Computer Aided design¶
This week i was designing my final project prototype.
For first, I decided to use Fusion 360, as i work with Fusion for many years, but then I decided to work with FreeCad, because i’ve always benn afraid of it, and FabAcademy is great opportunity to start.
3D Design¶

By selecting “Create New” we’ll go to our workspace
Creating Spreadsheet¶
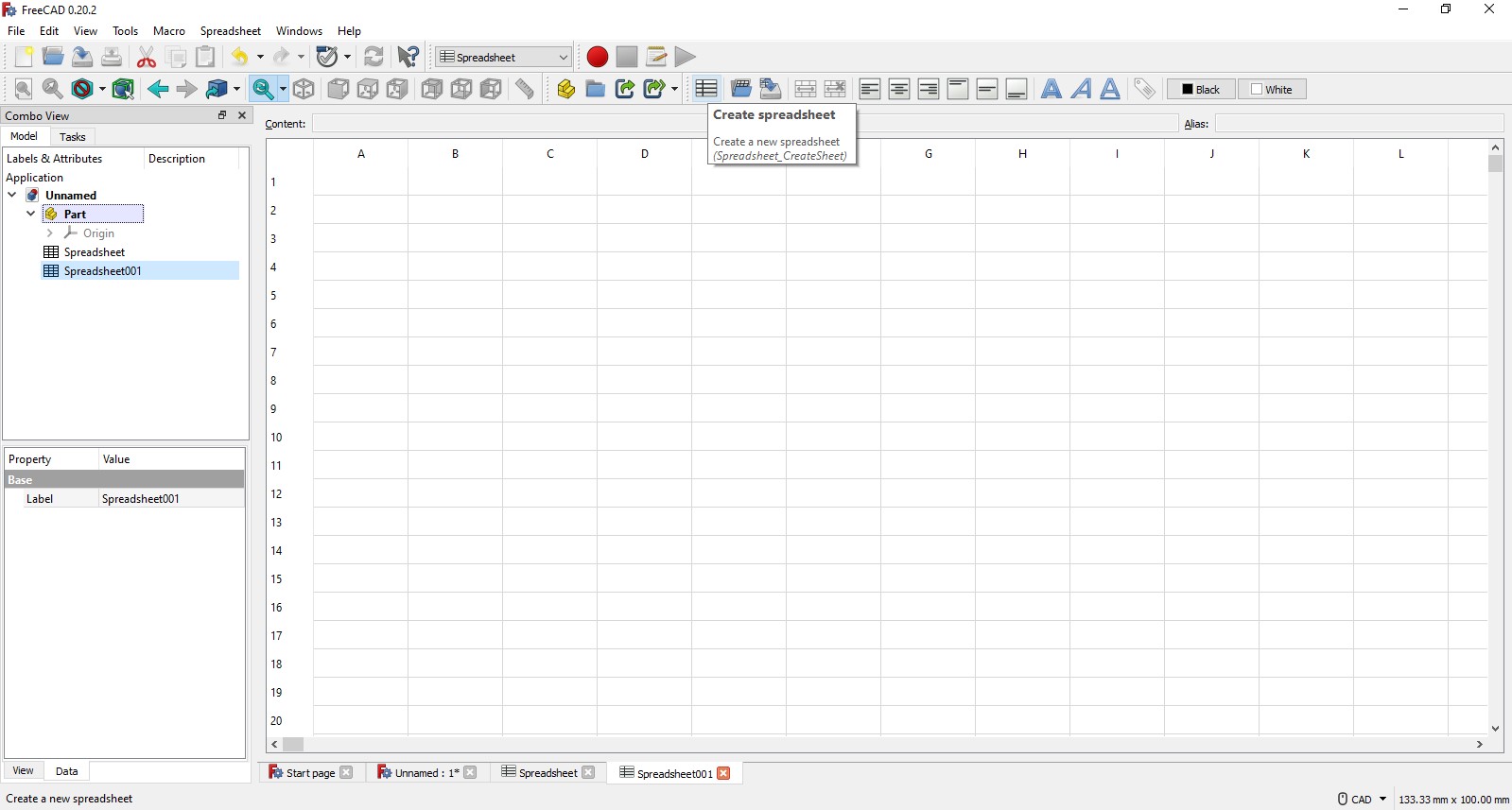
I want my design to be changable, because i want to be able to change sizes of my table, so let’s create Spreadsheet,
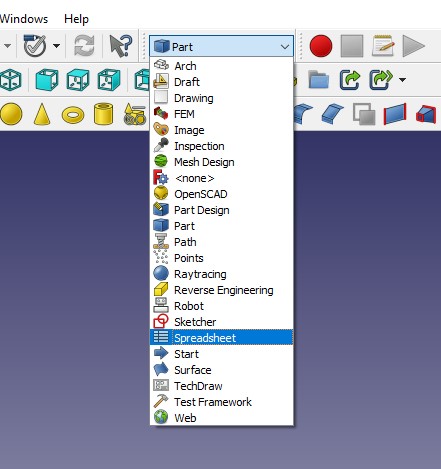
Select Spreadsheet workbanch.


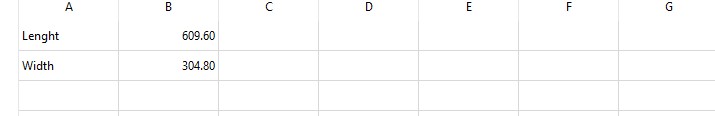
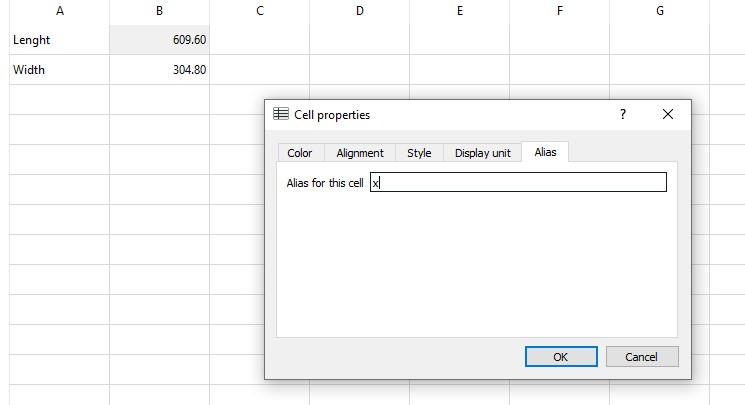
and put there lenght and width of my table

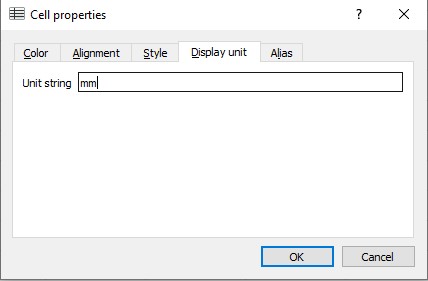
Right click on your numbers, and go to “Properties”, go to “Alias” and name your variable (You can also add display unit)


Then your numbers should turn yellow

then change your spreadsheet name, by clicking on it in your “Model” and name it with something short, i put my own short name

Starting Sketch¶
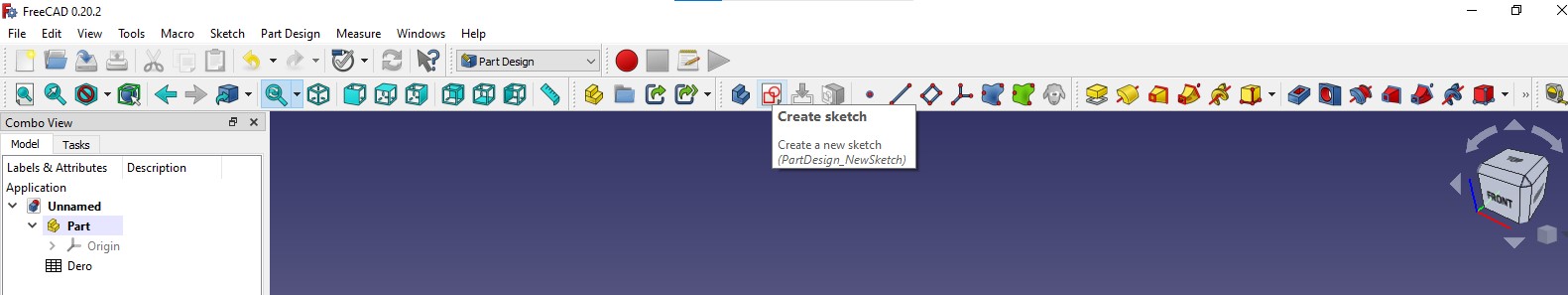
Go to “Part Design” Workbench, and select “Create Sketch” tool.

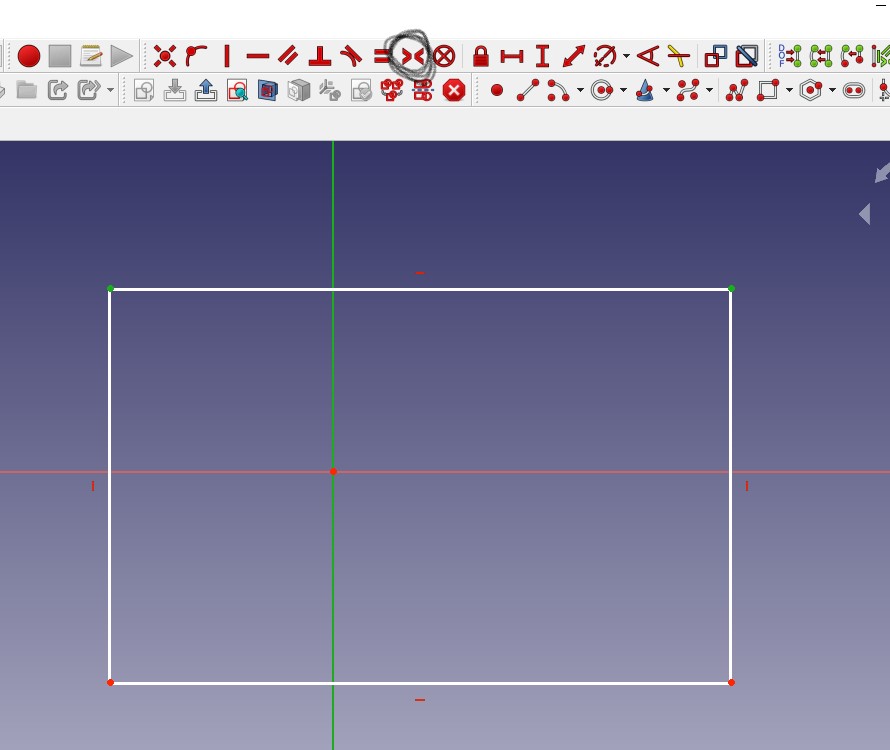
Let’s make rectangle
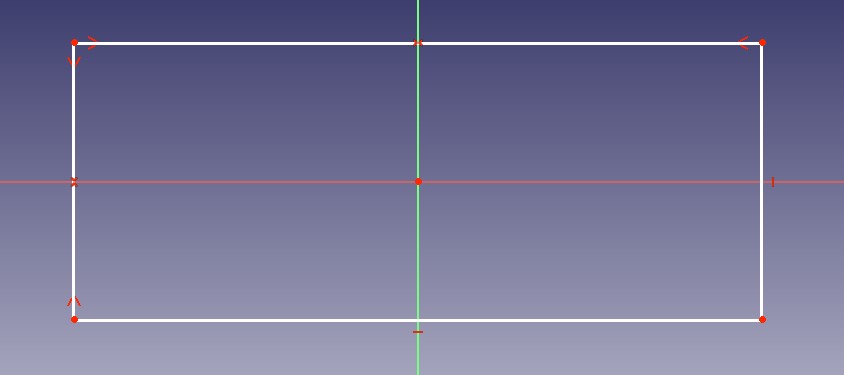
By selecting 2 points and 1 line, and clicking symmetry you’ll make that 2 points be symmetrical by that line


