Project Management
This week we where asigned to create our own website that we will adding to each week to upload our new weekly project progress.
Github
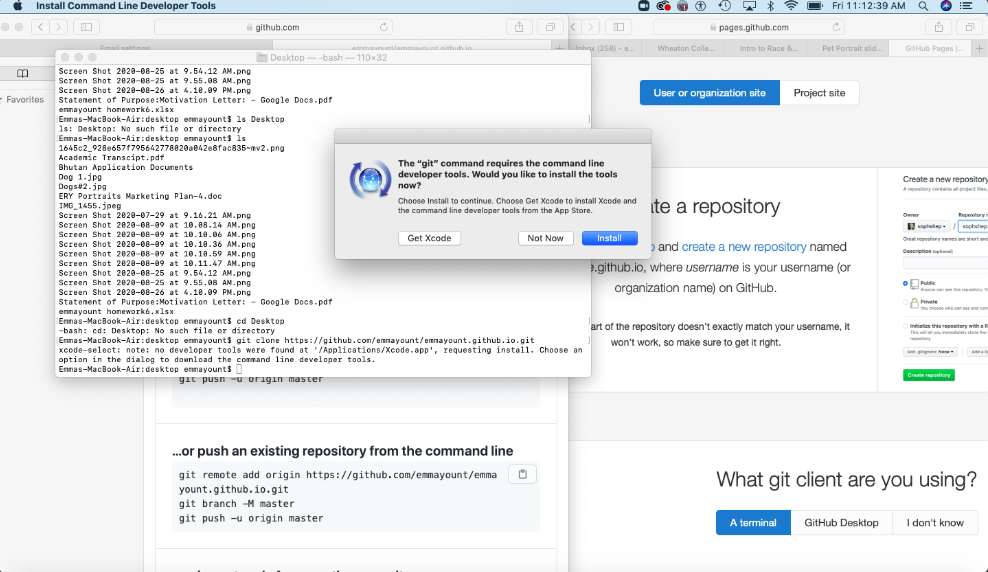
I started by following the directions on the Fab Academy course github site by retyping the terminal commands into my laptop terminal. I had a few issues following along correctly so I was able to connect with my local instructor to make sure I was entering in the correct information. Once I had successfully linked my github site to my local computer, I added an index.html file with the text "Hello World" written on it. Then, I used git commands to add, commit, and push my changes. By this point, I had a functioning website link "http://fabacademy.org/2021/labs/wheaton/students/emma-yount" with the text "Hello World".

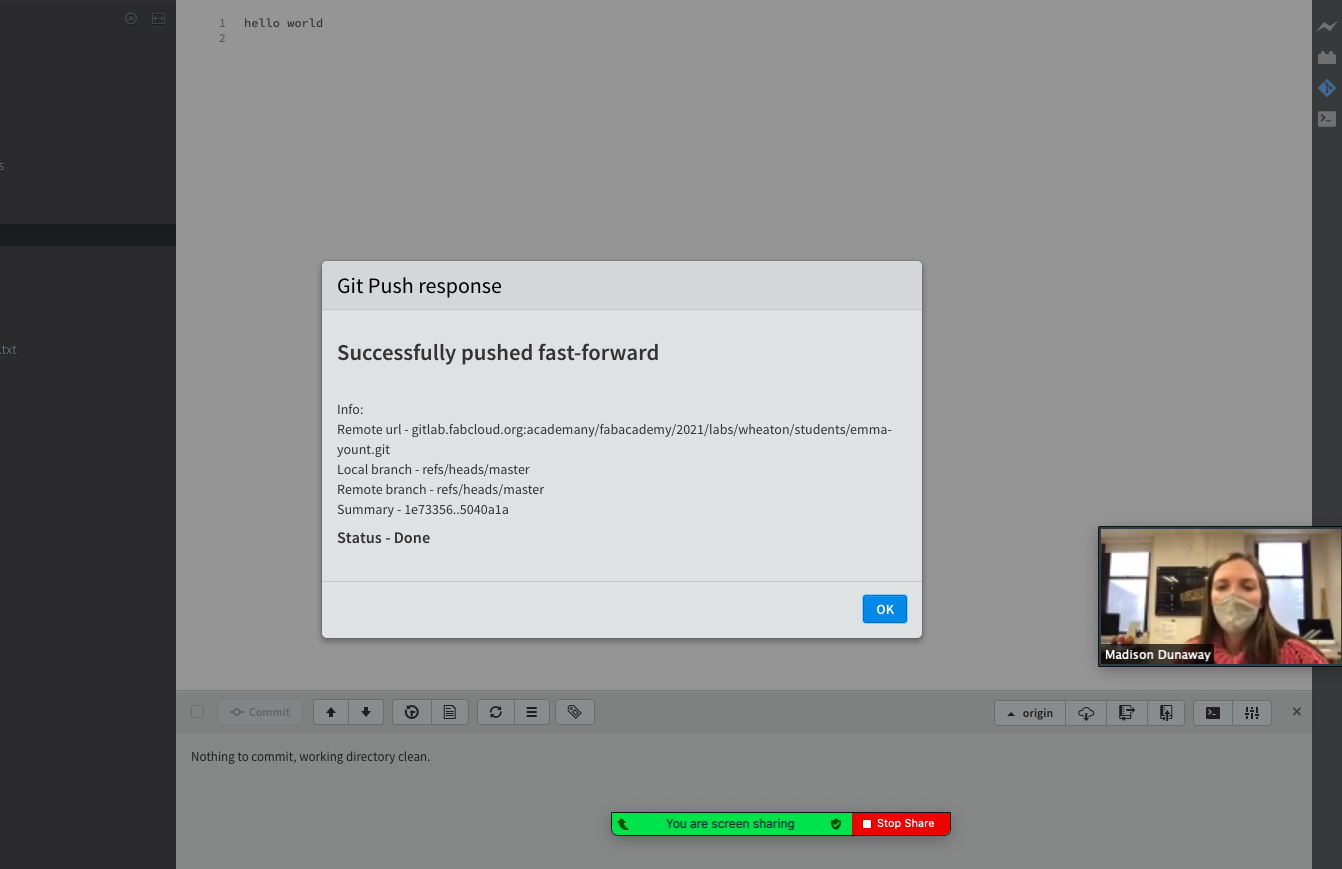
I downloaded Brackets, where I was able to edit my website's code from. With Brackets Extension Manager I installed "Brackets Git". Then, I opened my repository in Brackets. After this, whenever I made changes to the code I would save it, press "Commit", and then press "Git Push". With this, the code that I edit in Brackets is reflected when I search for my actual website in a browser or on the Fab Academy github site.

Designing the Website
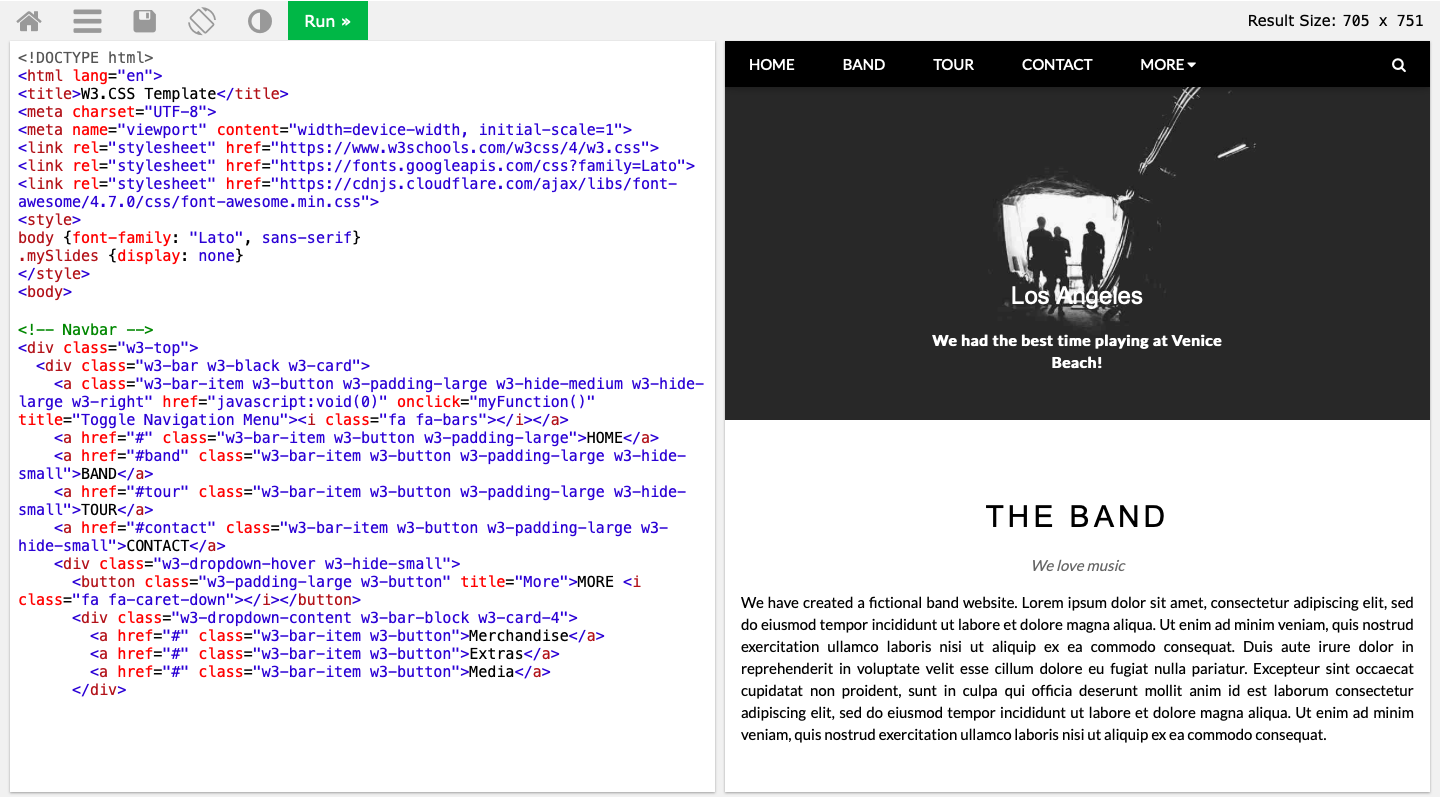
I used a website template from w3schools.com. The template I chose is called "Band / Website Template". After copying and pasting the template's code into Brackets, I began personalizing the website. Last semester I had experience using brackets and html so editing was not too tricky for me to navigate. I referenced w3schools.com for specific instructions on how to code with these two programming languages.

First, I deleted all of the content that I didn't need from the template, such as the sections on booking tickets and slideshow sections from the template. Then, I added my own text to the homepage. Also, I renamed and labeled more options to the dropdown menu.

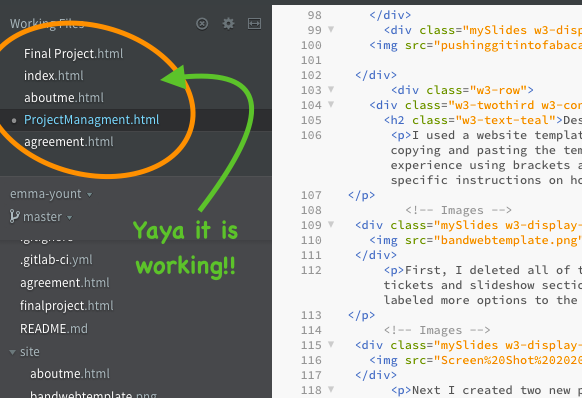
Next I created two new pages and linked them to the "About Me" tab, final Project and the Week 1 assignment section. I did this by creating three new files within the repository. At first this took me a while to figure out how to make the page work because I completely missed that I needed to label my files so they ending with “.html”

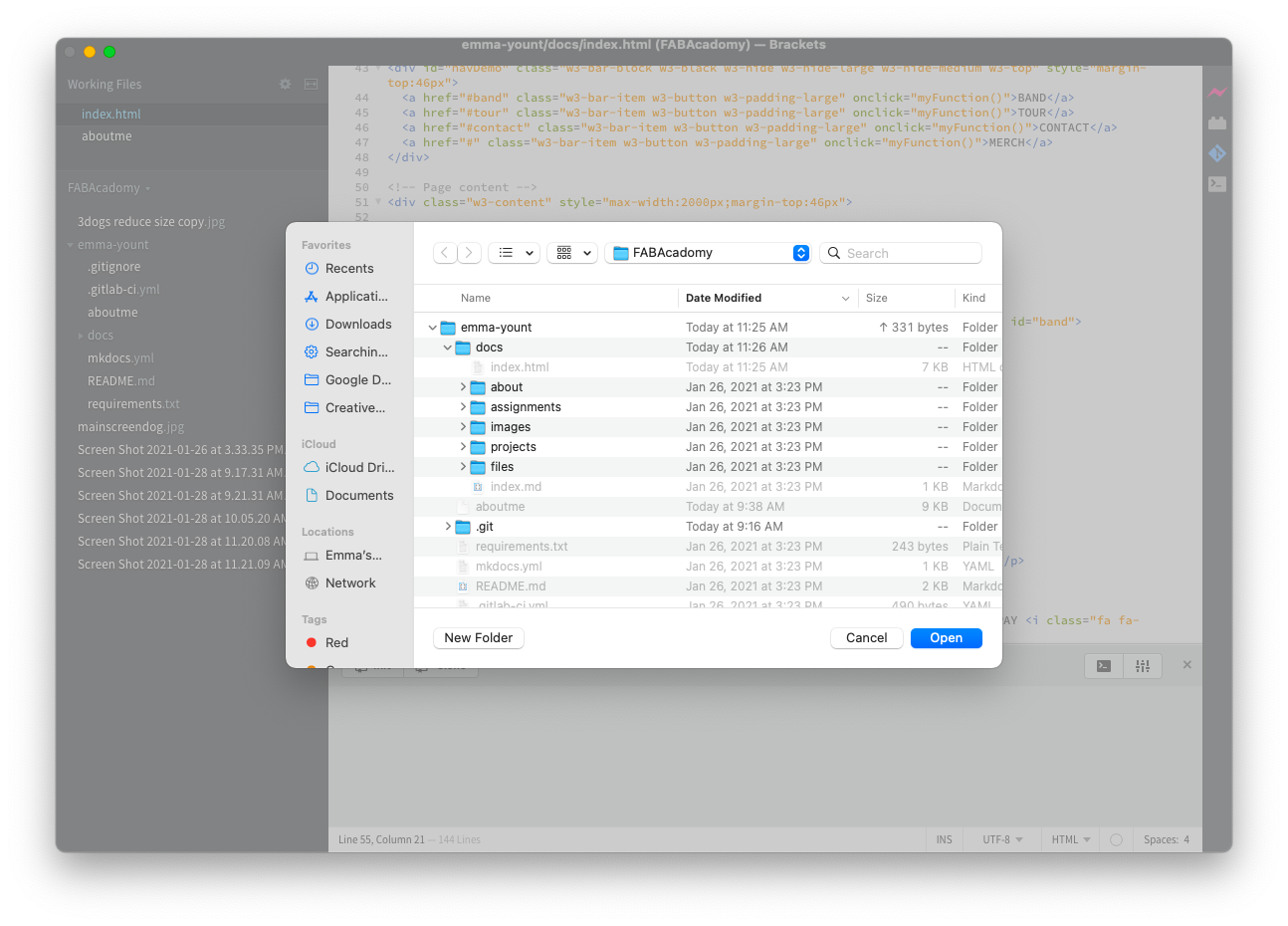
My next task was to insert in photos to my “about me” page. Initially I could not figure out why my photos were not showing up in my repository. Then after some assistance from a classmate we realized there was an additional hidden file folder inside a folder I needed to add my images into so that it would appear on my website. I also have to resize each of my images in photoshop before inserting them into my file.

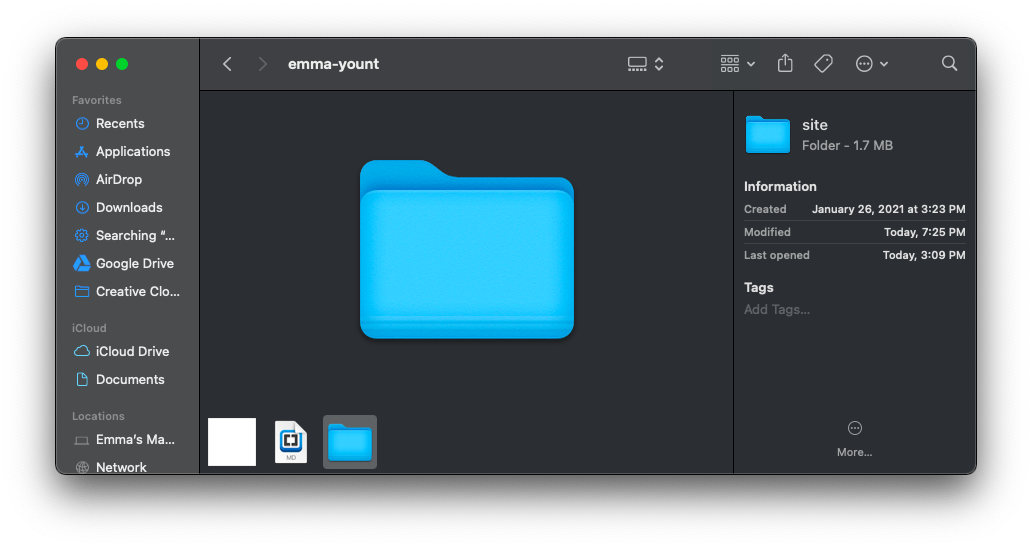
Here I renamed the images folder "site" and deleted all the access folders I did not need so I could locate this more easily inside my fabAcademy folder
finishing touches for this weeks assignment...
After completing the setup for my website, I went back through and added the rest of the photos and text content to the "About Me" page, and the Week 1 assignment. Lastly, I designed my Final Project idea in photoshop using my drawing tablet and image refrences I found though a google search.

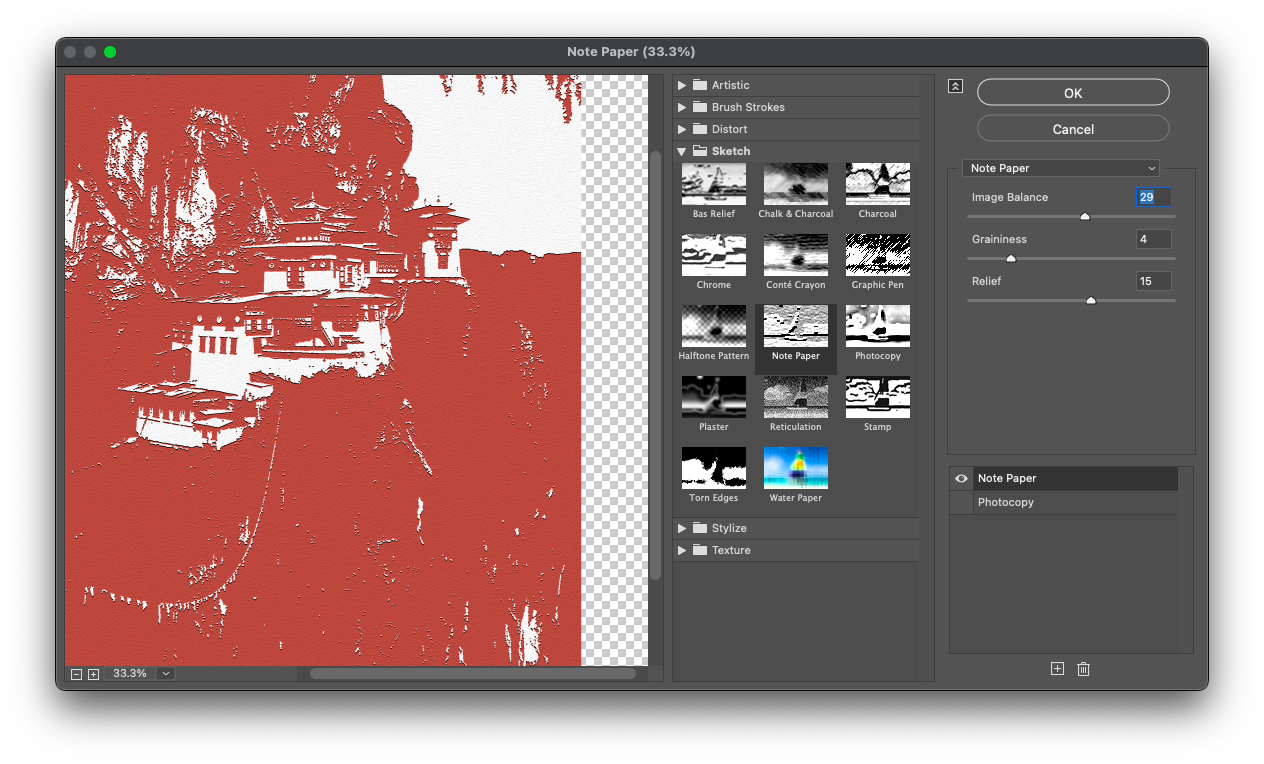
This is an image I altered though a filter and then recolored and changed the value to get a sence of negative and positive space I want to use with the laser cutter

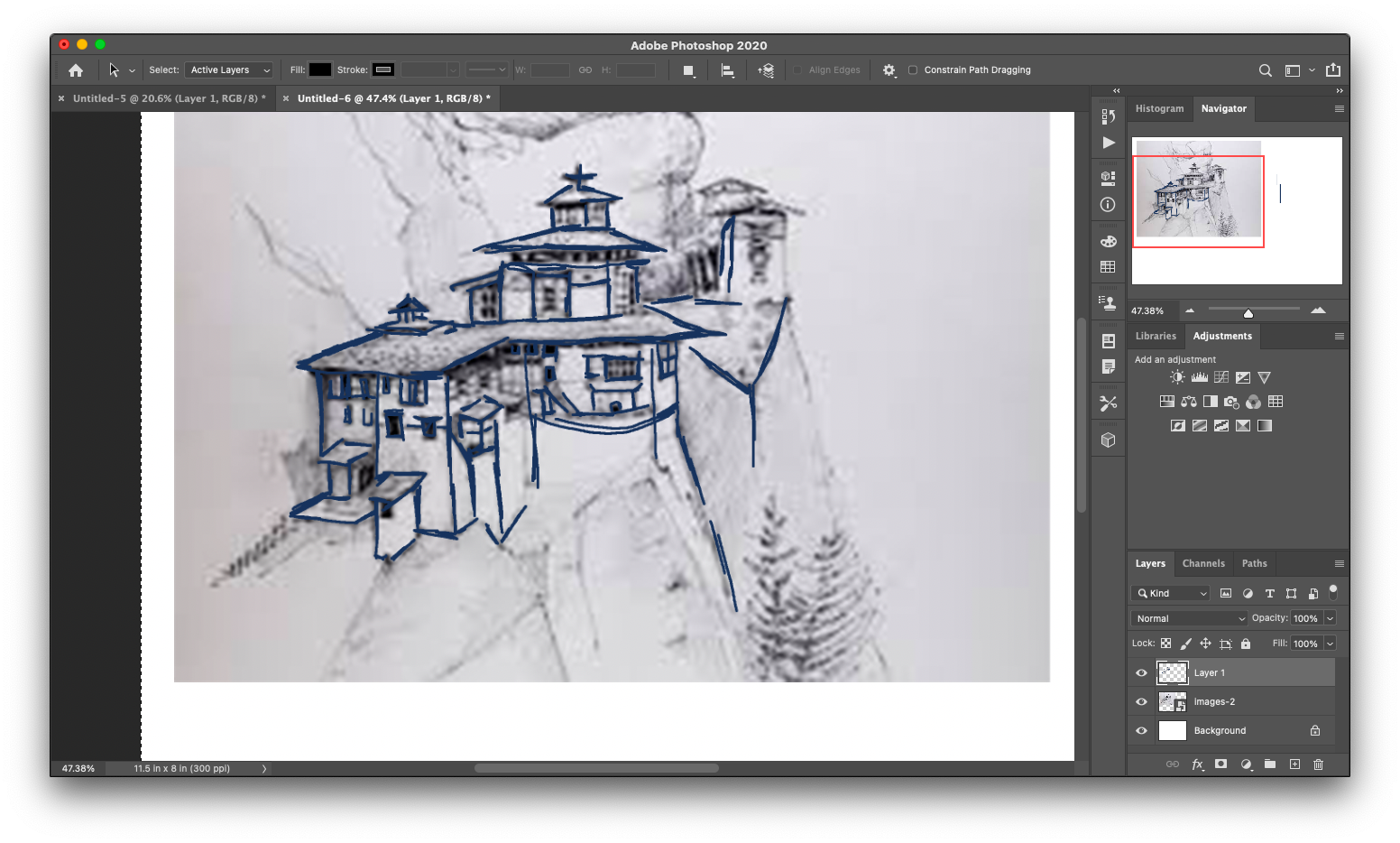
Here is how I innitially planned to lay out my contor lines of the scene I will be recreating.