Assignment:
1# Build your own website describing yourself and your assignments
2# Learn git and upload your website to Gitlab
Brainstorm
Languages:
Software
Tutorials
Because it was the first time I used Gitlab and because Fab Academy has a custom domain in Gitlab I used some tutorials for Git
Learning Gitlab
Initially I went to Fab Academy Gitlab and signed into my account created by Fab Academy team using my Fab Academy credentials. I then created a new folder on my desktop to clone all the files from my respository to my local folder. This will allow me to edit the files using my IDE (VSCode). AWARE: Because I am using a Mac, Git is preinstalled in my computer's software, however, if you are using windows you should download git. Because, I have many other projects I used git, I did not configured my git username globally rather I did it localy. This allows you to use different accounts in different local folders that has git in them. I used the terminal (Command Line System Prompt) to redirect to the folder I want to clone my project to. Then, I started configuring my Git account. For this I did the steps below:
Add Git username:
Add Git email:
Check if you have a SSH key already:
Generate a new SSH key:
Check your new SSH key:
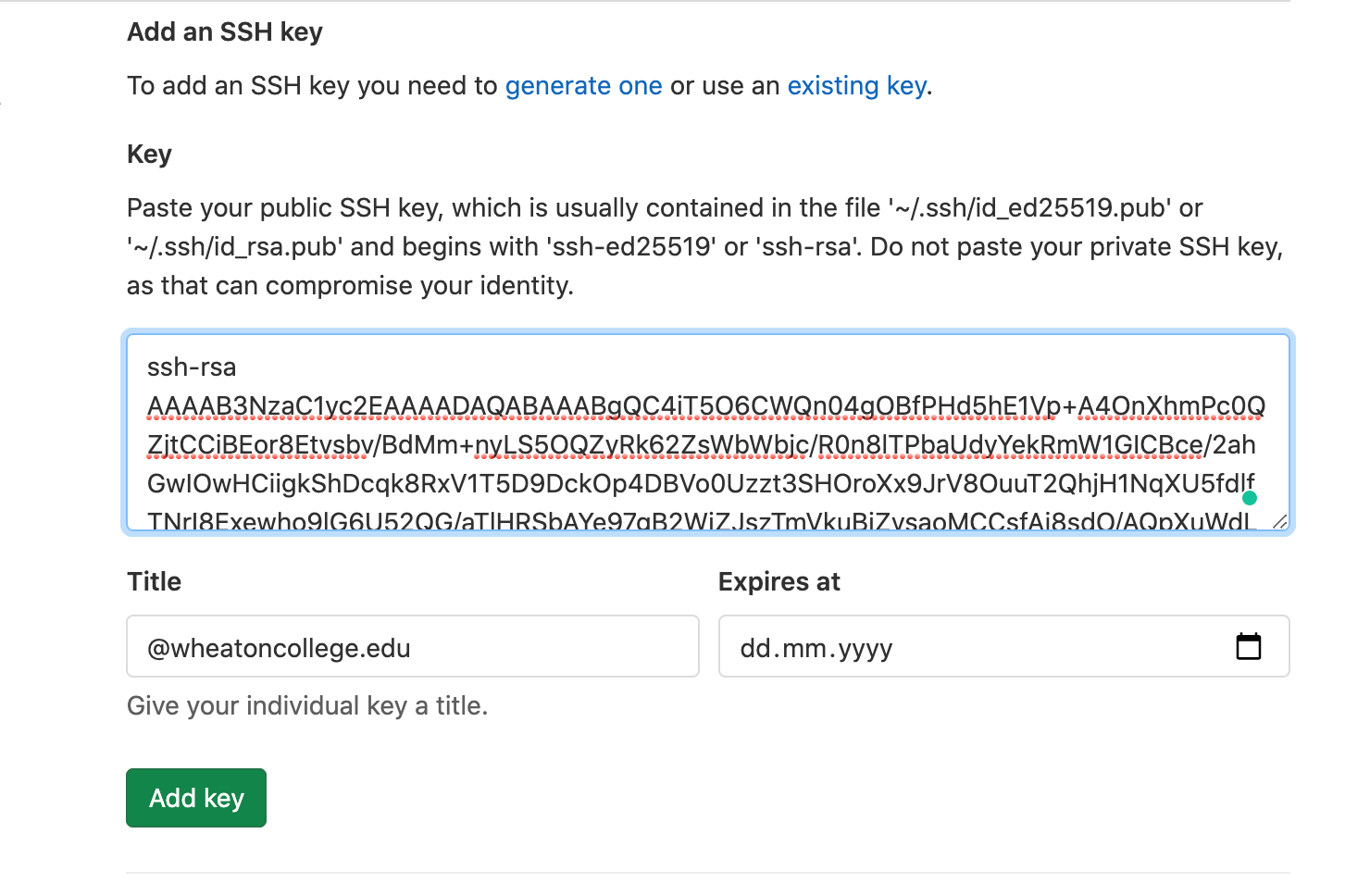
Copy your key:
Add your SSH key to your Gitlab repo:

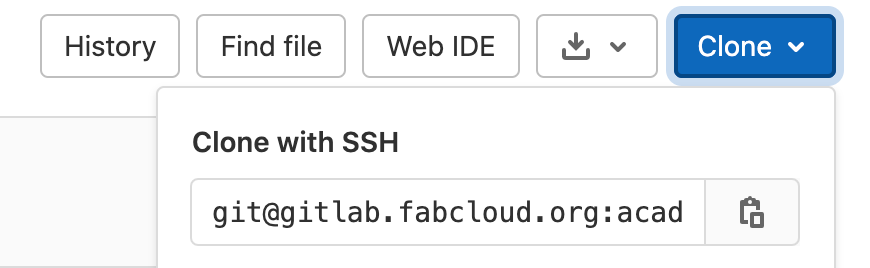
Cloning the Repository:

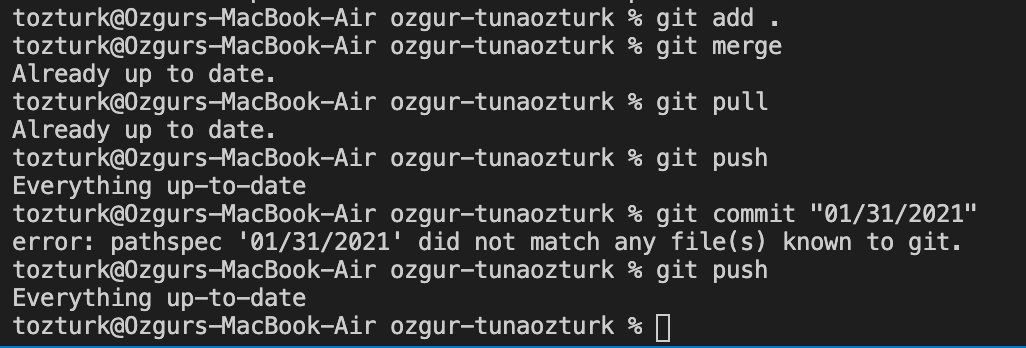
Commit & Push:
Now that we cloned the repository to our local folder, we can make some changes to it. However, we need to send the new files (edited files) to Gitlab so it can host the new (edited) website. For this we use commit and push in git. With visual studio code, you can use the "Source Control Repositories" to commit and push easily. However, otherwise you can use the Command Line to promt git commit and push.
Website is now running on Gitlab!!
Making Your Website
There are multpile ways of building your own website. The easiest would be getting templates from W3Schools. These free templates allow you to edit them as you wish and they have lots of special effects made with javascript. I prefer writing my own websites from scratch, hence, I create a new file called "index.html" using VSCode IDE and using one of VScode extentions I can easily create an HTML5 base format just by typing "html5". When I checked my repository I found lots of files preset for me. However, because I wanted to create my own static HTML5 website, I had to delete all the files. Unlike Github, Gitlab does not automatically detects index.html instead it looks for a .yml file which tells gitlab what to do. By adjusting ".gitlab-ci.yml" file I was able to set gitlab to look for a folder called "site" and inside that folder find my "index.html" file, read my index.html and render it.
This is my ".gitlab-ci.yml" file:
I have created my website by looking at other websites and finding a design that I like the most and start playing with it or combining multpile designs. The best way to extract what you like from a website to add to your website is to inspect the source code of that website. Not only you got to get all those cool, aesthetic features but you also learn a lot from others. My whole Javascript knowledge comes from reading other peoples' codes. This teaches you how to code not only for yourself but for others too. It gives you so much experience that allows you to make more and more efficient cool websites and so on.

 - Visual Studio Code
- Visual Studio Code - Adobe Photoshop
- Adobe Photoshop - Gitlab
- Gitlab
My comments:
If you are using CSS for your website, you need to know how powerful of a tool CSS is and you need to know when to use it. Presonally I use CSS when I want to apply a style to multiple elements in html however, if I want to just change one elements style than you can simply do style="WRITE_YOUR_STYLE_SHEET_HERE". Moreover, It is good practice to use $ git merge and $ git pull time to time to be in the same pace with your repository in gitlab and check everything is as it should be.