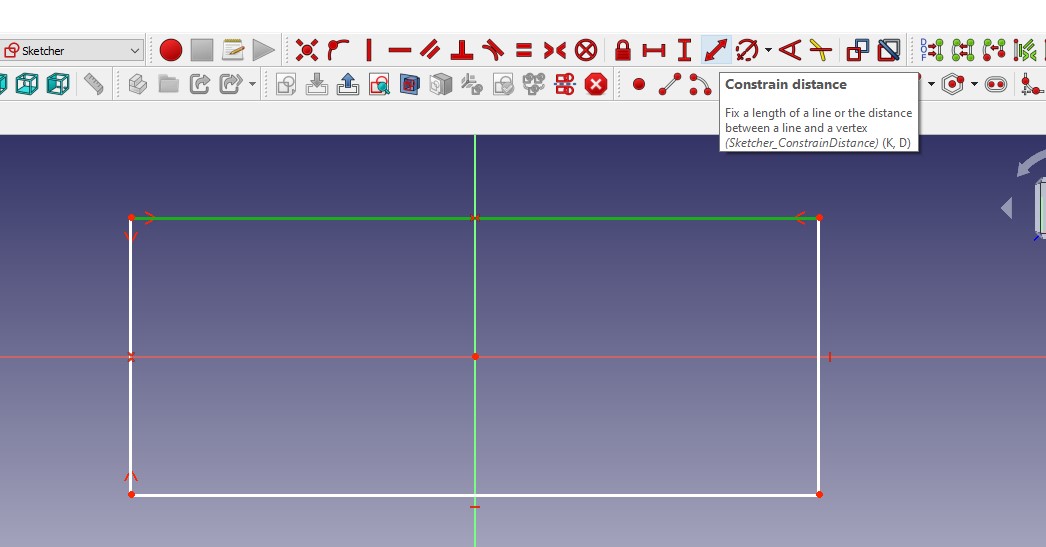
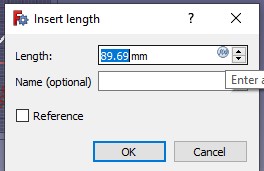
Then let’s fix our lines lenghtes, (in older version i used Shift+D shortcut, but it doesn’t work in 0.20 update :( )

you’ll see small blue symbol, click on it

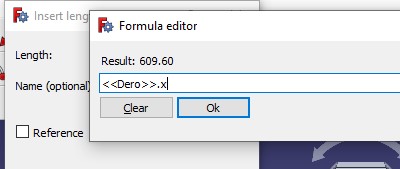
Then put variable from your spreadsheet in this form
<< Name of your Spreadsheet >>.name_of_your_variable

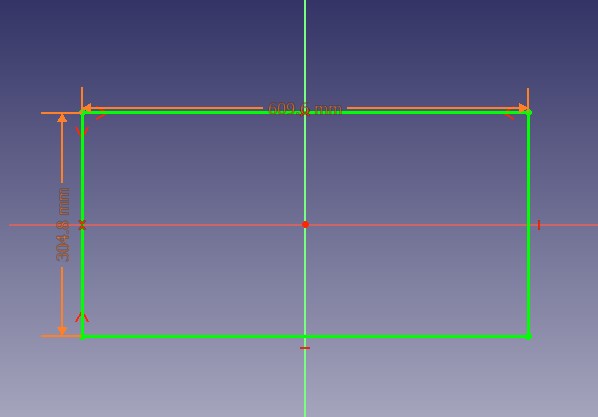
After doing that for all sides, you’ll see your rectangle became green, that means it is fully constraint.

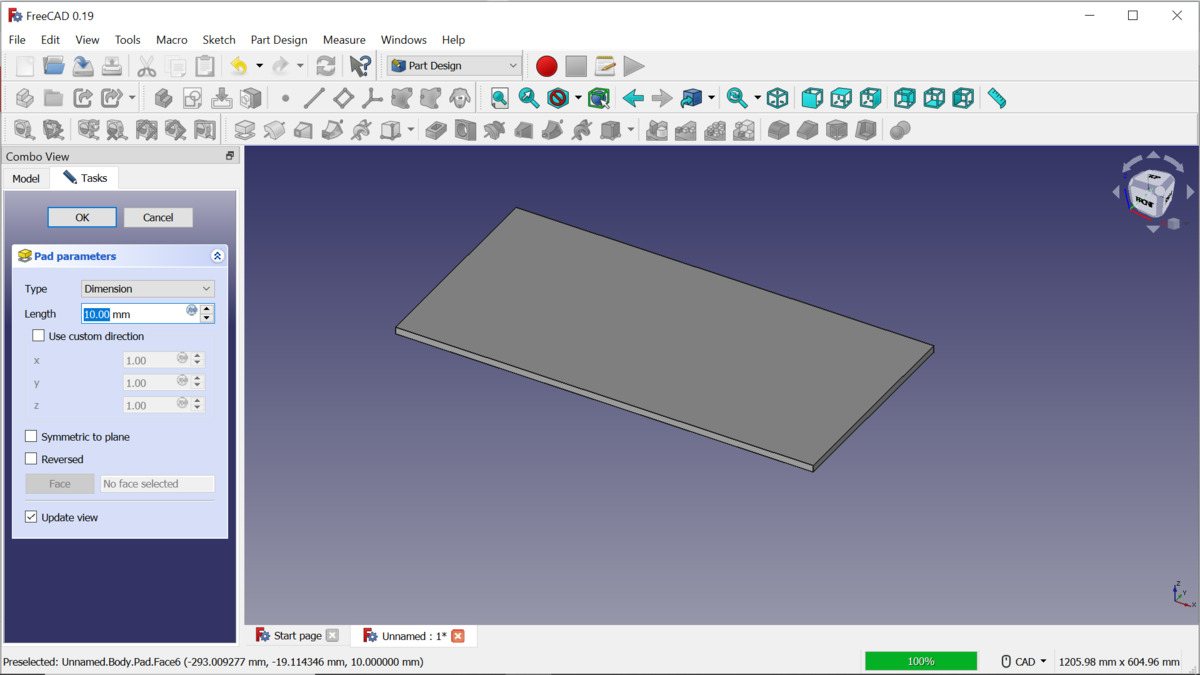
Then you can extrude (or pad) your sketch, revolve it etc.
Working with 3D objects¶
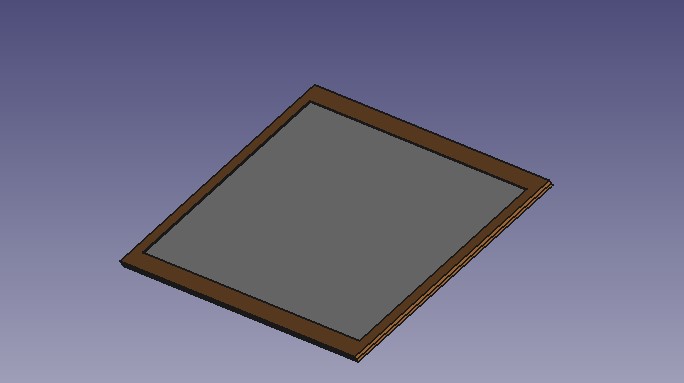
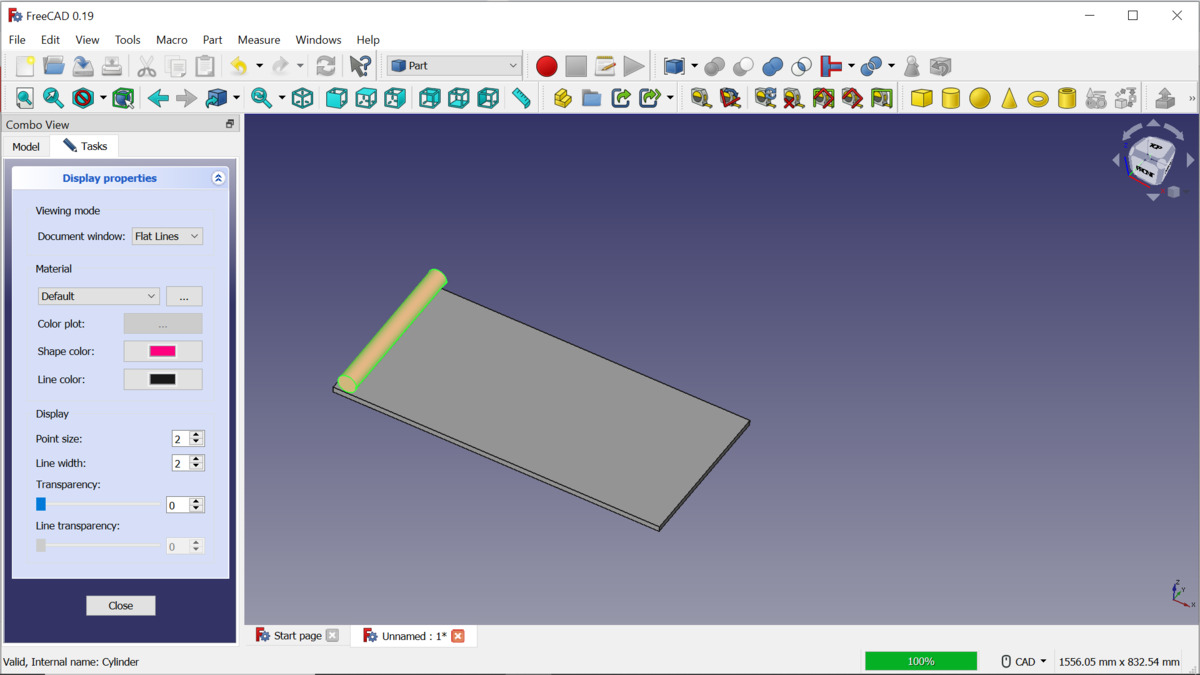
You can select your part color by Right Clicking on it, and selecting “Appearance”
When i was trying to select different colors for my part

i faced the problem, that one body can’t be colored in different colors, so i createt new bodie, for each material.
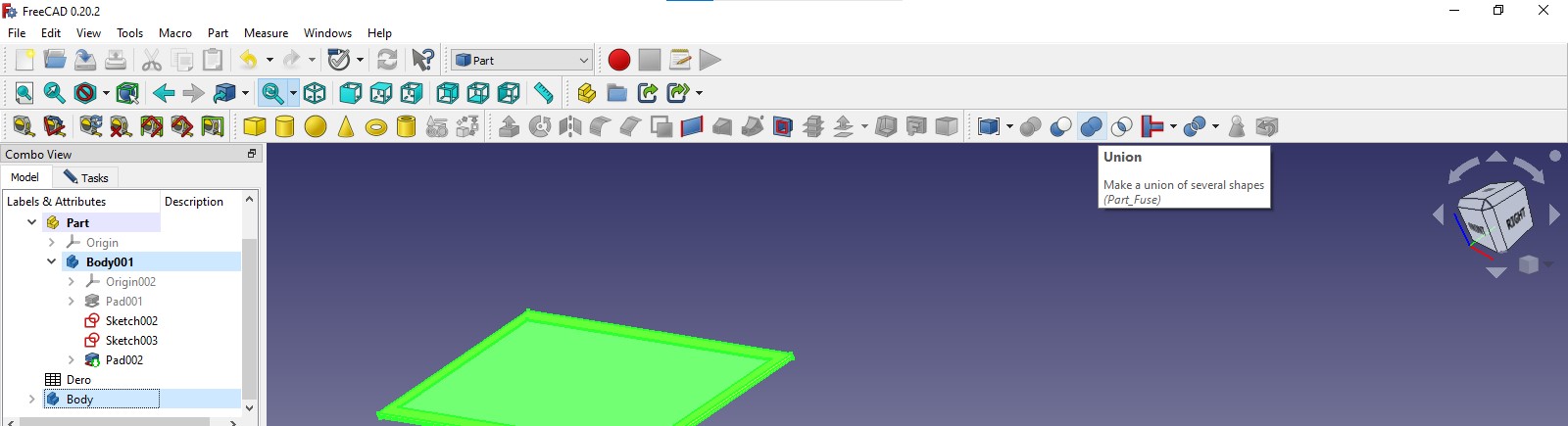
Then i used to combine that 2 bodies, so i used “Union” Tool in “Part” workbench.

