Step #3: Design the PCB

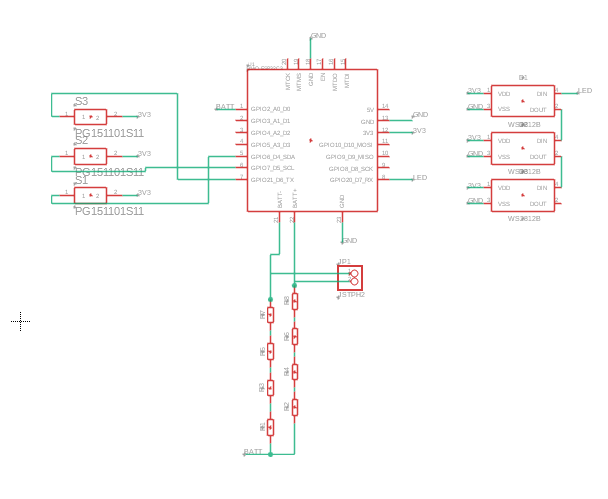
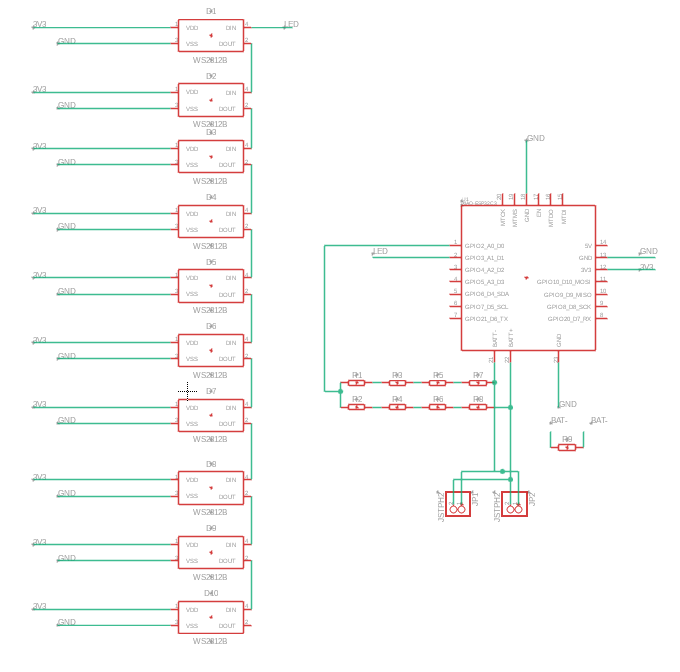
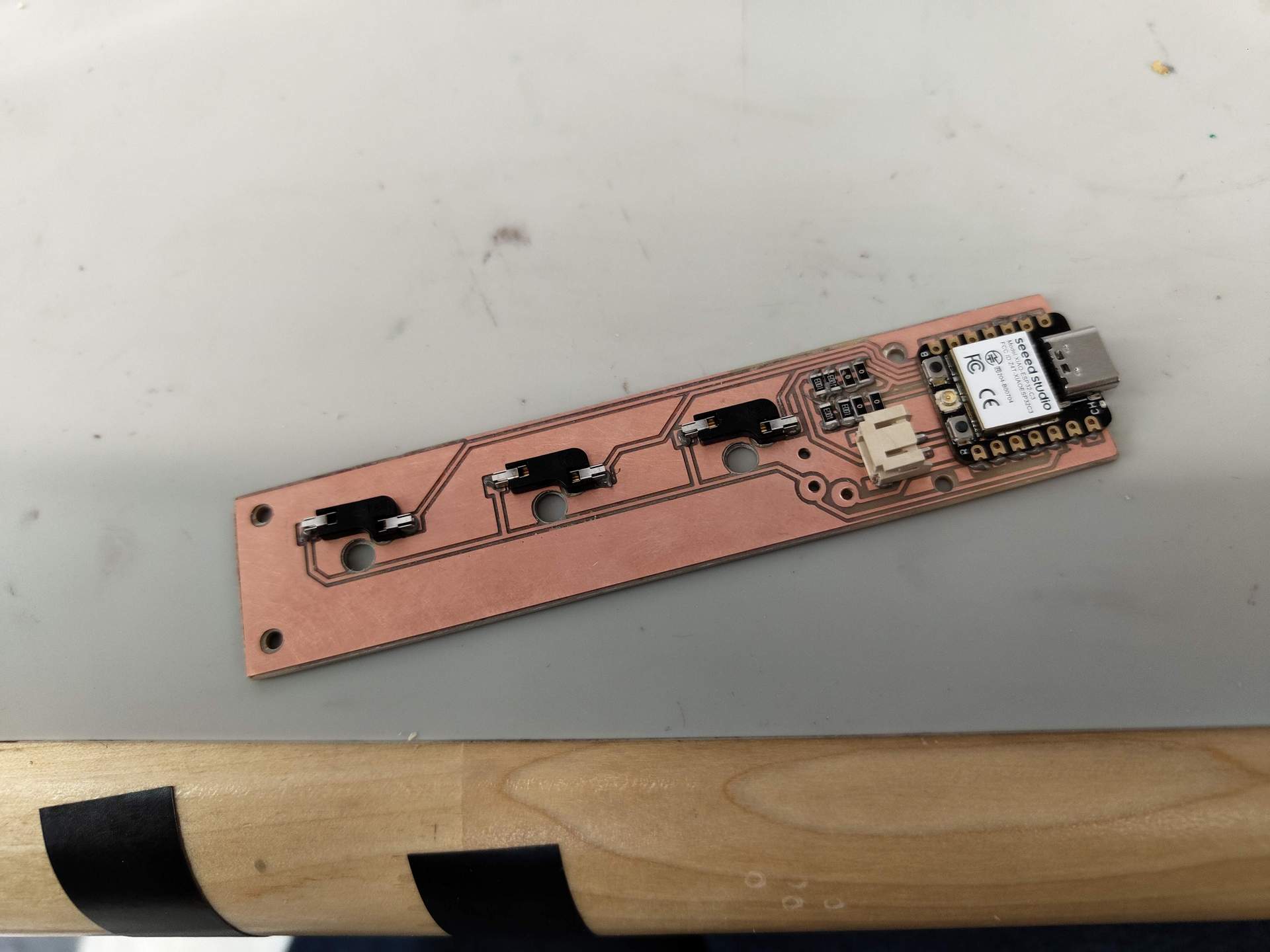
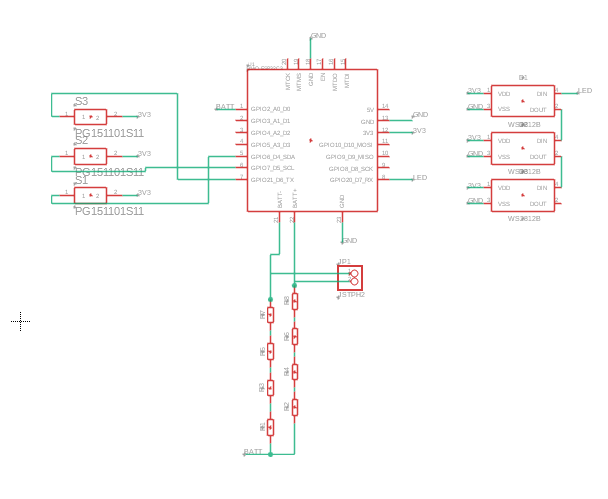
Before we can make the printed circuit boards, we need to know what does what in our board. In