PROJECT MANAGEMENT
DotComClassroom.com
Assignment:
Project Management
Build a personal site describing you and your final project.
Plan and sketch a potential semester project and add it to your website.
Upload it to the class archive. Work through a git tutorial.
blogs, wikis, content management systems
wysiwygwebbuilder
Web development
HTML
Brackets
version control
GitLab
BootStrap
Git
Image Resizing:
GIMP
Software:
I have replaced the existing template with a new template works with HTMLby using listed belw the steps in how I used the to reflect the changes on my puplished website:
Configuring my identity
Generating SSH key
To copy the key in it to the clipboard in the SSH key section in GitLab
Paste the SSH key in step 2 into the box named “key” shown below and click on add key to generate.
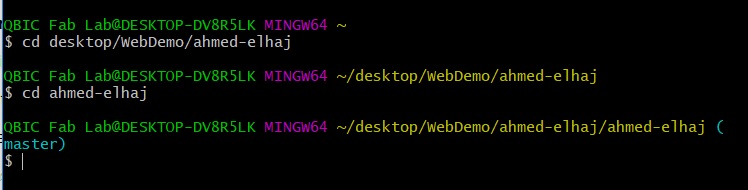
In Git Bash, cloning should be done in order to have the exact copy of the website. Therefore, the following command line was typed
After cloning, a folder (ahmed-elhaj) was created in order to edit my website locally.
Explanation of step 6 commands step by step:
cd ahmed-elhaj was to call folder name
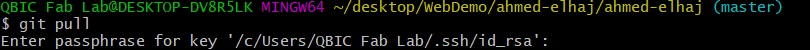
git pull is to bring together the last status of the website without causing any conflict while editing.
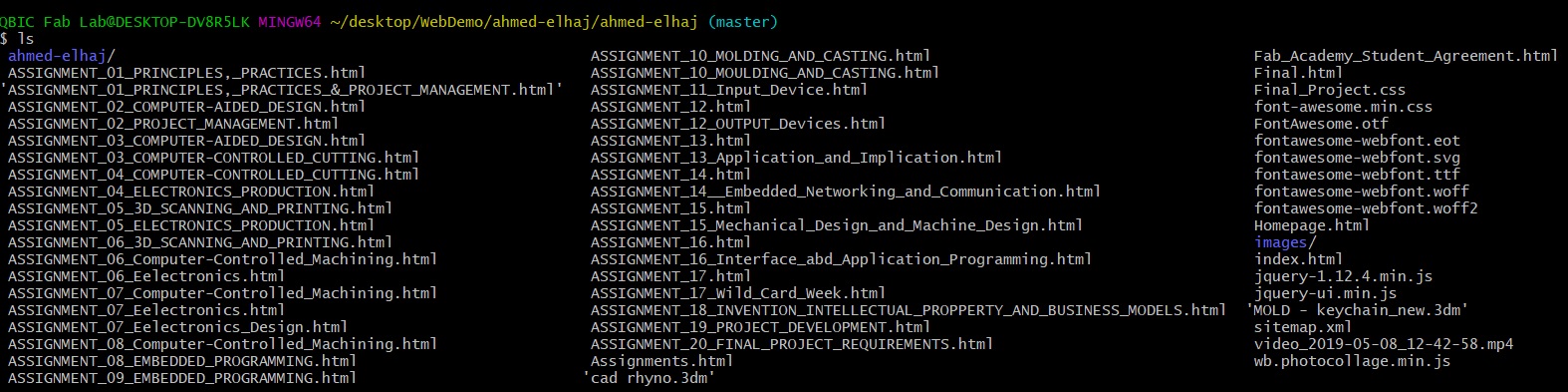
Ls is to list all the files
git add –all is to add all the changes that was done
git commit –m is to type a keyword that will describe the change that has been made
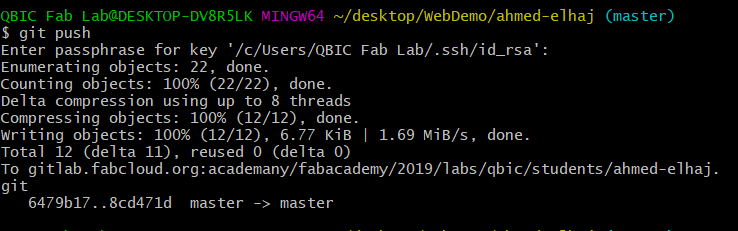
git push is to push all the changes made into the website
In summary, some of the important command lines and steps used in Git Bash will be shown below:
Git Bash steps to edit locally
Cd (folder name): calling folder name
Git pull
Ls: to list all the files
Cd (folder name): to open the required folder you wish to edit the file in
Ls: to choose the specific file you want to edit
Type in the text editing tool you wish to use for editing and then the name of the file you want to edit. (refer step 30 in the above image)
Cat (file name). (refer step 31)
Git status
Git add –all
Git commit –m “….”
