1. Principles and Practices, Project Management
Assignment
- Plan and sketch a potential final project
- Work through a git tutorial.
- Build a personal website describing you and your final project. Refer to the lecture material for examples.
- Upload parts 1 and 2, to the class archive.
Weekly summary
This week I worked on defining my final project idea and started to getting used to the documentation process.
- Final Project idea
- What I learned
Final Project idea

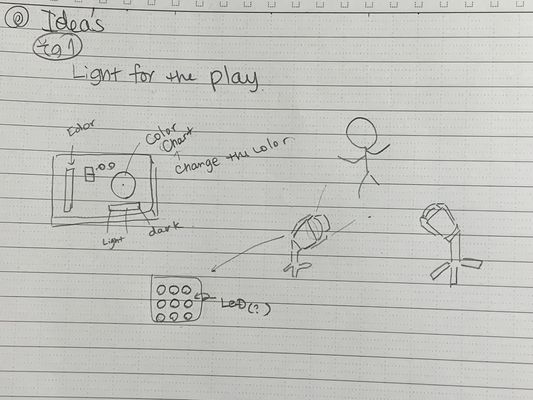
This is my first final project idea sketch. The easy-control handy light for performance.
- Reason
Why light for performance?
One of my hobby is performance and I belong to local performance group.
When we give the performance, we often play at the ordinary room in a community center.
We need to prepare the light, music by ourselves because they don't furnish such kind of facility.
We have rather hard time to prepare the those equipment, especially lights.
Therefore I'd love to make the light and controller(which is easy to control) for our group!
- Basic components:
- light
- controller -> Color, brightness, memory(if possible)
Work process
I learned this week following settings for computer environment.
Computer Setting
As I use Mac, Git is already installed, but I need to install XCODE

Install Visual Studio Code
For starting, I installed Visual Studio Code and some extensions.


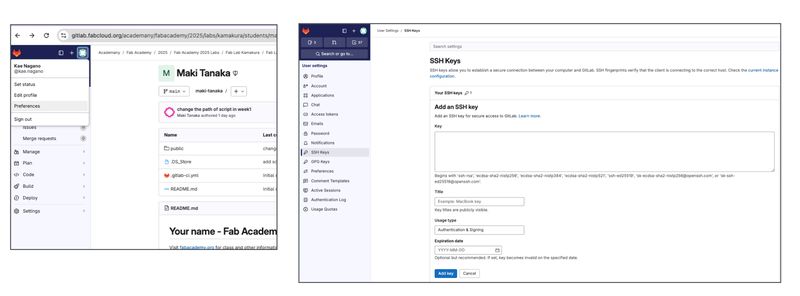
SSH Key
- What is SSH key?
- How to set up?
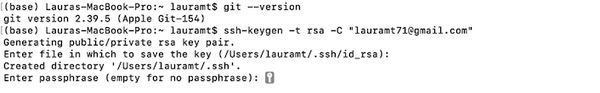
- start the terminal
- generate the ssh key
- input the password(not mandatory though)
- put my private key to the public key
SSH key is one of the encryption tool. It has a public key for server and a private key for local computer.


GIT
I learned it deeply at the local session, recitation and Asia review.
At first, we learned basic setting and usage at local session and
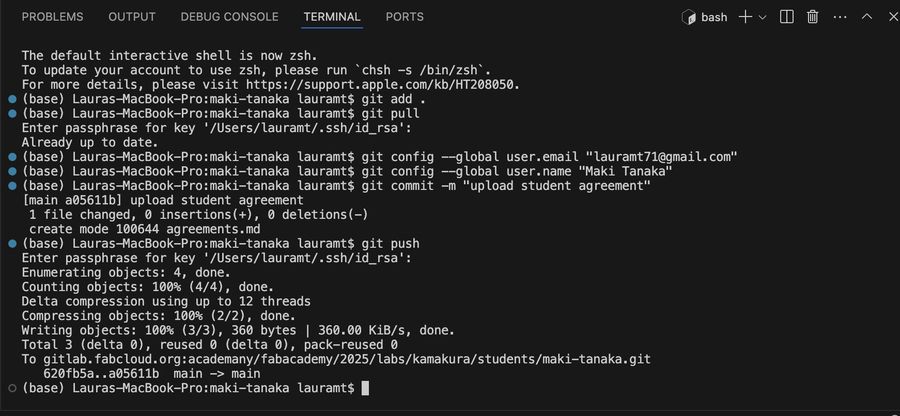
I pushed the file(
agreement file
) into the Gitlab server.
- What is Git?
- Setting
- Usual Git command
- git pull
- git add .
- git commit -m "message"
- git push
- git status
Git is the document's history management tool.
Configure my e-mail and name into Git server