And it’s makes new bodie, that combines 2 other.
And program aftomaticly calles it .....
Dramatic part¶

Everything here reminds me of her((
Continuing Design¶

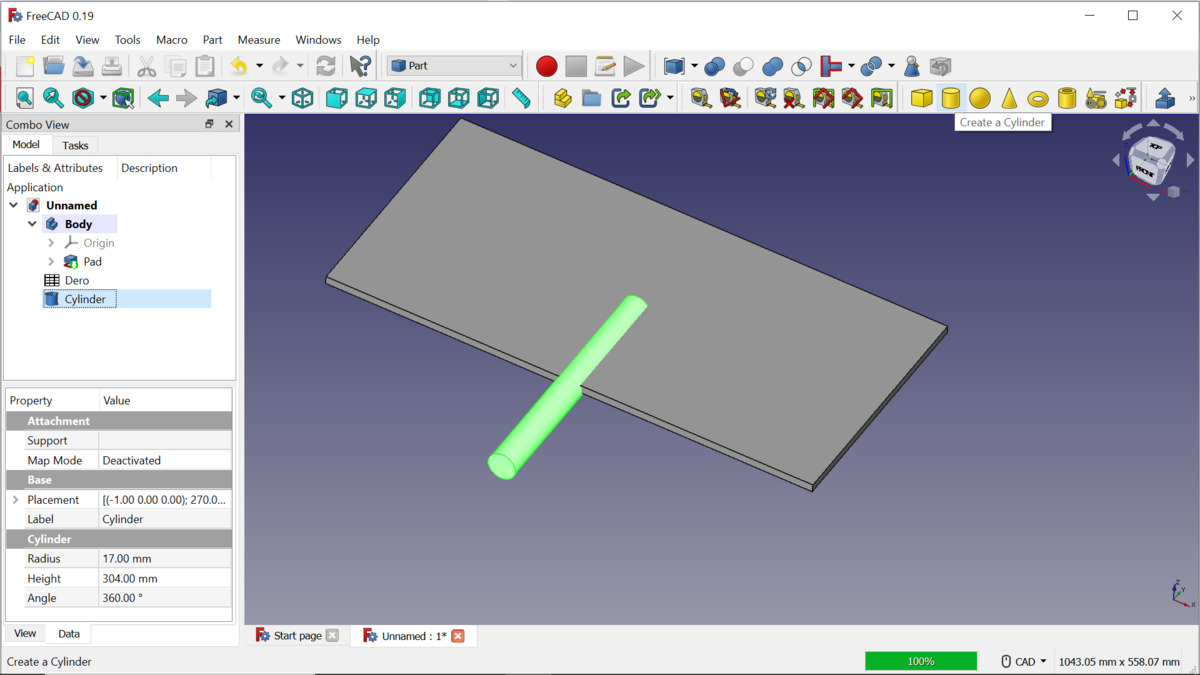
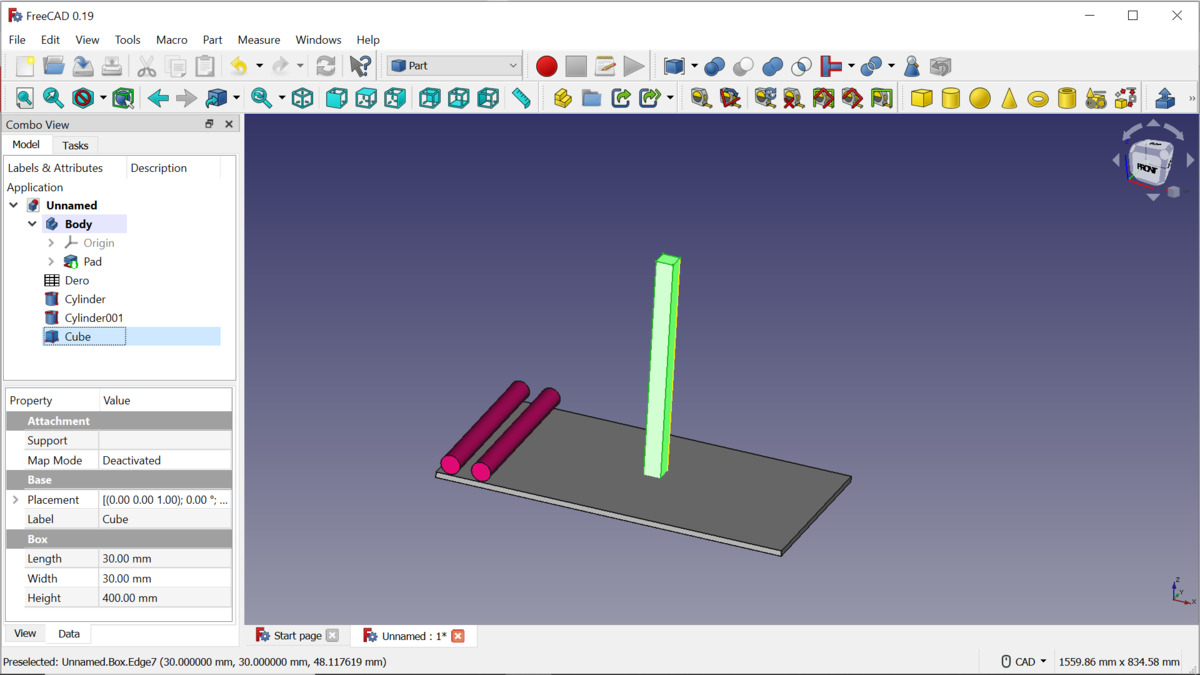
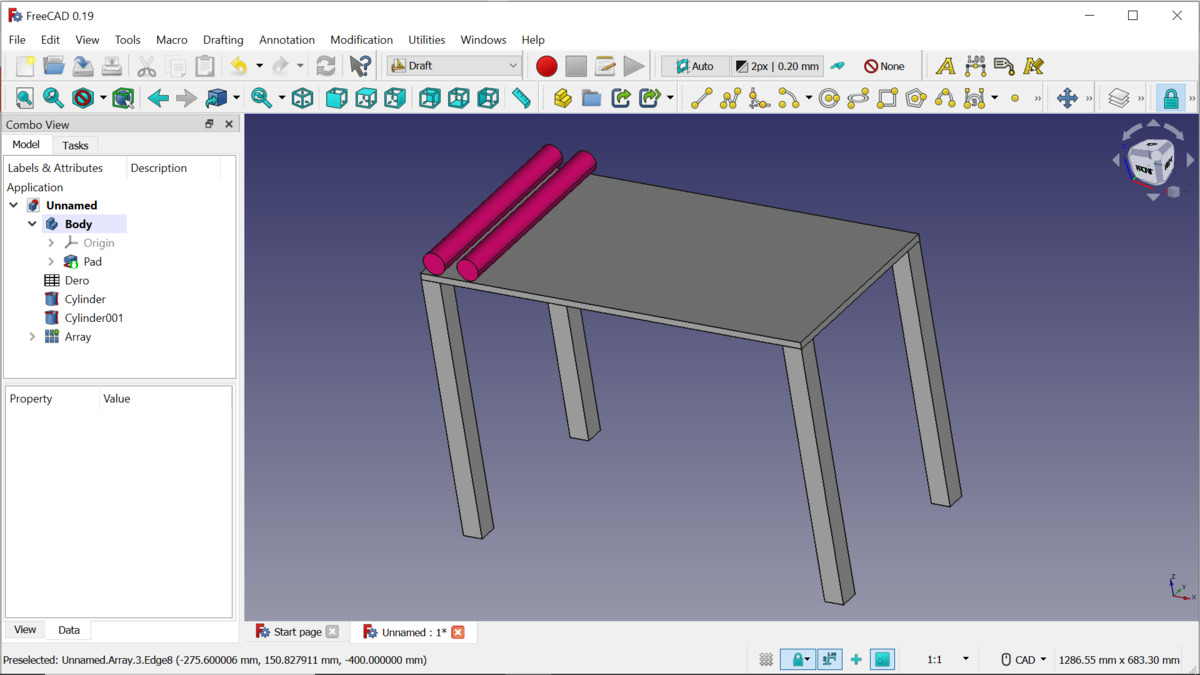
I added cylinders to my design that i want to go round, and push my acrylic list.

I set parameters of cylinder and created it.

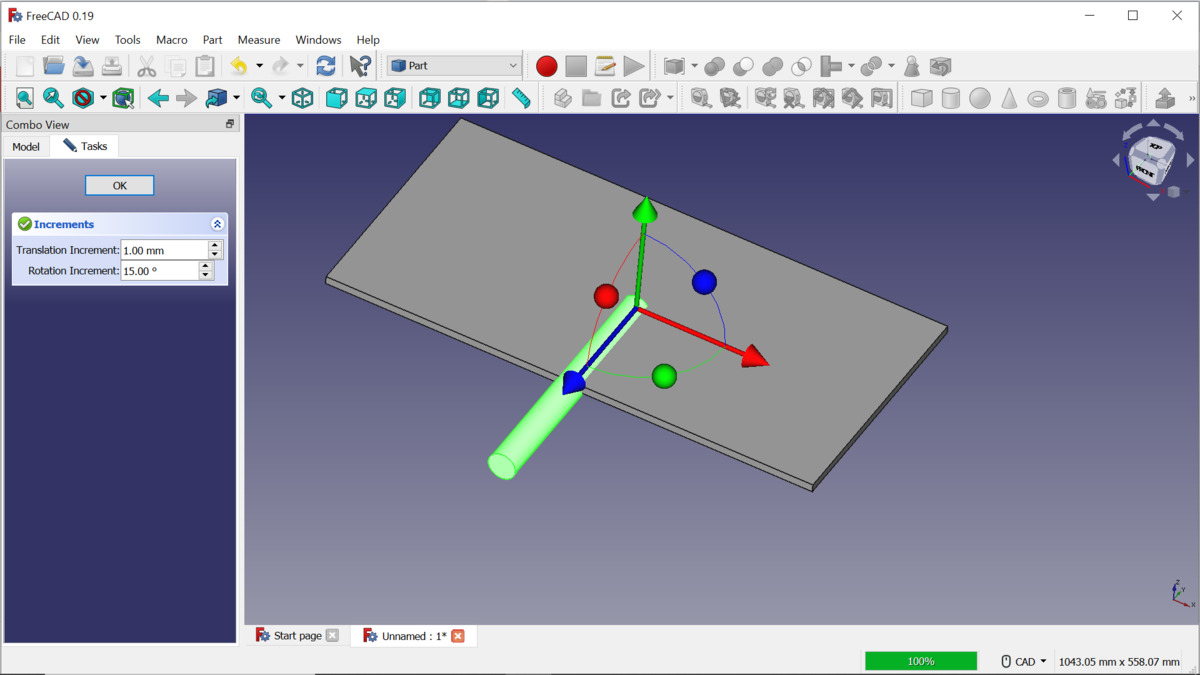
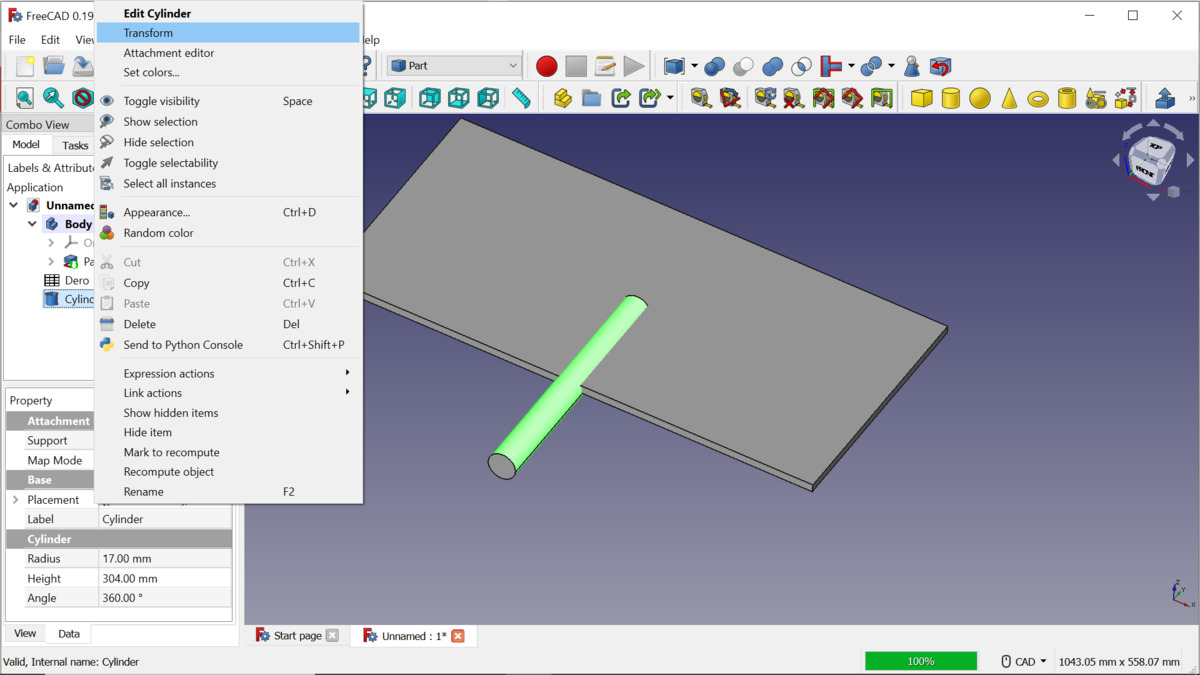
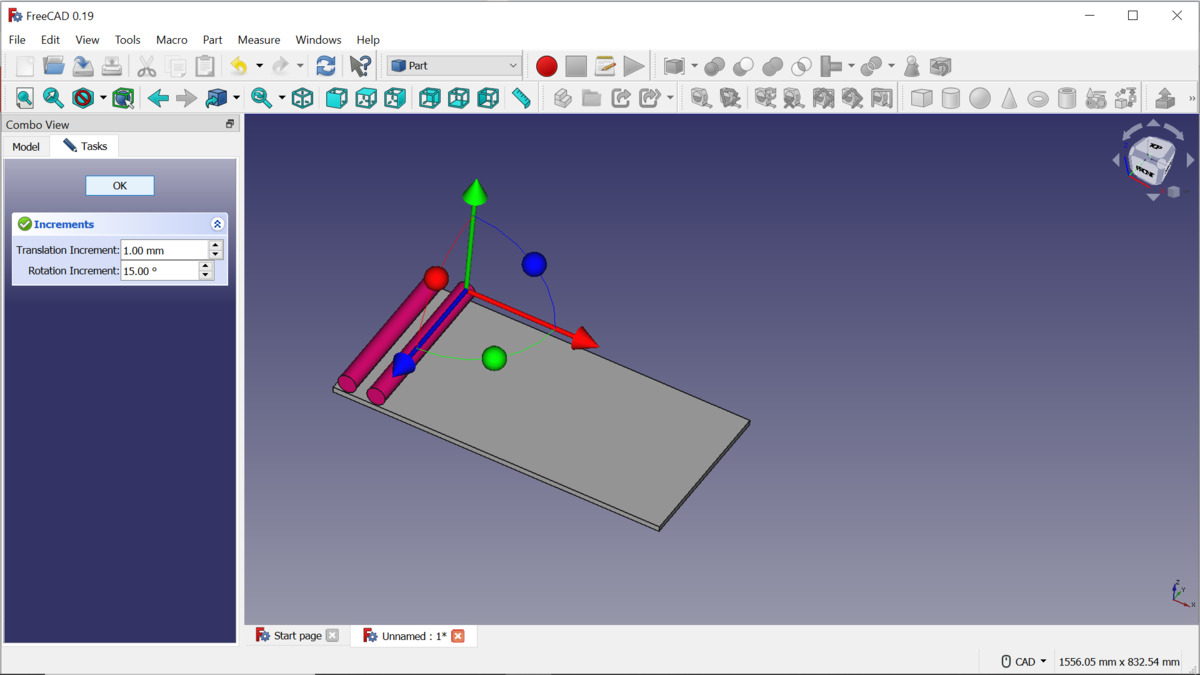
By right-clicking on it and selecting “Transform” i put it on right position.


