Week 10: Output Devices


Objectives
- group assignment:
- measure the power consumption of an output device
- individual assignment:
- add an output device to a microcontroller board you've designed
- and program it to do something
Group Assignment
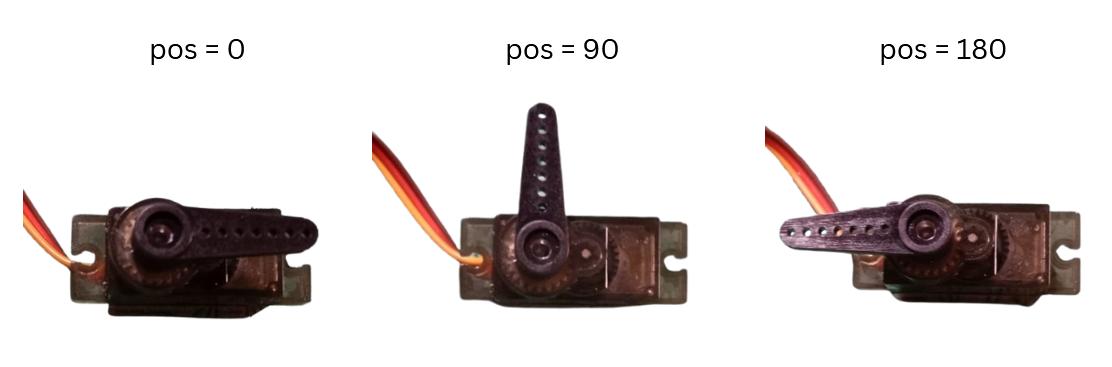
This week we learnt to calculate power consumed by output devices using a bench power supply. Specifically, we tested the power consumption of MG90 180 degree micro servos.

We found that 5V, a servo draws a maximum of 0.3A, which equals 1.5W in power consumption.
Click here to access our group assignment
Individual Assignment
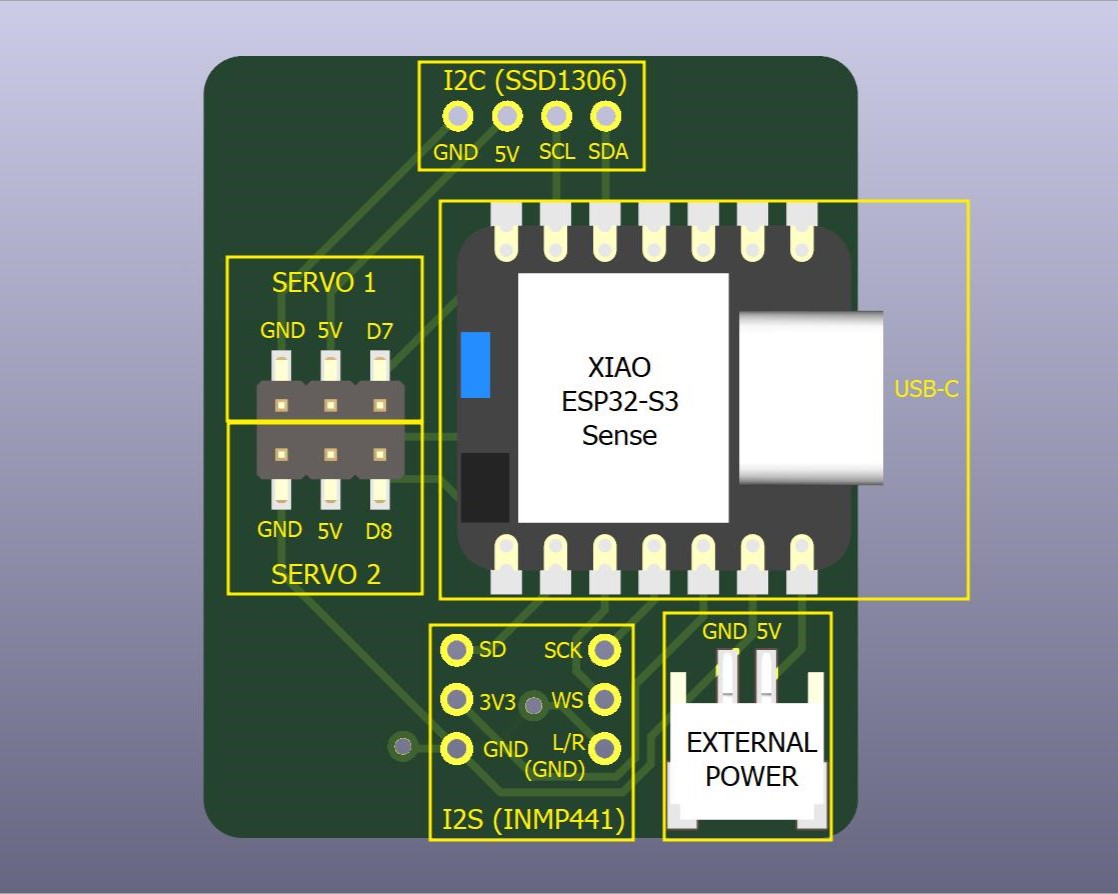
Using the Xiao ESP32S3
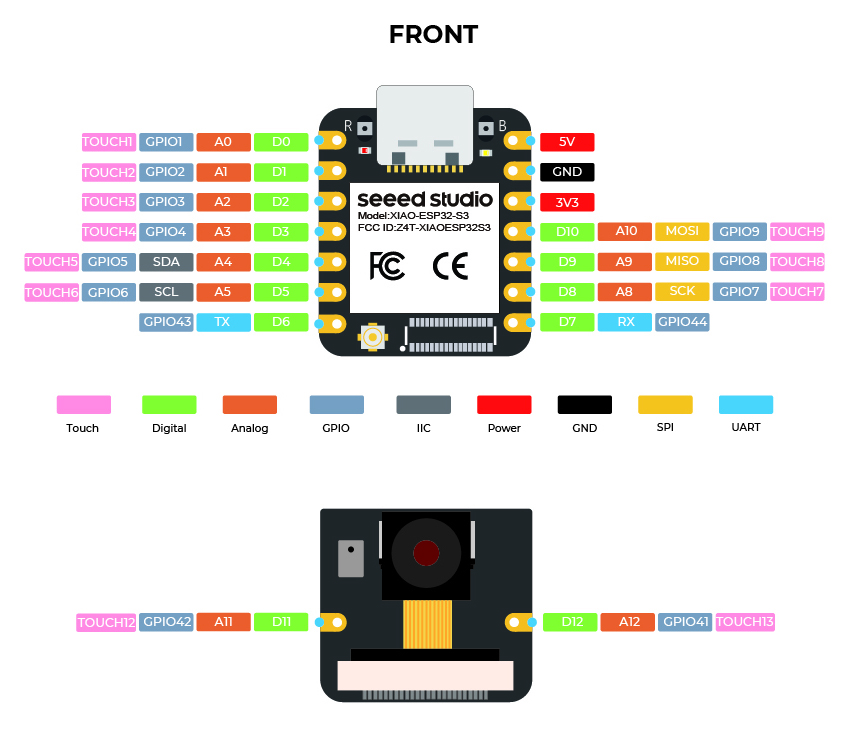
The pinout for Xiao ESP32S3 are shown here. Additionally, all GPIO pins on Xiao ESP32 can provide PWM pins

While you can use any pin, in the Arduino IDE, the default I2S pins for ESP32S3 are the GPIO 8 (SDA) & GPIO 9 (SCL) pins, which are pins D9, and D10 respectively on the Xiao ESP32-S3
You can use any of the GPIO pins for I2S communication
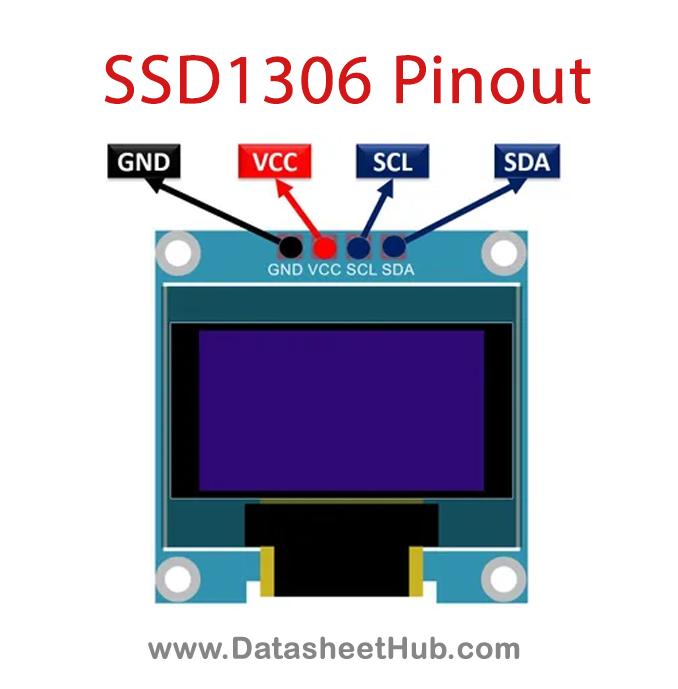
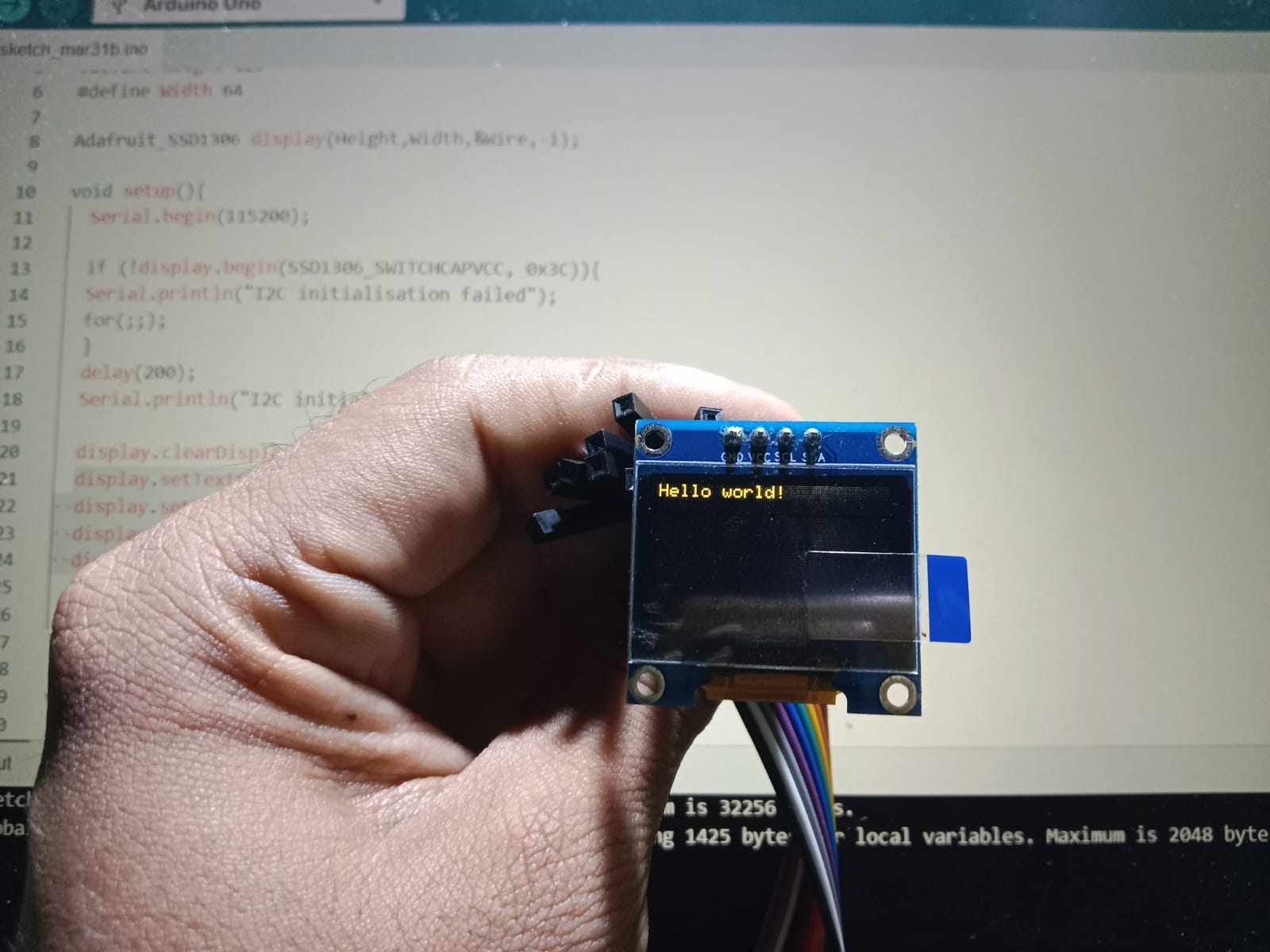
Using the SSD1306 OLED Display

OLED here stands for Organic Light Emitting Diode, or organic LEDs for short. This means that their key building blocks are organic, ie. made from carbon. Specifically, the device consists of a thin carbon-based semiconductor layer that emits light when electricity is applied accross two electrodes.
Some of the key features of the SSD1306 OLED display include
- 128x64 resolution
- I2C Interface (or 3/4 wire Serial Peripheral Interface)
- Can operate between -40 deg to 85 deg C
The SSD1306 OLED display uses the I2C protocol for communication. I asked ChatGPT to explain more about I2C:
Prompt 1: What does I2C address mean?
An I2C address is a unique identifier assigned to each device on the I2C (Inter-Integrated Circuit) bus. It allows a master device (e.g., an Arduino) to communicate with multiple slave devices using only two wires:
- SDA (Serial Data Line) → Transfers data.
- SCL (Serial Clock Line) → Synchronizes communication.
How Does I2C Addressing Work?
- Each I2C device has a 7-bit or 10-bit address, with 7-bit addressing being the most common.
- The valid address range is typically
0x01to0x77(1 to 119 in decimal), since some addresses are reserved.
Example I2C Addresses:
| Device | Common I2C Address |
|---|---|
| MPU6050 (IMU Sensor) | 0x68 or 0x69 |
| SSD1306 OLED Display | 0x3C or 0x3D |
| BMP180 (Pressure Sensor) | 0x77 |
| AT24C32 EEPROM | 0x50 |
I2C is a serial communication protocol primarily used for short-distance communication between multiple devices. It uses two wires SDA (Serial Data; for transfer data) and Serial Clock (SCL; for timing) apart from Power and Ground to communicate between two or more devices. The Main/Master board communicates with each of its nodes using unique I2C addresses. The Master board does not need a I2C address, whereas seperate addresses can be set for each node. For the OLED display this address is typically 0xc or 0xd in hexcode.

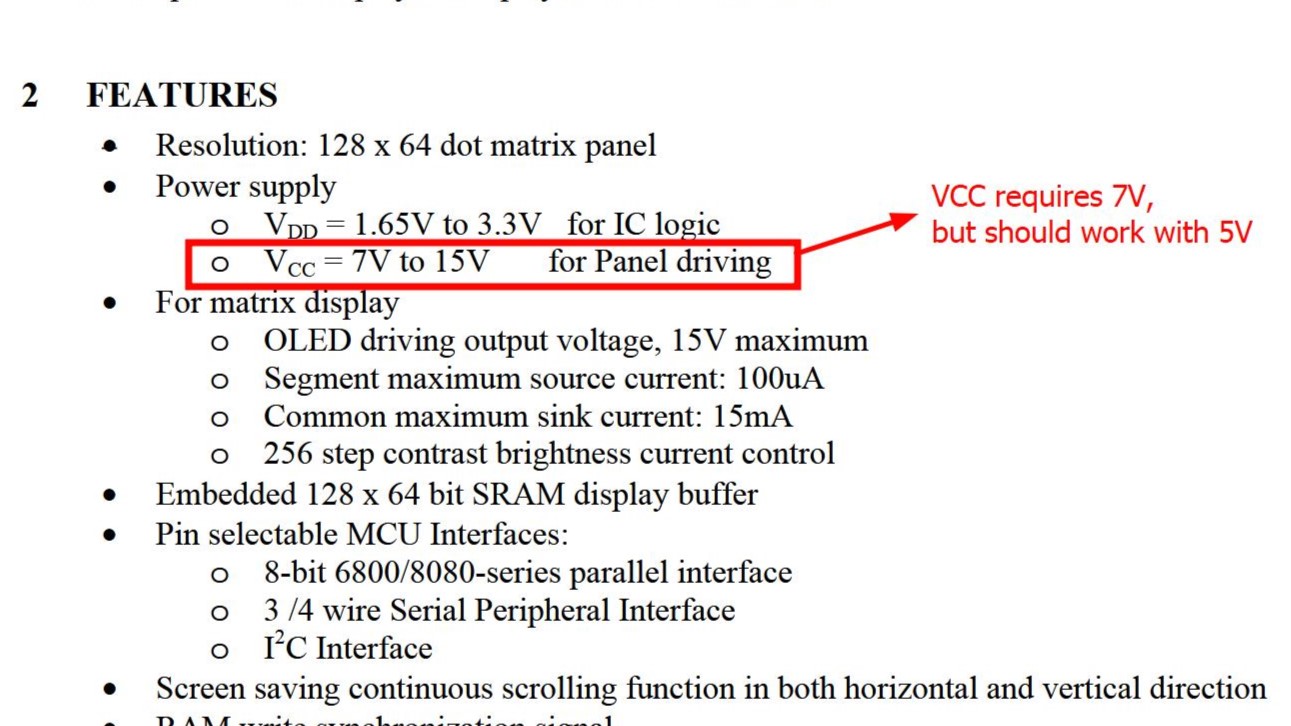
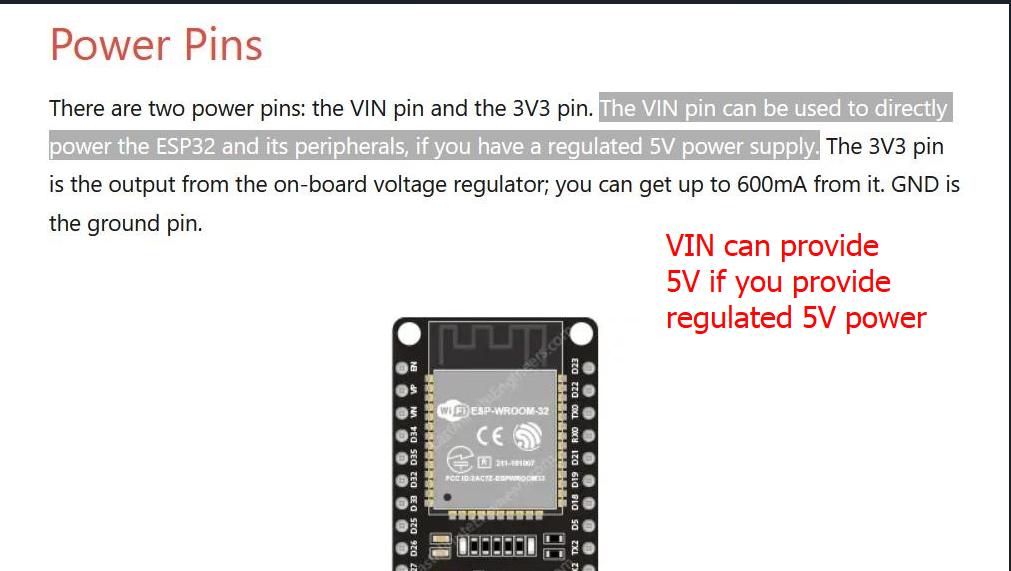
Based on datasheet for SSD1306 OLED Display, the device should be powered with a minimum of 7V ideally. But when I looked at an instructable for reference, the OLED VCC pin was powered by VIN pin on the ESP32Devkit-V1. The VIN pin provides 5V from the USB power supply. So I will be doing the same and provide only 5V to VCC of the OLED Display


Using the MG90S Servo
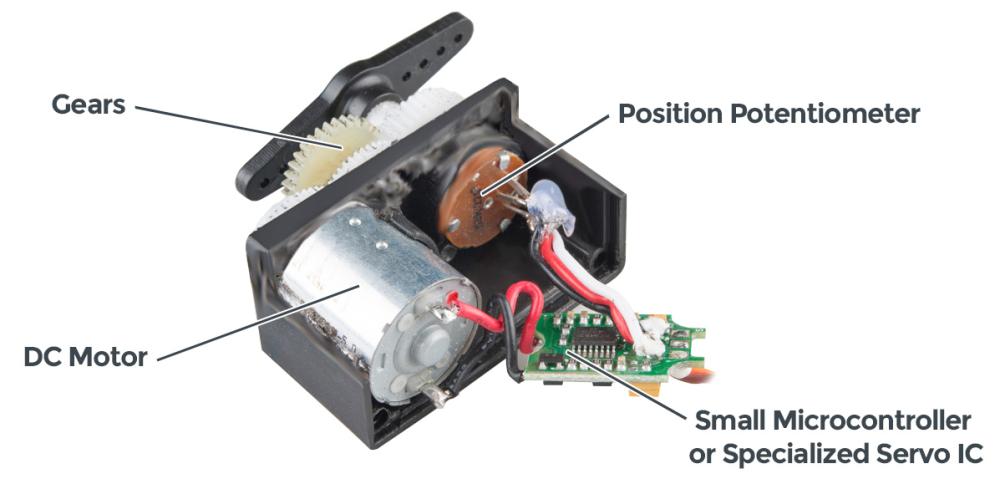
Essentially, a servo is any DC motor with a feedback mechanism built-in to monitor the position of the shaft.

A standard hobby servo is usually made of the follwing parts, a DC motor to provide the rotation, a controller circuit which takes in signal information about where to move, and a potentiometer that forms the feedback mechanism that monitors the position.
Some of the key features of a servo include:
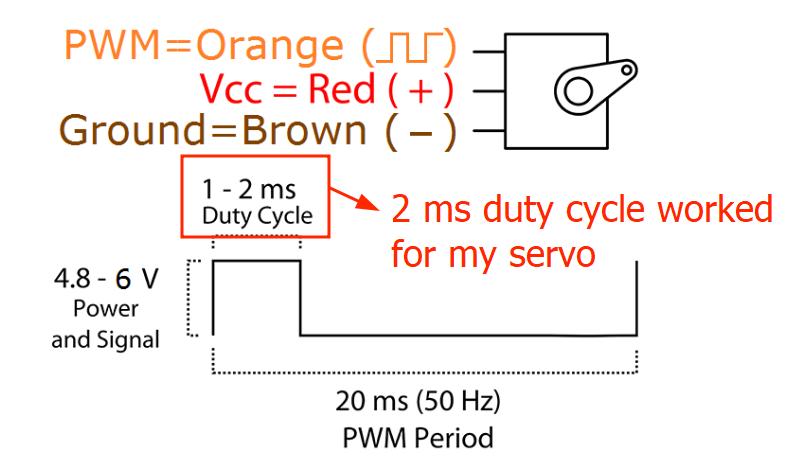
- It requires a Pulse Width Modulation signal to move to angles between 0 and its maximum angle
- There are two types of servos; a standard hobby servo or closed loop servo will provide a range of 90 or 180 degrees, or coninuous loop servos that lack position control and therefore rotate 360 degrees
- You can either directly control the servo using your microcontroller, as long as it has pins for power, ground and a signal pin capable of providing PWM pins. Or, the servo can be controlled with dedicated servo drivers
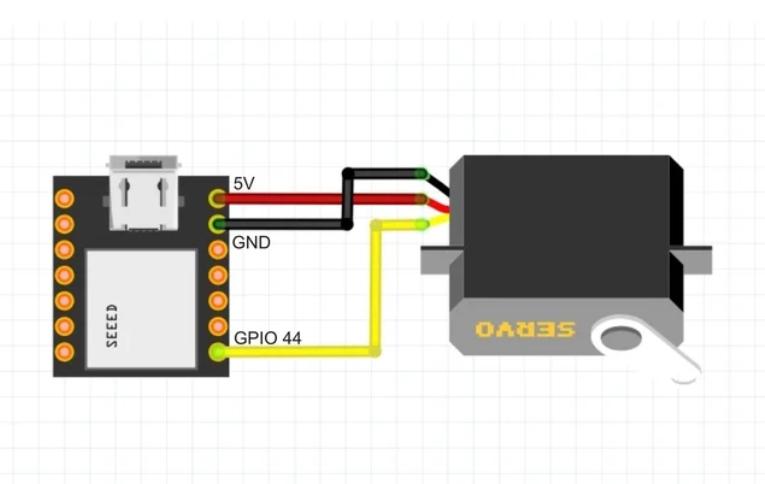
Connecting a servo is very simple, all you need ara a GPIO pin capable of providing PWM, a power pin, and a GND pin.

Designing the Board


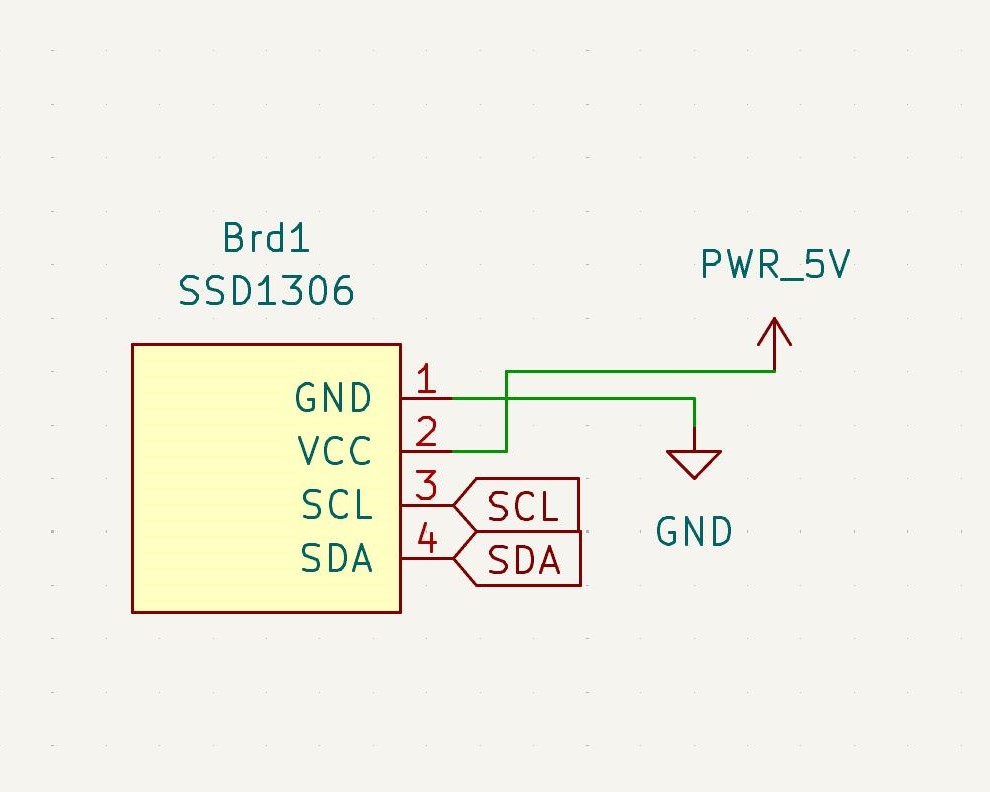
Creating the Schematic
Initially I wanted to add a breakout board to connect to the board I made previously during Week 9: Input Devices, but I had to changed my plans since I realized I provided only 3V to VCC pin on the board.
To be able to use the ESP-SR framework for voice recognition, I will be using the ESP32S3 in the form of the Xiao ESP32S3.
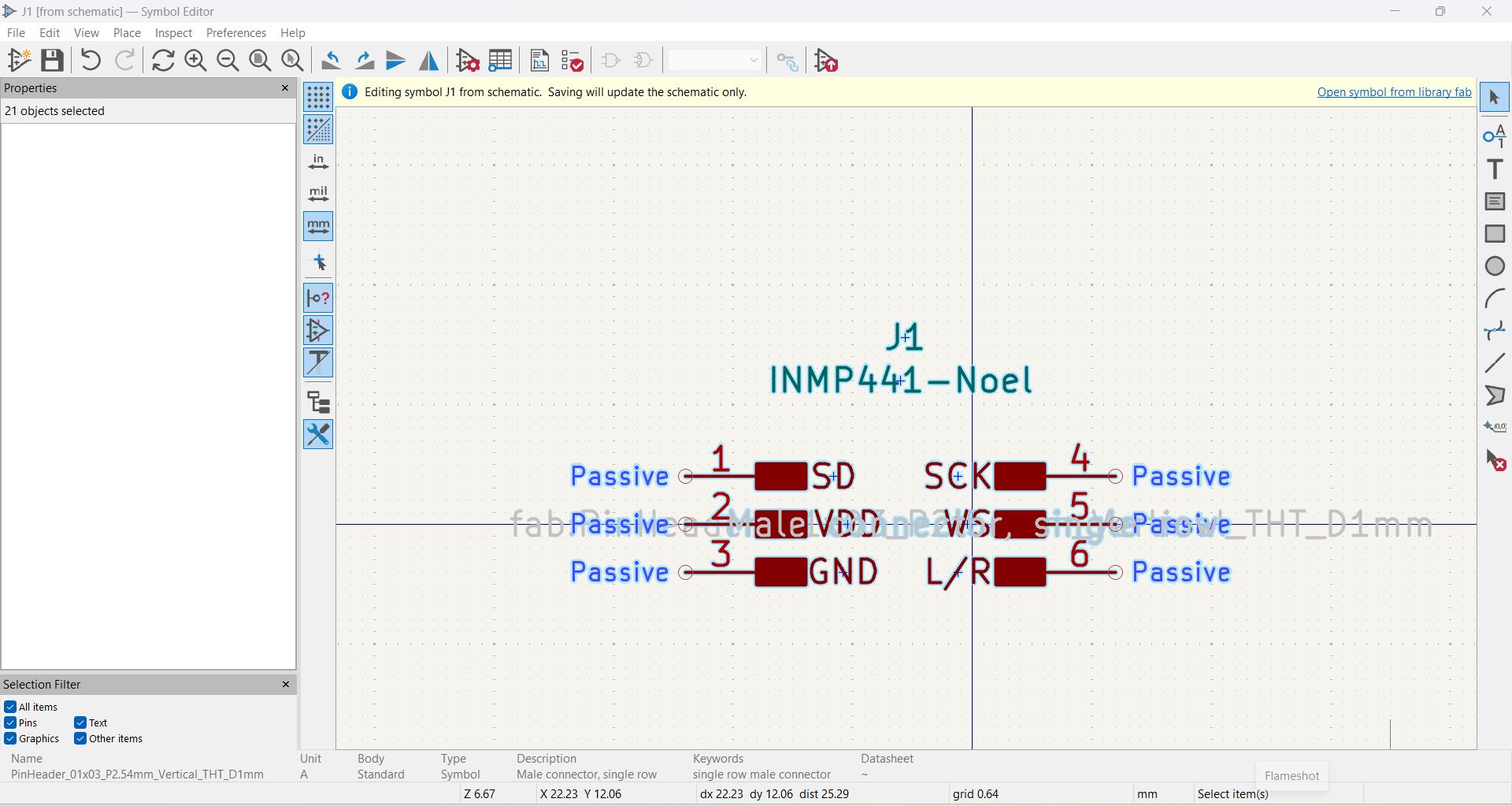
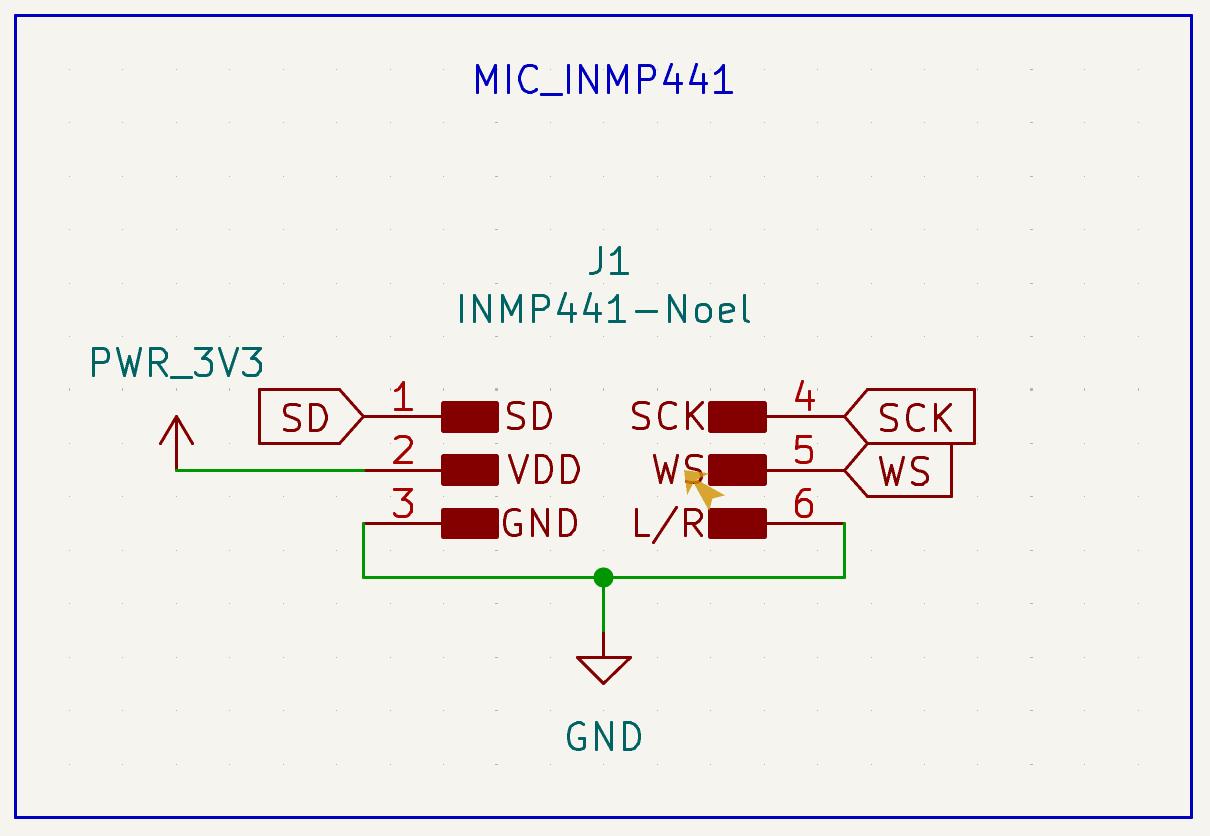
This time I also edited the symbol for the INMP441 using the Symbol Editor


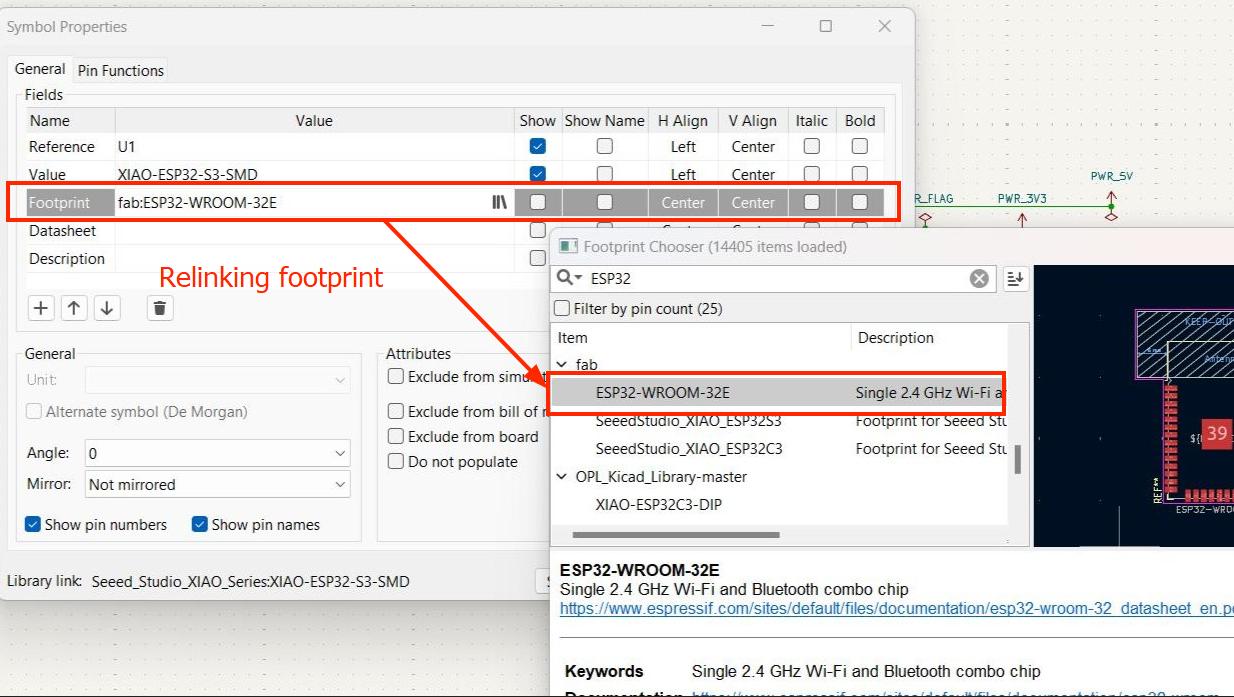
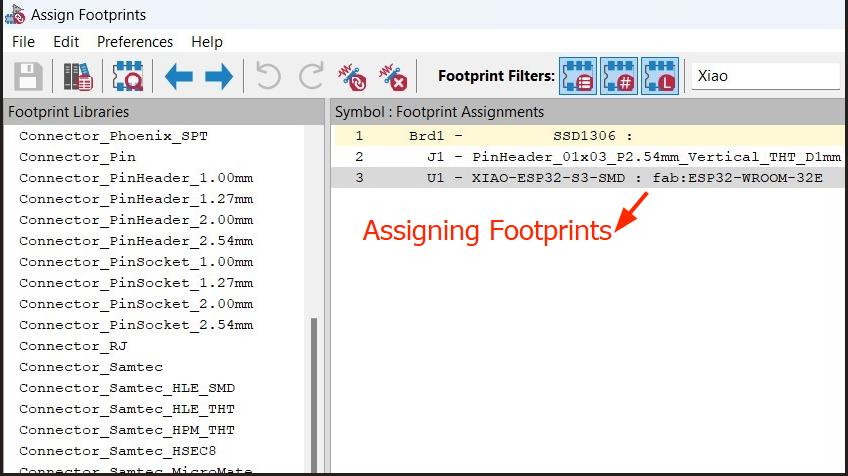
This caused warnings related to broken link to footprint to show up in Electronics Rule Checker, so I reassigned the footprint when relinking the footprint was not enough


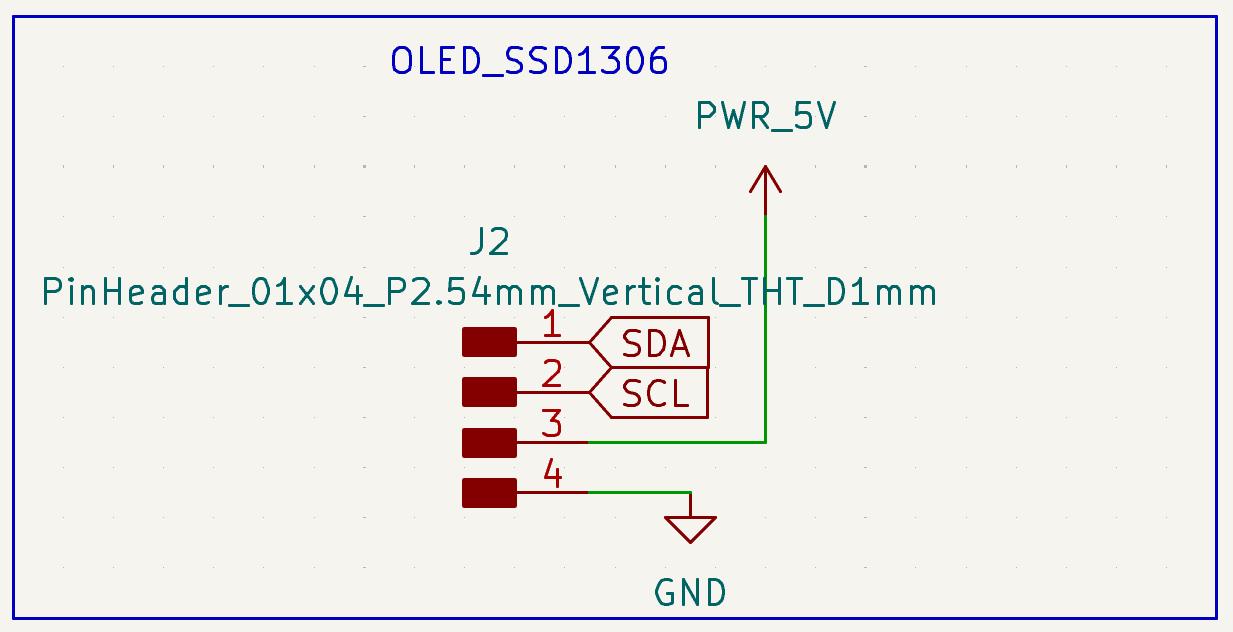
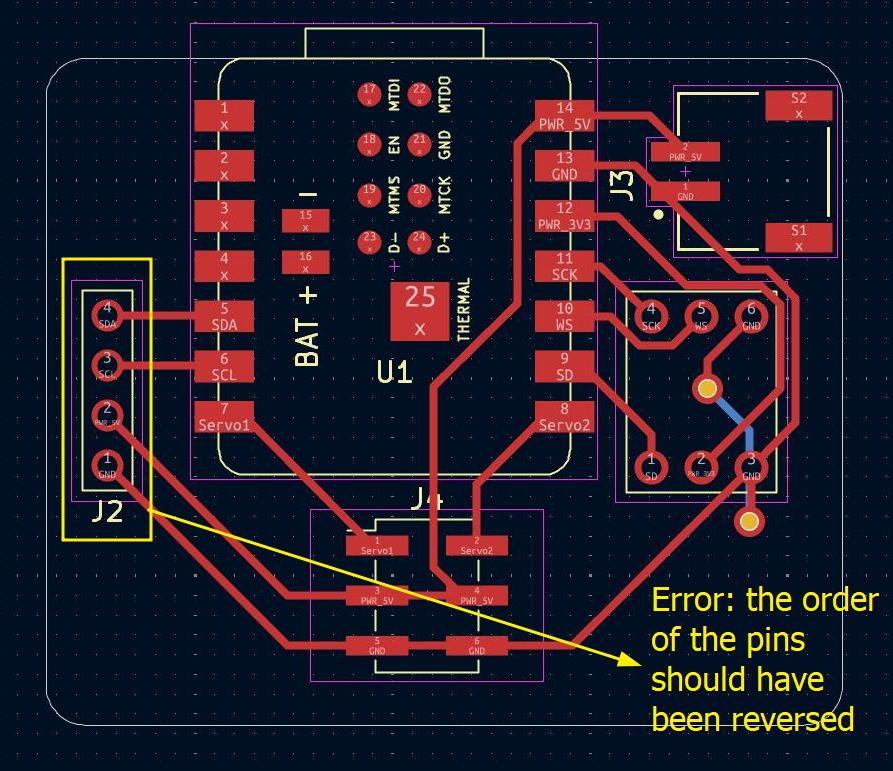
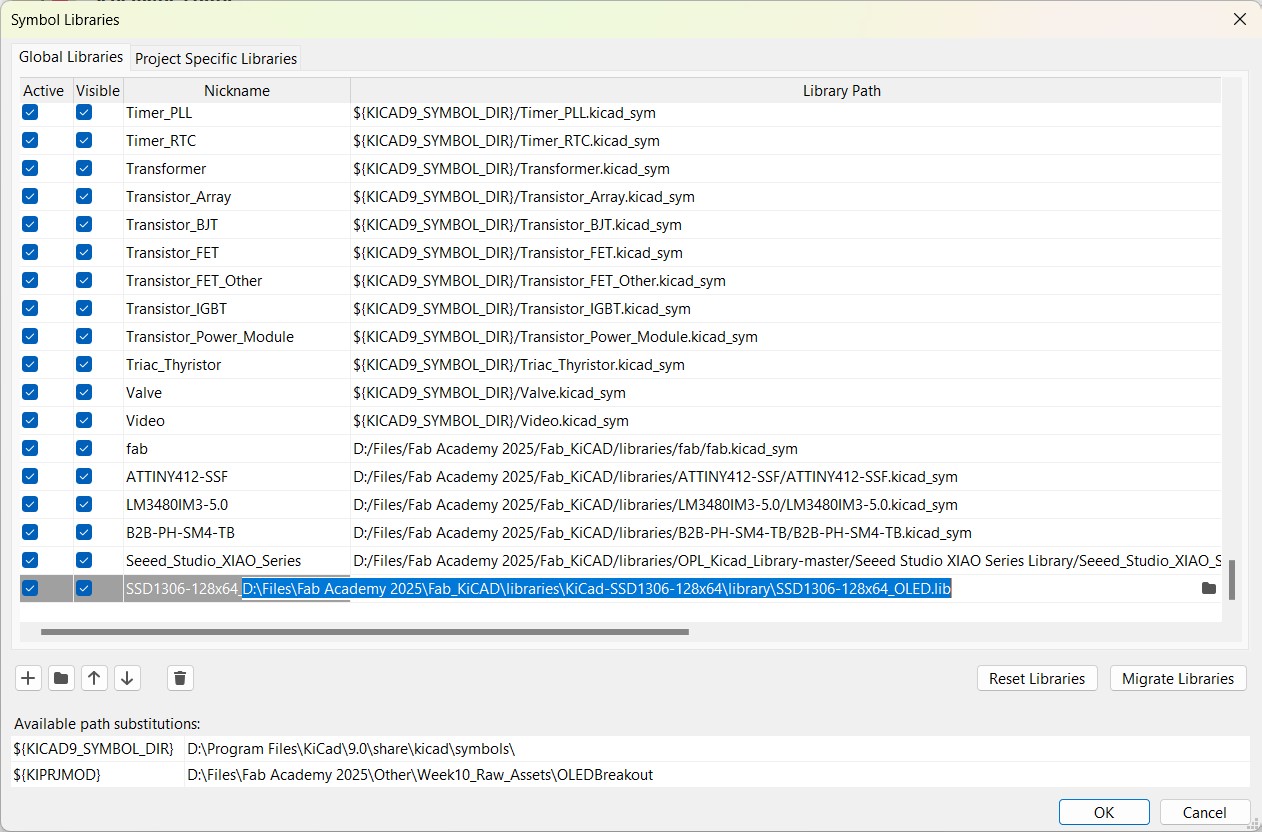
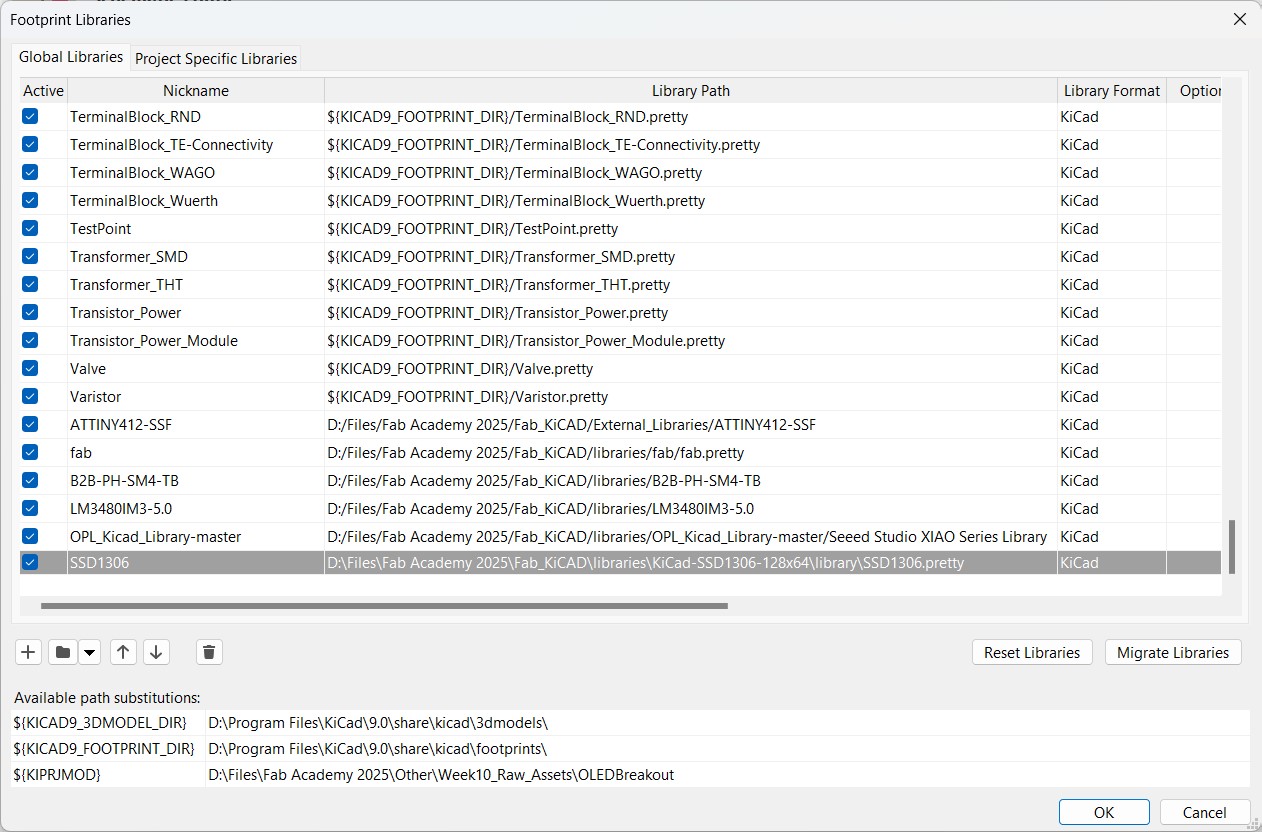
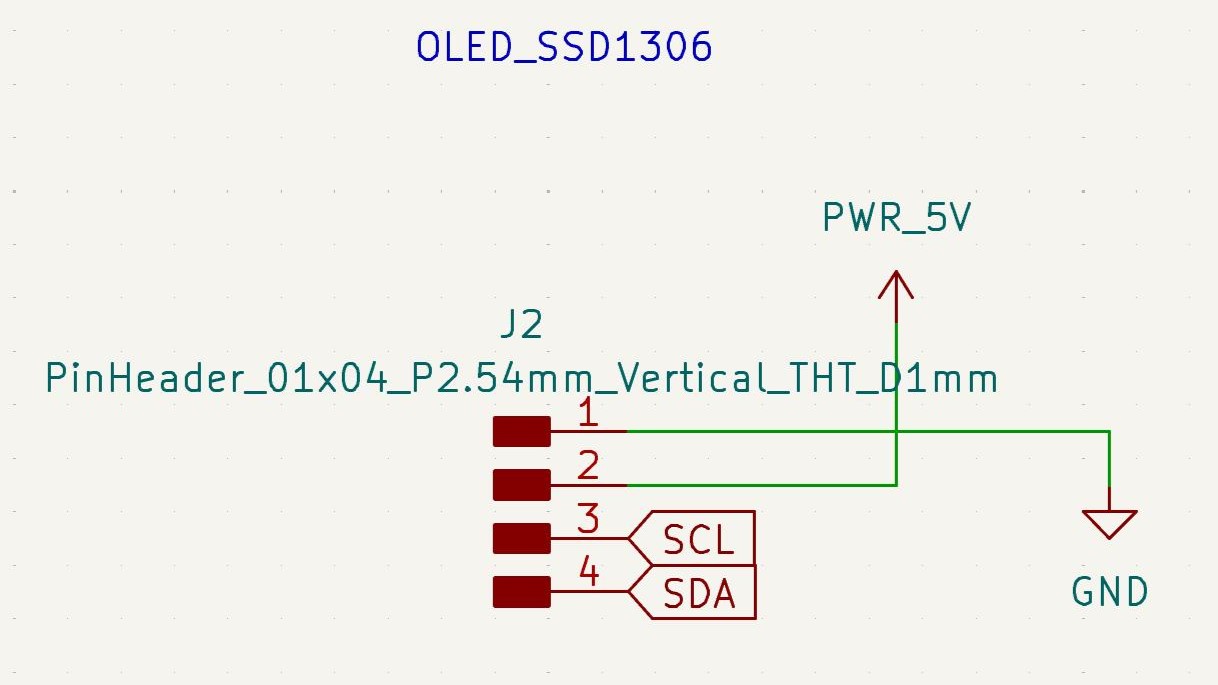
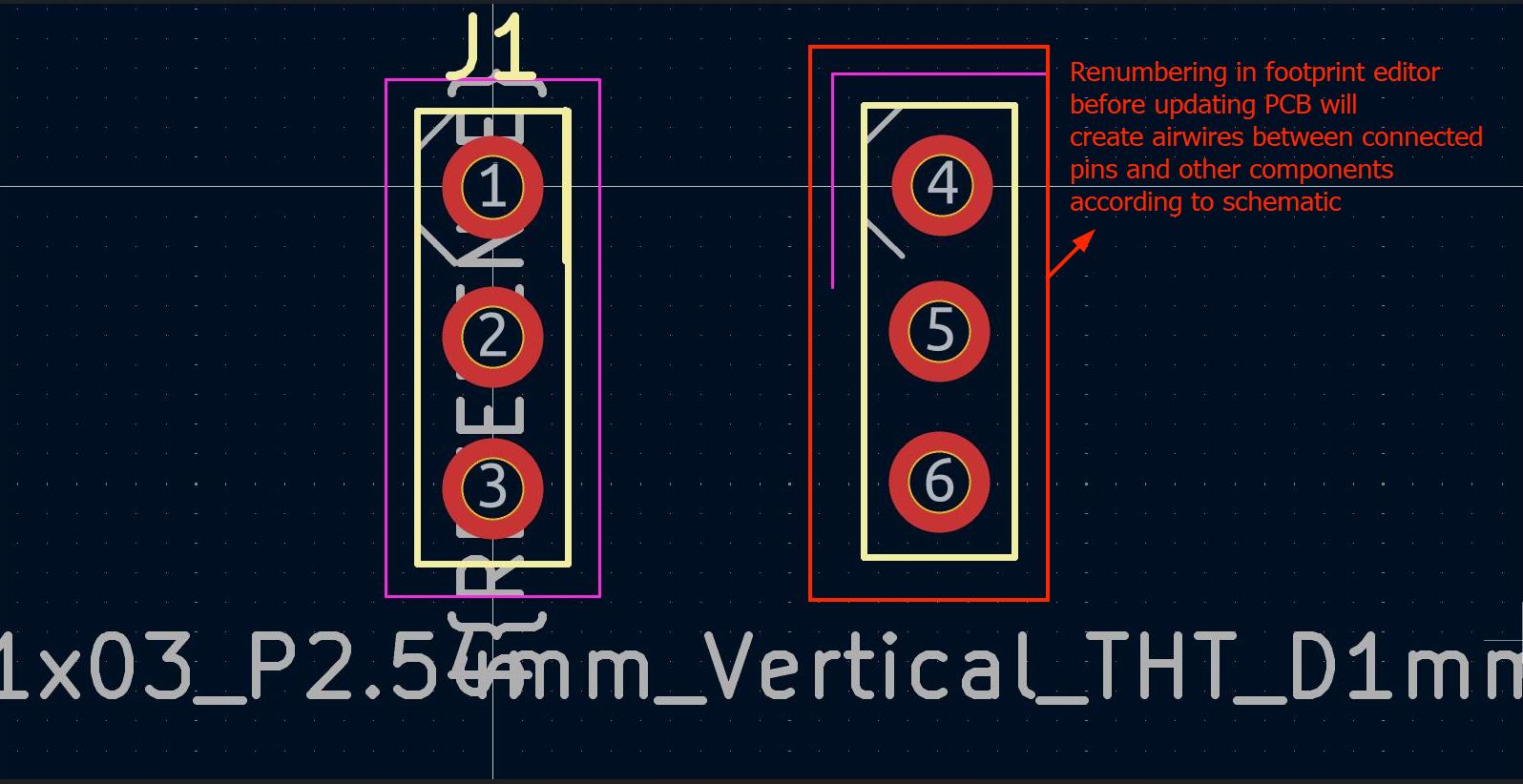
For the OLED SSD1306 display, initially I tried adding a custom external symbol & footprint, but it did not work out in time, so I used a simple pin header to make the drill holes. Then I made a mistake in the arrangment of the pins (See Mistakes and Solutions, which was corrected only after milling and assembling the first board

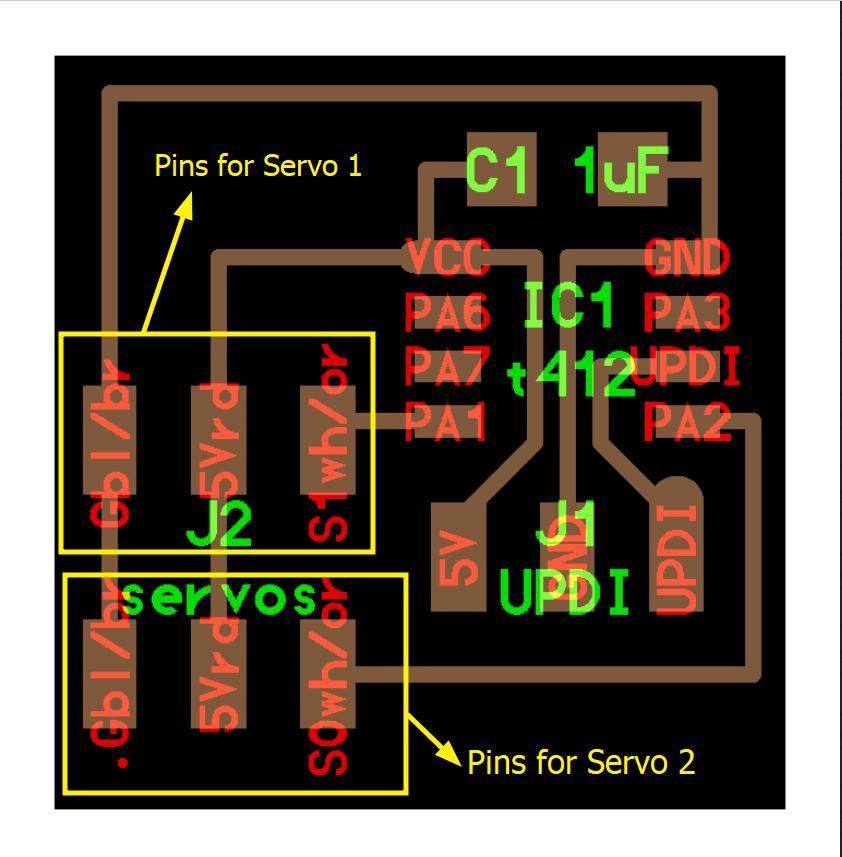
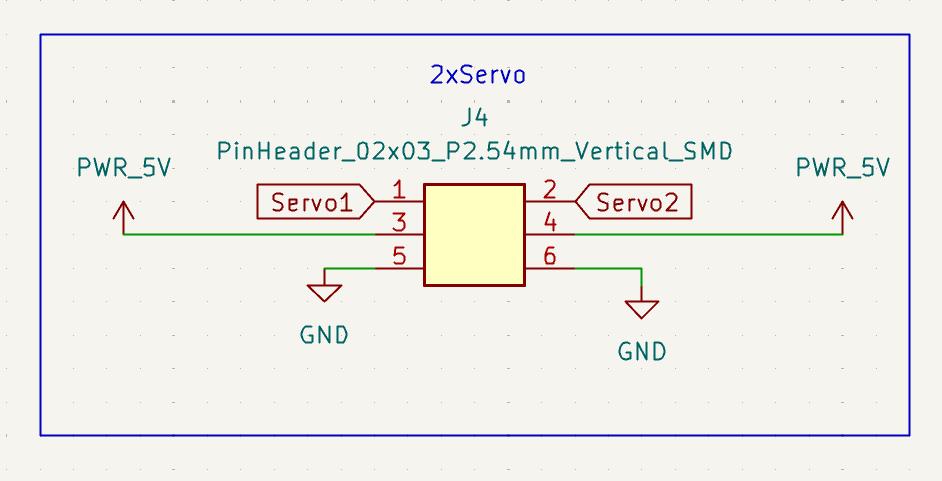
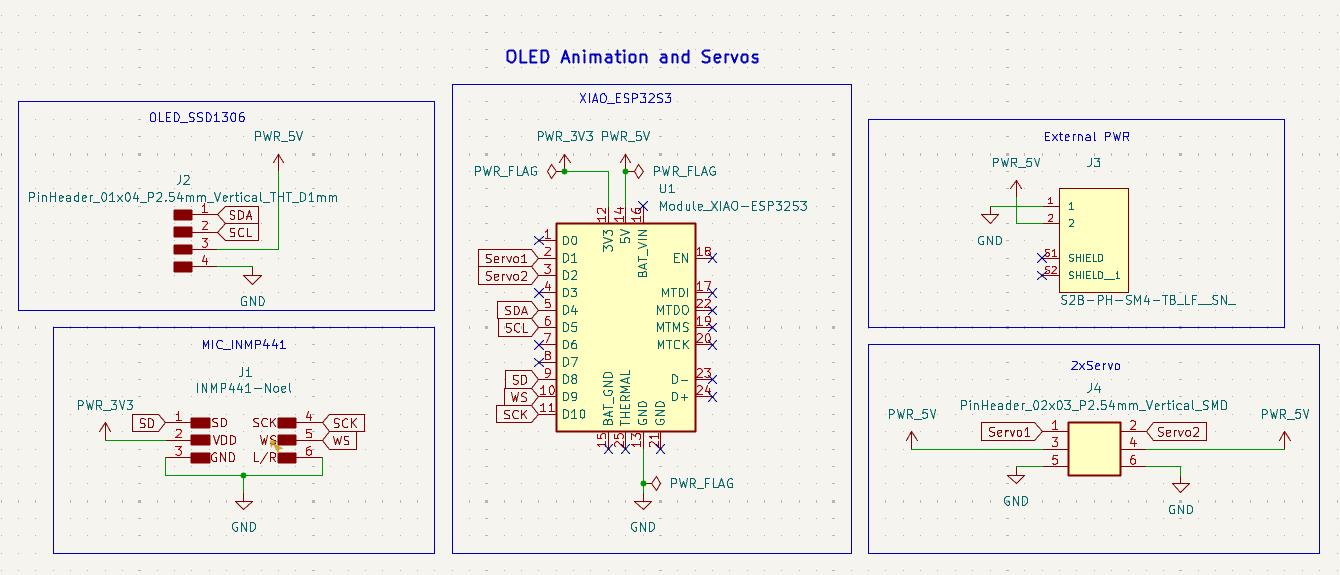
I tried to add (Left) pin headers in the same way that Neil (Right) did to control two servos.
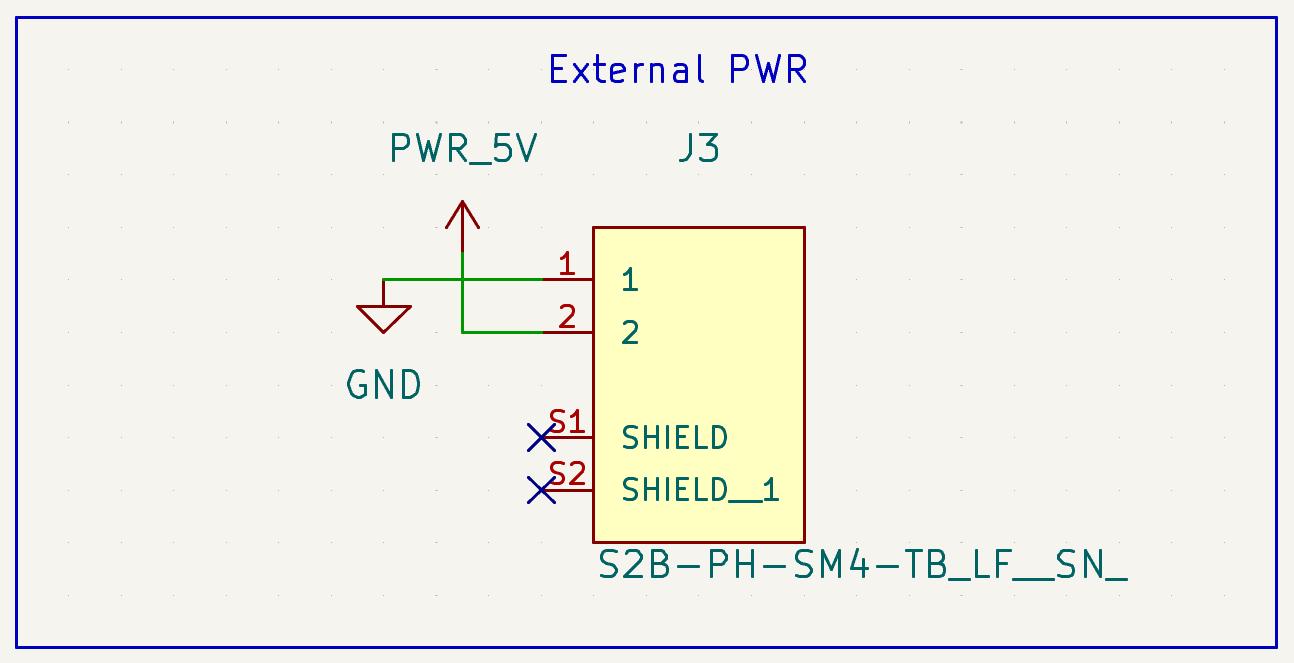
I also added a horizontal 2 pin JST connector called S2B-PH-SM4-TB(LF)(SN). Both the symbol and footprint were downloaded from from SnapEDA

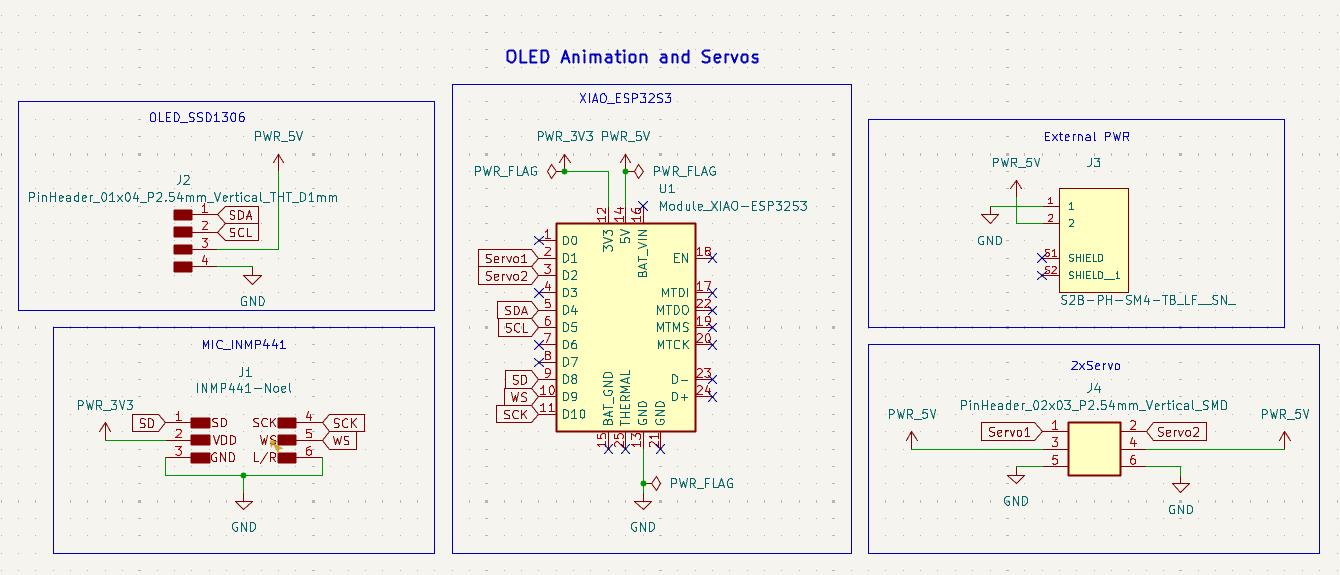
This is my completed schematic.

PCB Designing
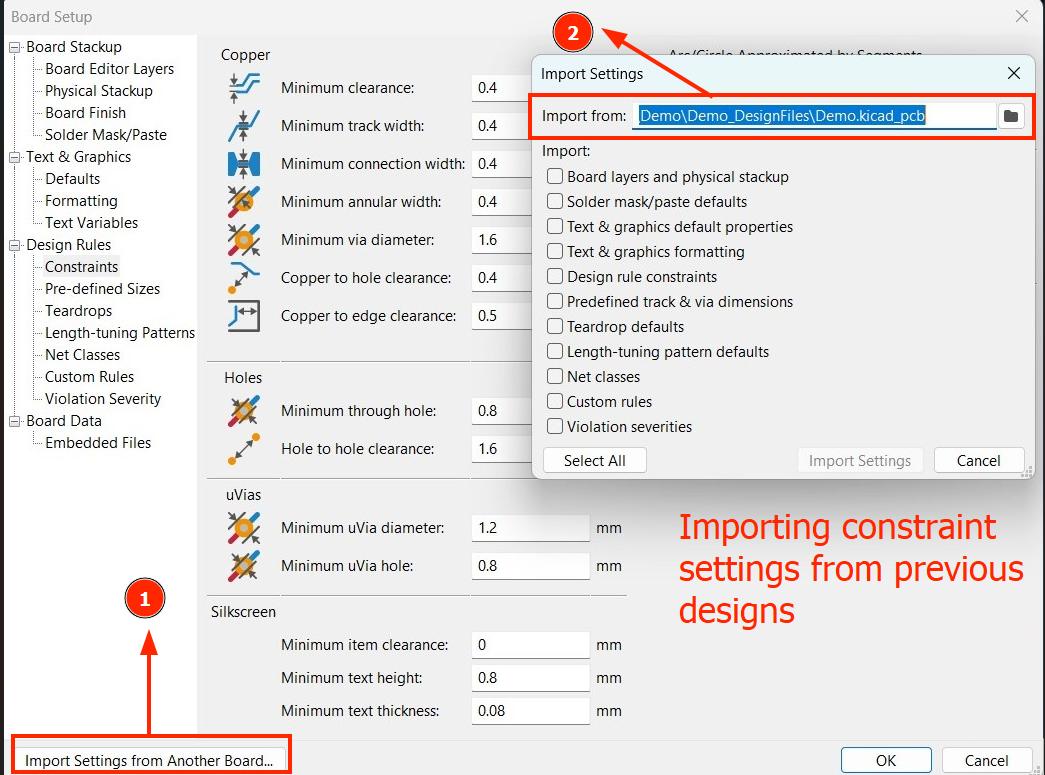
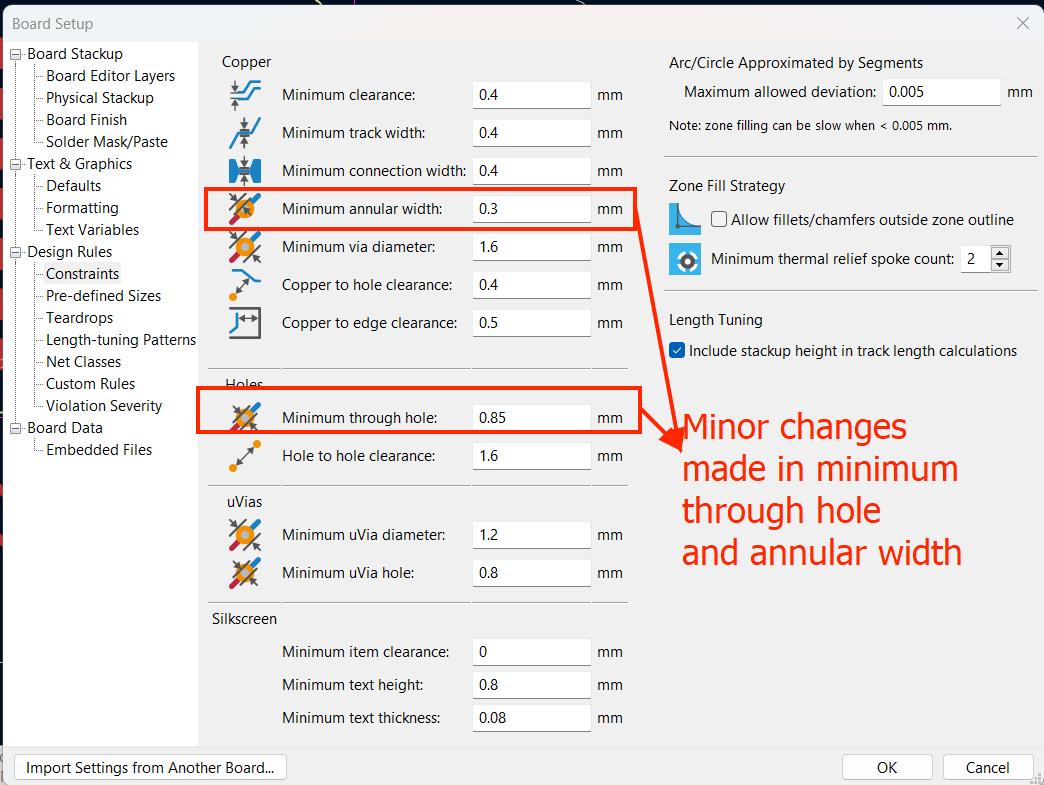
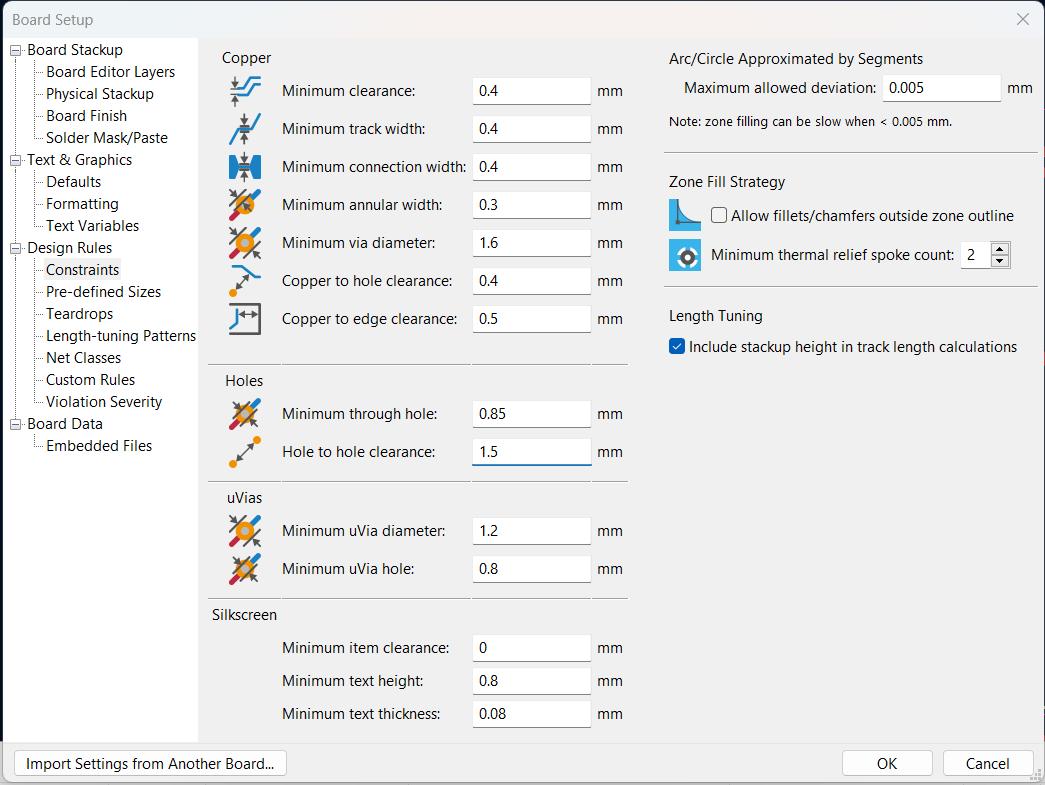
To make my work faster, this time I imported the constraints from previously developed boards. I made some minor changes in the minimum hole size and later annual width and hole to hole clearance as well.


These are my modified constraints

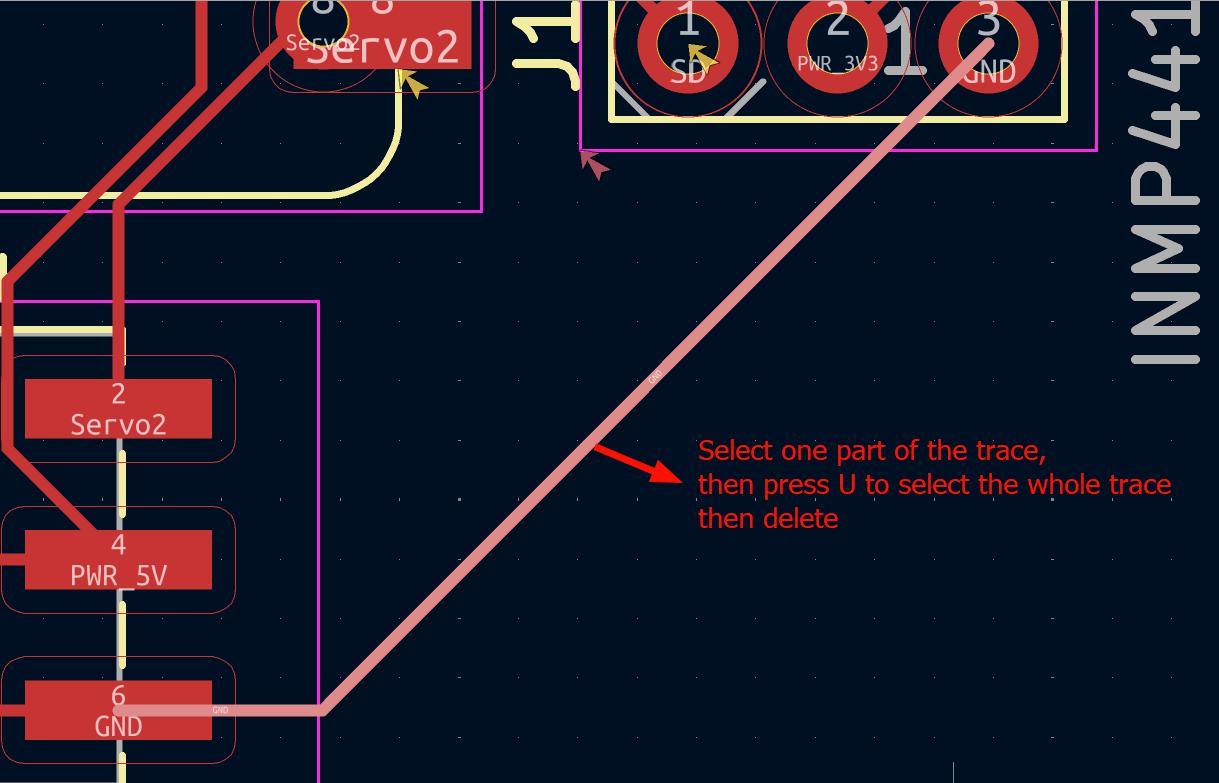
A tip I learnt today: To select the whole trace, click on part of a trace and press U. Additionally you can Shift + Click on multiple parts of different traces to be deleted, select U to select all of them and press 'Delete' to remove all of them at once.

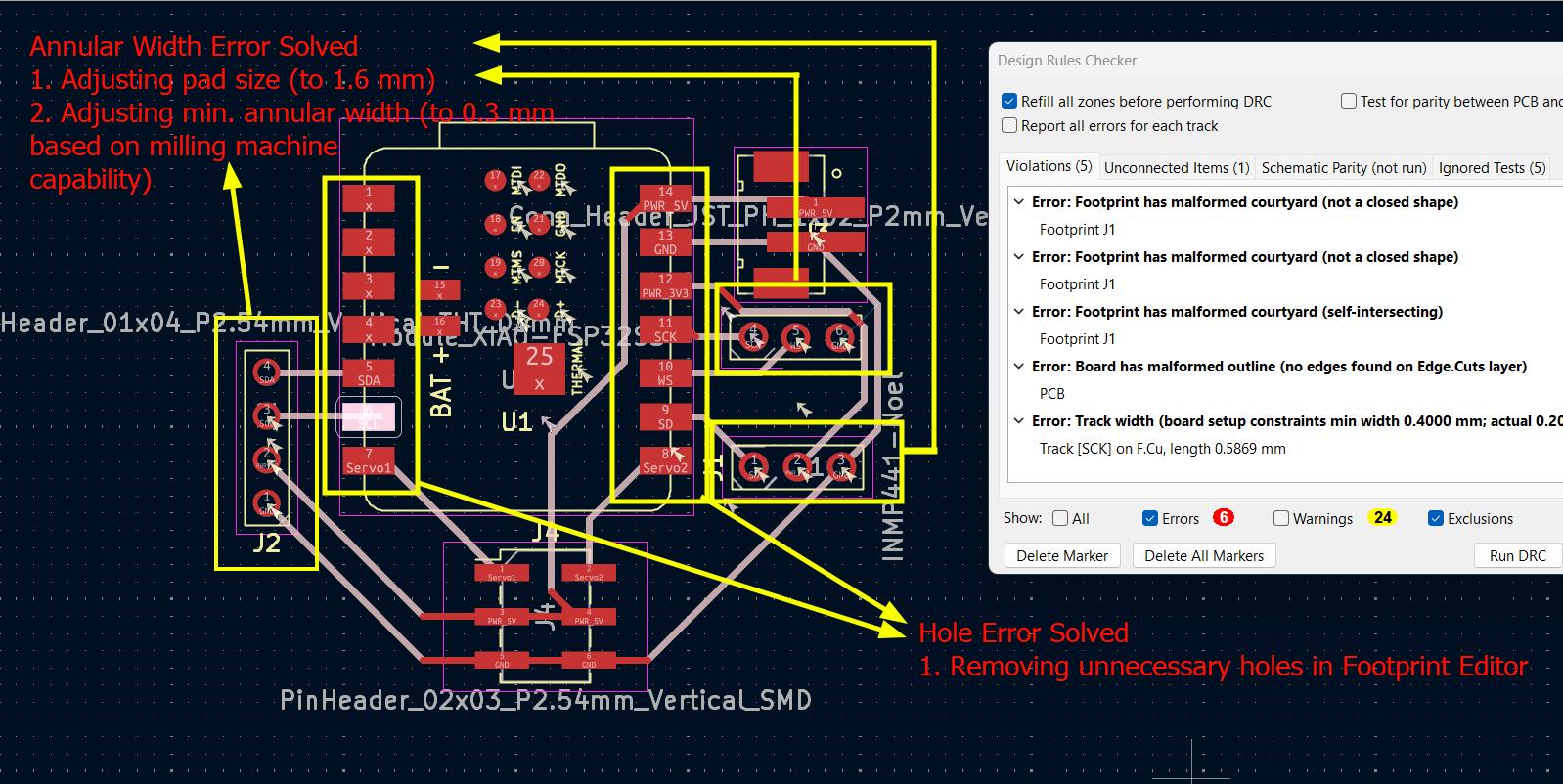
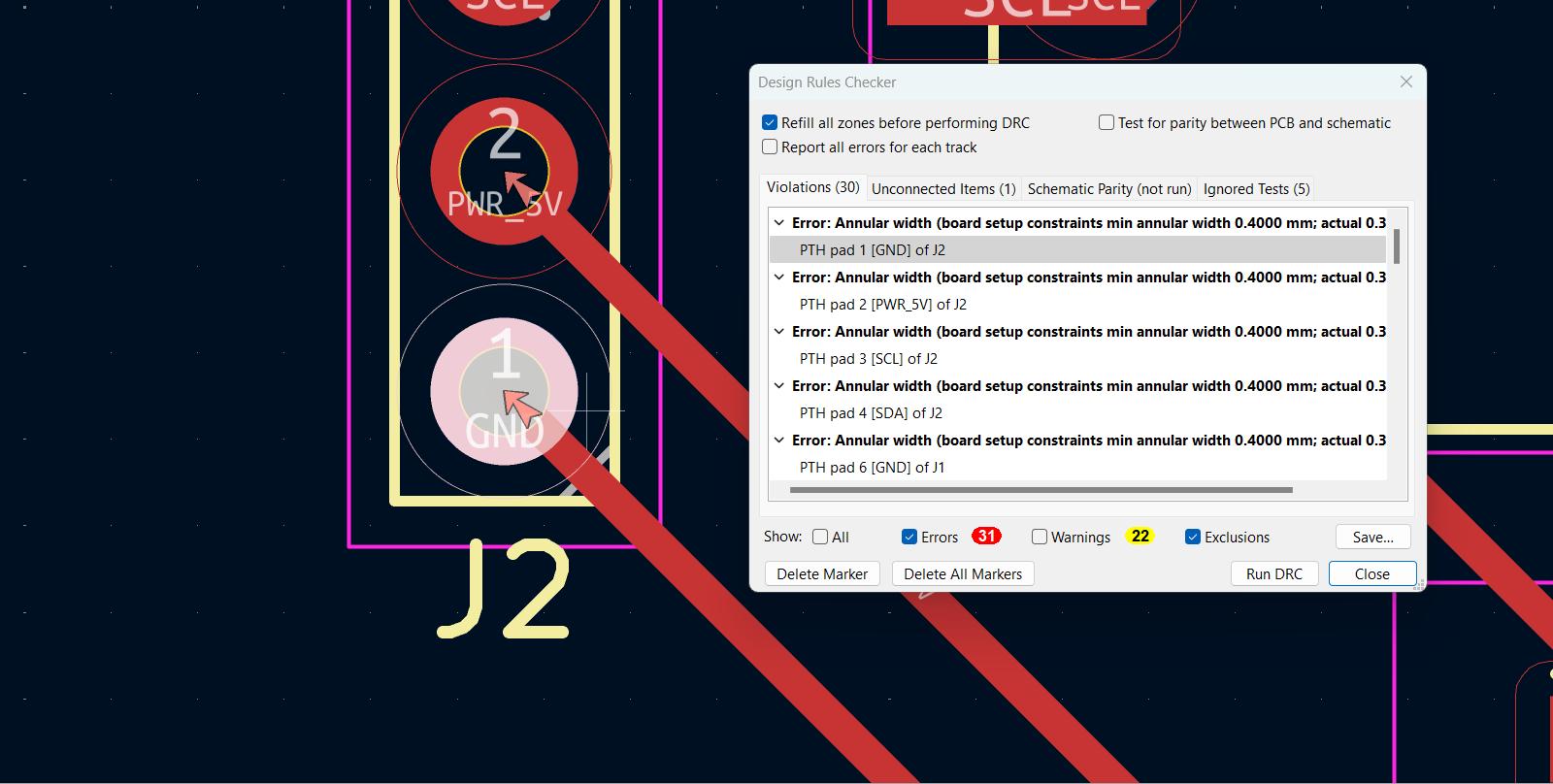
Most of my Design Rule Checker errors were solved by adjusting annular widths and removing unneccesary holes

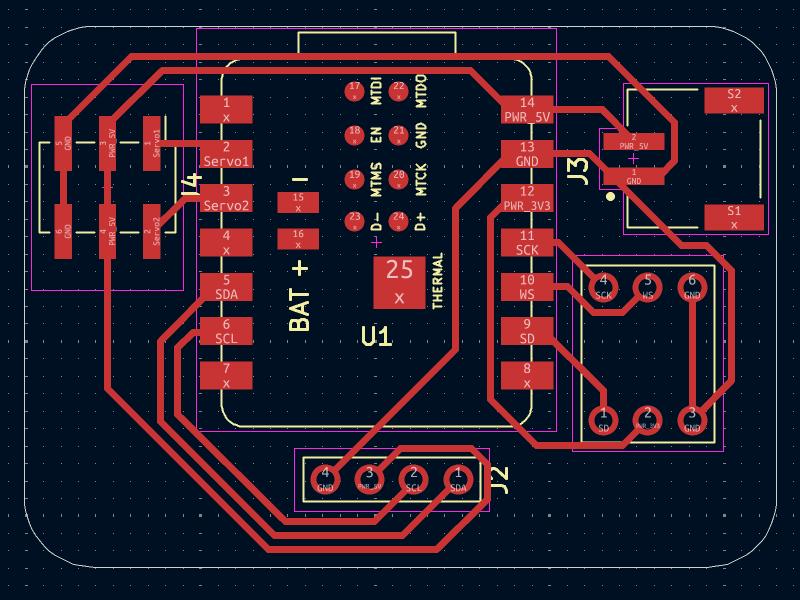
This is how my PCB looked like when I made the first board with the error in the holes for the OLED. This is the board I milled and used for programming

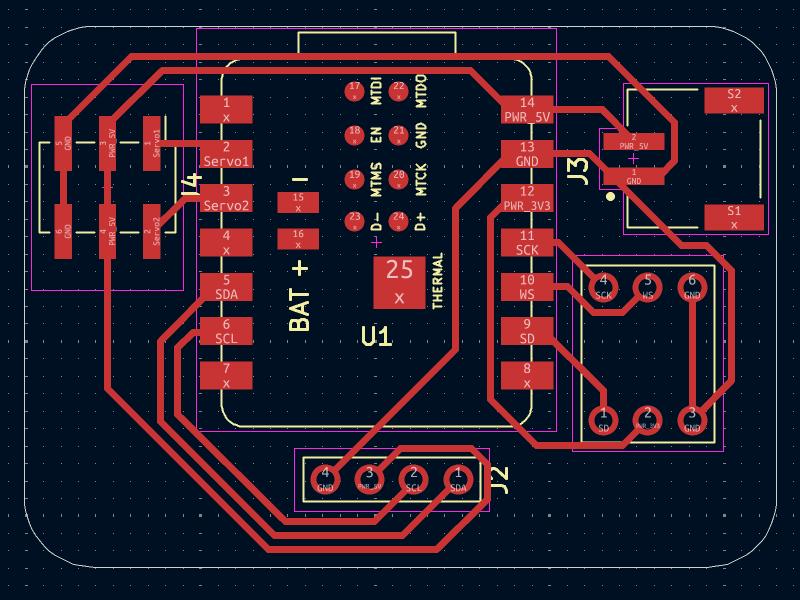
This is how it looks like after the revision. I did not end up milling this version.

Making the PCB
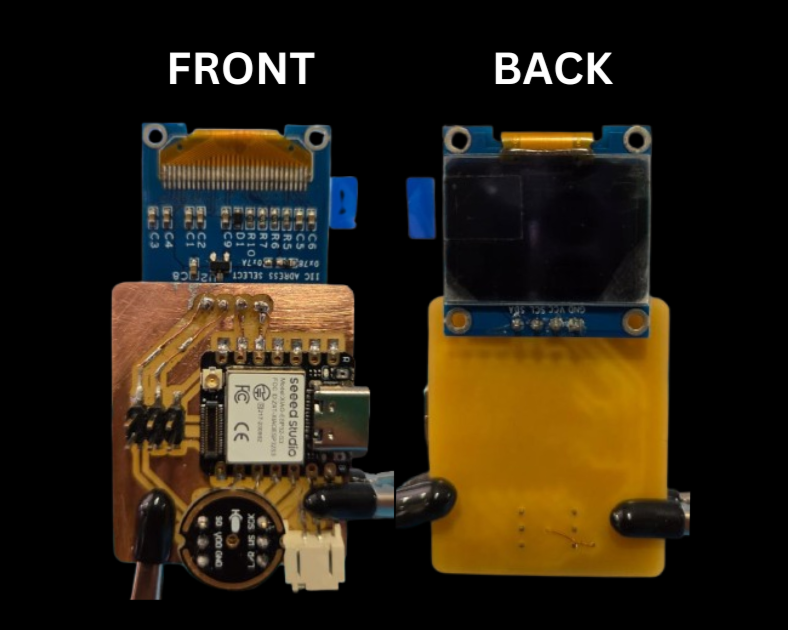
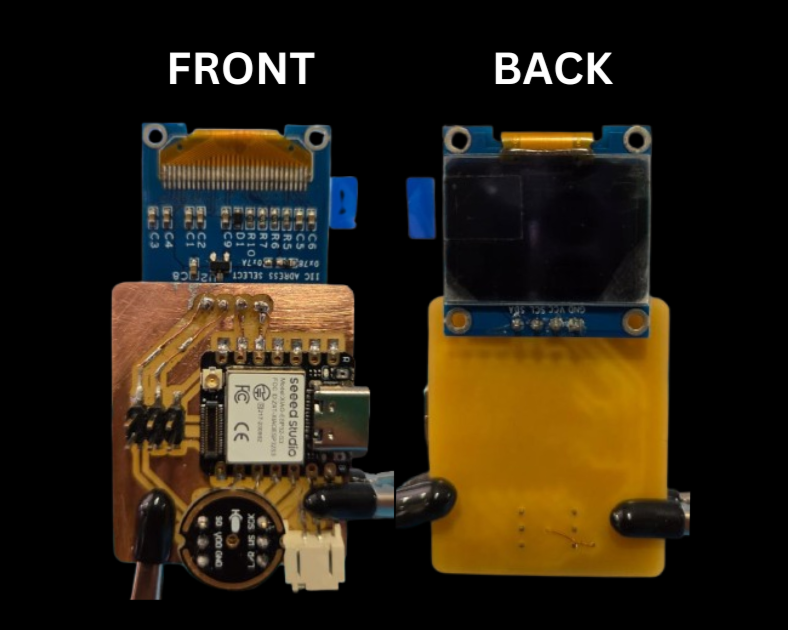
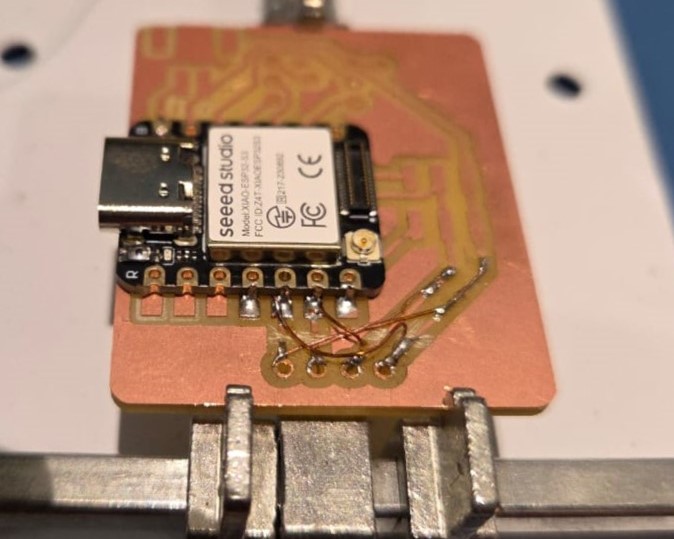
This is how my board looks like assembled completely

Milling
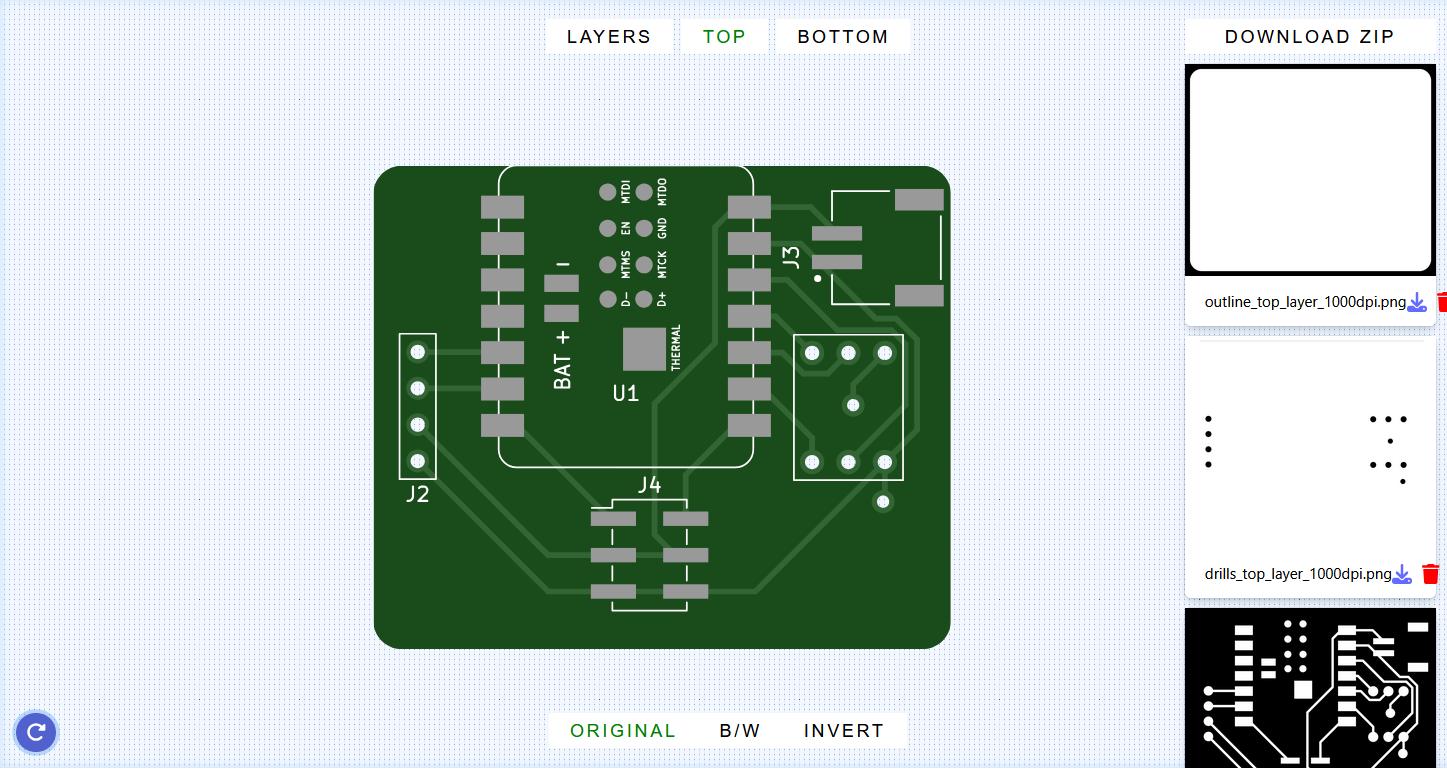
First we export our gerber files, then convert to png files using Gerber2PNG

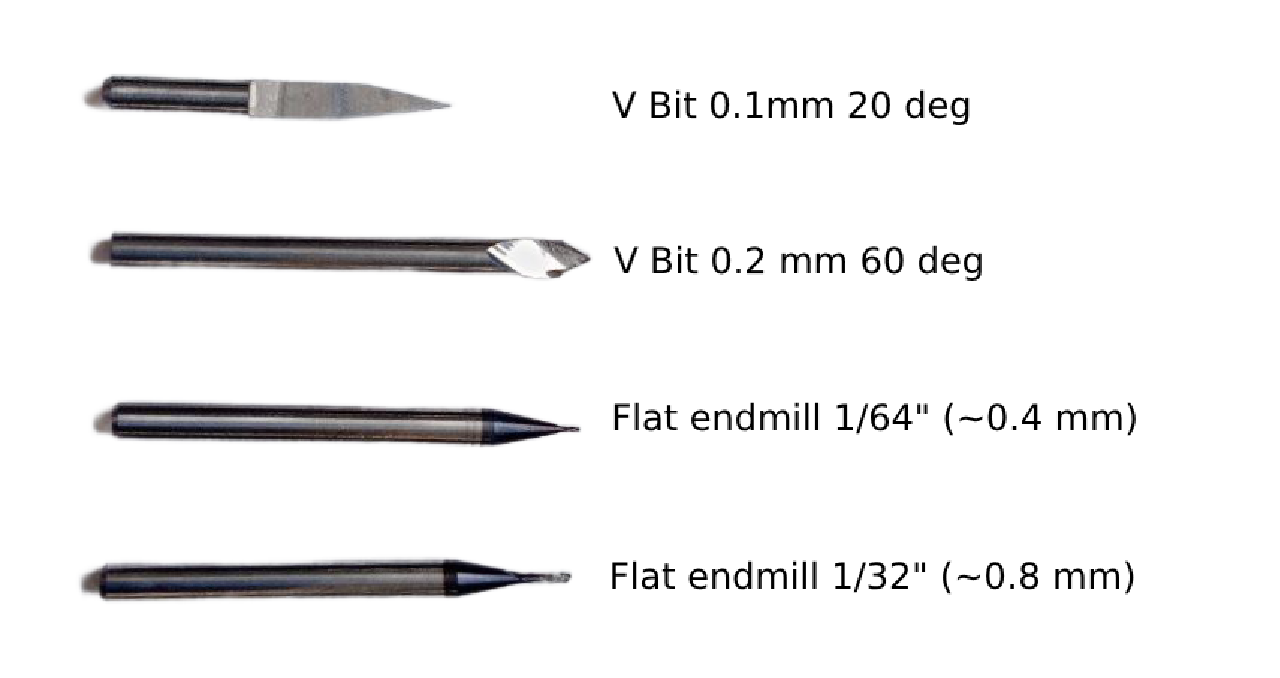
Then we mill our PCB just like before. However, this time I am using the 1/64" flat end mill to make the traces instead of the 0.2 mm V bit

A good tip would be cross-check that you have tightened both ends of the end mill using the Allen key before starting the milling operation.
Bill of Materials
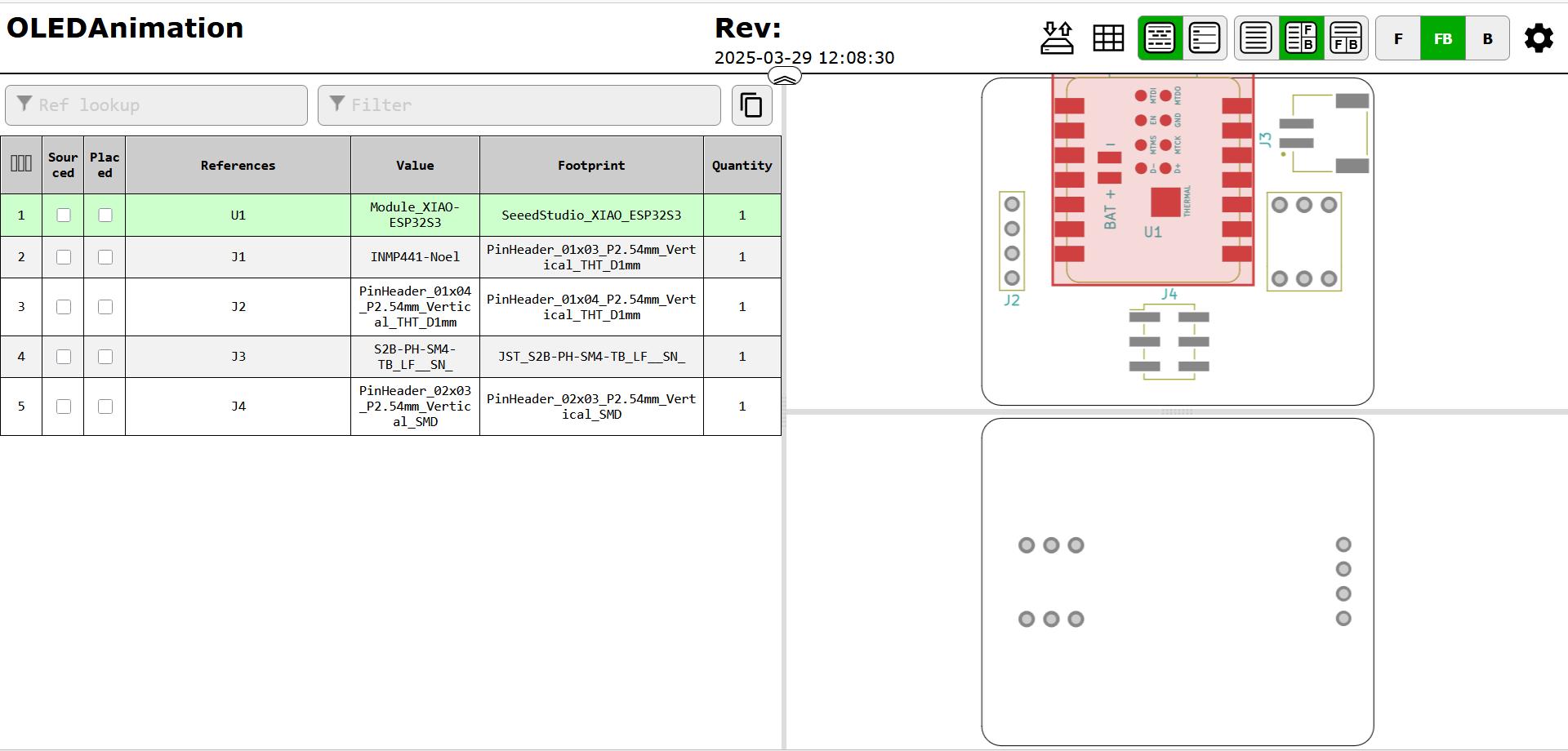
This is how the BOM sheet provided by the interactive BOM plugin sheet looks like

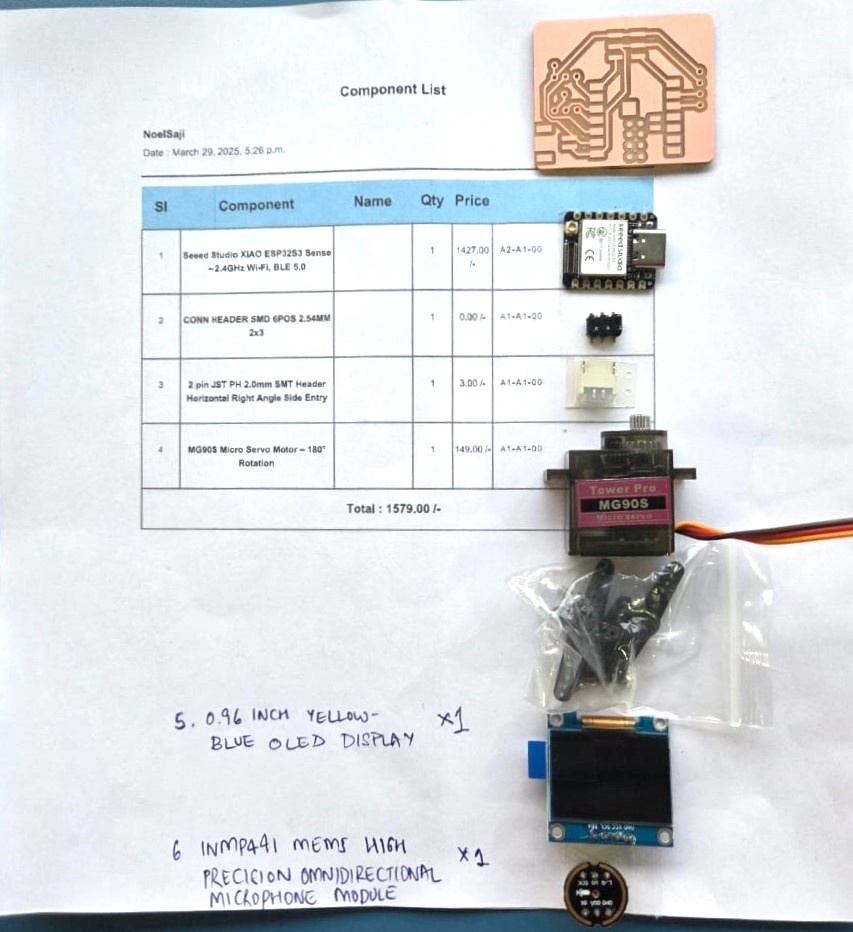
This is my final BOM sheet before I start soldering

Soldering
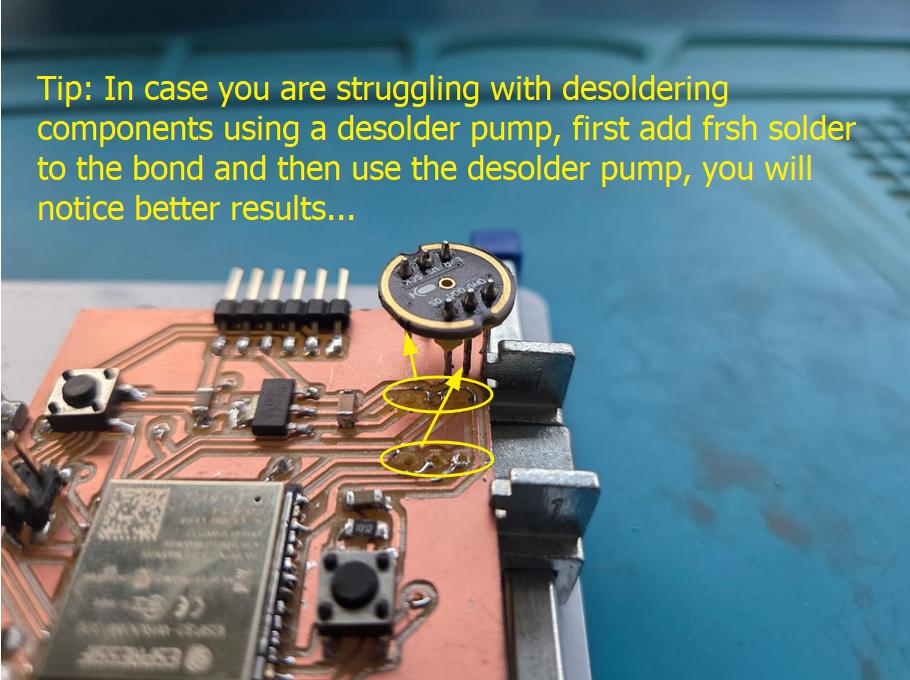
For the INMP441 microphone module, I decided to reuse the component from the board I made last week

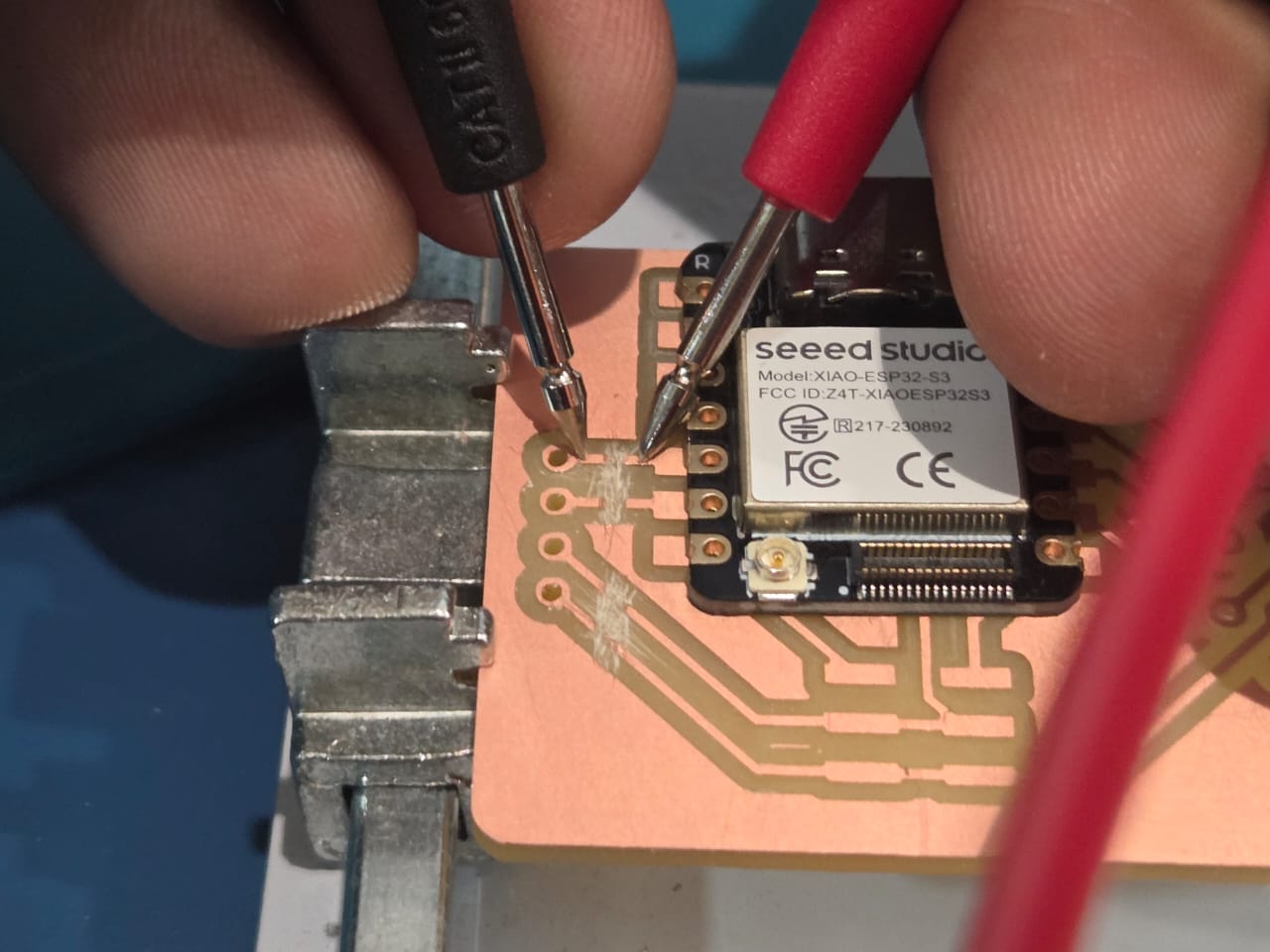
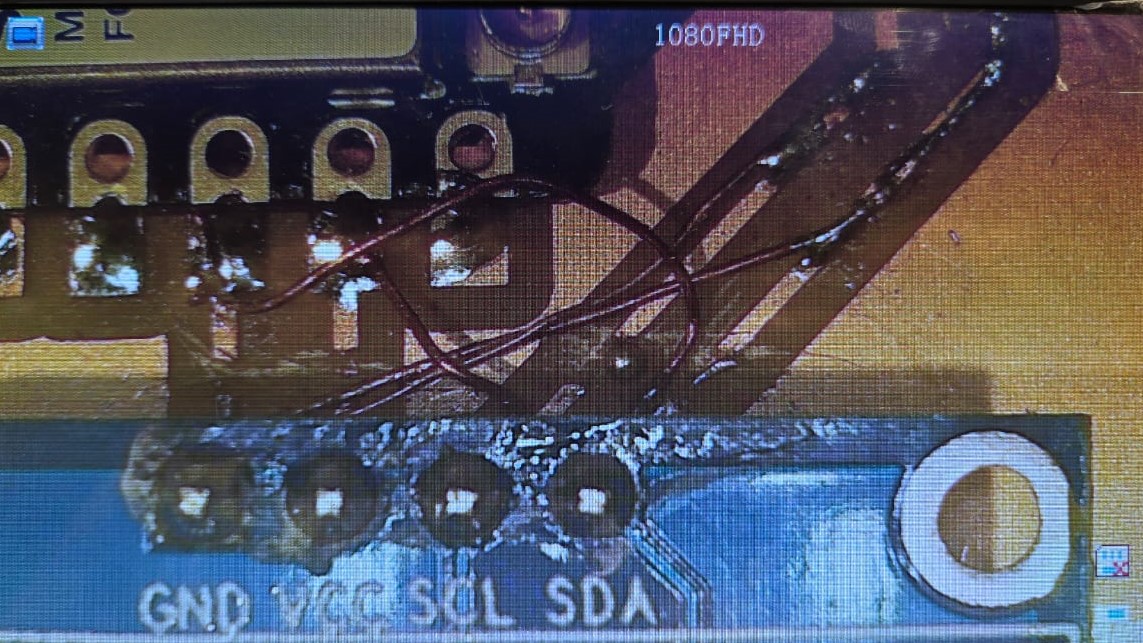
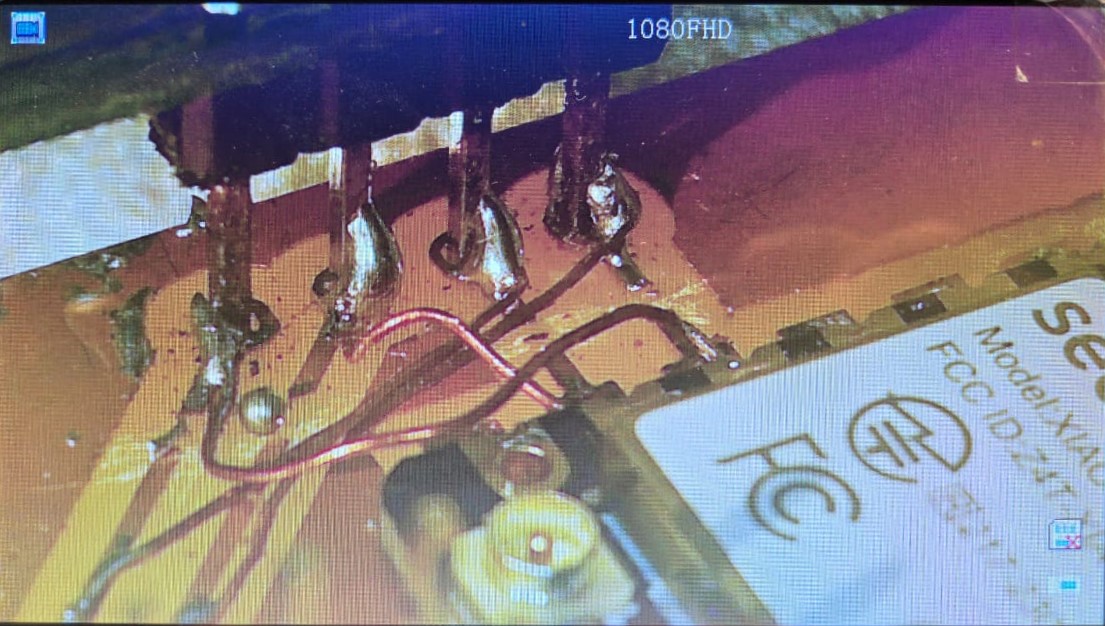
When I realized I had reversed the order for proper placement of the OLED display, I decided to disconnect the pads from their connetions and add new connections using insulated copper wire.


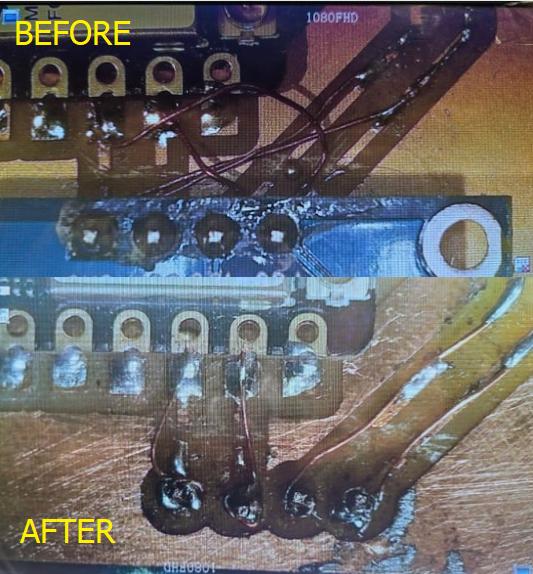
But as you will observe later on, this did not work out very well, at which point I had to resolder the connections, this time I flipped the position of the OLED so that the copper wires can be added without going one over other, which I suspect caused problems while operating the OLED

Verification
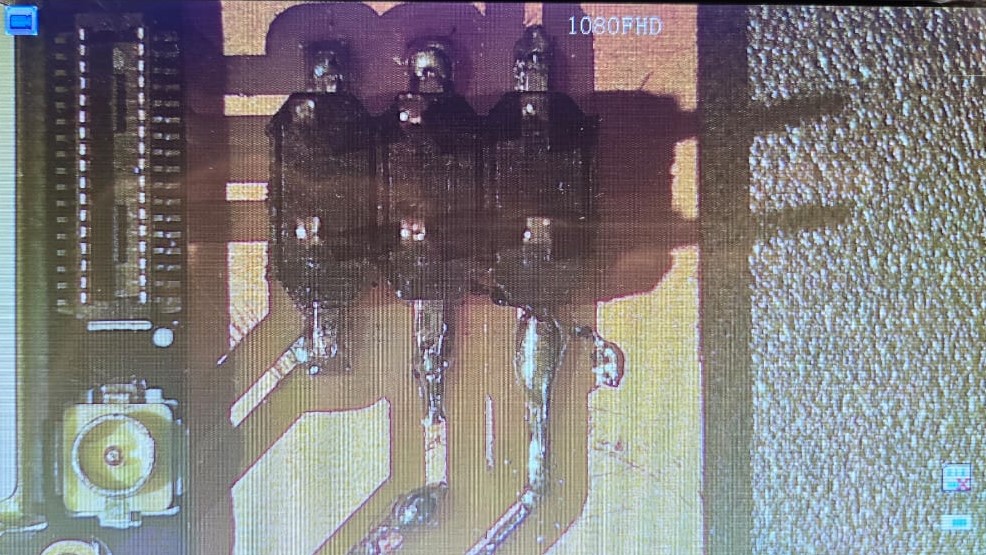
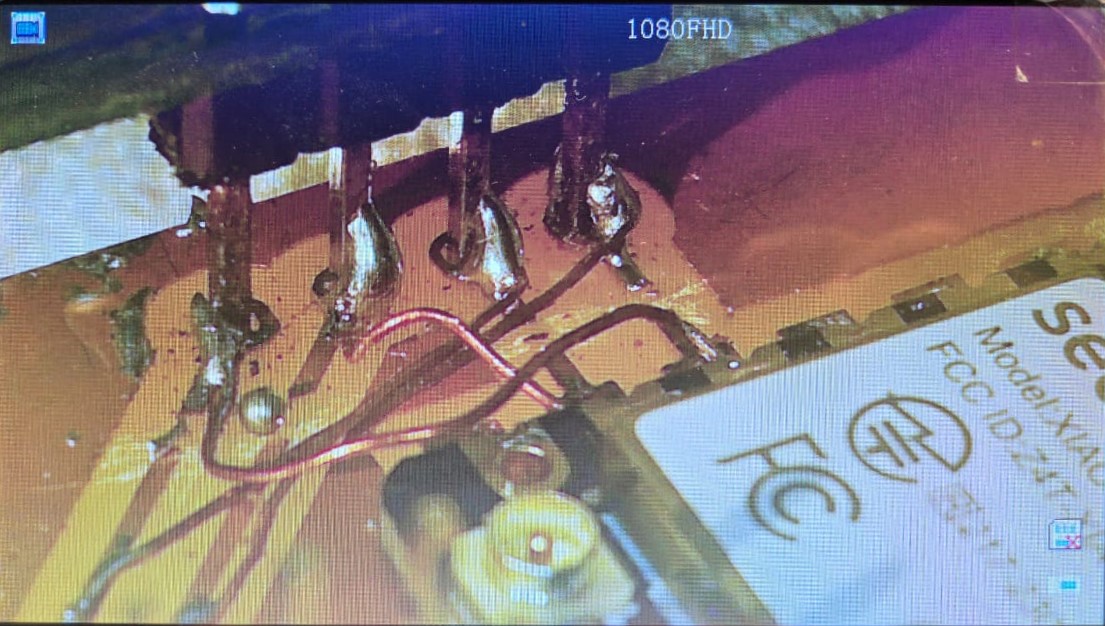
Using the Microscope




Using the Benchtop Power Supply
Using the Blink program
Here I noticed something strange that I did not notice earlier. digitalWrite(LED_BUILTIN, HIGH) will turn the LED OFF, and digitalWrite(LED_BUILTIN, LOW) will turn the LED ON. This is supported by their Wiki page. I added a serial print line that reads the LED state when it is n and OFF to verify the same as shown below
Debugging Errors relaeted to OLED Display
However, I ran into a problem with the OLED display. On the first day, It ran fine without ny issues with the example code. But on travelling back home, and testing again the following day, it stopped working
- I used the multimeter to test for any short circuits but I did not find any in the traces connecting the display.
- I checked for voltage drop between PWR and GND; there were no problems and there was 5V being dropped across the PWR and GND just as designed.
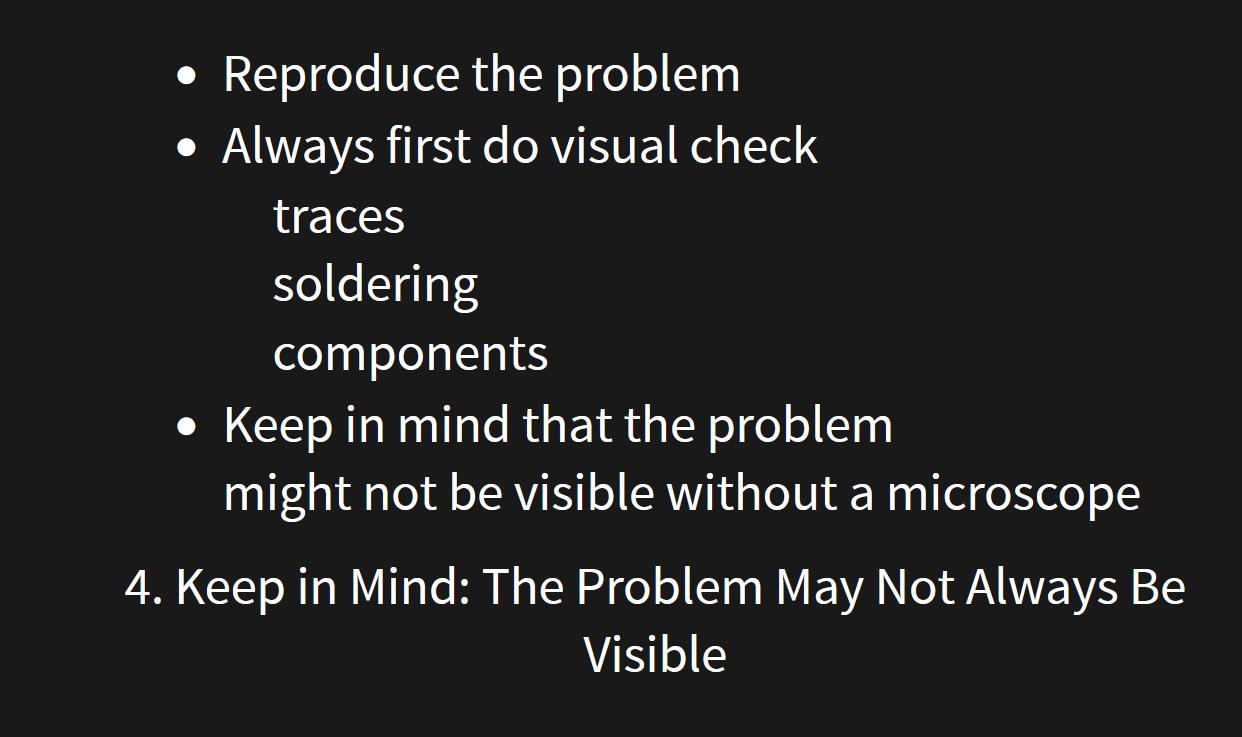
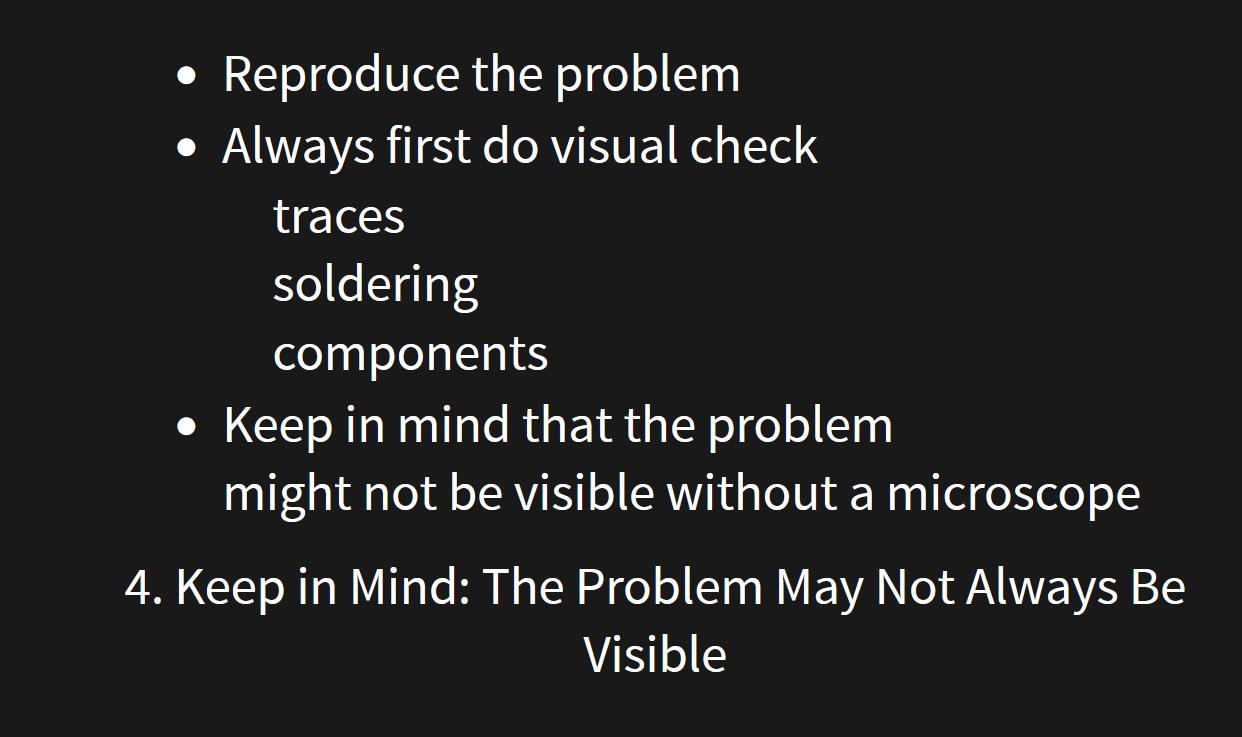
When these two steps did not reveal the problem to me, I referred to the steps of debigging listed by Henk during the recitation on programming and debugging. I have listed a screenshot of their presentation (linked here)below for future reference

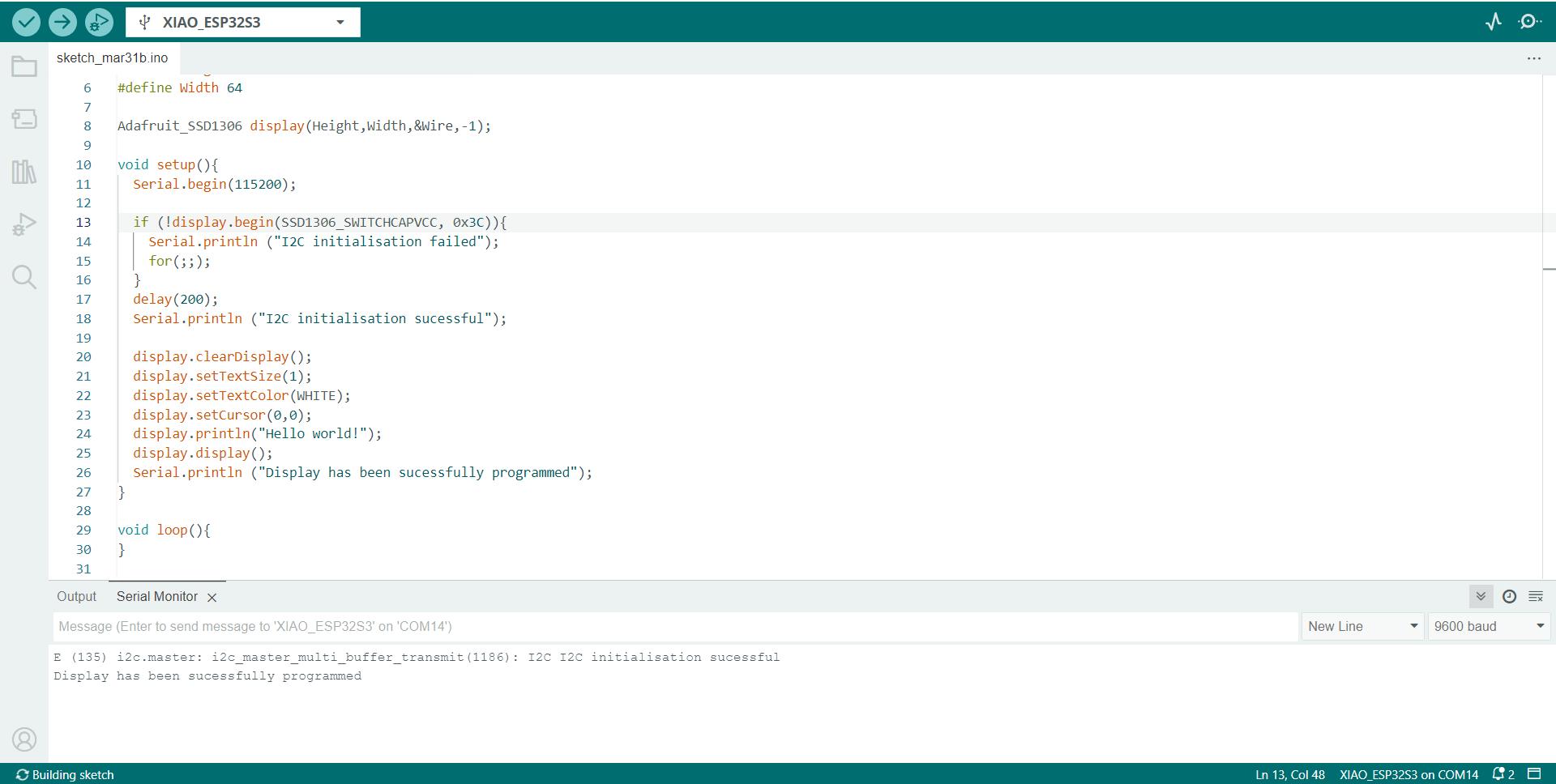
I tried reproducing the error I got by loading some code I had made (See here) and added some Serial.print lines to confirm that the code has sucessfuly run

Changing the address from 0xC to 0XD did not change anything. I still got the same message in the Serial Monitor
I asked ChatGPT for suggestions and implemented them but I had no luck
Prompt: Explain this code to me:
Code:
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define Height 128
#define Width 64
Adafruit_SSD1306 display(Height,Width,&Wire,-1);
void setup(){
Serial.begin(115200);
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3D)){
Serial.println ("I2C initialisation failed");
for(;;);
}
delay(200);
Serial.println ("I2C initialisation sucessful");
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Hello world!");
display.display();
Serial.println ("Display has been sucessfully programmed");
}
void loop(){
}
Serial Monitor Output:
E (135) i2c.master: i2c_master_multi_buffer_transmit(1186): I2C I2C initialisation sucessful
Display has been sucessfully programmed
The given code initializes and controls an SSD1306 OLED display using the Adafruit_SSD1306 library over the I2C protocol.
Issues & Fixes:
- Incorrect Parameter Order in Constructor
- The constructor should be
Adafruit_SSD1306 display(Width, Height, &Wire, -1); - Currently,
HeightandWidthare swapped.
- The constructor should be
- Incorrect I2C Address
- Most SSD1306 displays use
0x3Cinstead of0x3D. - Try changing
display.begin(SSD1306_SWITCHCAPVCC, 0x3D)todisplay.begin(SSD1306_SWITCHCAPVCC, 0x3C).
- Most SSD1306 displays use
- Possible I2C Wiring Issue
- Ensure the SDA and SCL pins are correctly connected.
- Run an I2C scanner sketch to confirm the device address.
- Check Power Supply
- Ensure the OLED module is receiving the correct voltage (3.3V or 5V, depending on your module).
Corrected Code:
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define Width 128
#define Height 64
Adafruit_SSD1306 display(Width, Height, &Wire, -1);
void setup(){
Serial.begin(115200);
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)){
Serial.println("I2C initialization failed");
for(;;);
}
delay(200);
Serial.println("I2C initialization successful");
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println("Hello world!");
display.display();
Serial.println("Display has been successfully programmed");
}
void loop(){
}
Try these fixes and verify your connections to ensure proper functionality!
Since I already tested the connections with the multimeter, I moved onto the next step.
Since I did not have a microscope on hand, I used my phone's camera and zoomed in to see if there were any problems with the connections. I saw that a blob of solder had been stuck between the traces, so I removed that, but it did not fix things

This is what we understand so far from my experiments:
- The code is working; this is proved by the fact that it runs on Wokwi without any issues.
- The connections are correct and are not short circuited
- The OLED display device drops 5V when connected to power and programmed just as expected
I am not sure, but I think that if I had a logic analyzer or oscilloscope on hand, maybe I could check to see if SDA and SCL connections are working properly. As of now, my best option seems to be desolder the OLED display and connect to an Arduino I have at home and confirm whether the device itself is malfunctioning.
But much to my surprise and relief, the OLED display worked properly with both 5V and 3.3V input from the Arduino UNO board

This means two things
- Either, there was some problem with the connections that I was not able to identify
- Or, the signals provided by the SDA and SCL pins of the XiaoESP32 are faulty.
Either way, I will need to mill a new PCB with modification with the change in the pins
Programming
I was frustrated with how most tutorials on the animating eyes simply showed the code without explaining much about why each step is required, so through my documentation I wanted to try to create a tutorial series from scratch that would take you from knowing nothing to making the animating eyes
The first step is to install both the Adafruit_SSD1306 & Adafruit_GFX libraries from the Arduino IDE library manager


Program 1: Find the I2C address of the OLED Display
The first step to programming on the OLED is using to find the I2C Address of our device, the SSD1306 OLED in our case. For this I am going to adapt the code from this tutorial to do so. To understand more about each line of code, I use the help of ChatGPT
Prompt 1: Explain each line of code as if I am a beginner to programming.
Original Code:
#include <Wire.h>
void setup()
{
Serial.begin (115200);
while (!Serial)
{
}
Serial.println ();
Serial.println ("I2C scanner. Scanning ...");
byte count = 0;
pinMode(13,OUTPUT);
digitalWrite(13,HIGH);
Wire.begin();
for (byte i = 1; i < 120; i++)
{
Wire.beginTransmission (i);
if (Wire.endTransmission () == 0)
{
Serial.print ("Found address: ");
Serial.print (i, DEC);
Serial.print (" (0x");
Serial.print (i, HEX);
Serial.println (")");
count++;
delay (1);
}
}
Serial.println ("Done.");
Serial.print ("Found ");
Serial.print (count, DEC);
Serial.println (" device(s).");
}
void loop() {}
This is an I2C scanner program written for an Arduino. It scans for devices connected to the I2C (Inter-Integrated Circuit) bus and prints their addresses to the serial monitor.
1. Including the Required Library
#include <Wire.h>
Includes the Wire library to enable I2C communication.
2. Setup Function
void setup()
The setup() function runs once at the start.
3. Initializing Serial Communication
Serial.begin(115200);
Starts serial communication at 115200 baud rate.
while (!Serial) {}
Waits for the Serial Monitor to open (useful for some boards).
4. Starting the Scan
Serial.println("I2C scanner. Scanning ...");
Prints a message indicating that the I2C scan is starting.
byte count = 0;
Initializes a variable to count detected I2C devices.
5. Configuring an LED Indicator
pinMode(13, OUTPUT);
digitalWrite(13, HIGH);
Turns on the built-in LED on pin 13.
6. Initializing I2C Communication
Wire.begin();
Starts the I2C communication.
7. Scanning for I2C Devices
for (byte i = 1; i < 120; i++)
Loops through all possible I2C addresses (1 to 119).
Wire.beginTransmission(i);
Attempts to start communication with the device at address i.
if (Wire.endTransmission() == 0)
Checks if the device acknowledges communication.
Serial.print("Found address: ");
Prints the detected I2C device address.
delay(1);
Adds a 1-millisecond delay to avoid overloading the I2C bus.
8. Completing the Scan
Serial.println("Done.");
Indicates that the scan is complete.
9. Loop Function
void loop() {}
The loop() function is empty since the scan is done only once.
10. Usage
- Upload the code to an Arduino board.
- Open the Serial Monitor (set baud rate to 115200).
- See detected I2C addresses of connected devices.
11. Why is this useful?
It helps find the I2C addresses of unknown devices, which is useful for working with sensors, displays, or motor controllers.
Prompt: Why should the variable be byte?
The variable byte is used in this Arduino I2C scanner program for efficiency and to match the expected data type for I2C addresses. Here’s why:
1. Memory Efficiency
- A
bytein Arduino is an 8-bit unsigned integer (0-255). - I2C addresses range from 0 to 127, which fits within a
byte. - Using a
byteinstead of anint(which is 16-bit) saves memory.
2. Matching I2C Address Format
- The function
Wire.beginTransmission(i)expects an 8-bit address. - Since
byteis 8-bit, it avoids unnecessary type conversions.
3. Faster Execution
- On 8-bit microcontrollers (e.g., ATmega328P in Arduino Uno),
byteoperations are faster. - Using an
int(16-bit) would require extra processing, slightly slowing execution.
Alternative:
If working with 10-bit I2C addressing, uint16_t (16-bit unsigned integer) would be a better choice.
Conclusion: Using byte in this case is memory-efficient, type-appropriate, and optimized for performance. 🚀
Prompt: What is an unsigned integer?
An unsigned integer is a type of integer that only stores non-negative values (0 and positive numbers). Unlike signed integers, which can be positive or negative, unsigned integers do not have a sign.
1. No Negative Numbers
- Signed integers store both negative and positive numbers (e.g., -10, 0, 25).
- Unsigned integers only store positive numbers and zero (e.g., 0, 1, 255).
2. Increased Positive Range
- Since no bits are used for the sign, unsigned integers can store larger positive values in the same memory space.
- Example (for an 8-bit integer):
- Signed 8-bit integer: -128 to 127
- Unsigned 8-bit integer: 0 to 255
3. Common Use Cases
- When negative numbers aren’t needed, using unsigned integers saves memory and extends the range.
- Examples:
- I2C addresses (0-127)
- Sensor readings (e.g., distance in millimeters)
- Loop counters (if always positive)
4. Example in Arduino
byte value = 200; // 'byte' is an 8-bit unsigned integer (0-255)
unsigned int largeValue = 50000; // 16-bit unsigned integer (0-65535)
If you try to store -5 in an unsigned integer, it will wrap around to a large positive number due to underflow.
Let me know if you need more details! 🚀
Now that I have some understanding of what the code means, I will rewrite it for my purposes using ESP32S3 microcontroller in Wokwi simulator.
- Since the RGB LED is driven by GPIO 38, I will use set that pin as an output in
void setup() - Since the default pins for ESP32-S3 I2C communication are
GPIO 8 (SDA)&GPIO 9 (SCL), I will be connecting my OLED screen here
I was hoping to be able to write this code without looking to promote learning the logic behind it, but I had to refer back to the source with every line.
Now to sort some errors I made while coding. Debugging seems to be the most important part of coding, because while trying to fox your code, you tend to learn the best about what each line of code does and the pros and cons of different code logic. Even if you dont truly understand it while writing it, you tend to understand much more while debugging.

This is a video of the working. As you can see the I2C address of the SSD1306 module is 0x3C, which can be confirmed by Wokwi's reference documentation
#include <Wire.h> //Library for I2C communication
#define RGB 38
#define SDA 8 //define SDA pin connection
#define SCL 9 //define SCL pin connection
void setup(){
Serial.begin(115200); //Begin Serial monitor at 115200 baud rate
// while(!Serial){}
Serial.println("I2C Scanner scanning...");
byte count=0;
pinMode(RGB,OUTPUT);
digitalWrite(RGB,HIGH);
Wire.begin(); //Initalise I2C communication as a master
for (byte i=1; i<120; i++){ //for loop that counts to 120 before exiting
Wire.beginTransmission(i); //Begin I2C data transmission
// Serial.println (Wire.endTransmission());
if (Wire.endTransmission()==0){
// Serial.println (Wire.endTransmission());
Serial.print ("Found Address: ");
Serial.print(i, DEC);
Serial.print(" (0x");
Serial.print(i, HEX);
Serial.println(")");
count++;
delay(1);
}
}
Serial.print("Done. ");
Serial.print("Found ");
Serial.print(count, DEC);
Serial.print(" device(s)");
}
void loop(){}
Program 2: Add text to your display
I will be following the code examples seen here for reference and to get familiar with programming the OLED display.
To understand the some parts of the code I used the help of ChatGPT and confirmed with one of the examples from Adafruit_SDD1306 library
Adafruit_SSD1306 display(Height, Width, &Wire, -1);
Prompt 1 : Explain this code to me:
Adafruit_SSD1306 display(Height, Width, &Wire, -1);
This line of code initializes an Adafruit SSD1306 OLED display object using the Adafruit_SSD1306 library.
Adafruit_SSD1306 display(Height, Width, &Wire, -1);Explanation of Parameters:
- Height → The height (in pixels) of the OLED display (e.g.,
32or64). - Width → The width (in pixels) of the OLED display (e.g.,
128). - &Wire → A reference to the I2C communication interface.
Wireis the default I2C object for communication. - -1 → The reset pin number.
- If
-1, the display does not have a dedicated reset pin, and a software reset is used. - Otherwise, you should specify the GPIO pin number connected to the display’s reset pin.
- If
Example Initialization:
For a 128x64 OLED display using I2C:
Adafruit_SSD1306 display(128, 64, &Wire, -1);For a 128x32 OLED display using I2C:
Adafruit_SSD1306 display(128, 32, &Wire, -1);Prompt 2 : Explain this code to me
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}Understanding the Code
This block of code initializes an SSD1306 OLED display and checks whether the initialization was successful.
Breaking It Down
1️⃣ display.begin(SSD1306_SWITCHCAPVCC, 0x3C)
- Initializes the OLED display.
- Parameters:
SSD1306_SWITCHCAPVCC→ Uses an internal charge pump for power.0x3C→ I2C address of the display (some models use0x3D).
2️⃣ if (!display.begin(...))
- The
!(logical NOT) operator negates the result ofdisplay.begin(). - If the initialization fails,
display.begin()returnsfalse, making!false → true. - This triggers the error-handling block.
3️⃣ Serial.println(F("SSD1306 allocation failed"));
- Prints an error message to the Serial Monitor if initialization fails.
F("...")stores the string in Flash memory (PROGMEM) to save RAM.
4️⃣ for(;;); → Infinite Loop (Halt Execution)
for(;;);is an infinite loop that prevents further code execution.- If the display fails, the program stays in this loop to prevent further errors.
What Happens in Different Scenarios?
| OLED Initialization | display.begin() Returns |
if(!display.begin(...)) Evaluates To |
Outcome |
|---|---|---|---|
| Successful | true |
false |
Code continues normally |
| Failed | false |
true |
Error message printed, program halts |
#include <Wire.h> //Library for I2C communication
#include <Adafruit_GFX.h> //Library for adding graphics
#include <Adafruit_SSD1306.h> //Library for SSD1306 OLED display
//Define resolution of display
#define Height 128
#define Width 64
//Object initalisation
Adafruit_SSD1306 display(Height,Width,&Wire,-1);
void setup(){
Serial.begin(115200);
//If intialisation with 0x3C I2C address does not work, let the user know that initalisation has failed
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)){
Serial.println ("I2C initialisation failed");
for(;;); //infinite for loop
}
delay(200);
display.clearDisplay(); //first clear the display of all content
display.setTextSize(1); //set the text size
display.setTextColor(WHITE); //set the text colour
display.setCursor(0,0); //set the origin to (0,0) coordinates of the display
display.println("Hello world!"); //display 'Hello world!'
display.display(); //Execute the above mentioned changes on the OLED display
}
void loop(){
}
Program 3: Display a Facial Expression in the OLED Display
To make life a bit easier, I was going to try to use the FluxGarage RoboEyes library, which is based on the Adafruit GFX Library, so it should work with ESP32 as well. However, it won't be possible to simulate on Wokwi, since only paying customers can add custom libraries that are not yet made available for free in the library manager.
So instead I am going to use this tutorial that uses the U8g2 library, which is supported by Wokwi simulator
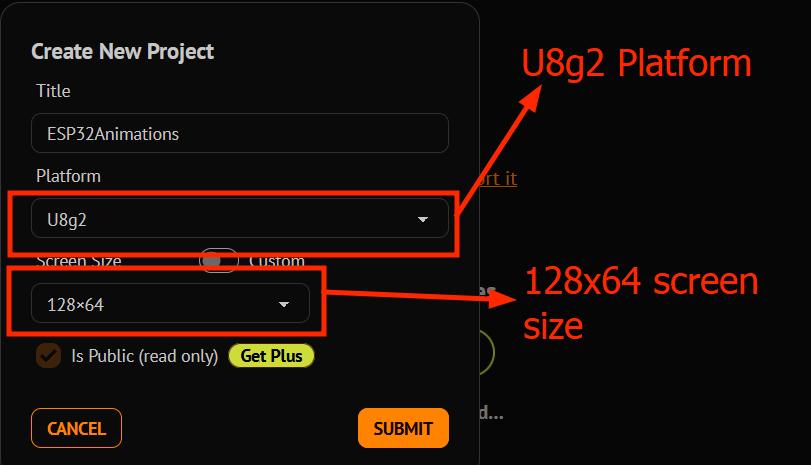
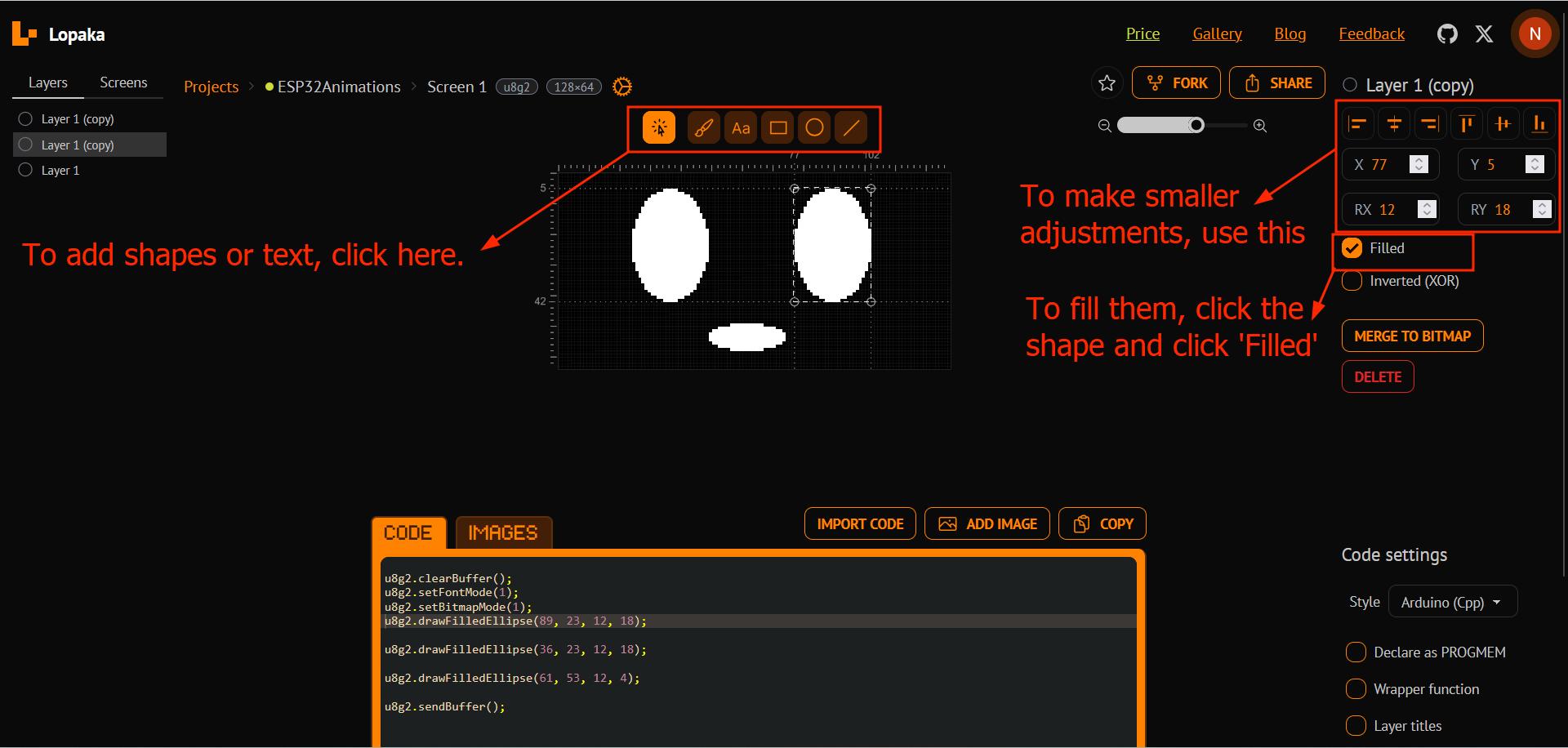
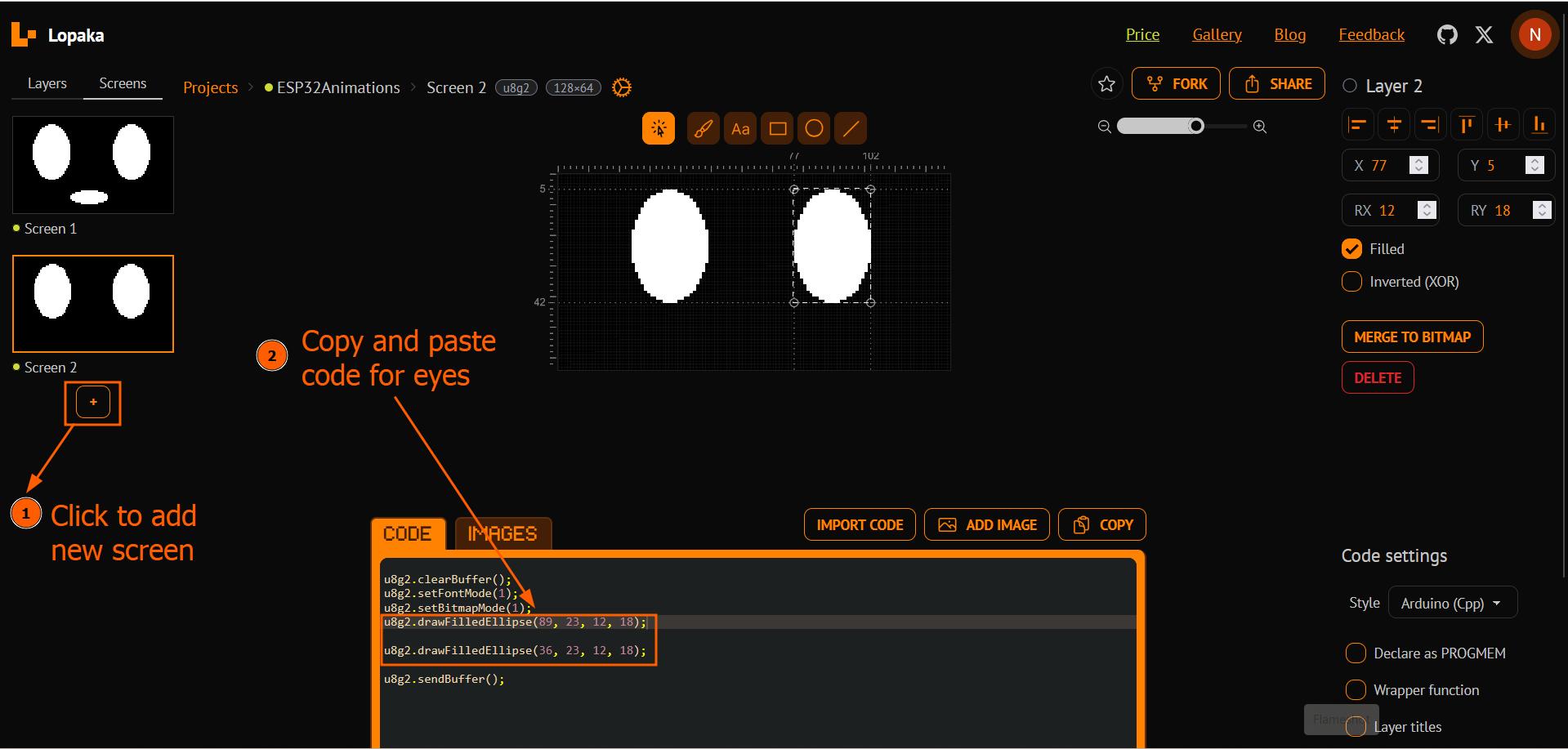
Following the tutorial I went to Lopaka.app, selected the U8g2 library, and created a new project

This is a youtube video that shows the basic overview of using the Lopaka app

Whenever I face errors, I use ChatGPT to understand what the error message actually means and what I have to do to solve it

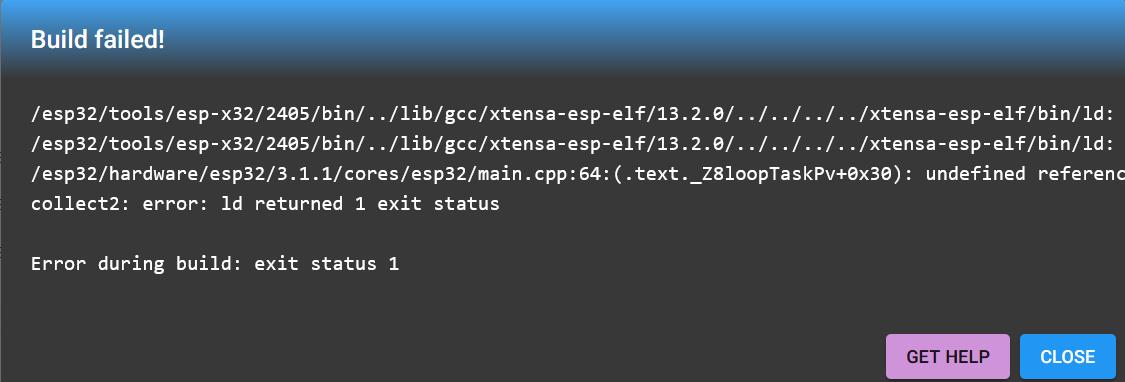
Prompt 1: Please explain this error in Wokwi
/esp32/tools/esp-x32/2405/bin/../lib/gcc/xtensa-esp-elf/13.2.0/../../../../xtensa-esp-elf/bin/ld:
/core/core.a(main.cpp.o):(.literal._Z8loopTaskPv+0xc): undefined reference to `_Z4loopv'
/esp32/tools/esp-x32/2405/bin/../lib/gcc/xtensa-esp-elf/13.2.0/../../../../xtensa-esp-elf/bin/ld:
/core/core.a(main.cpp.o): in function `_Z8loopTaskPv':
/esp32/hardware/esp32/3.1.1/cores/esp32/main.cpp:64:(.text._Z8loopTaskPv+0x30): undefined reference to `_Z4loopv'
collect2: error: ld returned 1 exit status
Error during build: exit status 1
This error in Wokwi is a linker error, meaning the compiler successfully compiled your code, but the linker failed to resolve a reference to the function _Z4loopv. Let's break it down:
Understanding the Error
- The error mentions an "undefined reference to `_Z4loopv`".
_Z4loopvis the mangled name of the functionloop()in C++.- This means the linker couldn't find an implementation of the
loop()function.
The error originates from main.cpp in the ESP32 core, specifically from loopTaskPv, which is the FreeRTOS task responsible for running the loop() function.
Possible Causes & Fixes
1. Missing loop() Function
The Arduino framework requires both setup() and loop() functions. If loop() is missing, the linker will fail.
Fix: Add the missing loop() function in your sketch.
void setup() {
Serial.begin(115200);
Serial.println("Setup complete.");
}
void loop() {
Serial.println("Loop running...");
delay(1000);
}
2. Incorrect Function Signature
Even if you define loop(), the function signature must be:
void loop() {
// Your code here
}
If you accidentally define it incorrectly (e.g., int loop() or void loop(int)), the linker won't recognize it.
Fix: Ensure loop() has the correct signature.
3. Corrupt or Incomplete Wokwi Project
Sometimes, Wokwi might not properly load all required files.
Fix: Try the following:
- Refresh Wokwi (
Ctrl+Shift+R). - Create a new ESP32 project in Wokwi and copy your code.
- Ensure you are using the correct ESP32 board in Wokwi.
4. Custom main() Instead of Arduino Framework
If you're writing custom ESP32 code (not using the Arduino framework), you must provide your own loop() or redefine the main execution.
Fix: Either:
- Stick to the standard
setup()andloop(). - If you're using
main(), you need to handle the main execution loop yourself.
Conclusion
This error happens because the ESP32 Arduino core expects a loop() function, and it’s missing. The simplest fix is to define a valid loop() function in your code. If the problem persists, try resetting Wokwi or using a fresh ESP32 project.
Let me know if you need more help! 🚀
Prompt 2: Explain this error message to me: "sketch.ino:4:16: error: expected identifier before numeric constant"
This error occurs because SCLpin is being used incorrectly in the code.
Issue:
- The macro definition
#define SCLpin 6is conflicting with existing identifiers. - In C++, predefined macros or function names cannot be redefined as constants.
Fix:
Use uppercase naming conventions to avoid conflicts:
#define SCL_PIN 6
#define SDA_PIN 5Prompt 3: Explain this error message: "undefined reference to `_Z4loopv'"
This error occurs when the compiler cannot find the definition of the loop() function.
Possible Causes:
- The
loop()function is missing. - The function name is misspelled.
- There is a missing function prototype or implementation.
Fix:
Ensure that loop() is defined in the sketch:
void loop() {
// Your code here
}Prompt 4: Code is compiling but Display is not showing anything
If the display is not showing anything, the issue could be due to incorrect wiring, incorrect I2C address, or missing initialization.
Debugging Steps:
- Check the I2C pins: ESP32 default I2C pins are SDA: GPIO 21, SCL: GPIO 22.
- Run an I2C scanner to find the display address:
#include <Wire.h>
void setup() {
Serial.begin(115200);
Wire.begin(21, 22);
Serial.println("Scanning I2C devices...");
for (byte address = 1; address < 127; address++) {
Wire.beginTransmission(address);
if (Wire.endTransmission() == 0) {
Serial.print("I2C device found at 0x");
Serial.println(address, HEX);
}
delay(10);
}
}
void loop() {}Fix:
- Verify power connections: VCC → 3.3V or 5V, GND → GND.
- Use correct I2C address in the initialization.
#include <U8g2lib.h> //Add U8g2 graphics library
#include <Wire.h> //Include I2C communication library
// #define SCL_PIN 6
// #define SDA_PIN 5
// U8G2_SSD1306_128X64_NONAME_F_HW_I2C(rotation, [reset [, clock, data]]) [full framebuffer, size = 1024 bytes]
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /*SCL_PIN, SDA_PIN,*/ U8X8_PIN_NONE); //Create instance of OLED display object
void setup(){
Serial.begin(9600); //Begin Serial communication at 9600 baud rate
if (!u8g2.begin()){
Serial.println("Display not initialized");
for(;;); //Inifinite loop when display is not initalised
}
delay(1000);
Serial.println("Display initialized");
}
void eye_open(){
u8g2.clearBuffer(); //Clear the dislay buffer before it sends pixel data
u8g2.setFontMode(1); //to set text over images
u8g2.setBitmapMode(1);
//Draw 3 filled ellipses; 2 for eyes and 1 for a mouth
u8g2.drawFilledEllipse(36, 23, 12, 18); //Left Eye
u8g2.drawFilledEllipse(89, 23, 12, 18); //Right Eye
u8g2.drawFilledEllipse(61, 53, 12, 4); //Mouth
u8g2.sendBuffer(); //Send pixel data to be rendered on OLED display
}
void loop(){
eye_open(); //Continously call eye_open function
}
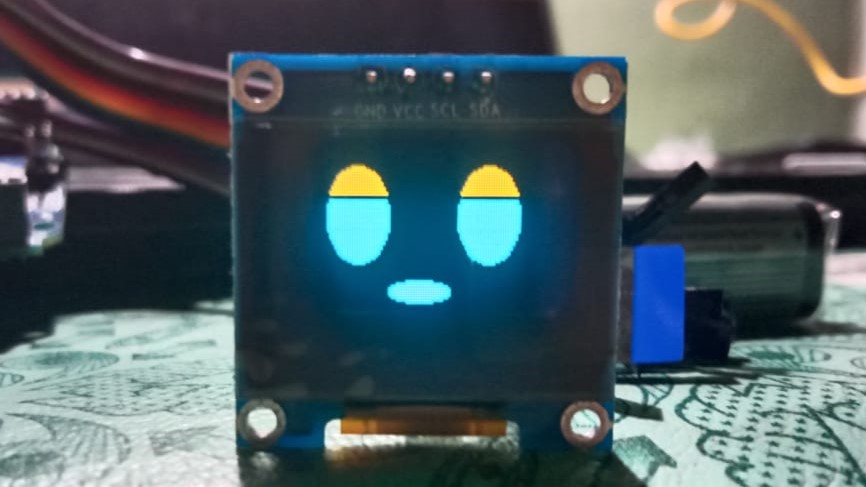
By this time, I was able to get my code to work the OLED Display using the Arduino UNO, so I switched to working physically with the device

As you can see, the same code worked here as well, but a small adjustment in lowering the height of the eyes might remove the orange colour, leaving only the blue colour

The previous expression was not being overwritten, even when I uploaded new code. The only thing that worked was removing the 5V pin and reconnecting
#include <U8g2lib.h> //Add U8g2 graphics library
#include <Wire.> //Add I2C library
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE); //Create instance of OLED display object
void setup(){
Serial.begin(9600);
if (!u8g2.begin()){
Serial.println("Display not initialized");
for(;;);
}
delay(1000);
Serial.println("Display initialized");
}
// Function to Open Eyes
void eye_open(){
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setBitmapMode(1);
u8g2.drawFilledEllipse(83, 33, 8, 13);
u8g2.drawFilledEllipse(62, 54, 8, 6);
u8g2.drawFilledEllipse(41, 33, 8, 13);
u8g2.sendBuffer();
}
void loop(){
eye_open();
}
Program 3: Make a simple face animation
First we copy the eyes into a new screen from Lopaka.app as shown below

