Texts & Docs - Final Academy
Menu Principal:
Texts & Docs
Week02. Using CAD software.
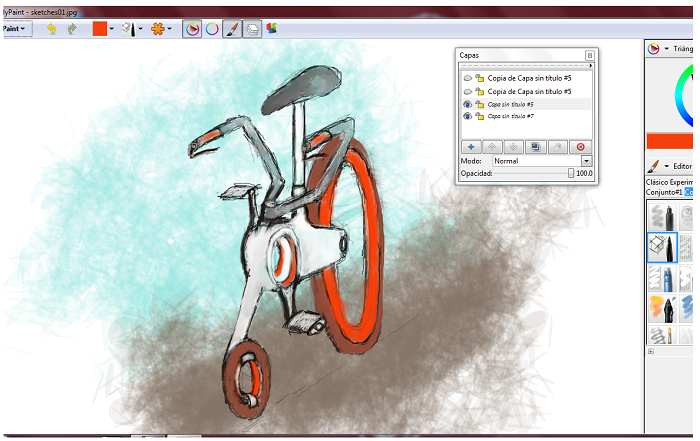
Mypaint. For this time, I use a really forgotten gift to use this soft, my WACOM board, a small model named CTE-
Do not want to know what happened in the firsts draws...
Practicing, I used a few brushes, first pencils, and after some markers or spray. In this step, the project look is here down:

I´m not very patient, but, some hour later, I get something like this:

I´m thinking to redesign pinion, chains and all mechanic parts, and create new gears for the track wheel and pedals. So, I needed to draw these parts. Browsing in internet, I found a tutorial from the digital "MAKE magazine". Here I learned the way to get gears from Inkscape. Following the tutorial....

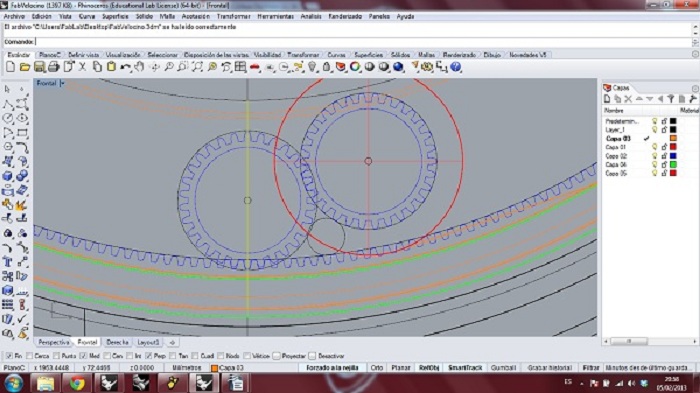
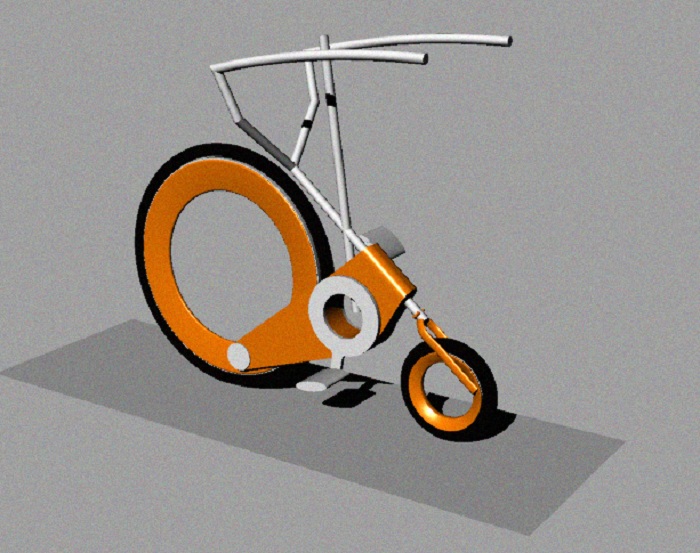
Excited, I started working on Rhinoceros, I show you all the mechanic in other moments, here one of the screenshots....

And... Then I discovered that I need a lot more information about gears ... so I started sketching the 3D model !

