1.1 Principles and practices¶
Intro¶
After one of the most exciting weeks ever (and yes I’m talking about the bootcamp!), I started my documentation effort here, in this very page.
My first real commit was on Friday 29th of January. I did a lot of things before documenting and now I have to double my efforts! Working and documenting everything on the fly demands another level of self-organization I still don’t have…and it will be an interesting challenge! I’m sure I will be a more organized person after all this :)
Let’s start then…from the beginning!
During bootcamp and at the first class on Wednesday 27th of January, we learned about web development and the different tools and languages we have at our disposal.
We only have one week to do our assignments and it is not wise to disperse (too much!).
Following that line of action I chose Visual Studio Code as my language editor and MKdocs as the static framework to lay out my assignments in Markdown as advised by the Fab Academy. If possible I will experiment with other static content generators later on. I will also use HTML when needed.
During Fablab Academy I’ll be using a laptop with Xubuntu 20.04 Linux distribution.
At week 01 I used as reference the Fab Academy Tutorials, the Fab Academy 2021 Assignments and Assessments, and the bootcamp information contained in the 2021 Fablab Schedule.
Assignments¶
- Plan and sketch a potential final project
Initial product design idea¶
The initial idea is to create a customizable, modular, IoT, on-the-go environmental indoor/outdoor personal monitoring ecosystem. It is comprised of a base station and a few modular devices with specific functions:
- Micrometric particle concentration measurement (PM10, PM2.5, PM1)
- Meteorologic physical variables measurement (Temperature, Humidity, Pressure)
- Integrated CO, Smoke and Gas Alarm device (indoor)
- Cell phone App with control and simple data analysis capability
- CO2, VOCs, Noise and Illumination measurement
- Air quality forecast information (App + Base)
- Smog sensor (?)
- …
The ones this project will address first and foremost are in bold.
The base station connects to the internet via wi-fi and to the other devices via wi-fi or/and bluetooth or/and LoRa or/and radio. The devices recharge their batteries via an inductive charging pad or surface. All devices are controlled by a simple cell phone app.
The intended audience would be:
- Everyone who has the need to know their own personal air quality, whether it may be inside, outside or on the go.
- People with respiratory conditions to know the quality of the air around them and act accordingly.
- People with fireplaces and appliances that use gas to know if they have a potentially deadly problem on their hands, and it can also double up as a smoke detector.
- Everyone working inside all the time during the pandemic and worried about indoor air quality.
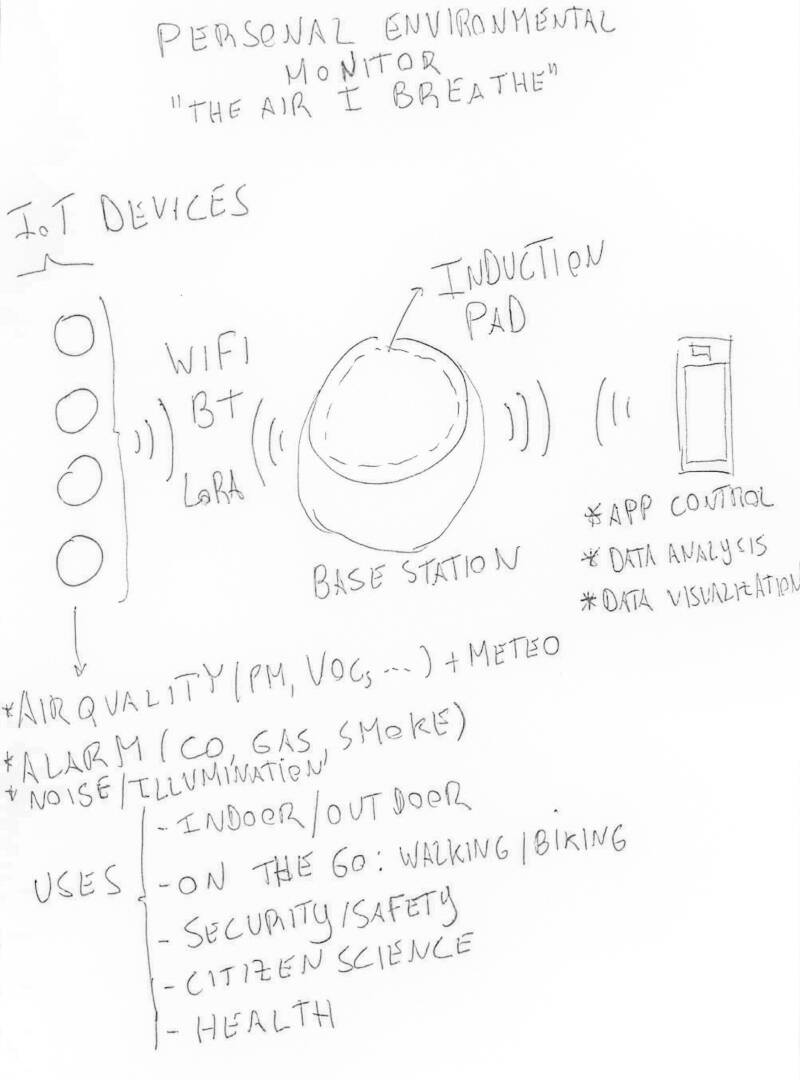
I (tried to) sketched this idea by hand. I hope you can understand it! :) I will start with the base station and one device and, if time allows, I will move on to other devices.

