

Right off the bat, the ones that stuck out to me the most were textiles, and, of course, cooking (cuz well, food!)
I've bounced between some ideas for this project. Initialy I was really interested in the idea of incorporating textiles with technology, kind of like my final project. But then I mediated towards the idea of creating my own jewellery stand. This was more of a developed idea than the latter. I knew I wanted it to be for my rings and bracelets and necklaces. I also knew I wanted it to look like those onse that are shaped like a hand.
The plan was to either to..:
However I ended up going in a very different direction thanks to my secret lover Kyle Raving Keen. He suggested doing something with music. To which at first I said no because it did not fit the criteria. But then upon reading said criteria once more I realized it doesn't say I could not. And after asking my old and new instructors, and them approving I decided to do so.
So back in week x I saw that both Processing and Pure Data (aka PD) were listed softwares. I have used both in the past, processing for my option module, and Pure Data for my course in my first year, so I thought why not try to combine the two and get them talking to each other...you know, introduce one to the other. So I did!
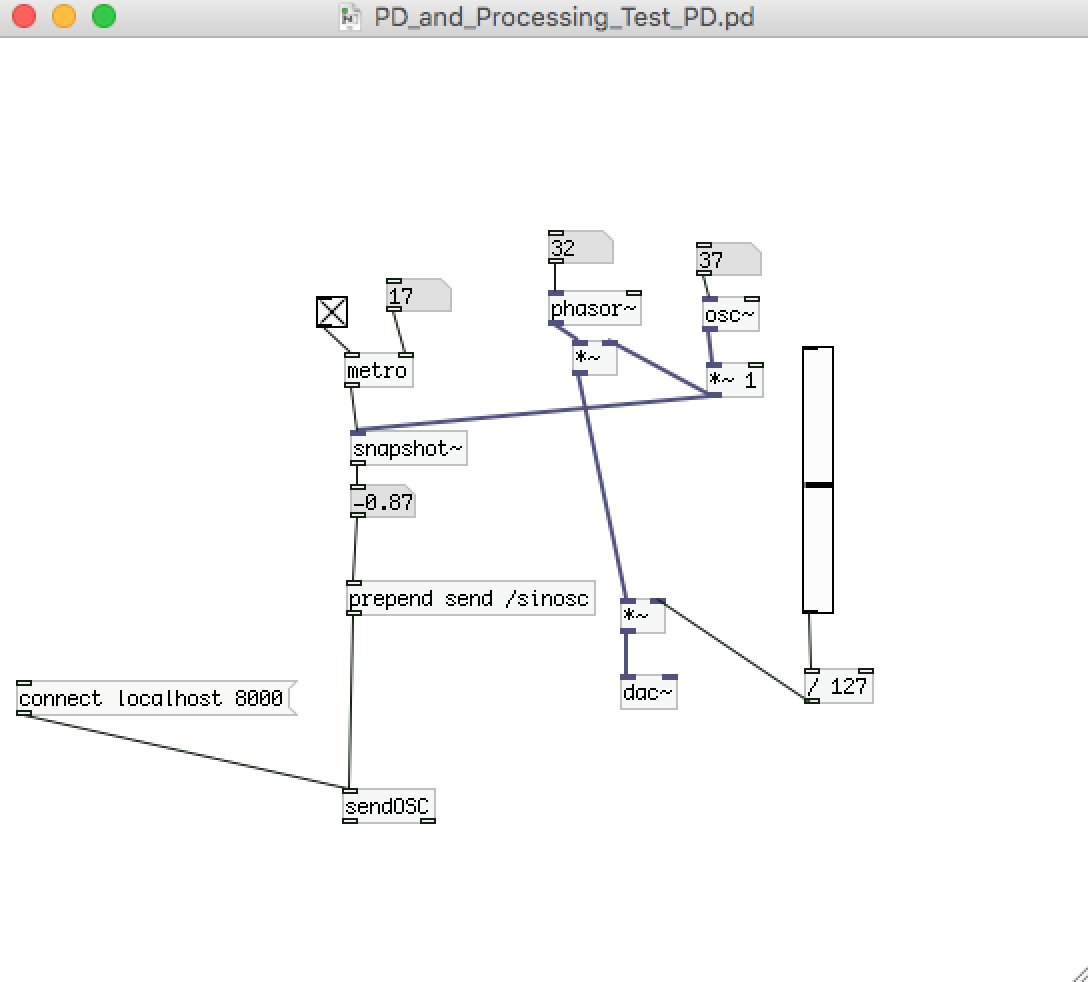
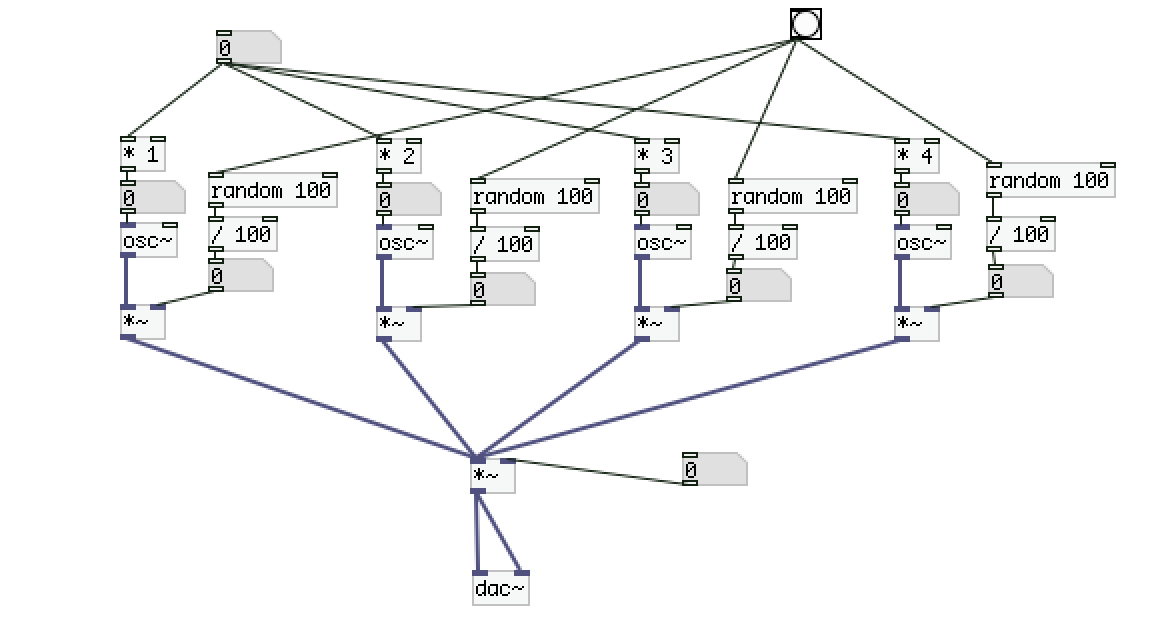
My project for my wildcard week is a generative instrument that generates a generative image/generative images. Confused? Don't be. I have created a generative instrument using Pure Data, based on and inspired by past instruments I had created on there. Then I fed data values over OSC (open sound control) to Processing, where I then use the recieved data to control various images and parts of the displayed image. The result is pretty trippy.
A little background information for those of you who do not know either softwares. Both are open source softwares. Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts, where as Pure Data is a visual programming language for multimedia, being a major branch of the family of patcher programming languages known as Max.
Having used Pure Data in previous projects, I am familiar with their shortcuts which can be super helpful and time saving.
Apple Mac shortcuts
Those are your basic ones. Then you've got...
There are lots of other shortcuts, but these are the ones I used for my project. If you of course forget them, just go to put in the menu bar at the top and they are all listed including their shortcuts. And of course if you are unsure about what is where or what is what or what something does, you can always just play around and see what they do, or go to Pure Data's Documentation Page to find out more, or Floss Manuals to look up some things to try out.
Processing, though I have used it in the past, is still a bit of a challenge for me because I haven't spent as much time as I would like in order to properly grasp it like I have Pure Data. That said, it's usually relatively easy to find codes and help out there. Not so much when it comes to serial communication though, but there are some pretty cool things out there that one can make in Processing and encourage others to try it just for laughs.
I find that the easiest and best way to learn with Processing and get an insight into what it can do, is to simply just look at their examples. It also helps because then if you like what you see when you run the code, you can always hack it ;)
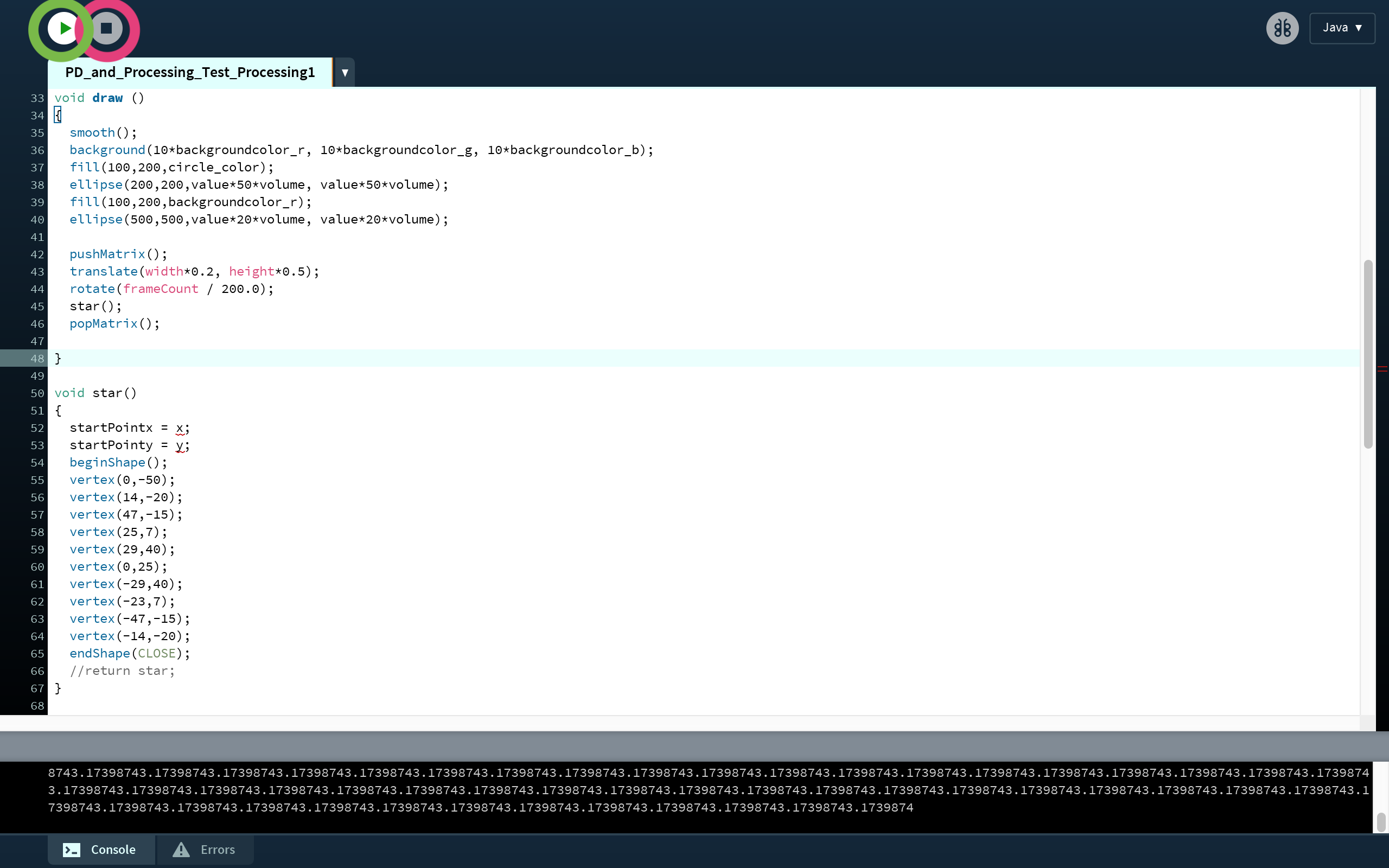
Some helpful tip: If you are running some Processing code, and it freezes, hit the stop button(check pink circle in below image). To play hit the play, press the play button, this is how you run your code (see green buttom in below image).

I will admit that it took me much longer than I would have hoped for to find someone out there that had done this. Or to be more specific, someone who actually went and documented how to do it! Everyone online was merely showing off, which isn't very helpful. Or they would say they'd add a link but there was none to be found. On top of that almost all videos were dated more than a couple years ago.
But after what might as well have been ags, I found this youtuber:
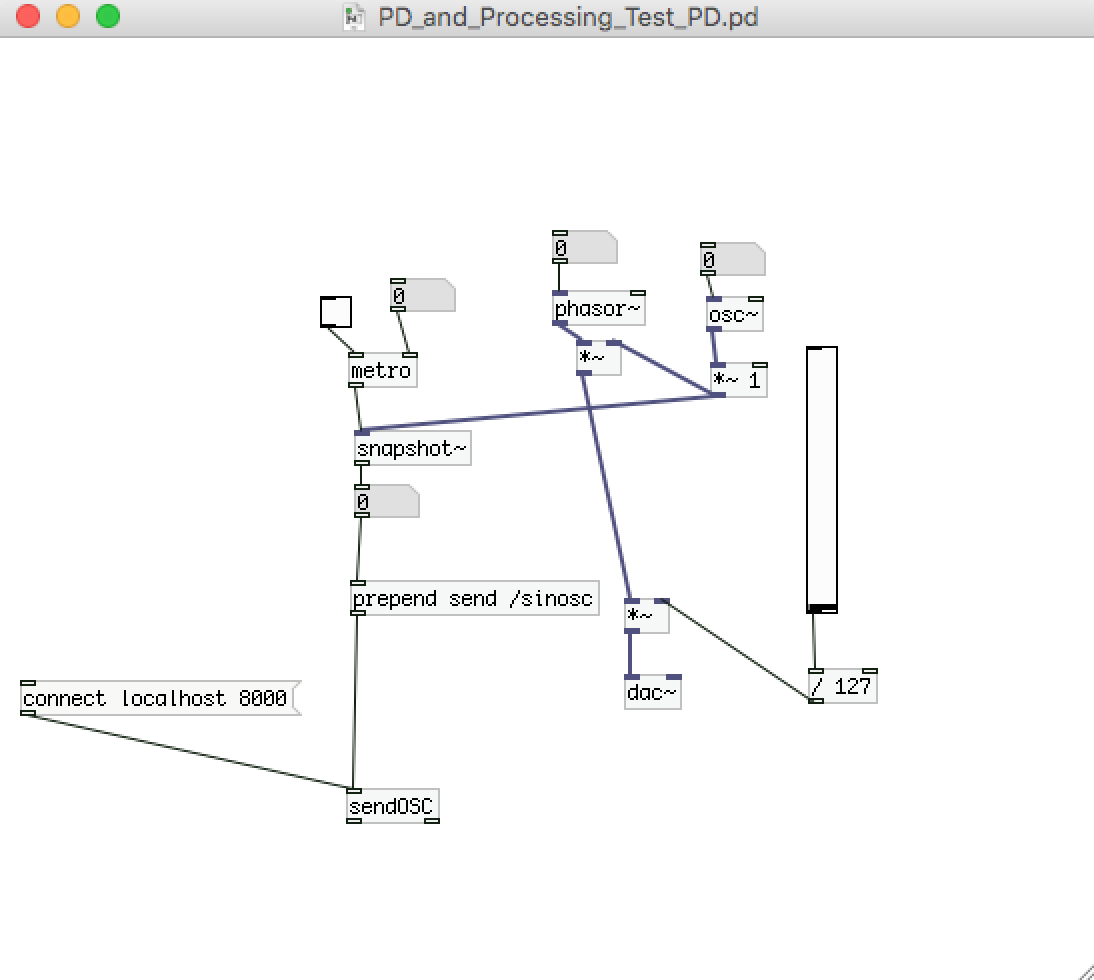
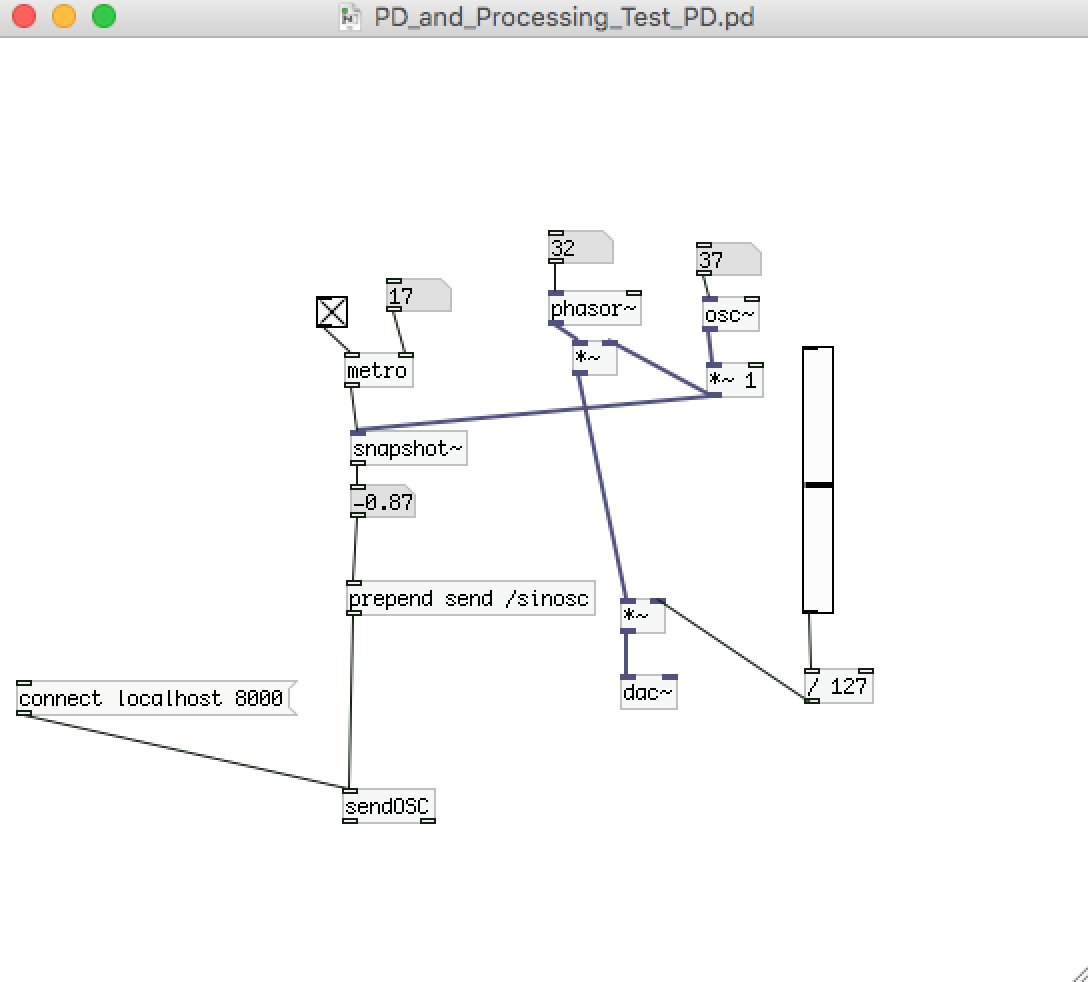
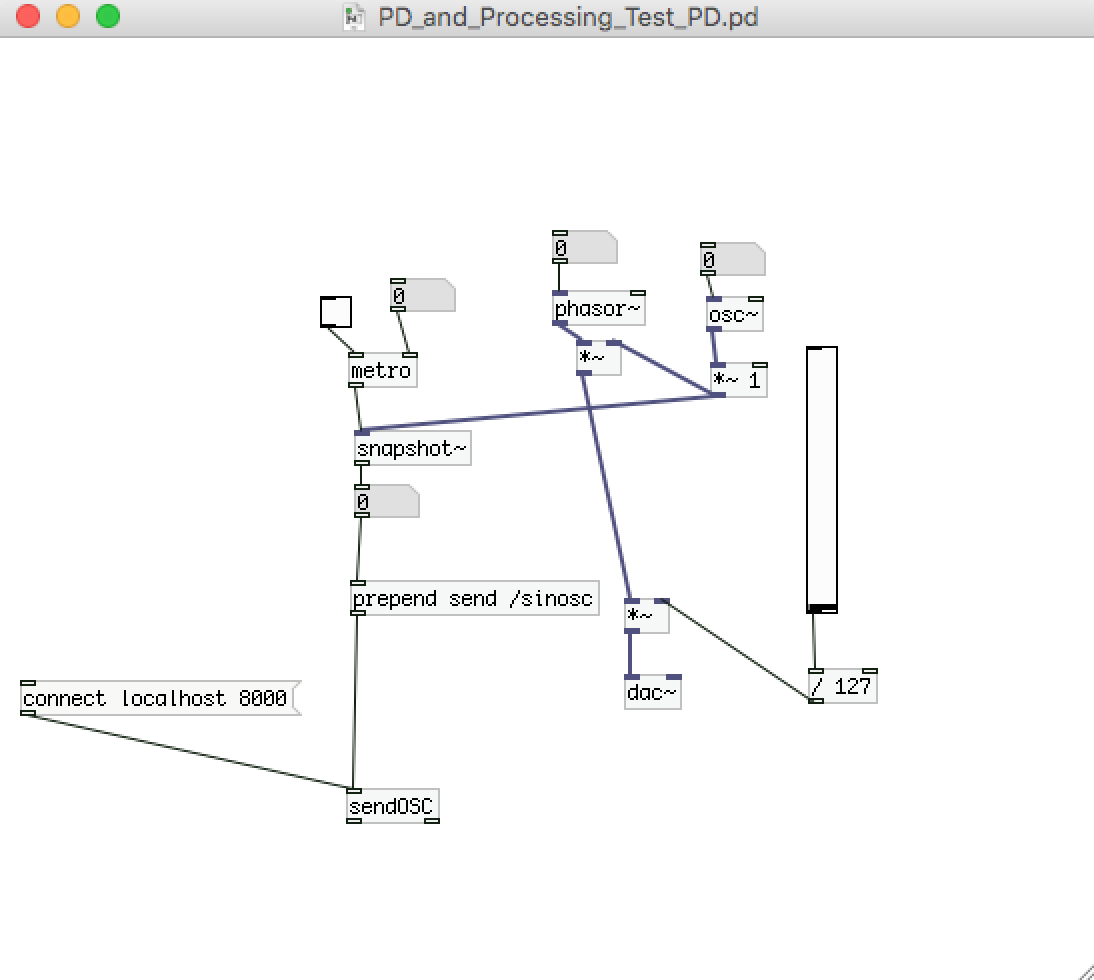
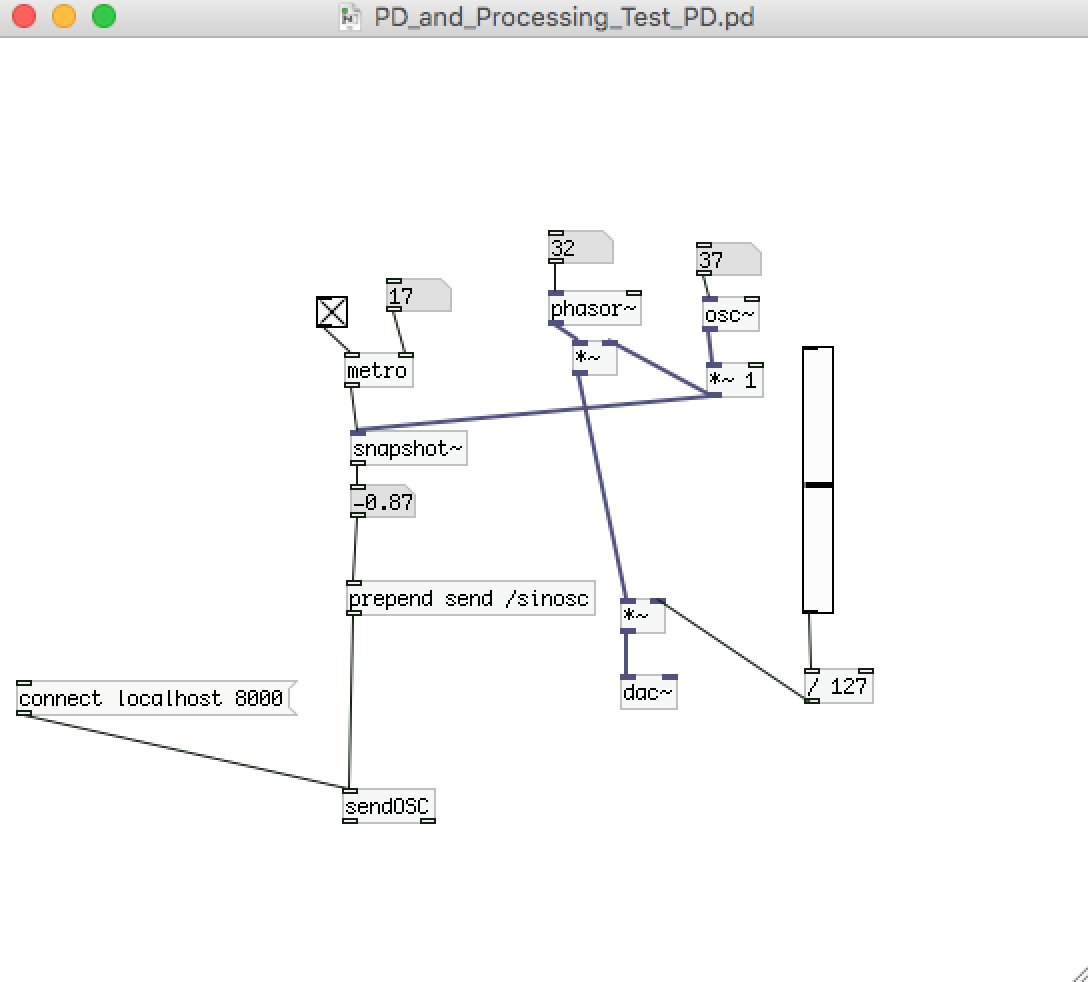
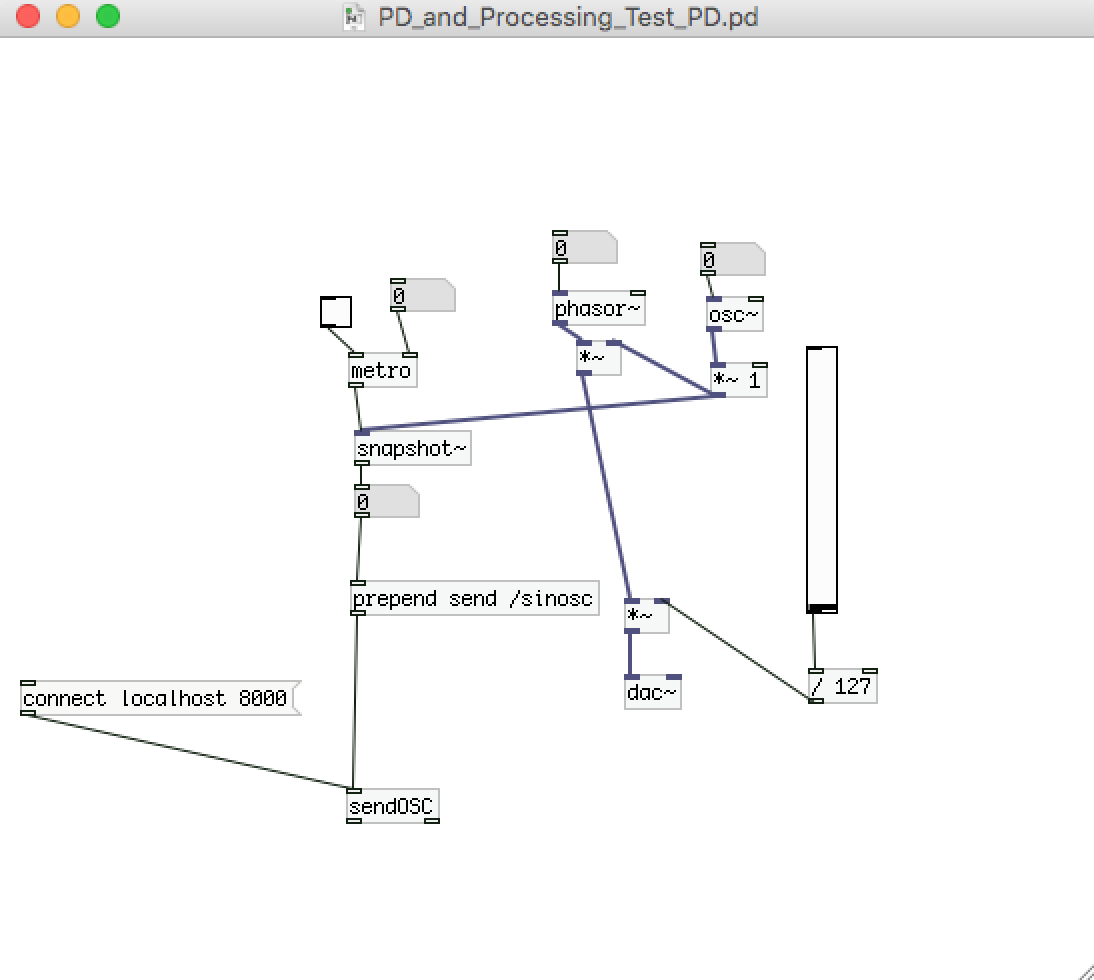
The video isn't exactly the best quality so I did have to stop a few times but I recreated it (both the PD patch and the Processing code) to then test it.


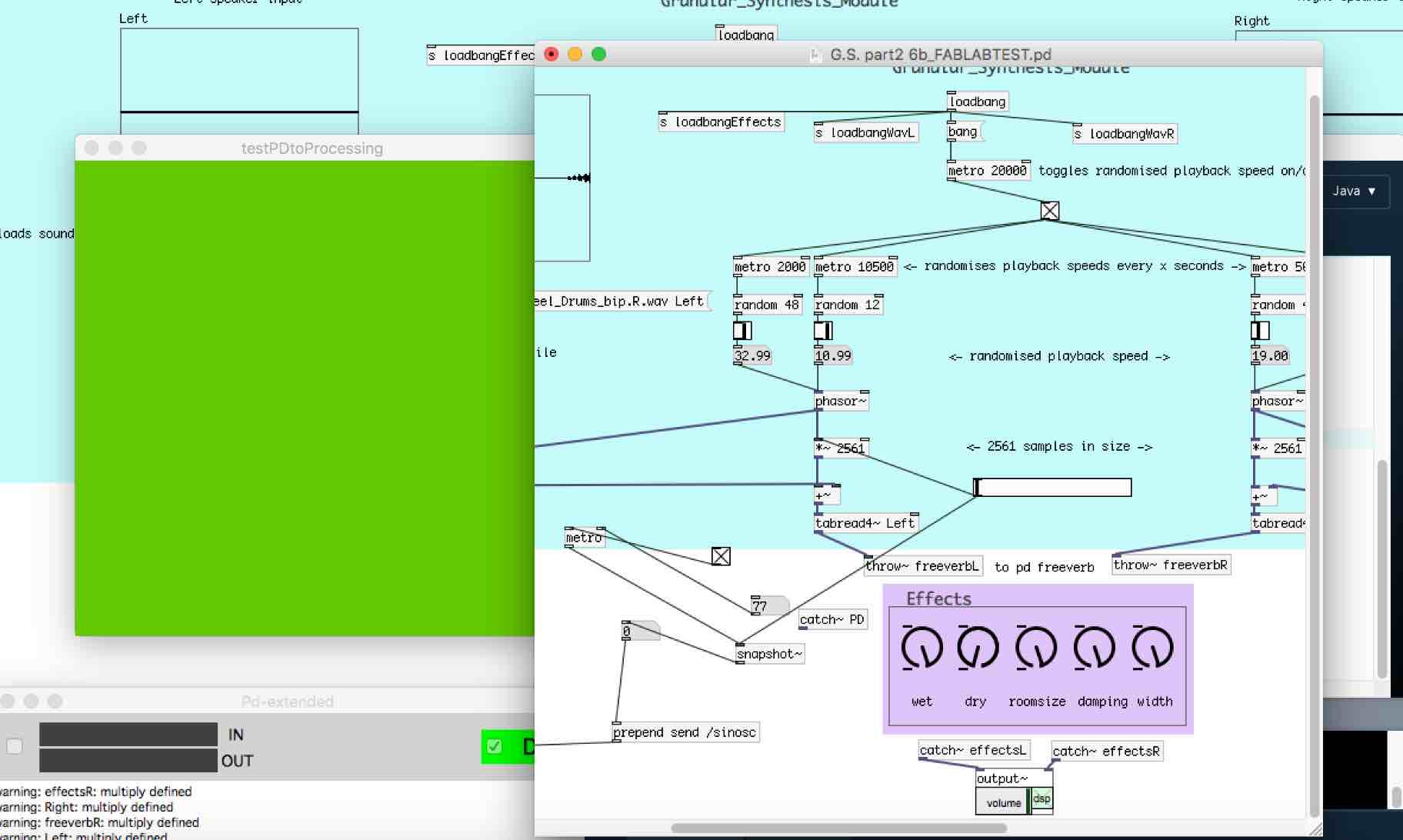
I then thought to incorporate the PD patch into my previous creations. Back in my first year I made a generative instrument which would require people to do nothing but turn on the DSP (audio) on. Everything was set to loadbang. The goal of the instrument was to create something that would invovle as little human input as possible and constatntly be different. It loads the same audio anippet of carribean steel drums into the left and right channels , though these can be changed/replaced with whatever, then it also incorporates some randomized filtering.

I also attempted a different instrument I had created, this one wasn't generative though.

However, I struggled with where to connect things as it had also bee quite some time since I had created the instrument. But on top of that, through that struggle it made me realize that ideally, I should make an entirely new instrument. Which is what I then set out to do.


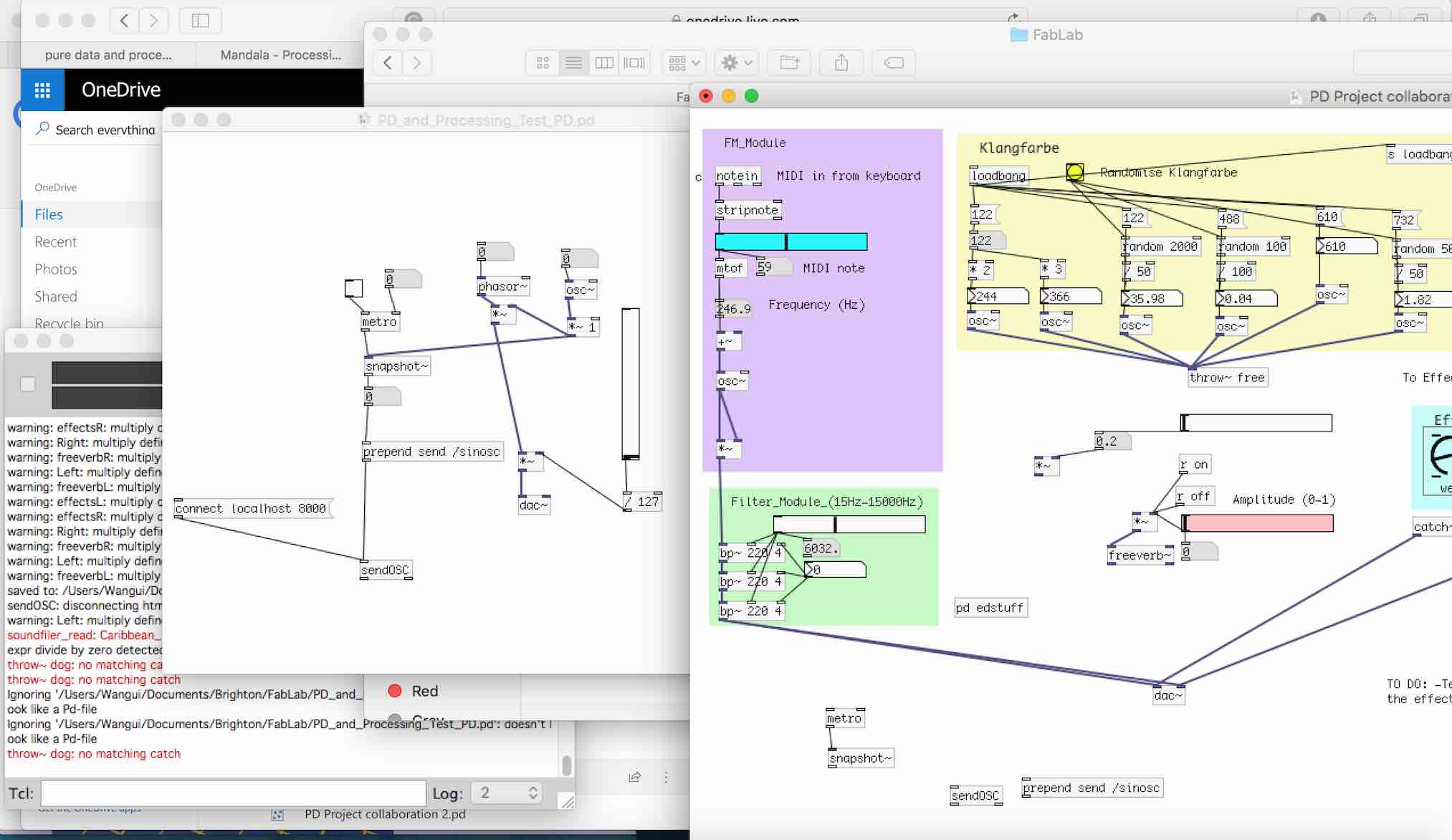
I started off with the PD patch used in the video link, and then grew from there. I included some of the ideas and instruments I had in some of my old pure data patches, like my Klangfarbe instrument.

I also thought it would be nice to manipulate the color of the background as well, so I created some code to allow that to happen both in Processing and Pure Data.
Within Processing, I also decided to use previously knowledge and created some randomized inputs, so that the whole image is manipulated and randomized on both ends.
My Processing code intially was the following...
But then with every new "idea" or extra thing I wanted to manipulate, it grew and in the end it became this:
import oscP5.*;
import netP5.*;
OscP5 oscP5;
NetAddress myRemoteLocation;
float value;
int circle_color;
float volume;
float backgroundcolor_r;
float backgroundcolor_g;
float backgroundcolor_b;
int startPointx;
int startPointy;
void setup()
{
size(800, 800);
frameRate(30);
oscP5 = new OscP5(this, 8000);
value = 0.0;
circle_color = 0;
volume = 0.0;
backgroundcolor_r = 0;
backgroundcolor_g = 0;
backgroundcolor_b = 0;
}
void draw ()
{
smooth();
background(10*backgroundcolor_r, 10*backgroundcolor_g, 10*backgroundcolor_b);
fill(random(255),random(255),circle_color);
ellipse(200,200,value*100*volume, value*100*volume);
fill(circle_color,random(255),random(255));
ellipse(500,500,value*300*volume, value*300*volume);
pushMatrix();
translate(width*(value), height*(value));
rotate(frameCount / 200.0);
fill(random(255),circle_color,random(255));
star(3);
popMatrix();
}
void mousePressed()
{
}
void star(int z)
{
int startPointx = 10;
int startPointy = 10;
beginShape();
vertex(z*(startPointx+0),z*(startPointy-50));
vertex(z*(startPointx+14),z*(startPointy-20));
vertex(z*(startPointx+47),z*(startPointy-15));
vertex(z*(startPointx+25),z*(startPointy+7));
vertex(z*(startPointx+29),z*(startPointy+40));
vertex(z*(startPointx+0),z*(startPointy+25));
vertex(z*(startPointx-29),z*(startPointy+40));
vertex(z*(startPointx-23),z*(startPointy+7));
vertex(z*(startPointx-47),z*(startPointy-15));
vertex(z*(startPointx-14),z*(startPointy-20));
endShape(CLOSE);
}
void oscEvent(OscMessage theOscMessage)
{
if(theOscMessage.checkAddrPattern("/sinosc")==true)
{
value = theOscMessage.get(0).floatValue();
print(value);
}
if(theOscMessage.checkAddrPattern("/color")==true)
{
circle_color = theOscMessage.get(0).intValue();
print(value);
}
if(theOscMessage.checkAddrPattern("/volume")==true)
{
volume = theOscMessage.get(0).intValue();
print(value);
}
if(theOscMessage.checkAddrPattern("/backgroundcolor_r")==true)
{
backgroundcolor_r = theOscMessage.get(0).intValue();
print(value);
}
if(theOscMessage.checkAddrPattern("/backgroundcolor_g")==true)
{
backgroundcolor_g = theOscMessage.get(0).intValue();
print(value);
}
if(theOscMessage.checkAddrPattern("/backgroundcolor_b")==true)
{
backgroundcolor_b = theOscMessage.get(0).intValue();
print(value);
}
}
Sophie Kiarie, Fab Academy 2018
Looking back, some things I would have liked to spend more time on are the star and more manipulation options or things to explore. For the star, I could not quite work out how to manipulate it the exact way I wanted to. I wanted it to also grow in size like the circles, and also have more of them. It would require making a star "blueprint" (function) which would then give me a mutable star. I had worked on it but ran into the issue of not knowing how to.
As for more manipulation options, I would have liked to look into how I could perhaps incorporate some filters or things moving across the screen. I would also have liked to look into perhaps making my instrument or patch and code mutable in the sense that I could attach the basics to any given patch or code and it would work. It would solve the issues I had before where I was unsure of how to connect the Pure Data patch to my previously created instruments. Basically add flexibility.
I also discovered this and thought this might be a cool addition or alternative in terms of visual effects for the project.
This weeks homework:
Design and produce something with a digital fabrication process (incorporating computer-aided design and manufacturing) not covered in another assignment, documenting the requirements that your assignment meets, and including everything necessary to reproduce it. Possibilities include (but are not limited to) composites, textiles, biotechnology, robotics, folding, and cooking.