2. Project management
Work through a git tutorial and build a personal site in the class archive describing you and your final project.
Git
Git install and setup
This setup is for windows users
- Download Git and install it
- In terminal setup the global config
git config --global user.name "YOUR_USERNAME"
git config --global user.email "your_email_address@example.com"
git config --global core.autocrlf false #to prevent problem of wsl systems when using ubuntu and windows system
- Copy the ssh key from git GUI (the easy way)
You should have
GIT GUIinstalled in your desktop. Open it click onHelp>Show SSH keythen copy the key (You may need to generate it from there before). After that you need to go to your profile settings and add your key and well done 😄
Git basics command
Clone
Used to clone an existing repository
git clone git@gitlab.fabcloud.org:academany/fabacademy/2019/labs/sorbonne/students/ait-siamermadjid.git
Commit
Used to add description for each updates that you have made. For each commit, you need to add specifics files on it.
git add . # add all the current updates files to the next commit, be sure when you do that
git add docs/ # add all the files in folder 'docs' to the next commit
git add docs/images/test.jpg # add all the files in folder docs to the next commit
# when you add your files then commit
git commit -m "my commit message"
Push
Used to push on the server your new branch with all new commits.
git push # push your current branch
git push origin migration # push the branch migration on the server
Others
git pull # pull the remote updates of your current branch
git pull -r # same with rebase, it can be usefull when your local branch is different from the remote branch. You can skipped the merge
git log # show the history
git reset <commit_hash> # reset all the commit after the commit_hash whithout updating files
git reset <commit_hash> --hard # same and reseting the files, can't reverse
git checkout -b new_branch # create new_branch from your current
git merge new_branch # merge your current branch with new_branch
git status # show the current status of your repository (current branch, status of files)
Git management
Philosophy
I try to create new branch for each big modification, one to migrate from the initial project to the new one, the other was to uplaod content of the week.
Furthermore, I try to make the smallest commits to be able to revert changment in some cases.
Mistakes
I did'nt respect my philosophy at the beginning, so when I update my files for nothing, I was not able to update them easly with git commands.
Size checks
To be sure that I don't have big application, I used git-sizer before pushing.
Git history
> git log --graph --decorate --oneline
* 4717d4c (HEAD -> master, project_management) update week 2 assignments
* 6c2b101 override global style
* 69b3761 update about
* 58cb63f update week2 assignments
* 7604b49 update assignements pages
* e582607 add final project
* cd7e153 update global theme
* 44a9e87 add `makdown-it-video` extension
* 21830aa remove unused files
* 0fc9ea4 update readme project
* 2ae1d71 add first documentation
* 00e508e (origin/master, origin/HEAD) update missing configuration
* 05819f2 (migration_vuejs) update config vuepress
* 27d5f98 rename overinding of style
* 3145d74 remove public files from the repo
* a912599 add blog feature
* 405166a remove unnecessary styles
* f2aa0b1 undo renames files
* 975c57a add plugin service worker
* cbb1862 override styles
* c6a5d1b remove debug code
* 702c9a4 add config vue press
* e135a04 vue processify docs
* ac45900 add package.json
* 44f2921 vueprocessify all assignments page
* 3f2fb8f (week_assignments): first update description
* 637a2ba (issue-3): add signed agreements
* 37c672b (windows_specific) add env in .gitignore
* 5290631 Update index.md
* 50b579d merging
|\
| * c658d51 Update index.md
* | 60fc4f6 updated for fabacademy 2019
|/
* 14fd0f1 Add new file
* d0e4a92 Update mkdocs.yml
* 28f9577 Update sample-project.md
* c38b0e8 Add new file
* 9296a65 Update index.md
* 3aa0236 Update index.md
* d870c48 Update index.md
* d919959 Delete sample-project.md
* a437433 Update final-project.md, added new sections
* b1ea8c1 Add new file, a sample project page.
* 6ed27d0 Update index.md
* ba8165a Upload New File
* e742d19 Update mkdocs.yml
* ba19e4a added week templates
* 353df6d Update mkdocs.yml
* a17cede Update index.md
* 6520cc3 Upload New File
* 3eb260b Delete fabricademy 2018-19.png
* 1ca4bf5 Update index.md
* 72b8059 Upload New File
* d34111d Changes
* 426d970 fixed stuff
* bd46e33 initial import
Add Git hooks
Git hooks are built-in feature of git, it's scripts that git executes on events (commit, push, ...).
Because we are limited about the size of our repository, I want to prevent myself, and in my previous work they use it. So I try to make it for this context.
Usefull links
- githooks website
- Git gist that I find to be my base on this work
Need to do
- Setup the Git gist on my local, check if it's work 🤞
I tried to make symbolic link between my repository pre-commit but it's not working on windows. So I take <project_file>/docs/snippets/pre-commit.bash and copy it on there <project_file>/.git/hooks/pre-commit.
#!/bin/bash
#
# This command prevent commit if total file size exceeds error is occured.
# Based on https://gist.github.com/fkei/9223602
# git commit --no-verify to skip this check
if [ -z "$filesizelimit" ]; then
#### TODO: custom change
#filesizelimit=1000 # 1M
filesizelimit=200 # 200K
fi
total=0
# get total size
for fname in `git diff-index --cached HEAD --name-only`; do
if [ -f $fname ]; then
size=`ls -Al $fname | awk '{ print $5 }'`
total=`expr $total + $size`
fi
done
# convert the result in Ko
filesize=`expr $total / 1024`
if [ $filesize -gt $filesizelimit ]; then
# Find the filename with the max size
filename=`git diff-index -z --cached HEAD --name-only`
echo "# =================" >&2
echo >&2
echo "Error: Too large commit attempted." >&2
echo >&2
echo "File's size limit is $filesizelimit KB" >&2
echo "File's named $filename of size $filesize KB." >&2
echo "git commit --no-verify to skip this check" >&2
echo >&2
echo "# =================" >&2
exit 1
fi
exit 0- Update the Git gist to adapt it for my need 😼
Now it works fine 😄, the only thing that I have to do, is to fix size that I want and add help message to disable the check. The first setting was for 400 Ko and I set it for 200 Ko, I will see with the experience if it's enought.
Example of output error:
> git commit -m 'test'
.git/hooks/pre-commit: line 26: warning: command substitution: ignored null byte in input
# =================
Error: Too large commit attempted.
File's size limit is 200 KB
File's named docs/.vuepress/config.jsdocs/assignments/week03_computer_design.mddocs/images/IMG_20190124_124515.jpg of size 3872 KB.
git commit --no-verify to skip this check
# =================
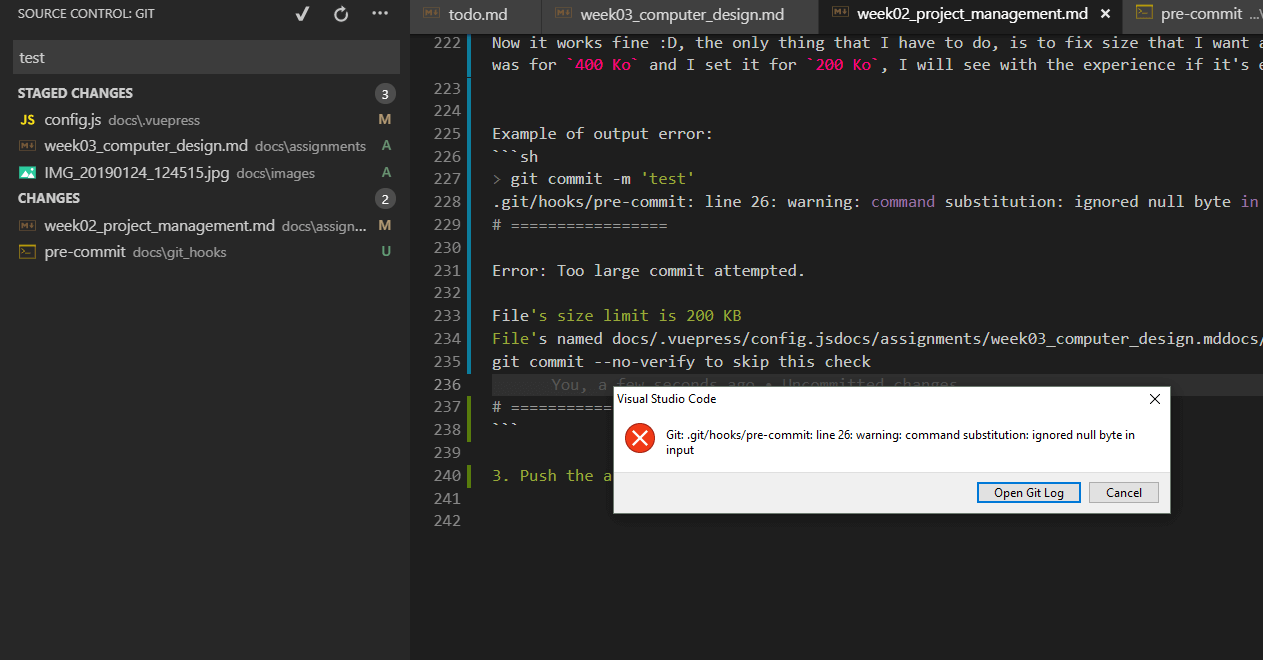
Example of error on visual studio code:

Remove git cached file
git rm --cached ./docs/images/hook_error.PNG
- Push the all things 🚀
The new step, to me, is to check the all size of the repo to check if it's less then 500 MKo.
How I made this website
Why using framework Vuepress
I was web developer, so I knew many frameworks in python (Django, Flask, Jekyll, Saleor) and javascript (React, JQuery, Angular). I have heard many times about VueJS, I never test it, so I think it's a good accasion to see how it works and if it has a good performances. The other advantage for me to use VuePress it's the possibily to use VueJs component on it without adding any configuration.
Tools
Visual Studio Code IDE
Open source IDE with many nices extensions and functionalities
Markdown-it
Manage the content of the website from markdown files
NVM
Manage the differents version of npm
Vuepress & Vuejs
Explain what is VueJs and Vuepress (#TODO)
Nice tutorial
I start by looking this youtube tutorial made by the founder of VueJs.
How to install vuepress
May sure
Yarn and Npm has the same functionnalities. For me, Npm is more documented, the most examples in documentations with it however Yarn seems faster than npm in many cases. But this question is a long debate in the opensource community (if you are interest to know more go to reddit or there)
Manage your npms versions
optionnal 🤓
You can actually use nvm for managing npms versions, it's usefull to prevent yourself for the diffrents versions of npm in diffrents projects.
npm install -g vuepress
...
vuepress --help
Commands:
dev [options] [targetDir] start development server
build [options] [targetDir] build dir as static site
eject [targetDir] copy the default theme into .vuepress/theme for customization.
- Go to
docsfolder and test the render
vuepress dev
looks good but no navigation, normal, they are no configuration
- Create new branch for the migration
git checkout -b migration
- Add package.json
- Create new file
package.json - So we need to add
vuepressin our dependencies. - Adding two commands in
package.jsonto use :yarn docs:dev(ornpm run docs:dev) insteadvuepress dev docs
- Create new file
{
"name": "ait-si-amer_madjid_personnal",
"version": "0.1.0",
"private": true,
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
},
"dependencies": {
"vue-3d-model": "^1.0.2"
},
"devDependencies": {
"markdown-it-video": "^0.6.3",
"vuepress": "^0.14.8",
"@vuepress/plugin-blog": "^1.0.0-alpha.0"
}
}
- Moving all assignments in specific folder
import os
base_folder = './docs/assignments'
all_assignments = [item for item in os.listdir(base_folder) if item != 'README.md']
for assignment in all_assignments:
current_path_assignment = os.path.join(base_folder, assignment[:-3])
if not os.path.exists(current_path_assignment):
# to debug the path of files
# print(current_path_assignment, os.path.join(base_folder, assignment), os.path.join(current_path_assignment, assignment))
os.mkdir(current_path_assignment)
os.rename(os.path.join(base_folder, assignment), os.path.join(current_path_assignment, assignment))
- I made this script for nothing, sidebars is steel not displayed I also made an idiot mistake, I did'nt commit my work before to lunch the script, so I can't reverse this update easly with git 😓
import os
base_folder = './docs/assignments'
all_assignments = [item for item in os.listdir(base_folder) if item != 'README.md']
for assignment in all_assignments:
current_path_assignment = os.path.join(base_folder, assignment[:-3])
if not os.path.exists(current_path_assignment):
# to debug the path of files
# print(current_path_assignment, os.path.join(base_folder, assignment), os.path.join(current_path_assignment, assignment))
os.mkdir(current_path_assignment)
os.rename(os.path.join(base_folder, assignment), os.path.join(current_path_assignment, assignment))
- All this scripts was useless, I made the reset for all folder of assignement, and I install vuepress blog plugin
How vuepress plugin works ,
You can find all informations here 👁
The documentation is not enought developed, so I need to check online tutorial to figure how it works.
- After all, it works in my localhost, it's time to commit and to push it 🤞 🤞
It's not working ! I'm tired, I have no force to debug, I will see tomorrow 😦
- Morning it's great time to debug 😄
WARNING
It was write in the documentation, but I was certainly to hurried to push ^^
In the /.vuepress/.config.js I need to add base wich is /2019/labs/sorbonne/students/ait-siamermadjid/ for me.
Check size before pushing
I check the size with git-sizer
Now it's time to create the content
I find a usefull scss library Sierra-library it's like bootstrap but he's light weight. I don't need all the components of something like bootstrap (it's generally includes javascript).
But finally not necessary, I just the integrate style system, I never use it, I will discover (Styl).
Compress all images in one dir In your dir files:
magick mogrify -path .\images\ -resize 300 *.jpgAdd my own css by adding file
override.styl
$accentColor = #dc5b5e
$textColor = #2c3e50
$borderColor = #eaecef
$codeBgColor = #282c34
Common problems
- When editing metadatas or adding new files, the hot reload, you need to restart the server to see updates
- I had a little problem of permission when I tried to merge two branches, so check that you have the rights permissions (windows, linux) in your project.
Usefull Vuepress plugin
@vuepress/pwa
Usefull plugin that allow to peopole to download the app from the browser of their smartphone, and they can reiceve notifications when the website is update.
@vuepress/blog
List of emoji 🎉
Markdown-it-video
Usefull plugin that allow to import video easly.