Fab Academy 2020
Prerequistes
The first thing i need is a laptop which has decent processing speed. Since the laptop only has preinstalled windows i had to install linux ubuntu since its recommended. So i alloted 50 gb space for linux by doing disk partioning and the process of installation was smooth since i have done linux installation before.
Basics of Git
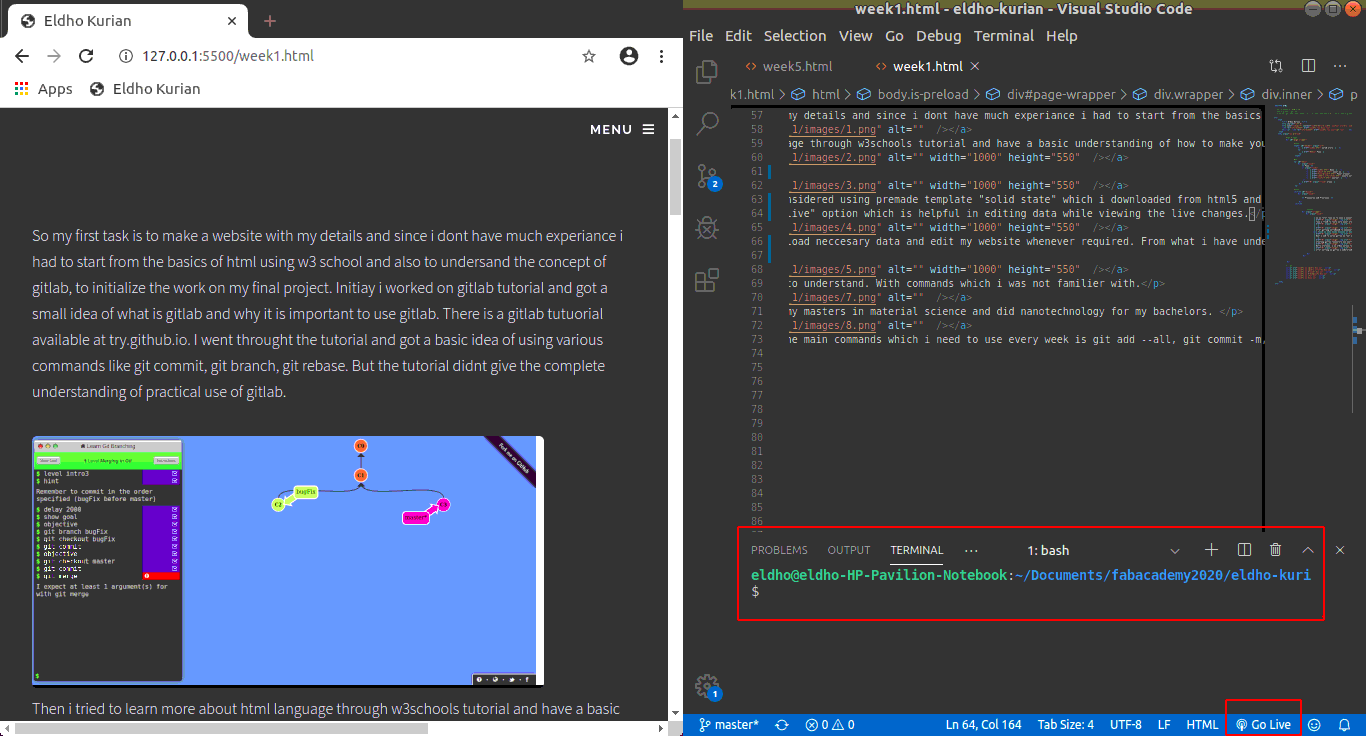
So my first task is to make a website with my details and since i dont have much experiance i had to start from the basics of html using w3 school and also to undersand the concept of gitlab, to initialize the work on my final project. Initially i worked on gitlab tutorial and got a small idea of what is gitlab and why it is important to use gitlab. There is a gitlab tutuorial available at try.github.io. I went through the tutorial and got a basic idea of using various commands like git commit, git branch, git rebase. But the tutorial didnt give the complete understanding of practical use of gitlab.

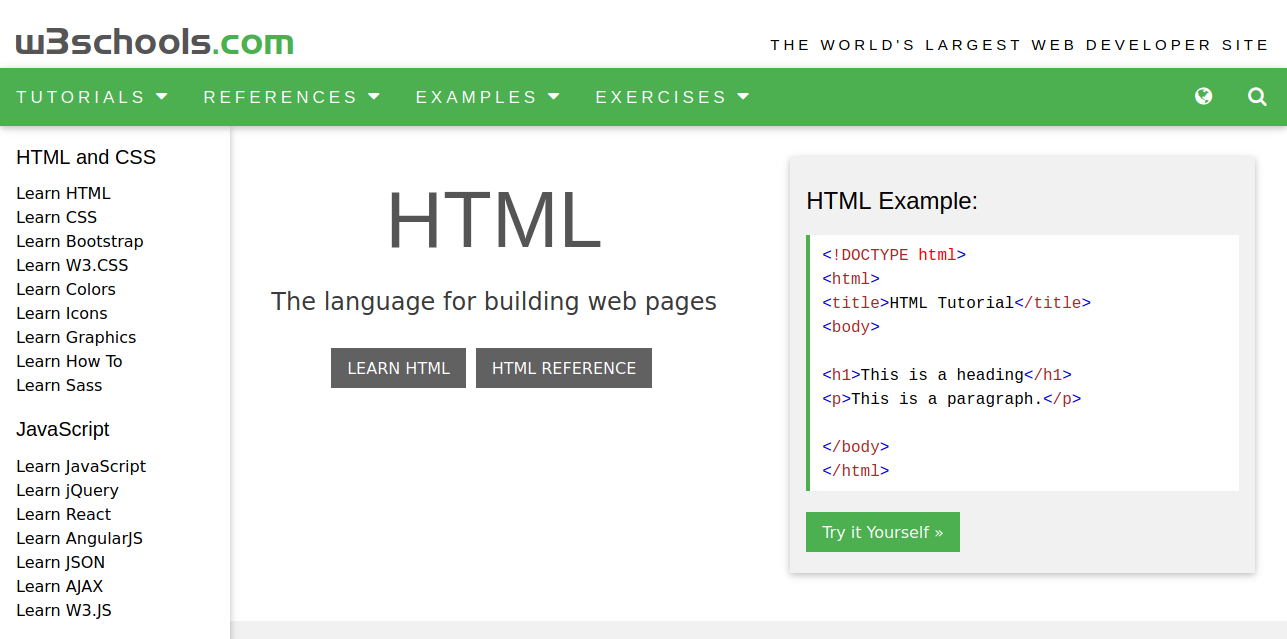
Then i tried to learn more about html language through w3schools tutorial and have a basic understanding of how to make your own website. I tried various types of commands to enter data into a html page. But for me i learn more when i am applying knowledge practicaly.

Setting up Gitlab and SSH
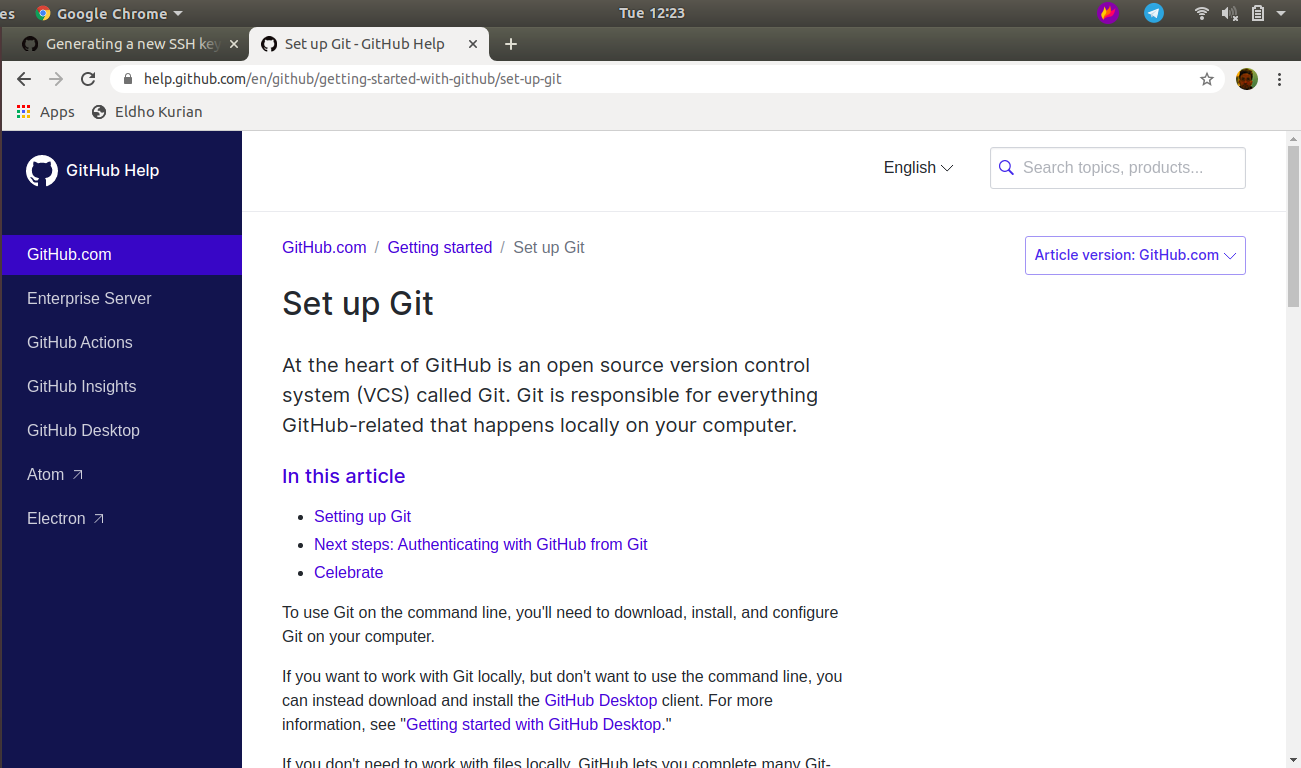
Next i had to setup github so that i can upload neccesary data and edit my website whenever required. From what i have understood github is a directory where we can upload data and it rearrages data with each commit we are making and any changes we make will be automatically updated when we push the data. To me its is more relavent when i understand the practical use of github. There are several detailed tutorials on how to setup a github in your desktop. So bascially we are making a storage area in our desktop where files are saved at first.

Creating gitlab repositary was challenging to understand. With commands which i was not familier with and methodology which i havent used before.The important step here is the SSH-key generation where one private and one public key is generated.
- Go to https://gitlab.fabcloud.org
- Installing Git
- Open the terminal(ctrl+Alt+T) and type
Sudo apt-get install git

Private key is to identify my desktop and public key is the one which needs to be copied to my online git repositary.


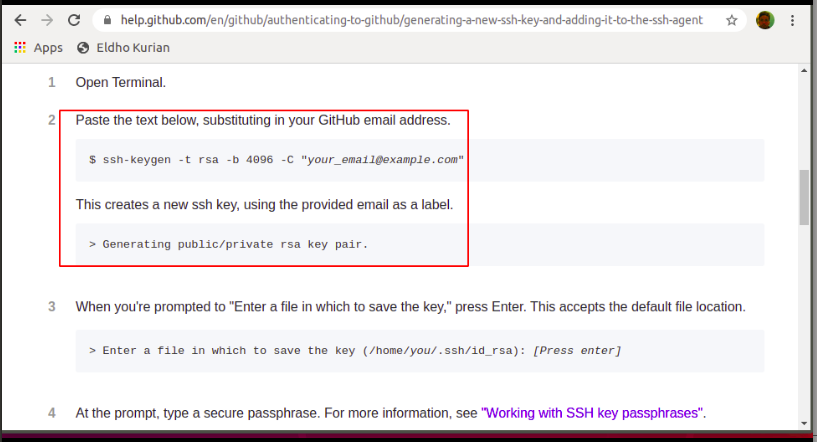
- Generate SSH keys
- Open terminal (Ctrl+Alt+T) and type
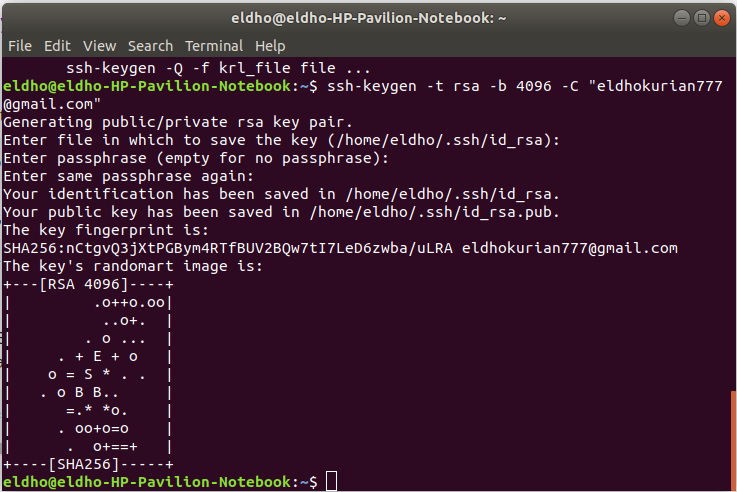
ssh-keygen -t rsa -b 4096 -C "your mail id"- Enter a file in which to save the key (/Users/you /.ssh/id_rsa): [Press enter]
- Press enter to chose the default location.
- Set up a passphrase. This is similar to a password for your Git.
- A window will open showing you the SSH keys.
- Id_rsa is your private key and id_rsa is your public key.
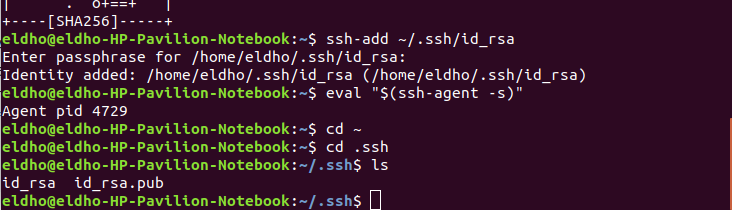
- The next step is to Add an SSH agent
- Open terminal (Ctrl+Alt+T) and type
eval "$(ssh-agent you -s)"ssh-add ~/.ssh/id_rsa # Add key to the agent- The next step is to Add your public key to gitlab account
- Open terminal (Ctrl+Alt+T) and type
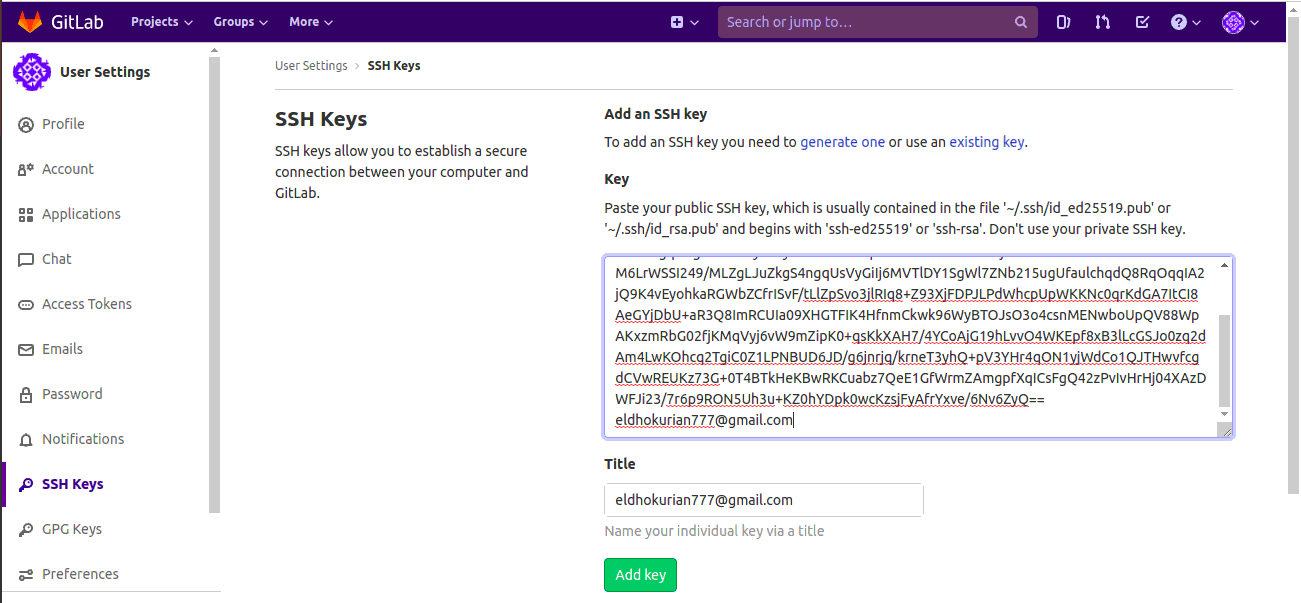
sudo gedit ~/.ssh/id_rsa.pub- Copy the entire thing and close the gedit window.


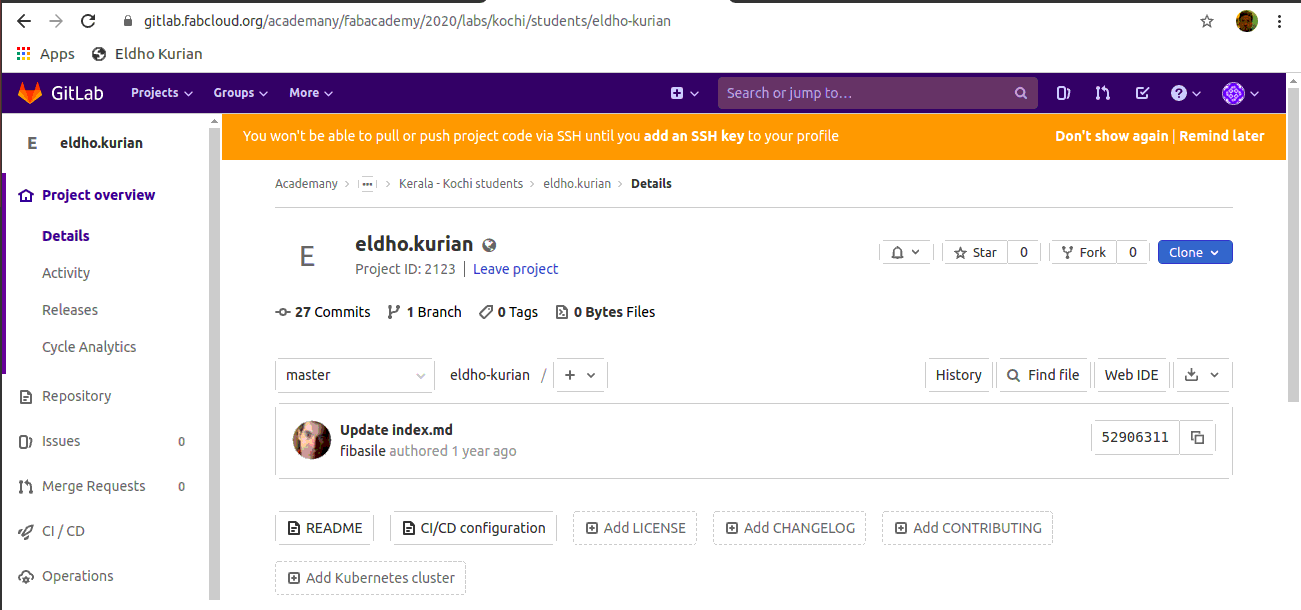
- Open the gitlab account (git.fabacademy.org)
- Click on Profile Settings → SSH Keys
- Paste the content under “Key”
- Give a title to identify which PC has the above Key
- Click on Add key and Done.

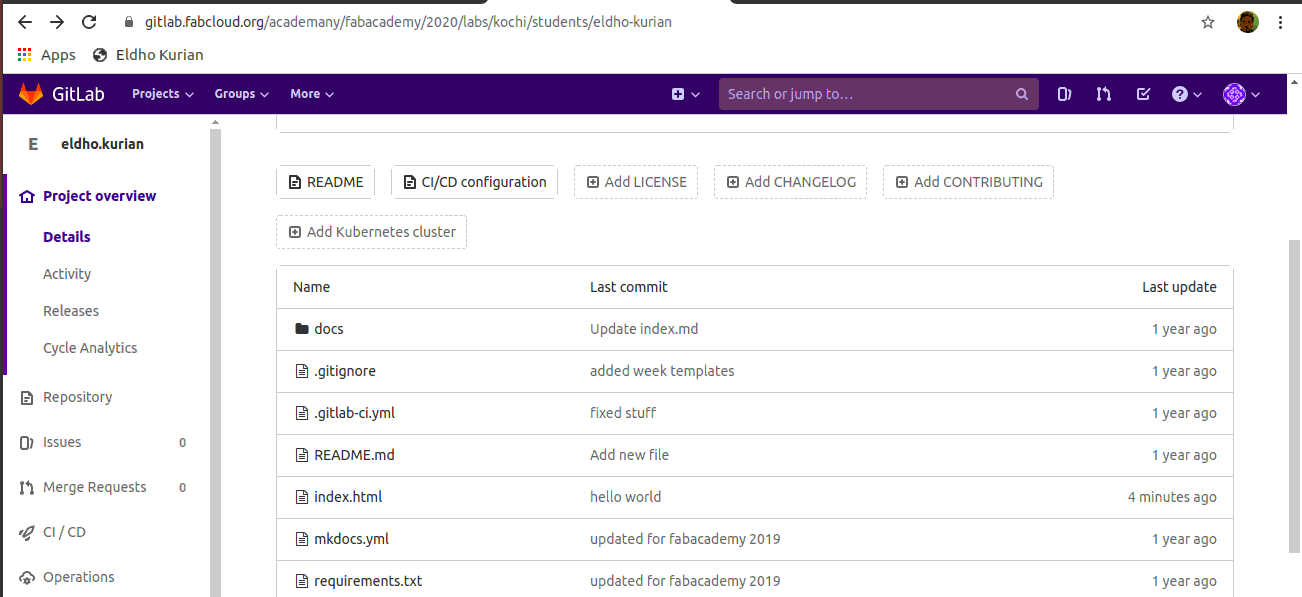
Website Launch
After setting up gitlab i understood that the main commands which i need to use every week is
Type git status to see all the files that needed to be added to the server.
git add --allto add the files to the index.
git commit -m commit these files to the next push., and
Type git pull to get an updated copy of the repository.
git pushpush the indexed files into the server.I slowly started to understand the relavance of git.
After getting introduced to w3schools. I considered using premade template "solid state" which i downloaded from html5 and used vscode to edit the commands and data. Initially it was hard to understand but i got slowly used to vscode and by also refering w3school i cleared my doubts. Learning how to connect different pages and sorting informations was a challenge.
I found vs code handy because it has a "go live" option which is helpful in editing data while viewing the live changes. And also we can directly push data from vscode using the terminal.