Project management: using Git and making a website.
The assigment page
The goal of this week was to learn how to use Git and making my own website for the FabAcademy.
I've made a special "Final Project" page. It's here
HTML
I decided to make a simple website from scratch. I'm not a web designer but I used to make funny and memorable website for my personnal work.
I'm using Atom as text editor.
This website's using html/css and a bit of javascript for the flying heads.
You can find all the funny things code in the folder called... "funny-things" on my repository.
Some examples:
- A self-destructing website
- Some cute gifs
- Do you want to learn the name of the french ministers from 2013?<
- An open-source font project<
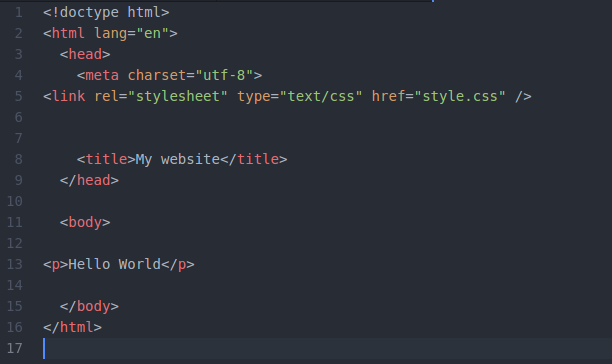
To make a website you have to create an index.html file. Here the basic template for an html document:

Open your page in a browser. You have a white page with "Hello World" marked on it.
Some html tags:
⊙ html: open and close your html code.
⊙ head: open and close the header part. It's where you put the link for CSS, JS etc. and other stuff.
⊙ link: in the "head" tag, allow you to link your CSS files and other.
⊙ title: put the name who will be diplayed in the brower's tab.
⊙ body: an important one, you put your content in here.
You can find all of the html tags in the W3C website: https://www.w3schools.com/tags/default.asp
CSS
In you want a fancy website, you have to use CSS. A CSS file is a stylesheet where you decide how each html tags will look like.You can find all the documentation here: https://www.w3schools.com/css/default.asp
You have to link in the header your html and your css files :

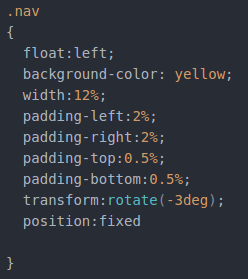
For exemple if you want to rotate an html tag for 3 degrees, transform:rotate(-3deg):

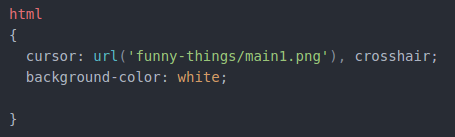
If you want a personal mouse pointer:

Do you want images who randomly moves in your website?
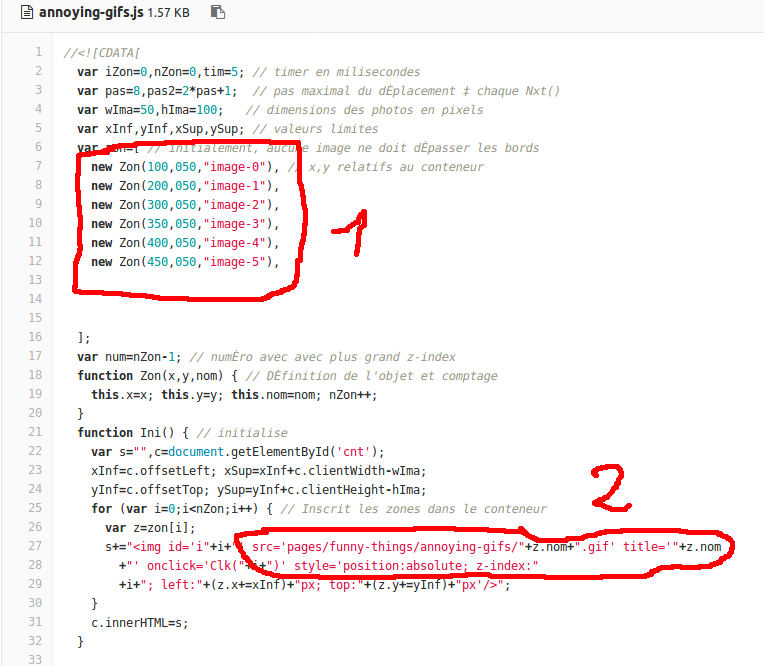
1. Copy-paste this code in a file and save it as "whatdoyouwant.js":
2. Create a folder where you'll store the images and paste the images there. Your images have to have the same name followed by a number (p.e "image-01", "image-02").
3. In your javascript code you can decide how many images you'll display, the size and their coordinates(1). You have to tell where your images are (2).

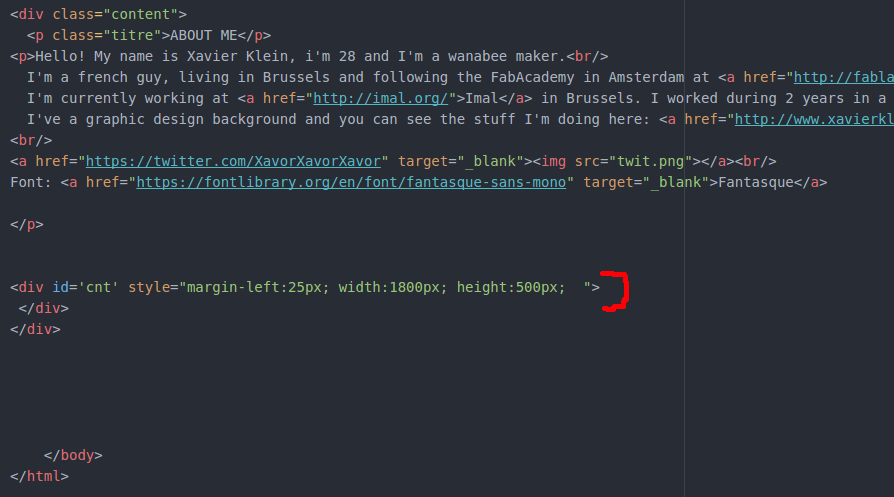
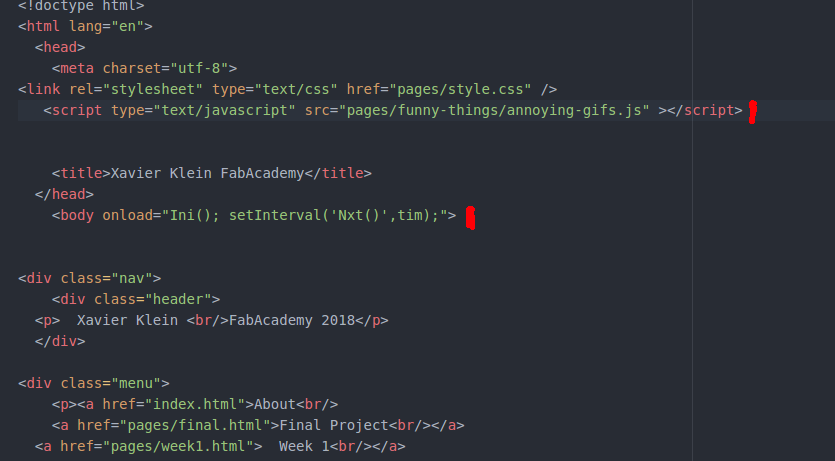
4.Now, in your HTML file, write these lines and put them like in the image bellow :

5. It's almost finish ! You just have to put a div where your gif can live. Write these lines, you can decide the size of their space.