2. Project management¶
This week I worked on defining my final project idea and started to getting used to the documentation process.
Research¶
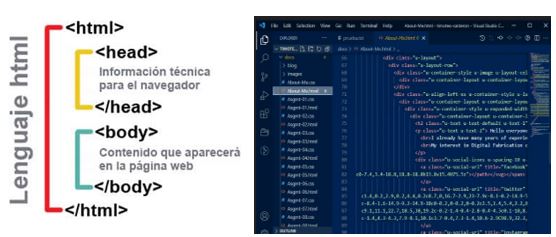
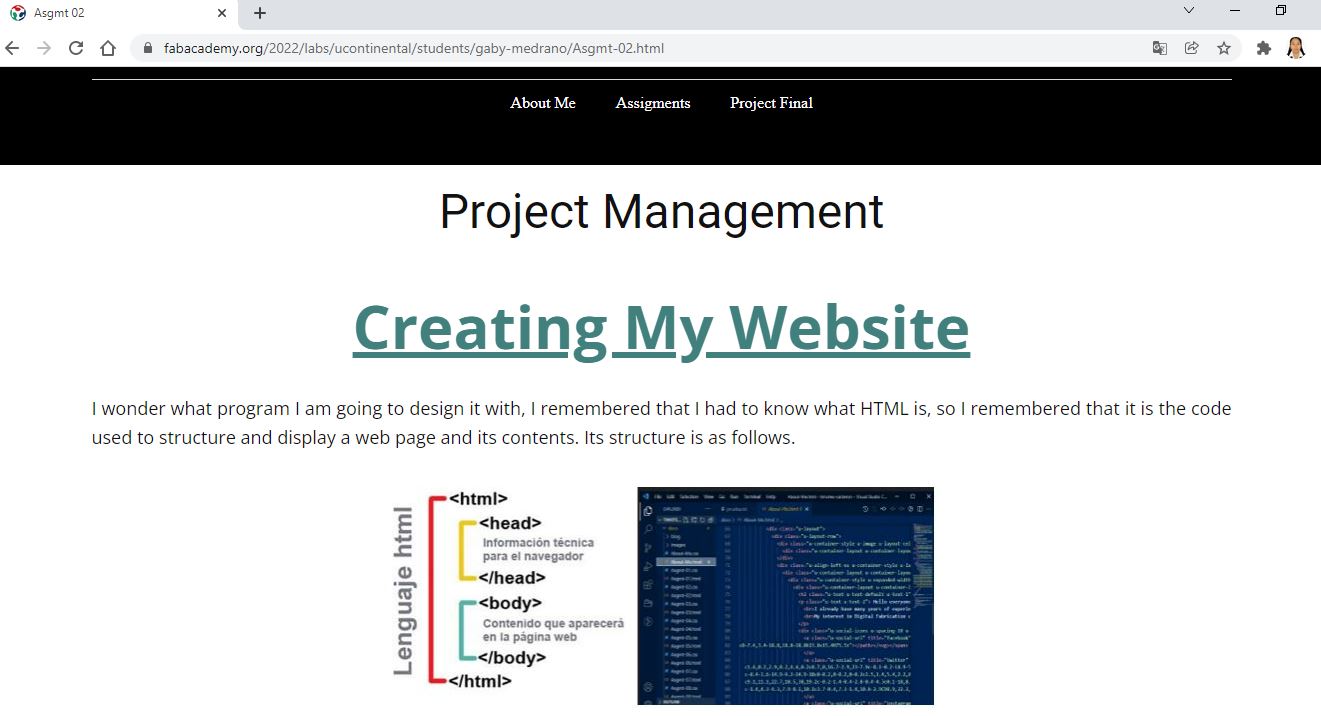
I wonder what program I am going to design it with, I remembered that I had to know what HTML is, so I remembered that it is the code used to structure and display a web page and its contents. Its structure is as follows.

So he evaluated, with what programs I am going to do them and I chose nicepage and these are the steps:
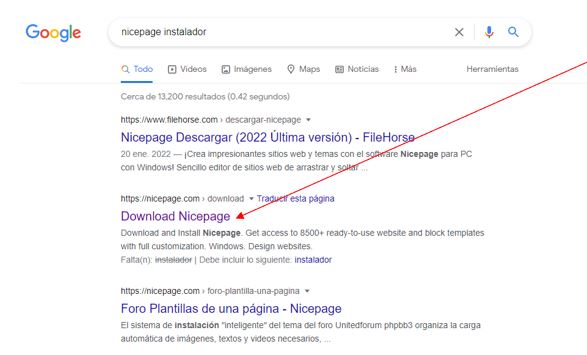
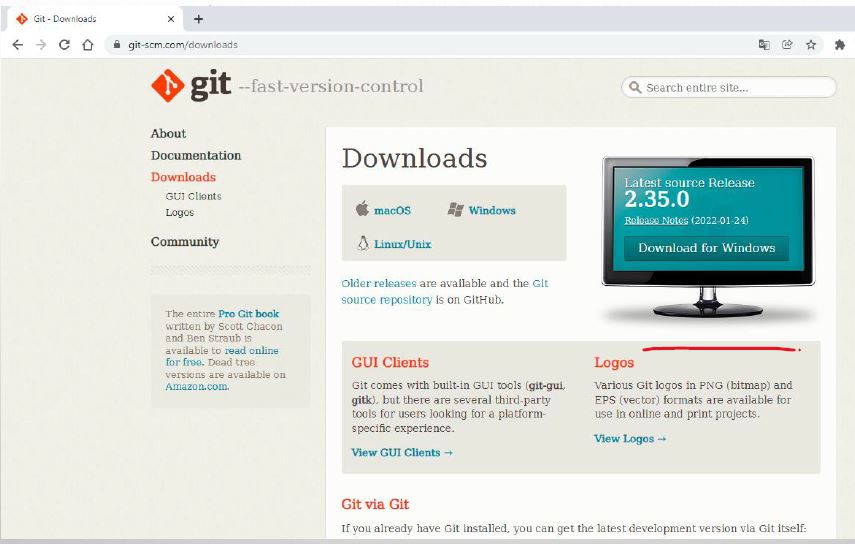
Step 1: Search for nicepage program installers in Google browser.
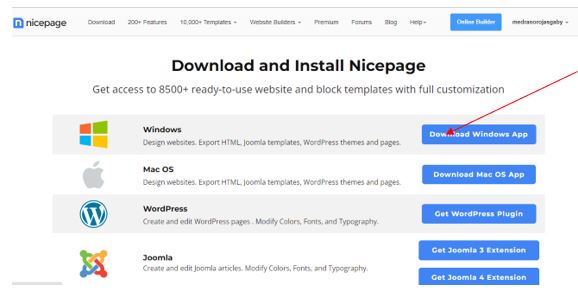
 Step 2: The program is downloaded according to our operating system and installed on our computer.
Step 2: The program is downloaded according to our operating system and installed on our computer.


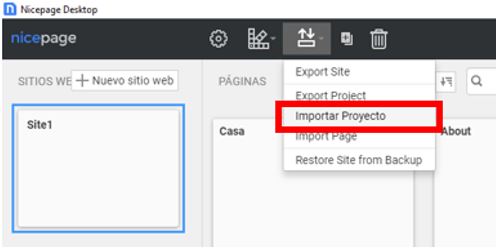
Step 3: We were suggested to use templates and then a project was imported.

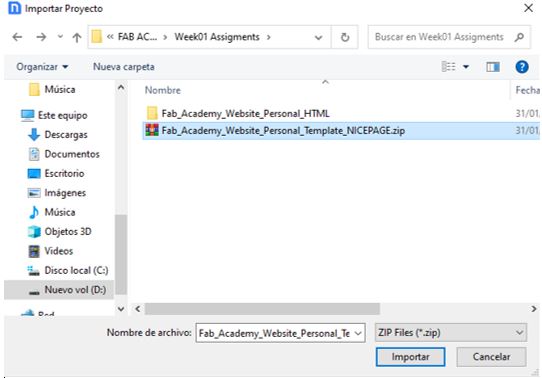
Step 4: We select the file with zip extension.