this first circuit, the control part, we have:
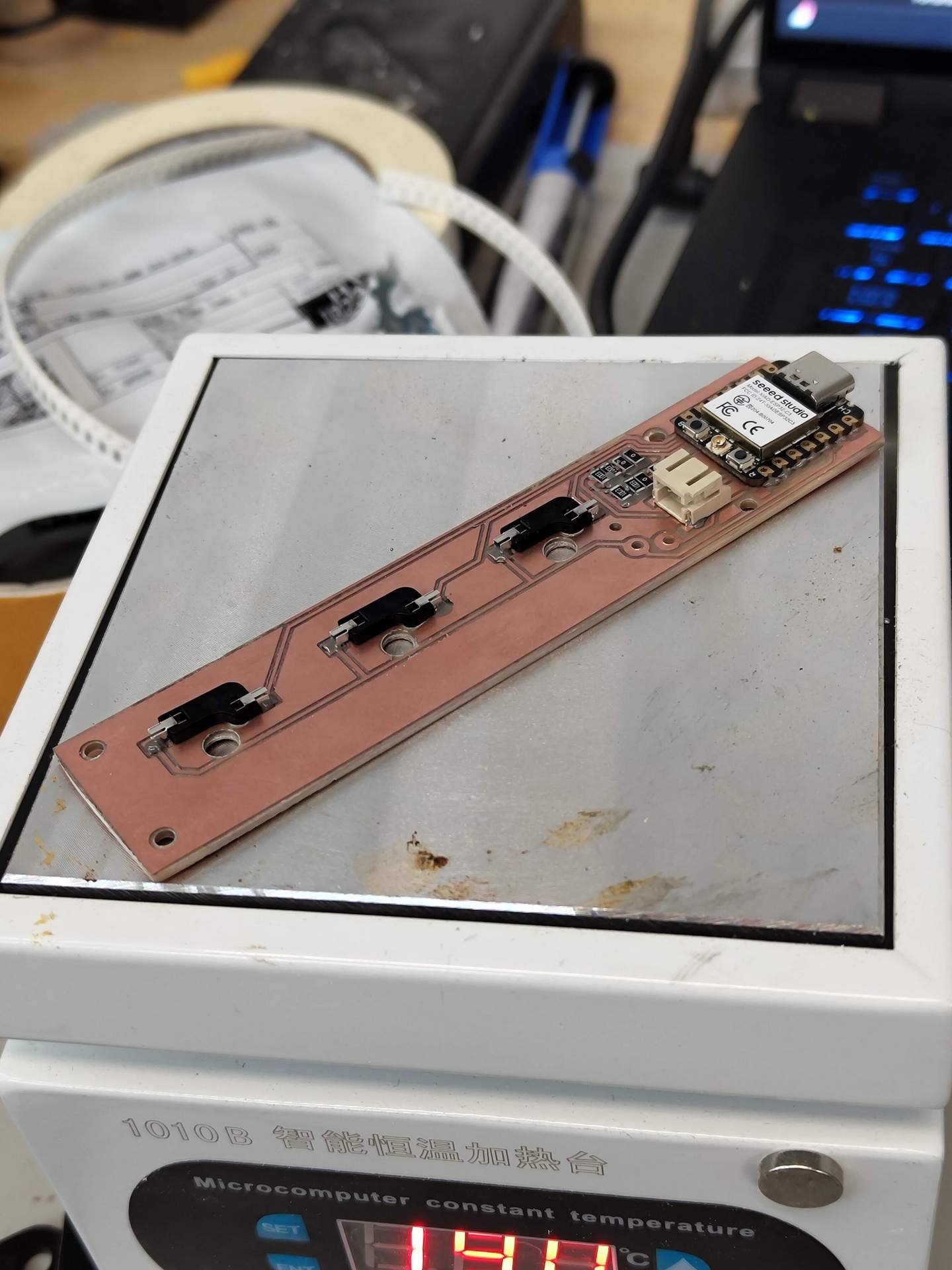
- 1 Seeed Studio Xiao ESP32-C3
- 3 LED Neopixel WS2812B- 3 Hot-swap socket for keyboard button
- 1 connector JST 2 pin
- some resistor
On this circuit we'll have an LED under each button, to give