2 Dessiner sur Fusion 360
J'utiliserai Fusion 360 en raison de mon expérience sur ce logiciel, j'enseigne sur ce logiciel dans mon travail. Mais j'essaierai de nouveaux outils et options.
Fusion fonctionne en 2 étapes principales :



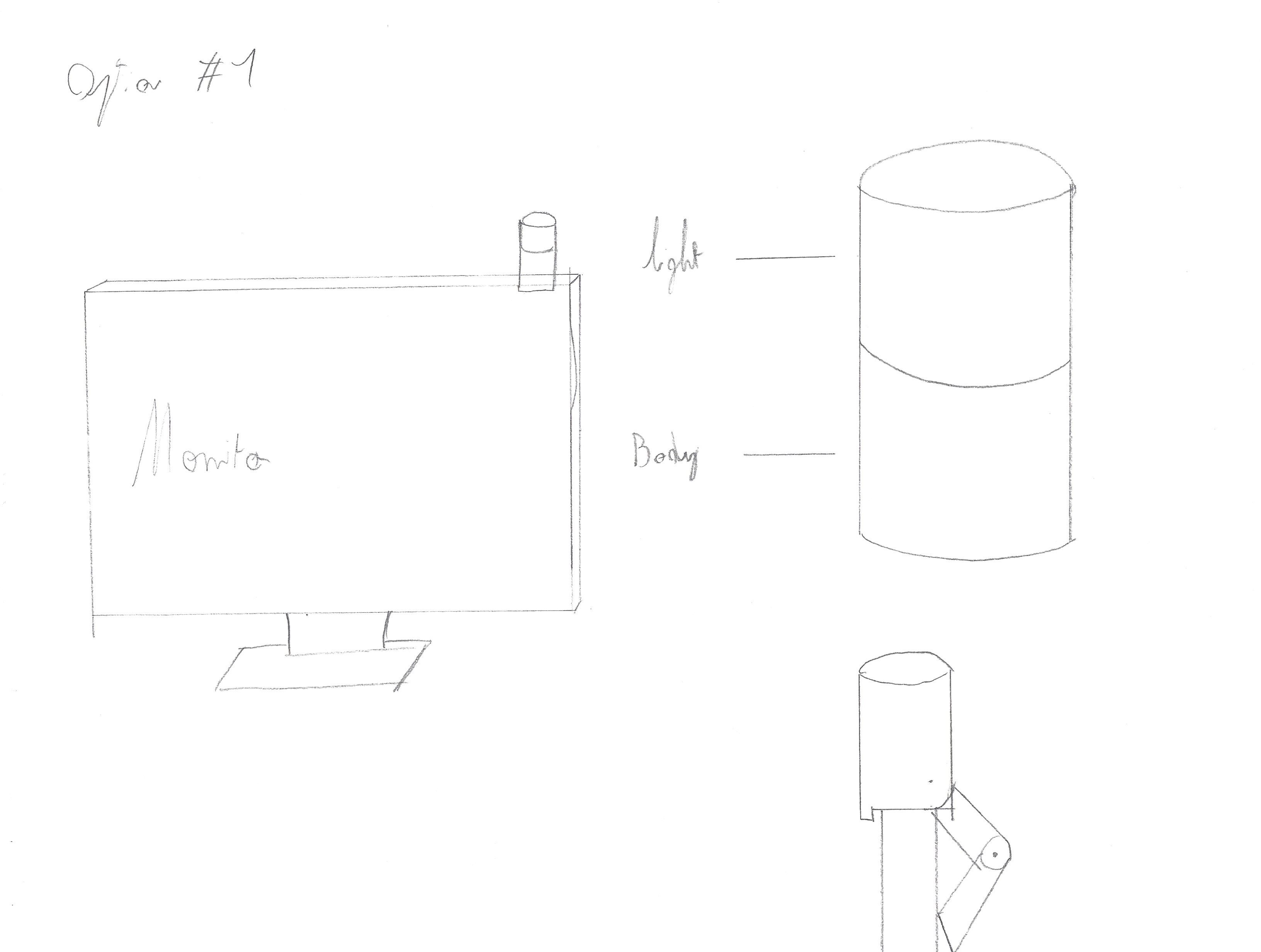
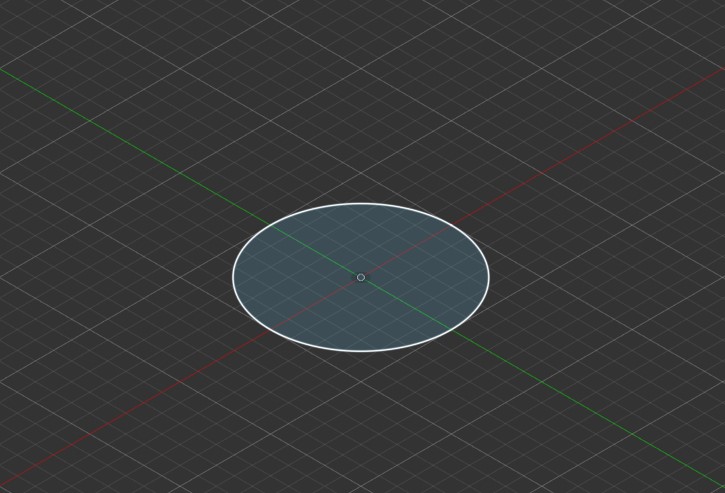
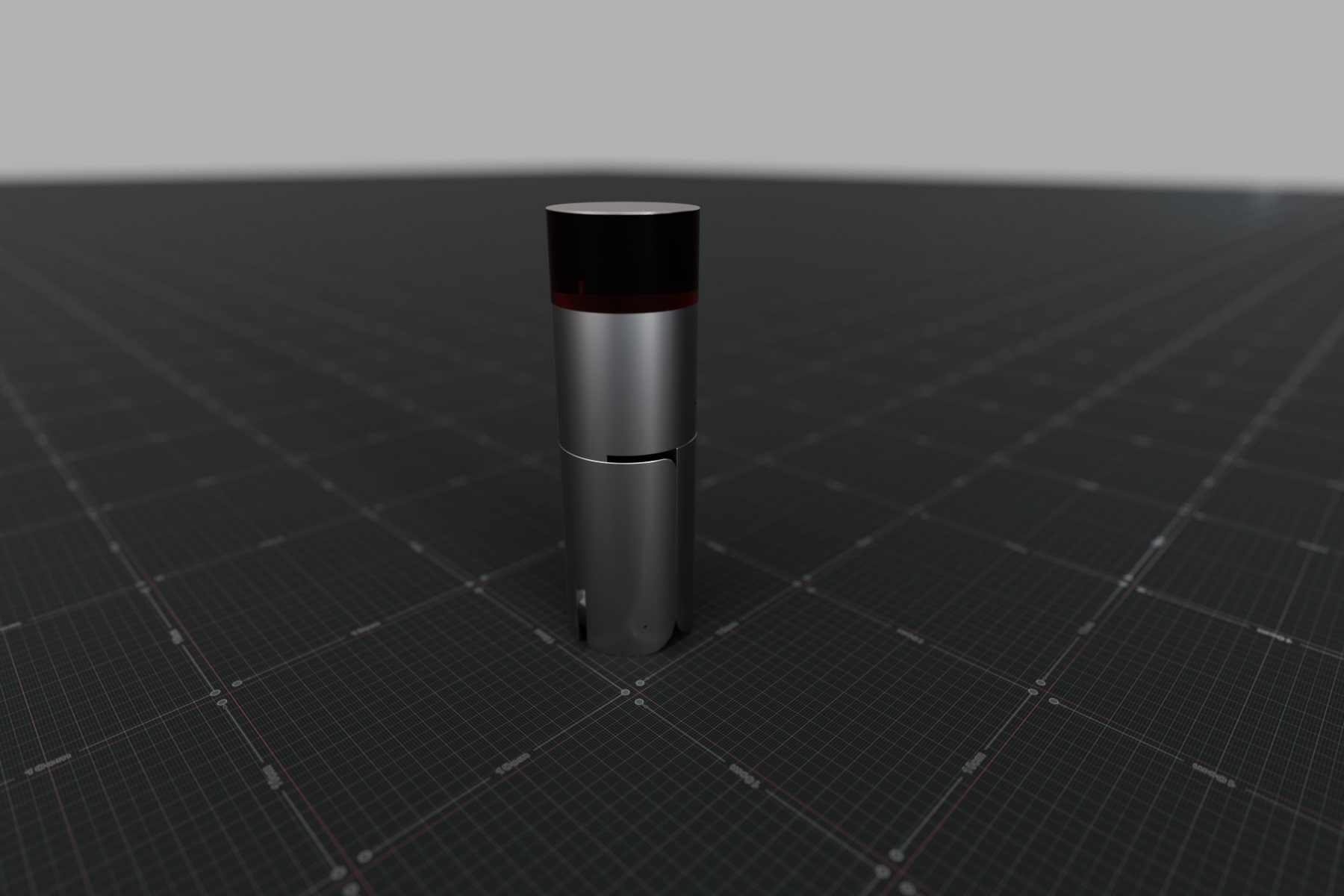
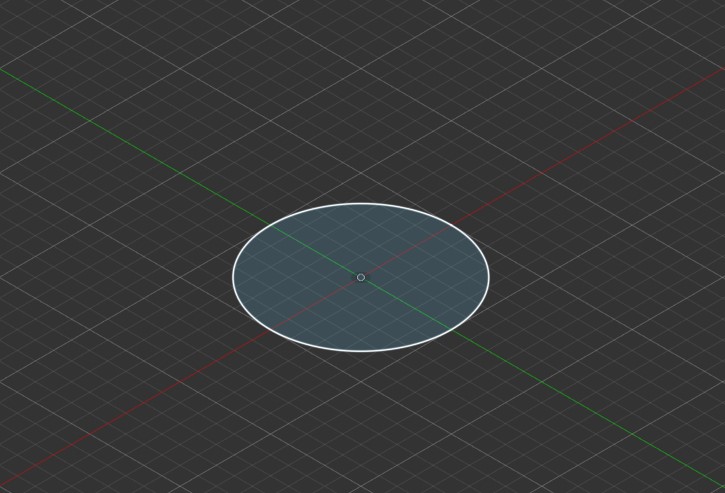
La première étape consiste à créer un croquis, c'est-à-dire un simple dessin en 2D.
