1. Project management
This week I worked on defining my final project idea and started to getting used to the documentation process.
Version Control
It is a system that record changes on a file o set of files
- Local Version
- Centralized
- Distributed
Git as Version Control system
Some commands used to Git Bash are:
Create a repository: git init
Clone a repository: git clone /pathRepository
Add changes: git add <File Name> or .
Log changes: git commit -m "Commit menssage"
Send changes: git push
Get changes: git pull
Get actual status: git status
Create a new branch git checkout -b <name>
Change of branch git checkout
Useful links
Programing HTML with Visual Studio Code
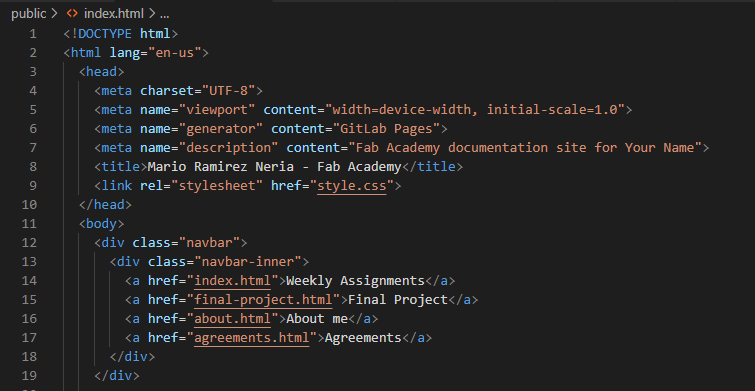
This section of code generate the head of each web page this is inserted at the beginning of the HTML code

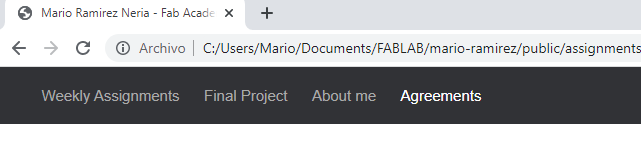
The result compiling head code on the web page index.html

Code of web page idex.html
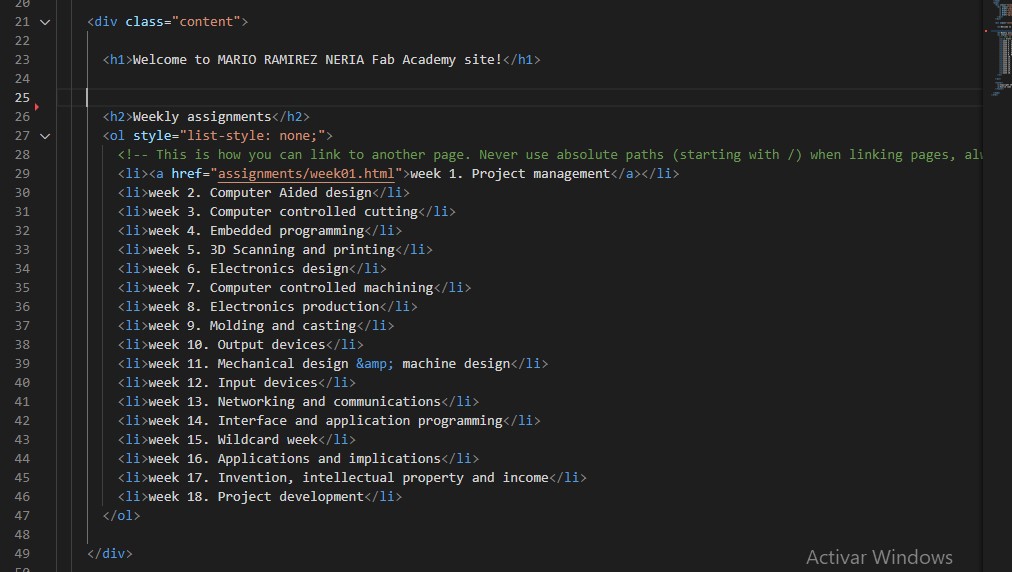
This section of code generate the content of web page index.html

