Upload 3D Files on Sketchfab
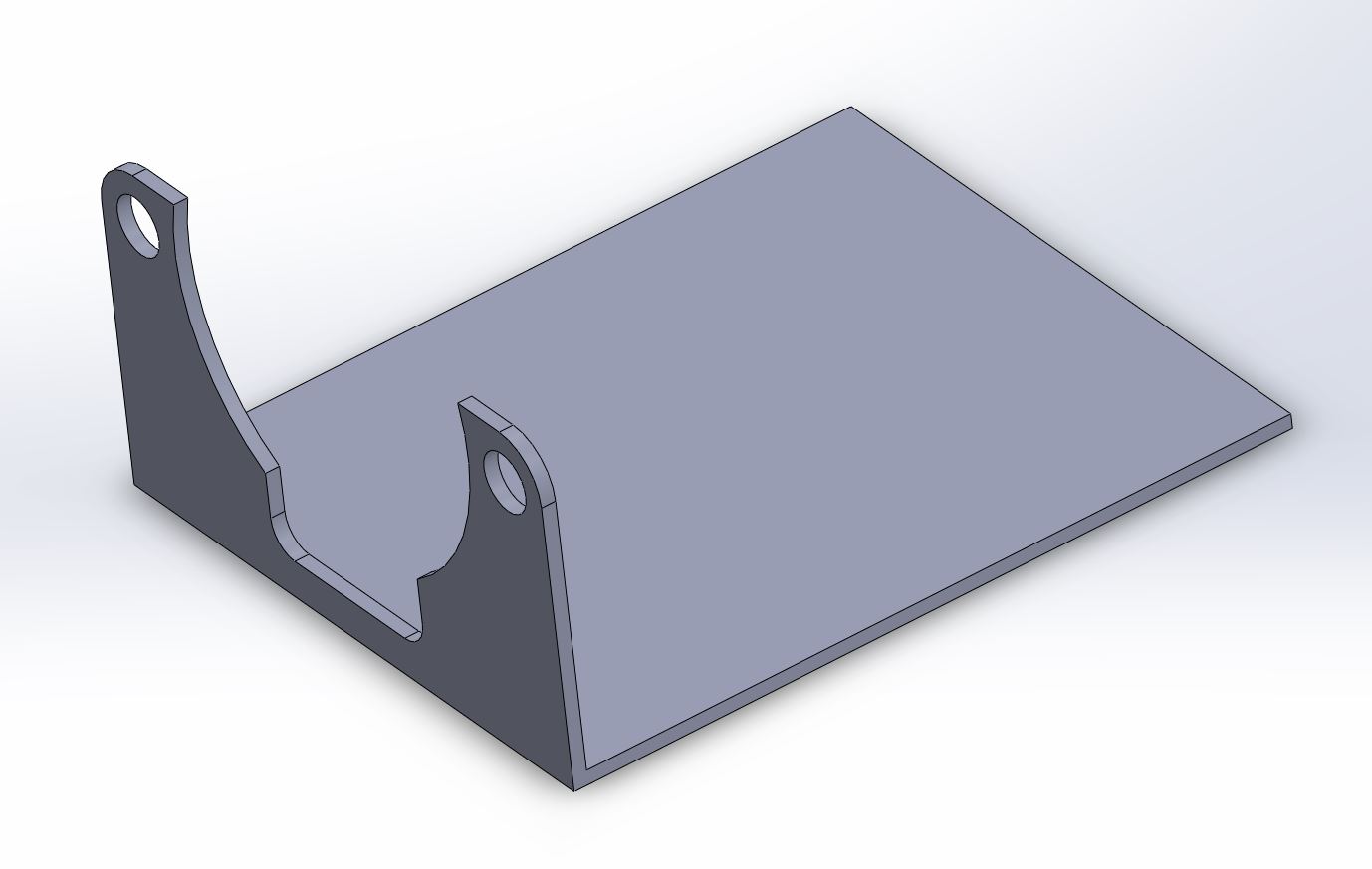
The model which built in 3D Software will be used for present the steps of uploading 3D models to sketchfab.

Save the 3D model as STL file
First, save the 3D model as STL file. You can also download it here.
