Week 1-2. principles and particles-Project management
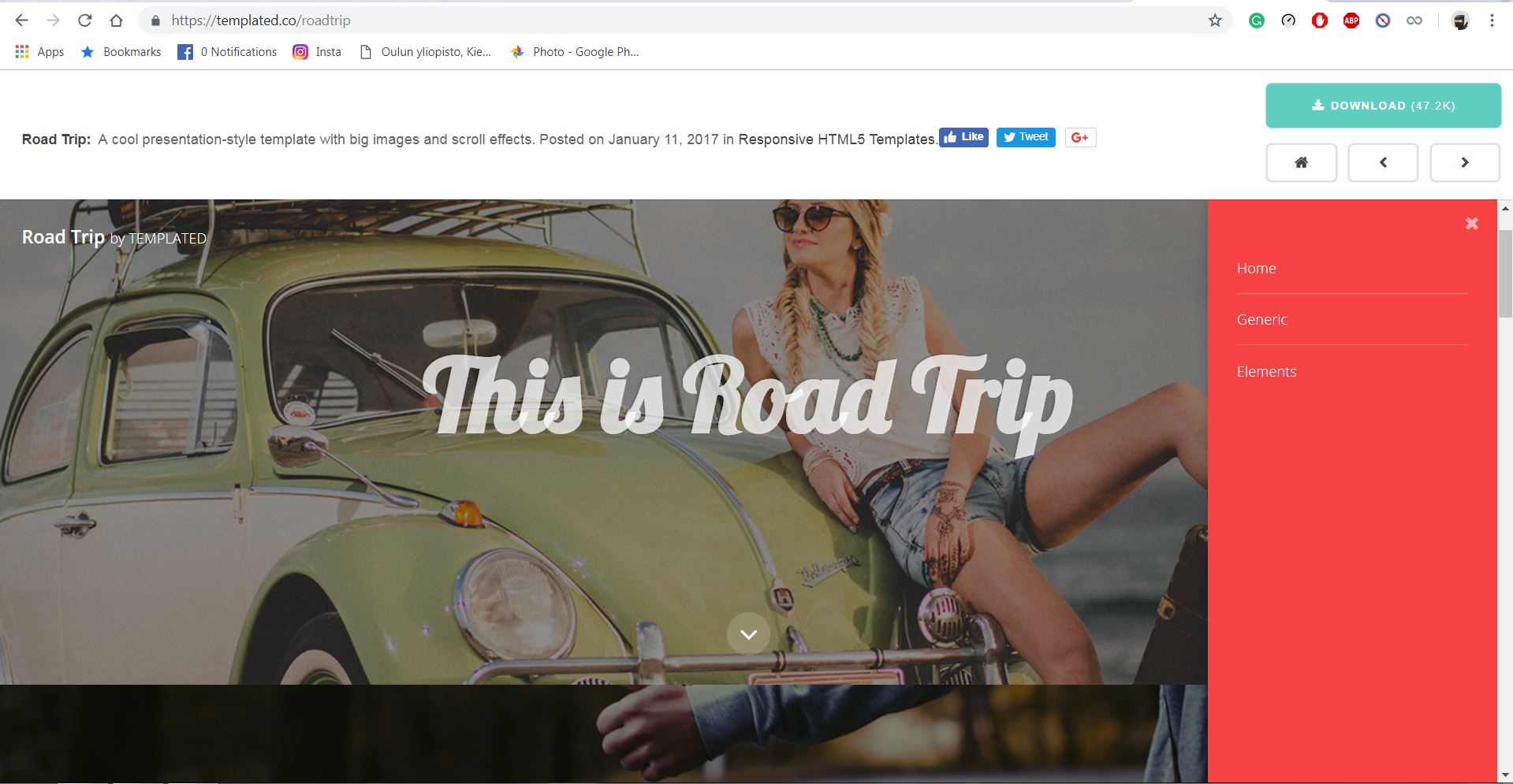
The main objectives for the first two weeks were to build a personal site, go through a git tutorial and final project. To begin with, a few tutorials from www.w3schools.com was reviewed in order to get in-depth information about web development. The Notepad++ was selected as text editor for source code editing. For this website, a template called 'Roadtrip' from www.templated.co was used. Moreover, when browsing for the website templates it can be noticed that there are various websites which provide web templates.
Website Development
First, a template from www.templated.co was downloaded and extracted.
Next, the source codes were edited in each page after opening with Notepad++. For the time being three pages were dedicated for 'Home', 'About me' and 'Week1'. Here the CSS file of the page was not edited as I liked the design of this template. The menu bar is located on the right-hand side and there are navigations buttons to guide a user to different pages in the index page.

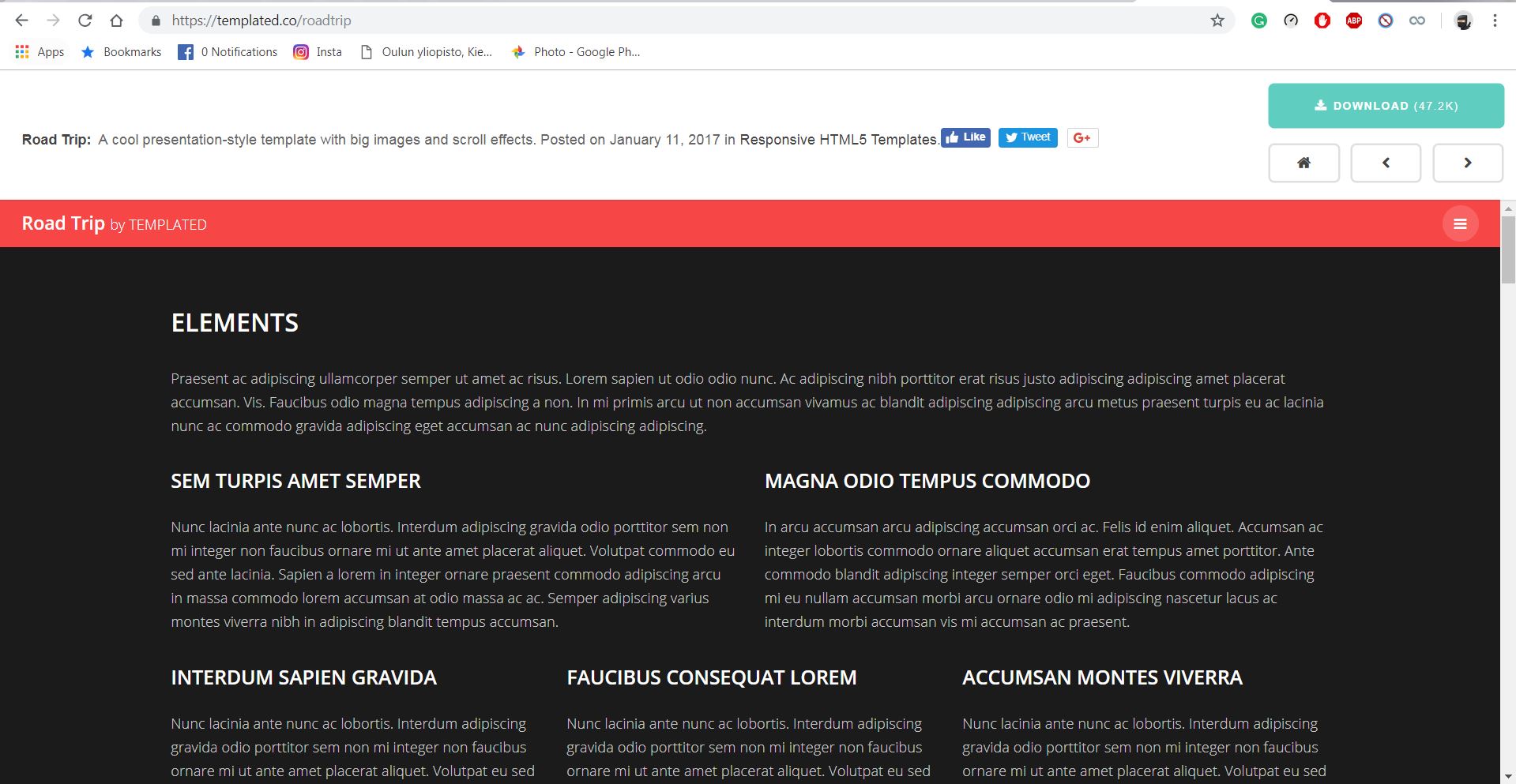
The next step was to edit 'Home' and 'Week1' pages. Diffrent sections were allocated for the tasks of the weeks in the 'Home' page. Moreover, links were added to interconnect all pages. The 'Week1' page was edited from the 'generic page' to include all the tasks done in the week. Here I had to remove the original content of the page completely and I designed the page layout with the help of HTML tutorial

GIT configurations
A well-explained slide show provided by our instructor Ivan was very useful to get a basic idea about GIT. Later more tutorials was referred before installing the GIT software.
After receiving the confirmation email from Fab academy to access the GITlab repository for the fab academy, GIT software was installed in the laptop downloading from the official web site.
Next step was to create a public and private key pair in order to connect securely with remote repository using SSH protocol. To do that, the following code has to be run on the Git bash.
ssh-keygen -t rsa -C "your.email@example.com "Then the public key has to be submitted to the git profile as shown below. The path to submit the key is Gitlab > Settings > SSH Keys
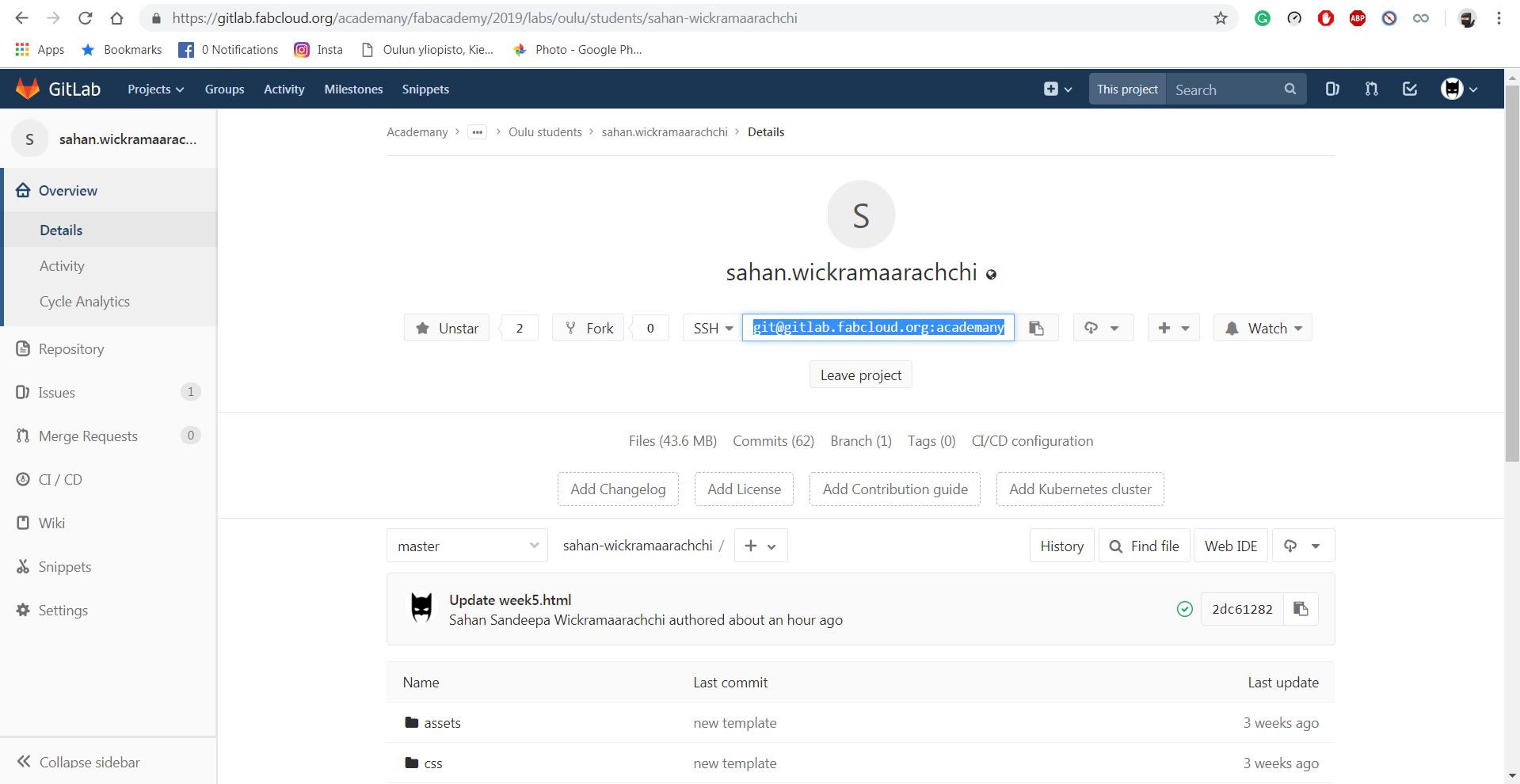
If the given template used in the page, the remote repository has to be cloned. The URL for the cloning can be find as shown in the following picture.Cloning can be done using the next code on Git -bash. The url from the remote repository has to be used in the code
git clone url
But on this page, a different template has been used, therefore the previous template has to be removed from the remote repository. The following code can be used to remove it.
git rm -allThe next step was coping the edited template to the local repository and following codes were used on Git-Bash to push them on the remote repository.
git status checks the files marked to commit and the current branch.
git add can be used to temporary store that data till commit.
git commit -m"" can be used to move added data to the local repository. It's better to include a message in it because it will be easier to recognize the change later.
git push origin master can be used to move changes that have been made to the remote repository
git pull origin master can be used to download the latest version from te server
After making a change in local repository,I would first execute git status then git add. After adding the changes I would execute git commit -m"" and then git push origin master to update the remote repository.
The next step to be done is to add a necessary script to make the page public. The following steps can be used to create a script.
- 1.In the main page of the repository, add a new file using the plus symbol
- 2. select .gitlab-ci.yml from the dropdown menu
- 3. In the new dropdown menu which appears, select GitLab CI Yml template. Next, choose HTML.
- 4 Finally, at the bottom of the page, add a commit message and press commit
Difficulties
It took a while to get used to GIT but the instructions given by instructors and a few good tutorials, helped to have a clear idea about what is to be done. Initially, there were not any big issues but few errors coming on git-bash.
git pull command.
Possible Final Project
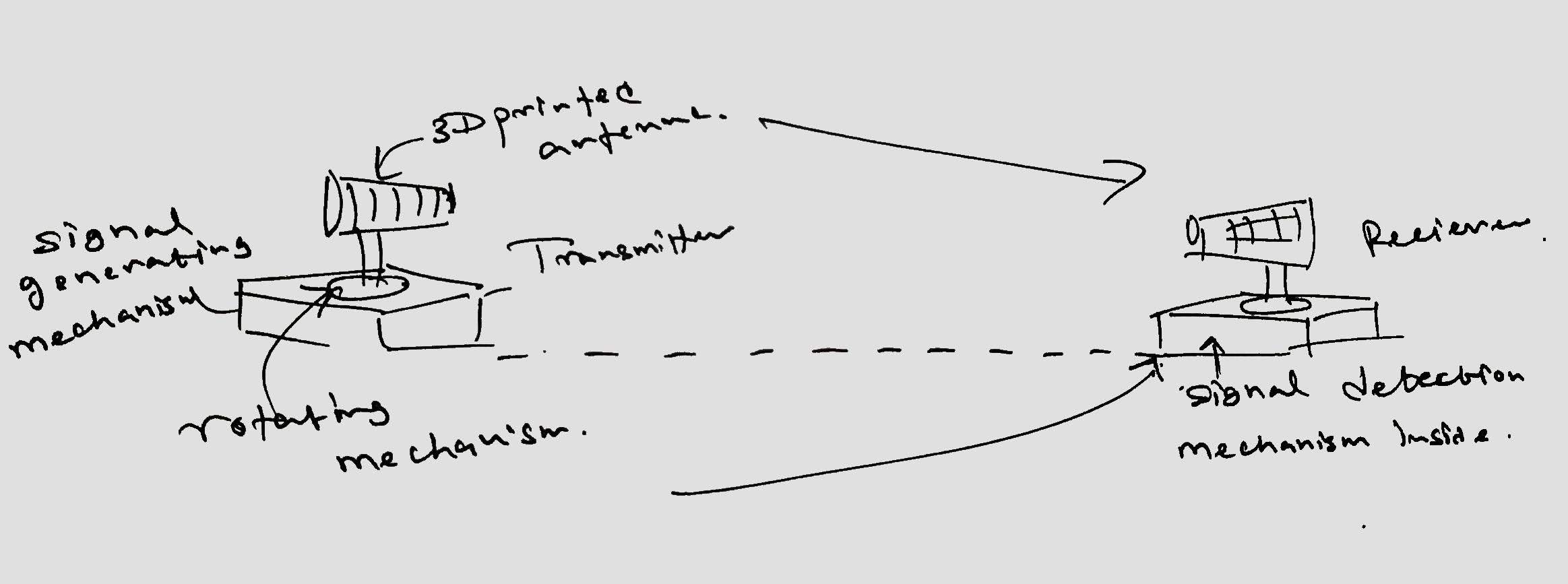
Currently, the main idea for the final project is to design a Signal transmiting and recieving antenna system model which can rotate its transmistter and reciever antenns and to get measurements accordingly .

I think this project will be helpful to measure the performance of different antennas. Moreover, I will try to make the design such that the transmitter and receiver are synchronized it will be controlled manually from a controlled panel.
more details