Etape #1: Scketch



L'idee du projet est de un objet que l'on a dans un bureau pour indiquer sa disponibiliter

J'ai plusieur choix sur comment presenter cette information



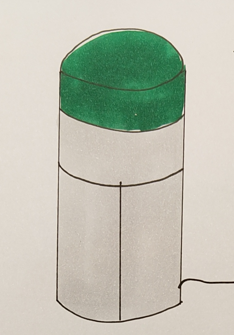
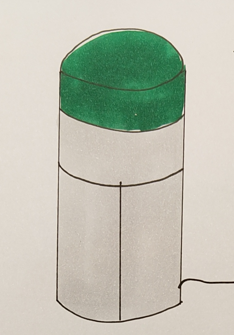
Directement sur le bureau, mais cela prend de la place
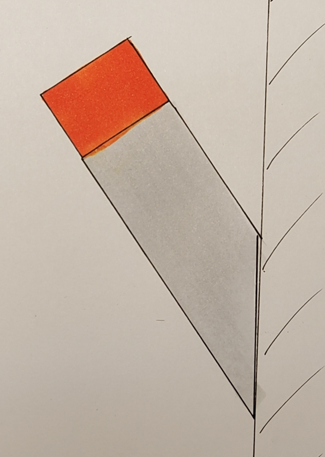
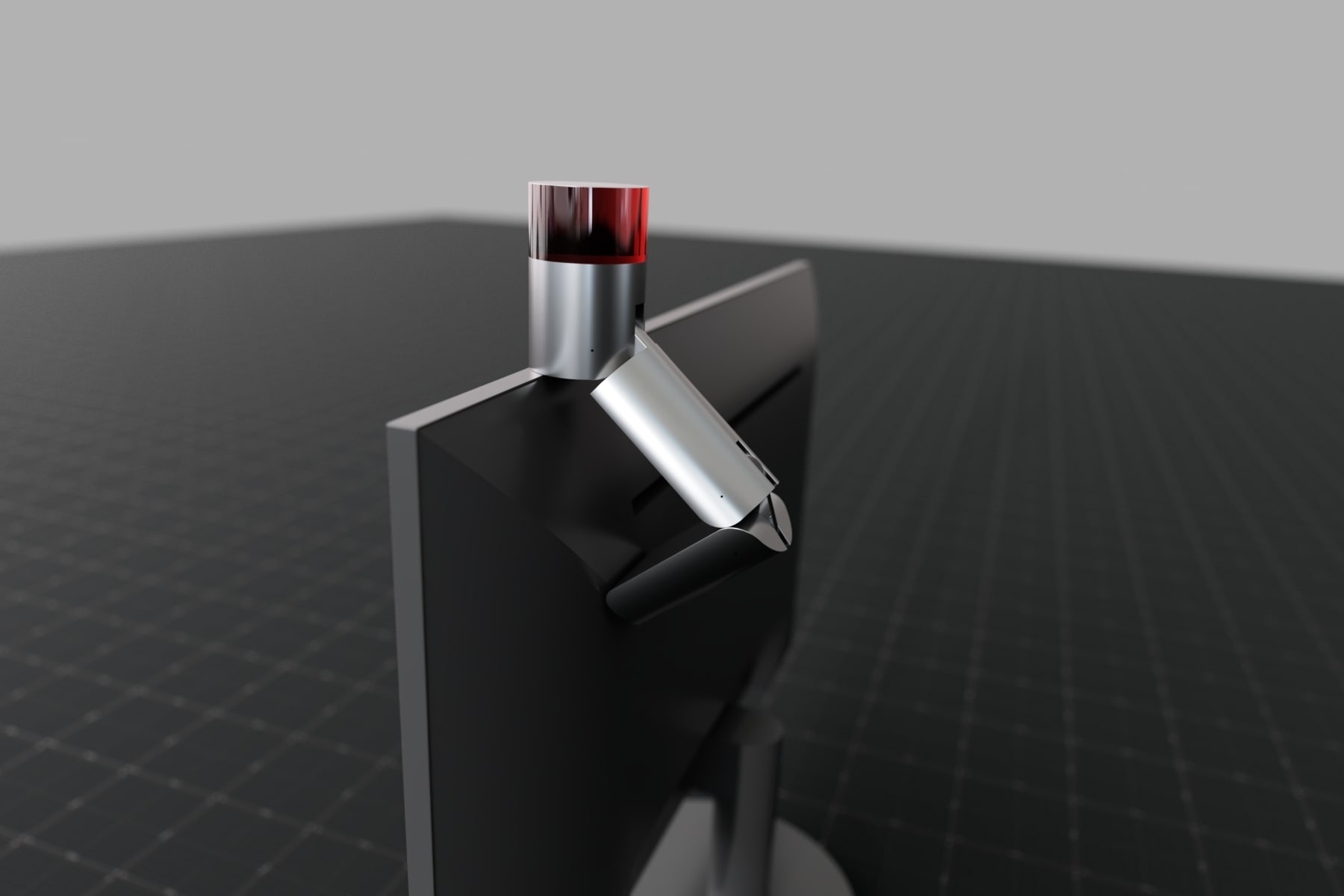
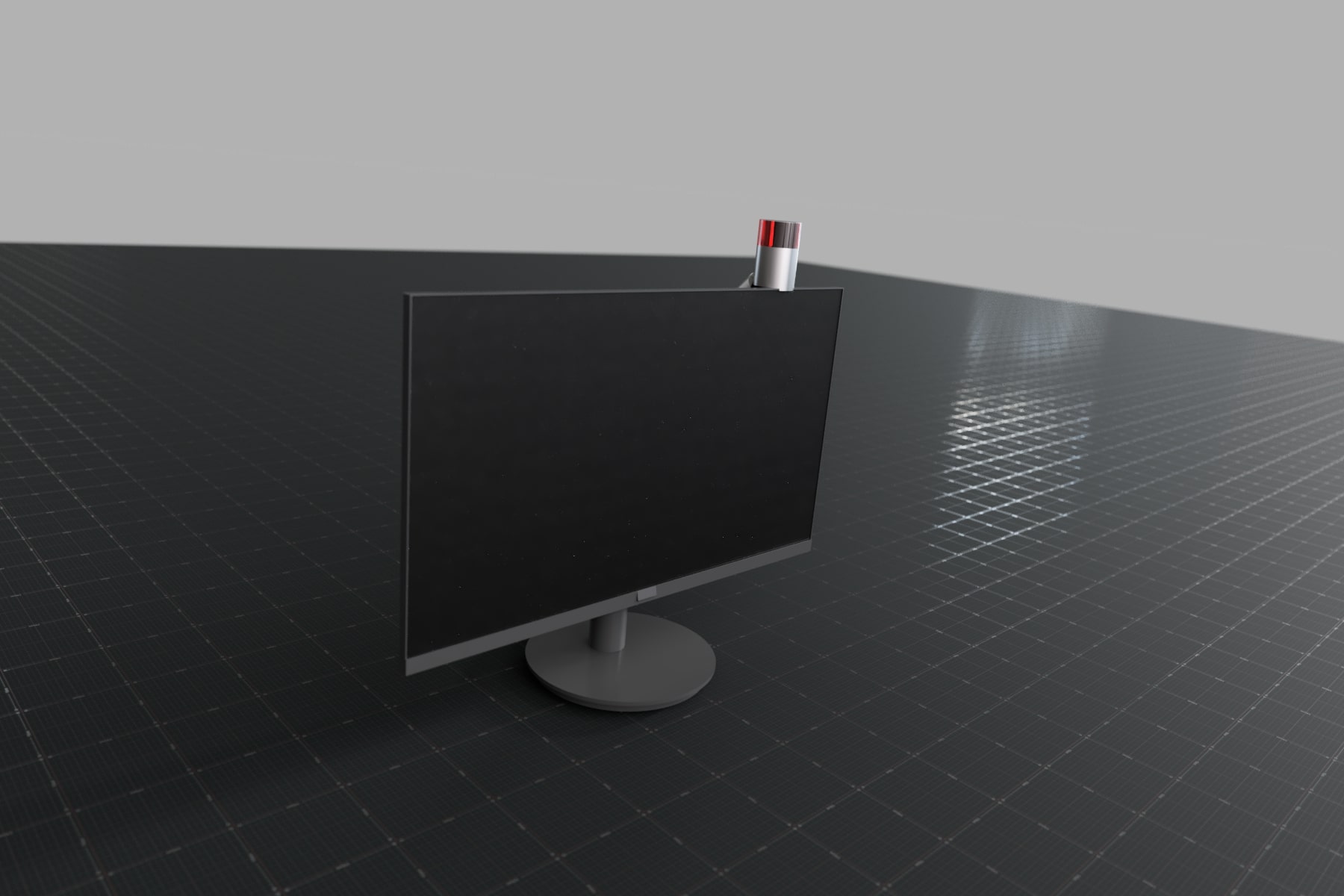
Sur l'ecran, comme une webcam, pratique pour les open space.