Go to Sketchlab and upload the STL file
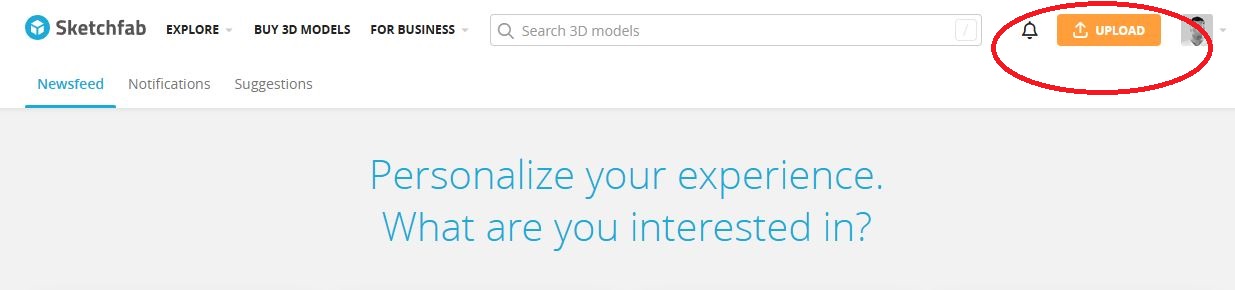
Go to Sketchlab Official Website, and create the account. Then click Upload button to upload your STL file.

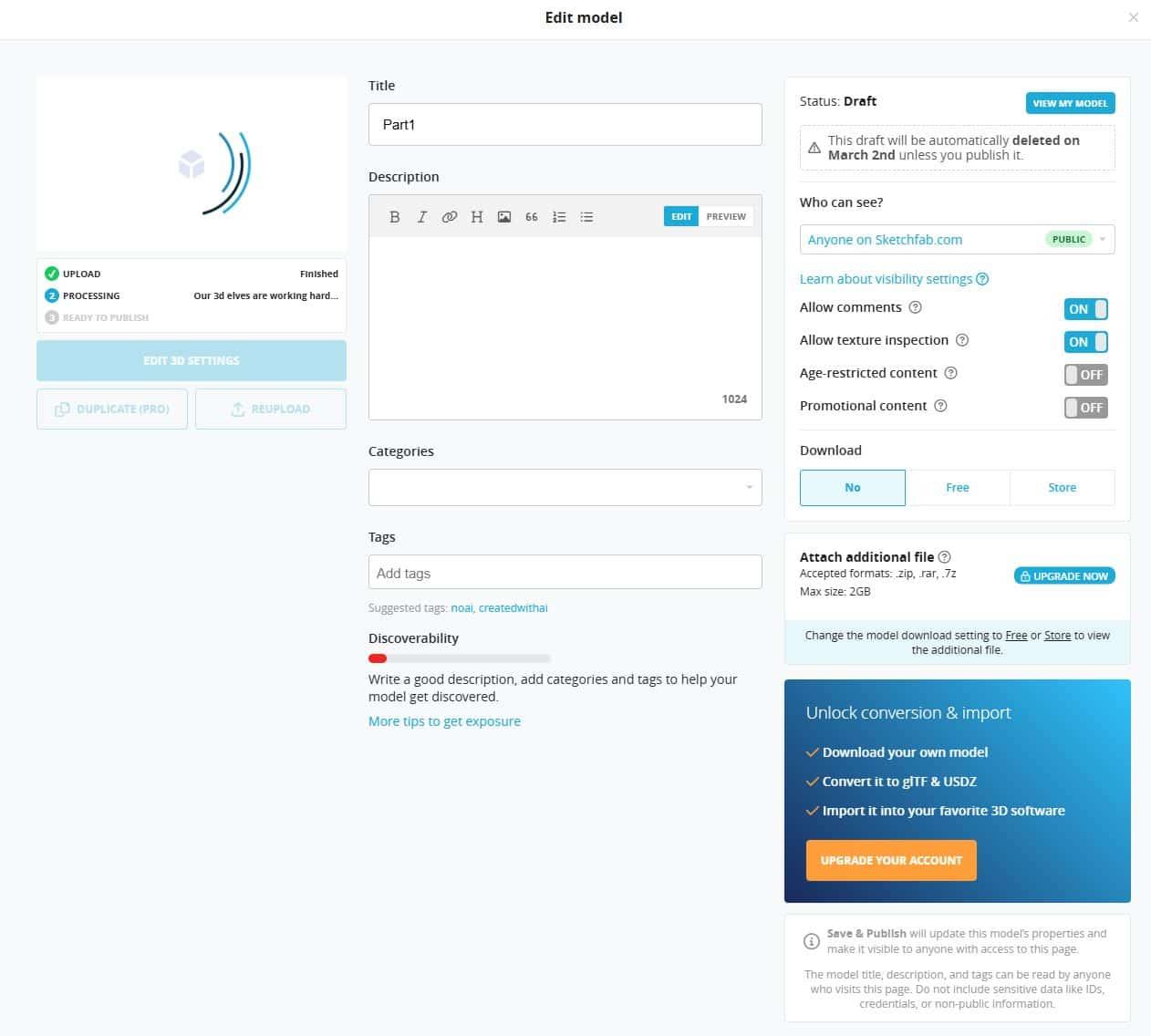
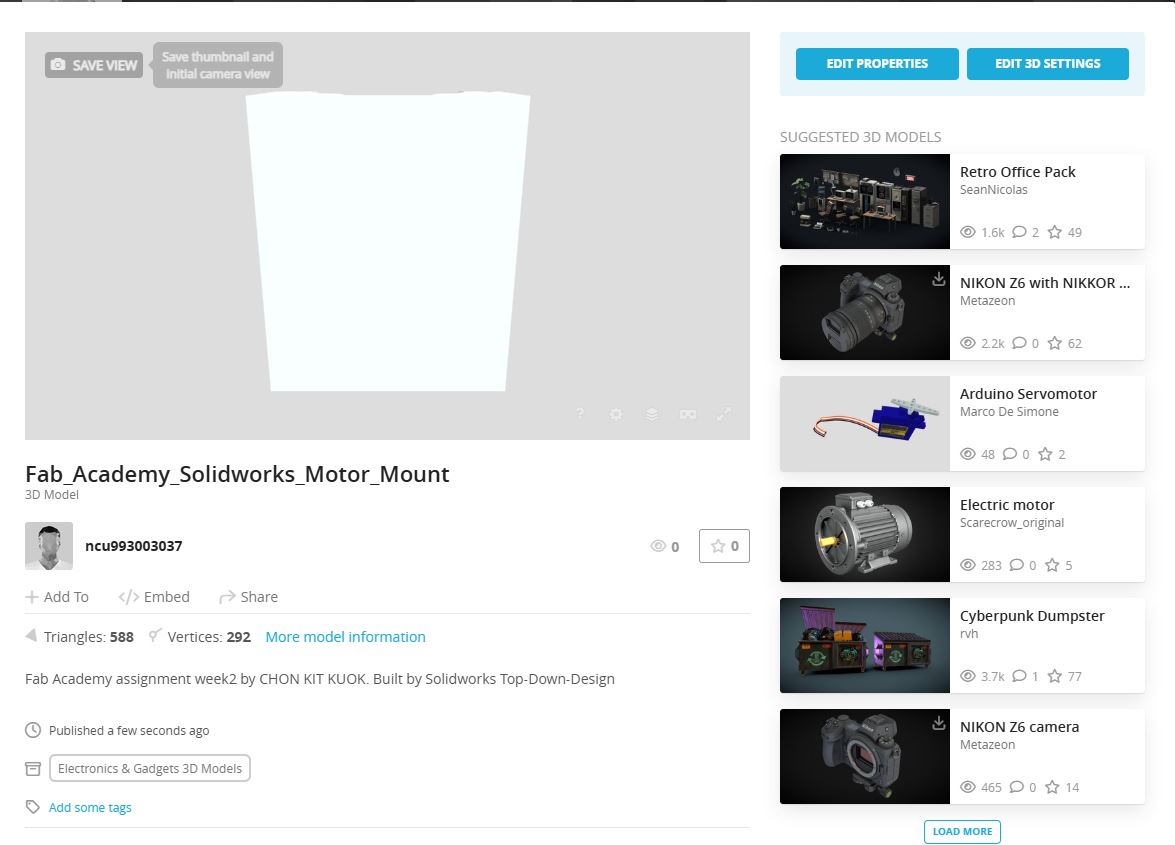
You will go to this page and key the information about your STL file.

