
This work is licensed
under a
Creative Commons
Attribution-NonCommercial-
ShareAlike 4.0
International License.
This week students should have:
Made a website and described how you did it.
Introduced yourself.
Documented steps for uploading to archive.
Pushed to the class archive.
Hi! My name is Coral and as I briefly mention in my homepage, I am a visual artist. I have enrolled in Fab Academy because I want to acquire the skills required to integrate interactive components in my installations. I have an MA in Photography and Design
from Elisava Barcelona School of Design and Engineering. While I acquired many graphic skills, we did not delve much in front-end development.
Because of this, I am super excited to learn some HTML and some CSS and to play around. In my weekly documentation, I often like to include the notes
I have taken during recitations. While they might not be as thorough as the lectures themselves, I find they are a good reference moving forward, especially
concerning those skills that are the most foreign to me. So, let's get started.
Types of version control management tools:
- Local
- Client Server
- Distributed: Github - Mercurial
Git:
- For each version of a file you make on git the tool makes an snapshot of it.
- Local:
i. Working directory
ii. Staging
iii. .git directory - commiting
Other Important Commands:
- .gitignore: ignore commiting certain files. Not all files must be committed for example the one with your passwords.
- Git rm + name of txt file. Only works if the file is not commited.
- Git mv: Move file.
- Git status: as often as possible to see if we missed anything and if we should commit something.
- Command git clone.
- Git pull : fetching changes and merging.
- Git push: pushing changes to a remote repository.
Remote git: It allows you to create a remote repository online. Most popular one is HTTP. In order to access
the remote repository you will need an SSH key. The best way to generate your SSH key is by using the command ssh-keygene. Gitlab is the main
web interface we will use during FabAcademy to create our git repository.
STEP 1: Version Control (See 1.1)
STEP 2: Web Development Resources:
- MDN: Mozilla's altenative for document the web - for tutorials to learn html.
- HTML: main language used to write a website in.
- Text Editors for Web Development: Atom, Sublime, TextEdit, Dreamweaver: for what you see is what you get.
- Cmd + U: view source code in your browsers.
STEP 3: Content Management Systems: Interfaces that let you manage groups of websites at the same time. The ones listed below are very popular but they present security vulnerabilities:
- Wordpress (both VC and CMS at the same time)
- Drupal
- Moodle
Git lab is our content management system and git is our version control system.
STEP 4: Project Management Programs: Trello, Taiga and Git Lab (among others). The latter also has the following functionalities:
1. Manages repositories: files + histories
2. Issue tracker: to communicate with other students
3. Runs workflows
4. Tasks
STEP 5: Project Management Principles
- Demand vs supply-side time management: you work back in time by estimating how much time you will spend on a particular task. Don't move on until the assigned time is up.
- Serial vs parallel development: work on several tasks at the same time so as not to get stuck in any of them.
- Spiral management development: Start with small projects and then build on more complex ones concentrically.
- Bottom-up vs top-down debugging: debug each modules in isolation.
- Document as you work.
