
This weeks taks was to work through a git tutorial, build a personal site in the class archive and to describe me and my final project.
Git is a free and open source distributed version control system.
As I have used it a lot in various project during my studies I was quite familiar with it and had no problems at all, setting it up.
For those who are new to git and gitlab I highly recommend this following tutorial, as it helped me a lot the first time I used git:
https://rogerdudler.github.io/git-guide/index.de.html.
Because I'm using Visual Studio Code as my main IDE (integrated development environment) I first installed the gitlab extension pack.
Then I used the command line tool CMD to generate a ne ssh key, which I afterwards added to my gitlab account.
To generate the key I entered the following line in the command line.
$ ssh-keygen -t rsa -b 4096 -C "Put your E-Mail here"
After that I cloned my existing git repository to my computer. I used the git extension Visual Studio Code provides to clone the repository.
$ git clone git@gitlab.fabcloud.org:academany/fabacademy/2021/labs/bottrop/students/jonas-vanhagen.git
Now I can work on my files, edit and delete them as I like.
When I'm ready I have to stage all of my changes. For that I use the Git Extension in Visual Studio Code:

After staging all of my changes I can commit them and add a commit message, which will describe the actions I've done before. For that I'm using the Git Extension aswell:

Last step is to push everything I've commited to my repository. If I won't specify which branch I want to push to, Visual Studio Code will allways push to origin master.


All of my website will consist out of three essential components:
A Header:
<header>
<!--
I put my title in here
Then I define the charset as UTF-8
at last I import javascript files required for bootstrap to work
-->
</header>
<body>
<!--
Here I start with the navigation bar at the top of my website
Then I put all of my content, my images and everything I want to show in here
-->
</body>
And a Footer:
<footer>
<!--
Here I only display my Email adress...
And then license everything under creativecommons license
-->
</footer>
For the website of this first week it looks like this:
Header:

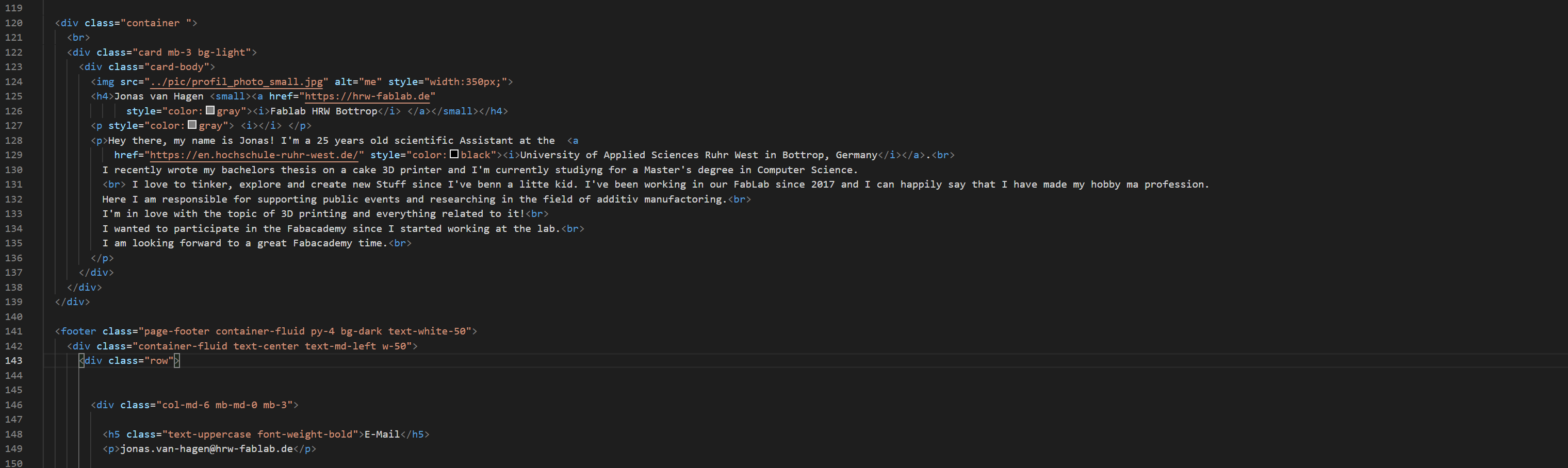
First part of the body:

And footer:

If you want to see the full code you can allways look at the source code via your browser :)
For my final project I want to build a smart cat litter box. I had the idea for quite some time now, so I thought why not use the different things I learn here to realise it.
A picture of my beloved Cats below:

I've made a list of task I want my smart litterbox to fullfill aswell as a small list of optional goals I want to achieve:

