PRINCIPLES AND PRACTICES & PROJECT MANAGEMENT 🖥
WEEKLY ASSIGNMENTS
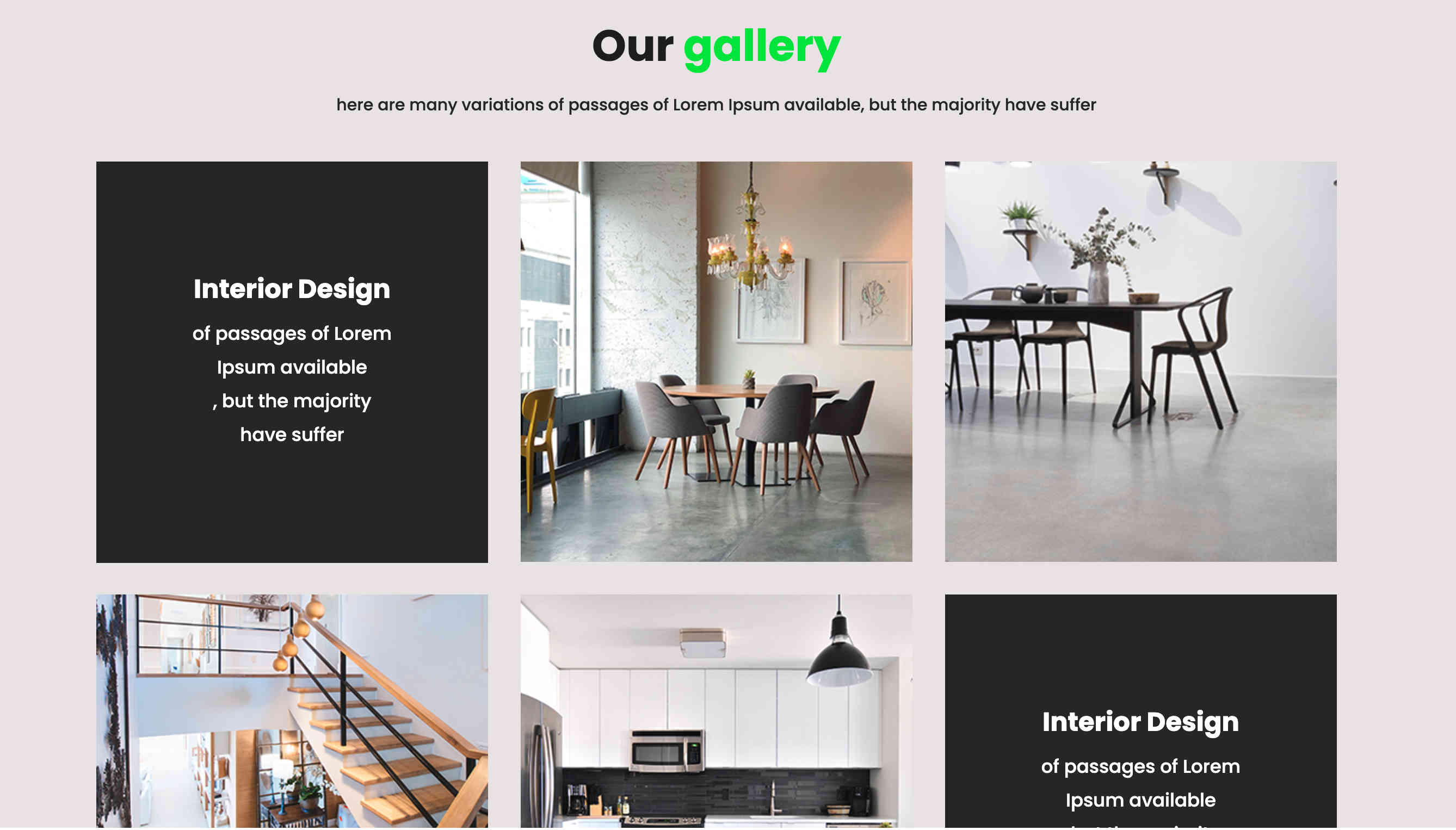
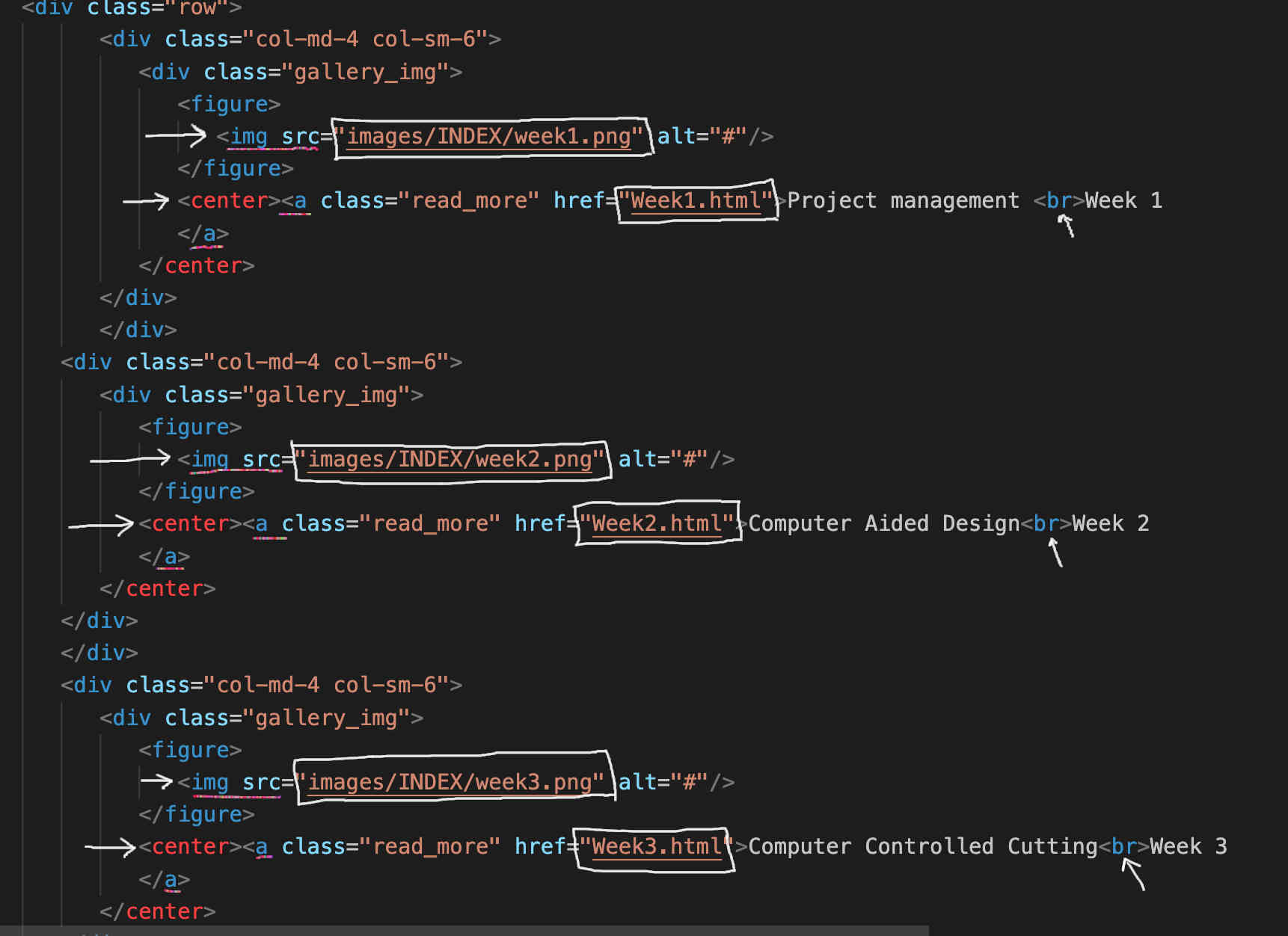
The purpose is to acquire skills in using a version control system such as Git, develop a website and begin to capture the ideas of the final project in visual form.
REFERENCES TO START MY WEBSITE
| LINKS | FUNCTION |
|---|---|
|
|
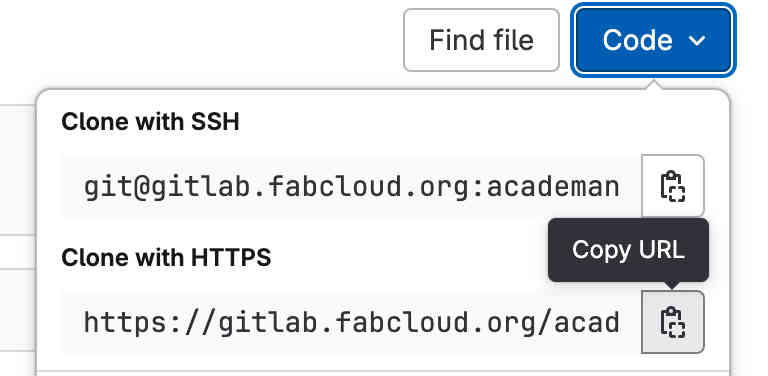
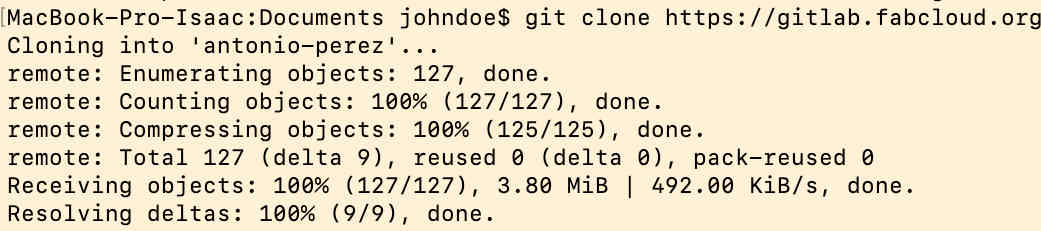
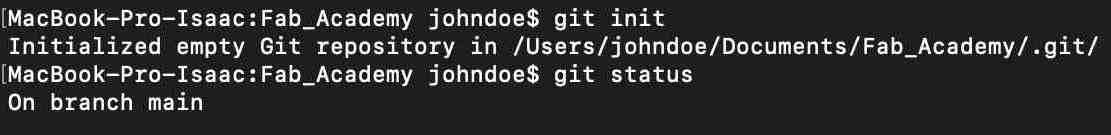
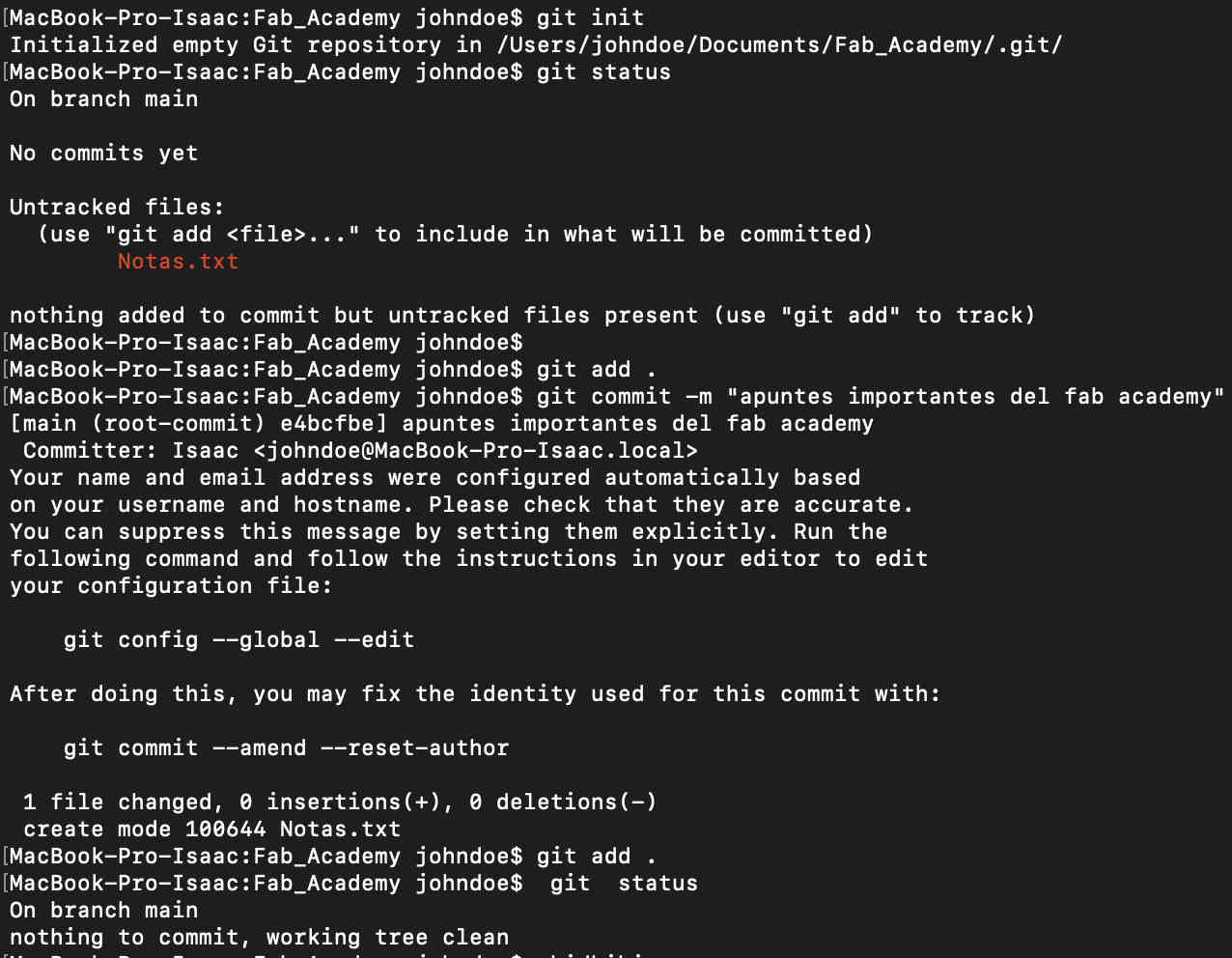
Git is a distributed version control system used to track changes in code files and coordinate work among multiple individuals in software development projects. |
|
|
Fab Lab Cloud is a cloud-based platform for managing Fab Labs, enabling users to access and share designs, control machines, manage inventory, and collaborate on digital fabrication projects remotely. |
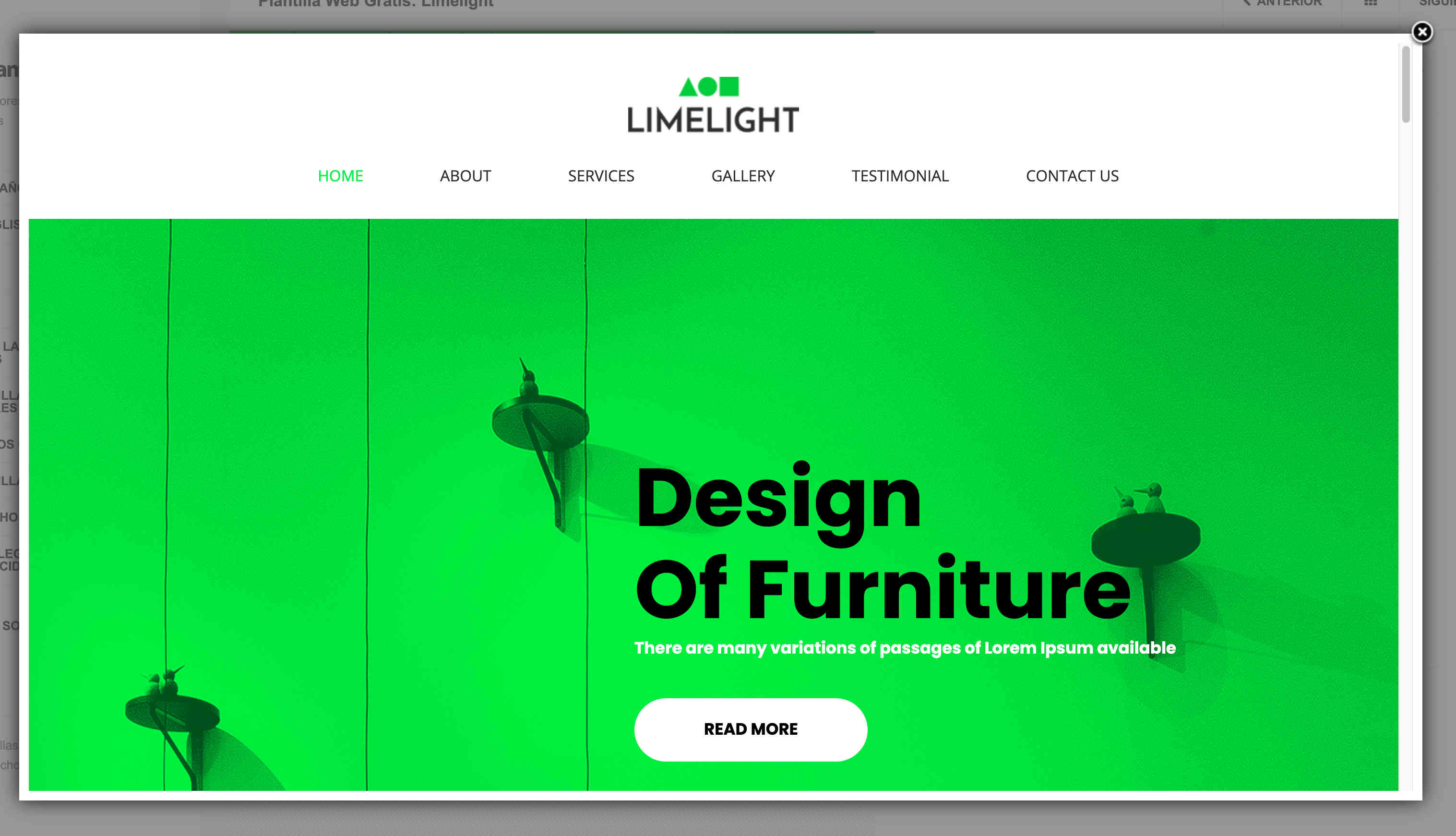
 Template
Template
|
Templates are models I used to create my HTML page, simplifying the process by standardizing formats and enhancing efficiency in all aspects. |
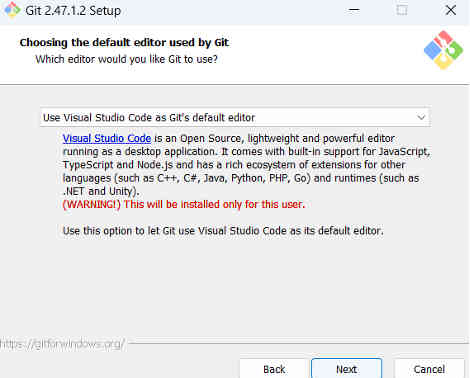
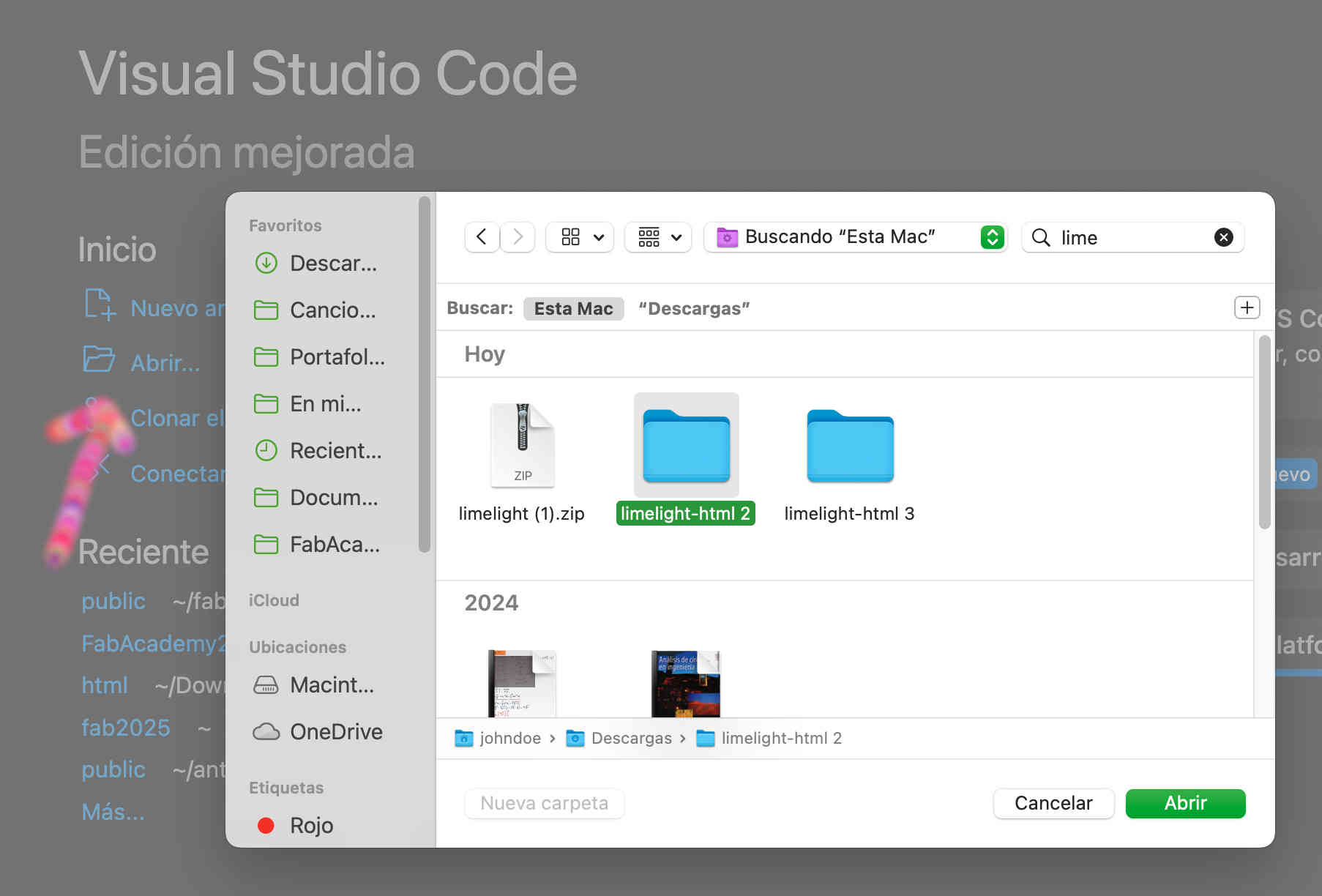
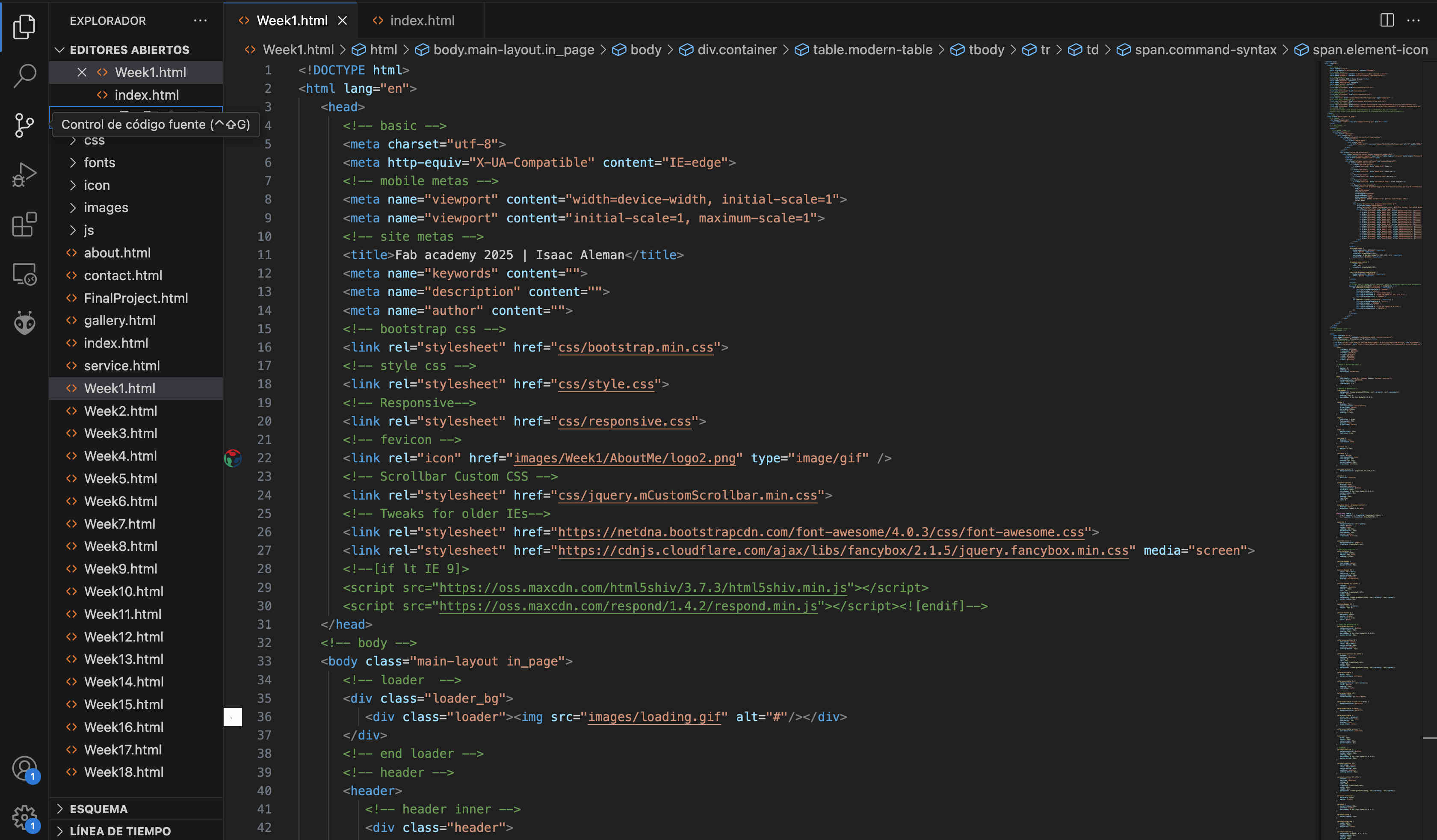
 Visual Studio Code
Visual Studio Code
|
Visual Studio Code is a Microsoft code editor used for programming and software development. It offers advanced editing features, Git integration, and high customization through extensions. |