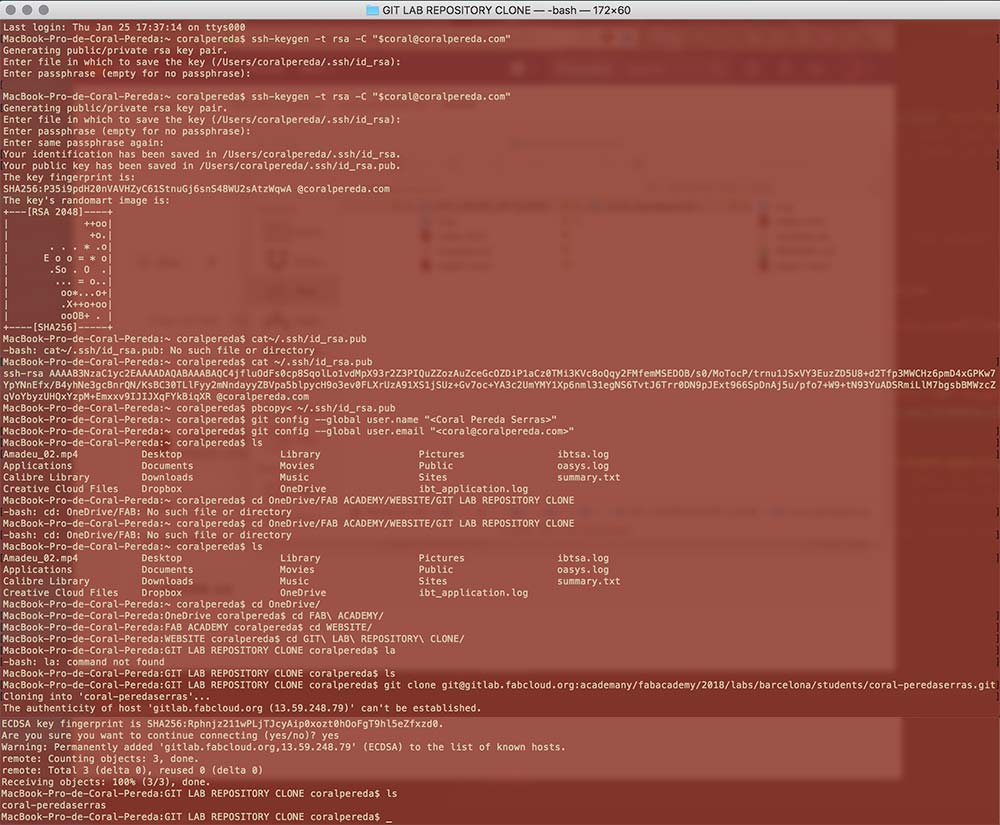
Git is the version control system we will use to record the contents and their changes in our FabAcademy website. Find below a screenshot of my terminal generating an SSH key needed for the git install:

We first accessed git through command line, Terminal or any other text interface in our computers. At the beginning, both git and the terminal had a steep learning curve for me.
I used to struggle getting to the right directory in the terminal since the file paths are case sensitive and the terminal often struggles finding directory with a space in the name.
 I did however, get the hang of it. Now, I can definitely
see the advantages of using the command line over the computer visual interface for file management. The Terminal commands I found the most useful are the following:
I did however, get the hang of it. Now, I can definitely
see the advantages of using the command line over the computer visual interface for file management. The Terminal commands I found the most useful are the following:
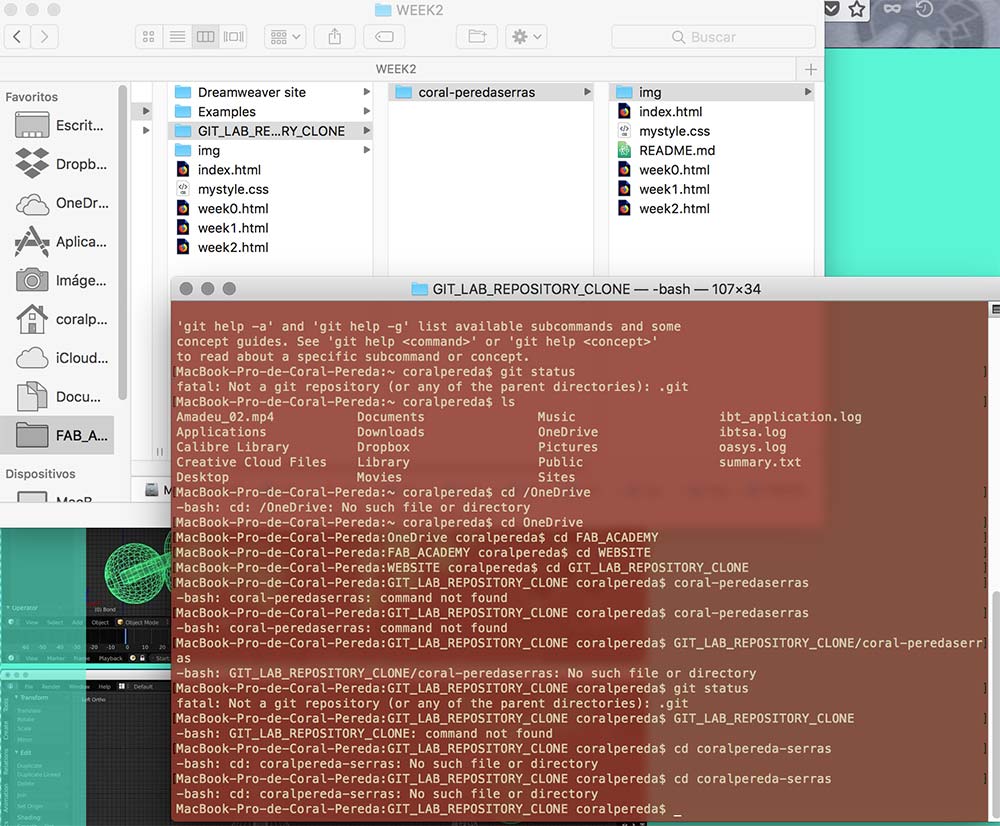
cd Users/coralpereda/Coral Pereda/FAB_ACADEMY/GIT_LAB_REPOSITORY_CLONE/coral-peredaserras : cd will order the command line to access the directory mentioned in the path name. In my case, my git repository is installed in
the folder coral-peredaserras.
