
From now your computer is allowed o pussh and pull from your private projects and the other projects you have access to

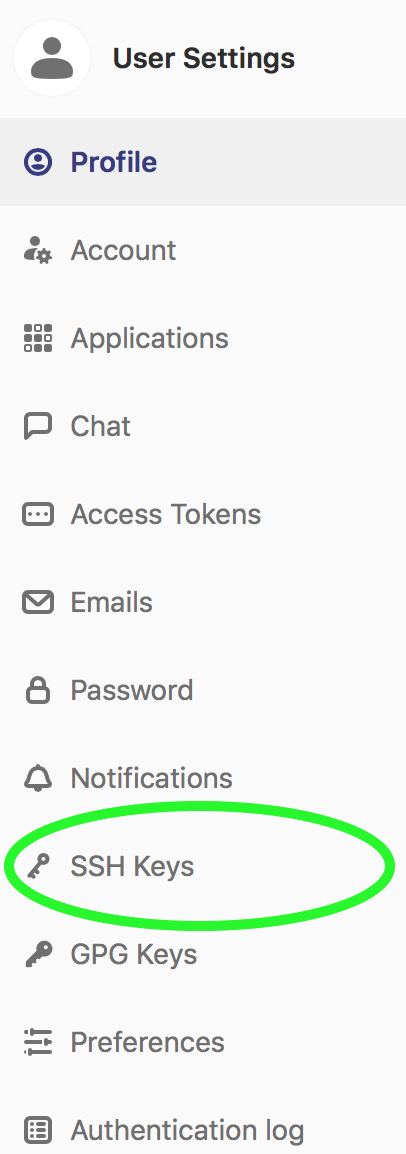
During week 1, we looked at using the version control; Git - a tool that we will consistently be using throughout the fab lab journey. I had my first Recitation on Monday with Fiore who talked about Git and how to use it. I set up my accounts on the Git sites using Luiz's help during Mondays's recitation and got to using Brackets to help write my website. It is not my first time doing this, however when I first did this I was at the start of secondary school so although the memory of it is still there, the processes are not. And having worked with C# and Java before, I saw some similarities to HTML but this is a new domain for me.
Being able to use Git and knowing how to troubleshoot things and find errors or problem solving makes me feel really smart.
On Thursday we met our instructor Daniella and each got to pitch our ideas to him for feedback.
After the recitation, Mike taught us on on HTML and CSS and I got to dive deeper into creating my website and how to "spicen" things up. I learnt about elements, classes and id's and how to best use them along with their do's and don'ts. I also learnt about tags and shaping and spacing things out on my page through padding, borders and margins.
I have never worked in CSS before but I know understand why it is super helpful tool to have at hand. I did a lot of findling about in order to comprehend what does what and what it looks like.
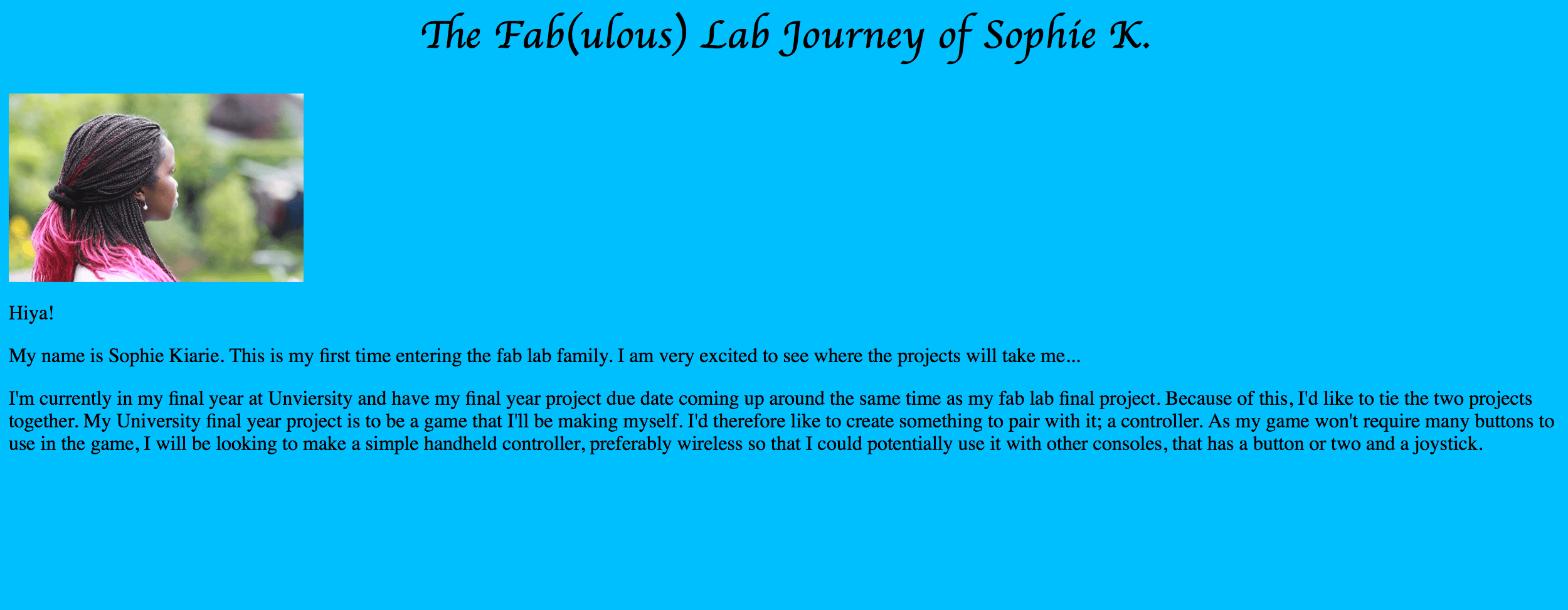
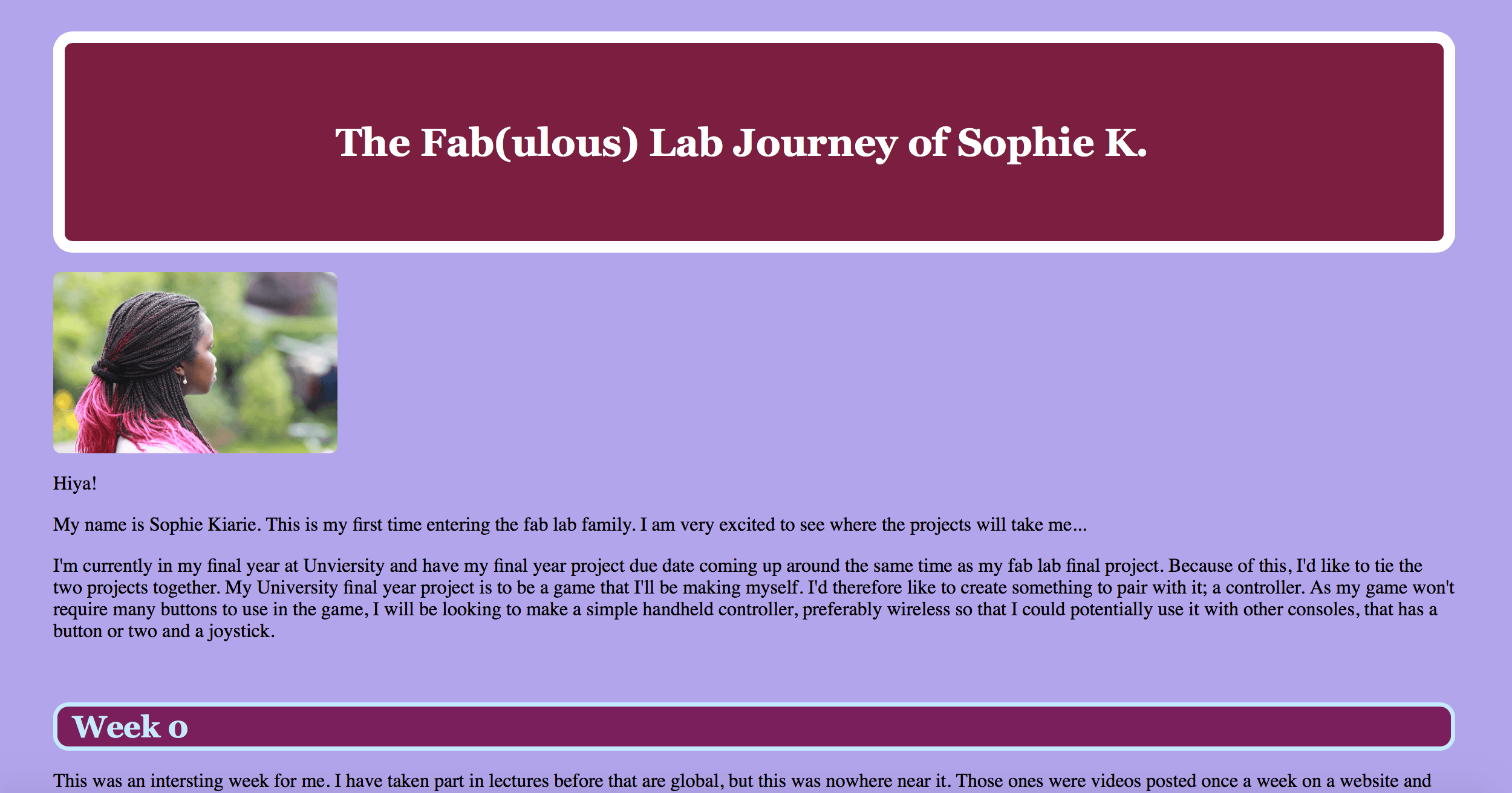
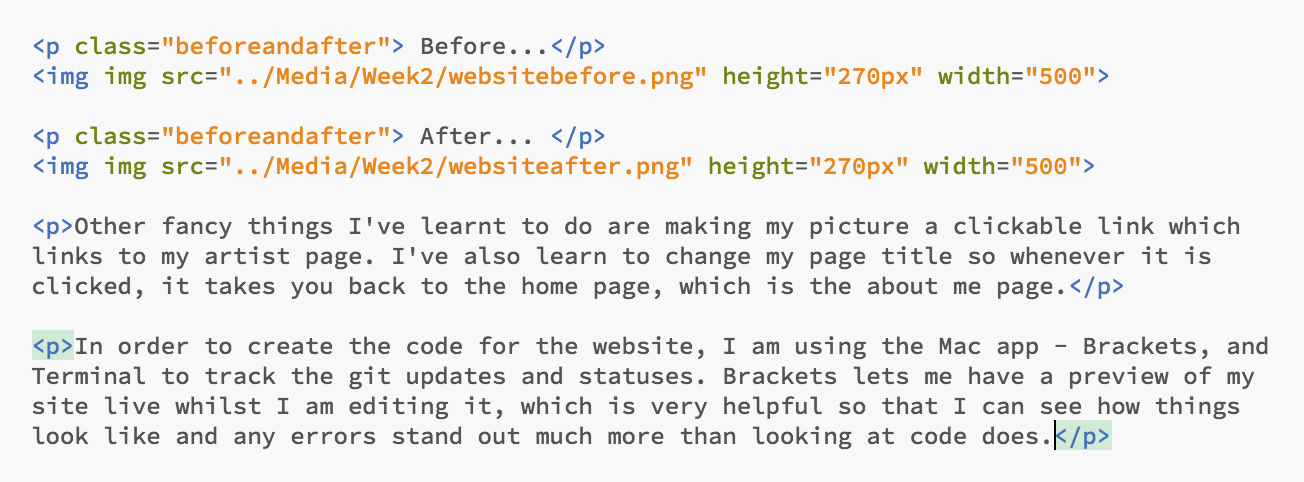
I am still learning different ways to class up my site and make it more appealing but I am super proud of all that I have achieved in merely a week! This it my before and after picture:
Before...