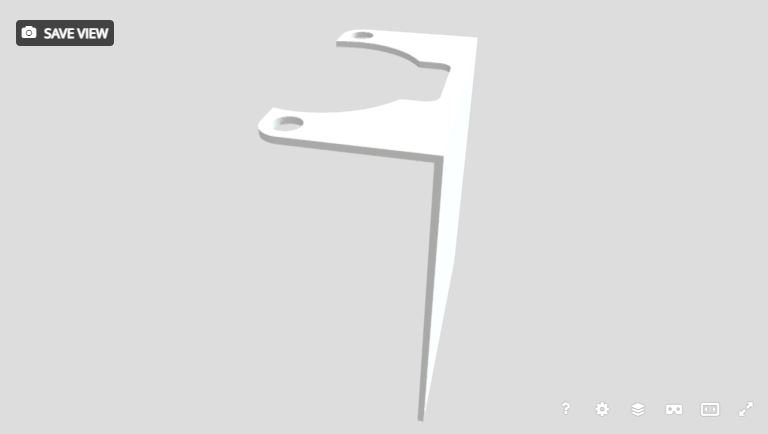
Click View my Model and you can view your model online.

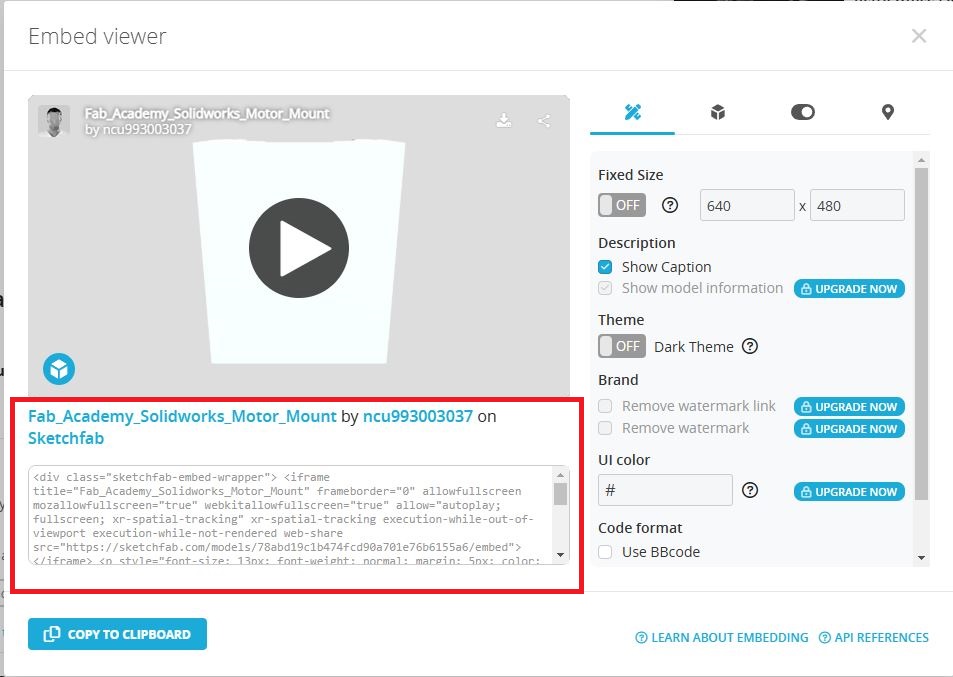
Click Publish your model and you can choose the embed option to embed the sketchfab to your website.

Insert the HTML code to your website
Then, copy the html code to your built website and insert.

The embedded code is looking like as below:
<div class="sketchfab-embed-wrapper"> <iframe title="Fab_Academy_Solidworks_Motor_Mount" frameborder="0" allowfullscreen mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share src="https://sketchfab.com/models/78abd19c1b474fcd90a701e76b6155a6/embed"> </iframe> <p style="font-size: 13px; font-weight: normal; margin: 5px; color: #4A4A4A;"> <a href="https://sketchfab.com/3d-models/fab-academy-solidworks-motor-mount-78abd19c1b474fcd90a701e76b6155a6?utm_medium=embed&utm_campaign=share-popup&utm_content=78abd19c1b474fcd90a701e76b6155a6" target="_blank" rel="nofollow" style="font-weight: bold; color: #1CAAD9;"> Fab_Academy_Solidworks_Motor_Mount </a> by <a href="https://sketchfab.com/ncu993003037?utm_medium=embed&utm_campaign=share-popup&utm_content=78abd19c1b474fcd90a701e76b6155a6" target="_blank" rel="nofollow" style="font-weight: bold; color: #1CAAD9;"> ncu993003037 </a> on <a href="https://sketchfab.com?utm_medium=embed&utm_campaign=share-popup&utm_content=78abd19c1b474fcd90a701e76b6155a6" target="_blank" rel="nofollow" style="font-weight: bold; color: #1CAAD9;">Sketchfab</a></p></div>
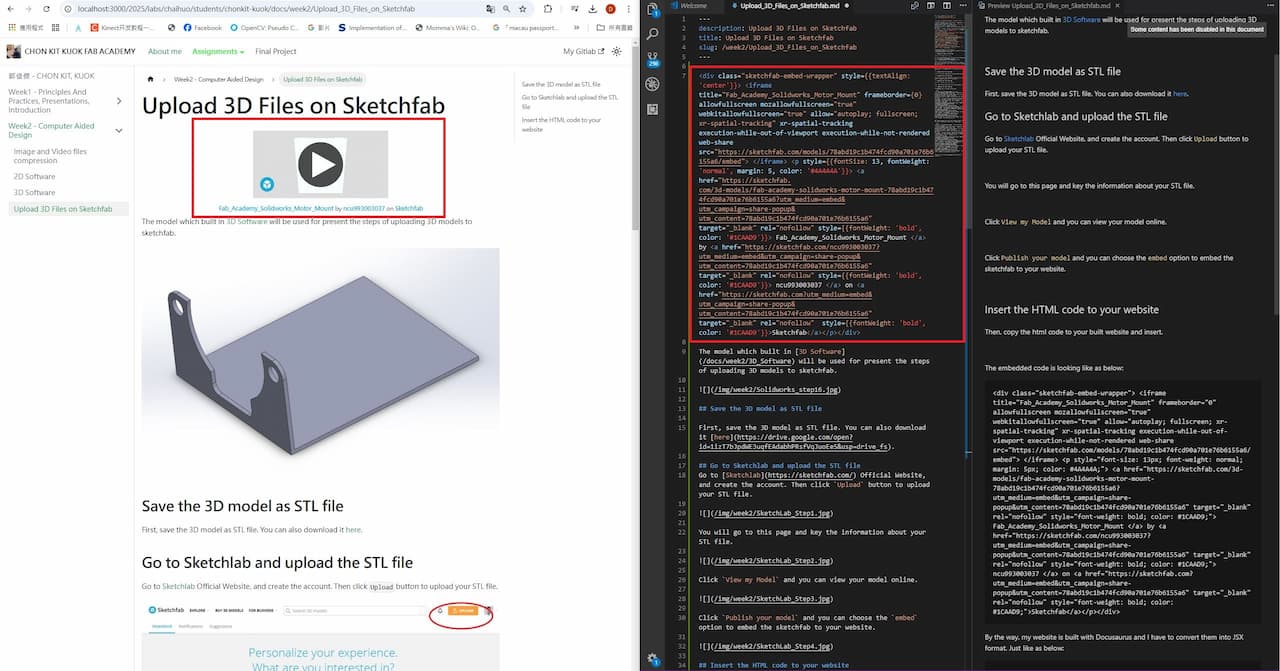
By the way, my website is built with Docusaurus and I have to convert them into JSX format. Just like as below:
<div class="sketchfab-embed-wrapper" style={{textAlign: 'center'}}> <iframe title="Fab_Academy_Solidworks_Motor_Mount" frameborder={0} allowfullscreen mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share src="https://sketchfab.com/models/78abd19c1b474fcd90a701e76b6155a6/embed"> </iframe> <p style={{fontSize: 13, fontWeight: 'normal', margin: 5, color: '#4A4A4A'}}> <a href="https://sketchfab.com/3d-models/fab-academy-solidworks-motor-mount-78abd19c1b474fcd90a701e76b6155a6?utm_medium=embed&utm_campaign=share-popup&utm_content=78abd19c1b474fcd90a701e76b6155a6" target="_blank" rel="nofollow" style={{fontWeight: 'bold', color: '#1CAAD9'}}> Fab_Academy_Solidworks_Motor_Mount </a> by <a href="https://sketchfab.com/ncu993003037?utm_medium=embed&utm_campaign=share-popup&utm_content=78abd19c1b474fcd90a701e76b6155a6" target="_blank" rel="nofollow" style={{fontWeight: 'bold', color: '#1CAAD9'}}> ncu993003037 </a> on <a href="https://sketchfab.com?utm_medium=embed&utm_campaign=share-popup&utm_content=78abd19c1b474fcd90a701e76b6155a6" target="_blank" rel="nofollow" style={{fontWeight: 'bold', color: '#1CAAD9'}}>Sketchfab</a></p></div>
Finally, I put the modified embedded code into md file. It seems work.

The final result: