<<<<<<< HEAD





 In that process I start to capture the images in the Mac Terminal, actually it was my first time at that place!
and later practice in my home (learn by doing), I have several mistakes, you will see it in the snapshots, using this as a resource the images previously
captured.
In that process I start to capture the images in the Mac Terminal, actually it was my first time at that place!
and later practice in my home (learn by doing), I have several mistakes, you will see it in the snapshots, using this as a resource the images previously
captured.














Website Project: how do I did it?
First, I practice coding in the link Markdown in the FabAcademy tutorials,
second I saw several YouTube tutorials for coding in html5, creating style
sheets (css), review several softwares for coding, I decide to go and
download Atom (best decision). It's very friendly and useful.
I also talk wth some website designers, seeking for advice. It was my first time programming.

 =======
=======




































Assignment 1: GIT & Website Develop
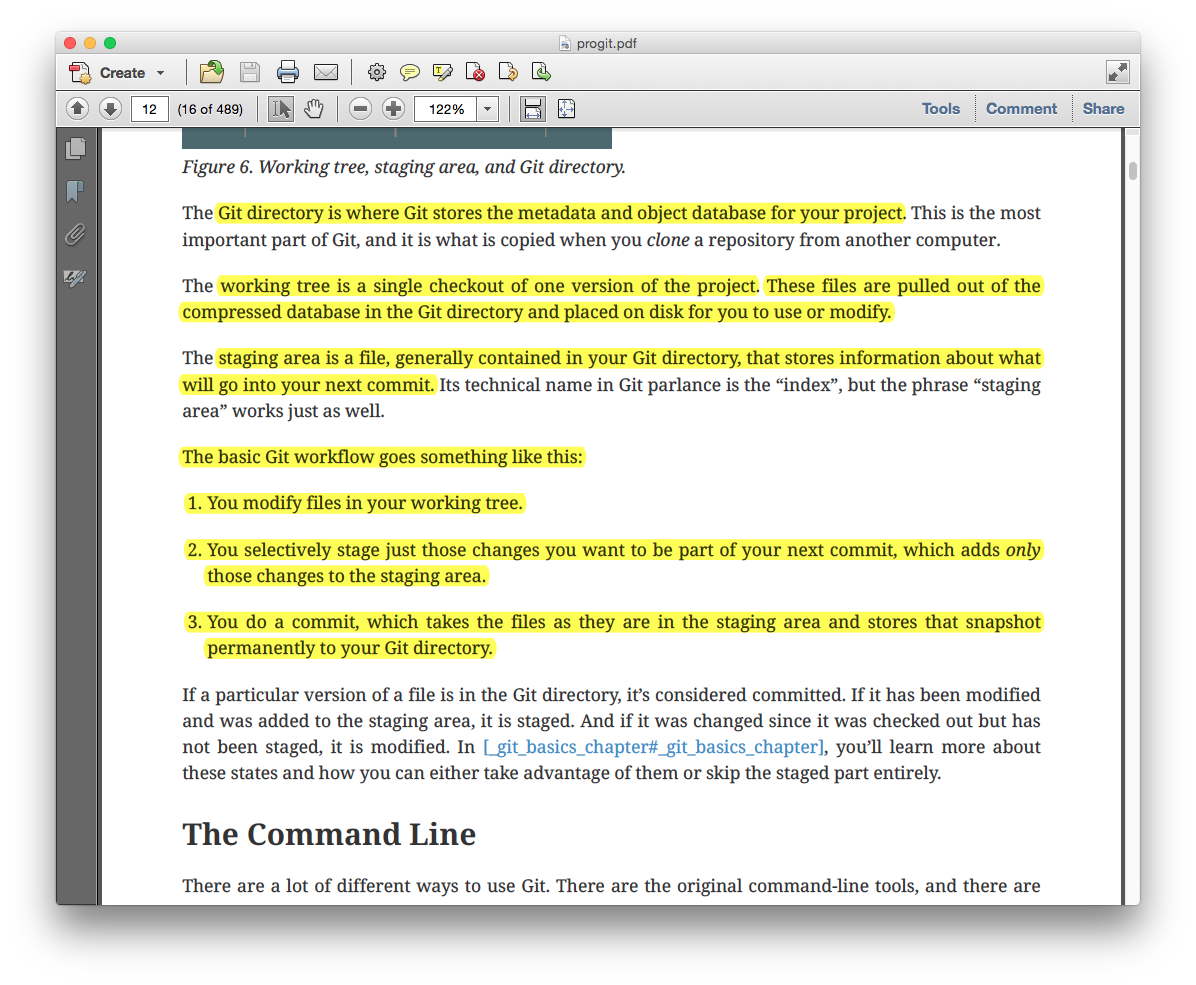
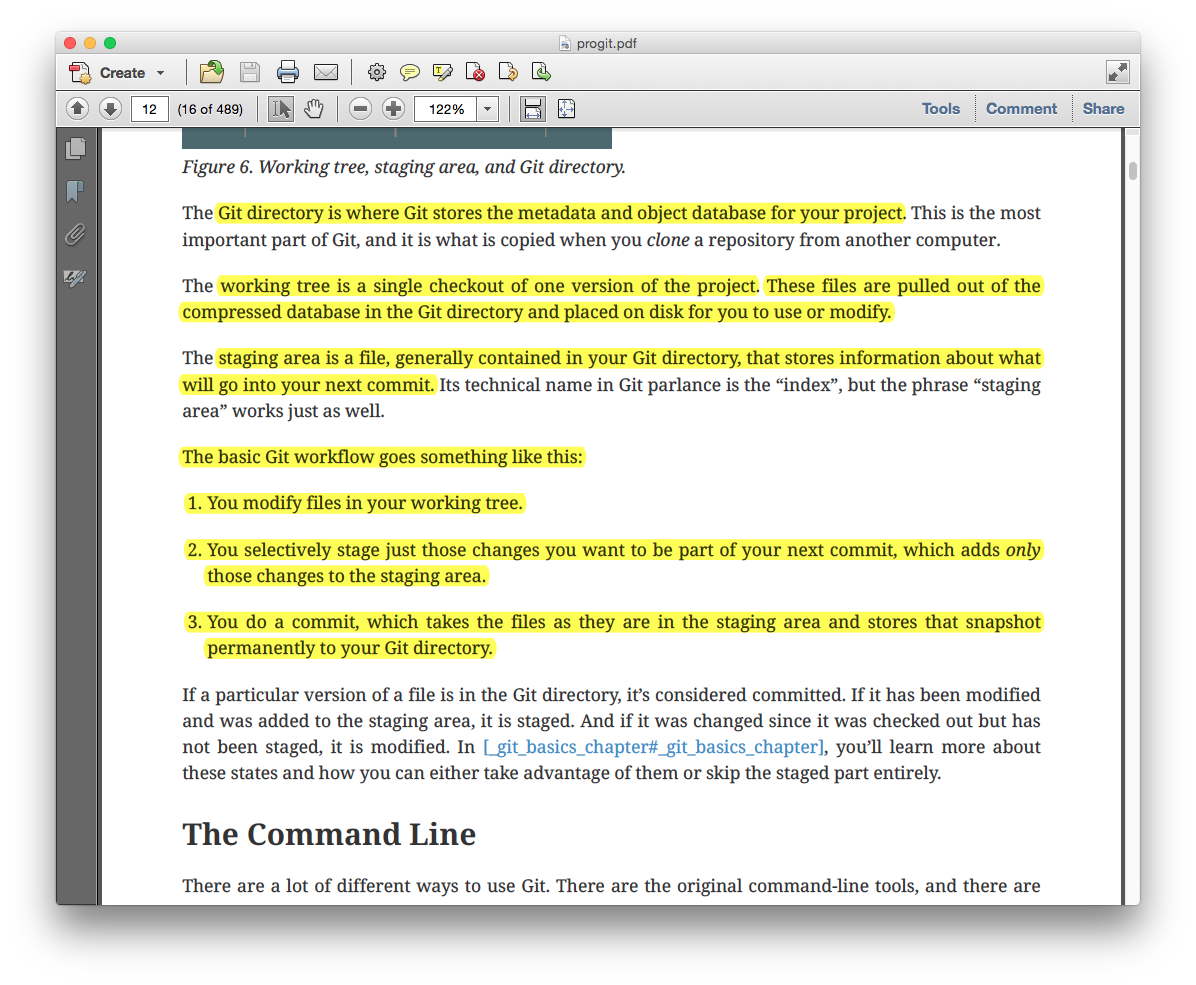
GIT: How did I upload my website to the repository?. First, I read the GITBook PDF, saw some tutorials in YouTube, then I set up my account and with the help of the FabLab instructor we start creating the link to the repository, add new content, commit changes, pull and push data.




