Project management
This week I worked on defining my final project idea and started to getting used to the documentation process.
Fianl Project Concept - Soft Connection
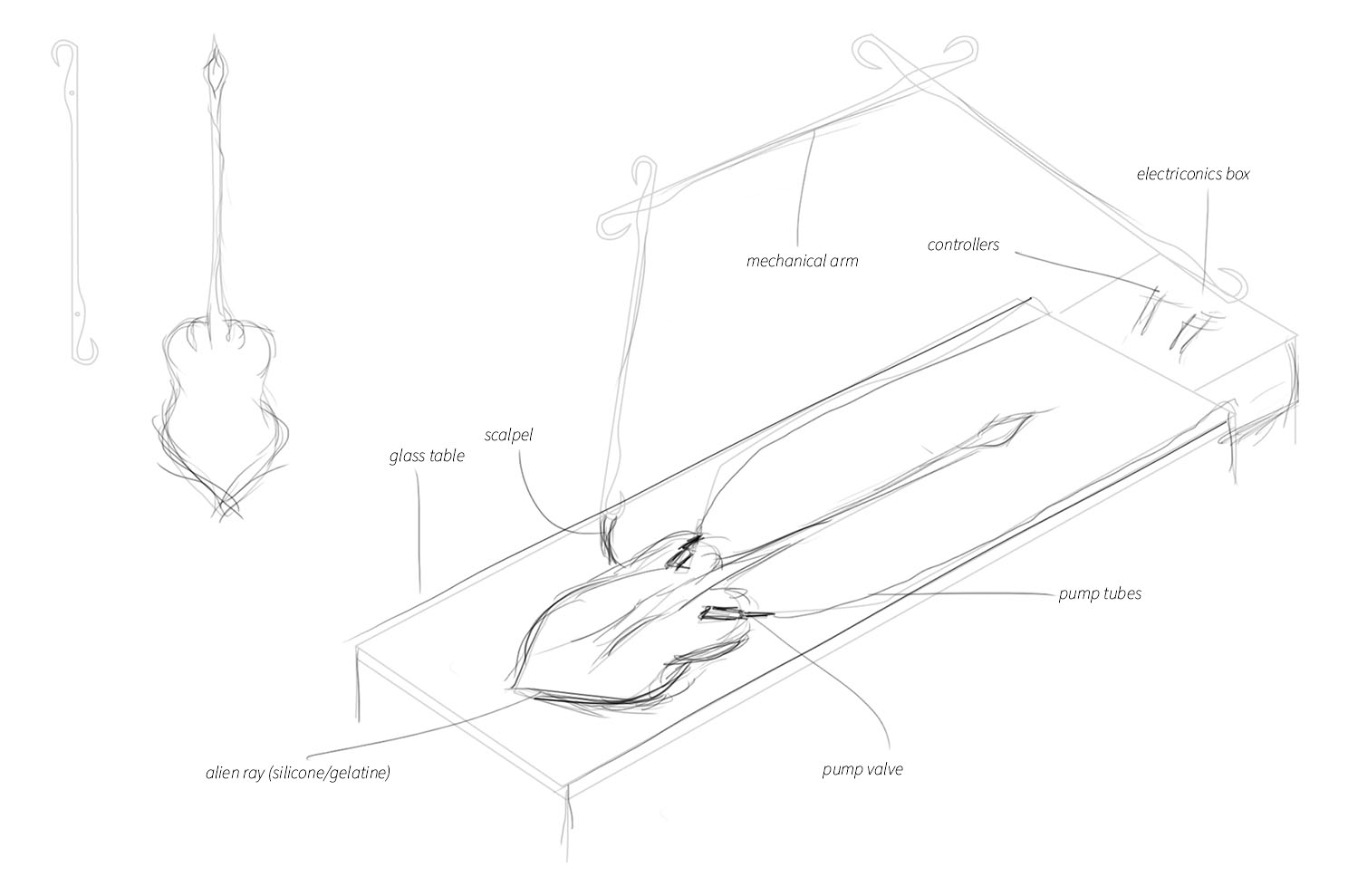
For my Fab Academy final project, I propose creating a stingray-like creature—an alien organism that combines soft robotics and mechanical movement. I will design the creature in 3D, 3D print a PLA mold, and cast it in silicone.(or, preferably, Gelatine/soft biomaterial if it will work) To achieve movement, I will insert two pump valves on each side of the ray, connected to an electronically controlled pump that I will program to inflate and deflate the structure. Additionally, the project will feature a mechanical arm composed of three thin segments, CNC-cut from a 2D SVG file and assembled with bolts. A tensioned wire running along the arm will contract and release, enabling movement. At the tip of the arm, a tiny scalpel will make precise incisions into the surface of the Ray’s body, introducing an additional layer of interaction and transformation.

These are my sketches. I acknowledge that my understanding of engineering, robotics, and assembly is not deep enough to develop a fully viable physical concept. Instead, these drawings represent my best attempt at thinking through how something could be assembled while primarily conveying the overall vibe, aesthetic, and function I’d like to achieve.
I initally wanted to create the soft inflating creature out of agar or gelatine, though after some research (esp through reading Fabric Academy documentation) it looks like the getlaine / agar may not inflate and is a lot harder to get working. So I will use silicone. Though, since the mold will be made I can re use it to experiment was casting various bio materials into it.
Learning Git- Documentation
Learning (the core concepts) of Git- I get too excited once I learn the bare minimum of something to get things happening and am very impatient. So now that I have learned how to Git add, git commit, and git push (thanks to the lovely and patient Claire)- Git and I are friends. I will take what I've learned to build a (Crude) website, hoping that I will have more time down the line to come back and make this better.
The first thep was to download GIT and generate an SSH-Key, so that my PC can talk to git.
(I initally downloaded the wrong version of Git so this added much confucius)BY THE WAY, I'm wirting this straight into VS code without a spelling corrector and I can't spell, sorry.
- Install Git for Windows
- git config –-global user.name “LISAMEINESZ”
- git config -–global user.email “lisameinesz@gmail.com”
- ssh-keygen -t rsa -C "lisameinesz@gmail.com"
- cat ~/.ssh/id_rsa.pub
- Then copied the key and added it to the web verstion of Git, accessed through Fab Clouds.
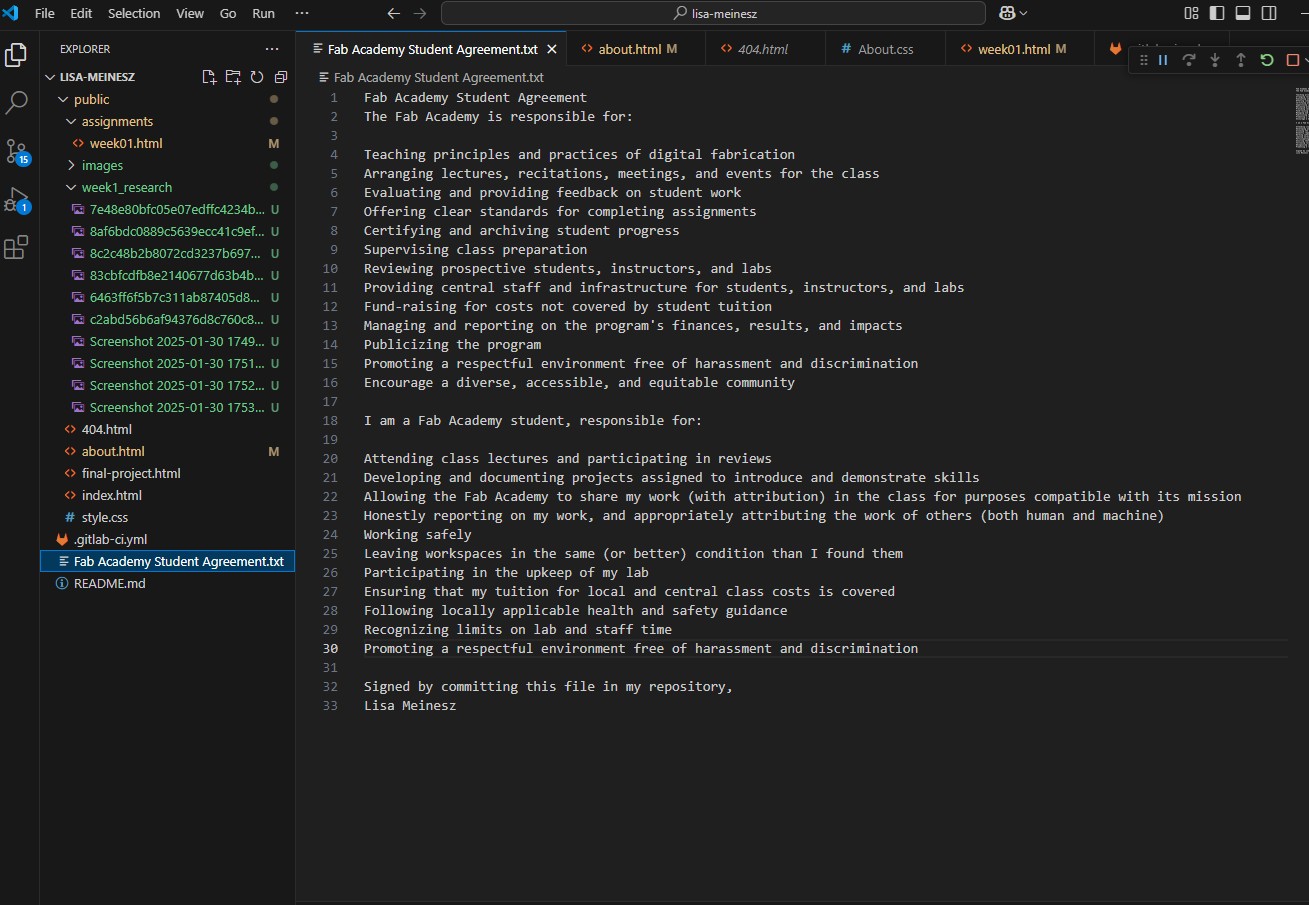
The second step was to sign the student agreement and bring it into my repo:

Image/GIF compression
It was made clear how important it is to reduce your file size before pushing to the repo. Each push needs to be under 10mb, and it's preferable to keep individual files under 4mb. These are the following tools I used for image / GIF compression:
I tried a few different GIF compressors, including EZ Gif, and this seems to be the best one. I can get file sizes down by up to 80% by adjusting the settings to drop every second frame and up the compression level to 200."