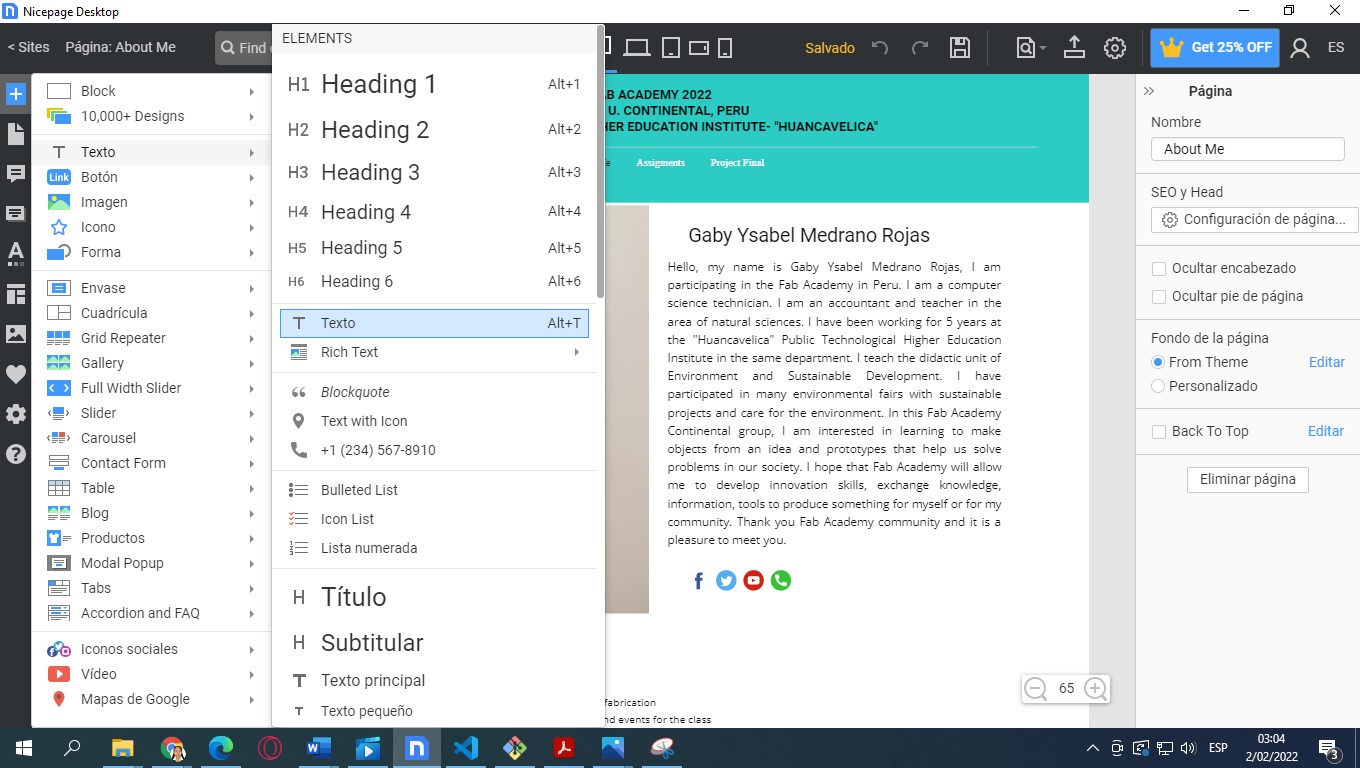
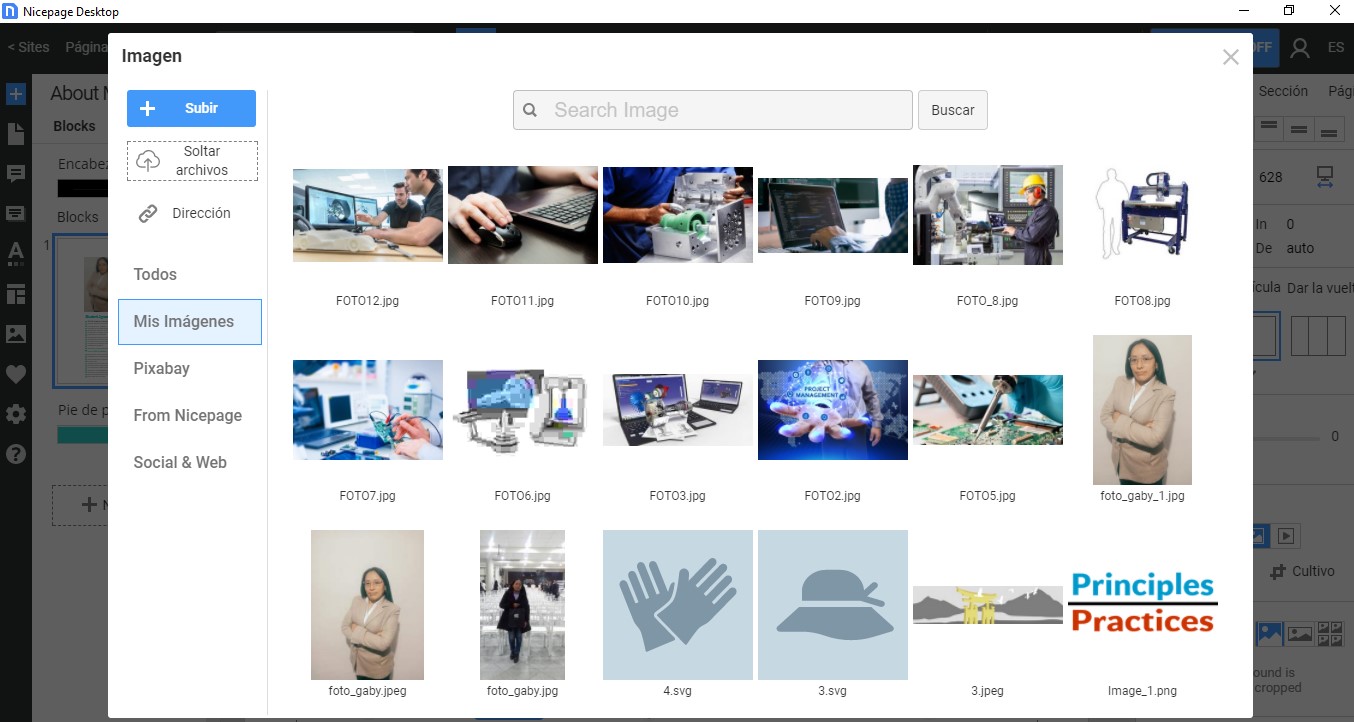
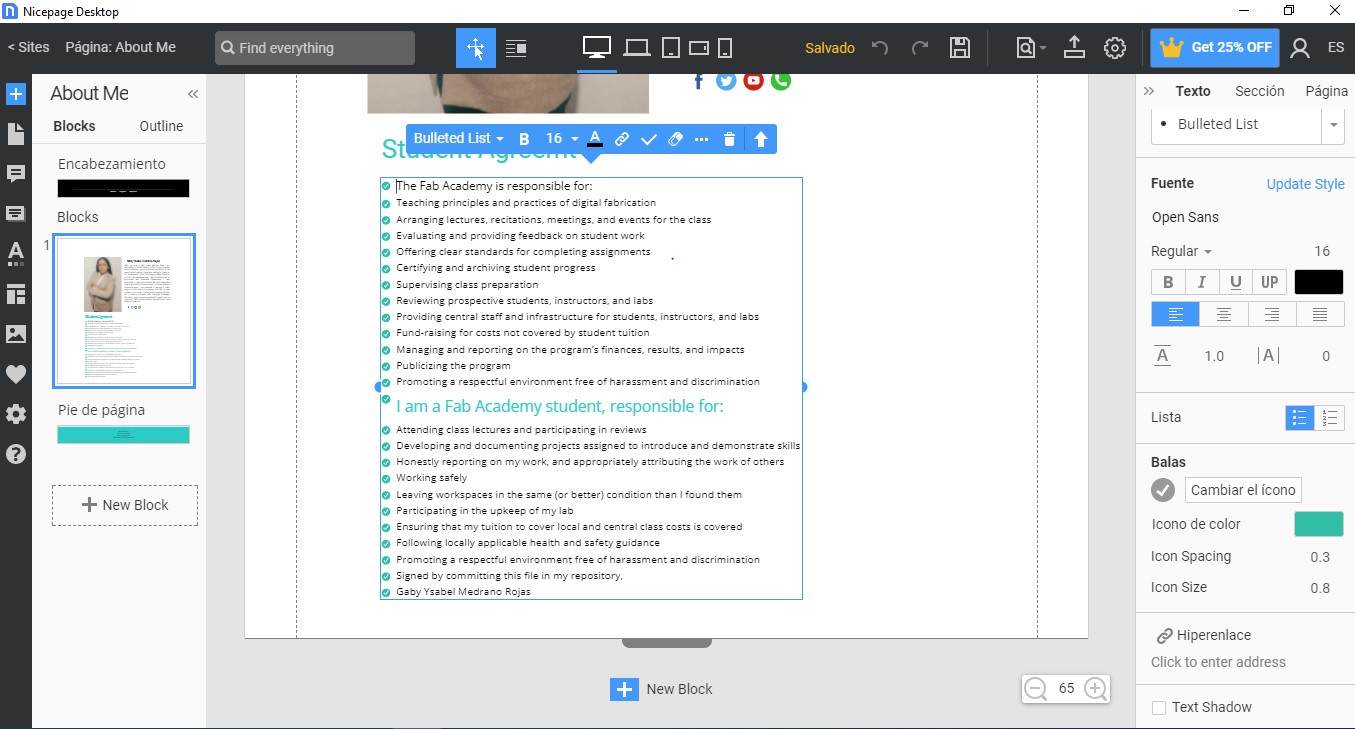
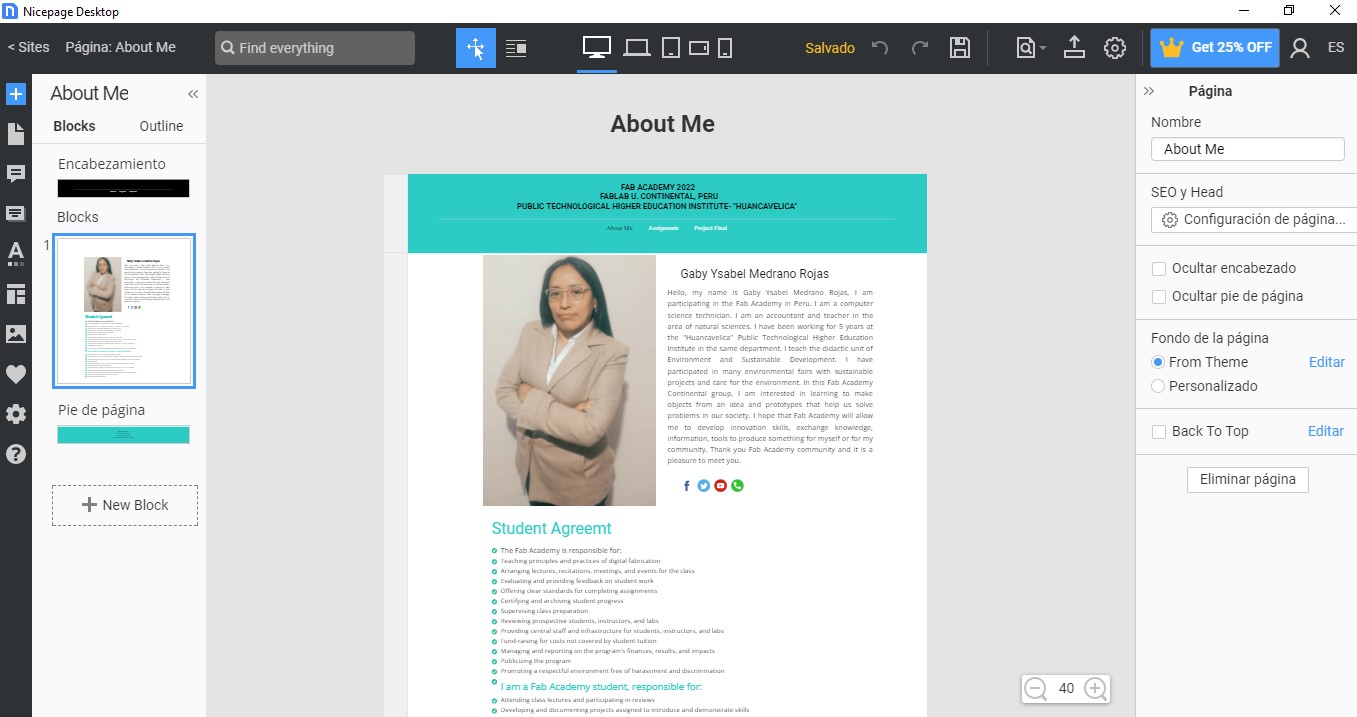
Step 5: We use the tools of the program such as: Texts, change the color of the backgrounds, upload images, use links for social networks.