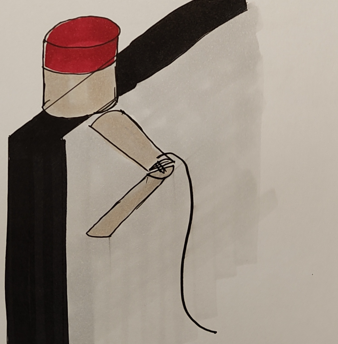
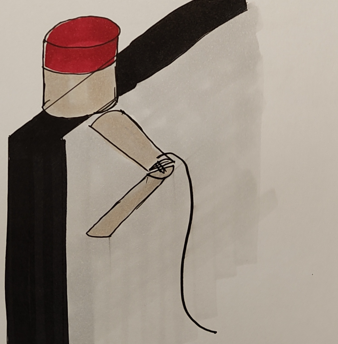
Fixer sur un mur comme une lanterne, pratique pour les bureau fermer.

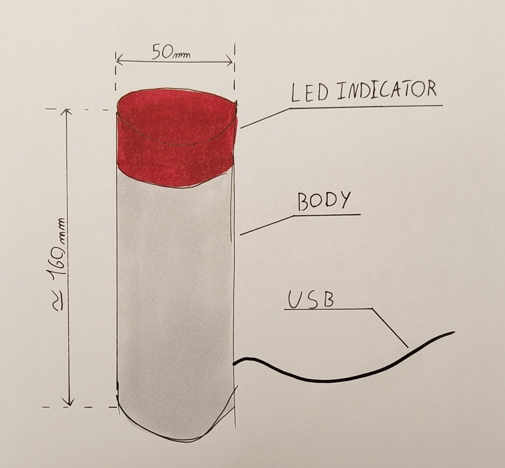
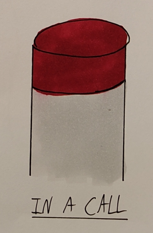
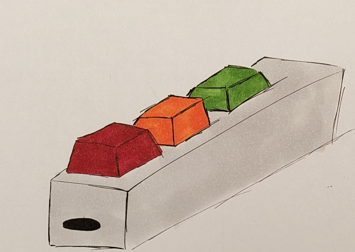