FOr PNG/JPEG compression, I used:
Issue 01 - preview not working
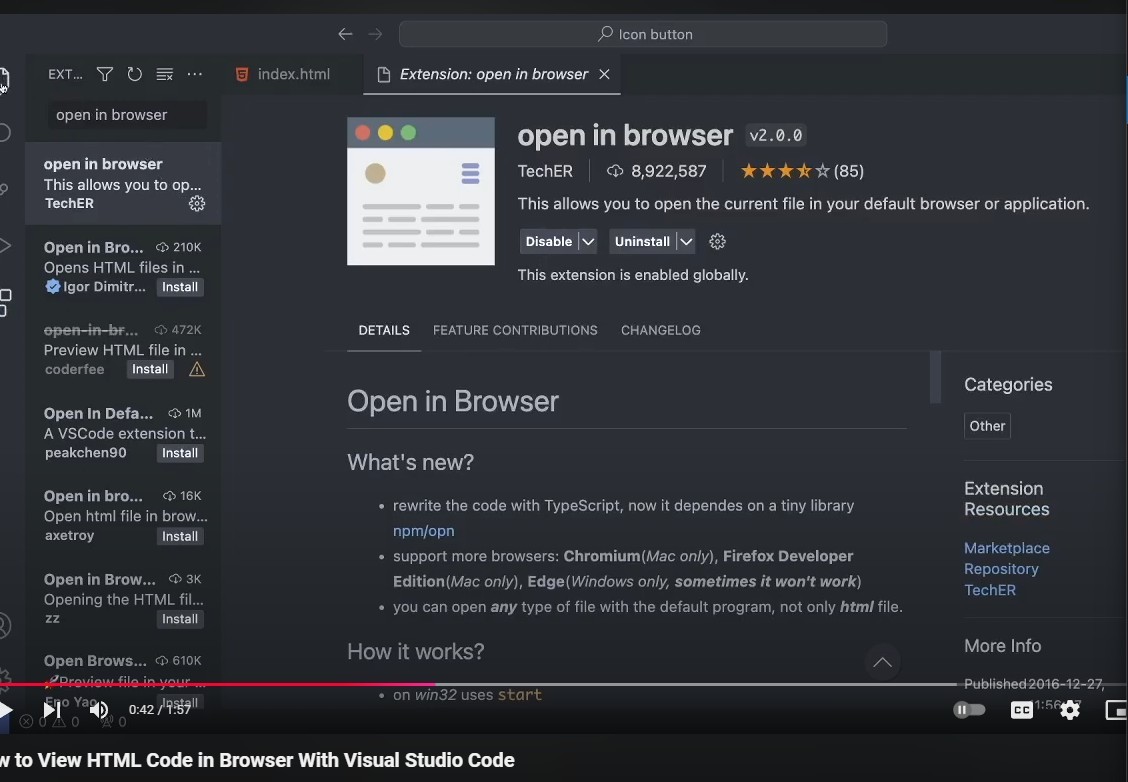
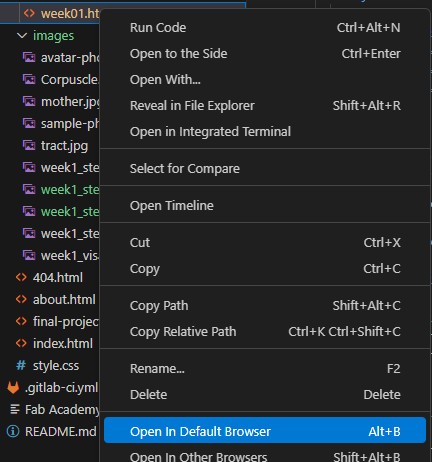
The Run > Start Debugging tool stopped working. To get around this I installed an extension called 'open in Browser'


Issue 02 - untracked files
When adding images to the site, I uploaded them into my repo folder, with GIT Hub open + did a 'git add .' - as well as a git commit -m ""' but sometimes (randomly it seems) they come up green or 'unlisted' in VS code. I tried googling the issue with no answer. So I asked chat GPT: Why is this happening and how can I fix it?