Git push
Important Git Bash commands:
Clear: to clear the codes
Change Directory (cd): this is to navigate between folders by typing cd followed by the folder name.
Ls: to list all the files in the desired folder
Ls –lah: this gives me the list of files with their corresponding file sizes
Makdir: to create a file/directory
Touch: to create a file
Cat: shows what is in the specified file
Rm: to delete a file. For example – rm.. /foldername/filename
Cp: to copy a file. For example – cp.. /foldername/filename
The second week assignment was building our own personal website with HTML and CSS to document all the courses along the program and the final project uploaded. I decided to download a template because I have cero experience with HTML and websites, so I tried to understand and figure out how it works.
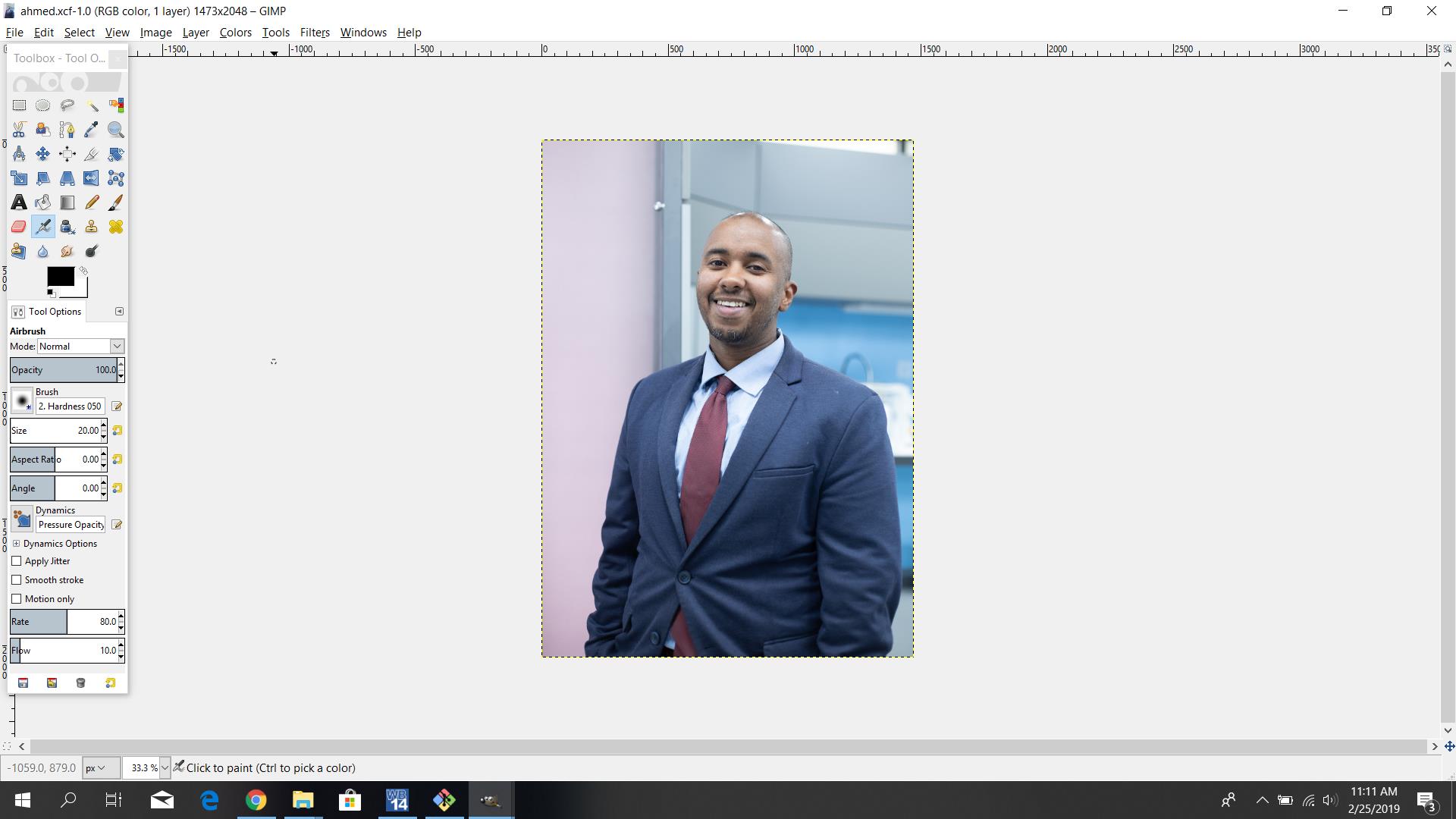
GIMP
GIMP is a tool used as image resizing software.
Large Images slow down your web pages which create a less optimal user experience.
Typically, simpler images like PNGs should be under 100 KB or less for best performance.
You can download the software HYPERLINK "https://www.gimp.org/downloads/" here.
The interface of Gimp it looks like that when you open it.
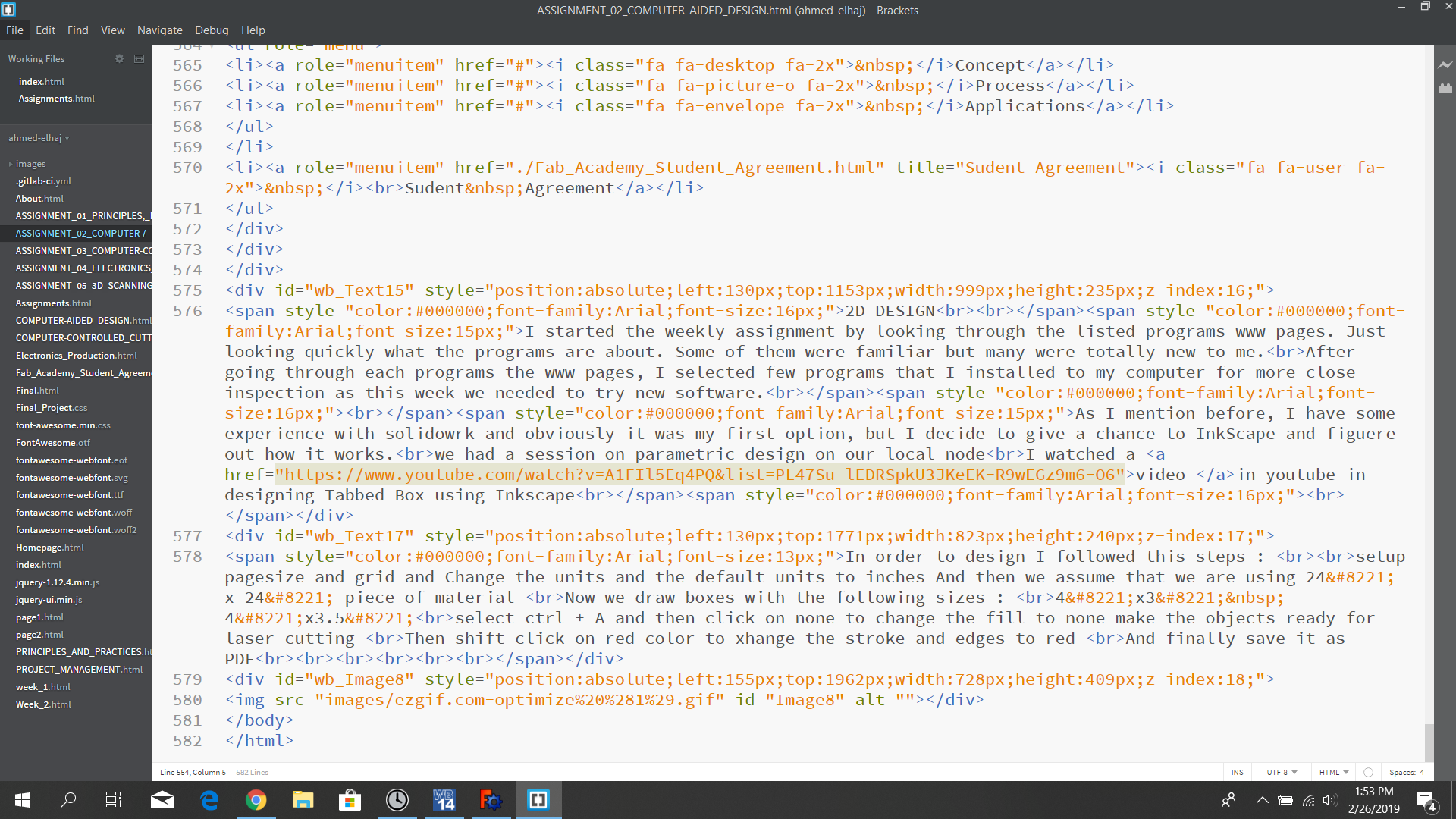
BRACKETS:
Paint:
I used Paint to edit the photos so I can use them at thumbnails in my assignment section inside my website:
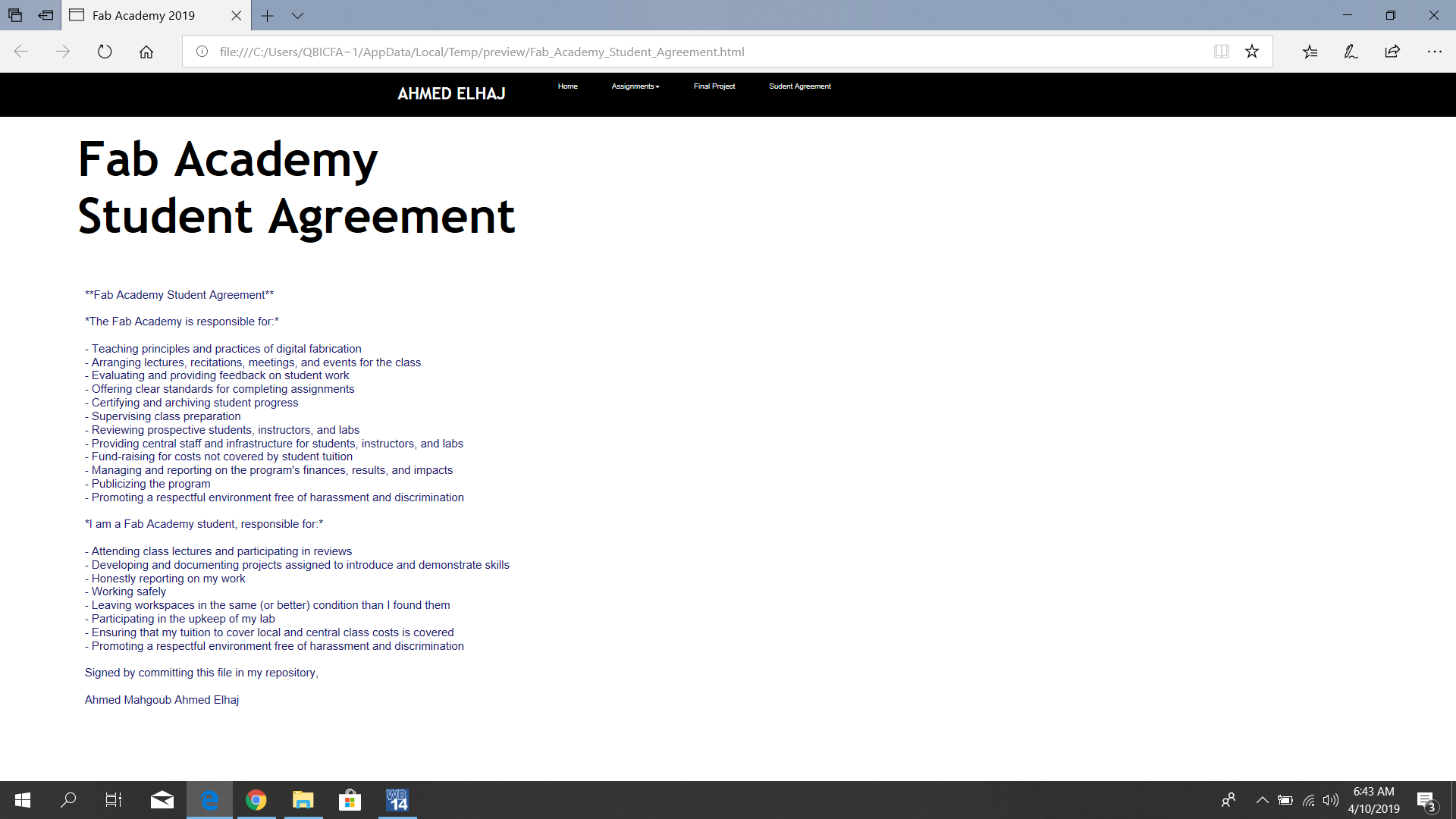
Student Agreement
The student agreement was found in the FabAcademy website, in which it was copied and pasted in the GitLab "My website".
The student agreement should be pasted in the agreement folder present in GitLab. The highlighted text in the image shows how to find the agreement folder. The agreement was then pasted here and signed below by typing your name.