ls: will list all the elements contained in the current directory. If you follow with the path to a directory, it will list its contents.
pwd: Stands for print working directory. The terminal will spell out what directory you are now in.
.. : used to access the previous directory level.
Once you are in the right directory, the main git commands I used for uploading content to the website were:
git : Lists all the avaible git commands.
git add + filename.html (git add . to add all new files): this places the files you have edited or added to your site in a staging area before they are recorded in the permament directory.
git commit -m + "note": The changes are recorded in the repository.
git push: The changes are pushed to the remote server so that all team members have access to the file.
git pull: The changes other members of the team have made are downloaded into the repository and working directory.
git status :This command indicates if there are any pending jobs in the working repository or in the staging area. It is good to use git status as much as possible in order to see if there are any unstaged changes that need to be committed.
These are summarized in the diagram below. Source:

For designing my website, I used both Atom and Adobe Dreamweaver. Once I got used to the HTML and CSS languages, I used only Atom as it is less cumbersome than
Dreamweaver. I decided not to use any design packages such as bootstrap or jekyll and do the front-end development from scratch.
This was very time consuming since I always found new characteristics to add. But all in all I had a really fun time.
I had seen that a lot in new media art websites that try to challenge the strict gridlike hierarchies of the web. That is how I decided to add a couple of draggable elements into my site. I did so by adding the following code in the < head > tags of my site.
< script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
< script >
$( function() {
$( "#draggable1" ).draggable();
} );
$( function() {
$( "#draggable2" ).draggable();
} );
$( function() {
$( "#draggable3" ).draggable();
} );
$( function() {
$( "#draggable4" ).draggable();
} );
$( function() {
$( "#draggable5" ).draggable();
} );
$( function() {
$( "#draggable6" ).draggable();
} );
$( function() {
$( "#draggable7" ).draggable();
} );
$( function() {
$( "#draggable-nav" ).draggable();
} );

You can find more about that here. The draggable packery library also works.
Once I managed to make it work, I was very excited to apply the draggable script to every section or < h2 >

Similarly, I liked that the text of my paragraphs used no caps but for purposes of legibility, I decided to
to go back to regular capitalization of words.
How to link files other than web links or images: here and here.
How to add icons to HTML using Font Awesome .
Using the tags in HTML < code >< /code >.
Making borders around text or others.
Responsive Image Width
Making a CSS grid. Find below screenshots of the exercises I did to test these snippets:



Image compression and file management is a key aspect of FabAcademy documentation. I think it's important to keep
each week's assignments as visual as possible. However, we are not supposed to upload more than 2MB of media
per week. Throughout the course, I have aimed to balance visual choices with functionality. The strategies
below have ensured that I stick to that. Because I am already familiar with image and video compression tools, I used mostly Adobe Photoshop and Premiere Pro.