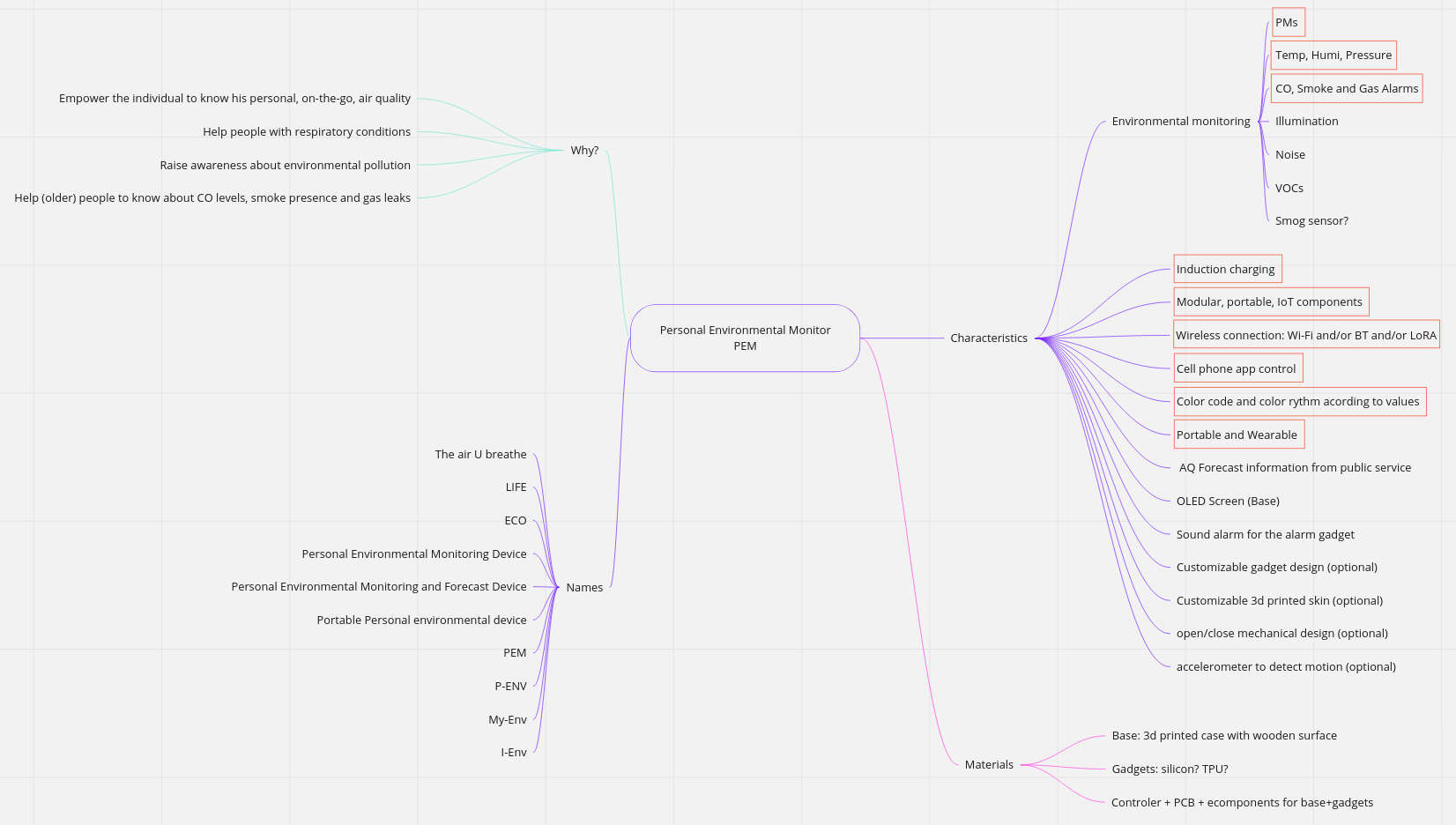
I did a brainstorming session with the mindmap technique using the Miro online tool. The parts the project recognizes as priority are highlighted with the red boxes.
Click on the image to enlarge it.
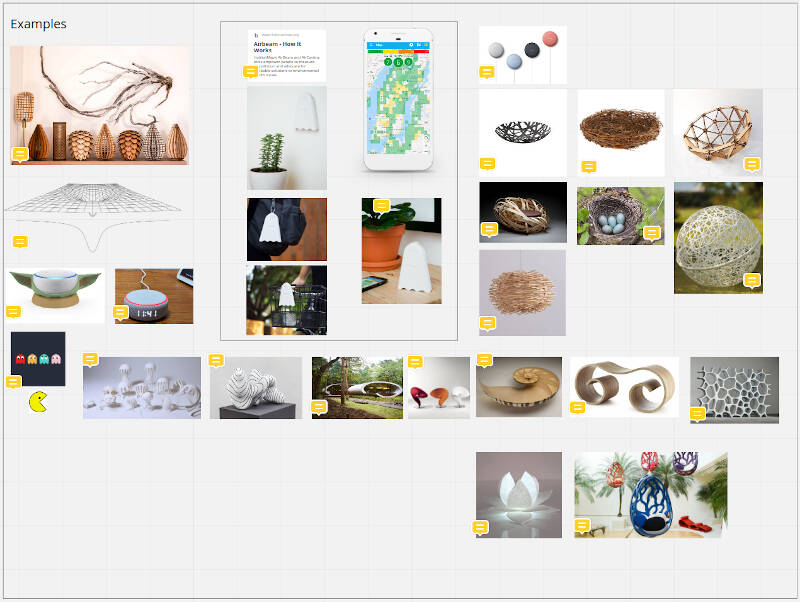
I also placed some “random” (associative) design examples in my miro board as well to get inspired. The most important keyword here is ‘organic design’.

Tentative GANTT Chart¶
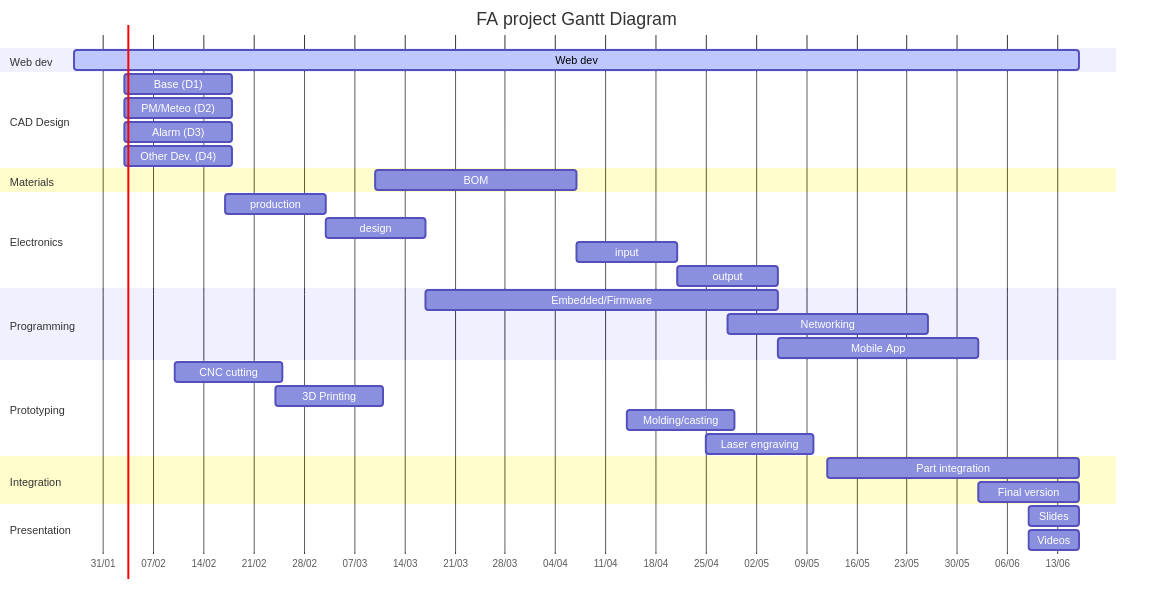
Taking a quick look at the following weeks up to the end of the course, I plot here a tentative Gantt Chart made with Mermaid so that I can steer a little better in the rough seas ahead :)
Click on the image to enlarge it.
References¶
- 2021 Fablab Schedule
- Adam Pritchard’s Markdown Cheatsheet
- Fab Academy Tutorials
- Fab Academy 2021 Assignments and Assessments
- HTML5 Tutorials
- Markdown
- Miro
- MKdocs
- The Markdown Guide
- Visual Studio Code