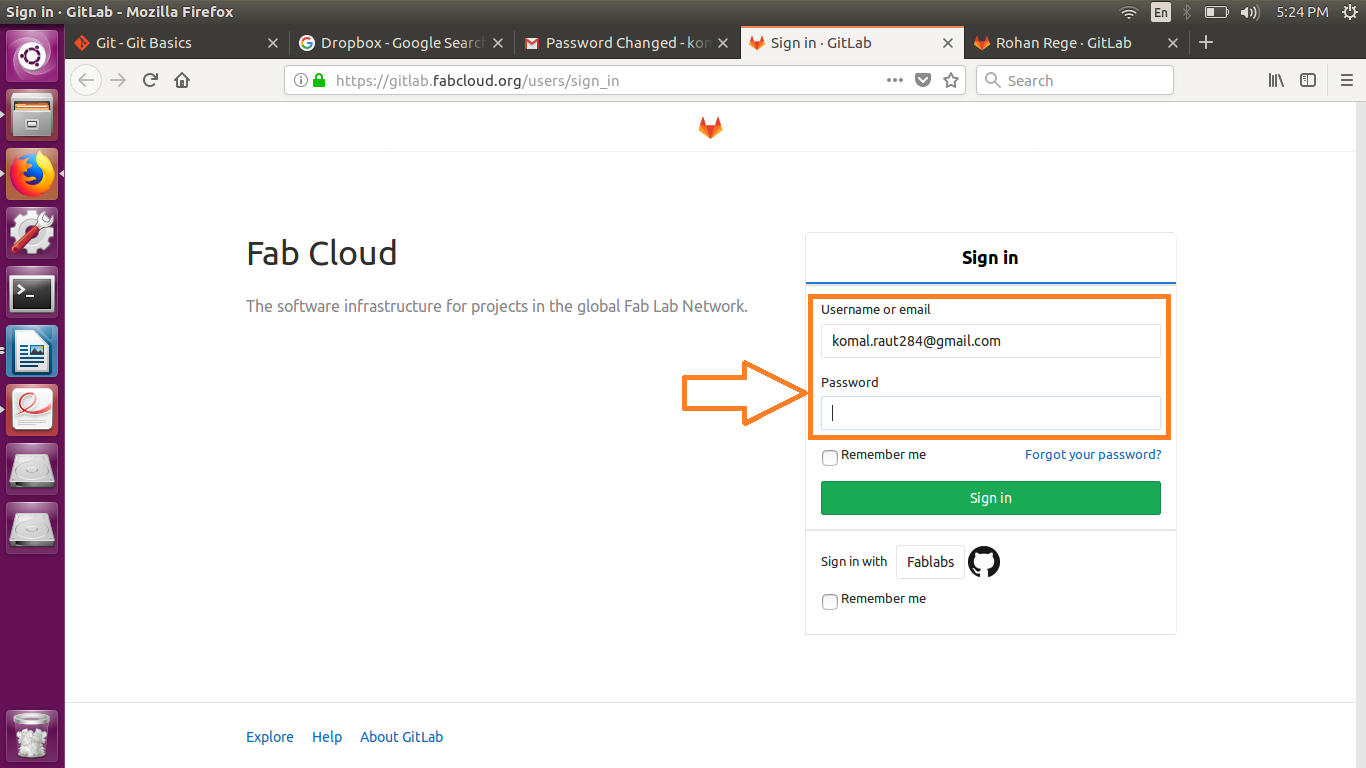
3.I got mail from the fab academy coordinator and then by using my username and password I signed in.

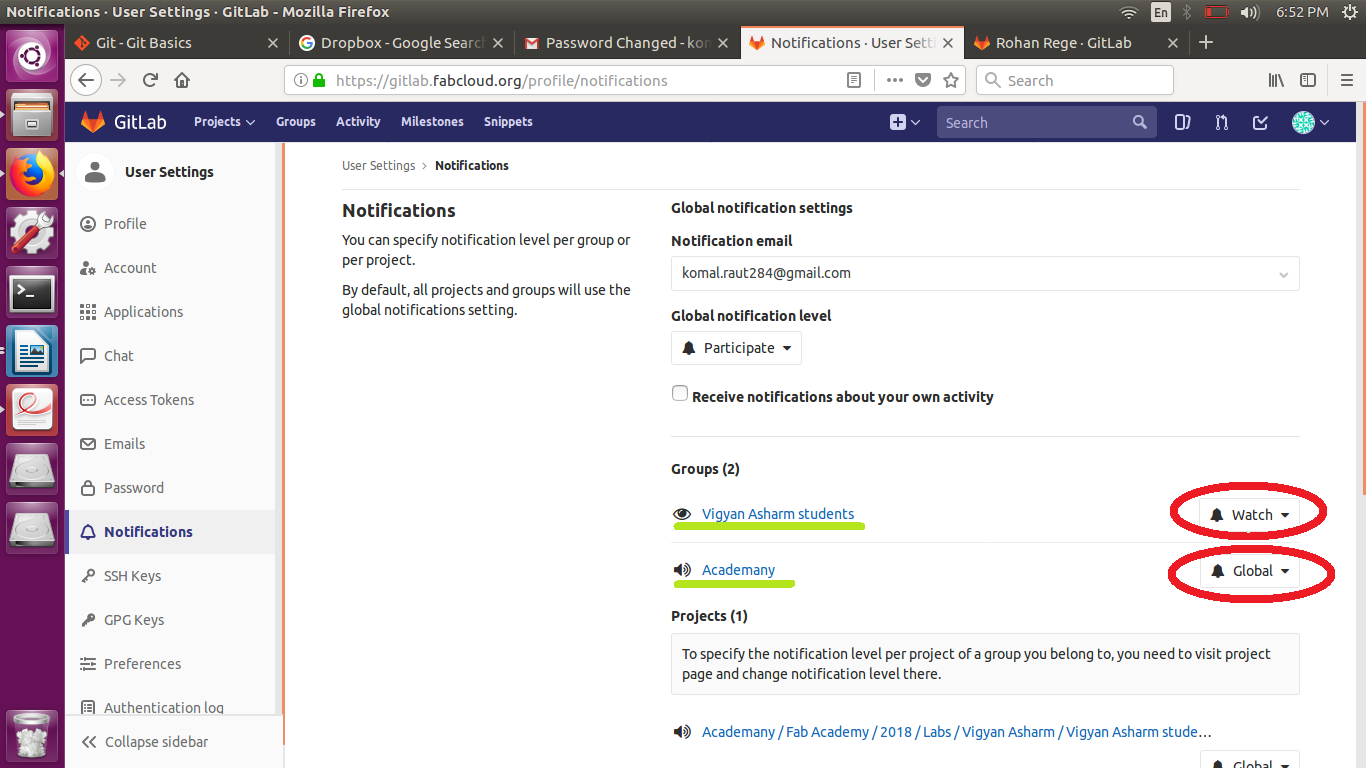
4. After signing in I changed some profile settings as shown in below:

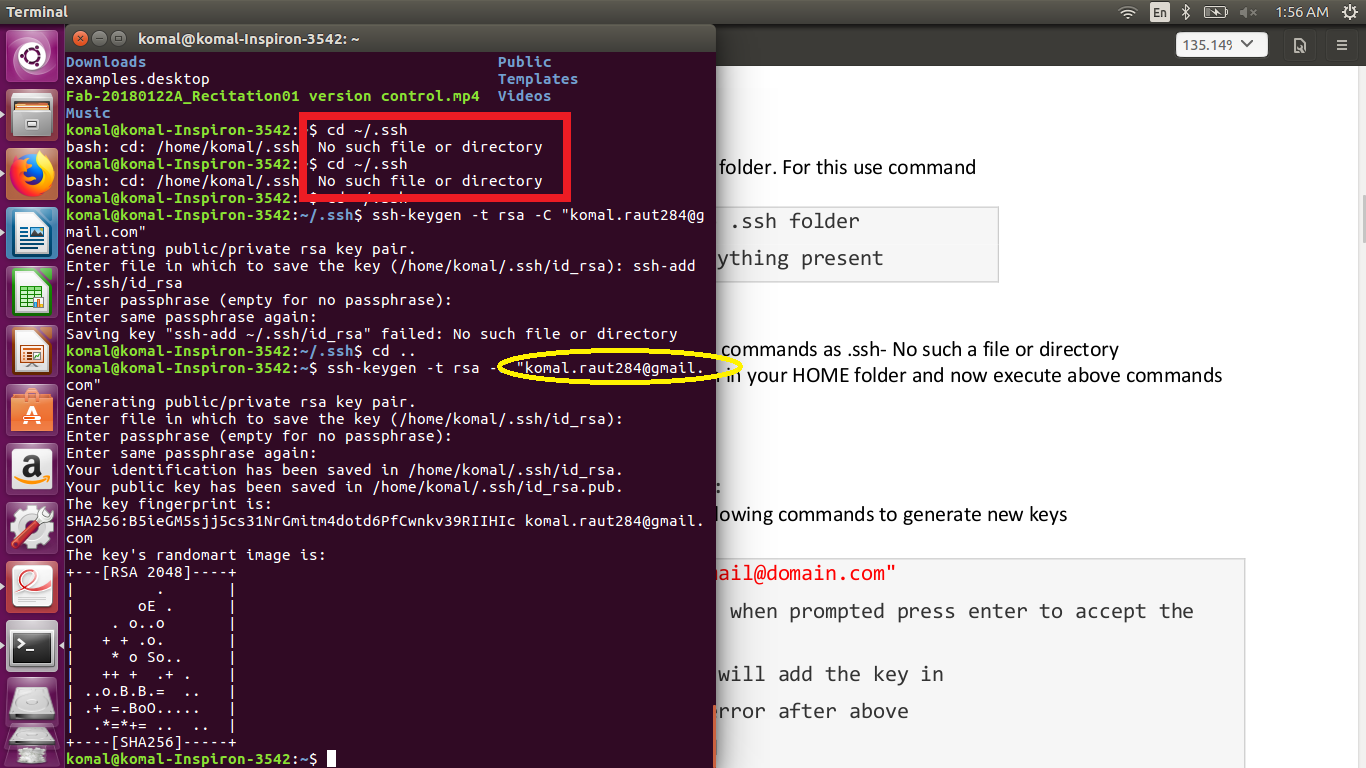
5. Generation of new SSH Key navigate to the .ssh folder by "cd ~/.ssh" command. Here I get error i.e "No such file or directory" for solving this error I have to create one folder with name .ssh in my HOME folder and again do above commands.