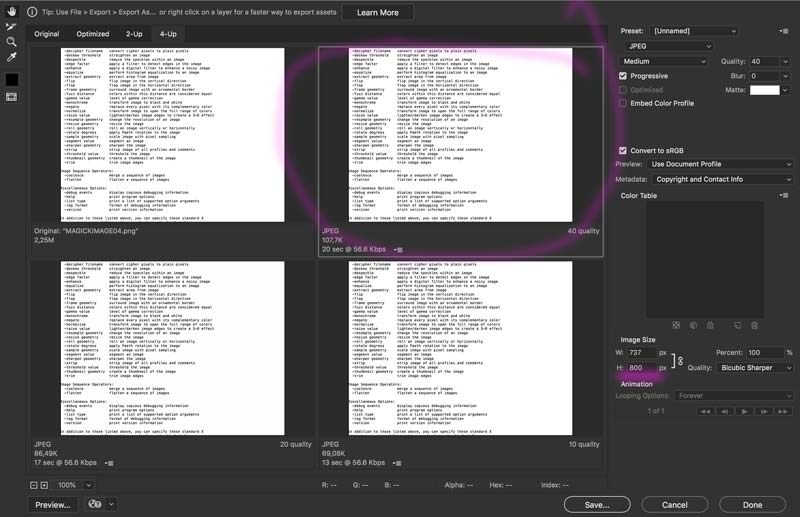
In Photoshop CC 2018, I used mostly the following functions:
In the menu bar: File > Export > Save for Web (Legacy)
In the dialogue box, you will then find four thumbnails with different previews of four file sizes. I usually go for either a JPG or PNG file. When choosing JPG, I choosee Medium Quality at 40. I then establish
the longest side of the image at 800px. I try to make sure that the output file is not much larger than 100kB.

When I go for a PNG format, I choose PNG-8 with diffusion dither. The dither and web snap amounts will then depend on the file size. I usually deactivate the transparency check box since it only increase the file
size and my photos usually do require it.
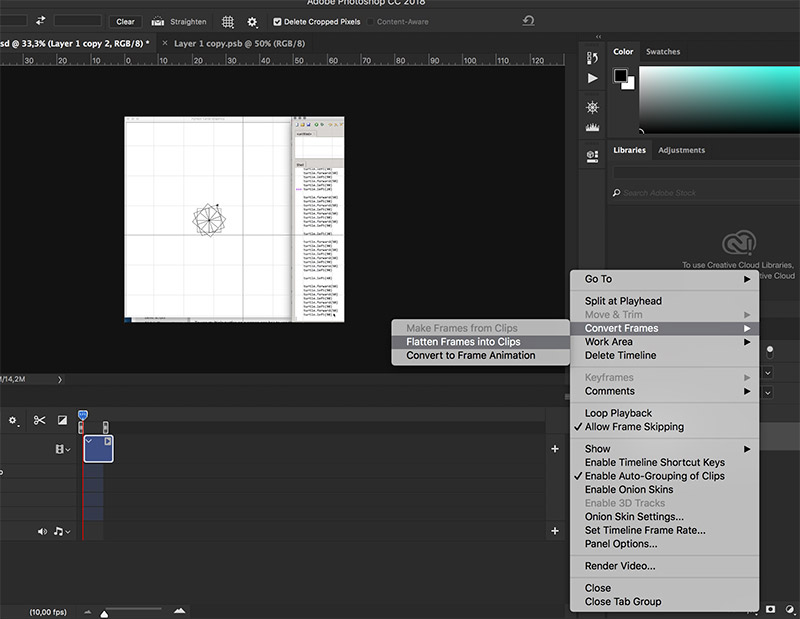
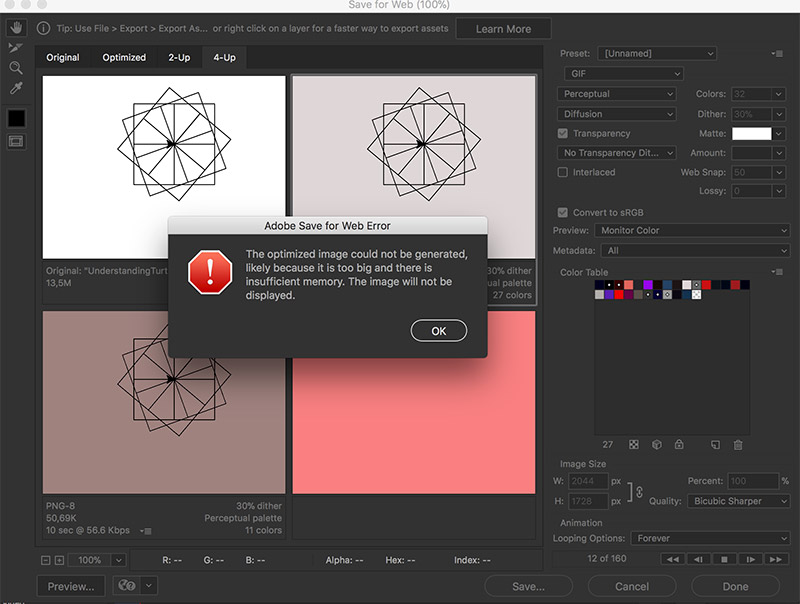
While animated GIFs are a lot of fun and go pretty well with the maker vibe, they unfortunately take up a lot of space.