Chat Said:
this happens because Git tracks changes based on your .gitignore file and repository settings.
Here are a few things to check and fix the issue:
Check if the images are ignored
Open your .gitignore file (found in the root of your repo).
Look for rules that might exclude images, such as *.png, *.jpg, or a folder like /assets/.
If you find such a rule and want to track images, remove or modify it.
Ensure the images are in a tracked directory
If you add images to a folder that isn't already committed, Git may not detect the new files.
Try running git status in the terminal to see if Git recognizes them as new files.
Manually add the images
In VS Code, go to the Source Control panel (Ctrl+Shift+G or Cmd+Shift+G on Mac).
If your images appear untracked, click the + (stage) button next to them or run:
git add path/to/your/image.jpg
Then commit and push as usual.
Check file permissions
Sometimes, Git may not track files properly due to permission issues. Running git add -f
path/to/image.jpg forces Git to track the file.
Refresh VS Code
Restart VS Code to refresh the file tree. Sometimes, it doesn’t immediately recognize new files.
If the problem persists, let me know what Git says when you run git status, and I can help troubleshoot further!
I tried the above still with no luck so I sent Chat my git status:
$ git status
On branch main
Your branch is up to date with 'origin/main'.
Changes to be committed:
(use "git restore --staged
modified: public/final-project.html
Untracked files:
(use "git add
public/images/fp_rejectedconcept1.png
public/images/fp_rejectedconcept2.png
public/images/fp_rejectedconcept3.png
public/images/fp_rejectedconcept5.png
Chat replied:
Your images are currently untracked, meaning Git is not including them in commits yet.
To fix this, follow these steps:
Add the images to Git
Run the following command in your terminal to track the new images:
git add public/images/*.png
Commit the changes
After adding, commit the images with a message:
git commit -m "Added rejected concept images"
Push the changes to GitHub
git push origin main
If git add doesn't work:
Check if they are ignored:
Run:
git check-ignore -v public/images/fp_rejectedconcept1.png
If the image is listed, it's being ignored by .gitignore.
You’ll need to edit .gitignore and remove or modify the rule blocking it.
Force add if necessary:
If you suspect Git is ignoring the files incorrectly, you can try:
git add -f public/images/*.png
And this worked! thank you chat :)
Issue 03 - BLOCKED PIPE (sorry)
I broke a pipe on Git by trying to commit over 10mb. It caused a bit of Havoc and I spent half a day trying to get things back to normal! After speaking to Claire, she found a solution- but it's not something I'd do again. Sorry Git! If you don't feel like reading through the below, the solution ended up being, to undo commits: git reset --hard origin/master
Hi Chat- I added/committed a large file to my repo. I deleted it shortly after.. though fear I broke something? keep getting this error, if you could help:
$ git push Enumerating objects: 28, done. Counting objects: 100% (28/28), done. Delta compression using up to 32 threads Compressing objects: 100% (19/19), done. remote: fatal: pack exceeds maximum allowed size fatal: sha1 file '
I've tried doing a hard cleanup : git gc --prune=now git repack -a -d --max-pack-size=50m --but this didn't work ChatGPT said: It seems like the large file you committed and deleted might still be lingering in your Git history or pack files, which is why you're encountering the "unpacker error" and "broken pipe" issues. Even if the file is deleted in the latest commit, Git stores previous versions of files in its history, and pushing those could exceed GitLab’s size limits. Here’s a focused solution to thoroughly remove the large file and fix the issue: 1. Clean Up Git History Using git filter-repo Since you’ve already done a cleanup with git gc and git repack, the best next step is to completely remove the large file from your repo history. You’ll use git filter-repo, which is a more advanced tool for this purpose. Install git-filter-repo (if you don’t have it yet): sh Copy Edit pip install --user git-filter-repo Remove the Large File from History: Identify the file you want to remove from the history. You might already know the file path. If not, use: sh Copy Edit git log --all -- path/to/large-file Run git filter-repo to remove the file: sh Copy Edit git filter-repo --path path/to/large-file --invert-paths This command will remove the file from all commits in the history. 2. Run Garbage Collection and Repack Again After removing the file from history, you need to clean up the repository once more: sh Copy Edit git gc --prune=now git repack -a -d --max-pack-size=50m 3. Force Push the Changes Since you've rewritten the history, you need to force push the changes to GitLab: sh Copy Edit git push origin main --force This should successfully push the clean repo without the large file. 4. Push Smaller Commits (Optional) If you're still encountering issues, try pushing a smaller subset of your commits. This can be done by pushing in chunks: sh Copy Edit git push origin HEAD~5:main This will push the last 5 commits at once, reducing the size of the push. 5. Try Git Large File Storage (LFS) (For Future Large Files) If you plan to work with large files in the future, consider using Git LFS to prevent this from happening again. Git LFS manages large files outside of the main Git history. Install Git LFS: sh Copy Edit git lfs install Track Large Files: sh Copy Edit git lfs track "*.yourfiletype" git add .gitattributes git commit -m "Track large files with LFS" git push origin main' write error: Broken pipe error: remote unpack failed: unpack-objects abnormal exit ### ****To gitlab.fabcloud.org:academany/fabacademy/2025/.../ ### ! [remote rejected] main -> main (unpacker error) ### error: failed to push some refs to 'gitlab.fabcloud.org:academany/fabacademy/2025/...'**** Thanks Chat, none of this worked. (this went on for many hours, I even deleted my local repo and re linked a new one)
I reached out to Claire- and she found a solution than finally worked. It was simply the command, to undo commits: git reset --hard origin/main
HTML

CSS
/* General Reset */ body { font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif; margin: 0; background-color: #d4d8db; display: flex; flex-direction: column; font-size: 14px; line-height: 1.8; } /* Sidebar */ .sidebar { width: 280px; color: rgb(63, 63, 63); position: fixed; height: 100vh; padding: 20px; top: 50px; /* Ensures space below the navbar */ left: 0; overflow-y: auto; font-size: 13px; /* Adjust size as needed */ font-family: monospace; /* Match your main font style */ line-height: 1.5; /* Improve readability */ color: #555555; /* Light grey for better contrast */ } .sidebar h2 { font-size: 20px; text-transform: uppercase; margin-bottom: 15px; color: #ffffff; } .sidebar ol { list-style: none; padding: 0; } .sidebar li { margin-bottom: 10px; } .sidebar a { display: block; color: #b9b9b9; text-decoration: none; font-size: 16px; padding: 8px 0; } .sidebar a:hover { color: #ffffff; background-color: #444; padding-left: 10px; transition: 0.3s; } /* Limit content width for better readability */ .content { max-width: 700px; /* Adjust this as needed */ margin: auto; /* Center content */ padding: 20px; word-wrap: break-word; /* Prevent text from breaking layout */ } /* Ensure scrollable sections also follow the width limit */ .scrollable { max-width: 900px; margin: auto; padding: 10px; } * h1 { font-size: 32px !important; font-weight: 400 !important; color: #444 !important; font-family: monospace !important; } * h2 { font-size: 22px !important; font-weight: 300 !important; color: #444 !important; font-family: monospace !important; } /* Custom Scrollbar - Organic Style */ .scrollable { max-height: 500px; /* Adjust height as needed */ overflow-y: auto; /* Enable vertical scrolling */ overflow-x: hidden; /* Prevent horizontal scrolling */ border-radius: 10px; /* Smooth rounded edges */ padding: 10px; background-color: #f9f9f9; /* Light background for contrast */ scrollbar-width: thin; /* Works on Firefox */ scrollbar-color: #8e8e8e #f0f0f0; /* Scroll thumb and track */ max-width: 900px; margin: auto; padding: 10px } /* Webkit (Chrome, Edge, Safari) */ .scrollable::-webkit-scrollbar { width: 10px; } .scrollable::-webkit-scrollbar-track { background: #f0f0f0; /* Soft background color */ border-radius: 10px; } .scrollable::-webkit-scrollbar-thumb { background: linear-gradient(120deg, #5a5a5a, #9b9b9b); /* Smooth organic gradient */ border-radius: 50px; /* Extra round edges */ border: 2px solid #f0f0f0; /* Soft edge blending */ } .scrollable::-webkit-scrollbar-thumb:hover { background: linear-gradient(120deg, #4a4a4a, #858585); } /* Paragraph Styling */ p { margin-top: 20px;