 In that process I start to capture the images in the Mac Terminal, actually it was my first time at that place!
and later practice in my home (learn by doing), I have several mistakes, you will see it in the snapshots, using this as a resource the images previously
captured.
In that process I start to capture the images in the Mac Terminal, actually it was my first time at that place!
and later practice in my home (learn by doing), I have several mistakes, you will see it in the snapshots, using this as a resource the images previously
captured.














Website Project: how do I did it?



Assignment 2: Computer-Aided Design
First, I started to look around the diversity of alternatives in 2D Design, exploring FreeCAD (I found this program really nice and suitable for me), GIMP, Illustrator (which I already know), Inkscape (this one feels really good to myself), Krita, LibreOffice (I found this one obsolete and awful), and Photoshop (I already know about it, nothing new). As follows you will see a series of screenshots about them (you'll see more of Inkscape and FreeCAD).








When I finished exploring FreeCAD, my next take was GIMP. So here are the results of that.







Then I jumped into Illustrator, nothing new, but is a software I use and like a lot.








After that I dived into Inkscape, it surprised me because it was so intuitive to me. Here are some screenshots about it.









Later, I tried Krita, but honestly I did not like it at all.



Then came LibreOffice, really awful. So just one screenshot, does not deserve much time on that.

After that Photoshop came, I already knew that software.



So that was my journey on 2D Design softwares. At the end I keep Illustrator, Inkscape, FreeCAD and Photoshop. The rest none.





Then I pass through Keeter quite a bit.






After that I falled in love with Matter Machine, it's quite amazing program while you're designing you can see the value of the project increase or decrease. That blew my mind and the possibility to reconfigure all the complete project system.










Later came Sketch Up, Google program that was very intuitive and still cool for some things.









Later I tried Tinkercad, I feel it just cool and very accesible program for a person who does not ever did some 3D stuff. Still look and feel a kids program.













Rhinoceros I found it more PROfessional, I feel it confortable to me and here's what I experiment for my final project.
For the game engines softwares I test Unreal, found it more user centered, but quite complex.






>>>>>>> 7354c90582720f1598c352b254aed365895e28b1