Tools, what a labyrinth
At first I wanted to use HTML 5 and node.js to build the interface. My hope was that I could expand on this later to create an application to controll the vibration speeds. In the end I went with Arduino and Processing since I was short on time having focused on finalizing other projects.

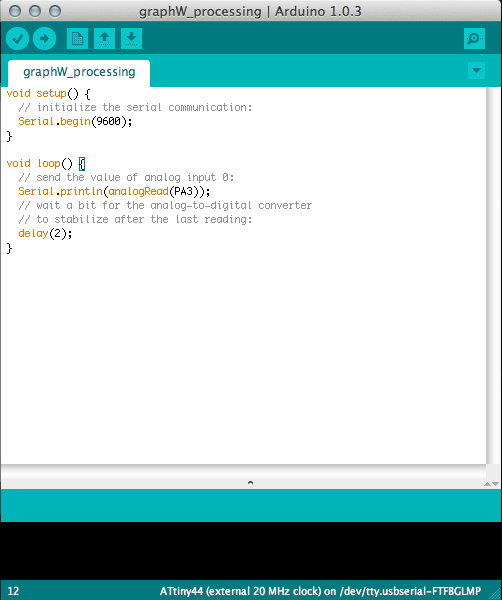
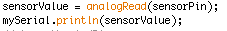
I found a guide on the Arduino site which helped a lot. Just figuring out where to start had been the biggest diffuculty when trying to go about it with node.js and HTML5 (is it even possible?).The picture above is the Arduno code I was planning to push. I never ended up doing this since Craig pointed out that it was running on a hardware serial library while the ATTinty only supports a software serial library.
Here's where it got funny....
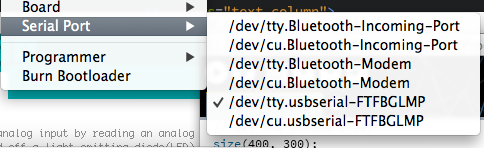
I'd been a little confused regarding what serial port my board was on but got a tip from Jasmin about checking in Arduino  like this. The idea is to count down on the list starting from zero until one gets to the checked option, i.e. the board you're running. I tried this and changed the serial port from [0] to [4].
like this. The idea is to count down on the list starting from zero until one gets to the checked option, i.e. the board you're running. I tried this and changed the serial port from [0] to [4].

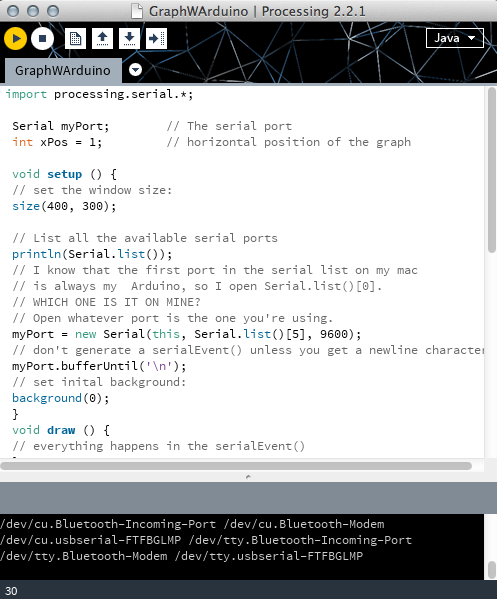
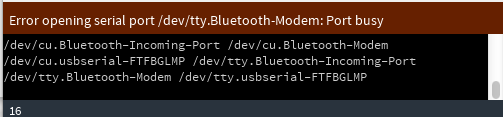
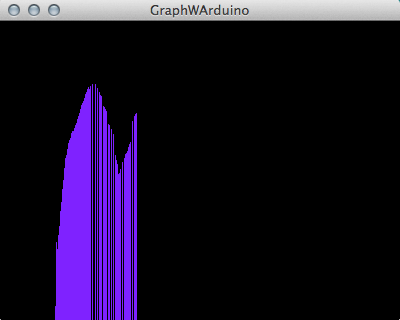
I was still sad, since I'd have to start over with my Arduino Code. In boredom I pressed run in Processing with my board plugged in. First I got an  error message regarding the serial port, which nice enough, if one counted, told me which port my board was on (number 5). I changed this and ran it again to see if I fixed the error. To my suprise there were no more errors and instead I had a black box pop up! Curious since I knew what the box was for I pressed the sensor and
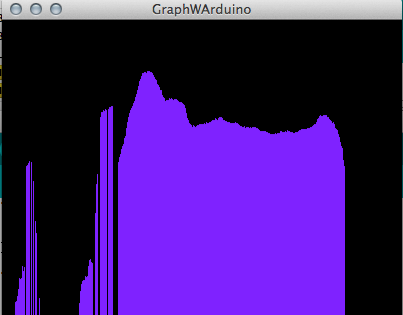
error message regarding the serial port, which nice enough, if one counted, told me which port my board was on (number 5). I changed this and ran it again to see if I fixed the error. To my suprise there were no more errors and instead I had a black box pop up! Curious since I knew what the box was for I pressed the sensor and  got results!!
got results!!

I hadn't even uploaded the Arduino code. It turnes out I already had everything I needed in my previous code from week 11 without realizing it. It makes sense since I'd  added a part to make it show the values at least.
added a part to make it show the values at least.