Il peut s'agir d'une simple forme comme ici pour mon dessin. Mais il peut être plus complexe, avec des motifs, des courbes, etc.

Après l'esquisse, nous pouvons effectuer différentes actions.
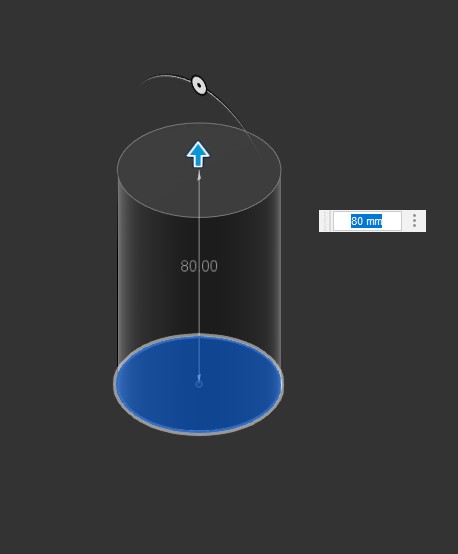
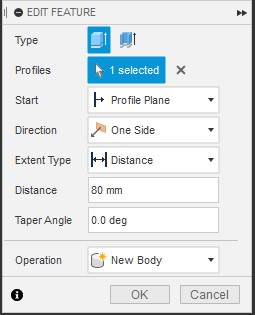
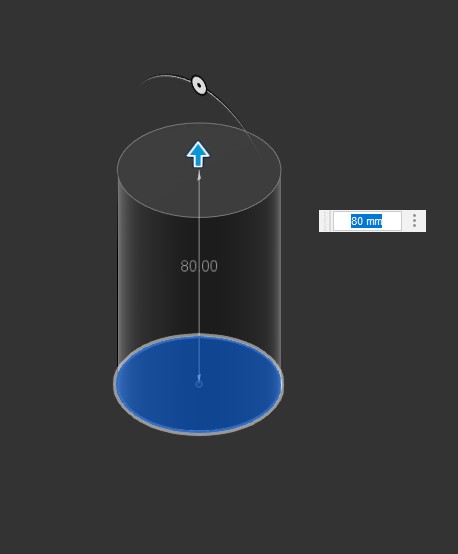
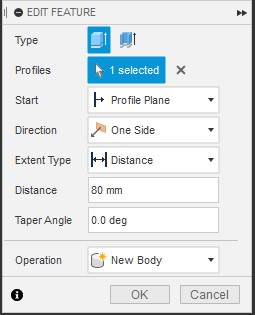
Ici, je vais utiliser l'extrusion. Cela permet de créer un volume à partir d'une esquisse, le volume est appelé corps.


Bien sûr, vous pouvez avoir plusieurs paramètres, mais ici nous faisons une extrusion de base.
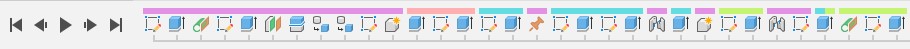
Une fois cela fait, on peut voir en bas de l'écran la ligne historique, chaque action (esquisse, extrusion et tout) de cette façon on peut voir l'évolution du dessin, mais aussi revenir en arrière et modifier une action que l'on a faite et le dessin sera mis à jour sur chaque action suivante.