The result compiling this code on the web page index.html

This section of code generate the footer each web page this is inserted at the final of the HTML code

The result compiling footer code on the web page index.html

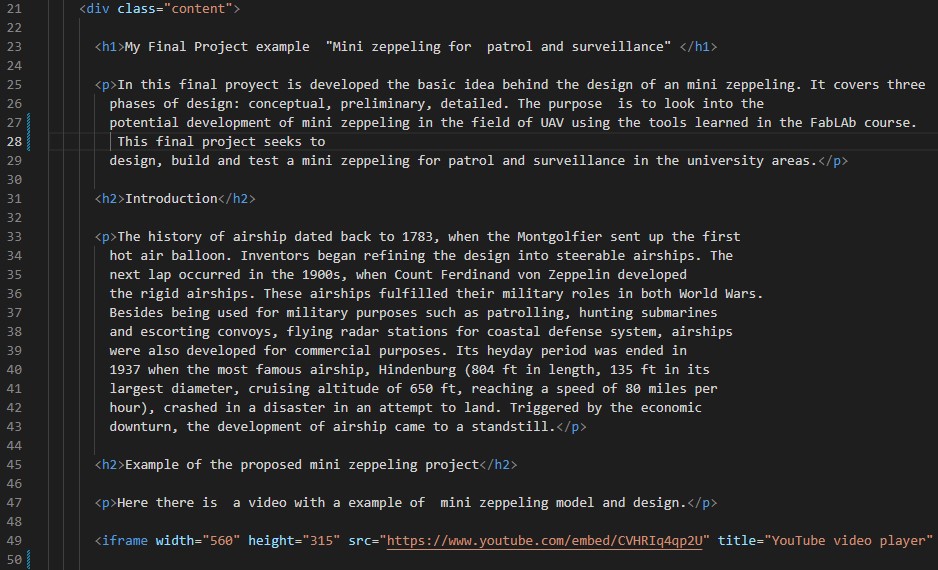
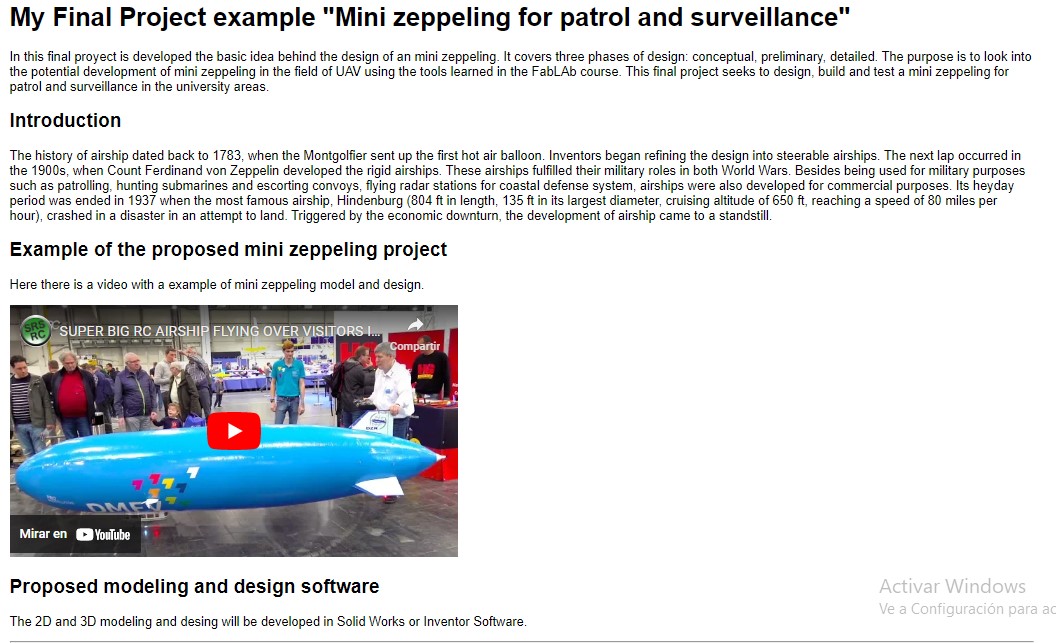
Code of web page final-project.html
This section of code generate the content of web page final-project.html

The result compiling this code on the web page final-project.html

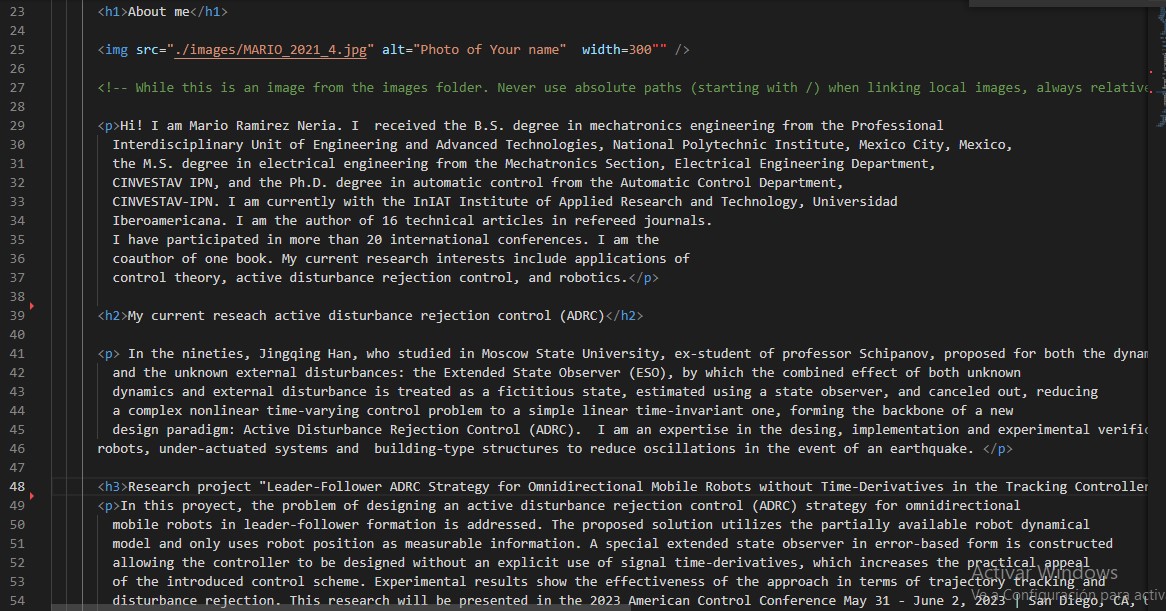
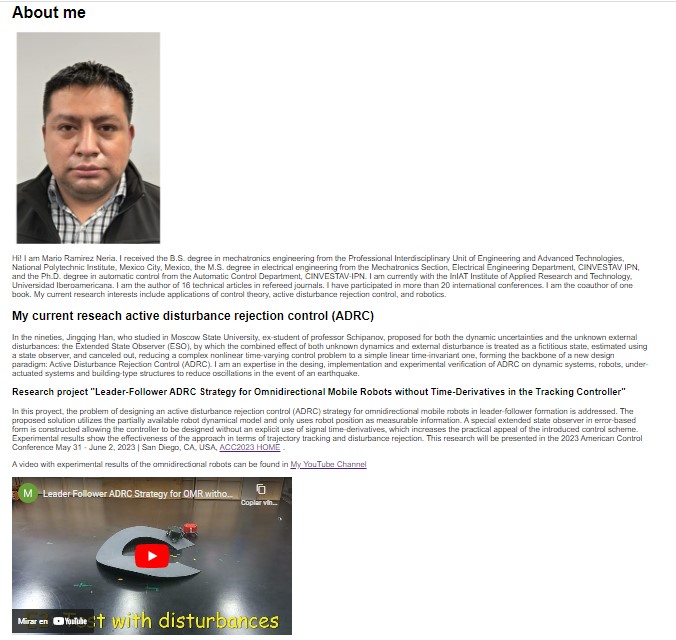
Code of web page about.html
This section of code generate the content of web page about.html

The result compiling this code on the web page about.html

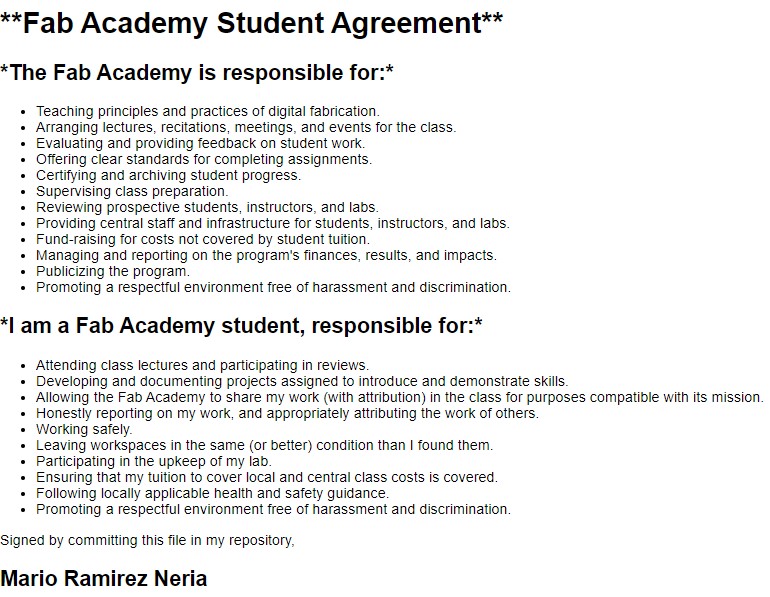
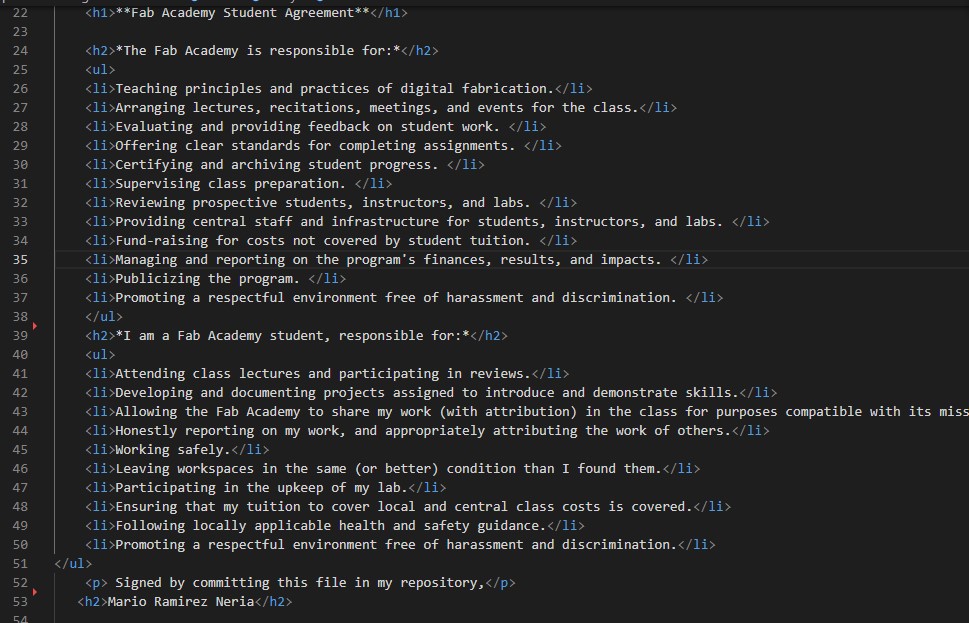
Code of web page agreements.html
This section of code generate the content of web page agreements.html

The result compiling this code on the web page agreements.html