W_01: Principles and practices, project management (Jan 28)
This is my first in the fab lab Academy, we have been inroduced to a couple of programs and tools to be able to make our own portfolio website, progress, efficiently. I've been reading and looking up on the different areas given to us this first week and mainly i've have been working on the different codes and tools to conduct a propper website.
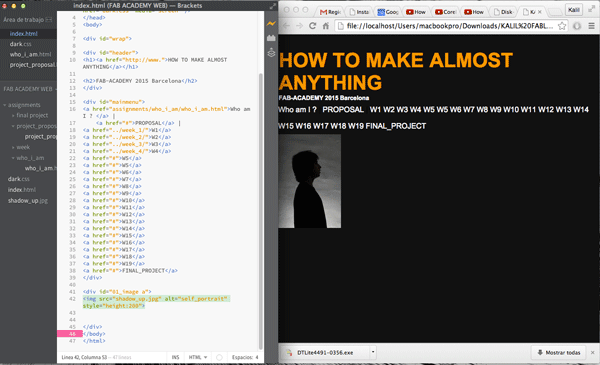
I finaly started making the website. I'm using a program to edit my html code called Brackets, someone recomended it to our group at fablab Barcelona, it's pretty user friendly and I'm confortable using it, it has an option to view your progreess in real time and that makes everything much easier. This is an screenshot of my first attempt to create a web page:Edditing my template
FRIDAY 30/1/15:
This is the first template I chose to start edditing my content. I encountered some small problems with this one: The style, made for it, wasn't very complete so it was hard to figure out what to change, add and substract. I've used html and css before, very vaguely, but the distribution of this one was a little confusing. I could't really find out how to modify the headers and the content, exactly as I intended. The top menu with all the different weeks were not fixed so they kept moving instead of remaining still. Another problem was I wasn't able to edit the images so they would take the position I meant them to, this made it very dificult for me to continue. Also some of the links werent working accordingly to my vision, and kept giving me errors. I was falling a little behind so i started looking for other templates that soothed my intended distribuition and design idea.
TUESDAY 2/2/15:
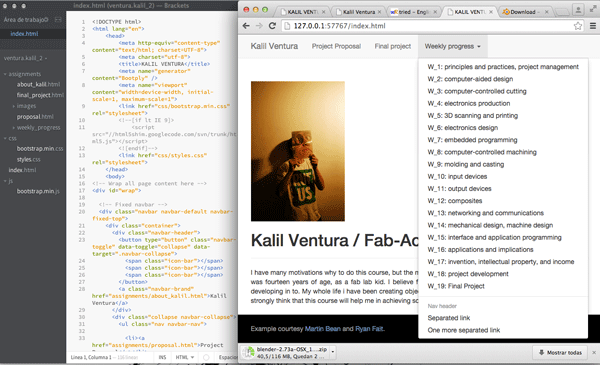
The second template that I started editing used was much more to my liking, but I then also faced some other problems:The links between pages weren't fully working, especially with the down scroll-bar(java script) where all the weekly progress was placed. It kept giving me errors or couldn't find the files propperley. I kept trying to figure out the problem and even asked for some help from other classmates and instructors that had more experience than me in this field. The main problem was the java script and the two files of css it had, it was a complicated file sistem and badly organized. I decided to search some more for a simpler template that soothed my habilities in this matter. So here you have a screenshot of the second attempt:

TUESDAY 4/2/15:
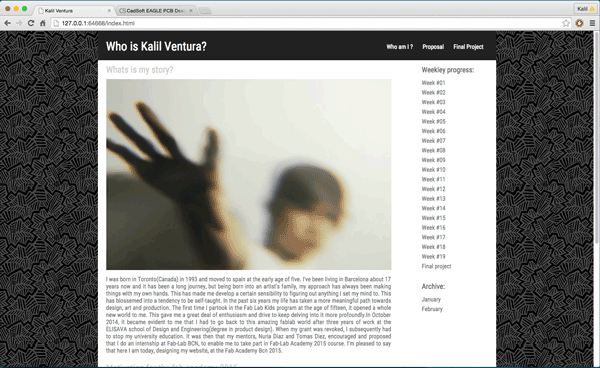
The Third and final template that I used was much more to my liking. It's design is very simple and straight forward, there is only one style.css sheet and one index.html. It is very well distributed and pleasant.This time hardly had no problems in edditing the content to my liking, the only problem I encountered where small link errors between the files that i finally solved today.

DOCUMENTATION
These are some of the websites I used during the composition of my website:
·CSS Layout Generator ·Open source website design ·Bootstrap ·W3 Schools ·Bootstrap Themes & Templates