Mechanical Design and Machine Making
In this project I collaborated with fellow fabbers: Francesca Perona,Daniel Armengol Altayó and Theo Lepage-Richer

And we made...

...a water dripping machine.
The concept of the machine comes from a painting technique called marbling. The technique involves dropping inks on a shallow film of water. The floating colours are then absorbed by gently laying a piece of paper on top.
This image comes from Breathe Marbling effect found on Behance:

This is what we accomplished:
For this assignment we followed the tutorial by Nadya Peek and James Colman
The Mechanism
We decided to make a two stage mechanism for x and y axis with a pump head or something that drips. We needed to design a frame to allow one stage to move while the other stayed fixed.
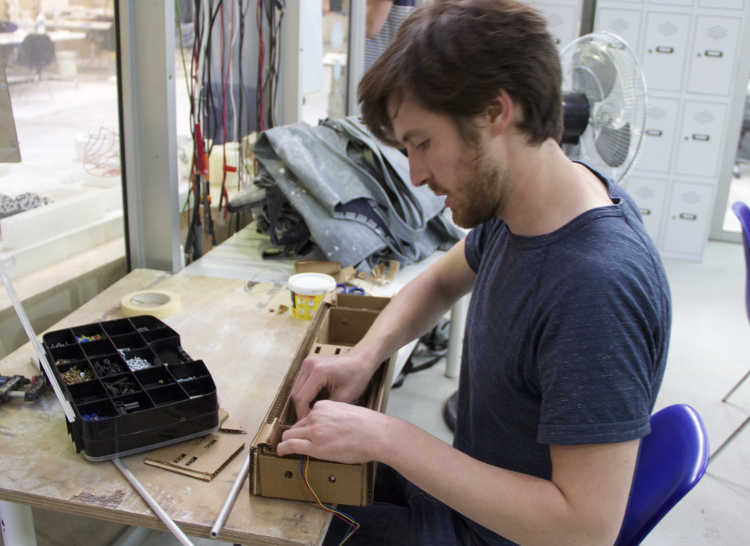
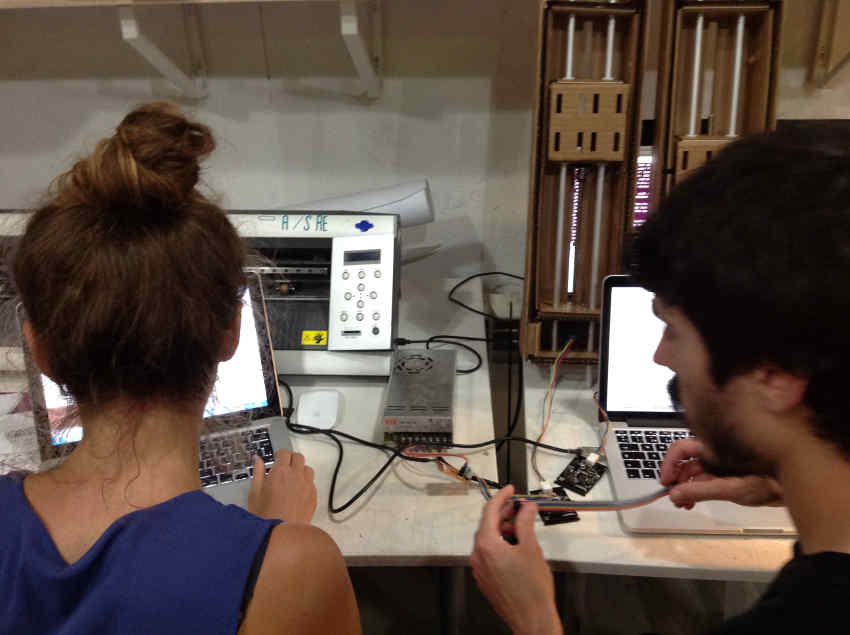
Francesca was using Rhinoceros to very effectively arrange the cardboard template stages for the lasercutter. Theo took charge of the fabrication of the cardboard stages, lasercutting, assembly and gluing. Meanwhile Daniel was looking into the kind of head our machine could use, he explored a solenoid valve, which we ordered. However it was not going to arrive in time, so we decided to use an intravenous drip instead, bought from a pharmacy.




I was making A3967 motor driver boards but in the end we decided to use the Gestalt nodes.
Francesca made the following function in Python to read a textfile with the coordinates for our machine:
def loadmoves(): #create function that imports values from textfile
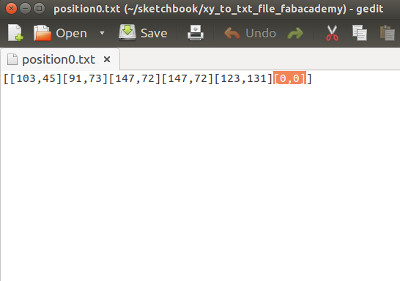
textfile = open('/Users/nanno_mac/Desktop/pygestalt-master/examples/machines/htmaa/FINAL/xy_to_txt_file_fabacademy/position0.txt', 'r')
line = textfile.read() #read the line in one go, as a string
textfile.close()
return ast.literal_eval(line) # evaluate the string and turn it into numbers
#going from : '[[10,10],[20,20],[10,10],[0,0]]'
# to : [[10, 10], [20, 20], [10, 10], [0, 0]]
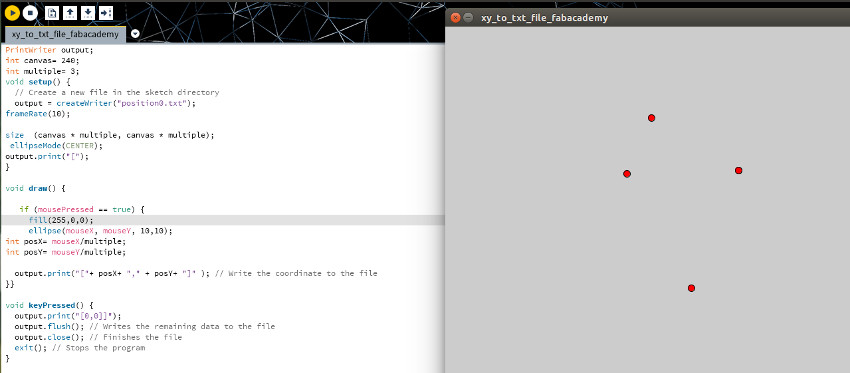
The text file had to look like the above example. I wrote a processing sketch to control the machine live (almost).
I started with createWrite() example and added a mouse pressed event. Once the user has clicked in different areas of the canvas, they can send it to the machine by hitting the space bar. This creates a text file. Each time you run the code you can send new movements to the machine. Thus (almost) live as you are outputting coordinates line by line.


The processing sketch I made ends in 0,0 to home the machine after its action:
PrintWriter output;
int canvas= 240;
int multiple= 3;
void setup() {
// Create a new file in the sketch directory
output = createWriter("position0.txt");
frameRate(10);
size (canvas * multiple, canvas * multiple);
ellipseMode(CENTER);
output.print("[");
}
void draw() {
if (mousePressed == true) {
fill(255,0,0);
ellipse(mouseX, mouseY, 10,10);
int posX= mouseX/multiple;
int posY= mouseY/multiple;
output.print("["+ posX+ "," + posY+ "]" ); // Write the coordinate to the file
}}
void keyPressed() {
output.print("[0,0]]");
output.flush(); // Writes the remaining data to the file
output.close(); // Finishes the file
exit(); // Stops the program
}
Below you can see the sketch in action:

