Week 1:
Principles and Practices & Project Management

This first week we started the Fab Academy 2021. The objective of this week is to learn to document our work. For that we will use GitLab and a website developed by ourselves. Also, I have met my colleagues at Fab Lab Barcelona. I think that getting to know each other is a good idea to generate synergies and help each other.
I have understood during these days, that updating the website and GITLab will be one of the important parts of this course. Without proper documentation, the job does not exist.
The three assignments for this week are:
• Work through a git tutorial.
• Build a personal site in the class archive describing you and your final project.
• Plan and sketch a potential final project.
SETTING UP MY GIT
The truth is that I am not too clear about what GitLab is or how it works, but I have the feeling that it could be compared to GoogleDrive, but from a more open source point of view and with more ability to see what is happening behind the scenes .
To start learning how to use it, I have used the tutorial offered on the website of our node in FabLabBarcelona. Next I explain my way through the phases to set up my repo.
GIT Tutorial
Having received the DistributedDesign scholarship, I joined the course classes late. So I had to find a different way to learn how to use GIT. In addition to asking the teachers in Barcelona for help, for some specific questions, I did a tutorial.
The first of the steps has been to install GitBash on my PC. From what I understand is where I will do the actions so that the information that I have on my computer, upload to the server and can be accessed online.
It was strange at first, because I had never worked with terminal (actually yes, but very little). Once I understood what I was doing by switching folders, it was no longer difficult for me. So I just had to follow the commands to delete the material that was in my Repo, and upload mine.

The commands that I have had to do to set my repo have been the following:
- Create an account at gitlab.com. All through the gitlab website.
- Put my personal data in GitBash, to identify me there too.
- Create my ssh using the step-by-step tutorials on the FabLabBarcelona page.
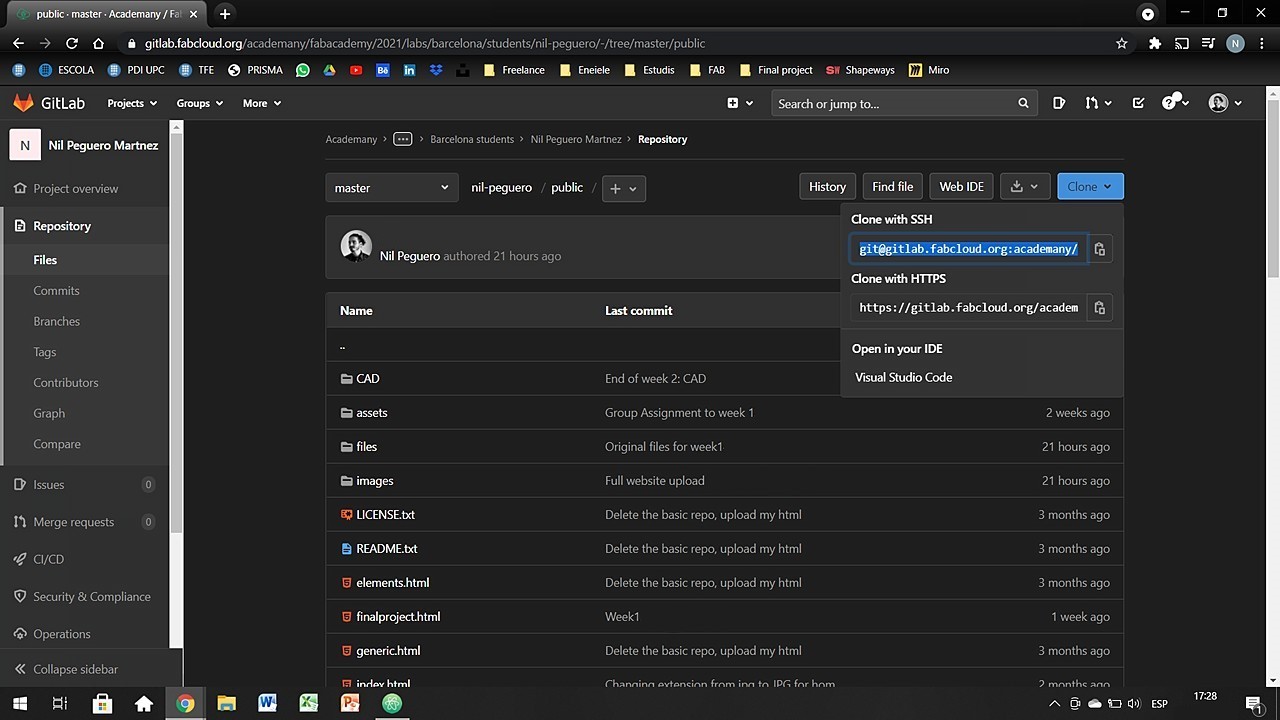
- SSH clone my default repo and delete the items I don't need. Also including the "public" folder to start uploading my documents and html there.
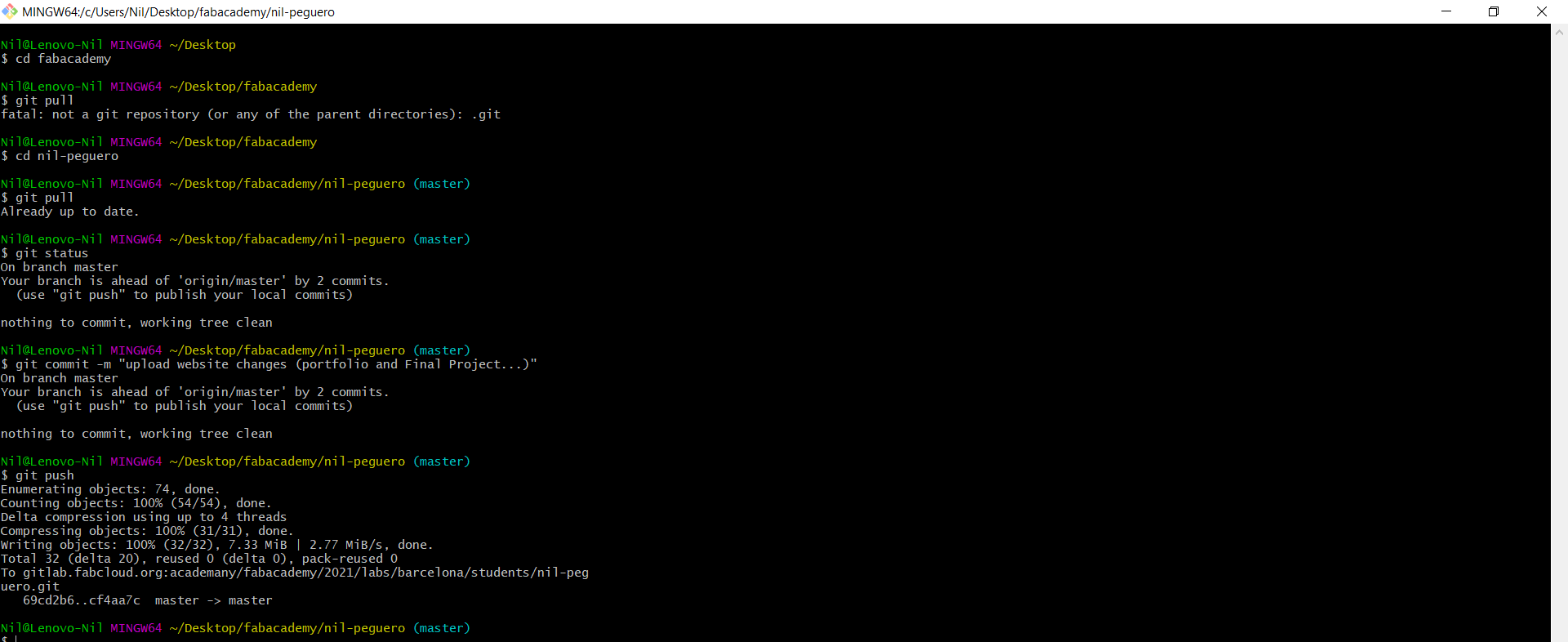
- Do the add-commit-push workflow for the first time. With that you upload the information that you have modified locally to the online repository.

I did a few more pulls and pushes to finish tweaking some points on my website. Checking the CI / CD _ Pipelines, I was able to verify that my work was correctly updated.