6. Generate the new SSH keys ssh-keygen -t rsa -C "My emailID.com" Here I replaced email id with my ID.

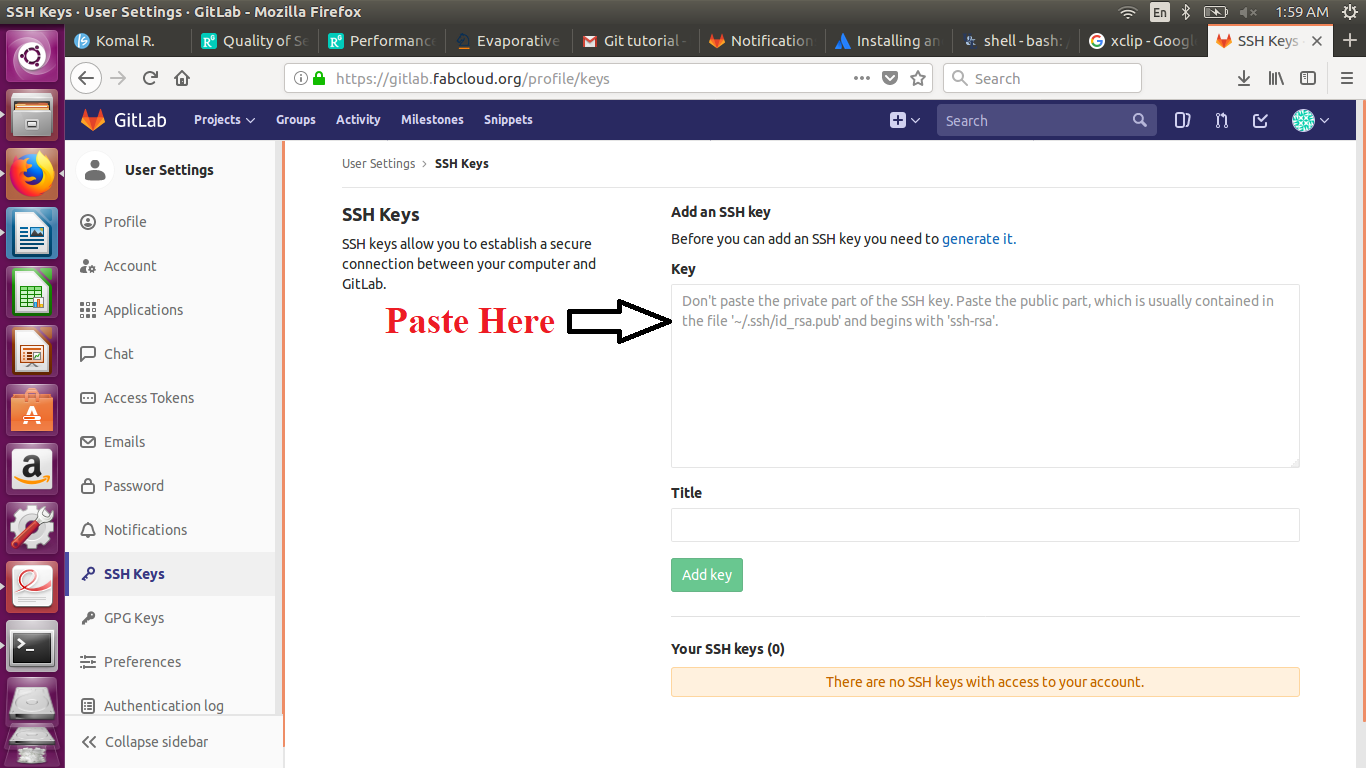
7. I copied SSH key which I got and then I Went to https://gitlab.fabcloud.org/ -> My name folder to profile setting to SSH key Paste key in open space just with CTRL V and press green ADD key button. SSH keys will get add for authentication.

Now run this to ensure client is working or not Command - eval "$(ssh-agent -s)"
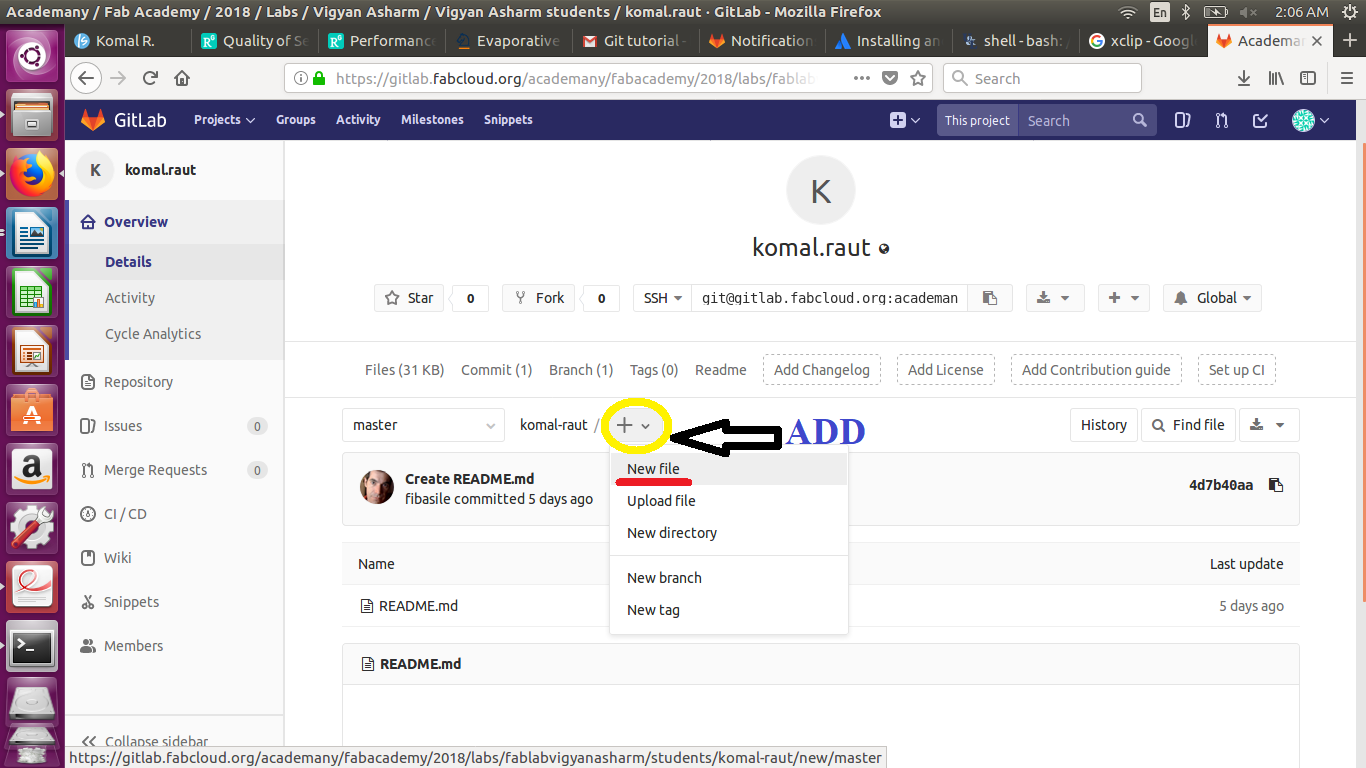
8. Adding index.html to file : I Went to my project page i.e. komal.raut and create new file as shown in below picture:

On the "+", select New file. For creating the HTML file, on the field after the "/", I just wrote index.html. and commit changes. Just like that, I can already start writing html.
9. Creating ci.yml file. For auto update : Again On the "+", select New file, again. This time, on Template, I choose .gitlab-ci.yml template type, as the picture below:
After selection of template type I clicked on right side template button and set as HTML and then I wrote message in commit box and click on commit changes.
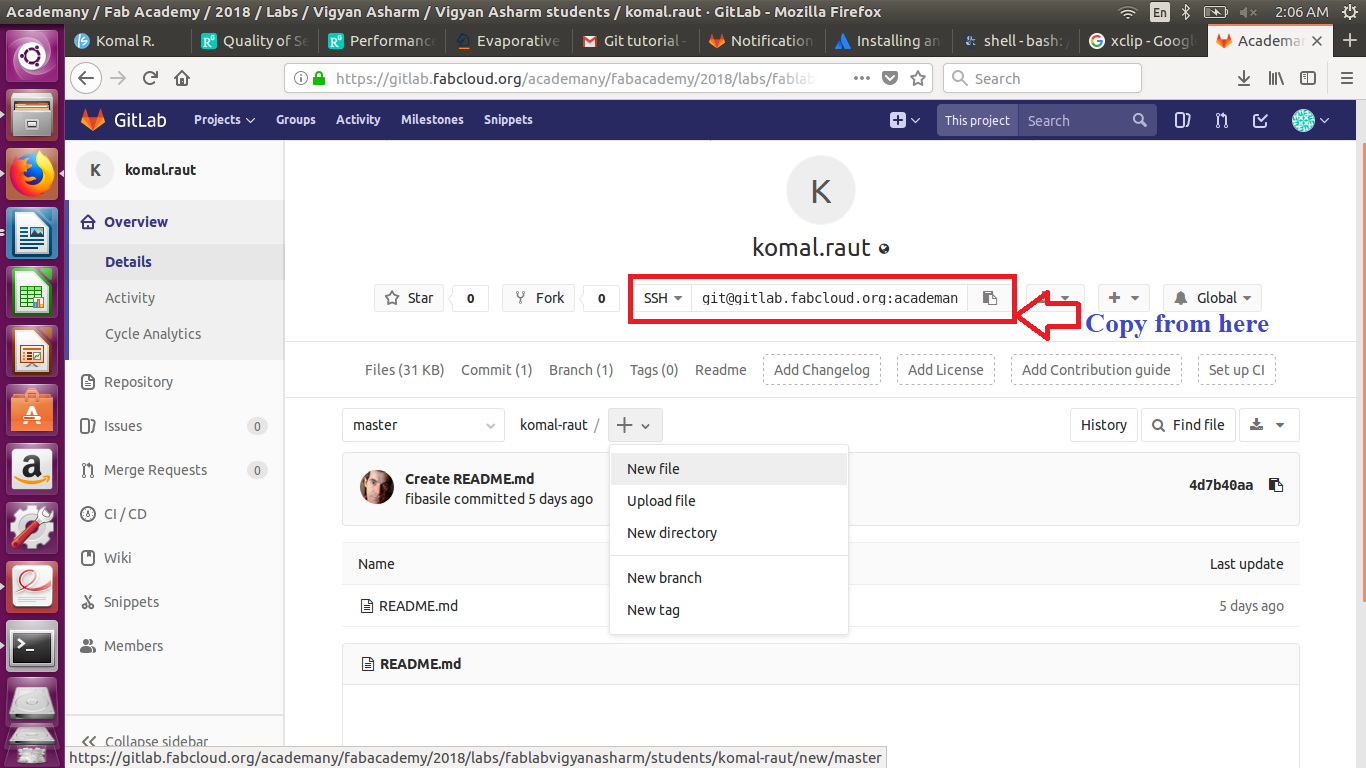
10. After this just I copied link given below in red box for my project. Now open terminal and execute below command:
git clone... paste here copied link

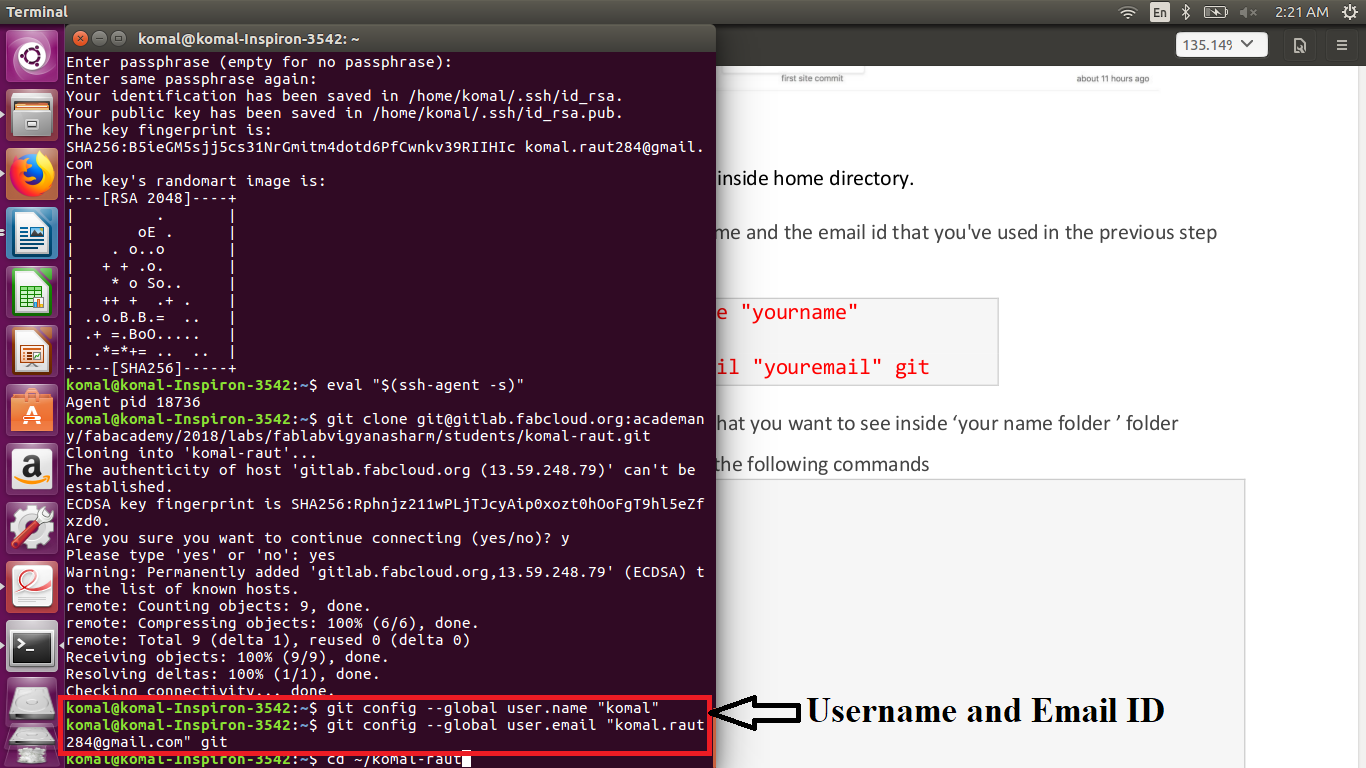
11. After cloning I found my folder inside home directory. Let's configure the git, use the username and the email id that I've used in the previous step to sign up into the account.
