
Principles and practices - Project management

After course introduction and defining the framework that will be used during the duration of the academy, we have two main assignments to complete during this week:
- Git fundamentals, using git for version control
- Setup of our personal static website.
- Final project first draft-proposal.
Git
Setup
Since it’s the first time for me using Git, I followed this tutorial for setting it up and configuring it.
Checking the Git status, it was confirmed that I already had the latest version installed. I moved directly to the configuration by using the Git config command:
git config --global user.name "Gerardo Lenz"
git config --global user.email "golenz@gmail.com"
Once configured I followed the setting up Git guide in order to generate ssh Key, clone the repository into Local.
First I generated my SSH key from terminal:

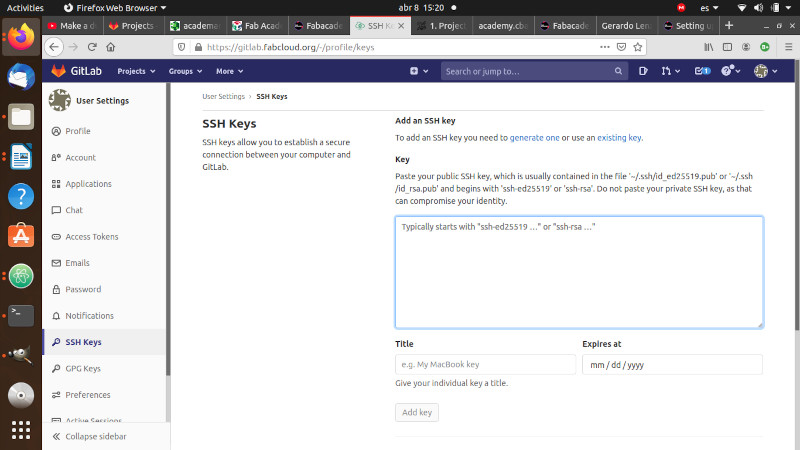
Then I copied the key from Terminal with an specific command to the paste it in my gitlab profile, under the “SSH keys” tab:


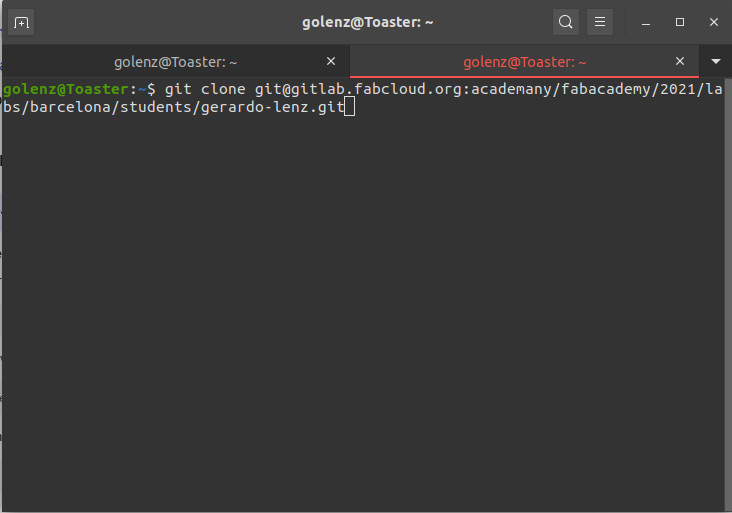
Finally I cloned the repo into my PC, this way I can work on the website locally, before sending the commits into my gitlab repo:

Setting up this website
After debating on which path take to use to setup my web page, I decided to use a bootstrap HTML template, to me seems to be the most straight forward method and both MKDocs and Jekill seem to be quite rigid.
I downloaded a HTML template from html5up that looked simple and easy to maintain.I will be using Atom as my text editor. I do the first iteration on the website locally before uploading to Gitlab.
Since I won’t be using the MKDocs template provided in our repositories, I will use my first commit to both upload the new HTML template with the first draft of the site and to delete the old one:
git add .
git status
git commit -m "Delete MKDocs template and add html template”
git push
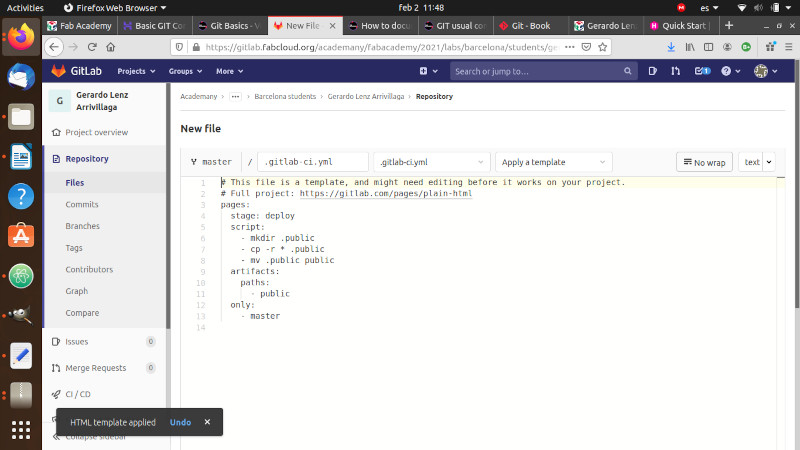
Next I had to create the YML file in the repository with the HTML template, so it supports the new format of the website:

I considered using Hugo as a static site generator, but I do not have the time to go into the technology, being time and lack of knowledge the main constraints, I decided to only use the HTML to edit the website, perhaps down the road I will start working with the CSS and JS and even include some site builder.
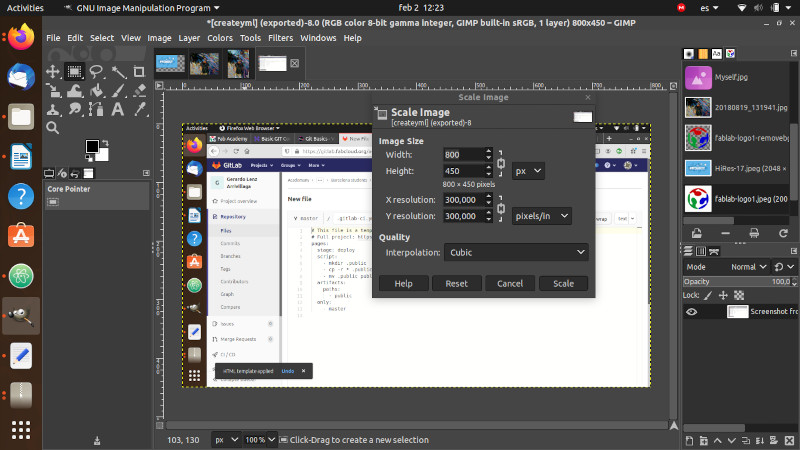
This week I only added pictures to the site, I used GIMP to scale and compress them to a proper size:

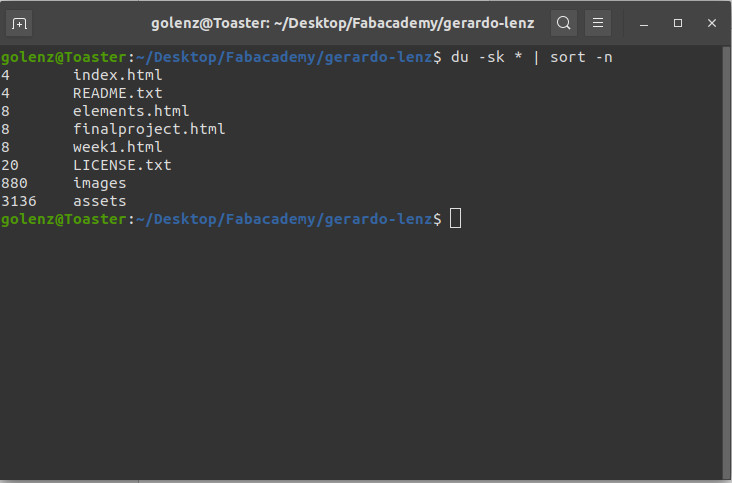
Before doing my second commit to the repo, I track the size of the website with the du command in the terminal:

Where:
- du: Will list every file in the local repo and it size.
- du -sk*: Will list every folder and it size.
- sort -n: Will sort all the folders by size.
Conclusions
It has been a both challenging and fun first week. Since I was a stranger to most of the concepts that were presented, I had to dedicate a good amount of time to keep the pace. When setting up the website, I realized that I am not working on the most effective way, because I’ve been duplicating code in the different pages, editing the images has been a challenge as well. The good news is that we will keep maintaining this site and doing version control through the whole length of the course, so I will have time to improve these skills.