4/3/2015 // Embedded Programming //
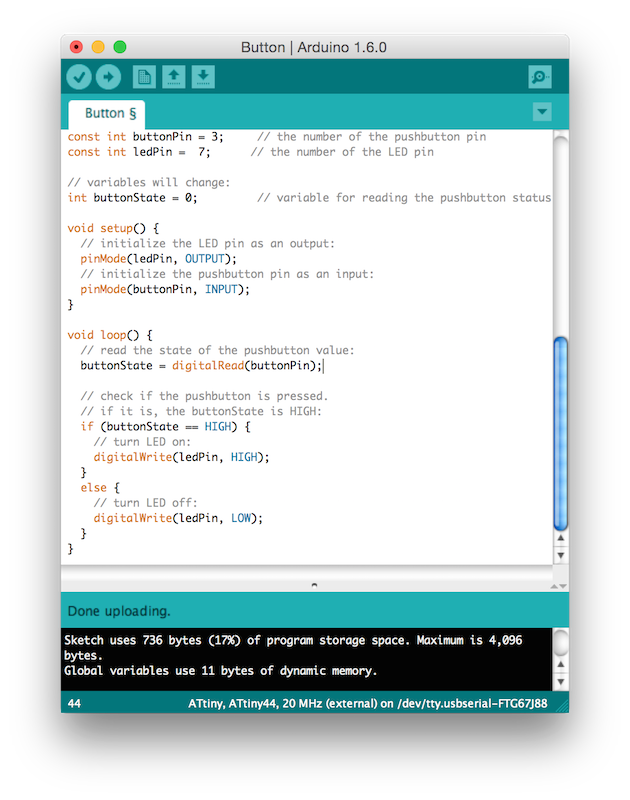
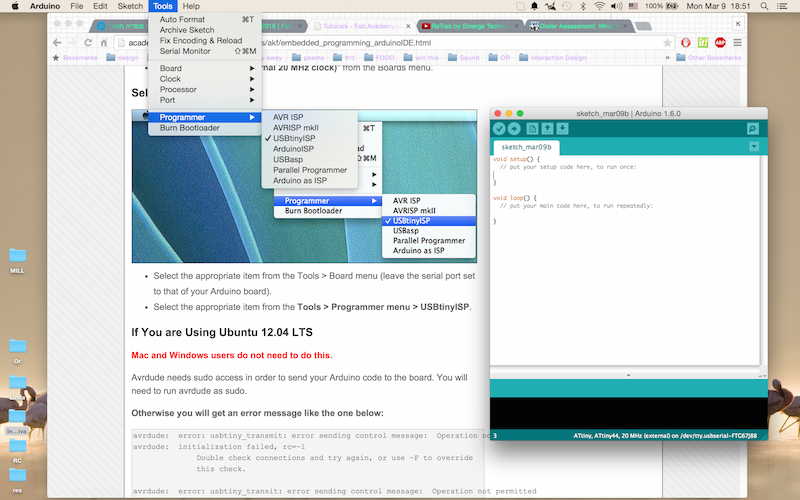
For programming I went to the tutorial and did as it said, step by step. The board did as it said in the tutorial:

For the second try I switched the button with the water sensor just to check if it works properly. It did but I also discovered that tap water aren't as conductive as I thought they were. As you can see in the video the LED turns on and off inconsistently.
Then I added some sea salt to the tap water to better the conductivity. In the video you can see the water sensor still working as a button.
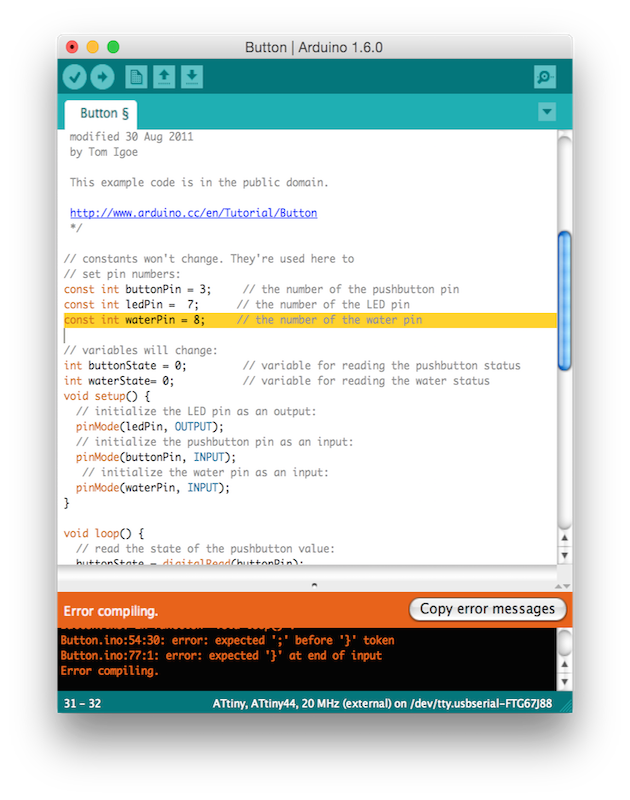
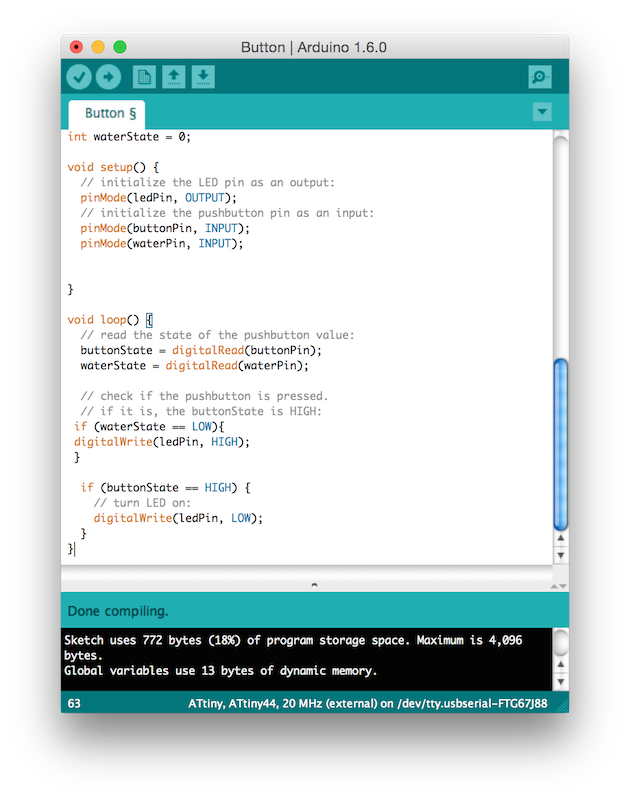
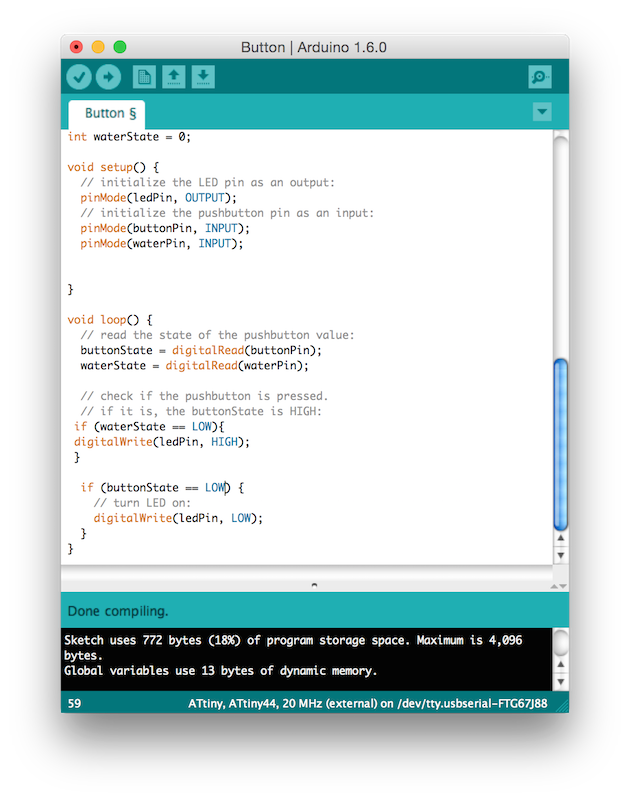
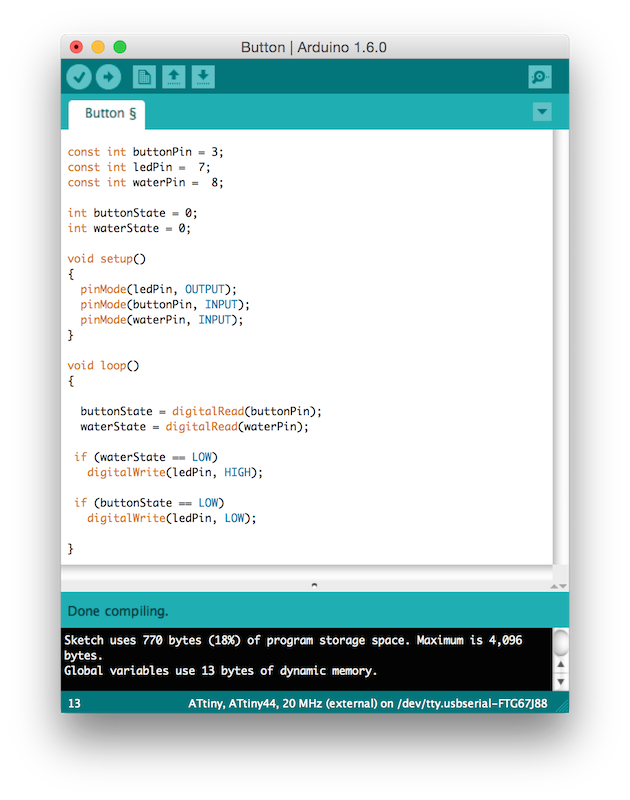
Once the water sensor was working I made some small alteration to the code to make it as I wanted it to be; I wanted the LED to go on once it was in the water and be turned off only after the button was pressed.