Summary
Struggles to solder on a ATtiny412 to both a UPDI and FTDI circuit board, with their tiny little legs onto their thin and fragile little tracks didn’t give me much time to test out my programming on my ‘Hello’ board from Week 6.
Lots of frustration from getting errors when something is wrong but not knowing where in the 10 different places the problem is (due to unfamiliarity of electronics and this working).
Once over all the little obstacles in the path of getting the boards to communicate with the computer and IDE, the learning of the programming felt that it went well. It’s a basic understanding of what i ’ll need to master in my final project.
How you get from a pile of tiny resistors to a working physical interactive micro-‘computer’-controller that does what I want it to do still baffles me. But i ’m slowly getting my head around this ‘Voodoo/black art’.
What I thought I knew before
I’ve previously tinkered in some computer programming in various languages, and what I had picked up from Week 6 - it scared me to be honest.
Learning Outcomes
Theory and use of things I learnt from this assignment:
- Identify relevant information in a microcontroller data-sheet.
- Implement programming protocols.
Lessons to take away
Not every assignment will deliver nuggets of wisdom.
Embedded Programming
Some experts define embedded programming as the dominant methodology for microcontroller programming. Essentially, embedded programming involves programming small computers that drive devices. In terms of its practical implementation, embedded programming is useful in the design of software for automotive features, small facilities-handling devices like thermostats, handheld games or other small devices.
Experts also point out that embedded programming differs from full OS-based programming because developers have to take into account the limitations and structures of device hardware. This includes the microprocessor and circuitry. Designers will have to use the unique specifications of this hardware, in order to present an embedded programming solution that works. Experts also use the terms microcomputer and microcontroller to describe certain types of embedded programming. Again, this type of programming is an overall designation for development that will help small computers power objects and appliances that may someday be added to the growing Internet of Things, which will feature more of these tiny computers and allowing cars, home security systems, and many other kinds of functional systems and services to become part of the globally connected Internet.
Micro processor v Micro Controller
A microprocessor is a computer processor where the data processing logic and control is included on a single integrated circuit, or a small number of integrated circuits. The microprocessor is a multipurpose, clock-driven, register-based, digital integrated circuit that accepts binary data as input, processes it according to instructions stored in its memory, and provides results (also in binary form) as output. Microprocessors contain both combinational logic and sequential digital logic. Microprocessors operate on numbers and symbols represented in the binary number system.
A microcontroller is a small computer on a single metal-oxide-semiconductor (MOS) integrated circuit (IC) chip. A microcontroller contains one or more CPUs (processor cores) along with memory and programmable input/output peripherals. Program memory in the form of ferroelectric RAM, NOR flash or OTP ROM is also often included on chip, as well as a small amount of RAM. Microcontrollers are designed for embedded applications, in contrast to the microprocessors used in personal computers or other general purpose applications consisting of various discrete chips.
- Microprocessor consists of only a Central Processing Unit, whereas Micro Controller contains a CPU, Memory, I /O all integrated into one chip.
- Microprocessor is used in Personal Computers whereas Micro Controller is used in an embedded system.
- Microprocessor uses an external bus to interface to RAM, ROM, and other peripherals, on the other hand, Microcontroller uses an internal controlling bus.
- Microprocessors are based on Von Neumann model Micro controllers are based on Harvard architecture
- Microprocessor is complicated and expensive, with a large number of instructions to process but Microcontroller is inexpensive and straightforward with fewer instructions to process.
Parts of a microcontroller
Central Processing Unit (CPU) - Carries out the instructions provided by the program. The CPU can do basic arithmetic and other functions necessary to the proper functioning of the computer. Including receiving and sending data to/from the outside world and moving data form one location of memory to another.
Clock - This is an internal circuit that provides a syncing pulse that controls the pacing of the program instructions as they are executed one at a time by the CPU.
Static Random Access Memory (SRAM) - Just like the bigger Personal Computers, this is a temporary work area for the computer to do calculation. The result can be moved to another more permanent memory type location.
Electrically Erasable Programmable Read-only Memory (EEPROM) or Flash Memory - This special type of memory holds the program that runs the microcontroller. A read-only type of memory, it’s data can’t be changed by the program running on the microcontroller’s CPU. It is possible to write data to the EEPROM by connecting it to a computer via USB.
The main function of this type of memory is to keep the program on the microcontroller when you turn it off. Thus no need to re-program it each time.
I/O Pins - These allow the microcontroller to communicate with the outside world. Some microcontrollers can have separate input and output pins, or pins that do both. THey can only handle a small amount of current directly through these pins. Enough to light up an LED, but circuits that need more than 20-25 mA need to isolate this current load form the I /O pins by use of a transistor driver.
UPDI , FTDI , HELLO BOARD
UPDI - This USB connected circuit will be used as the physical interface for the ‘Hello’ board we designed in Week 6. One of the 2 pins out is the GND, and the other being both the Tx and Rx communication pin. Pushing the program to the microcontroller will go through this device.
FTDI - This USB connected circuit will act as the monitor and serial communication between the ‘Hello’ board and the computer. Translating the parallel byte signal into serial communication. It will also provide power to the ‘Hello’ board in this instance.
Hello Board - This is a ‘test’ board that can be used to test your programming. The button can provide a digital input signal, the phototransistor can provide an analogue input signal, and the LED can output either a digital signal, or an analogue signal (by way of a digital conversion). These will provide the basic features of interaction with your programming.
ARDUINO
Arduino is an open-source electronics platform based on easy-to-use hardware and software. Arduino boards are able to read inputs - light on a sensor, a finger on a button, or a Twitter message - and turn it into an output - activating a motor, turning on an LED, publishing something online. You can tell your board what to do by sending a set of instructions to the microcontroller on the board. To do so you use the Arduino programming language (based on Wiring), and the Arduino Software (IDE), based on Processing.
Workflow
- Connect devices and the board together.
- Create and program a ‘sketch’ in the Arduino IDE.
- Verify & upload the compiled ‘sketch’ via the command line or the IDE.
Connect Devices and the board together
You’ll need 2 free USB ports connected to your computer. One for the UPDI device, which is connected to the ‘Hello’ board by the 2 pin connection. The other port has the FTDI serial communications device, which is also connected to the ‘Hello’ board by a 6 pin connection.
If the boards are acknowledged by the computer, you will be able to see using the System Profiler [APPLE MENU] > About This Mac > System Report > Hardware > USB.

To see which USB ports the boards are using enter this code in Terminal:
ls /dev/tty* | grep USB
Create and program a ‘sketch’ in the Arduino IDE.
Arduino is an open-source hardware and software company, project and user community that designs and manufactures single-board microcontrollers and microcontroller kits for building digital devices.
Arduino board designs use a variety of microprocessors and controllers. The boards are equipped with sets of digital and analog input/output (I/O) pins that may be interfaced to various expansion boards (‘shields’) or breadboards (for prototyping) and other circuits. The boards feature serial communications interfaces, including Universal Serial Bus (USB) on some models, which are also used for loading programs. The microcontrollers can be programmed using the C and C++ programming languages, using a standard API which is also known as the “Arduino language”. In addition to using traditional compiler toolchains, the Arduino project provides an integrated development environment (IDE) and a command line tool (arduino-cli) developed in Go.

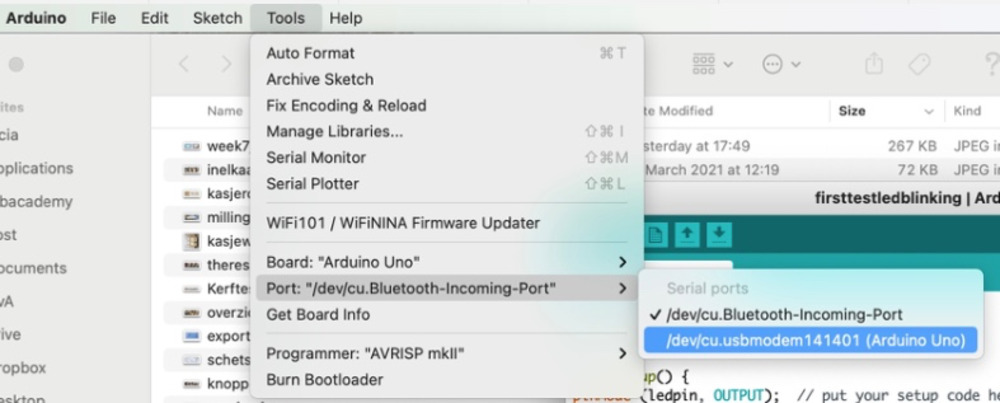
Setting up the IDE for your board Under the Tools menu you’ll find a list of Arduino boards, and any other boards you’ve installed previously. [Tools] > [Boards] > (List of boards).
Although designed for their products, it is possible to use the IDE to test your own boards through the addition of ‘Libraries’ based on your choice of microcontroller chip architecture. These ‘Libraries’ add extra functionality to the Arduino boards or your own with sets of pre-written functions and or mapping the configuration pins on your board to that which the IDE recognises.
To add any other non-Arduino boards and chip architectures, you’ll need the URL to the library and go through this process (the example used is the ATtiny412 chip set):
- [Arduino] > [Preferences] > [Additional Boards Manager URLs] > ‘http://drazzy.com/package_drazzy.com_index.json'

- [Tools] > [Boards] > [Boards Manager…] > Search for “megaTinyCore by Spence Konde”

-
Click “Install”. Once installed, you’ll need to tell the IDE which board and programmer you’ll be using for the IDE to be able to compile and upload your code.
-
[Tools] > [Boards] > [Boards Manager…] > [megaTinyCore] > [ATtiny412]

- [Tools] > [Programmer] > [Serialport and 4.7k (pyupdI style)]

You are now ready to program.
A popular alternative in Fablab circles is to use PyUPDI as the program to upload sketches to boards. This uses the Terminal to do the heavy lifting. I ’m Terminal intolerant (at the moment) so I ’ll stick with the more visual IDE.
Create and program a ‘sketch’ in the Arduino IDE
The IDE opens up with a new ‘Template’ file automatically. Consisting of the skeleton of the 2 functions essential to the microcontroller. Written in ‘C’ language, your programming can be of another more modern language, however this will incur extra overheads to the program’s size.
- void setup() - This is the place to initialize things ready for the main function.
- void loop() - This function is where the magic happens when it is called on every cycle.
Verify & upload the compiled ‘sketch’ via the command line or the IDE

To ‘check’ your programming and ‘compile’ it into a more machine friendly set of instructions, click on the [Tick] button. Any Errors will be highlighted in the terminal-like window at the bottom of the interface. It will also provide useful information about the size of the program and memory usage.
To ‘upload’ the program to the board and ‘flash’ the memory of the microcontroller, click on the [Arrow] button, first having checked the correct port is being used for communication.
[Tools] > [Ports] > (select the port used by the UPDI as found out above.)

Programming Arduino
To fit into the ‘setup()’ and ‘loop()’ structure, there are specific places where you must place certain pieces of code. All ‘#include’, ‘#define’, and most variables are best created and given an initial value above the ‘setup()’ function.
#include This is a compiler directive to insert extra code into your program and compile time. Usually a set of pre-defined core functions needed to make your particular program to run.
#include <filename.h>
#define, constants and variables
A variable is defined by: type name;.
A constant is a variable that doesn’t change after it has been initialized. You can define a shortcut for this constant that means you only have to change it’s value at initialization for it to carry through the whole program, and not in each function. This saves memory overhead. As it’s a compiler directive and not a C language statement it needs no semi-colon after it.
#define SHORTCUT value
The ‘setup()’ function is a place to initialize and ready the physical aspects of the board for what the program will be asking of it. For example, defining what type of functioning the physical pins have, and what the board should be expecting from that.
Pins and how to identify them
Identifying the pins of your chip used on your board is a little complicated. The IC has a number of physical pins, 1-8 in the ATtiny412. However in the schematic they may have another theoretical number depending on what type of function and what function you want this pin to have in the circuit. Each pin can have several alternative functions. You must assign the correct number in your programming to get the correct functionality.
- Schematic from KiCad

- Physical layout circuit diagram

- From the ATtiny 412 Datasheet

| PIN | Description |
|---|---|
| Tx | Transmit pin, referenced from the chip being monitored. |
| Rx | Receive pin, referenced from the chip being monitored. |
| VCC/VDD | Voltage Common Collector/ Voltage Drain - the pin requiring DC voltage for power. |
| PWM | Pulse Width Modulation - is a method of reducing the average power delivered by an electrical signal, by effectively chopping it up into discrete parts. Particularly suited for running inertial loads such as motors, which are not as easily affected by this discrete switching, because their inertia causes them to react slowly. |
| GND | Ground pin used in supplying power to the chip. |
These are the main pins/functionality of interest at the moment. The colour coding of the pins on the chip show what type of pin (Digital or Analogue, or both) and what type of signal the chip is expecting.
More research and delving into the datasheet will be needed to be done in the future.
The loop()
The loop() function loops consecutively, allowing your program to change and respond. Place all your code, or calls to outside functions to actively control the board.
Your own functions
You can create your own functions outside the loop(), and have them called from within the loop(). It must either be defined with ‘void’ i f it is not going to return a value, or with what type of data it will return. You can also pass it variables and values to use in the function.
type Name(parameter) { function; return value; }
Common Arduino functions
| FUNCTION | VALUE | NOTES |
|---|---|---|
pinMode(pin, mode) |
pin: the Arduino pin number to set the mode of.mode: INPUT, OUTPUT, or INPUT_PULLUP | Configures the specified pin to behave either as an input or an output. |
digitalRead(pin) |
HIGH or LOW | Reads the value from a specified digital pin. |
digitalWrite(pin,value) |
HIGH or LOW | Write a HIGH or a LOW value to a digital pin. |
AnaloglRead(pin) |
pin | Maps input voltages between 0 and the operating voltage(5V or 3.3V) into integer values between 0 and 1023. The analog input pins can be used as digital pins, referred to as A0, A1, etc. |
AnalogWrite(pin, value) |
pin, 0 - 1023 | Writes an analog value (PWM wave) to a pin. After a call to analogWrite(), the pin will generate a steady rectangular wave of the specified duty cycle until the next call to analogWrite() (or a call to digitalRead() or digitalWrite()) on the same pin. |
delay(value) |
e.g. 1000 | Pauses the program for the amount of time (in milliseconds) specified as parameter. |
map(value, from Low, from High, to Low, toHigh) |
value, from Low, to High, to Low, to High | Re-maps a number from one range to another. That is, a value of from Low would get mapped to Low, a value of from High to High, values in-between to values in-between, etc. Returns the mapped value. |
Serial.begin(speed) |
baud rate | Sets the data rate in bits per second (baud) for serial data transmission. For communicating with Serial Monitor, make sure to use one of the baud rates listed in the menu at the bottom right corner of its screen. You can, however, specify other rates - for example, to communicate over pins 0 and 1 with a component that requires a particular baud rate. |
Serial.end() |
No value | Disables serial communication, allowing the RX and TX pins to be used for general input and output. |
Serial.read() |
No value | Reads incoming serial data. |
Serial.println(value) |
any ASCII character | Prints data to the serial port as human-readable ASCII text followed by a carriage return character (ASCII13, or ‘\r’) and a newline character (ASCII10, or ‘\n’). This command takes the same forms as Serial.print(). |
Serial.swap(value) |
Pin value | Swaps the Tx and Rx functionality of the pins. |
Workflows for:
Digital signals
- (outside setup) Define digital pins.
- (inside setup) Assign pinMode to the digital pins.
- (inside loop) Add digital functions.

Analogue signals
- (outside setup) Define the pins.
- (inside setup) Assign pinModes to the pins.
- (inside loop) Add analogue functions. This may require mapping of the analogue value into values that are more useable.

Serial Communication
- (outside setup) Define pins. Including Tx and Rx communication pins.
- (inside setup) Assign pinModes to the pins.Begin Serial connection, speed and then wait for a port to open.
- (inside loop) Add serial functions.

Group Assignment
- Compare the performance and development workflows for other architectures.
What we did
As a group we consisted of 3 novice Embedded Programming padawans and 1 Arduino JedIMaster. It was viewed a best use of time to concentrate on the Arduino (Uno) architecture and learn how the IDE can be used. We were assured that using other chip architectures n the Arduino IDE was just a matter of adding libraries and maybe an additional programmer. We hooked up the Arduino Uno board to a MAC computer with the IDE already installed, and proceeded to select the board we were using and which port we were communicating on.
We began programming a ‘sketch’ to blink the LED. We checked which pin the LED was connected and picked a value of 100ms as a reasonable length of time for the LED to be on.
int LED_pin = 9;
int OnTime = 100;
int OffTime = 100;
void setup() {
pinMode(LED_pin, OUTPUT);
}
void loop() {
digitalWrite(LED_pin, HIGH);
delay(OnTime);
digitalWrite(LED_pin, LOW);
delay(OffTime);
}
With my background in film and TV I knew that the human eye and brain actually take snapshots of i mages what we see and not a continuous input (you could call it a ‘digital’ signal). This is called the persistence of vision, which has a time value of approximately 1/25 of a second (equivalent to 25 frames a second for TV i mage signals). We were also taught that the electronic signal to an LED’s are digital and are actually pulsing, causing it to flash at a rate that we can’t notice.
I suggested we try and find out what would be the minimum value we would need before we could notice the pulsing of the LED. We tried 1/25th of a second like TV frame rate. Pulsing was still perceptible, so we doubled the ‘speed’ to 50 (frequency is the real word). I ’ll look into why it isn’t the same as 25 frames per second another time.
I suggested that we try to change the brightness by changing the ratio of time between the LED being on and off within that cycle. This I thought would be able to change the perceived brightness of the LED. A bit like people walking across a long exposure photograph. It turns out this has a name, Pulse Modulation Waveform (PWM).
int LED_pin = 9;
int Frequency = 1000/50;
int DutyCycle = 10;
void setup() {
pinMode(LED_pin, OUTPUT);
}
void loop() {
digitalWrite(LED_pin, HIGH);
delay(Frequency * DutyCycle/100);
digitalWrite(LED_pin, LOW);
delay(Frequency * (100 - DutyCycle)/100);
}
Next spiral development was to add an input to our board.
int LED_pin = 9;
int BUTTON_pin = 3;
int Frequency = 1000/50;
int DutyCycle = 10;
void setup() {
pinMode(LED_pin, OUTPUT);
pinMode(BUTTON_pin, INPUT_PULLUP);
}
void loop() {
i f (digitalRead(BUTTON_Pin) == LOW) {
digitalWrite(LED_pin, HIGH);
delay(Frequency * DutyCycle/100);
digitalWrite(LED_pin, LOW);
delay(Frequency * (100 - DutyCycle)/100);
}
}
The interesting thing here is the inclusion of ‘INPUT_PULLUP’ as the pinMode for the button. Erwin explained that this was to engage the use of the internal ‘PULLUP resistor’ in the IC chip. This effectively reverses the functioning of the button, grounding the circuit upon closure of the button. Due to voltage fluctuation noise in the circuit, it is difficult to exactly measure 0 volts. It is easier for the chip to distinguish a change from 5 volts to 0, than difficulty finding 0 before it can compare the change to 5 volts.
The last spiral was to get an analogue input to affect the brightness of the LED. We accidentally left in the digital button so t only we could only change the brightness when the button was also pressed.
int LED_pin = 9;
int BUTTON_pin = 3;
int ANALOG_pin = A0;
int Frequency = 1000/50; // 1000 milliseconds / 50 Hertz = 20 ms wait time
int DutyCycle = 10; // the percentage "on"
int AnalogValue = 0;
void setup() {
pinMode(LED_pin, OUTPUT);
pinMode(BUTTON_pin, INPUT_PULLUP);
pinMode(ANALOG_pin, INPUT);
}
void loop() {
if (digitalRead(BUTTON_pin) == LOW) {
AnalogValue = analogRead(ANALOG_pin);
DutyCycle = map(AnalogValue, 0, 1023, 0, 99);
digitalWrite(LED_pin, HIGH);
delay(Frequency * DutyCycle/100);
digitalWrite(LED_pin, LOW);
delay(Frequency * (100 - DutyCycle)/100);
}
}
Mistakes & Issues
With the guiding hand of our ‘Master’ we navigated this assignment with only the odd typo mistakes in the programming. Missing ‘;’ and wrong spelling of variables (wrong letter case etc).
Individual Assignment

- Read a microcontroller data sheet.
- Program your board to do something.
What I did
Install the Arduino IDE First thing I did was install the Arduino IDE as mentioned above. No problems there. As I didn’t have a complete set of working boards I focussed on programming until I could get to create them at the workshop.
Test Programming
With some programming experience behind me IDelved into ‘C’. working out what the syntax and structures were needed to create a working program. And how it related to the ATtiny IC chip.
Based on the different types of input/output and communication we would be needing in the future I wrote and verified the syntax for any problems. No errors, so half the work done in theory.
Install MegaTinyCore When I came to borrowing a spare FTDI and UPDI for testing, my programs suddenly didn’t upload and had compile errors! A simple fix, to add the ATtiny412 library to the IDE and select that board to compile for etc. Instead of the default Arduino Uno my programs had no errors with. Instructions above.
Testing the ‘test’ programs on the ‘HELLO’ Board
To test the functionality of both the ‘Hello’ board and my programming, I divided the tests into 3 sections:
- Digital (input/output)
- Analogue (input, Analogue to Digital output)
- Serial (input/output)
Digital was fun and easy. Who doesn’t like a blinking LED! Together with testing the digital button’s functioning.
Analogue was more trickier, I tried the program to dim the LED light, but there was no effect when i shone a bright light on the phototransistor or covered it up with my thumb. I tried checking it with a digital multimeter (on all the settings just to be sure ;)) and no values. I believe i may have cooked it. the other option to check would be to see if any value could be read out from the serial.
Serial communication was not happening. See in Mistakes and Issues below. I thought i had the right combination of steps to initialize and read values in the Serial Monitor. But it was just the sound of my head hitting another theoretical obstacle in trying to get communication. With the creation of my own FTDI board with the correct ‘female’ connectors i can be ‘sort of’ sure that the pins will be set up correctly when both boards are connected together.
All future programs and function requirements I’m assuming will be a combination of the functionality and workflow in these tests. I’ll be referring to them a lot in the future I think.
My Program
My concept was for the ‘Hello’ board was that it could communicate in some way, other than just the ‘Serial’ echoes that had been suggested.
So I thought of programming the board to output the word ‘Hello’ in morse code through the LED. Obviously I had to look up the morse code alphabet and see what was needed for the letters that make up the word ‘Hello’.
.... . .-.. .-.. ---
The tricky part would be making the delays between the combinations of ‘dots’ and the ‘dashes’ were short enough to recognise when they were part of the same ‘letter’ and long enough between each letter.
I started off by programming a simple button = LED flash of a certain duration. I then progressed to working out the delay between 2 flashes to seem reasonable amount of time. With this fixed I started to layout the list of ‘dots’ and ‘dashes’ I needed to spell out the word ‘Hello’.
The ‘dashes’ were 2 ‘dots’ together, and the delay between each letter was also double that of in between each letter. This ended up a pretty rapid execution of the morse code, and too little delays for me to easily distinguish between the letters. I increased the delays by a factor of 2, and increased the amount of time the LED should be on to 100ms.
// Program to flash 'HELLO' in morse code.
// DIGITAL
#define LED_pin 0
#define BUTTON_pin A3
// LED variables
int LED_duty = 1000/10; // length of LED cycle
int LED_delay = LED_duty*2; // delay between cycles
int LED_morseDelay = LED_delay*4; // delay between morse code
void setup() {
// put your setup code here, to run once:
pinMode(LED_pin, OUTPUT);
pinMode(BUTTON_pin, INPUT_PULLUP); // make sure it is open and not sending a LOW signal
}
void loop() {
// put your main code here, to run repeatedly:
i f(digitalRead(BUTTON_pin) == LOW){
Hello();
}else{
digitalWrite(LED_pin, LOW);
}
}
void LED_dot(){
digitalWrite(LED_pin,HIGH);
delay(LED_duty);
digitalWrite(LED_pin,LOW);
}
void LED_dash(){
digitalWrite(LED_pin,HIGH);
delay(LED_duty*4);
digitalWrite(LED_pin,LOW);
}
void Hello(){
////////////// h ....
LED_dot();
delay(LED_delay);
LED_dot();
delay(LED_delay);
LED_dot();
delay(LED_delay);
LED_dot();
delay(LED_morseDelay);
////////////// e .
LED_dot();
delay(LED_morseDelay);
////////////// l .-..
LED_dot();
delay(LED_delay);
LED_dash();
delay(LED_delay);
LED_dot();
delay(LED_delay);
LED_dot();
delay(LED_morseDelay);
////////////// l .-..
LED_dot();
delay(LED_delay);
LED_dash();
delay(LED_delay);
LED_dot();
delay(LED_delay);
LED_dot();
delay(LED_morseDelay);
////////////// o ---
LED_dash();
delay(LED_delay);
LED_dash();
delay(LED_delay);
LED_dash();
delay(LED_morseDelay);
}
Serial output
To view the serial output you need to turn to Terminal (Arduino’s serial monitor function wants to look at the same UPDI port). Type in this command:
screen /dev/cu.usbserial-D30A3T7Y 9600
Where ‘cu.usbserial-D30A3T7Y’ is the port your FTDI is using.

UPDATE
I made an FTDI and tried out the program and instantly got some serial output! check out the morse code serial output image above.

Analogue Output
With some serial feedback possible it was time to investigate why the phototransistor wasn’t performing as expected. A quick look at the output (with my phone’s LED light as a light source) and the values coming out were between 580 and 600 depending on the light shining on the phototransistor. This wasn’t exactly a big difference between dark and light.
I then tried it in bright daylight, and although the numbers were higher, the difference between the sensor covered and uncovered were still the same. To make this work a lot of tricky programming would be needed mapping the values to something more useful. From other students I had already heard what the real problem was so I wasn’t going to spend time doing this.
The reality was that the phototransistor was actually an Infra-red photo transistor and had been accidentally ordered instead of the normal ones. The values we expected to see, 0 - 1023, were never going to be reached under normal light conditions.
Should it have worked, I would’ve used this code to test:
// Program to dim LED depending on phototransistor
#define LED_pin 0
#define Analogue_pin A0
int analogueValue = 0;
void setup() {
// put your setup code here, to run once:
pinMode(LED_pin,OUTPUT);
pinMode(Analogue_pin, INPUT);
}
void loop() {
// put your main code here, to run repeatedly:
analogueValue = analogRead(Analogue_pin);
analogueValue = map(analogueValue,0,1023,1,255);
digitalWrite( LED_pin, analogueValue);
}
Further Development
To hone my program so that I can use this board as a one-stop-shop control to test the interactions elicited from the code.
A side project would be ‘create’ a morse-code ‘library’ that would echo what you type in morse code through the LED.
Further-further development would pLace another ‘Hello’ board next to it, and allow that to receive the flashes through the phototransistor and therefore have another way of computers to talk between each other :). Scale this up and take over the world! Muah ahahahahah.
Mistakes & Issues
A lot of time wasted even before I can start the assignment.
Again i ’m trying to catch up with making a new UPDI and make an FTDI to complete this weeks assignment. Whether it’s a new soldering iron that is ‘super’ hot even at ‘usual’ soldering temperatures and cooks the copper tracks on the board. Or getting lucky that the tiny tracks milled for the ATtiny412 are useable. My experience with soldering the IC chip onto the boards has been disastrous so far.
Uploading programs to the ‘Hello’ board.
After writing my test programs and verifying their syntax, I tried to upload them to ‘Hello’ board. Each time the IDE came back with compiler errors and failed to upload. One crucial step I had forgotten was to change the setting from the Arduino Uno board the IDE has as default to the ATtiny412. A task we would’ve done several times in the group assignment i f we had got around to swapping boards and IC chip architectures.
Pin Translation
When learning to program the board I stumbled over where all the different pin numbers came from for the same chip, with only had 8! Working out how to translate the pins from their physical numbering to their ‘Logic’ and ‘Function/Component’ numbering was quite baffling for me at the start. I think i ’ve got my head around the being able to read the Pinout section of the datasheet and combine that with a schematic diagram. Only more practicing will tell.
UPDI upside down
In one of the sessions trying to test the programs on the ‘Hello’ board I kept getting this error when uploading the program to the board.:
PycuprogError: UPDI Initialisation failed.
Google searches came up with almost nothing, and then I realised, it was upside down. Meaning the 2 pins were swapped around - a school boy error! I had made a nice case on my 3D printer for the UPDI, and each side looked very similar.
Serial communications problems
When trying the serial communication test program I came up against these problems. I had borrowed a commercially available FTDI board to test my programming (while I would re-make an Fablab FTDI at another time). This had ‘male’ serial header pins so wouldn’t fit directly onto my ‘Hello’ board. I looked at the ‘Hello’ board schematic and connected my 1 and 3 pins to the GND and Vcc of the FTDI . I was confident of the Serial programming I had done , but whilst wondering why I was receiving no serial communication from the board, I realised that the FTDI should have the Tx and Rx pins connect to have a fighting chance of working. Back to the schematic and connected to pins 4 + 5. The Serial.swap() to activate the alternative function needed on these pins for my board was in the program. But that still didn’t work. I tried checking that the different boards were recognised by the System Profile and scanned the USB ports in Terminal like above, and both boards were there as expected. I must be missing something simple but I don’t know were to look. I ’ll wait till i’ve made my own FTDI to take the ‘non-standard’ temporary FTDI board out of the equation to test again.
The phototransistor
The phototransistor was actually an Infra-red phototransistor. So without those lighting conditions nothing useful was going to come from that sensor.
CONCLUSION
This is probably the most crucial subject to learn for my final project. One that, having some struggles to understand at the beginning, my knowledge needs to be raised from beginner to master i f i ’m to succeed. I ’m confident in the programming side but less so with the electronics and getting the computer system interaction going.
FILES
| FILE | DESCRIPTION |
|---|---|
| ATtiny412 datasheet | ATtiny412 datasheet. |
| LED_SERIAL_HELLO.ino | The Arduino code for LED and Serial morse code ‘Hello’. |