I got my AboutMe

Clonación de Cuenta Fabcloud desde Gitlab
I’m going to explain step by step how I setted up GIT.
First of all, I downloaded Git from here
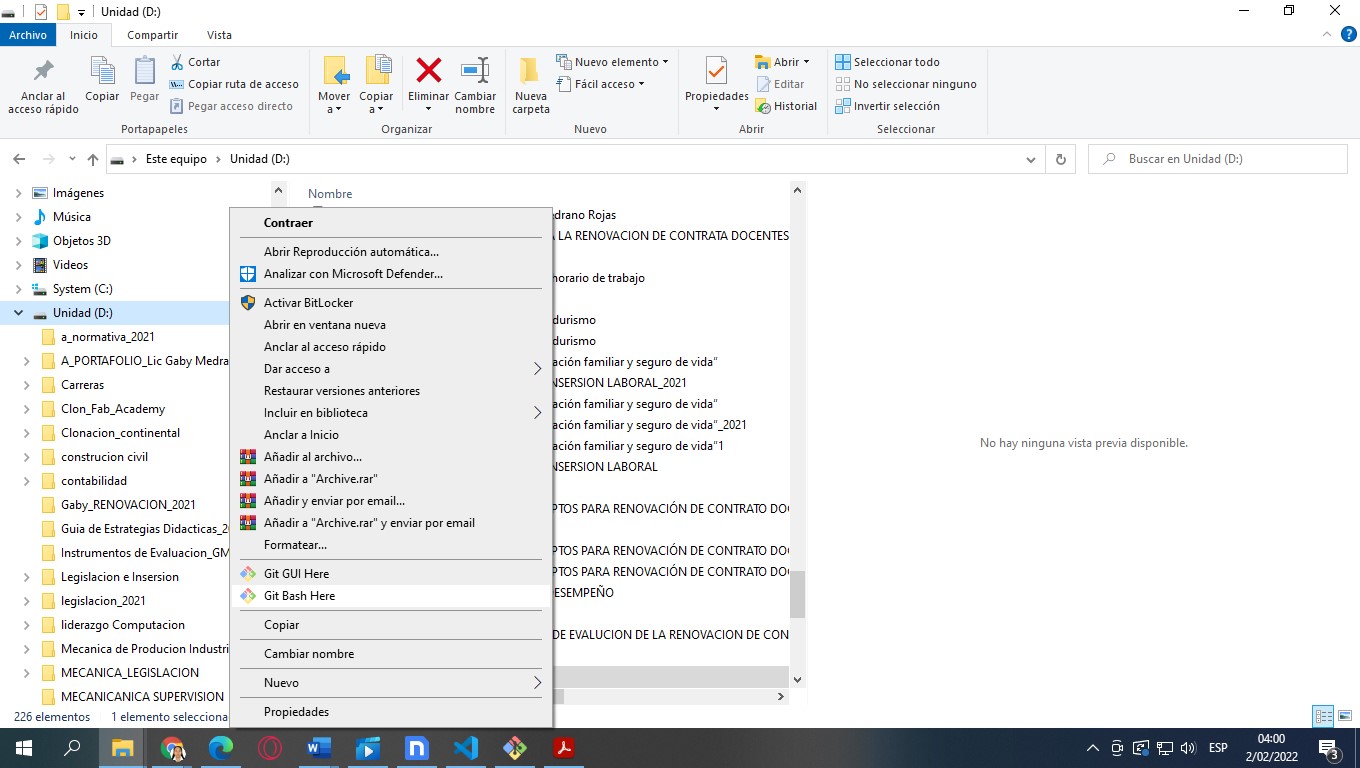
 We located a folder, preferred for more ease in a partition, example d:
We located a folder, preferred for more ease in a partition, example d:
Right click, and choose git bash hereget my aboutme
 After installing it, I used Git Bash mainly to do everything.
After installing it, I used Git Bash mainly to do everything.
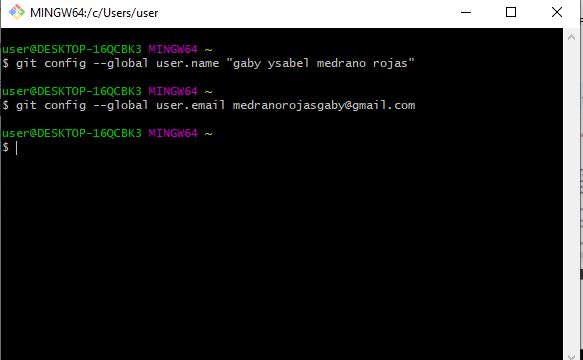
 To identify ourselves we must enter these commands in the consol to write the following
To identify ourselves we must enter these commands in the consol to write the following
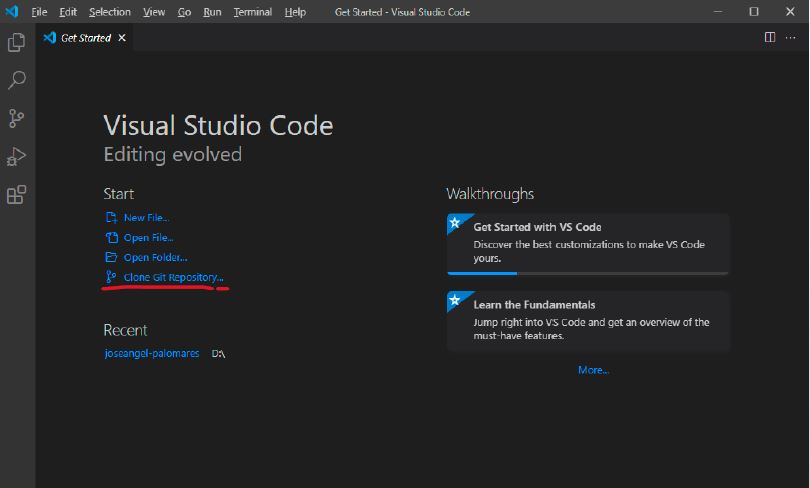
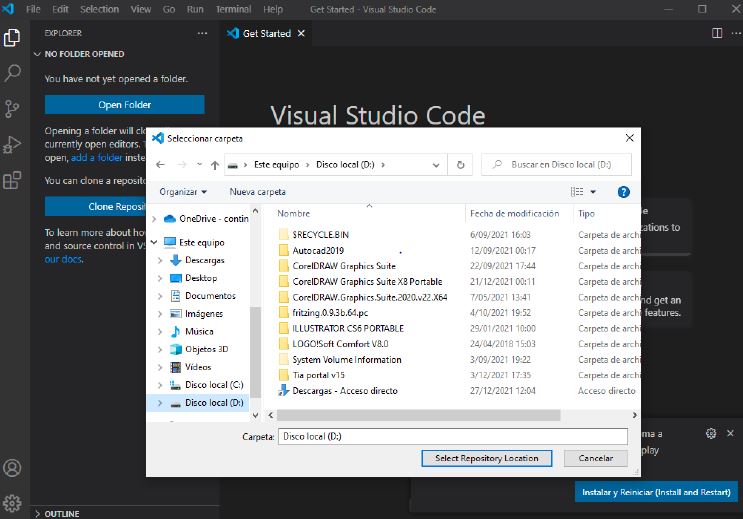
 we enter the visual studiocode, clone gitrepository
we enter the visual studiocode, clone gitrepository

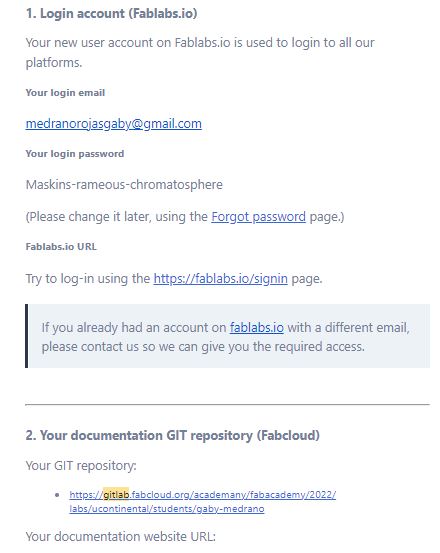
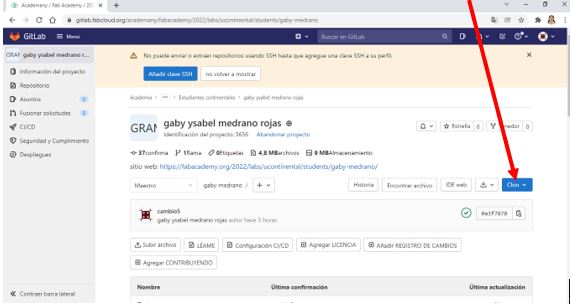
Enter the repository, using the link provided by FAB Academy

Click on Clone

choose a folder, preferably on another partition, on d:\

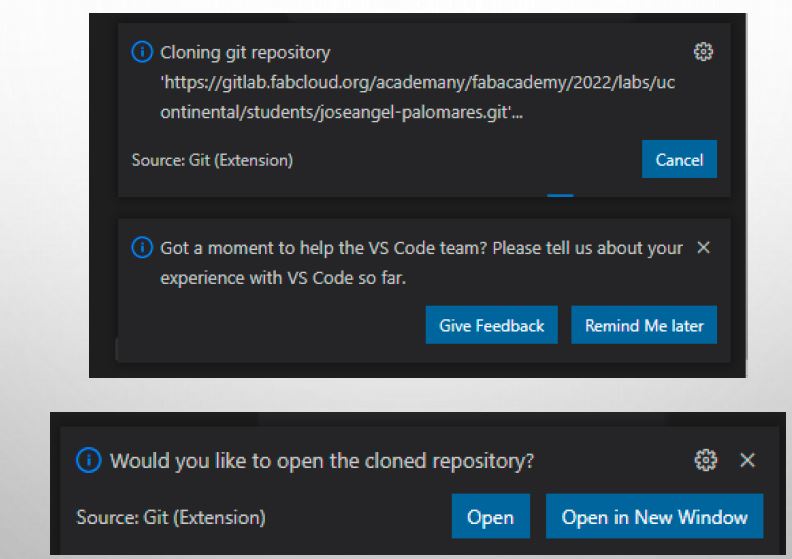
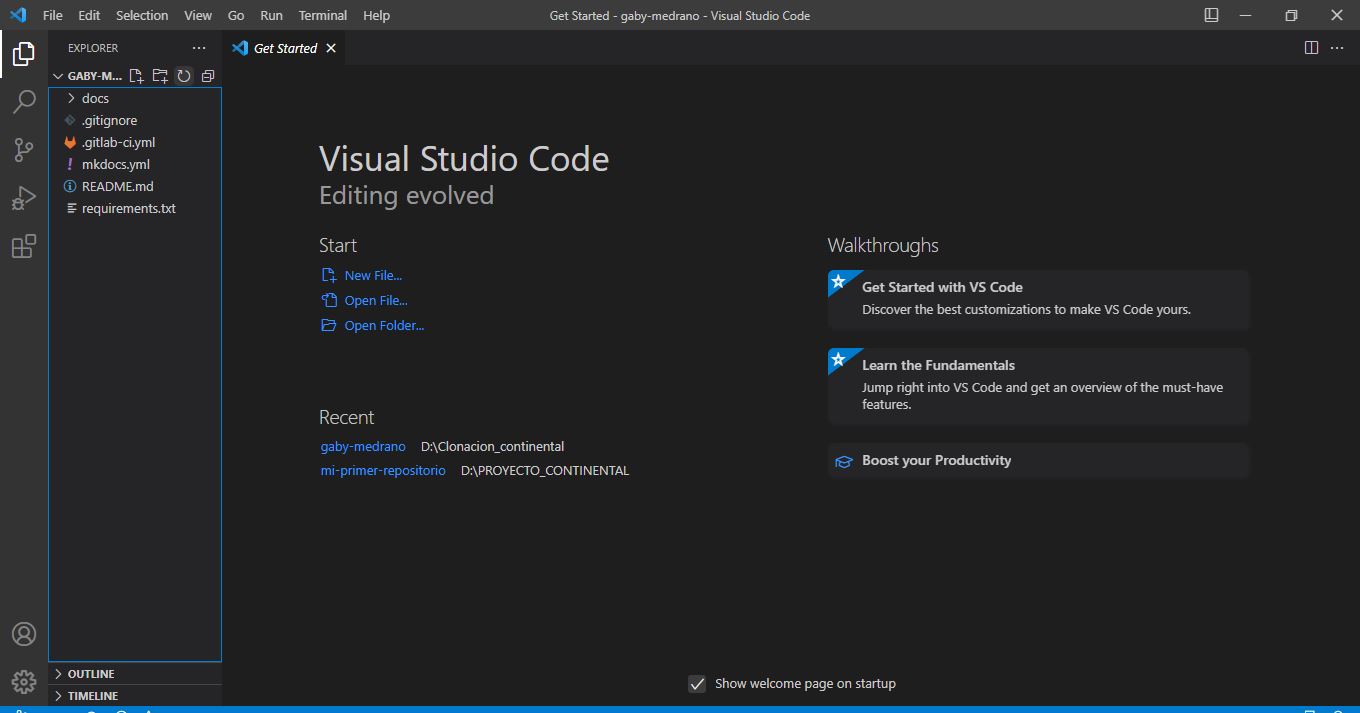
We wait for the process to finish, and then we enter the option: open in new window

Sincronización de Actualizaciones
To understand how to perform the synchronization, I did an exercise, as shown below:

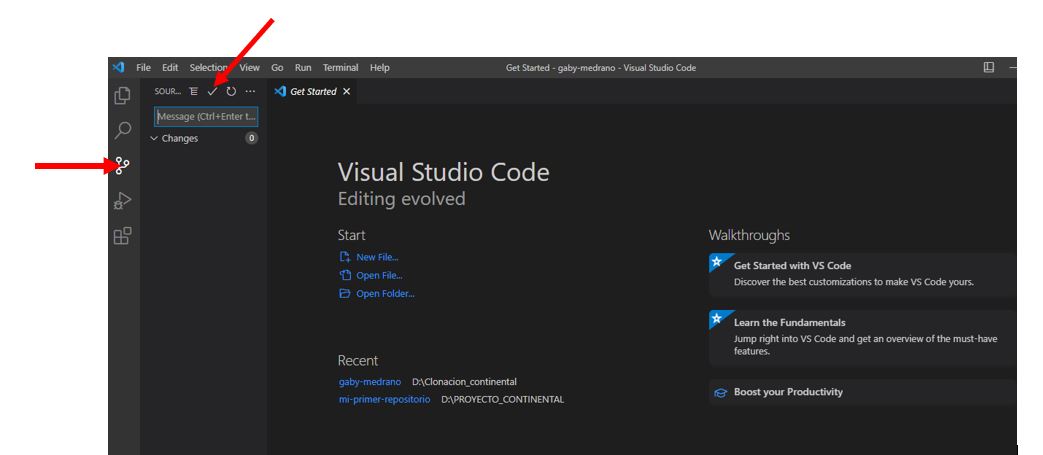
Click Source Code Control and then Confirm

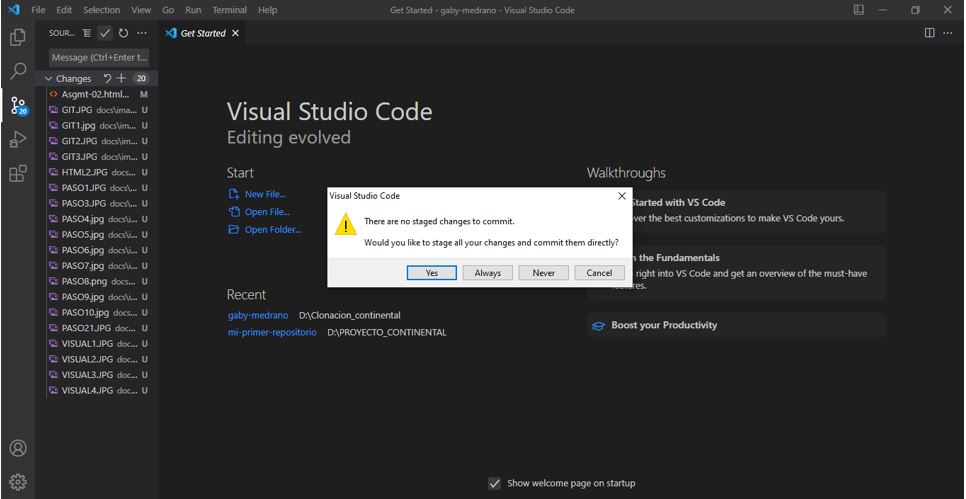
Accept the confirmation message

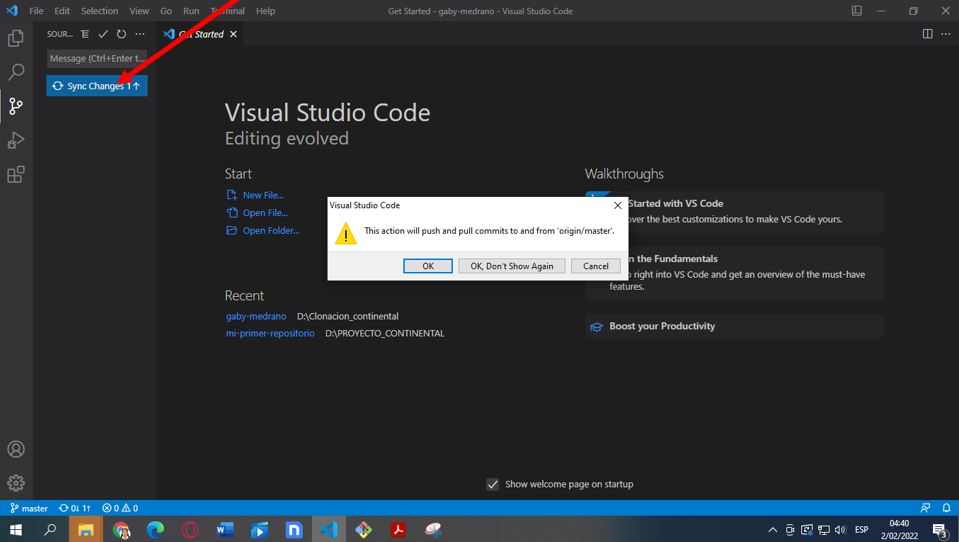
Click on Synchronize changes

we update our web page, to observe the changes

in the left panel we have our repository files