Web Development
One's own html and the beauty of simplicity
The great thing about learning the base elements of html is to find one's own way of creating a web page.
I started with a template which seemed like the simplest way to go about creating a website.
However I was getting muddled and didn't understand why/where and what so I backtracked and decided to do a course on Codeacademy.
I did the majority of the html and css course on codeacademy, something I can´t recommend enough (they even award you badges and motivating messages- superfun!). Following the exercises, I managed to envision the real structure behind html, like seeing its skeletal frame.
After codeacademy, I had a firmer grasp of the basic building blocks of html and could see its flexibility.
So I decided to write my own website from scratch!
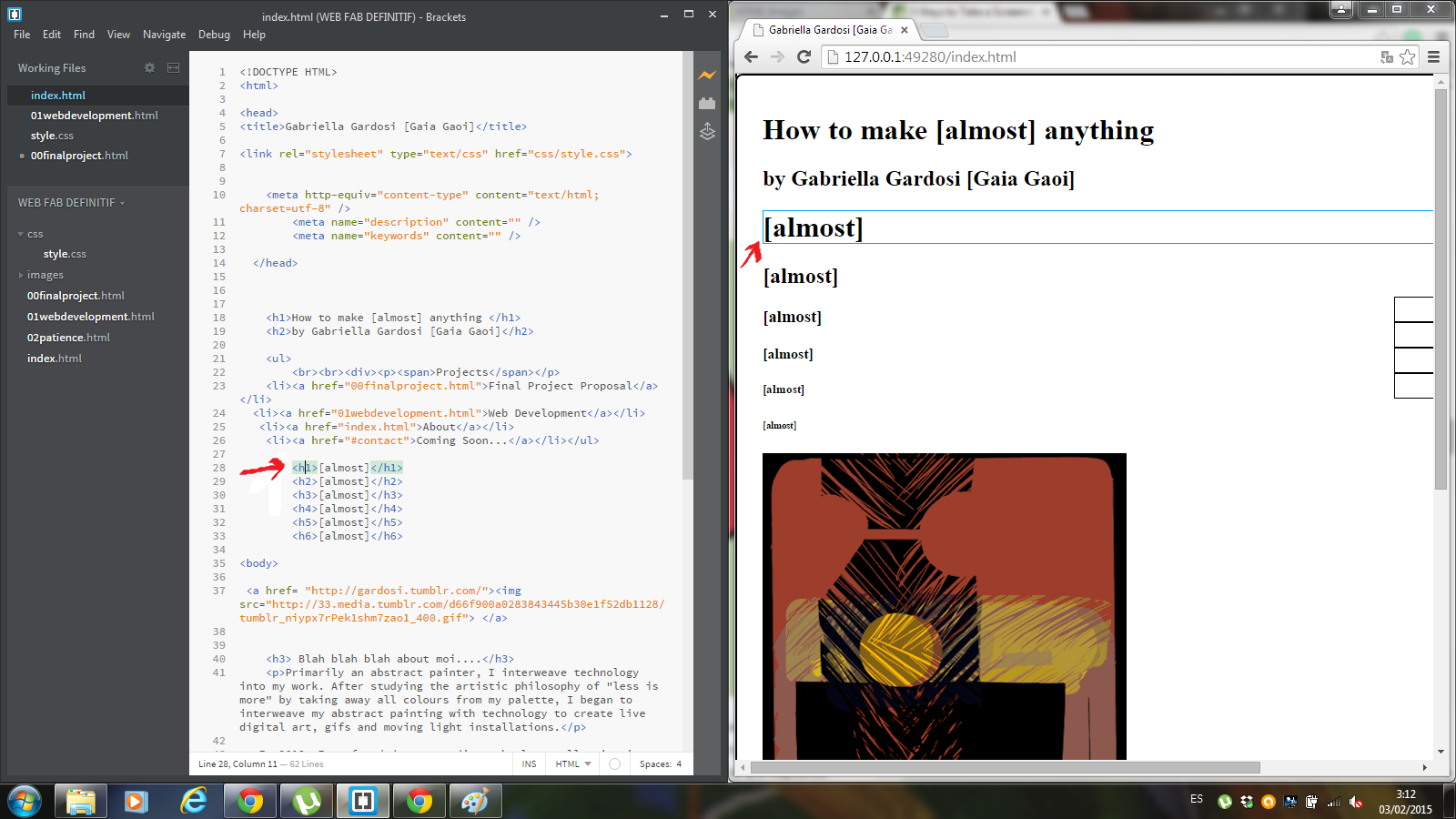
I downloaded Brackets, an amazing open source code editor. Brackets lets you edit with a live preview, it even highlights the part of the web page selected in the html making it easy to connect the dots.

I also used w3schools which is a great reference for syntax.
I really enjoyed working with and playing with the base elements of html. For the first time, I have embarked on searching for my own style of html. So this is just the beginning…