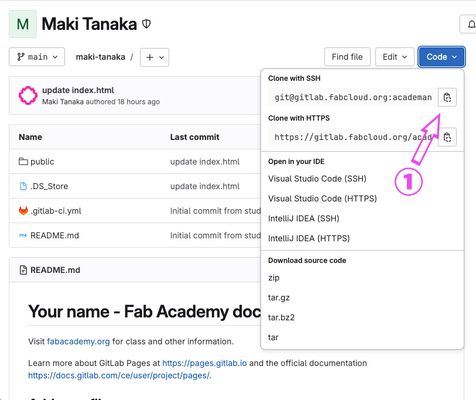
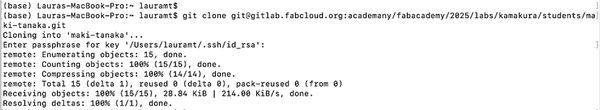
Get the clone data from remote repository to my local computer (only once you get it)
copy the ssh data(1) and do get clone command at local computer.


get the latest file from remote repository
add files to the staging area where is prepared for pushing remote repository
("." means all. you can put file name instead)
register selected changes in the file with a message
transfer files from local to remote repository
see the current git status
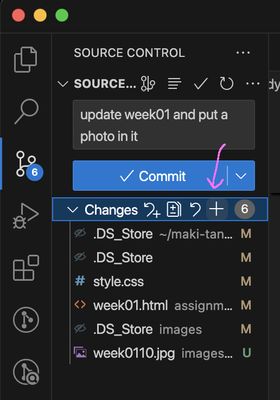
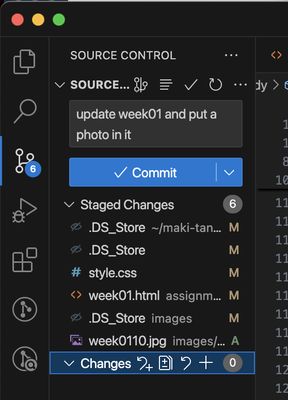
In case 'git' protocol using Visual Studio Code, procedure are as follows:

Push '+' for 'git add .'

Write a comment for committing git'

Push down arrow at the commit and select 'commit & push'
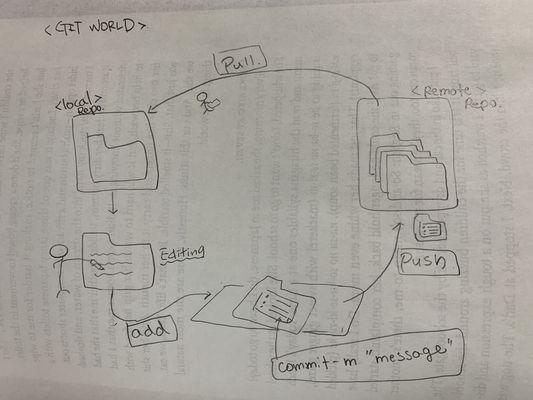
... In fact, I couldn't get the image of GIT. Therefore I draw the simple picture of Git world.

Tool for documentation
- HTML
- Markdown
First we had a lecture of “HTML” and “Mark down” usage at a local session.
After the lecture, I watched and touched both of them.
Markdown seems easy to write a document and see the sentences.
However, I chose HTML because I already know it a little
and Tsuchiya-san(one of our instructors in Kamakura) told us FabAc recommends to use HTML.
So I started to write this weeks documentation(this page) with using and learning Bootstrap5 a bit. Now I'm having hard time with making the photo list with "row".
- class
- div
- style.css
-- Some keywords --
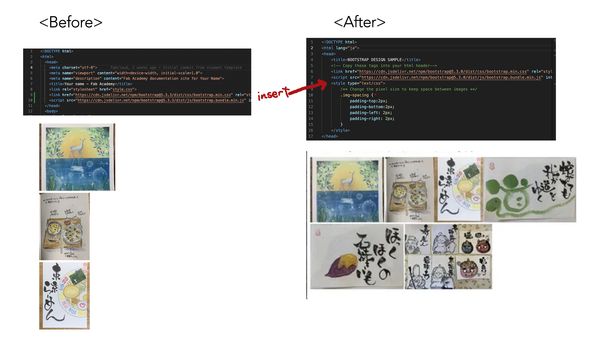
So I stated to write this weeks documentation(this page) with using and learning Bootstrap5 a bit. Then I have a another problem, displaying pictures nicely.

I learned my page lacks Bootstraps link site at head part.
I put it and became the page more nicely.