GIT Usual Commands
In this small section I want to highlight the most common GIT commands that I will use. Later I will attach a small cheat sheet in case in the future I have doubts about how to make a less common function.
| Command | Description |
|---|---|
| git add. | Add a file as it looks now to your next commit (stage). With "." it adds all files modified in local |
| git commit | Commit your staged content as a new commit snapshot |
| git push | Transmit local branch commits to the remote repository branch |
| git pull | Fetch and merge any commits from the tracking remote branch |
| git merge | merge a remote branch into your current branch to bring it up to date |
| git rm | Delete the file from project and stage the removal for commit |
| git status | Show modified files in working directory, staged for your next commit |
GIT Cheat Sheet
As I mentioned, here is the GIT educational cheat sheet in case I have doubts about the use of less common commands in the future.
WEBSITE
Make a web? ಠ_ಠ. I have no prior HTML experience (what is html?).
To try to solve my doubts with website programming, I first try to learn the difference between Markdown and HTML. For that I review the documents that I find on the Fab Academy and FabLabBcn websites. Even so I have some trouble understanding the basics.
I usually learn more by doing rather than studying, so I download an HTML5UP template and begin to understand the concepts by working with the Atom preview. That is where something clicks !! I'm starting to understand the differences between working on index, assets, CSS and javascript. Starting from the downloaded template I start to change the blocks and aesthetics of the document.
Template
To start working with the web that I will end up using, I think the best option is to find a template that I like online and start modifying it little by little until I like how it looks. Besides the aspect I think it is interesting to understand how the basic body of html pages works and start working on them.
So that you can see the initial appearance of the template that I liked, here is a small window in which to explore the default template. Little by little then I will explain to you what things I have modified.
Changes
The most important changes have been the following:
- Modify the structure of the side menu so that it only shows the boxes that I will need and leaving the one for assignments extended to each of the weeks that we will do. (open the top left tab to check it)
- Change the CSS colors from red (# ff0000) to solid black (# 000000). I prefer that color gamma in general so I did a replace inside the main of the css to change all reds to blacks.
- Change all texts to definitive text made by me.
- In the upper right corner many social networks that do not interest me were linked and I have passed it to the just and necessary ones. Taking the opportunity to link them to my own networks.
- Incorporate the students agreement in its own menu tab.
- Create a portfolio tab to let you discover some of my previous projects.
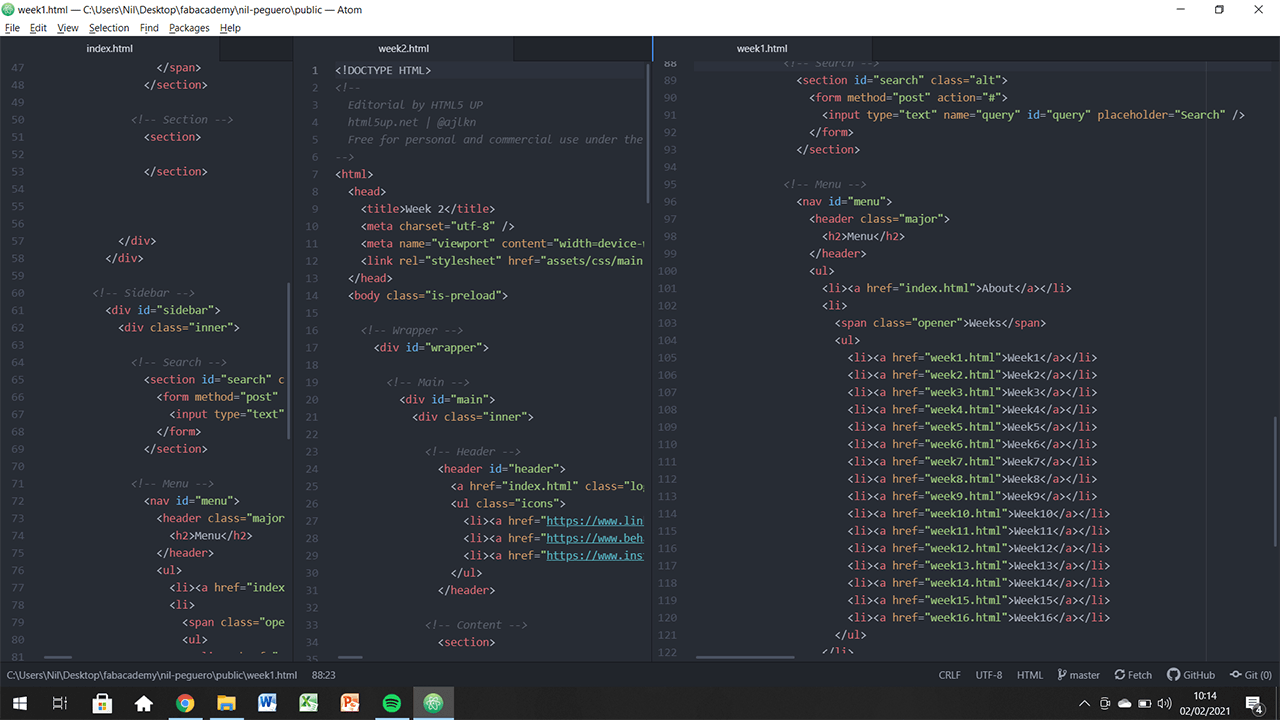
So that you have a somewhat more general image than what I have done, here is a small image in Atom (the text editor that I have preferred). At the time I took the image, I was just linking the menu tabs so that you can navigate between them without having to go back to the main menu every time.

