2. Project management¶
This week I had three tasks which are as follows:
- Setting up my gitlab, fablab and github accounts.
- Clone repository and do an offline push.
- Update the profile and sign the Student Agreement.
Setting up Accounts¶
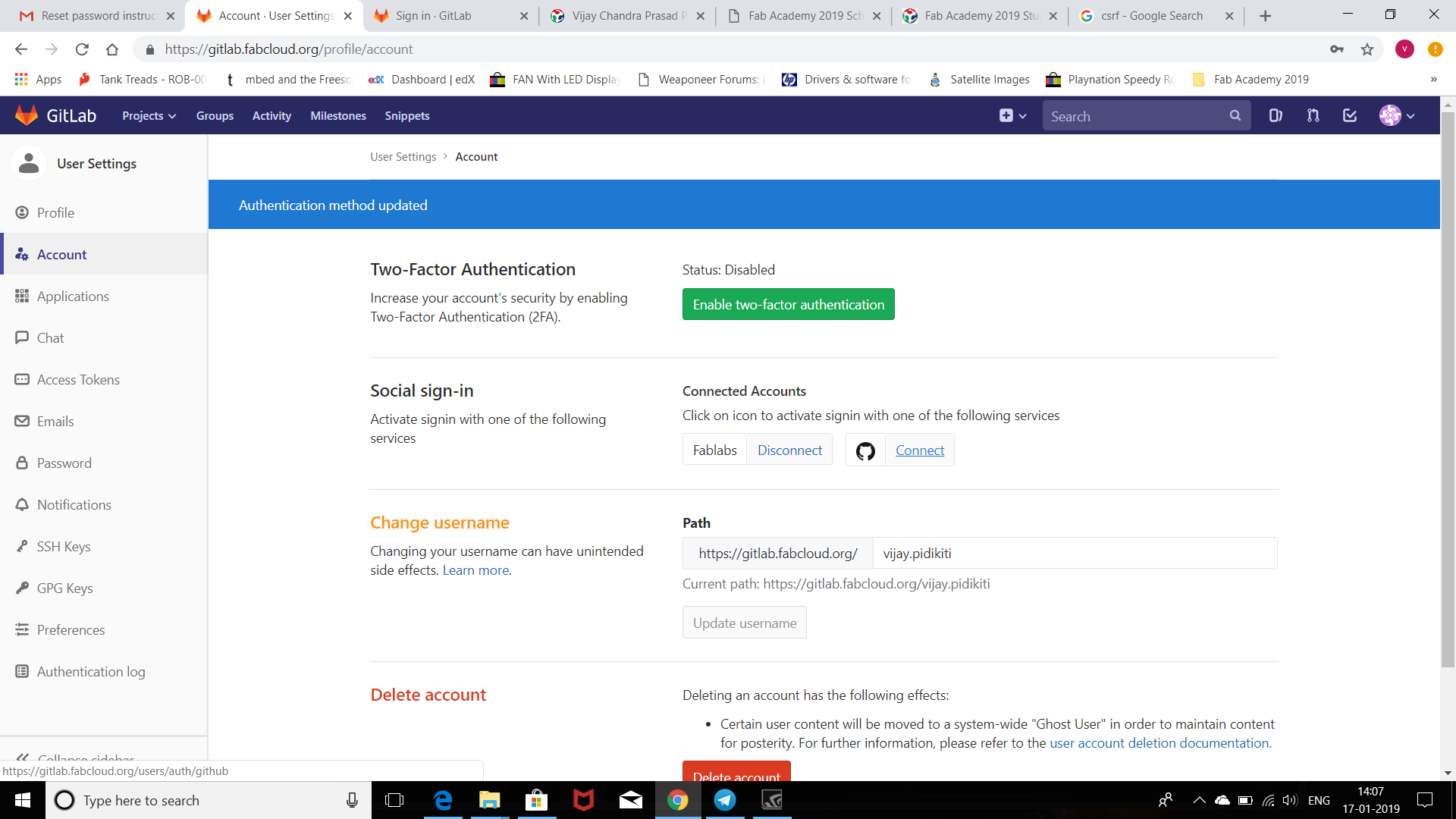
For the first task i setup my Fablabs, Gitlab and GitHub account first, then i signed into my gitlab account and activated Social-sign in and selected both fablabs and github.




Clone the Repository¶
Creating SSH Key¶
For the Second task i was supposed to create SSH key
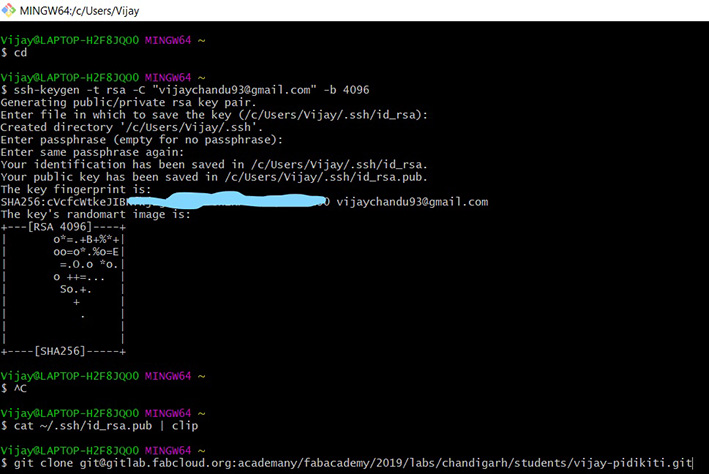
For the second task i must have a Git Terminal in my computer. I downloaded GitBash because it is a powerful and popular tool with tutorials and forums available online. After downloading and installing GitBash, i opened the terminal and entered the following:
ssh-keygen -t rsa -C “mymailidhere@gmail.com” and pressed enter key The terminal asked to enter the passphrase. I pressed enter to leave it as blank so as to not put a password on my repository

Cloning my repository¶
After creating SSHkey I used the following command to show the SSH key in its entirety, I then copied the code and pasted it in my Gitlab profile.
cat ~/.ssh/id_rsa.pub
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/desktop
$ cd
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~
$ cd documents
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents
$ cd fabacademy
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy
$ cat ~/.ssh/id_rsa.pub
ssh-rsa 8BTby8Awv2PrHBwvSy8+lksiz581SfFehwG5+tGo17t1RkBZ69Geyzrv/W/hD5h6z7JU5UmyJhD19Nw== vijaychandu93@gmail.com
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy
$ git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/chandigarh/students/vijay-pidikiti.git
Cloning into 'vijay-pidikiti'...
remote: Counting objects: 237, done.
remote: Compressing objects: 100% (105/105), done.
remote: Total 237 (delta 140), reused 214 (delta 123)
Receiving objects: 100% (237/237), 4.67 MiB | 255.00 KiB/s, done.
Resolving deltas: 100% (140/140), done.
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy
$ cd
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~
$ cd documents/fabacademy
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy
$ ls
vijay-pidikiti
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy
$ cd
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~
$ cd documents/fabacademy/vijay-pidikiti
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy/vijay-pidikiti (master)
$ git pull
Already up to date.
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy/vijay-pidikiti (master)
$ git add --all
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy/vijay-pidikiti (master)
$ git commit -m "first offline git push"
On branch master
Your branch is up to date with 'origin/master'.
nothing to commit, working tree clean
Vijay@LAPTOP-H2F8JQO0 MINGW64 ~/documents/fabacademy/vijay-pidikiti (master)
$ git push
Everything up-to-date
Installing text editors¶
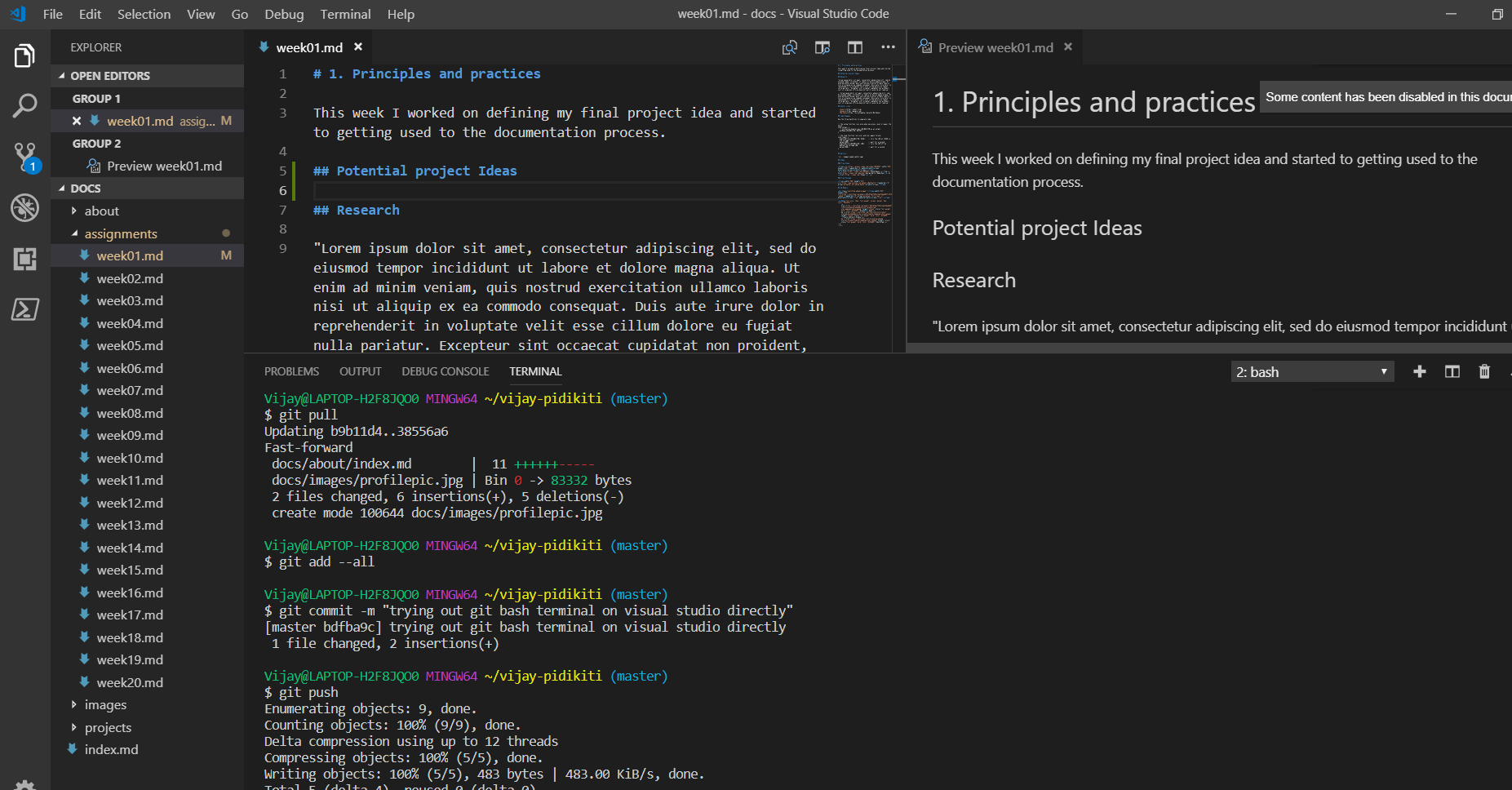
I was introduced to two text editors they were Brackets and Windows Visual Studio of the two I liked Visual studio code because I can integrate bash terminal.




Integrating Gitbash as a default:
1. Open the command palette using Ctrl + Shift + P.
2. Type - Select Default Shell.
3. Select Git Bash from the options.
4. Click on the + icon in the terminal window.
5. The new terminal now will be a Git Bash terminal.

Creating Website¶
I had two options for my website one was html based code and other is markdown code, eitherway with my experience I can only edit a template. So, I chose to edit a markdown template as it was simple to edit it required no experience whatsoever.
Virtually it will be like editing a word document with an exception for learning a little syntax for text effects.
Learning the syntax for markdown is simple, this Website will give you a quick tutorial on text editing in markdown. It took me around 5-10 minutes get the hang of it.
I tried my hand in html website but I had no experience in CSS and JSS scripts so I refrained from trying it out. The Advantage I felt was that a HTML website is much expressive and personal so I might try it out.
Template¶
I got the template for my current website from gitlab which was made by Fiore. When I cloned my repository the website skeleton was cloned in my computer. I am yet to try editing the YML file.
Student Agreement¶
I have uploaded the student agreement as requested please visit the page titled Student Agreement on my website.