Then i copied it, as I want 2 cylinders there.

I created rectangulars “foot” for my table.

Using same method i put it on right position.

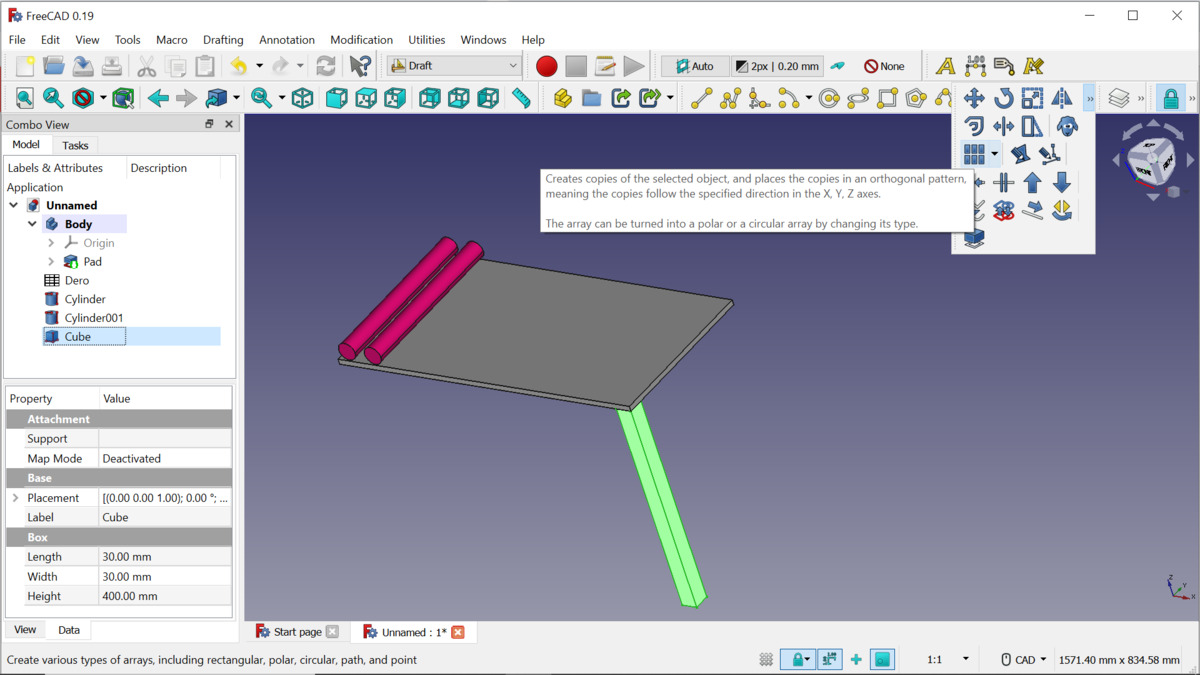
But no one needs table with one foot, neither do I.
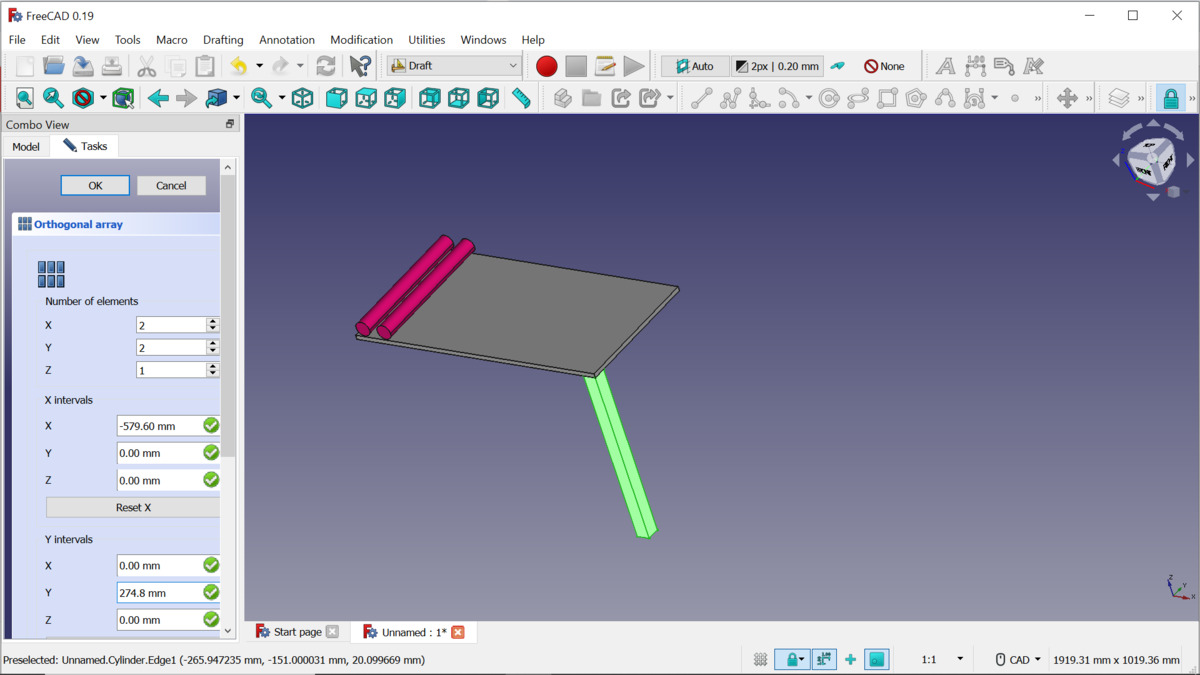
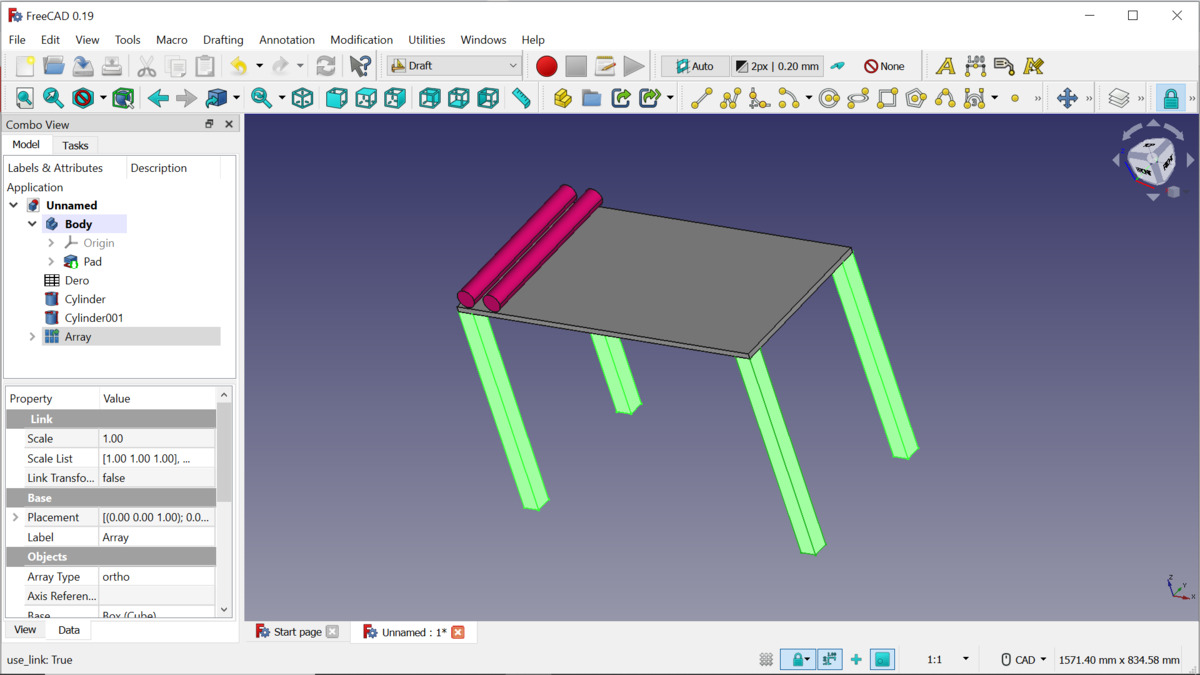
So I need to made other feet, and I changed my workbench to “Draft” and selected “Orthogonal array” tool for that.


Here it is, my table with 2 cylinders.

2D Design¶
There is 2 types of 2D softwares - Raster and Vector.
Raster software, such as Krita, Adobe Photoshop, works with pixel-based images. In raster graphics, images are composed of a grid of tiny dots called pixels. These pixels store color information and are arranged to form a complete picture. Raster graphics are ideal for photographs and detailed images where subtle color variations and shading are important. However, they have limitations when it comes to scaling up an image without losing quality, as enlarging a raster image may result in a loss of clarity and sharpness.
Vector software, like Inkspace, CorelDraw, Adobe Illustrator, creates graphics using mathematical equations to define shapes and lines. Instead of pixels, vector graphics are composed of points, lines, curves, and shapes that can be scaled up or down without any loss of quality. This makes vector graphics perfect for creating logos, illustrations, and other designs that need to maintain sharpness and clarity at any size. Vector graphics are also easier to edit and manipulate, as you can adjust individual elements without affecting the overall image quality.
The primary difference between raster and vector software lies in how they handle graphics: raster software uses pixels for detailed images but may lose quality when scaled up, while vector software uses mathematical formulas for sharp and scalable designs, making it ideal for logos and illustrations. Understanding these differences will help you choose the right tool for your specific design needs in CAD and other graphic-related tasks.
Vector¶
Drawing¶
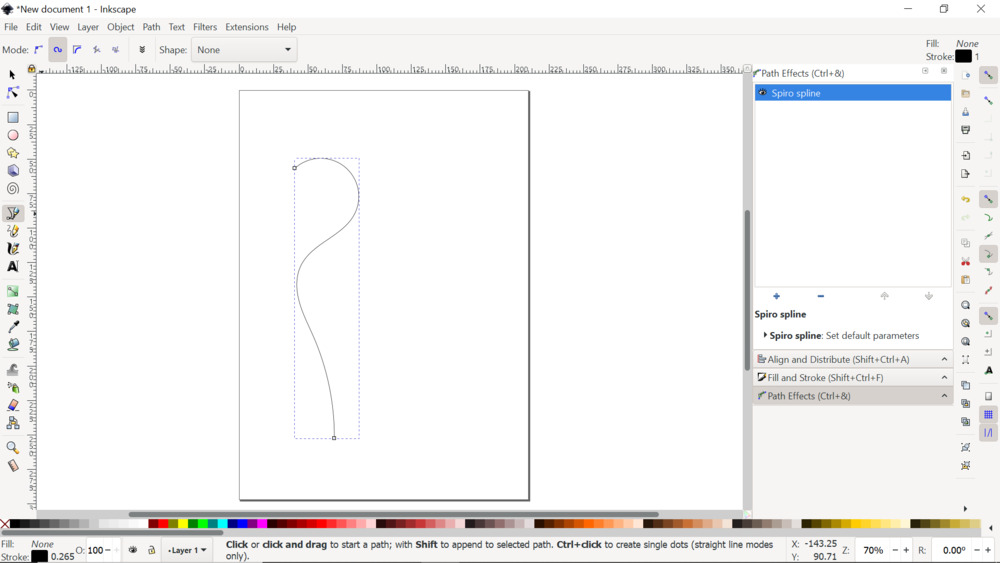
I will start with drawing Bezier curve. A Bezier curve is just a line that’s really smooth and curvy. You can make it change shape by moving some special points around. It’s often used in computer programs to draw things that look really nice and smooth.

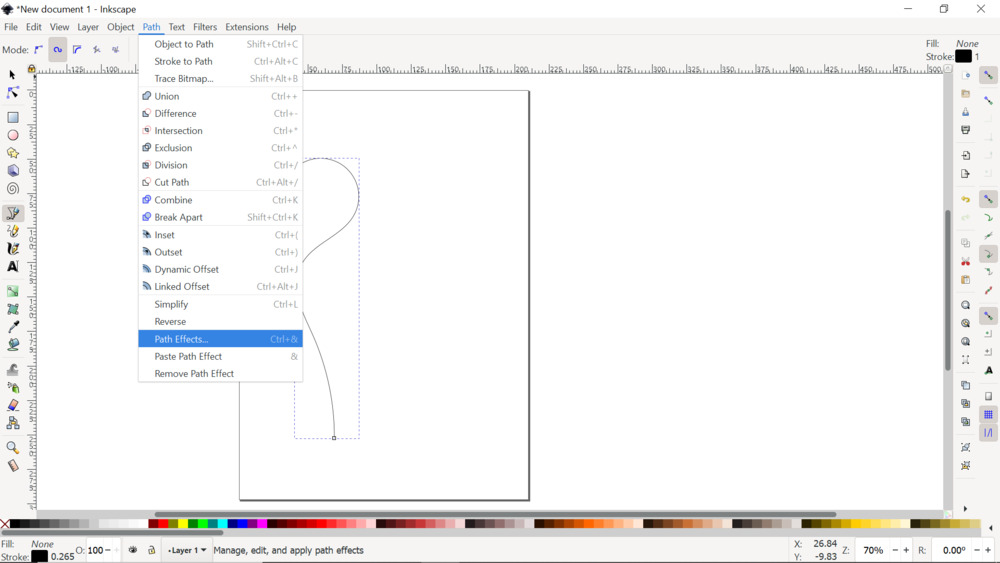
By clicking Path–>Path Effects you can choose effects you want to use.

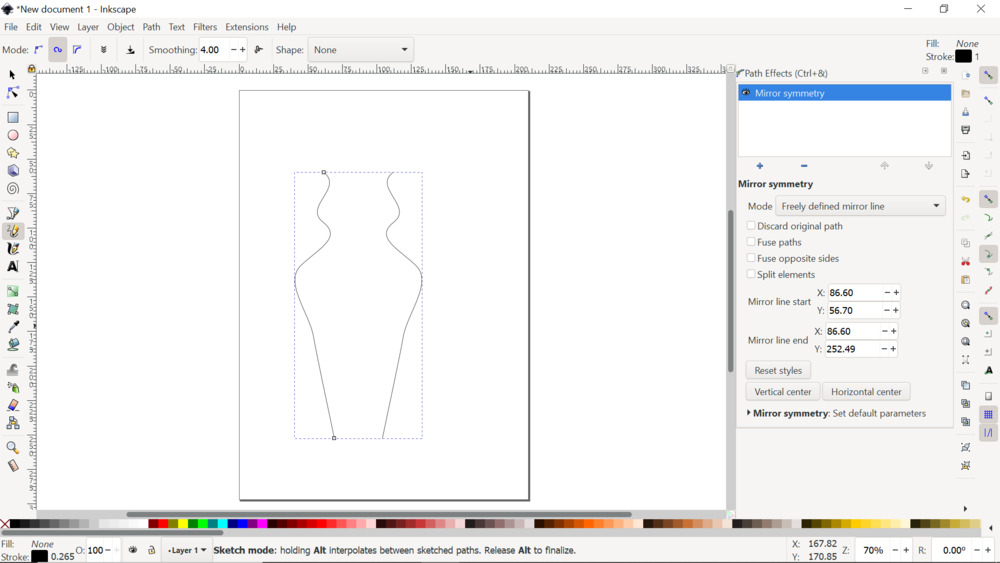
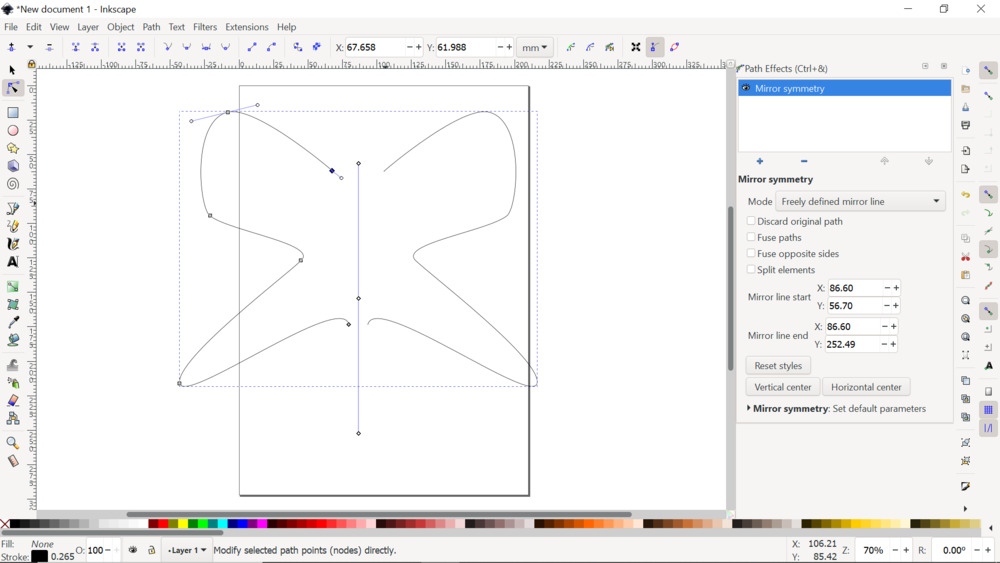
By selecting “Mirror Semetry” I mirrored my curve and now my drawing is like vase.

By moving edges of one line my images changes symmetricaly, and now it is like butterfly.

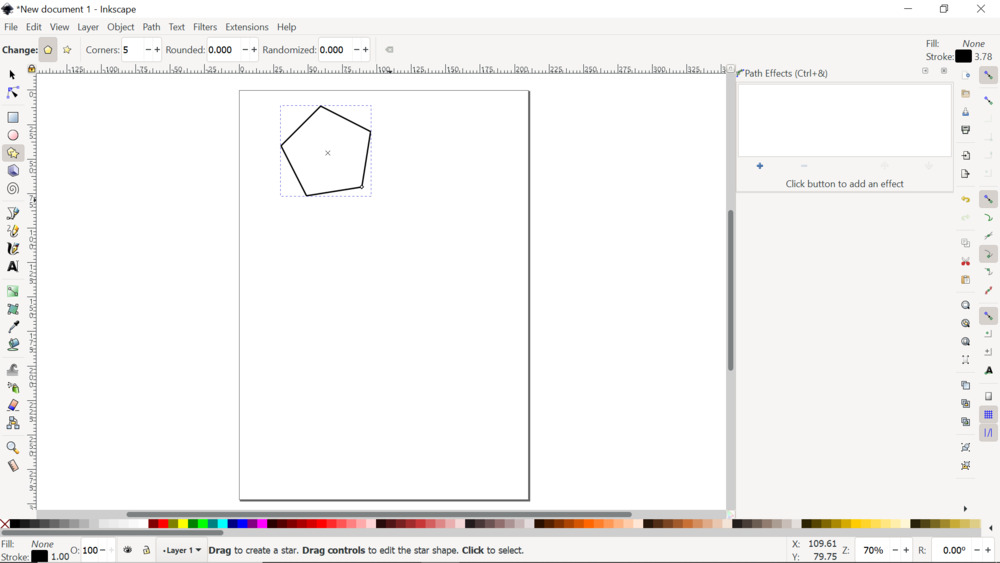
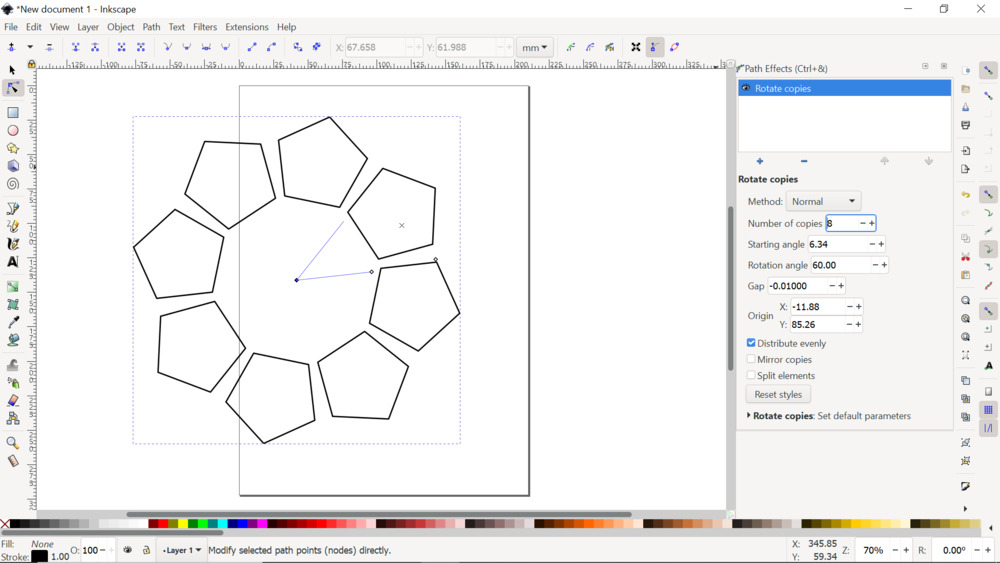
Now i will draw Pentagon and will try other effects.

Near “New” you can see yellow image of polygon, by clicking it and selecting “5” as number of edges i created pentagon.

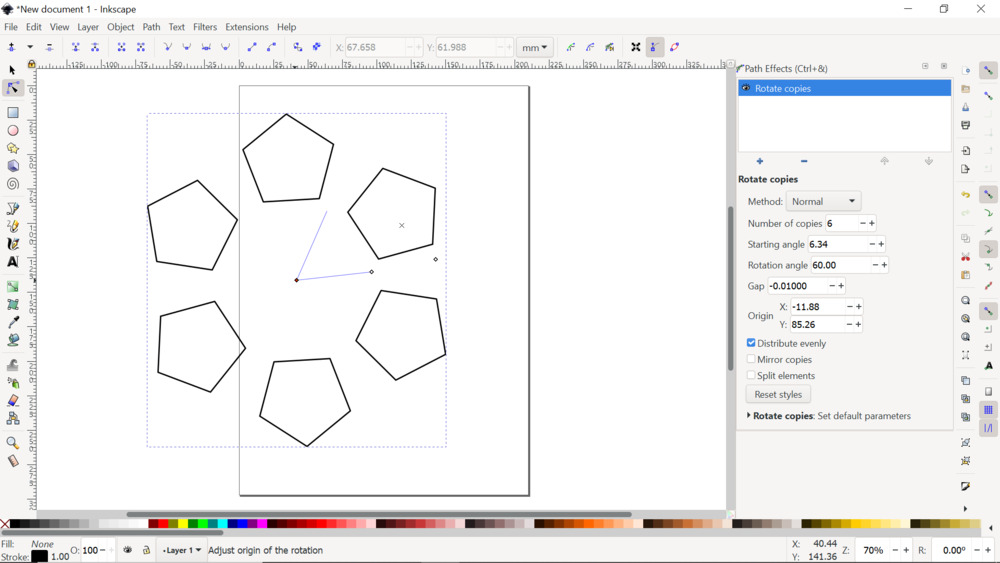
In Path effects I added “Rotate copies” effect

You can change parameters.

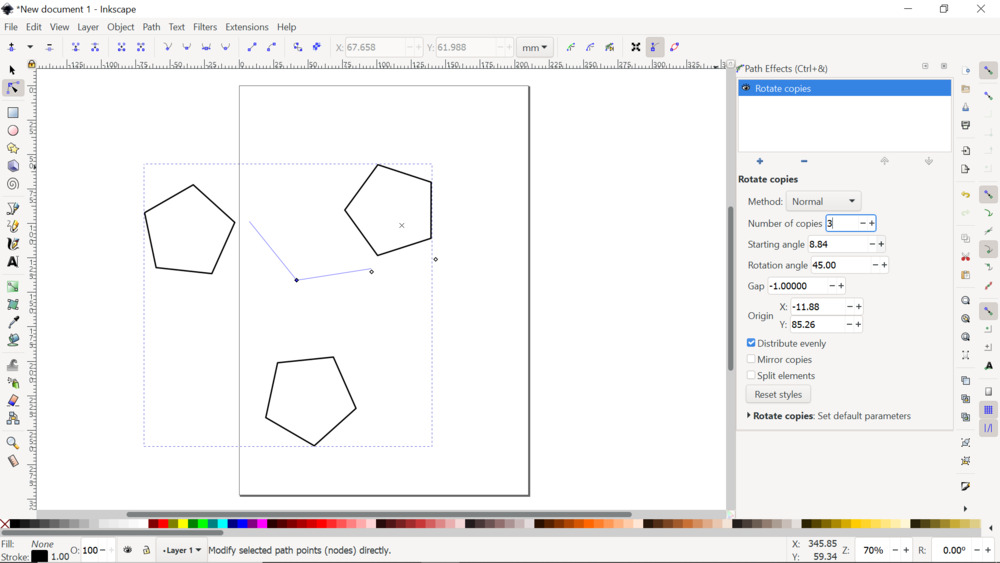
I change number of copies to 8 then to 3.

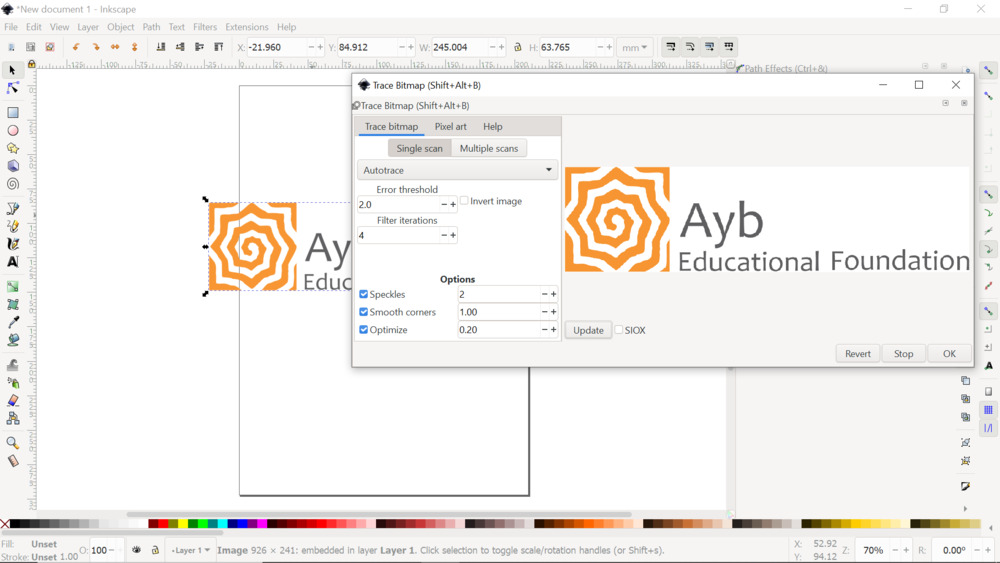
Trace Bitmap¶
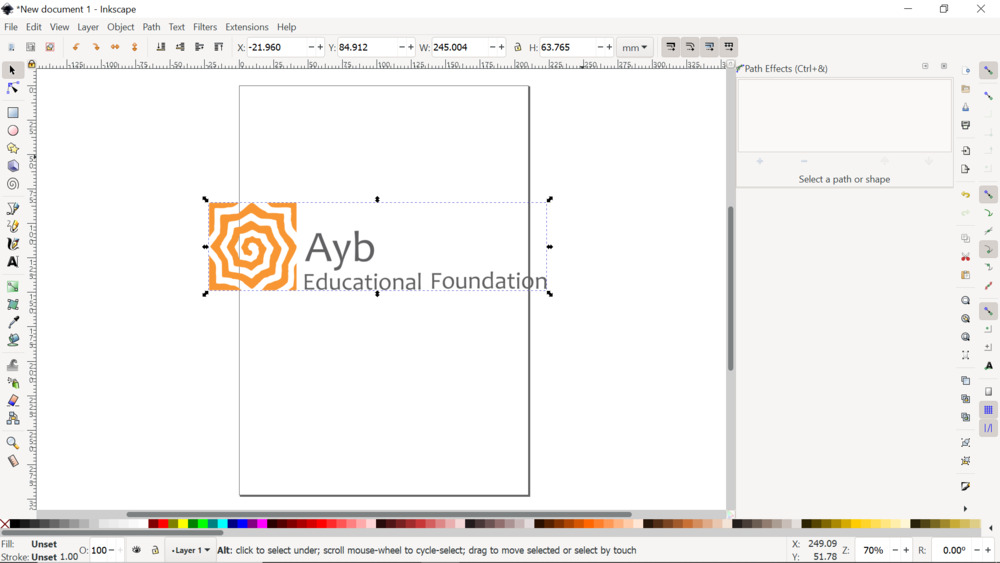
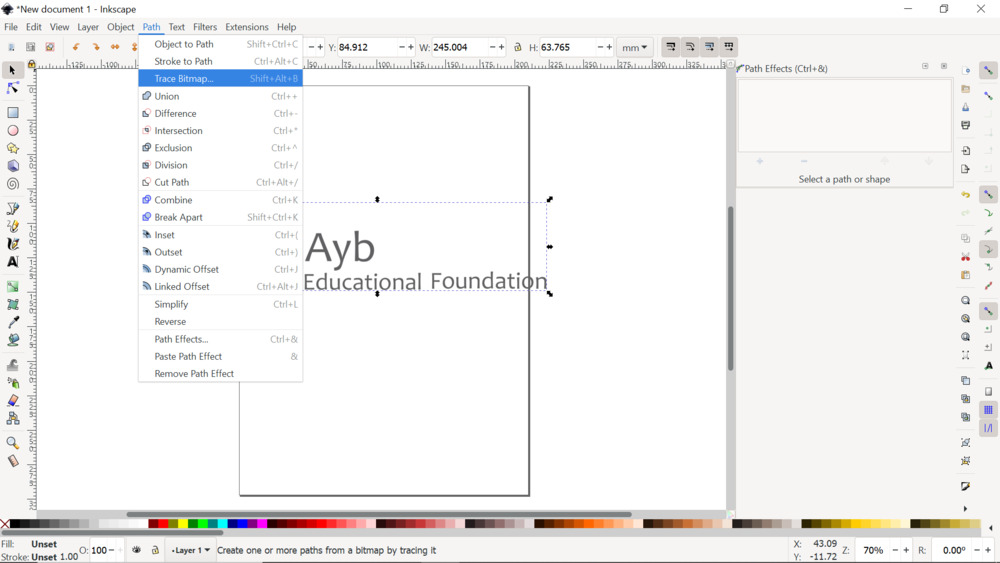
I put logo of school where i work, and made trace bitmap of it.

Go to Path –> Trace Bitmap.

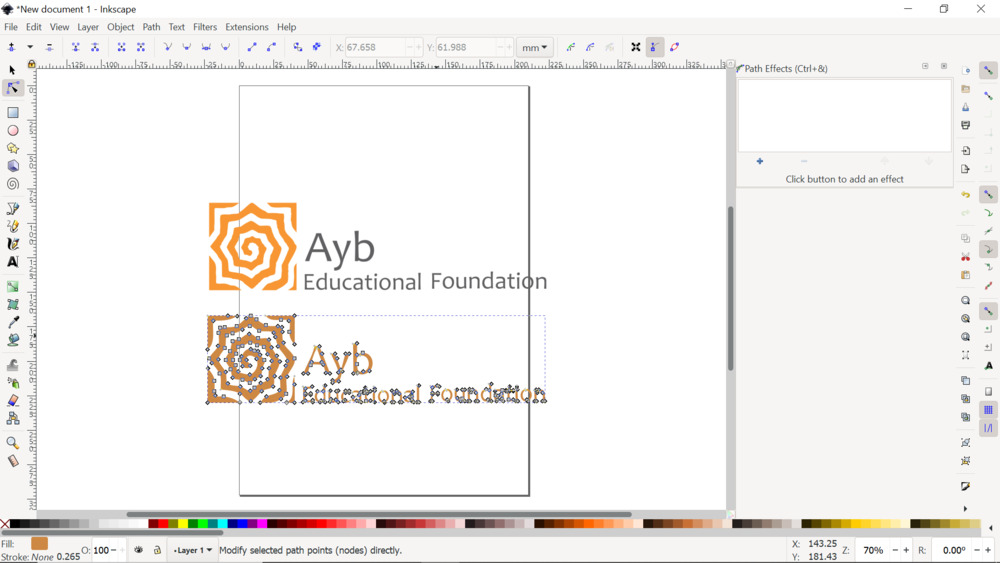
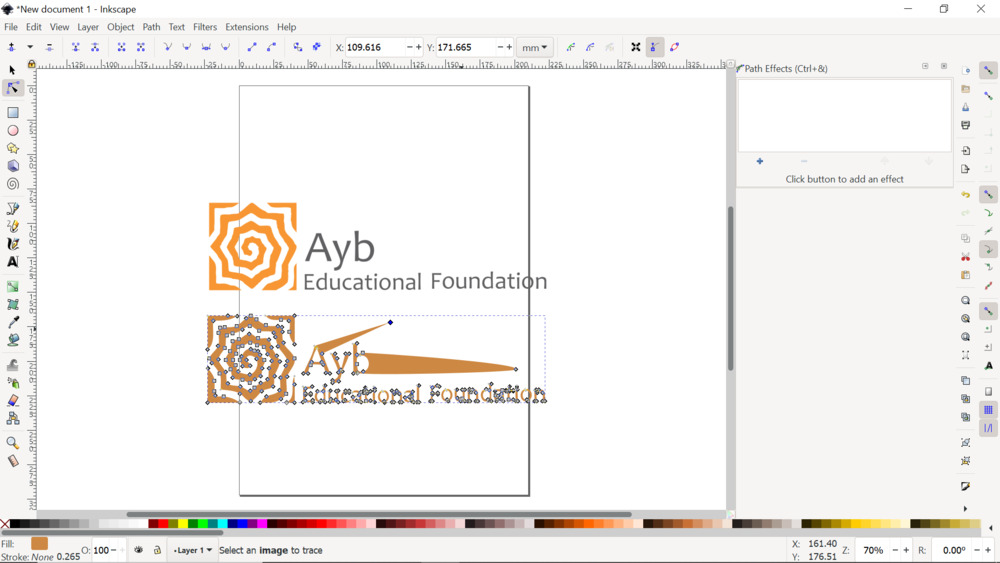
By selecting parameters i have logo as curves.

You can see dots that you can move and change your image

here you can see example.

Raster¶
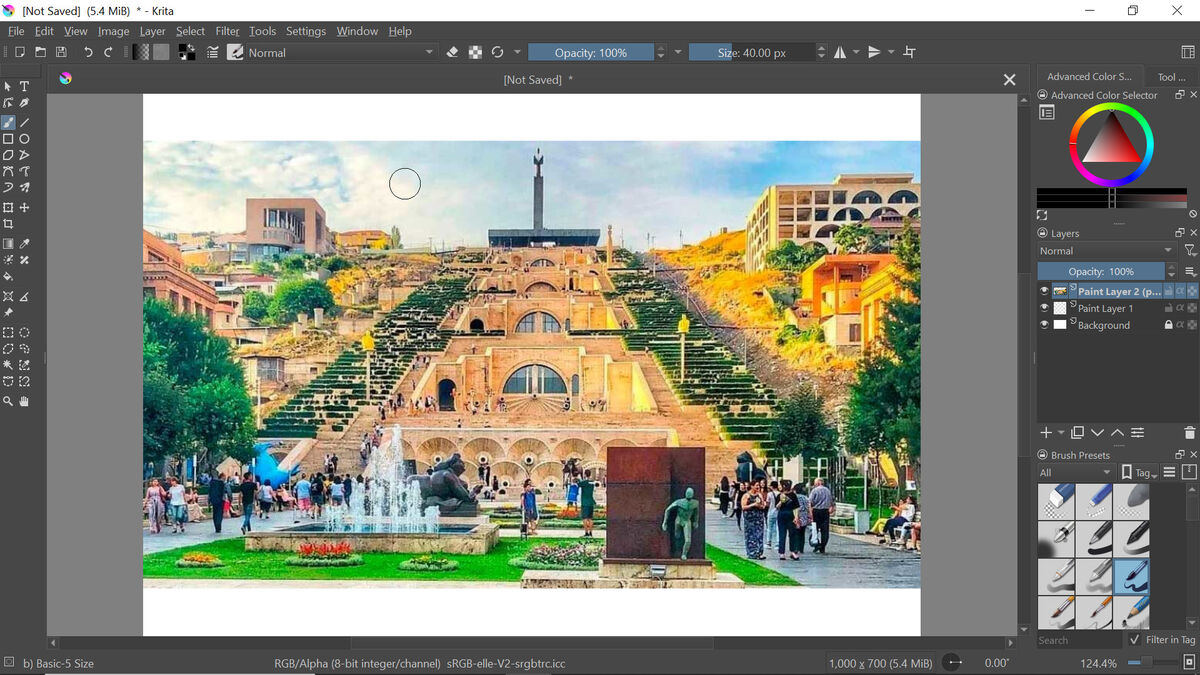
For Rastering i will use Krita software, which is open-source alternative to Photoshop. Also there is open-source software “Gimp”
I started with creating new page and setting its parameters.

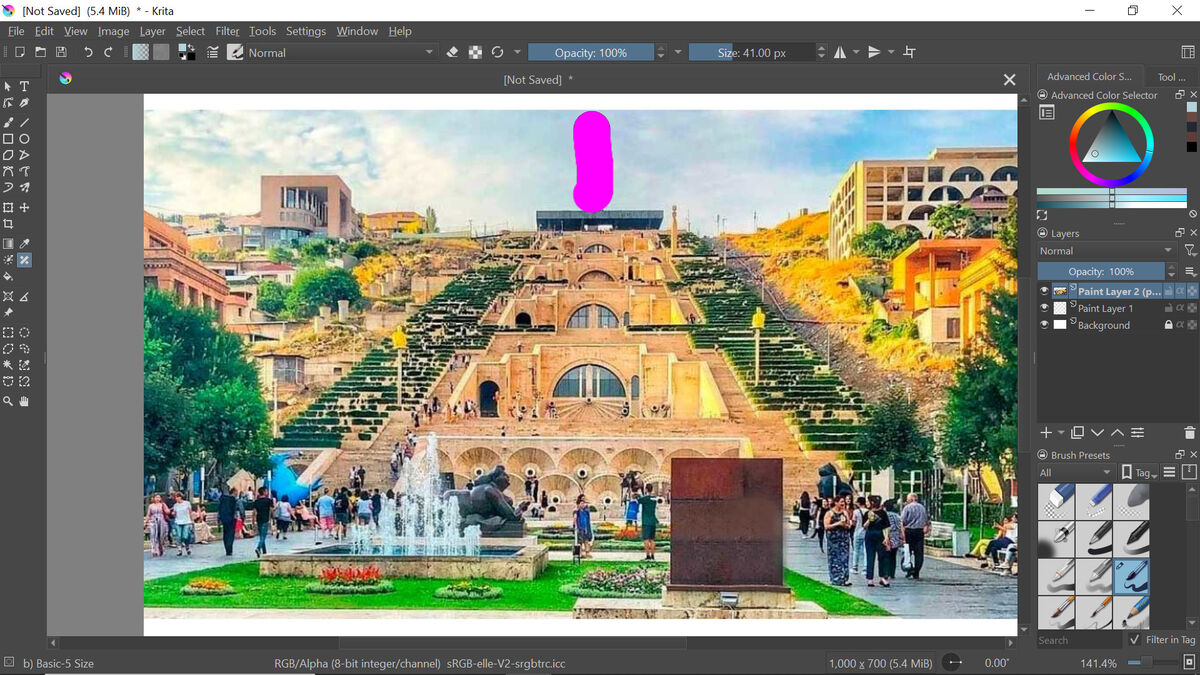
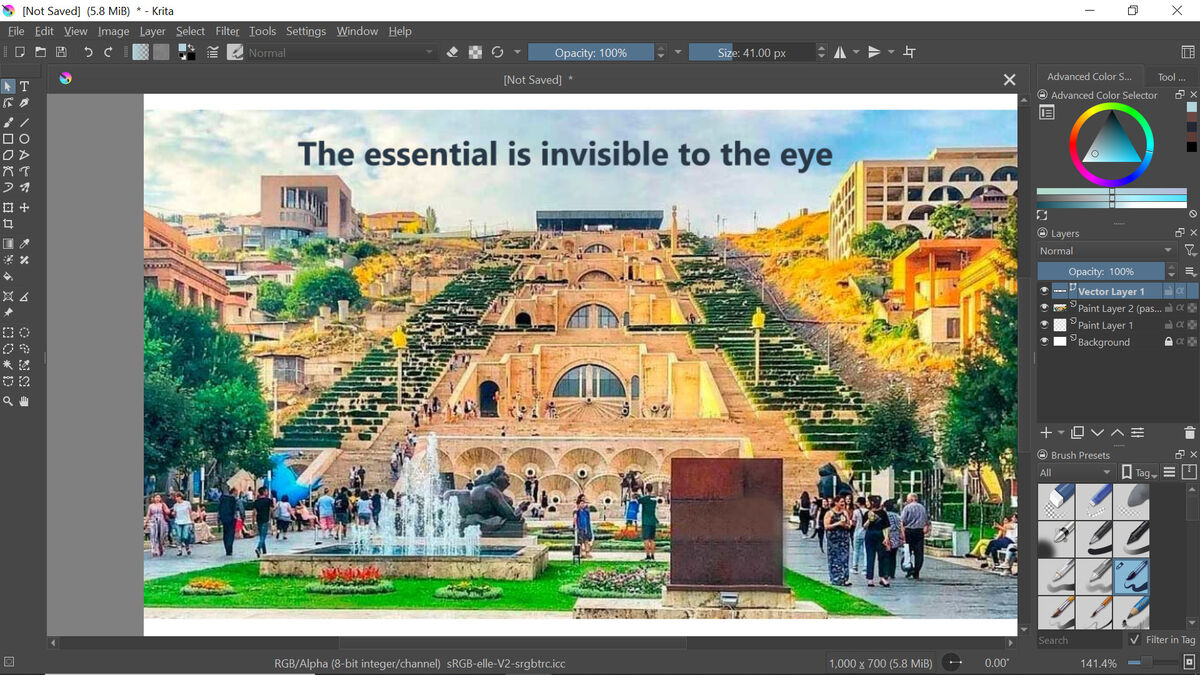
Then i imported image, that is on main main page in my website. It is image of “CASCADE” in Yerevan.

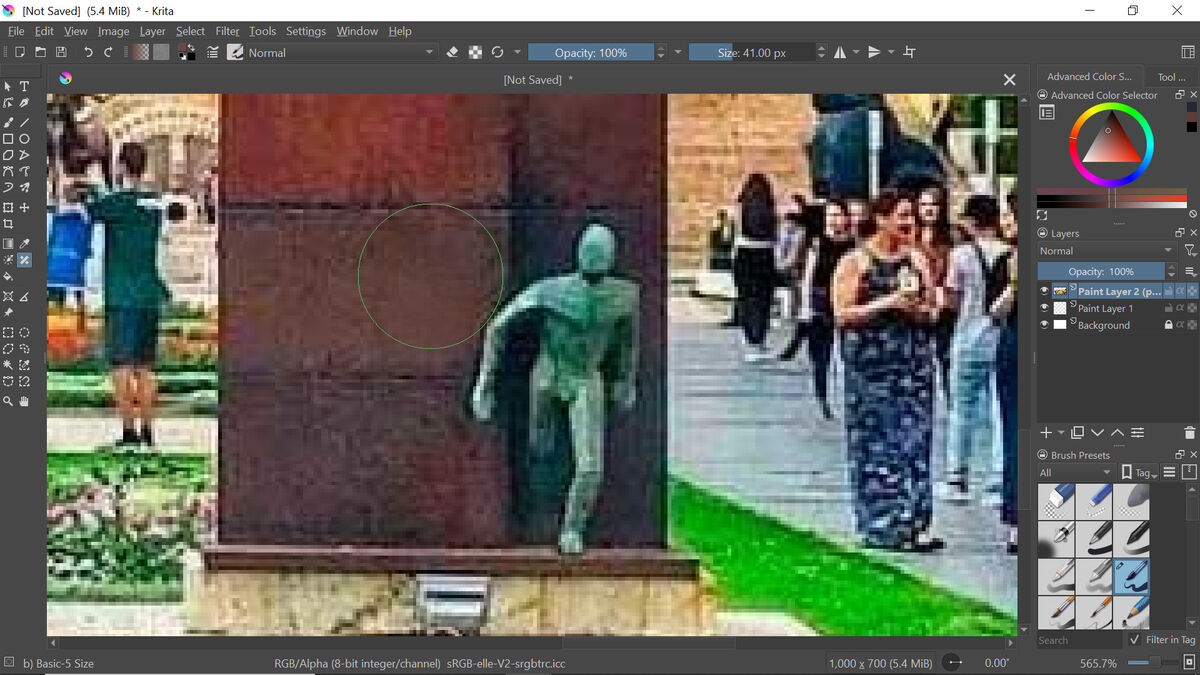
Now i will try to delete that man from the sculpture, to help him escape.

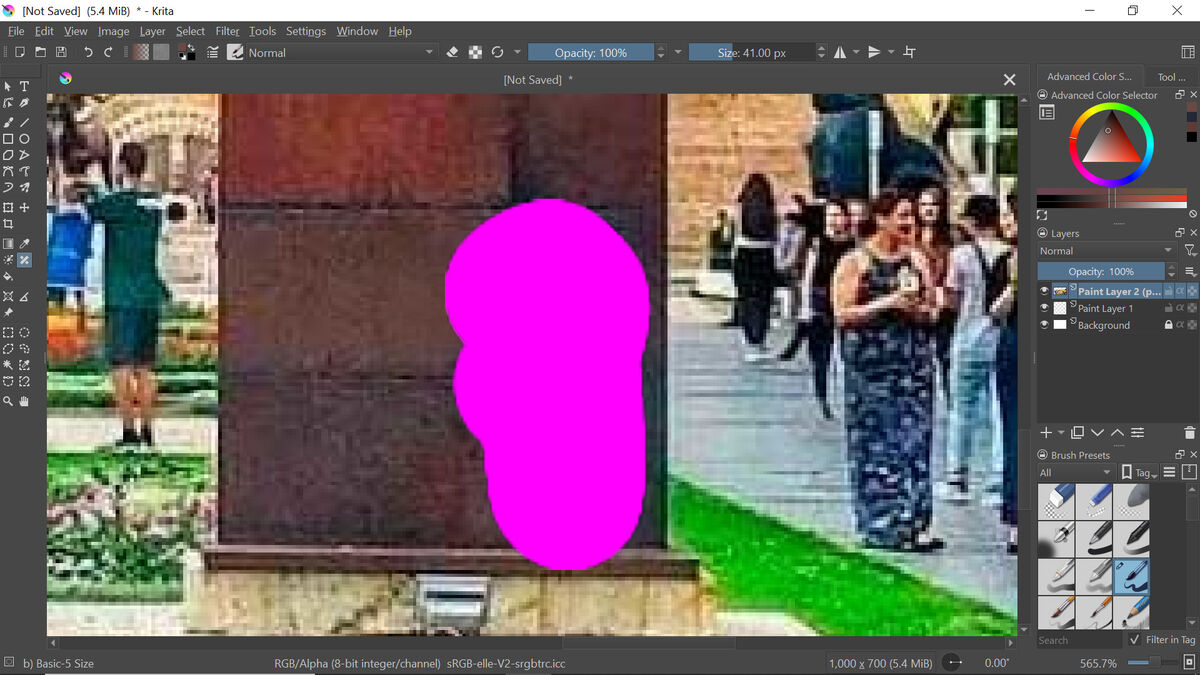
i will use magick brush to do that. After selecting area of color i want to use, i select area that i want to delete.

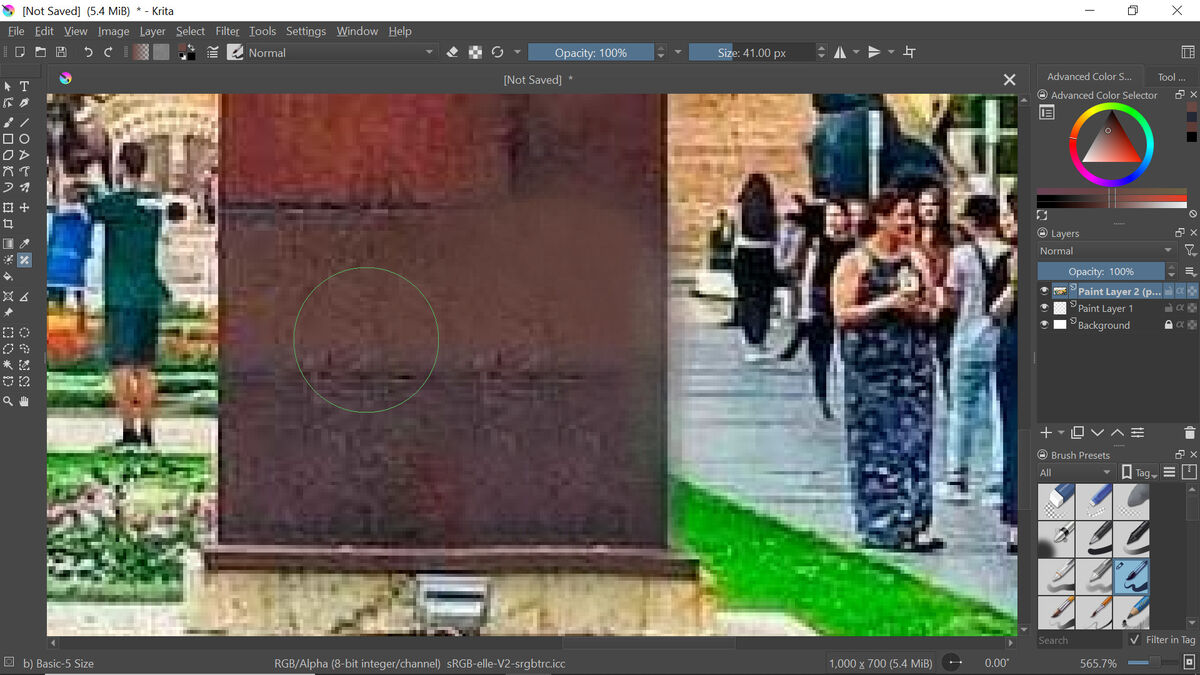
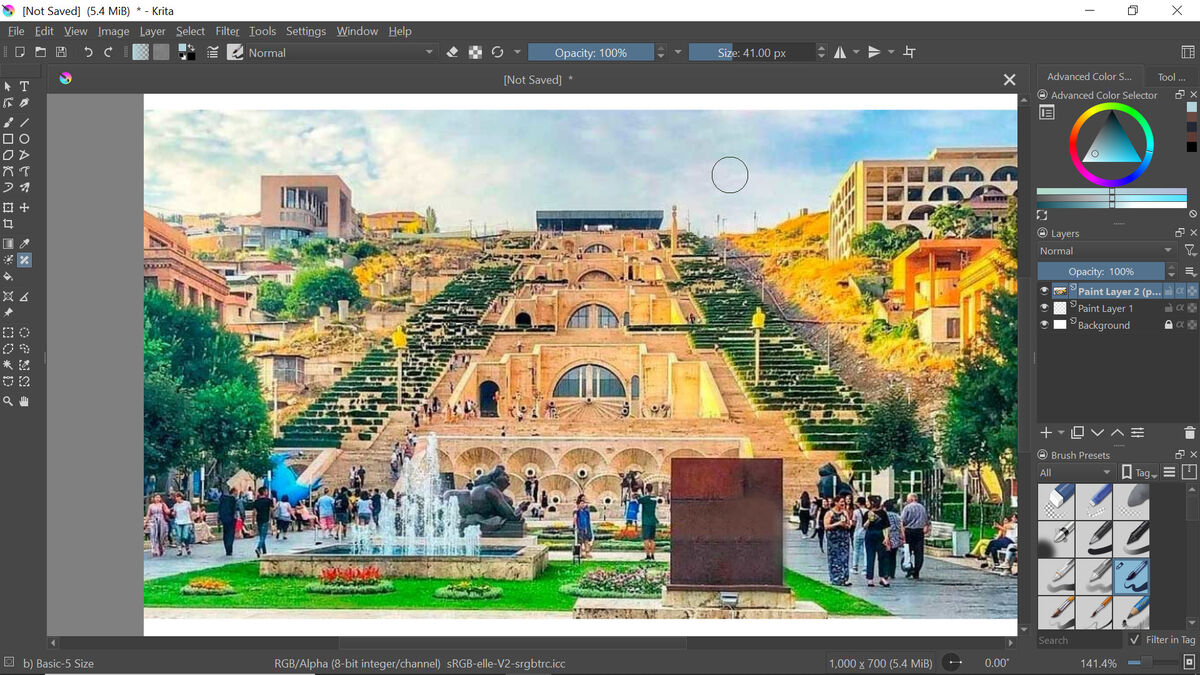
Here it is. Not ideal, but it works.

Then i delete Monument from image, just to have fun)



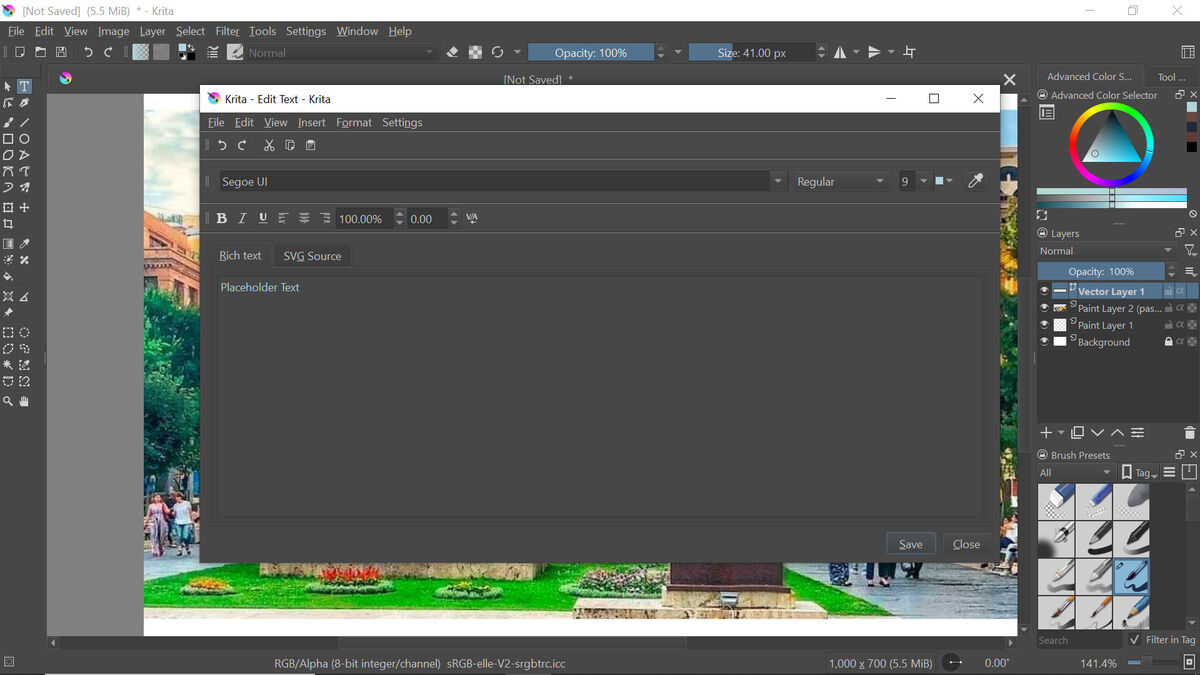
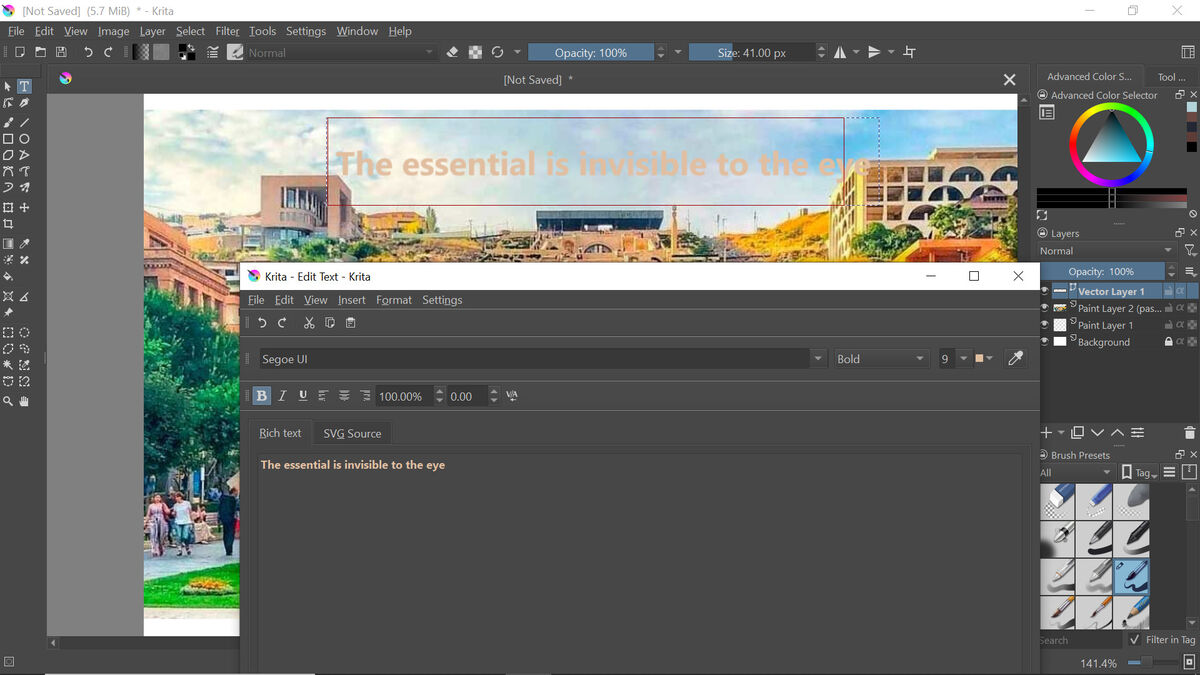
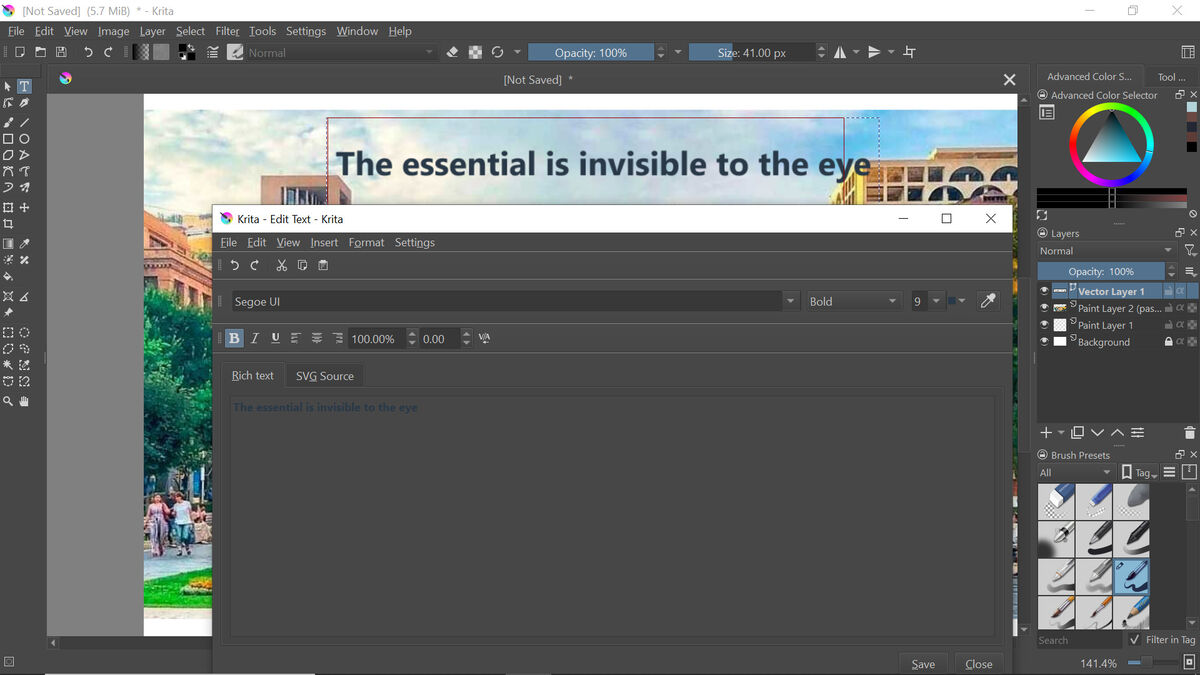
And added text.

Canged Color of text by selecting it from building in image.

Here is my final image.

Files¶
Conclusion¶
Creating this 3D scanning and printing guide taught me a lot about the technology and the process of creating 3D models. I gained a better understanding of the different scanners, software, and printing materials, and realized the potential of this tech in various industries. I hope my guide can be helpful for others looking to learn about 3D scanning and printing!