feedback on the status We also have a resistor between the battery (connect to connector JST 2) and a terminal of the Xiao to read the voltage on the battery.communication via WIFI is done directly on the Xiao.


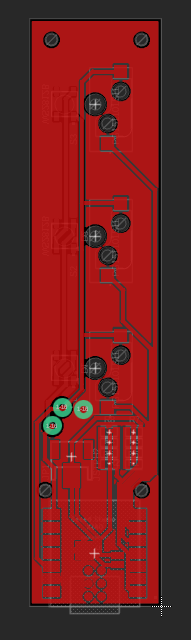
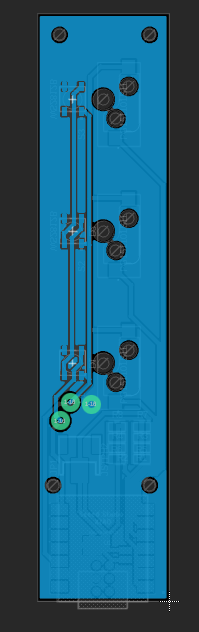
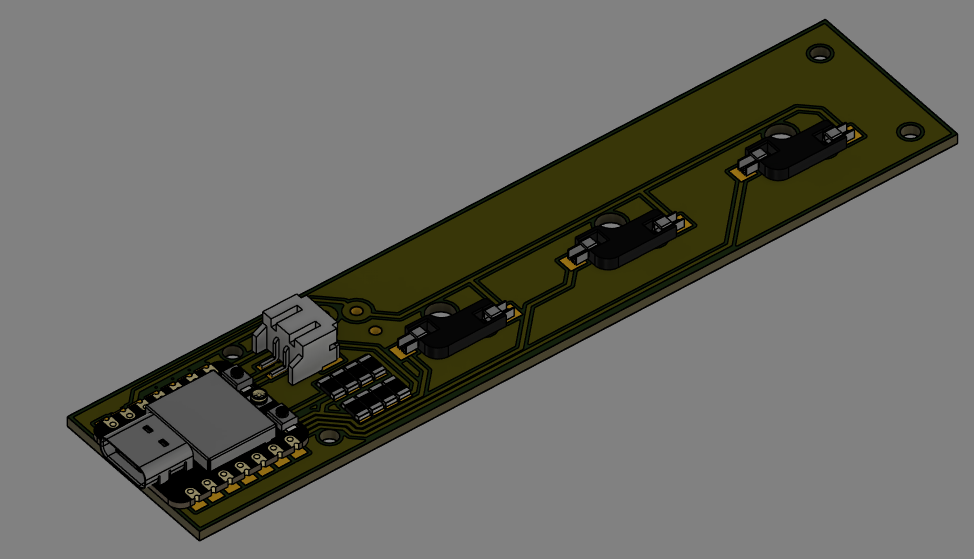
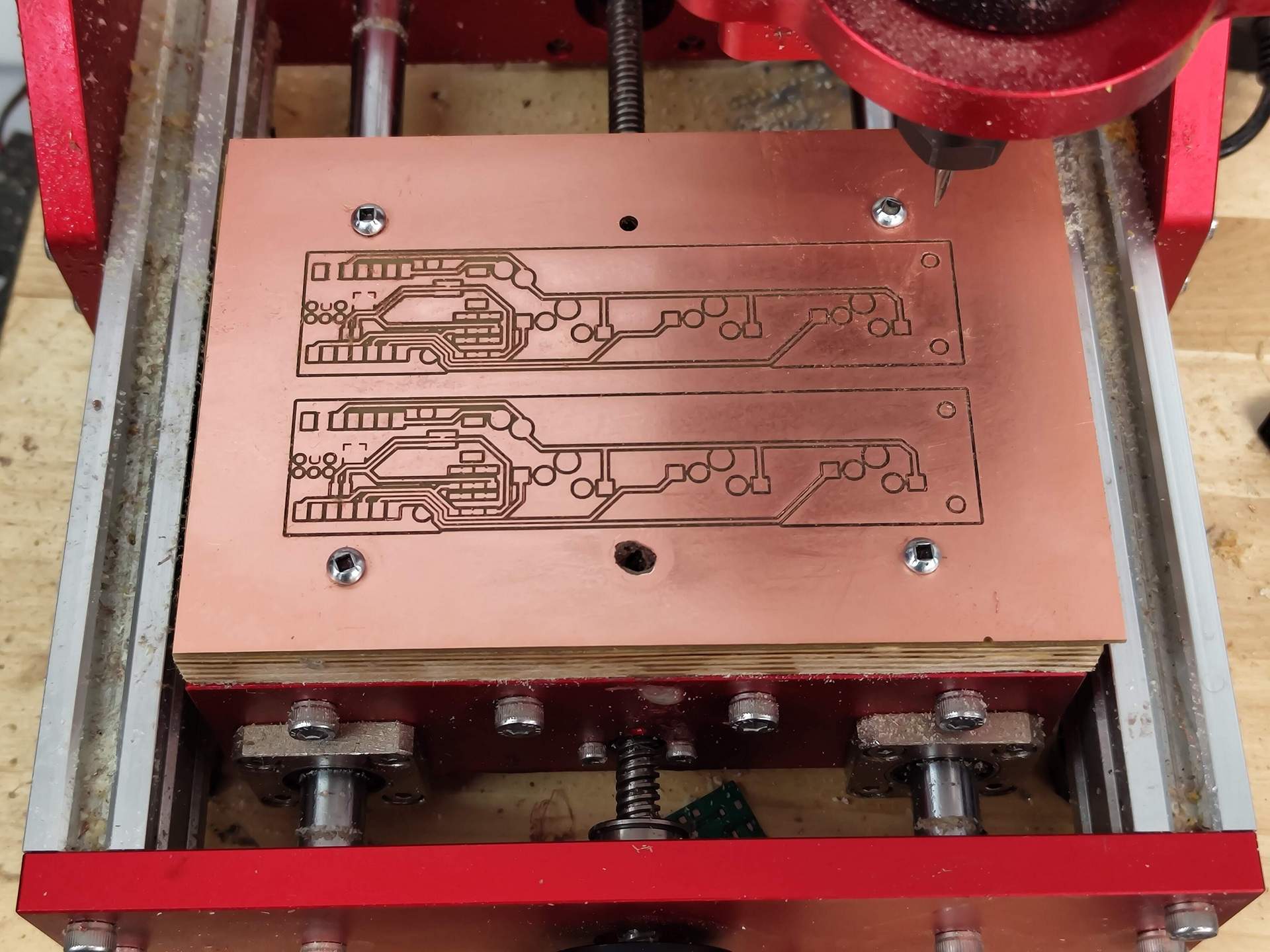
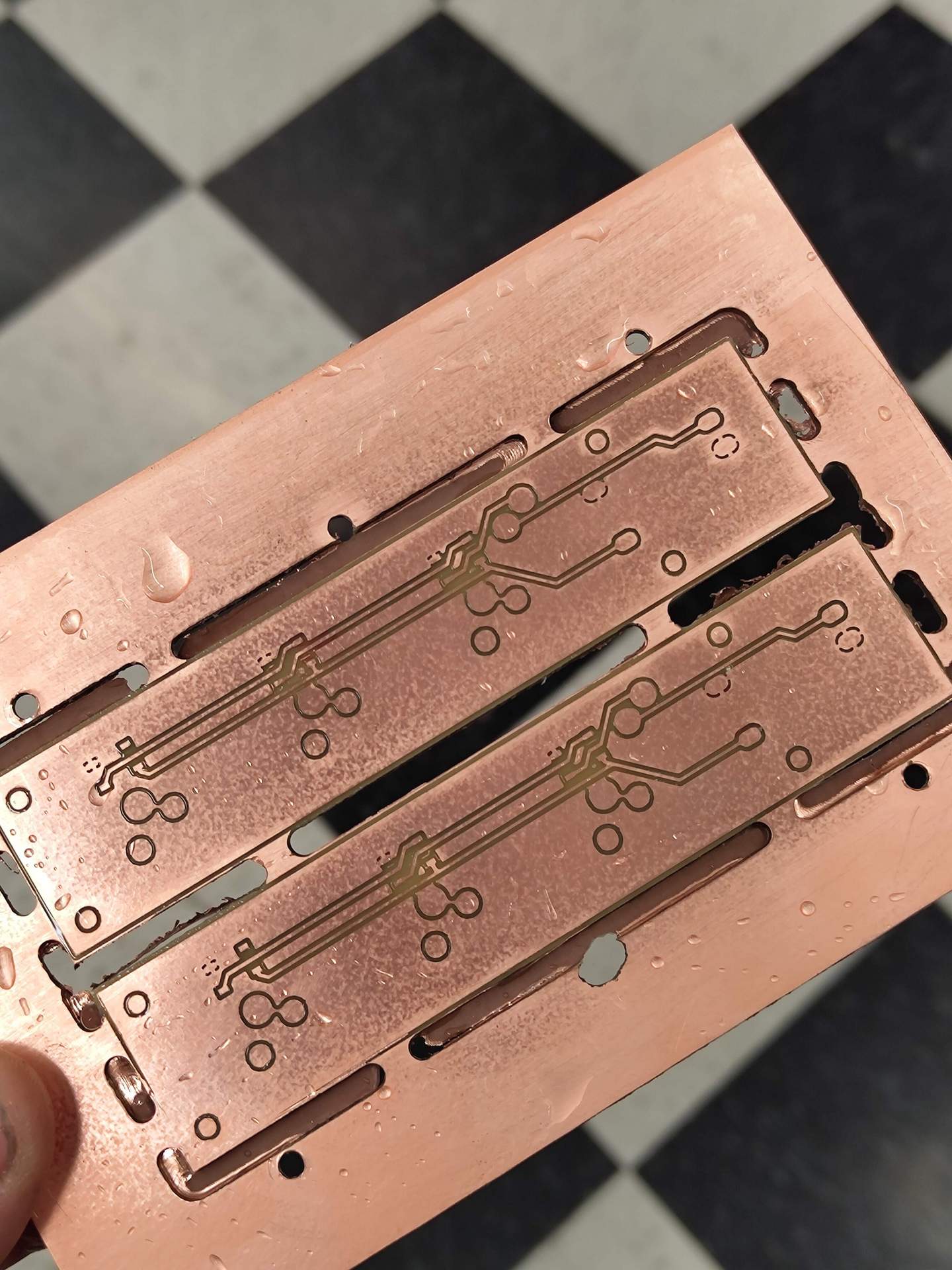
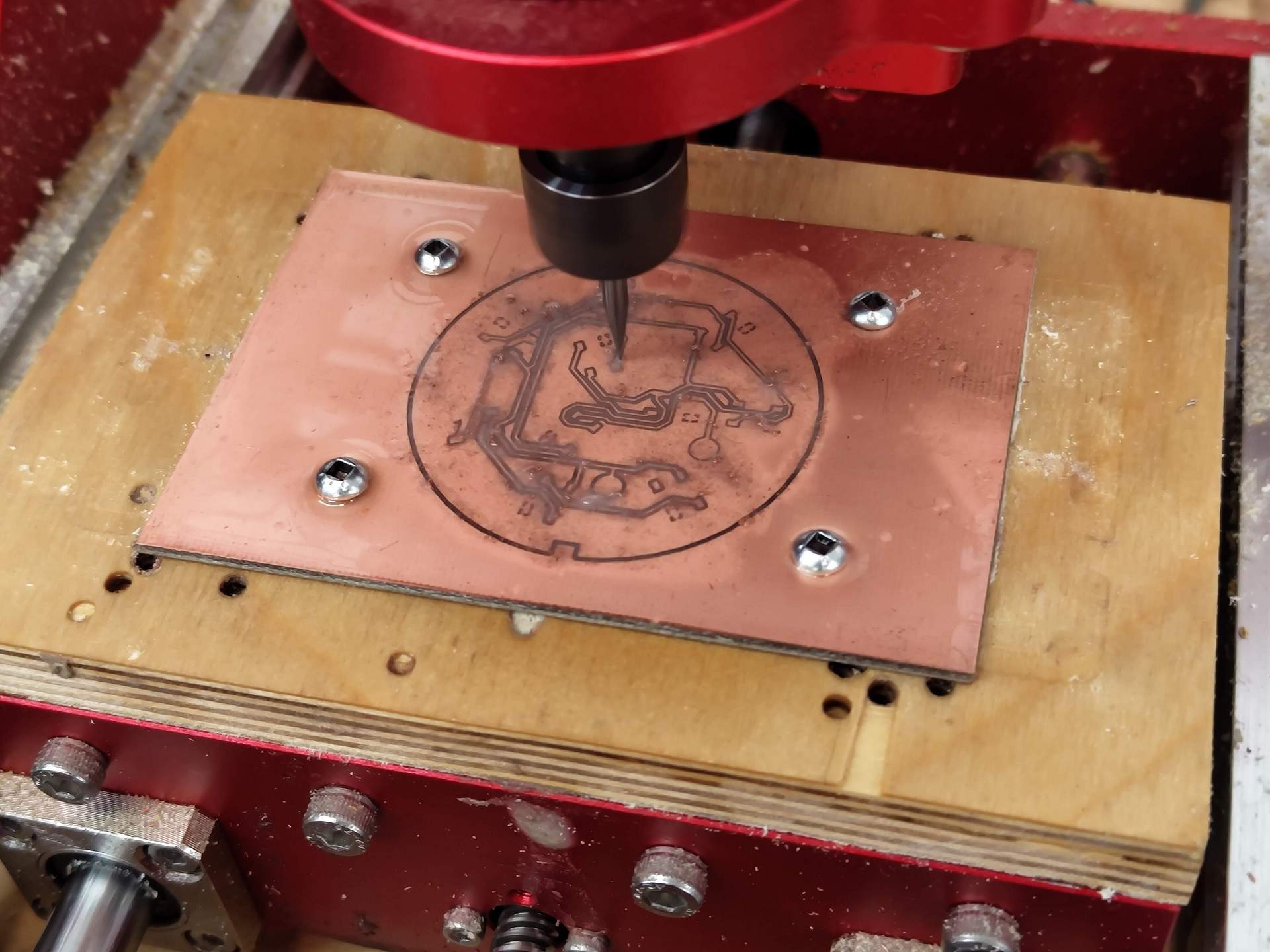
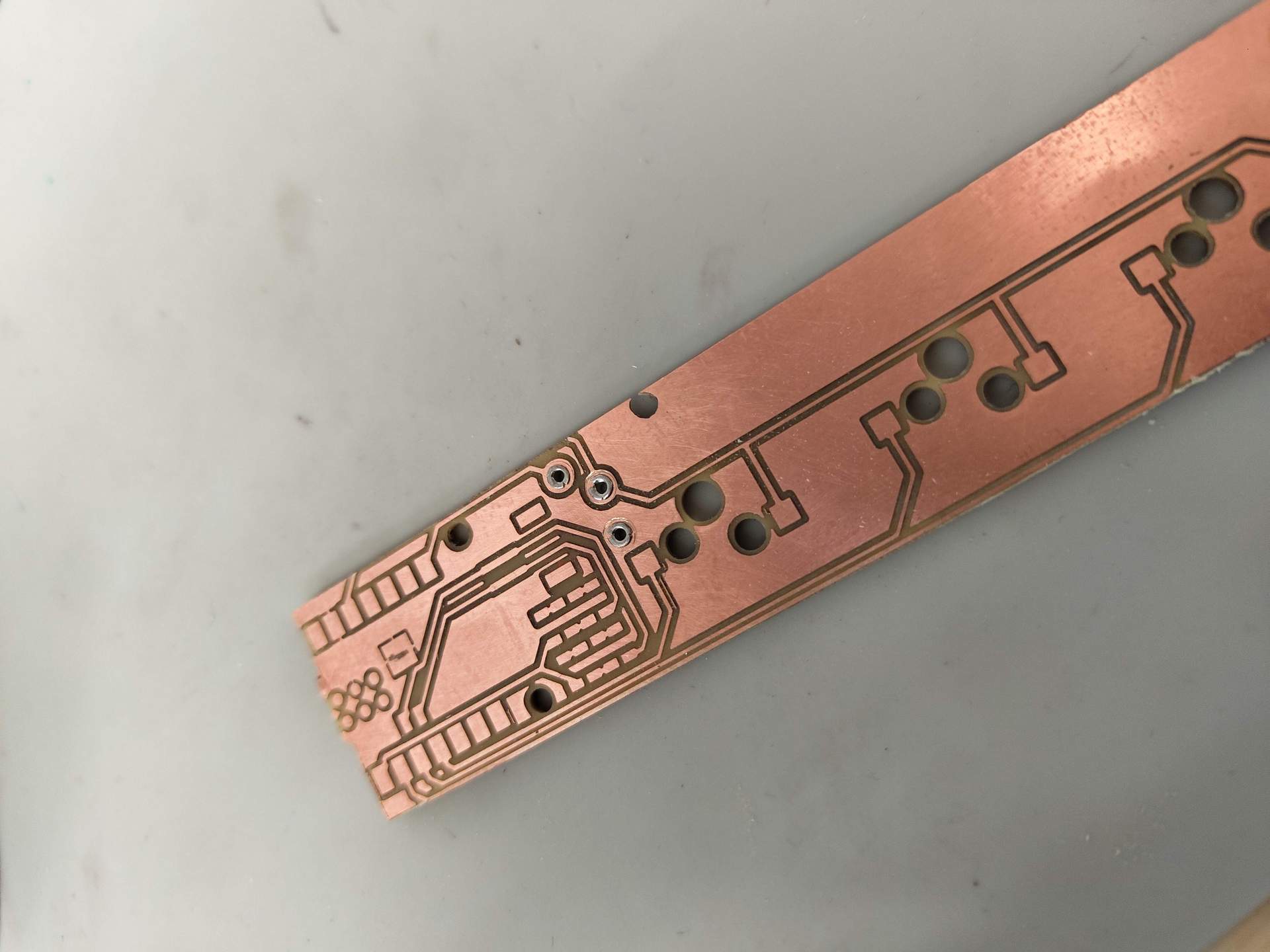
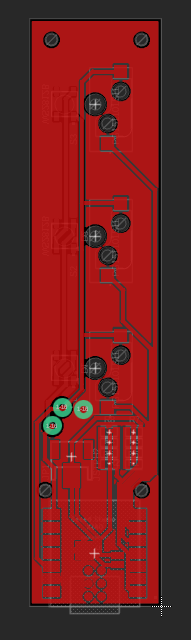
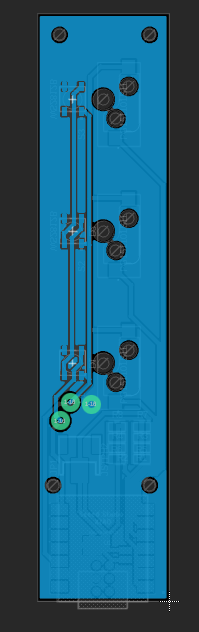
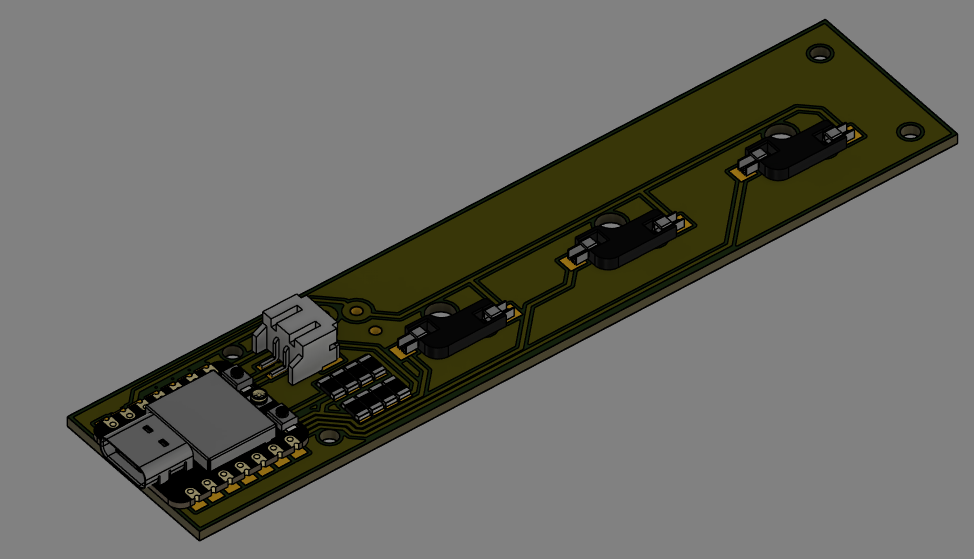
Once I've taken the shape and dimensions of the case, I can make the PCB. I place all the elements, taking particular care that the LEDs are well below the future buttons without generating them. Once in place, I can draw and/or connect the different elements together.

Side 2
Side 1
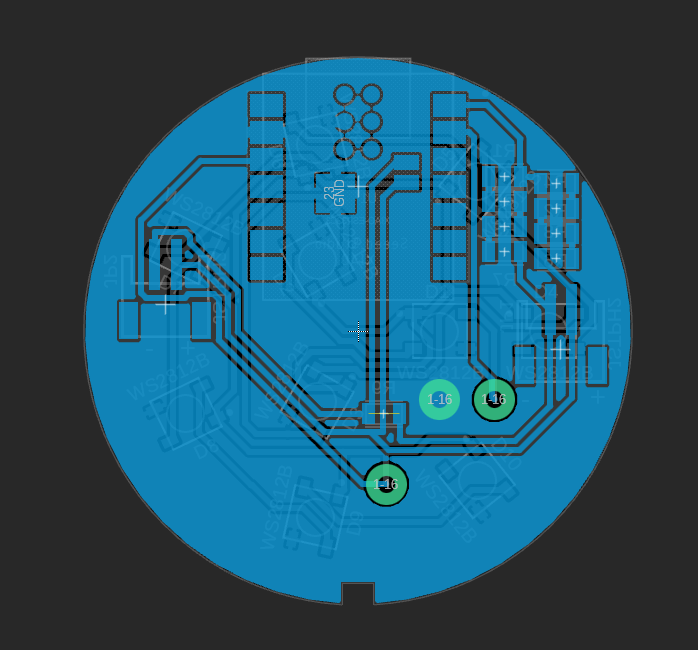
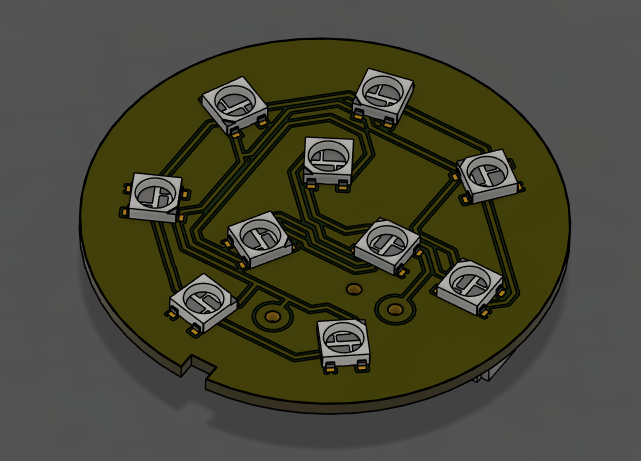
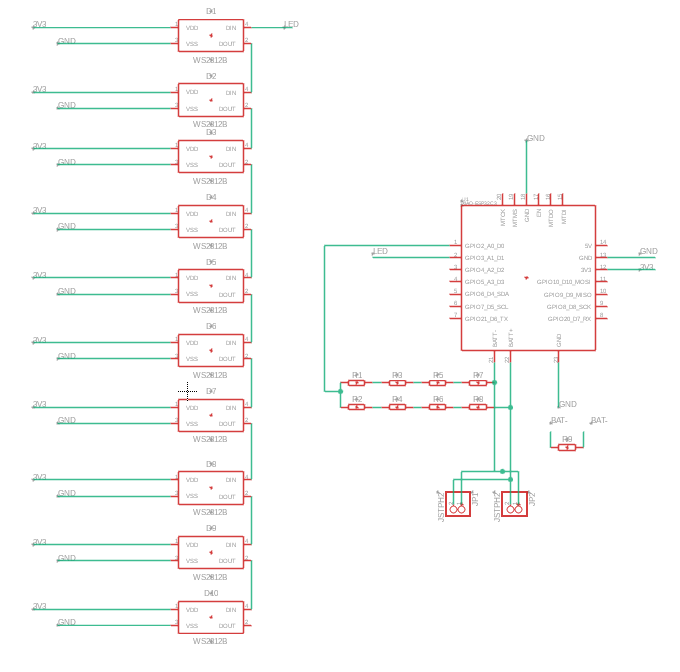
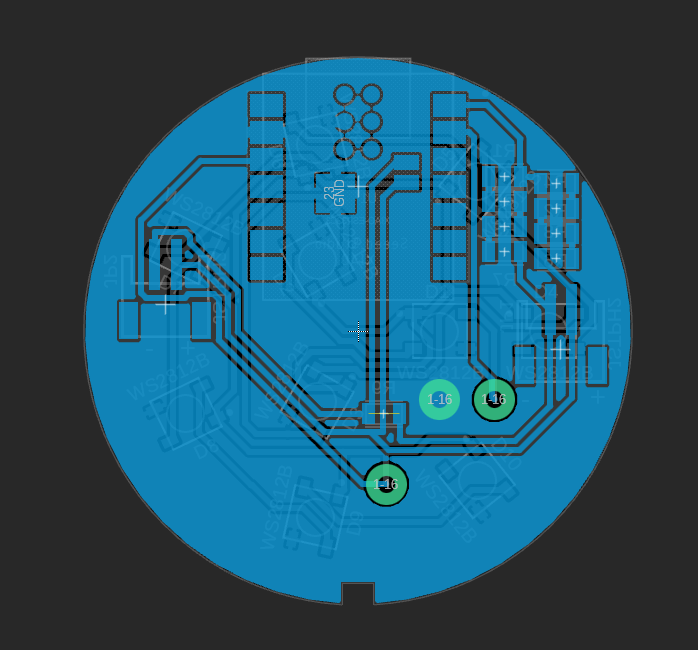
On the second circuit, the one that will give the information