After...

Other fancy things I've learnt to do are making my picture a clickable link which links to my artist page. I've also learn to change my page title so whenever it is clicked, it takes you back to the home page, which is the about me page.
In order to create the code for the website, I am using the Mac app - Brackets, and Terminal to track the git updates and statuses. Brackets lets me have a preview of my site live whilst I am editing it, which is very helpful so that I can see how things look like and any errors stand out much more than looking at code does.

Git is a kind of version control. "Version control is a system that records changes to a file or set of files over time so that you can recall specific versions later."
"If you are a graphic or web designer and want to keep every version of an image or layout (which you would most certainly want to), a Version Control System (VCS) is a very wise thing to use. It allows you to revert selected files back to a previous state, revert the entire project back to a previous state, compare changes over time, see who last modified something that might be causing a problem, who introduced an issue and when, and more. Using a VCS also generally means that if you screw things up or lose files, you can easily recover. In addition, you get all this for very little overhead."
"Many people’s version-control method of choice is to copy files into another directory (perhaps a time-stamped directory, if they’re clever). This approach is very common because it is so simple, but it is also incredibly error prone. It is easy to forget which directory you’re in and accidentally write to the wrong file or copy over files you don’t mean to. To deal with this issue, programmers long ago developed local VCSs that had a simple database that kept all the changes to files under revision control."
"The major difference between Git and any other VCS (Subversion and friends included) is the way Git thinks about its data. Conceptually, most other systems store information as a list of file-based changes. These other systems (CVS, Subversion, Perforce, Bazaar, and so on) think of the information they store as a set of files and the changes made to each file over time (this is commonly described as delta-based version control)."
"Git doesn’t think of or store its data this way. Instead, Git thinks of its data more like a series of snapshots of a miniature filesystem. With Git, every time you commit, or save the state of your project, Git basically takes a picture of what all your files look like at that moment and stores a reference to that snapshot. To be efficient, if files have not changed, Git doesn’t store the file again, just a link to the previous identical file it has already stored. Git thinks about its data more like a stream of snapshots."
$ git --version
You can also intall it as a part of the GitHub for Mac instal. You can download it from the GitHub for Mac website.
git config --global user.name "userName"
git config --global user.email "myemail@email.com"
This is the information that will be shown in the logs when you push things on the server.
Now you can start creating your first repository
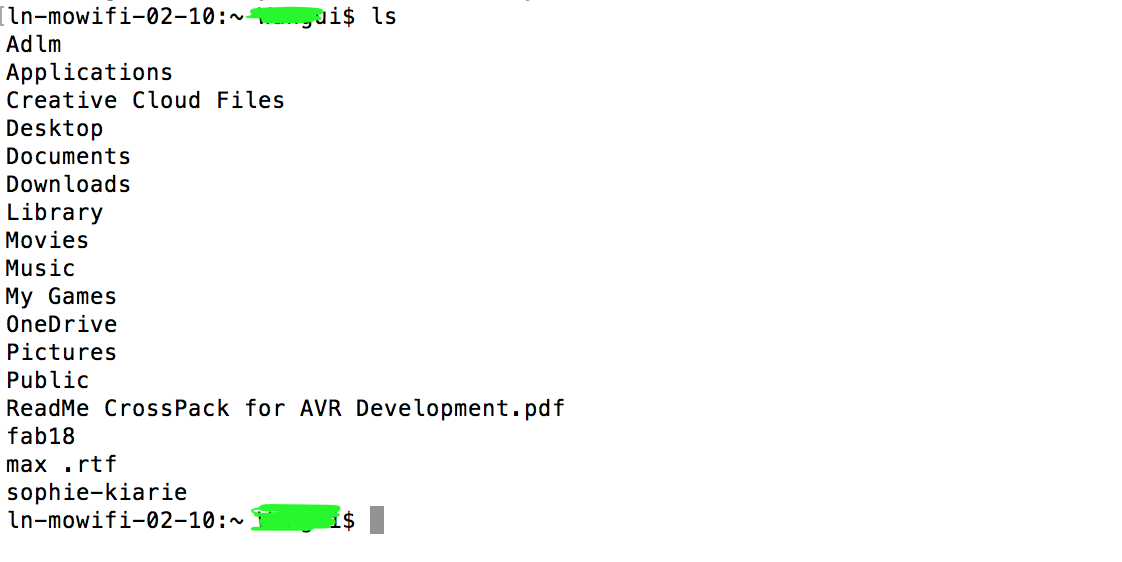
This creates a new folder.
This will produce a message from git regarding location
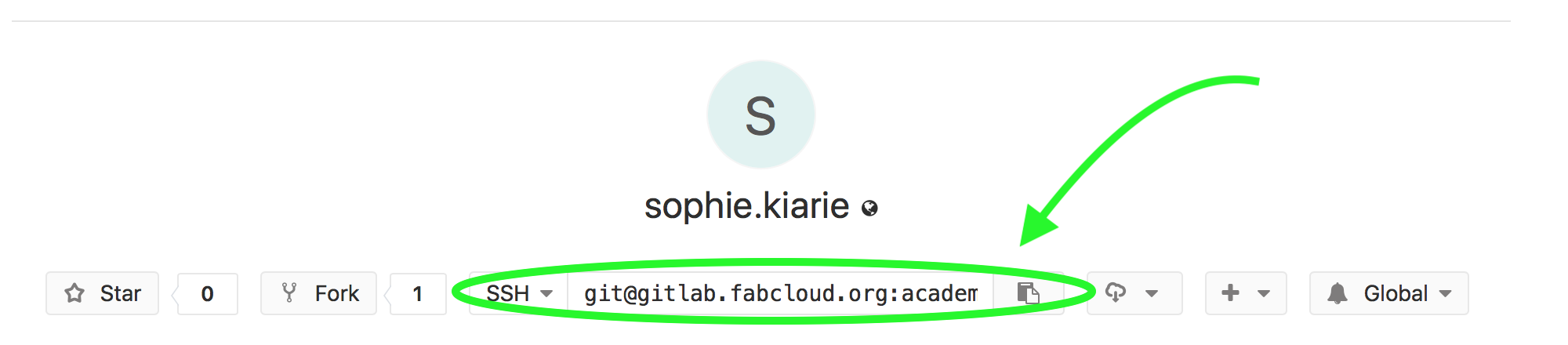
"The Secure Share Protocol is used to access remote computers on the internet in a secure manner. GIT can use this protocol as a transfer mechanism, and it's the default if you want to use the public-key encryption instead of passwords."
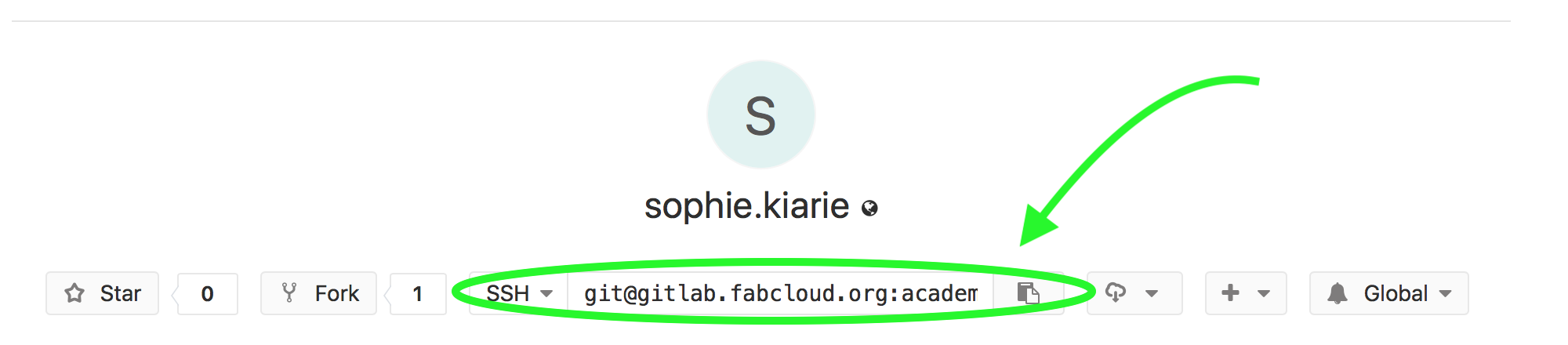
GIT repositiories over ssh usually look like this: git@server: project.git

From now your computer is allowed o pussh and pull from your private projects and the other projects you have access to



HTML just structure CSS is just style and java script (interactivity. It is a coding language that sits on top of HTML and CSS)

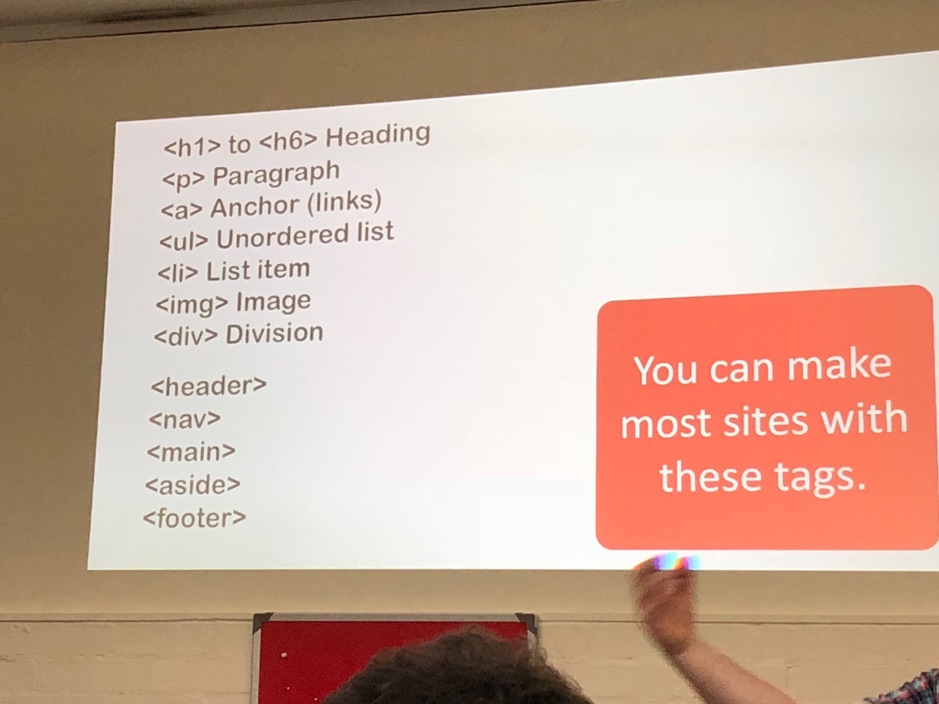
HTML Library - Tags



<b> </b> - Makes text bold<center></center> - Will center text<i></i> - Makes text italic<figure>
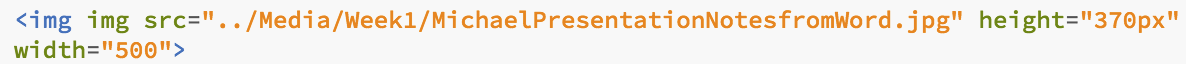
<img src='image.jpg' alt='missing' />
<figcaption>Caption goes here</figcaption>
</figure>

CSS Library
CSS is helpful because you can use it as a main document to link to all your html webpages and make things more manageable
You can combine CSS and HTML (put CSS in HTML), but you would have to create a new one each time (you wouldn’t be able to apply changes to each page, you would need a new one
CSS Measurements
Responsive webpage -> reformats itself so you don’t have 2 pages you have one that adjusts accordingly
To enable to do responsive design you need measurements that describe the screen:
Further Things to Research...
Notes to self:
This weeks homework: