Week 14
Assignment - Write an application that interfaces with an input &/or output device
So for this week I am wanting to use my output device that I created in week 11 it has a servo motor and my goal for this week is to be able to control it from my computer to move to certain places. I am planning to use processing and Ardunio to achieve these goals.
I started by downloading Processing and did some trouble shooting with Craig, he had previous experience using these programs and was very very helpful in guiding me in what I was doing and how to solve problems.
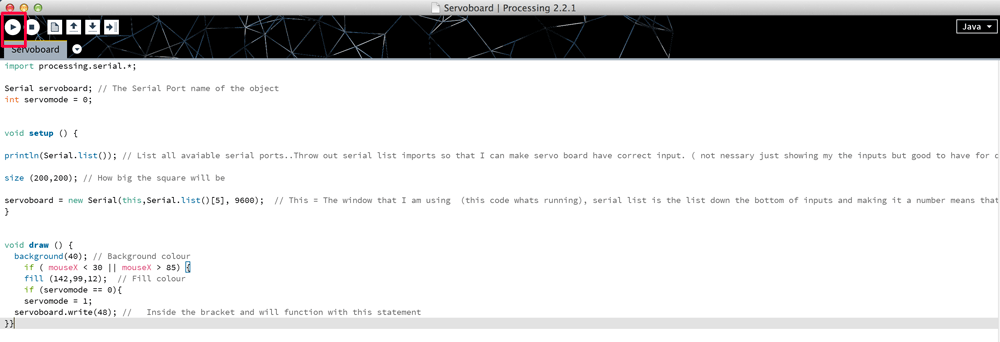
Processing DownloadThe first thing I noticed when I downloaded processing was that it looked very similar to Ardunio and this made me feel a lot more confident already.
We started by writing out the start of the script and looking through the reference guide on the processing website.
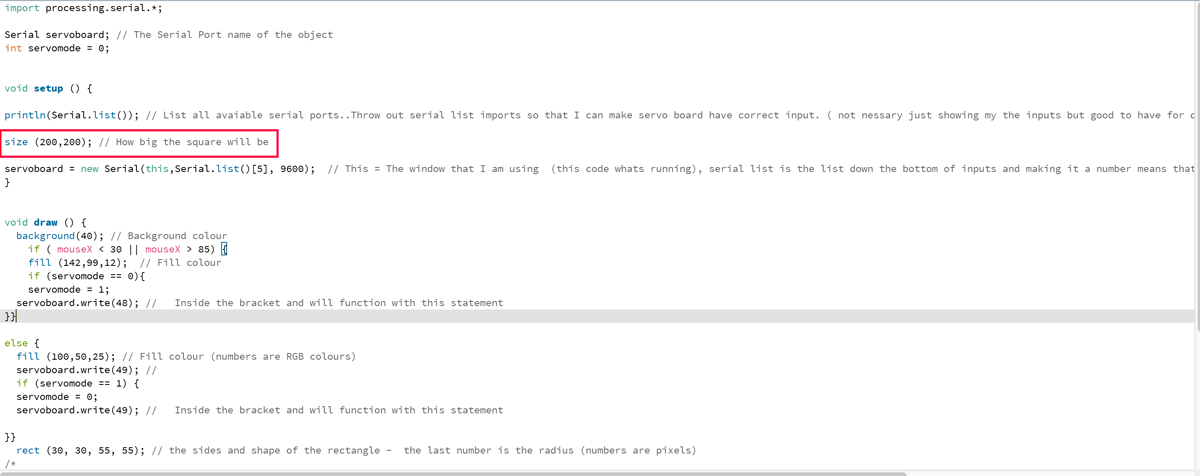
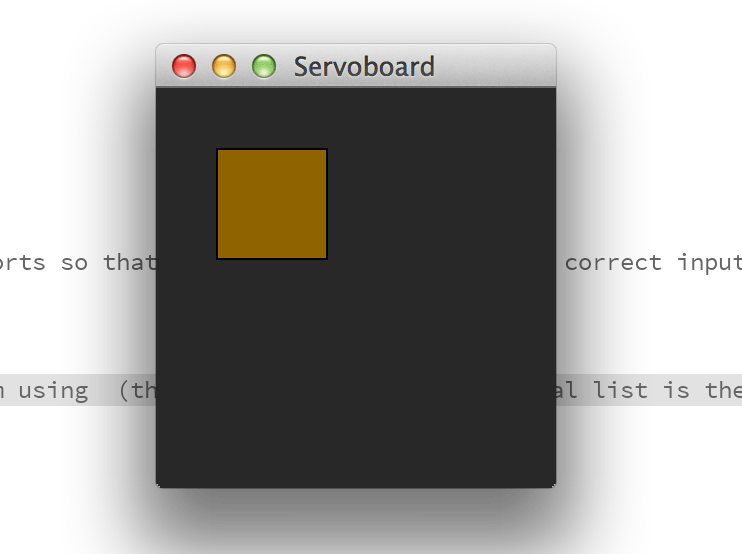
Processing ReferencesThe first thing we decided to do was make a simple square that would open in a new window and you can define this by the size tag.

This bring up a small window when the run function is hit.

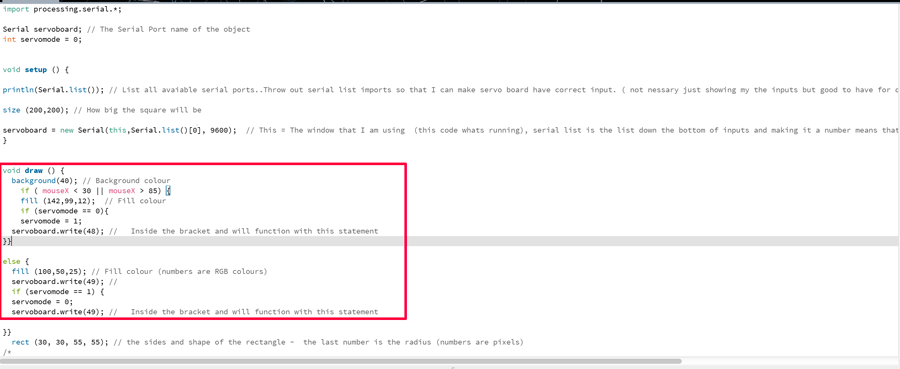
So this code here shows when the mouse hovers over a certain part it changes to a specific colour which is registered by the numbers in the RGB colour wheel or ELSE it changes to a different colour.



I found this awesome tutorial which helped me understand what was going on a little better. Connecting Ardunio to Processing
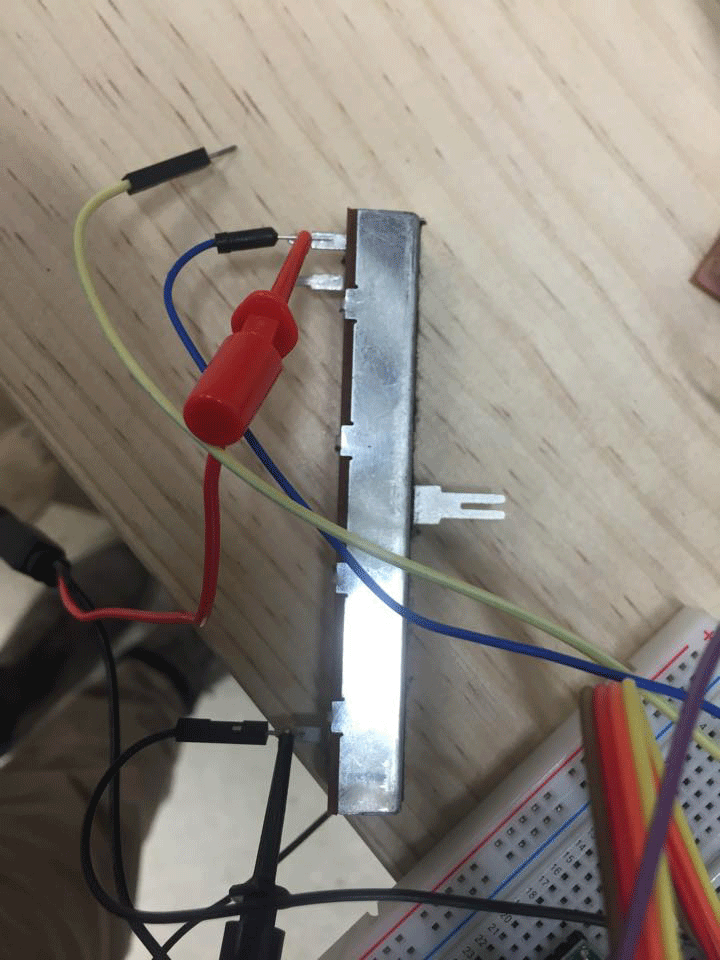
To help me with some of the understanding off what is going on. After coming back to this weeks work to complete I had changed what I wanted to do for this weeks work. I wanted to use a slide potentiometers that was going to work with my stepper motor in my final project development. I wanted the slider to work with processor so I could see when it was getting slid backwards and forwards.

Zenna had done something similar she said on her blog where her input had a variable and that when it was slide or moved then it showed on a awesome graph that she had found. We went onto her website and she showed me which code it was and what parts of it needed to be changed, mainly just so that I had the correct input lines.
Zennas WebsiteI then copied her code over into processor and hit run and a nice little graph came up which was detecting the input of my slider which was awesome! Here is a little video showing you how it worked.