to other people, is simpler. There are more LEDs (10) but no buttons. There are also 2 JST 2 ports for 2 batteries. This will give greater autonomy, as the 10 LEDs will continuously emit the color requested by the controller. And at maximum power, so that everyone can see the color.



Side 2
Side 1
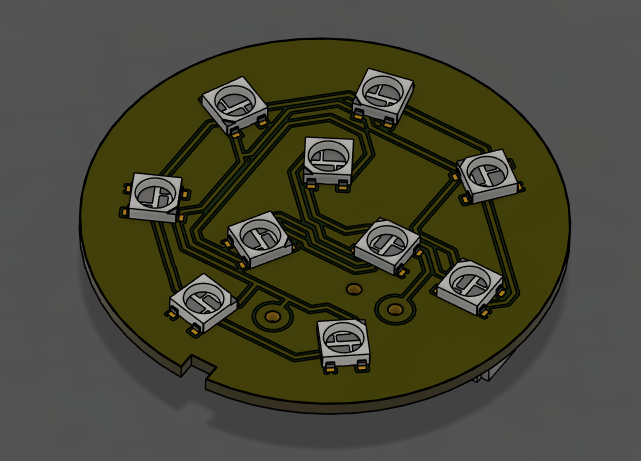
I also take the shape to place the elements, place everything and connect them. The result is a round circuit with the LEDs on one side and the Xiao and connectors on the other.


Here are the files
Controle PCB
Pole PCB