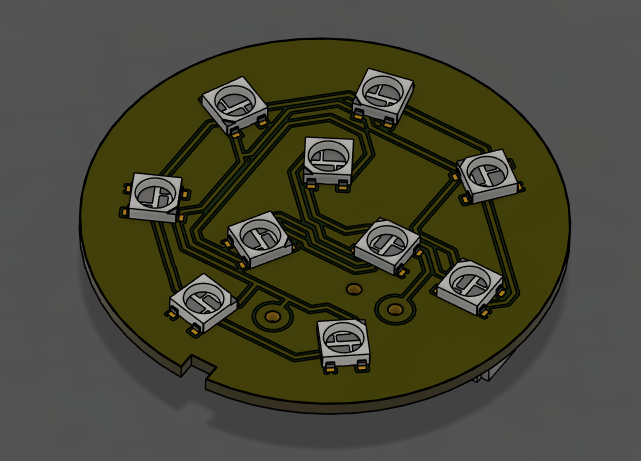
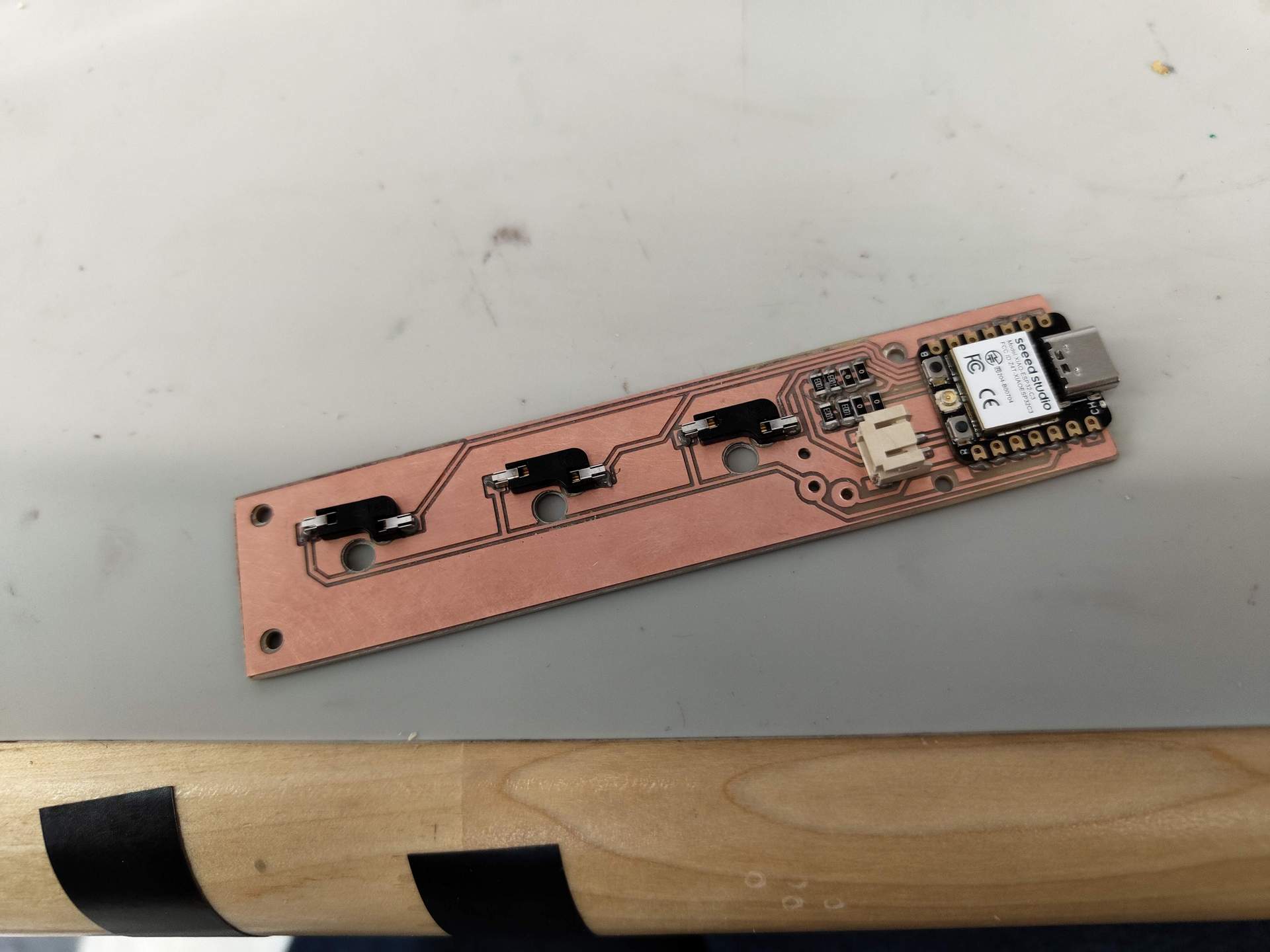
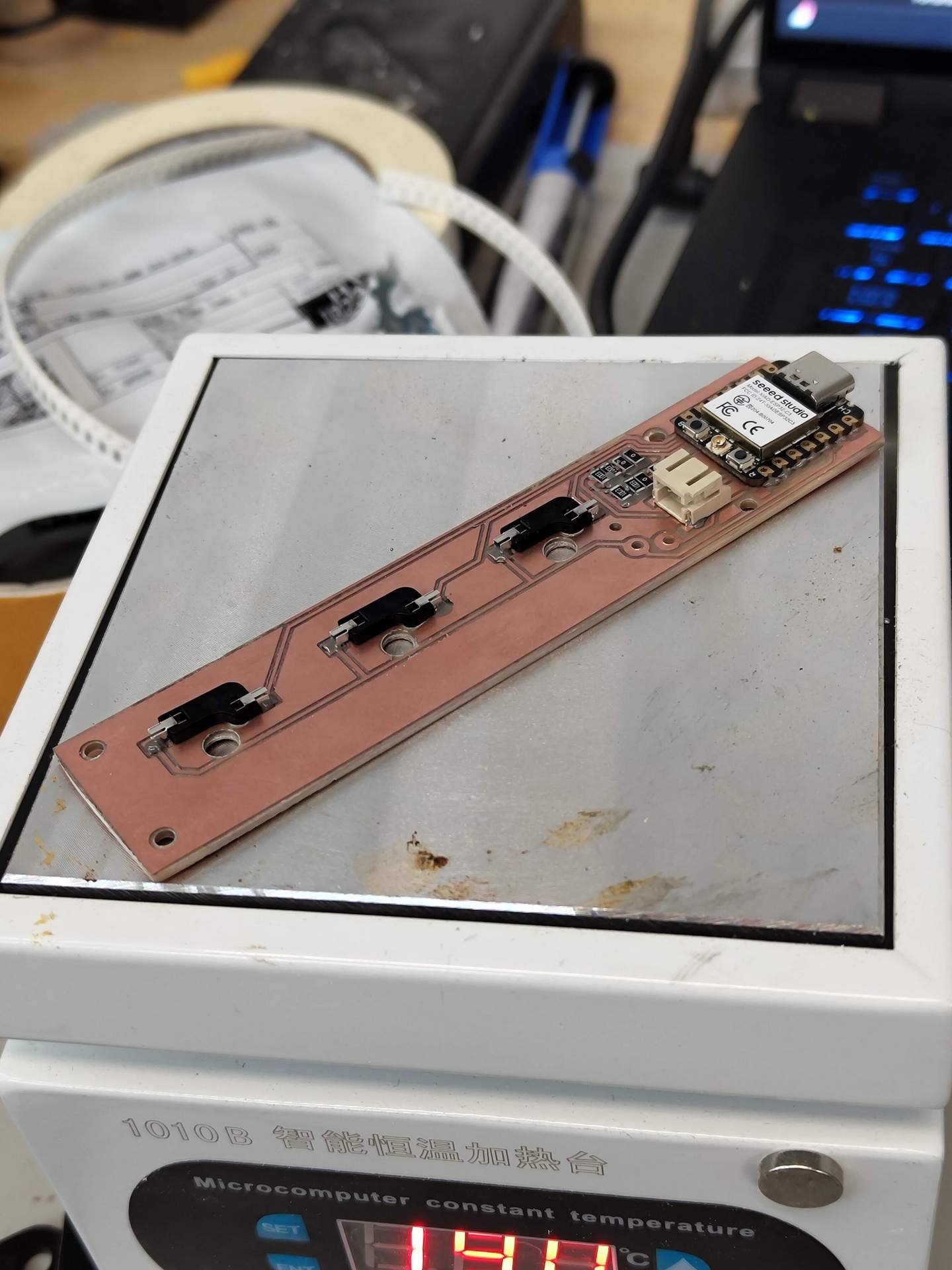
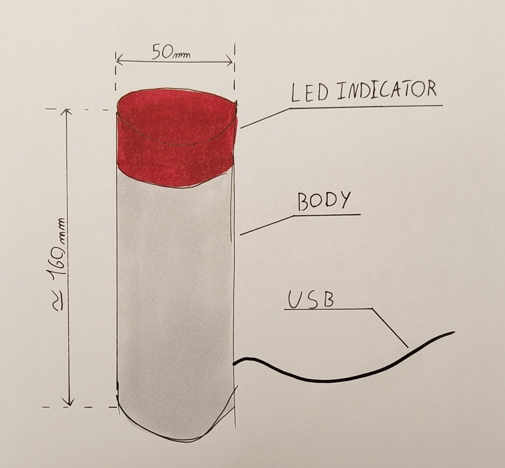
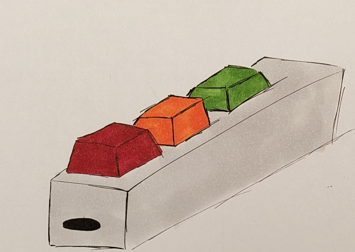
Dans tout les cas, cette lanterne sera controler par un mini clavier de controle. ce boitier controlera la lanterne et indicera aussi visuellement le status, ou du moins la couleur afficher. Je pars avec 3 couleurs, car cela represante assez bien les besoins, mais plus d'option de couleur peuvent etre penser ( daltonisme, 4 couleurs ...)