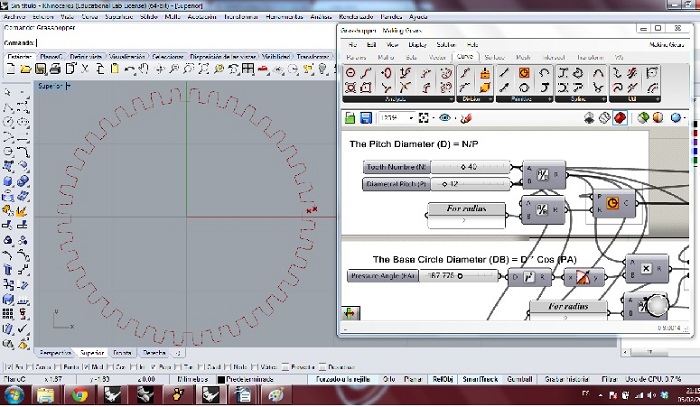
Now, I´m finishing a Grasshopper definition to draw gear directly from Rhino!!

Week15. Mechanical Design / Machine Design
Team´s work link!!
Week12. Interfaces

This week we are programming an interface for our sensors.
The objective was to use different programming languages to read data from the board.
I decided to focus my readings on hello.light.45.board, made a few weeks ago.
I am newbie at this, and while Jose Perez de Lama and Juan Carlos Perez have ventured with Python, I've focused on Processing.
Since FabLabSevilla exists, the school library has many books related to digital fabrication and digital design. Two of them are:
· Getting Started with Processing
Casey Reas and Ben Fry
· Processing: A Programming Handbook for Visual Designers and Artists
Casey Reas and Ben Fry (Foreword by John Maeda)
You can find them here:
http://processing.org/learning/books/
I knew them, but I have written very little processing, in "Contetns by Category" I found "Electronics", perfect.
If you do not have access to this book, you can download the code samples from the web.
For example, _01B says:
>>>COPIED/PASTED from *.zip file>>>>
// Read data from the serial port and change the color of a rectangle
// when a switch connected to the board is pressed and released
import processing.serial.*;
Serial port; // Create object from Serial class
int val; // Data received from the serial port
void setup()
size(200, 200);
frameRate(10);
// Open the port that the board is connected to and use the same speed (9600 bps)
port = new Serial(this, 9600);
void draw()
if (0 < port.available()) // If data is available,
val = port.read(); // read it and store it in val
background(255); // Set background to white
if (val == 0) // If the serial value is 0,
fill(0); // set fill to black
else // If the serial value is not 0,
fill(204); // set fill to light gray
rect(50, 50, 100, 100);
Short, and focusing on reading data, says:
Load the Serial Port library.
Read
If you read, save it.
Taking the data as a variable.
In this example, when you push the button...you print a rectangle with grey color.
My project

I want to create an interface for reading data from the light senser. I was thinking of transforming a sun to moon, with more or less light.
Before you start programming, Juan Caros Venegas gave us an introductory class about Processing, and talked about the possibility of including objects created in CorelDraw or Inscape, to be used as objects.
Perfect! Thanks Juan Carlos V!
I think I can get it.
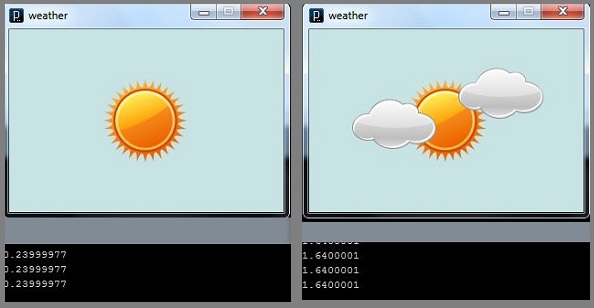
I intend to do that when there is much light, no clouds appear, but if there is no light, clouds appear and clog some sun, fun!
Down, the two templates used. Each one saved in a *.svg file

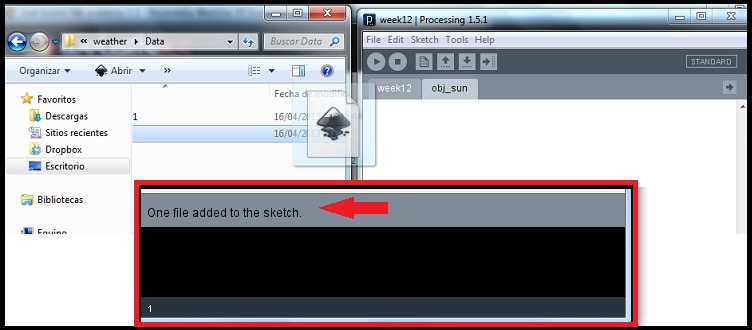
To create an object from a *. svg createa new tab on processin canvas, follow the black arrow.
I named it like the object. Then, drag the *.svg file onto the canvas. If you meake it right, a message appear under the canvas that say the file is charged.

Code Tab
Weather Sun1;
void setup() {
size (300,200);
smooth();
frameRate(25);
}
void draw() {
background(200, 227, 227);
Sun1 = new Weather (width/2, height/2, "obj_sun.svg");
Sun1.drive();
}
Objetc Tab
class Weather{
float x ;
float y ;
String img;
Weather (float x2, float y2, String tempImg){
x = x2;
y = y2;
img = tempImg;
}
void drive() {
float mov = random (100,102);
shapeMode (CENTER);
PShape Form;
Form = loadShape (img);
shape (Form, x, y, mov, mov);
}
}
The code make appear a vibrant sunshine like the template over a blue background
To take the data from the board, I used parts of the example codes, and I read some tips from Natalie Haddad page.
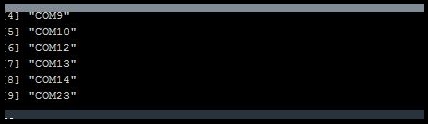
For example, I had troubles to located the port that the board used. If you have problems you can write some like it:
import processing.serial.*;
Serial serialPort; // Create object from Serial class
void setup() {
println(Serial.list());
serialPort = new Serial(this, Serial.list()[0], 9600);
}
The ports used appear into the black canvas and say you the number that you must use instead [0]

The final code create five Objets from two diferents *.svg files. A sun and four clouds. The idea is move the clouds over the sun when the sense measure less light, when the light is the max, the cloud disappear.
What happend? I think my lapton can not workn very fast or very well with the board, and the value readed is allways allmost the same value, so, the time that I needed for coding...I spended resolving this problem.
I know that today the boar no run ok in my laptop... and I recode some parts in the Processing code to make big differences working with a close data range... The program take very closed values, for example 200-
Jose Perez de Lama explained me that the board send values between 0-
Code Tab
import processing.serial.*;
Serial myPort;
float valor;
float val_mapped;
int val_min =230;
int val_max = 260;
Weather Sun1;
Weather Cloud1;
Weather Cloud2;
Weather Cloud3;
Weather Cloud4;
void setup() {
size (250,150);
smooth();
frameRate(10);
String portName = Serial.list()[0];
myPort = new Serial (this, portName, 9600);
}
void draw() {
if ( myPort.available() > 0) {
valor = myPort.read();
if (valor > 20){
val_mapped = map(valor, val_min, val_max, 90,3);
}
background(200, 227, 227);
Sun1 = new Weather (width/2, height/2, "obj_sun.svg");
Cloud1 = new Weather ((width/2)/val_mapped, random ((height/2)-
Cloud2 = new Weather (width -
Cloud3 = new Weather (((width/2)/val_mapped)+ val_mapped*4, random ((height/2)-
Cloud4 = new Weather ((width -
Sun1.drive();
Cloud1.drive();
Cloud2.drive();
Cloud3.drive();
Cloud4.drive();
}
Object Tab
class Weather{
float x ;
float y ;
String img;
Weather (float x2, float y2, String tempImg){
x = x2;
y = y2;
img = tempImg;
}
void drive() {
float mov = random (100,102);
shapeMode (CENTER);
PShape Form;
Form = loadShape (img);
shape (Form, x, y, mov, mov);
}
}
Now, I must upload the files to my web site, I will continue solving the problem until tomorrow.
Here, three screamshots of the visualization.