As you can see, if you are reading this, I think this week's result is very good. Now I think I understand HTML well, and I dare to work on a website template. Working from scratch I think it would be much more difficult for me, but I don't think I have the profile to carry out that job either.
CONCLUSIONS
The knowledge of this week has overwhelmed me a bit, I have learned how to make websites (actually modify templates), I have discovered the world of GitLab among many other things. I have the feeling that if this stress level will be like this every week, this course is going to be very hard.
Specifically, working with websites is something that has always caught my attention, but that I had never been able to work on my own (due to lack of time and knowledge). I have to admit that I love the fact of using our website as a notebook in which we write down everything we learn. I find it interesting as a personal diary but also as a way of spreading our knowledge, which I think will be something important during the Fab Academy.
Apart from the fear or the nerves that I may have about starting, I have also had the feeling of learning concepts at full speed. I don't think I've ever absorbed so much information in 7 days before. This is going to be fun!
TEMPLATE BUG
During the global correction, my examiner told me that the sidebar where you browse the web, does not scroll together with the main of the website. The first thing I tried to solve was the css i js of the template that I downloaded to see where the error could be.
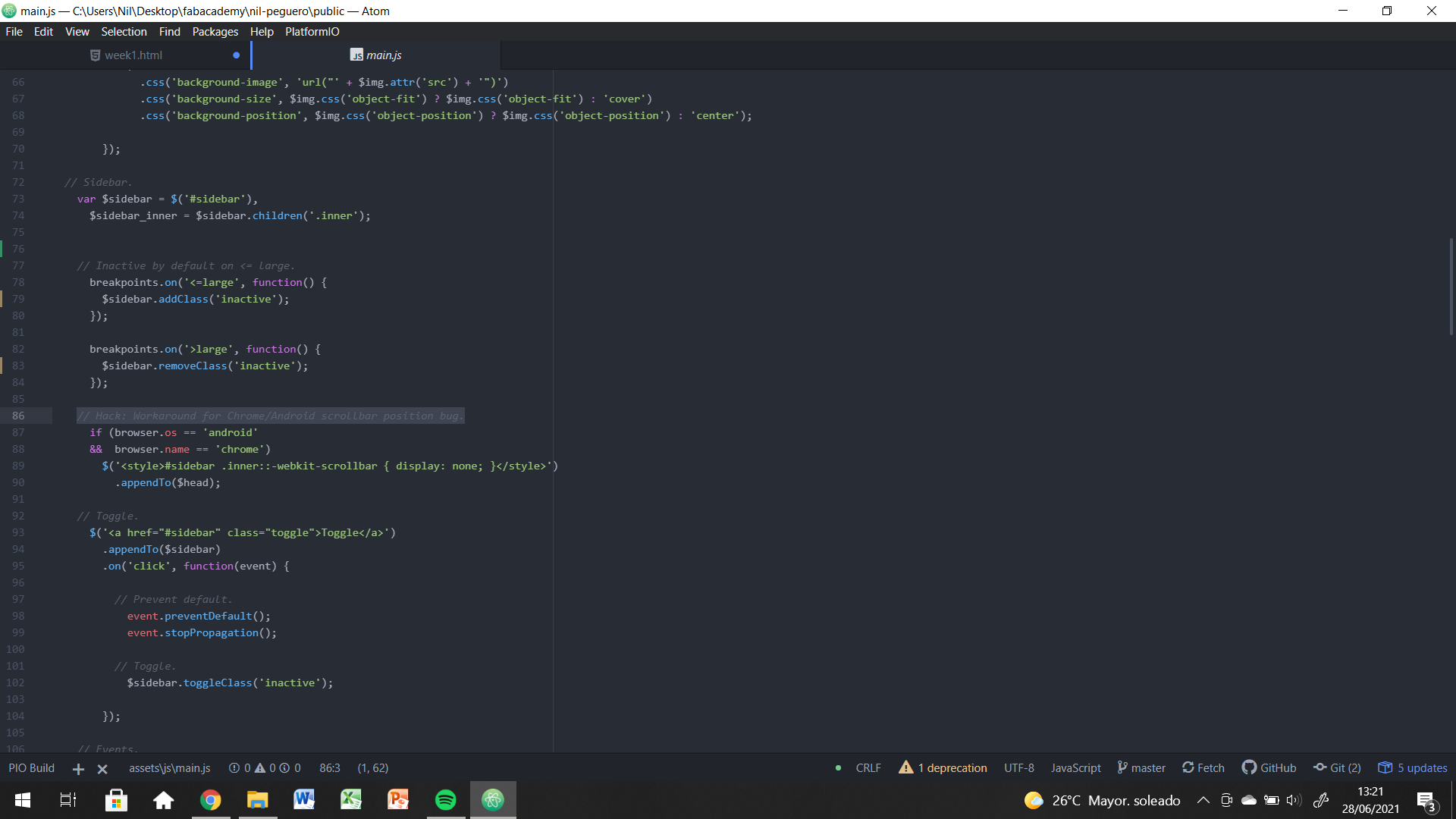
It was at that point that I found the following message within the template js:

That's when I realized what was happening: in the web preview that Atom provides me, I can see that when you display the side menu, a separate scroll bar appears from the one on the general page. On the other hand, when I view the same document on the web through a browser, that bar is not generated. Look at the photos below to see what I mean.


At that moment I see that the problem is more serious than expected. I thought that it would have broken some part of the js, ssas or css code inadvertently at the beginning of the academy but after parceling those documents with the original documents of the template, it has not been solved.
As a last resort I went to template forums for help and came across the following post:
Looking at some more posts I found the same reaction to the template so I think the topic exceeds my current html programming capabilities and is closer to the UX / UI than the assignment of the week.
FINAL PROJECT Rough Idea
I have been studying the interaction we have with light and lighting systems for a few years. Some of my projects have already tried to get closer to that idea, but I think digital fabrication can help me.
I consider light as a vehicle to convey feelings, not just a tool to see. It is curious that, for example, no one is comfortable in totally dark spaces. Even when you know the space (your house for example) you don't decide to go to the bathroom in the dark. You turn on a light that, although not very powerful, allows you to feel more comfortable.

The concept that I would like to study revolves around the actuation of light. We are used to having an on / off switch or maximum a potentiometer. Why not go further and try to create a more pleasant experience than flipping a switch?
Actions such as stroking, screaming, burning, blowing, , whistling, soaking, hitting… make me think of lighting systems that make us feel more connected to light. I would like to create a more animal experience with lighting. Can I have the sensation of interacting with someone, not an object?
What to improve for next assignments?
During Wednesday Global Review I had a bitter-sweet feeling. I realised that I had incredibly improved my skills in HTML coding (due to my inexistent skill at the moment). But, I left aside my documentation work. I talked about all the main assignments but in a not visual rather deep way.
In order to overcome that weird feeling, I must improve my documentation content. I got scared at first because I heard several time "don't make a tutorial, go for a personal approach to the subject". I think taht's the main reason for my lack of content, besides the fact that I got full focused on learning HTML coding.
What to improve during week 2?
· Go for a more in depth sight to my work.
· Get used to the idea that my website is my paper notebook.
· Forget about the crappy stock images and go for a more personal look.
· Keep the good mindset and report even the minor changes.