Principles, Practices and Project Management
Project Management
While I’m familiar with web development, I haven’t had a lot of experience with Mercurial and distributed source management. While I had read the warnings from past students that becoming accustomed to Mercurial could be one of the tougher tasks in the course, I was excited to become better acquainted with this tool and see how it would be used to facilitate the edits of the 150+ students in the course.
I found Charles Fracchia’s tutorial extremely helpful, after converting a the URLs mentioned to fabacademy.org as used in this class. I also relied on the Ground Up Mercurial tutorial to gain a better understanding of how mercurial works. The AS220 tutorial was extremely clear and quite comprehensive as well.
After the setup, the general procedure will be as follows: - Create my HTML by hand, based off of a Bootstrap template, using the very capable Mac text editor TextMate. I prefer to write for the web using markdown, with Marked to preview the corresponding HTML.
- Pull the archive
hg pull
- Update my archive
hg update
- Check status of my archive for changes that haven’t yet been pushed
hg status
- Add my changed files
hg add .(adds all changed files)
- Commit changed files with message
hg commit -m "a short message to describe the commit changes"
- Push changes (following the advice to never force a push!)
hg push
- Check that changes are live by visiting/refreshing the live URL (my own double check that the page has changed online)
Final Project Proposal
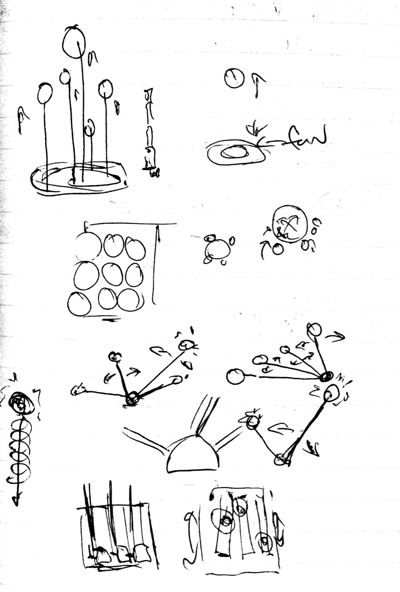
When imagining a final project, I’ve been focused on trying to incorporate as many Fab Lab skills into the project as possible. I’m also interested in creating a project that will serve a functional use and be a tangible reminder of all the work and learning I’ll do over the course of the Fab Academy. We’ve also been warned to not spend too much effort dreaming up that perfect final project, as we’ll probably change course multiple times as we learn new techniques that’ll unlock new areas we previously weren’t aware of. However, I couldn’t help but get excited and (very) roughly sketch up a few ideas.
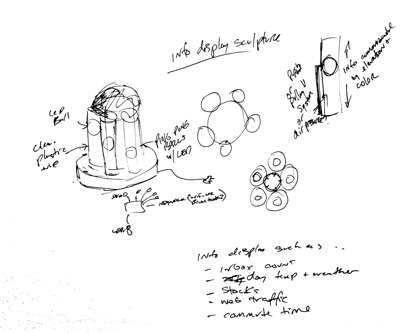
I’ve been fascinated with the ambient communication of data, especially when coupled with artistic expression. The “Internet of Things” will have huge ramifications on our daily lives, and I’d love to explore one possibility with this project. At least for now, I’ll focus on creating a sculpture that communicates basic metrics in my digital life. I love the idea of looking at a sculpture that changes color, motion and perhaps sound based on the data of my life.
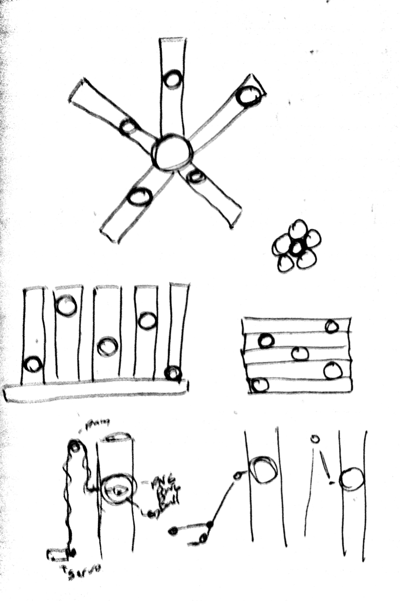
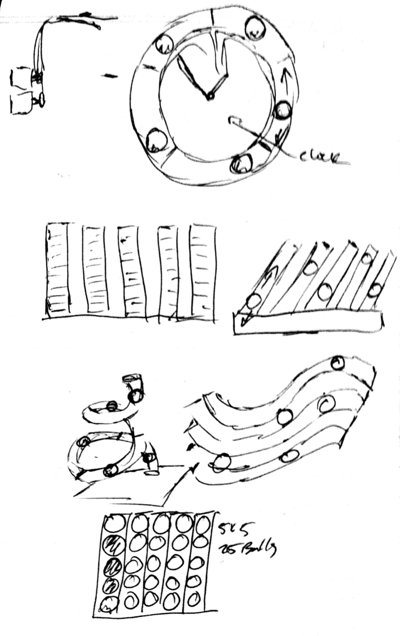
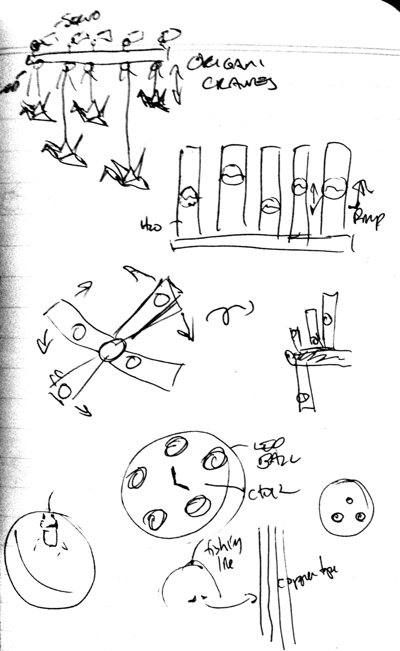
I roughly sketched quite a few possible sculptures, and while the form changes, each has the following in common: - display information through color (LEDs), position (servos), and possibly sound - diffusing the light from LEDs through a semi-transparent material, inspired by previous projects of mine that have used ping-pong balls to diffuse the light - displaying information such as: - unread inbox email count (possibly a RGB LED changing from red to green light depending on count, along with position) - forecasted weather for sculpture location - stock performance - web traffic analytics - traffic/commute time