git config --global user.name "myname" i.e."komal-raut"
git config --global user.email "myemail"git i.e. "komal.raut284@gmail.com

12. Now make all the necessary changes that you want to see inside "your name folder" folder
Now, open the Terminal and execute the following commands:
Cloned folder - cd ~/komal-raut

14. I have to use below command from now on:
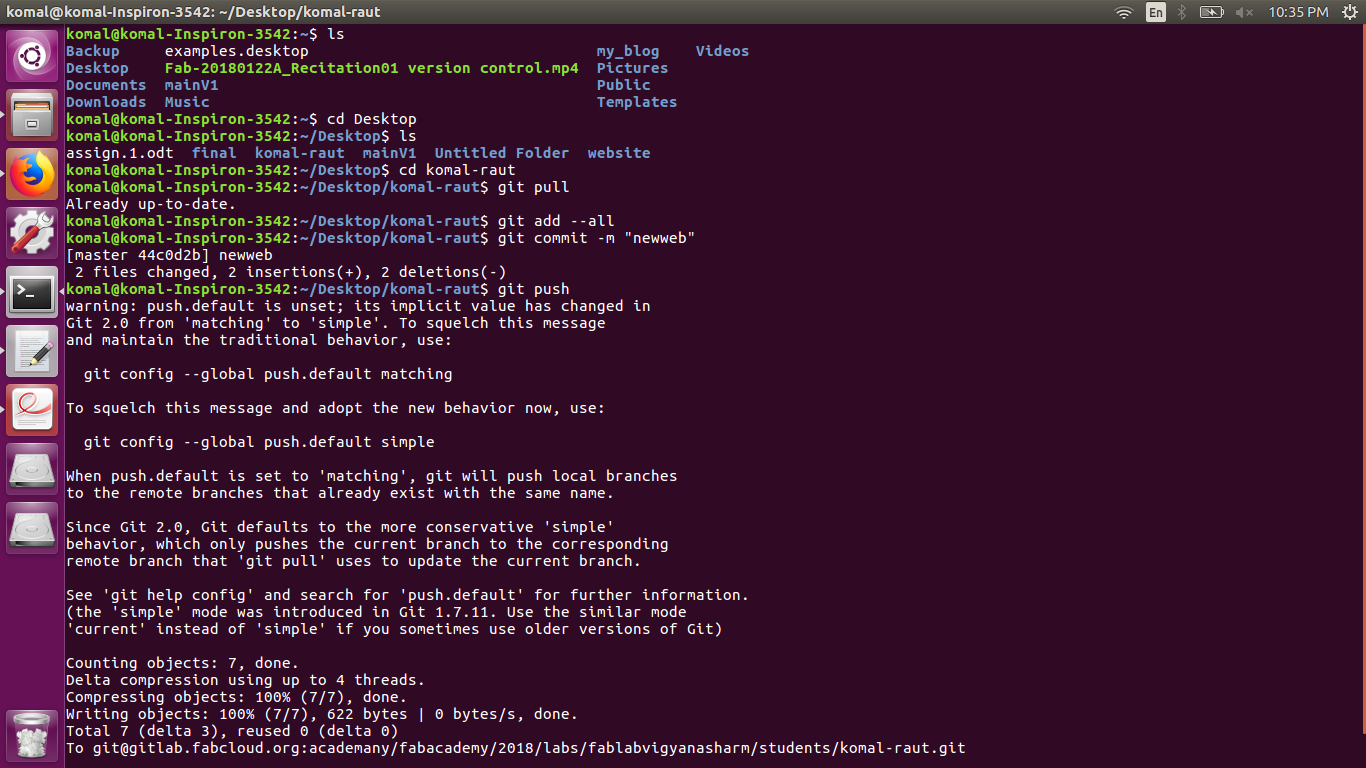
A. paste all content in your name folder i.e. your website - git pull
B. add your changes - git add --all
C. message which will identify user and purpose of commit - git commit -m "message"
D. git push- Uploading starts from now...!!!
OWN WEBSITE
Learning webdesigning
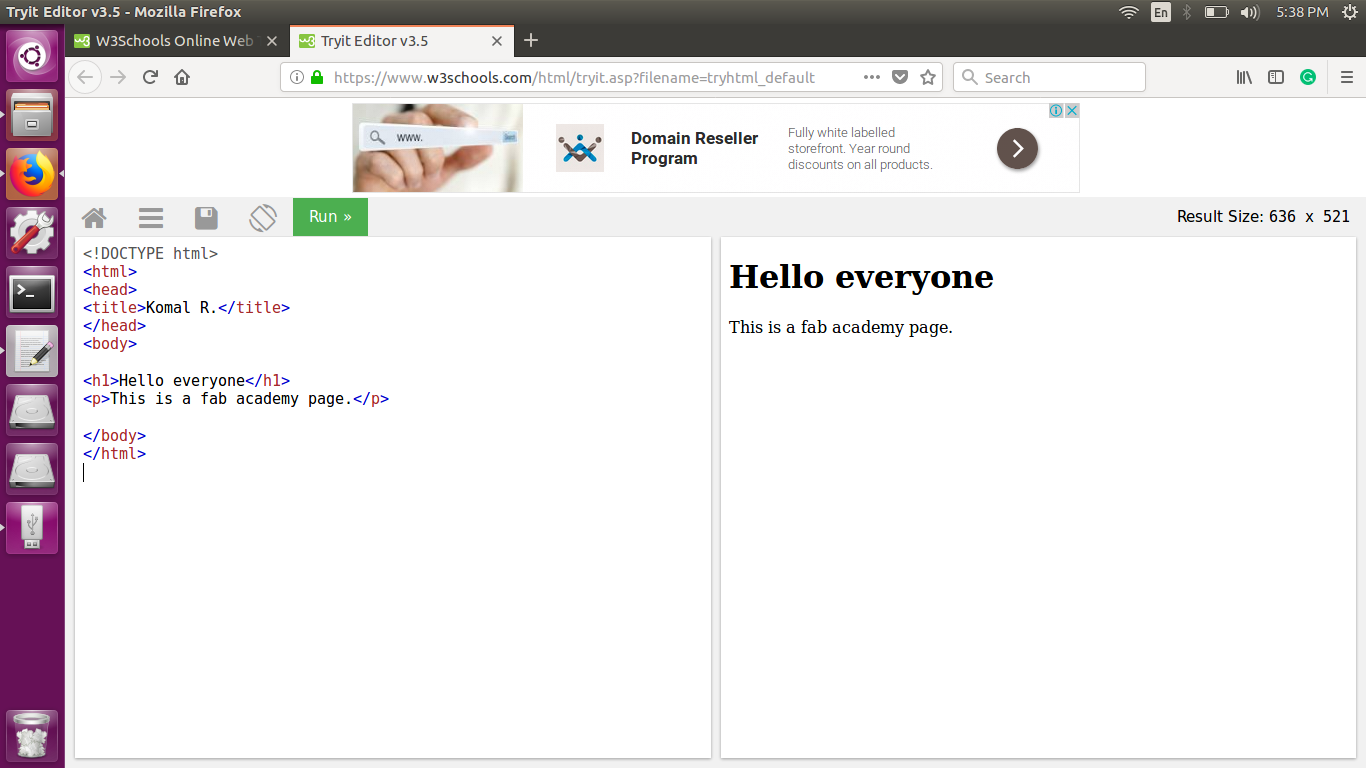
In this assignment I have to design my own website. My background is agricultural engineering so I don't know webdesigning. so I have to learn these things. Because of this I started to work on my website before starting the fab academy. Firstly I just lookout the schedule of the fab academy 2018 and then I started with W3 School and previous fab students assignment.

Then I decided to download different templates and try to edit them for understanding the coding. Firstly I download HTML template and texteditor for editing the code for practice purpose.

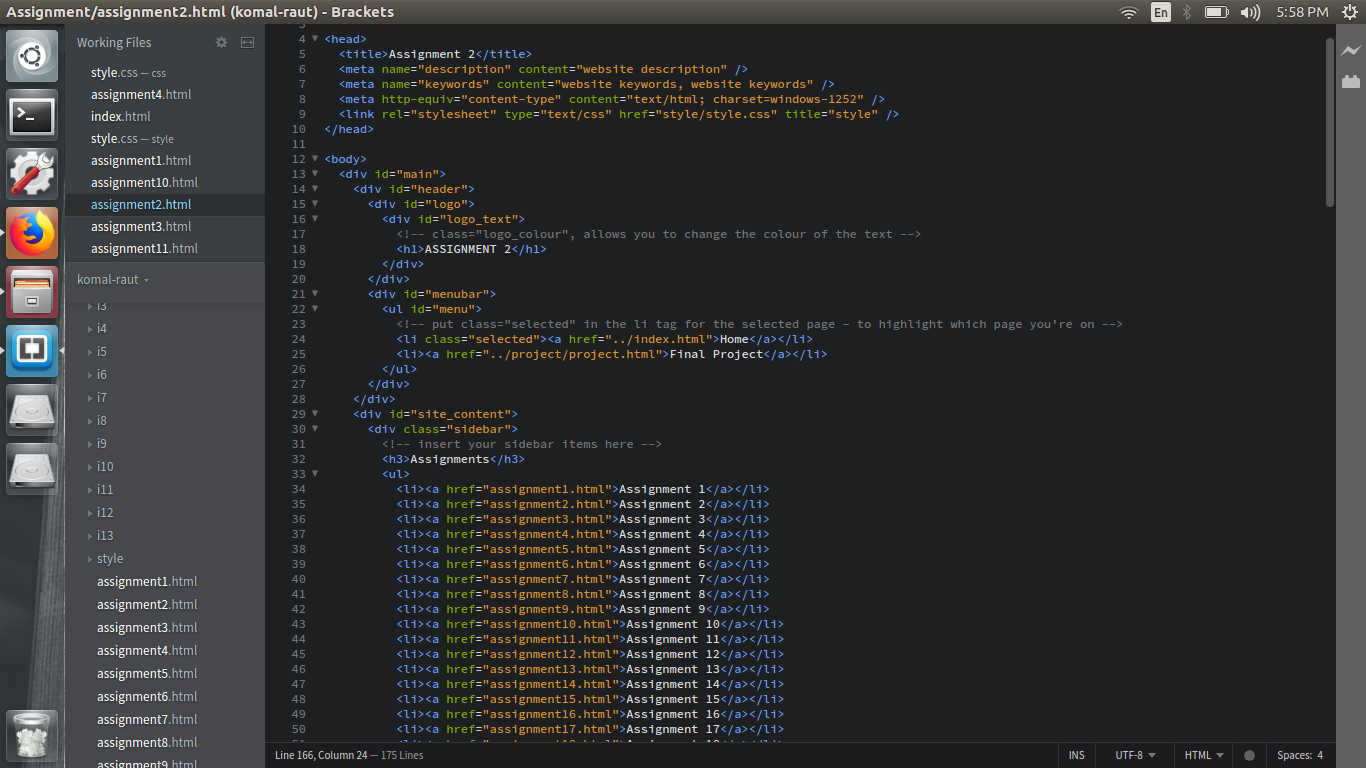
Then I went through different code editor which suggested on fab academy page. I came across Brackets free code editor and decided to use it.

Then I download Jekyll template and I like it because its easier than HTML/CSS and we don't have to type everything. Also, people are already using jekyll so I can asked them about my problems if I've in next days. So, I finalized the jekyll template and start editing the template.

Next second lecture, Neil said that jekyll run some code on the server and hence they might be exploited.
