Introduction.
In this week I learned about the principles of project management and about creating my own website, that will be used for document my progress every week. This assignment is going to be useful for me, helping to remember how some tools work, manage all the information and assignments that we create and (most important) how we manage to solve and fix some problems through the way of the FabAcademy.Background.
HTML is a markup language that is used for the development of Internet pages. This is
the acronym that corresponds to HyperText Markup Language, it is used to indicate how
the content of a web page is sorted. This is done through hypertext marks which are
tags.
To create web pages there are many free access templates on the internet, which allow
the developer to create attractive pages.
HTML5UP-->Templetes
w3schools-->Tutorial
GIT is a free and open source distributed version
control system designed to handle everything from small to very large projects with
speed and efficiency. Also exist other plataforms like GITHUB and GITLAB that
improves GIT repositories streamlined web development workflows.
Git is easy to learn and has a tiny footprint with lightning fast performance. It
outclasses SCM tools like Subversion, CVS, Perforce, and ClearCase with features
like cheap local branching, convenient staging areas, and multiple workflows.
Week Assignment
Work through a Git tutorial and build a personal site in the class archive describing you and your final project.
Let's start
Using a repository allows you to update the files that are created as you progress in the development of a project, this makes it easy to update the web content of the personal page that as fab academy students we must create.
- Create account in GitLab.
-
To access the content of Fab academy it is necessary to create an account Fablabs.io which allows each student to
upload or download the files related to their project.
Each member has a repository, first I create an account using my email.
Once the account is created, enter gitlab.fabcloud.org and enter with
your registered username and password.


- Install Git.
- Cloning the repository.
-
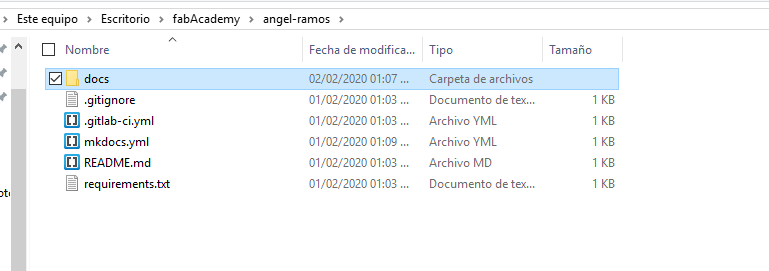
Then, I downloaded and installed Git on my computer, then I made a folder on my
computer, where i going to clone the repository.
NOTE: It is important to also install GitBash, which allows the access to the git
commands more easy.


-
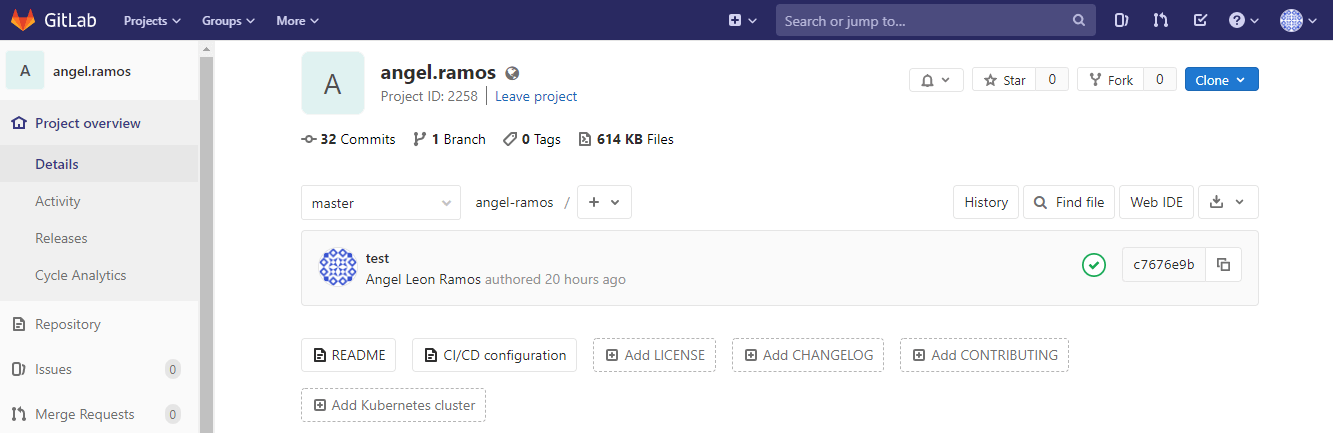
I cloned the repo with GitBash to be able to work the development of this website, I
used these commands in the terminal:
git config --global user.name "my name"
git config --global user.email "my email"
git clone https://gitlab.fabcloud.org/academany/fabacademy/2020/labs/yucatan/students/angel-ramos.git

-
Then I uploaded some files using these commands in the GitBash terminal:
git status
git add .
git commit -m "week1"
git push
Build my personal web site.
When I started this assignment I had no idea what to include on my main page, so I started with something simple
-
The first step was to choose a software to edit source code, in this case notepad ++
I chose it because it is open source, it is light, it does not take up consuming
many resources. Based on the powerful editing component Scintilla, Notepad++ is
written in C++ and uses pure Win32 API and STL which ensures a higher execution
speed and smaller program size. By optimizing as many routines as possible without
losing user friendliness, Notepad++ is trying to reduce the world carbon dioxide
emissions. When using less CPU power, the PC can throttle down and reduce power
consumption, resulting in a greener environment.
You can download it here: https://notepad-plus-plus.org/downloads/

Notepad ++ is a free source code and text editor with support for various programming languages. With native support for Microsoft Windows. It is similar to Notepad in that it can edit plain text in a simple way. However, it includes more advanced options that may be useful for advanced users such as developers and programmers. It is distributed under the terms of the GPLv2 license. -
The second step is to program my site for it I use HTML, It is the markup language
for the elaboration of web pages. It is a standard that serves as a reference for
the software that connects to the elaboration of web pages in its different
versions, defines a basic structure and a code (called HTML code) for defining the
content of a web page, such as text, images, videos , games, among others. It is a
standard in charge of the World Wide Web Consortium (W3C) or WWW Consortium, an
organization dedicated to the standardization of almost all technologies linked to
the web, especially regarding its writing and interpretation. HTML is considered the
most important web language, being its crucial invention in the appearance,
development and expansion of the World Wide Web (WWW). It is the standard that has
been imposed on the display of web pages and is the one that all current browsers
have adopted.
It has evolved over the years based on the demands of information management, I think, version 5 is currently available.