Mp4 is a much more efficient file format especially when it comes to storage management. Since Photoshop now has a timeline, I have tried using it to
compress GIFs. However, the process is a bit clunky and when I tried to use videos longer than 15 seconds, the software would often freeze or crash.


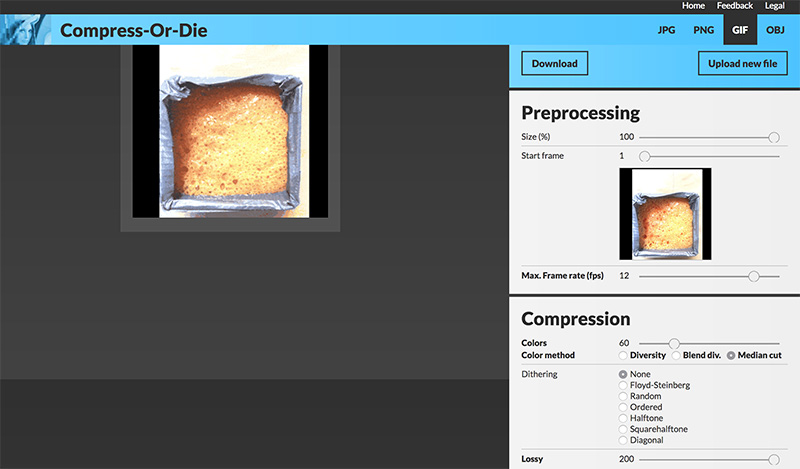
Because of these issues, when using a GIFs extensions was indispensable, I compressed it using
the site Compress or Die. I got a pretty decent quality-file size balance.

In Premiere Pro, I usually export as an H.264 file at 29.97 frames per seconds (fps) or as shot. The resolution is either full HD at 1920px x 1080px or 1280px x 720px. The bit rate enconding is VBR 2-pass, the target bitrate 30Mbps and the maximum bitrate 60Mbps.
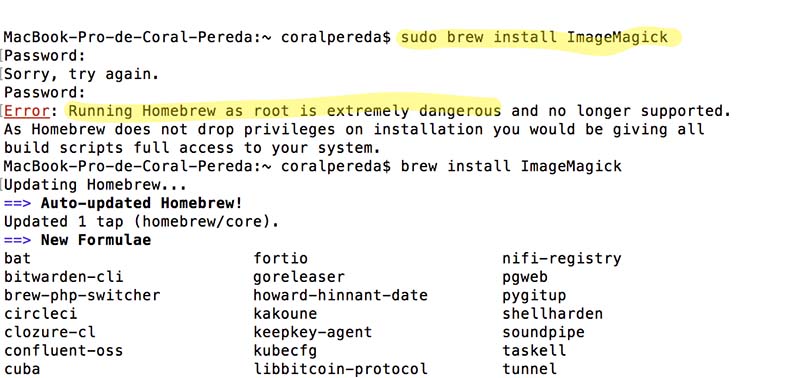
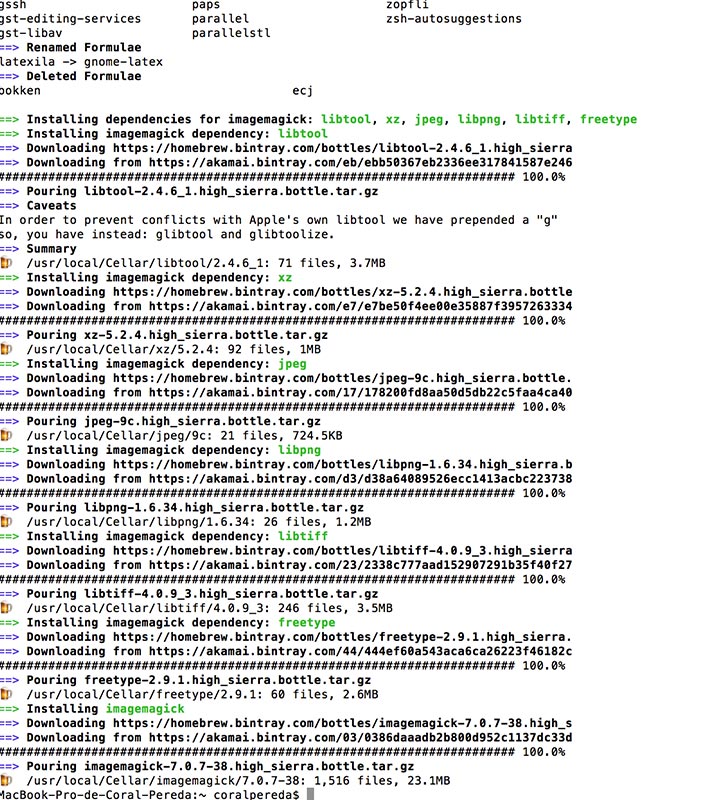
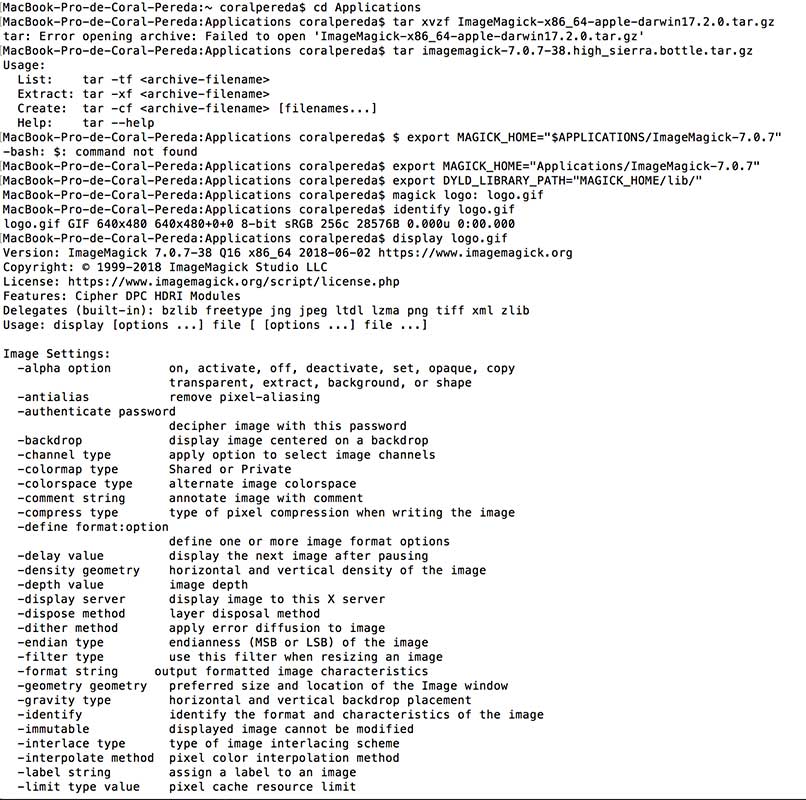
I also decided to try something different for compressing images. I used the terminal and HomeBrew to install the package MagickImage. The installation process goes as follows:
1. brew install MagickImage


2. cd Applications
3. tar imagemagick-7.0.7-38.high_sierra.bottle.tar.gz
4. export MAGICK_HOME="Applications/ImageMagick-7.0.7"
5. export DYLD_LIBRARY_PATH="MAGICK_HOME/lib/"
6. To ensure that MagickImage is working, type in the terminal the following:
magick logo: logo.gif
identify logo.gif
display logo.gif
7. Install X11 if the display command is not working.


8. export display=0 once X11 is installed.