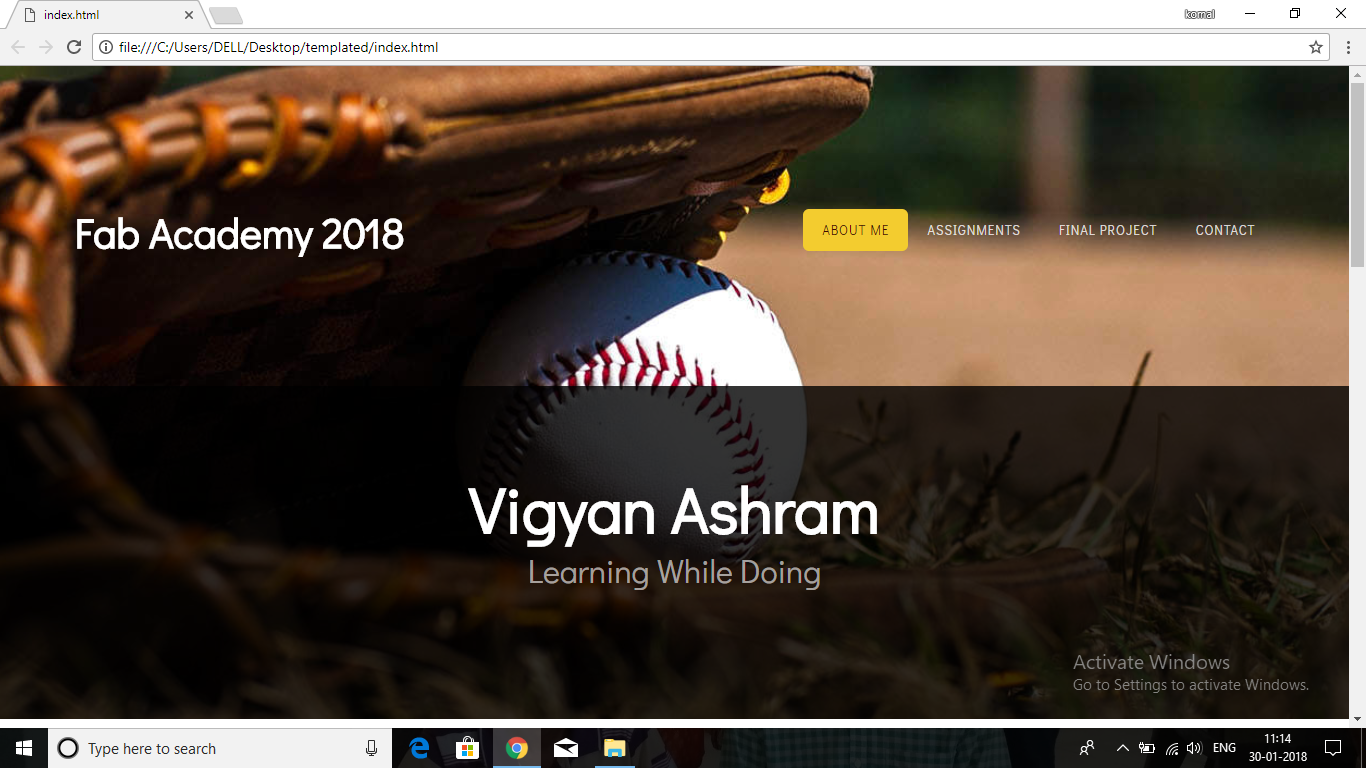
So, Again I download CSS template and edit the template which I liked. Now, I am littlebit familiar with coding by practicing and I made this website in one day.

This is Homepage of my final website.
PROJECT MANAGEMENT
Project Plan
Project plan is the key to sucess the project. Project plan is very useful to do work on time, calculate the risk, manage the things or inventory and
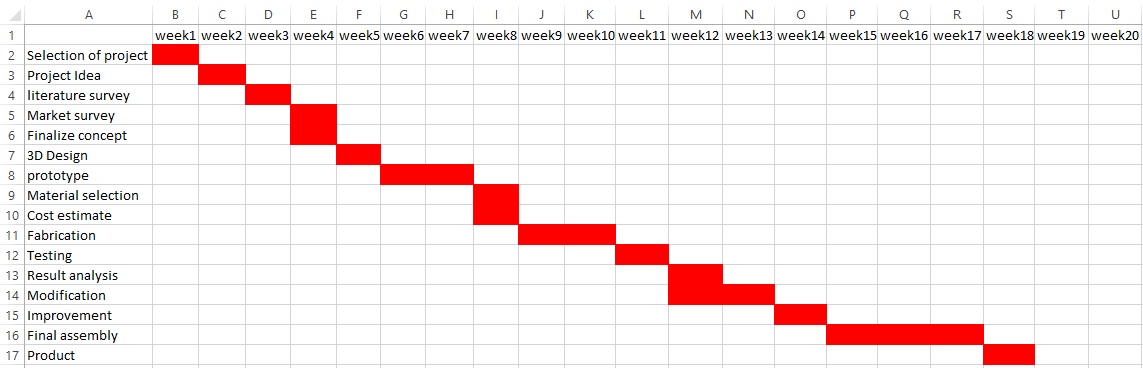
I made gantt chart for my project. Its a six months planning with dates but its very hard to keep with dates.

My experience
This assignment is about version control, web designing and project planning. So, I started with what is version control and information about git repo. In this git push will upload all updated files to the repository, the files which are same will not uploaded again. This is the best feature of git which saves a lot of data.
Learning Outcomes-
I learn new operating system i.e UBUNTU which is open source and practicing on all commands. For my website, I tried HTML and jekyll. I learn the languages with the help of W3 school. I used brackets for editing the web. I am starting with how to write code, include images, give different links,etc. First time I'm having fun under the laptop shadow.