Then I made new functions for three expressions, with the mouth at slightly different orientations. I added a delay time in between them that I randomized using random() function. I then used the same function to randomize the vertical height of the three frames, creating a more lifelike animation.
Unfortunately, the limitation with lopaka app is that you can only use three screens in the free plan, so you will need to take your code into the editor, then delete the screen and create a new one.
#include <U8g2lib.h>
#include <Wire.h>
long dt;
long vert;
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE); //Create instance of OLED display object
void setup(){
Serial.begin(115200);
if (!u8g2.begin()){
Serial.println("Display not initialized");
for(;;);
}
delay(1000);
Serial.println("Display initialized");
}
//function to open mouth fully
void mouth_open(){
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setBitmapMode(1);
u8g2.drawFilledEllipse(83, 33+vert, 8, 13);
u8g2.drawFilledEllipse(62, 54+vert, 8, 6);
u8g2.drawFilledEllipse(41, 33+vert, 8, 13);
u8g2.sendBuffer();
}
//function to open mouth by half
void mouth_half_open (){
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setBitmapMode(1);
u8g2.drawFilledEllipse(83, 33+vert, 8, 13);
u8g2.drawFilledEllipse(41, 33+vert, 8, 13);
u8g2.drawFilledEllipse(62, 57+vert, 8, 3);
u8g2.sendBuffer();
}
//function to close mouth fully
void mouth_closed (){
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setBitmapMode(1);
u8g2.drawFilledEllipse(83, 33+vert, 8, 13);
u8g2.drawFilledEllipse(62, 59+vert, 8, 1);
u8g2.drawFilledEllipse(41, 33+vert, 8, 13);
u8g2.sendBuffer();
}
void loop(){
//Loop 1 - go from mouth closed to mouth open
vert = random(0,3); //randomise vert from 0 to 3
dt = random(0,150); //randomise dt from 0 to 150
mouth_closed(); //call function to close mouth first
delay(dt); //add a delay between 0 to 150 microseconds
// Serial.println(dt);
vert = random(0,3);
dt = random(0,200); //randomise dt from 0 to 200
mouth_half_open(); //call function to open the mouth by half
delay(dt);
// Serial.println(dt);
vert = random(0,3);
dt = random(0,200);
mouth_open();
delay(dt);
// Serial.println(dt);
//Loop 2 - go from mouth open to mouth closed
vert = random(0,3);
dt = random(0,200);
mouth_half_open();
delay(dt);
// Serial.println(dt);
vert = random(0,3);
dt = random(0,200);
mouth_closed();
delay(dt);
// Serial.println(dt);
}
Later once I got the board to work; I got the code to work on it as well
Program 5: Adding voice control to my display
Since my project is supposed to be voice activated, I wanted to add some kind of voice input to my OLED display
Prompt 1: What are the parameters in U8g2 library?
Explain the parameters in the U8g2 library, especially for display initialization and function calls like u8g2.drawFilledEllipse(62, 55, 8, 5);
The U8g2 library is a popular graphics library used to interface with monochrome displays (OLEDs, LCDs) in embedded systems like Arduino and ESP32. The parameters in U8g2 functions usually define the display type, communication method, and pin configuration.
1. Constructor Parameters
When initializing a display, U8g2 uses constructors with parameters specifying:
- Display model
- Communication method
- Pin configuration
Example:
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);2. Breakdown of Parameters
| Parameter | Meaning |
|---|---|
U8G2_SSD1306_128X64_NONAME_F_HW_I2C | Display model (SSD1306 128x64) with Full buffer mode & Hardware I2C |
U8G2_R0 | Rotation (R0 = No rotation, R1 = 90°, R2 = 180°, R3 = 270°) |
U8X8_PIN_NONE | Reset pin (none in this case, or can be assigned a GPIO pin) |
u8g2.drawFilledEllipse(62, 55, 8, 5);
Prompt 2: Explain this line of code:
u8g2.drawFilledEllipse(62, 55, 8, 5);
The function u8g2.drawFilledEllipse(x, y, rx, ry) is used to draw a filled ellipse on the display using the U8g2 library.
Function Breakdown:
u8g2.drawFilledEllipse(62, 55, 8, 5);| Parameter | Meaning |
|---|---|
| 62 | X-coordinate of the ellipse center |
| 55 | Y-coordinate of the ellipse center |
| 8 | Radius along the X-axis (horizontal) |
| 5 | Radius along the Y-axis (vertical) |
Example Usage:
#include
#include
// Initialize display (example for SSD1306 with I2C)
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void setup() {
u8g2.begin(); // Start the display
}
void loop() {
u8g2.firstPage();
do {
u8g2.drawFilledEllipse(62, 55, 8, 5); // Draw ellipse
} while (u8g2.nextPage());
delay(1000);
}
Explanation:
- The function draws an ellipse centered at
(62, 55), with a horizontal radius of8and a vertical radius of5. - The
firstPage()andnextPage()loop is used for page-buffered drawing (needed for certain displays). - The
delay(1000);ensures the drawing remains visible before updating again.
First I played around with the code to make it more efficient by adding variable that change the movement of the mouth instead of calling three different functions for the same thing. Right now the mouth moves too fast because the timing is set by the same delay timing as the eyes, but Its not an issue since I am going to be controlling the mouth using the mic.
#include <U8g2lib.h>
#include <Wire.h>
long dt;
long vert;
long mouthC; //Center of ellipse of mouth
long mouthV; //Radius of ellipse of mouth in Y axis
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE);
void setup(){
Serial.begin(115200);
if (!u8g2.begin()){
Serial.println("Display not initialized");
for(;;);
}
delay(1000);
Serial.println("Display initialized");
}
void mouth_open(){
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setBitmapMode(1);
u8g2.drawFilledEllipse(83, 30+vert, 8, 13);
u8g2.drawFilledEllipse(62, mouthC, 8, mouthV);
u8g2.drawFilledEllipse(41, 30+vert, 8, 13);
u8g2.sendBuffer();
}
void loop(){
vert = random(0,3);
dt = random(0,150);
mouthC = random (49,54);
mouthV = random (2,6);
mouth_open();
dt = random(0,150);
}
The cut accross the eyes only appears on video (I assume because of the frame rate differences between the phone camera at 30 FPS and the OLED). It does not appear in rea life.
I used this tutorial to help figure out how to operate the INMP441 mic. Sice the code is outdated, I used their github documentation and Revishankar's (FA25) documentation to write my code
#include <driver/i2s.h> //For I2S communication
//Define I2S pins
#define I2S_WS 8 //Word select pin
#define I2S_SCK 9 //Serial clock pin
#define I2S_SD 7 //Serial data(SDA) pin
#define I2S_PORT I2S_NUM_0 //choosing I2S0 controller
#define bufferLen 64
int16_t sBuffer[bufferLen]; //int16_t is data type for 2 byte signed integers
//function to install I2S driver
void i2s_install(){
const i2s_config_t i2s_config = {
.mode = i2s_mode_t(I2S_MODE_MASTER | I2S_MODE_RX),
.sample_rate = 44100,
.bits_per_sample = i2s_bits_per_sample_t(16),
.channel_format = I2S_CHANNEL_FMT_ONLY_LEFT,
//Configures I2S to use only the left channel, since we have grounded the L/R pin.
//To use ..ONLY_RIGHT, leave L/R pin floating
.communication_format = i2s_comm_format_t(I2S_COMM_FORMAT_STAND_I2S),
.intr_alloc_flags = 0, // default interrupt priority
.dma_buf_count = 8,
.dma_buf_len = bufferLen,
.use_apll = false
};
i2s_driver_install(I2S_PORT, &i2s_config, 0, NULL);
}
//Function to set I2S pins
void i2s_setpin(){
const i2s_pin_config_t pin_config = {
.bck_io_num = I2S_SCK,
.ws_io_num = I2S_WS,
.data_out_num = -1,
.data_in_num = I2S_SD
};
i2s_set_pin(I2S_PORT, &pin_config);
}
void setup() {
pinMode(LED_BUILTIN,OUTPUT);
Serial.begin(115200);
Serial.println("Setup I2S ...");
delay(1000);
i2s_install(); //Install I2S driver
i2s_setpin(); //Set I2S pins
i2s_start(I2S_PORT); //Start I2S
Serial.println("I2S Setup successful ...");
delay(50);
}
void loop() {
size_t bytesIn=0;
//read data from I2S into buffer
esp_err_t result = i2s_read(I2S_PORT, &sBuffer, bufferLen, &bytesIn, portMAX_DELAY);
if (result == ESP_OK) //if data read successfully
{
int samples_read = bytesIn/bufferLen; //calculate number of samples that were read
int16_t sum=0;
float mean = 0;
if (samples_read>0)
{
for (int i=0; i<samples_read; i++)
{
mean += (sBuffer[i]);
}
mean/=samples_read; //Calculate average amplitude
Serial.println(mean);
}
//Turn LED on, when average amplitude is greater than 200
if (mean>200){
digitalWrite(LED_BUILTIN, LOW);
delay(500);
}
//Turn LED off in every other condition
else{
digitalWrite(LED_BUILTIN, HIGH);
}
// Serial.print("Amplitude: ");
Serial.println(mean);
delay(100);
}
}
Current Progress: Currently I am able to manipulate the opening of the mouth using my voice, but I need to make the code much better.
#include <U8g2lib.h>
#include <Wire.h>
#include <driver/i2s.h>
#define I2S_WS 8
#define I2S_SCK 9
#define I2S_SD 7
#define I2S_PORT I2S_NUM_0 //choosing I2S0 controller
#define bufferLen 64
int16_t sBuffer[bufferLen]; //int16_t is data type for 2 byte signed integers
long dt;
long vert;
long mouthC; //Center of ellipse of mouth
long mouthV; //Radius of ellipse of mouth in Y axis
U8G2_SSD1306_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE);
void i2s_install(){
const i2s_config_t i2s_config = {
.mode = i2s_mode_t(I2S_MODE_MASTER | I2S_MODE_RX),
.sample_rate = 44100,
.bits_per_sample = i2s_bits_per_sample_t(16),
//Configures I2S to use only the left channel, since we have grounded the L/R pin. To use ..ONLY_RIGHT, leave L/R pin floating
.channel_format = I2S_CHANNEL_FMT_ONLY_LEFT,
.communication_format = i2s_comm_format_t(I2S_COMM_FORMAT_STAND_I2S),
.intr_alloc_flags = 0, // default interrupt priority
.dma_buf_count = 8,
.dma_buf_len = bufferLen,
.use_apll = false
};
i2s_driver_install(I2S_PORT, &i2s_config, 0, NULL);
}
void i2s_setpin(){
const i2s_pin_config_t pin_config = {
.bck_io_num = I2S_SCK,
.ws_io_num = I2S_WS,
.data_out_num = -1,
.data_in_num = I2S_SD
};
i2s_set_pin(I2S_PORT, &pin_config);
}
void setup(){
Serial.begin(115200);
pinMode(LED_BUILTIN,OUTPUT);
Serial.println("Setup I2S ...");
delay(1000);
i2s_install();
i2s_setpin();
i2s_start(I2S_PORT);
Serial.println("I2S Setup successful ...");
delay(50);
if (!u8g2.begin()){
Serial.println("Display not initialized");
for(;;);
}
else {
Serial.println("Display initialized");
}
delay(1000);
}
void mouth_open(){
u8g2.clearBuffer();
u8g2.setFontMode(1);
u8g2.setBitmapMode(1);
u8g2.drawFilledEllipse(83, vert, 8, 13);
u8g2.drawFilledEllipse(62, mouthC, 8, mouthV);
u8g2.drawFilledEllipse(41, vert, 8, 13);
u8g2.sendBuffer();
}
void loop(){
vert = random(30,33);
dt = random(0,150);
mouthC = random (49,54);
mouthV = random (2,6);
size_t bytesIn=0;
esp_err_t result = i2s_read(I2S_PORT, &sBuffer, bufferLen, &bytesIn, portMAX_DELAY);
if (result == ESP_OK)
{
int samples_read = bytesIn/bufferLen;
int16_t sum=0;
float mean = 0;
if (samples_read>0)
{
for (int i=0; i200){
mouthV = map (mean, 200, 600, 2, 6);
mouth_open();
dt = random(0,150);
}
else{
digitalWrite(LED_BUILTIN, HIGH);
Serial.println ("Voice not detected");
// delay(1000);
}
Serial.println(mean);
delay(50);
}
}
Program 6: Controlling a Servo Motor using the Xiao ESP32S3
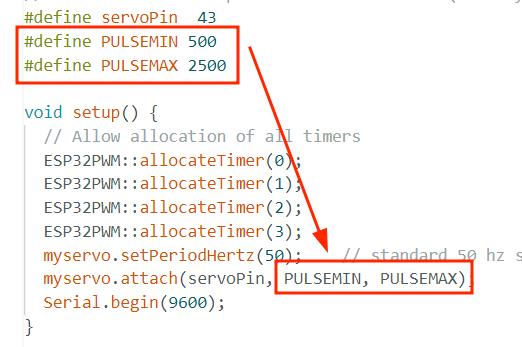
Since the standard Arduino Servo library is not compatible, I have to use a different library called ESP32Servo. Using the example Sweep code did work, but it did not rotate 180 degrees like expected, instead the servo rotated to around 90 degrees before sweeping back. So we need to adjust the minimum and maximum pulse widths. According to the datasheet, the MG90S has a duty cycle of 1000 µs and minimum and maximum pulse widths of 1000-2000 µs. I found another reference from the internet that said that the parameters should be 500 µs & 2500 µs respectively


I added some code to be used to calibrate the '0° position' of the servo that will be commented later. By changing 'pos' value, I can confirm that the servo is rotating till 180°


To understand the allocate.Timer code line, I used the help of ChatGPT and ESP32PWM Class reference
Prompt 1: Explain this line of code to me:
// Allow allocation of all timers
ESP32PWM::allocateTimer(0);
ESP32PWM::allocateTimer(1);
ESP32PWM::allocateTimer(2);
ESP32PWM::allocateTimer(3);
The function ESP32PWM::allocateTimer(a); is used to allocate hardware timers on the ESP32 for generating PWM (Pulse Width Modulation) signals. The ESP32 has four hardware PWM timers (0-3), and each timer can be used to generate PWM signals for servos or other devices requiring precise timing.
How It Works:
- Each call to
allocateTimer(a)reserves a specific timer for PWM use. - The numbers
0, 1, 2, 3correspond to the four available hardware timers on the ESP32. - Allocating a timer ensures that PWM signals are generated with precise timing, without conflicts.
Prompt 2: Do I need to add Timer delay for PWM in my code?
No, you do not need to manually add a timer delay for PWM in your code. The ESP32Servo library uses hardware timers to generate PWM signals automatically.
Why?
- PWM signals require precise pulse widths, which the ESP32 hardware timers handle internally.
- Delays (
delay()) should only be used to control the movement speed of a servo, not for PWM signal timing.
Example (Without Unnecessary Delay):
for (int pos = 0; pos <= 180; pos++) {
myservo.write(pos); // Move servo to position
delay(15); // Controls movement speed, not PWM signal
}
Prompt 3: What happens if I don't allocate a timer?
If you do not call ESP32PWM::allocateTimer(a);, the ESP32 may not generate PWM signals correctly, and your servo might not move as expected.
Possible Issues:
- The ESP32Servo library requires a timer to generate PWM, and without allocation, PWM signals may not work.
- Conflicts may arise if multiple servos or PWM devices are used without assigned timers.
Solution: Always allocate a timer before attaching a servo.
ESP32PWM::allocateTimer(0); // Allocate Timer 0
myservo.attach(18, 500, 2500); // Attach servo to GPIO 18
Prompt 4: Explain this allocateTimer
Parameters
a - Timer number 0-3 indicating which timer to allocate in this library. Switch to explicit allocation mode.
The function ESP32PWM::allocateTimer(a); allows the user to explicitly assign one of the four available hardware PWM timers on the ESP32.
Parameters:
a- Specifies which timer (0 to 3) should be allocated for PWM.
Key Features:
- Ensures that specific timers are dedicated to PWM functions.
- Prevents conflicts when using multiple PWM devices.
- Explicitly defining timers allows better control over hardware resources.
Example: Single Servo
ESP32PWM::allocateTimer(2); // Allocates Timer 2 for PWM use
Servo myservo;
myservo.attach(5, 500, 2500); // Attaches a servo to GPIO 5 using Timer 2
Example: Multiple Servos
ESP32PWM::allocateTimer(0);
ESP32PWM::allocateTimer(1);
Servo servo1;
Servo servo2;
servo1.attach(18, 500, 2500); // Attach first servo to GPIO 18 using Timer 0
servo2.attach(19, 500, 2500); // Attach second servo to GPIO 19 using Timer 1
What Happens If You Don't Allocate a Timer?
- The library may not function correctly, causing PWM output to fail.
- Timers might be shared improperly between different peripherals, leading to erratic behavior.
#include <ESP32Servo.h>
Servo myServo;
#define sPin 43
#define PULSEMIN 500
#define PULSEMAX 2500
int pos = 180;
void setup(){
Serial.begin(9600);
pinMode (sPin, OUTPUT);
ESP32PWM::allocateTimer(0); //Allocate timer 0 for PWM
myServo.attach (sPin, PULSEMIN, PULSEMAX); //set the PWM pin, minimum and maximum pulse width
}
void loop (){
// //To caibrate
// myServo.write(pos);
// Serial.print("Servo position: ")
// Serial.println(pos);
// To sweep
for (pos=0; pos<=180; pos+=1){
myServo.write(pos);
Serial.print("Servo position: ");
Serial.println(pos);
delay(15);
}
delay(1000); //Stops for a second after reaching 180 degree
for (pos=180; pos>=0; pos-=1) {
myServo.write(pos);
Serial.print("Servo position: ");
Serial.println(pos);
delay(15);
}
delay(1000); //Stops for a second after reaching 0 degree
}
Program 7: Improving the Animation
For my final project, the display should be more expressive, so I followed this tutorial and used the Robo FluxGarage_RoboEyes library/ But I ran into a problem with the display, since the animation crosses the boundary and partly becomes orange

I wanted to constrain all my face animation to the blue zone. To make this possible, I wanted to modify the source file for the library. Before I do that, I copied and made a new copy of the libray to be able to go back to the original if needed
It took me some time to figure out, but I was able to get the idle animation to stay within the previously specified boundaries and not extend into the yellow zone and customize it
To achive this I had to do the following: These are the steps I followed to get the output I want, some steps may not be required, or may not be exactly accurate
- First extract the
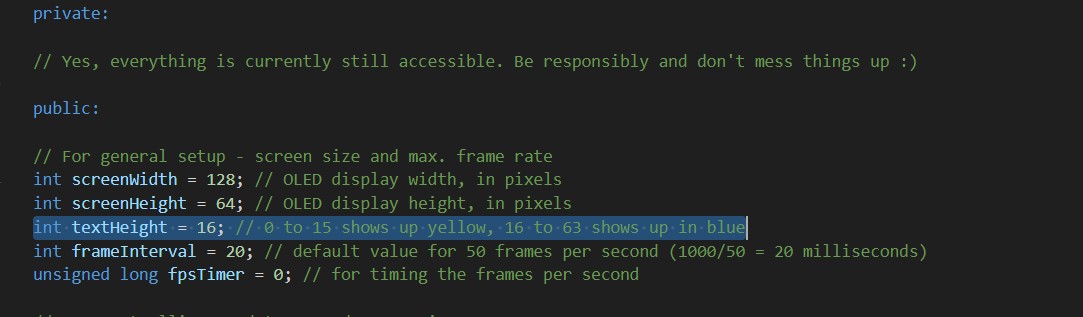
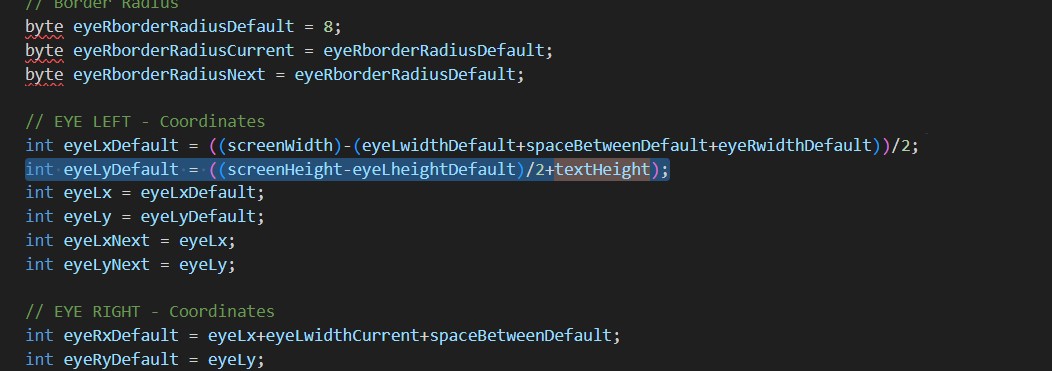
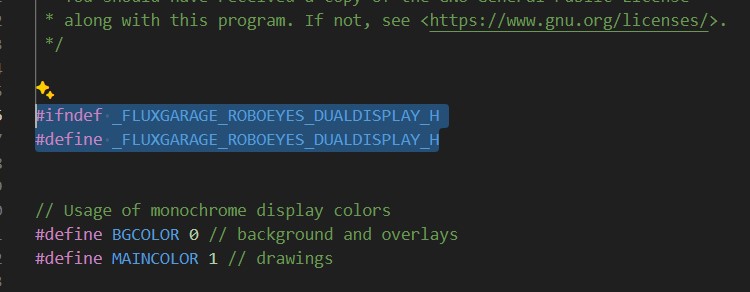
RoboEyes-mainfolder, then open theFluxGarage_RoboEyes.hfile in VS Code or some other text editor - Add a variable
textHeightand set it to a value of 16 - Add
textHeightinto the equation foreyeLyDefaultas shown below. We are adding an offset of 16 pixel height to the default position of the eyes here - To make sure that the eyes do not accidentally cross the border into the yellow zone, add a minimum value of
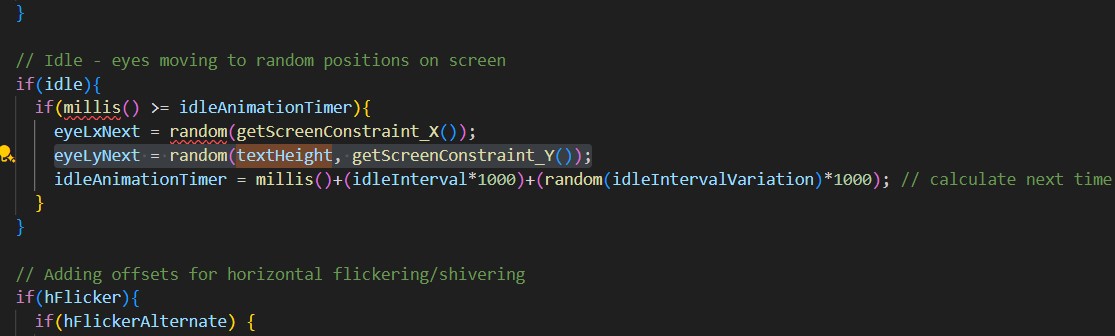
textHeightfor the range inrandomeyeLyNext - In case you have already added the original
FluxGarage_RoboEyeslibrary and do not want to overwrite it, first change the name of the#ifndef&#defineto_FLUXGARAGE_ROBOEYES_DUALDISPLAY_Hto indicate that this library is for dual display OLED SSD1306 devices. - Save your changes and come out of the header file. Change the name of the header file and the main library folder to
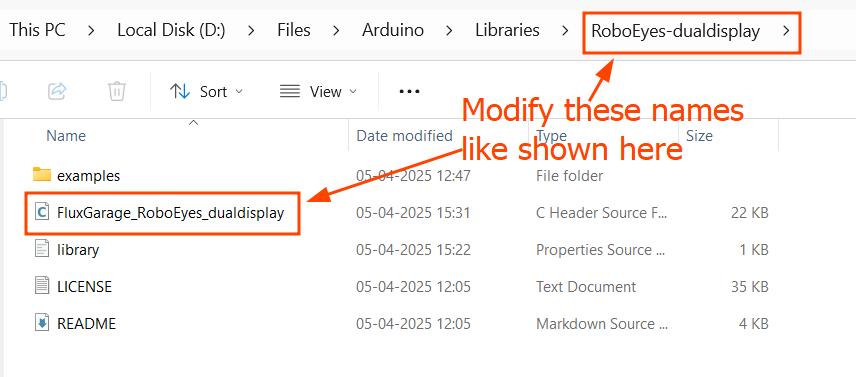
RoboEyes-dualdisplay - Then go to your
library.propertiesfile and modify the name to reflect that this libray is for dual display OLED devices - Once done, compress the main folder to a Zip file and install into your Arduino IDE just like how you would install any new library
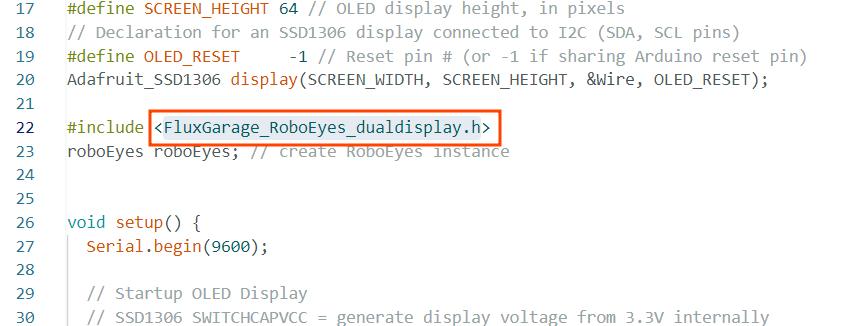
- In the arduino sketch, you will have to change the
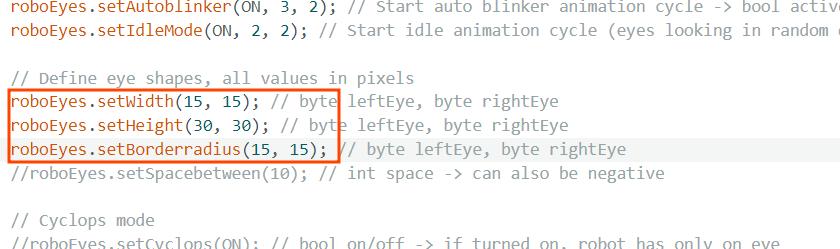
#includeline to reference the new library,FluxGarage_RoboEyes_dualdisplay.hin my case - To customize the eye shape I just adjusted some of the parameters in the methods given in the example sketch of the library







These are the ChatGPT prompts I used to find the solution
Prompt 1: How do you modify an Arduino library?
Modifying an Arduino library involves accessing and editing its header (.h) and implementation (.cpp) files. Here's a step-by-step guide:
1. Locate the Library:
- Go to your Arduino libraries folder. It's usually found at:
Documents/Arduino/libraries/(Windows/Mac)- Find the folder of the library you want to modify.
2. Open the Header (.h) and Implementation (.cpp) Files:
- Open the files using a code editor (like VS Code, Notepad++, Arduino IDE).
3. Make Your Changes:
- You can modify functions, variables, or even add new ones.
- Make sure to maintain correct C++ syntax and structure.
4. Save and Test:
- Save your edits and test your changes with an Arduino sketch that uses the library.
- Watch for compile-time errors and test behavior on the hardware.
Note:
If you installed the library via the Library Manager, your edits may be overwritten during updates. To avoid this:
- Copy the library folder, rename it, and include it manually with
#include "MyModifiedLibrary.h".
Prompt 2: Explain what this function does and how to modify getScreenConstraint_Y()
getScreenConstraint_Y() is likely a helper function that returns the maximum Y-axis value the eyes (or animation) can move to on an OLED screen.
What It Does:
- Prevents eye elements from going outside the visible screen area.
- Could return something like
SCREEN_HEIGHT - margin.
How to Modify It:
- Open the `.h` file where it is defined.
- Look for the function signature or inline definition:
- Adjust the return value or the logic based on your OLED dimensions or desired animation boundaries.
int getScreenConstraint_Y() {
return screenHeight - bottomMargin;
}Prompt 3: There is no .cpp file, only a .h file
That’s totally okay — in smaller libraries (especially optimized ones for microcontrollers), the implementation is sometimes done entirely in the header file.
How This Works:
- Function bodies are defined directly inside the header using
inlinefunctions or directly in-place. - This makes the library easier to manage for small footprints (like OLED graphics).
How to Modify:
- Just edit the header file directly where the function is defined.
- Search for
getScreenConstraint_Yor any other function name in the `.h` file.
Prompt 4: At which vertical height do colours change in a 0.96" dual-colour OLED?
In a typical 0.96" dual-color OLED (often using the SSD1306 driver), the screen is 128x64 pixels. The two-color region is usually split vertically like this:
- Top 16 pixels → Yellow
- Bottom 48 pixels → Blue
So the color changes at:
Y = 16
If you draw pixels from y = 0 to y = 15, they’ll appear yellow, and from y = 16 to y = 63, they’ll appear blue.
Prompt 5: Is idle bool value responsible for positioning?
Not directly. The idle boolean usually represents whether the eye (or robot animation) is currently inactive or in an "idle" state.
How it may influence positioning:
- If
idle == true: The eye might stop moving or return to a resting (neutral) position. - If
idle == false: The eye is actively moving, so target coordinates likeeyeLxNextoreyeLyNextare used.
Check where idle is used in your `.h` file — it might be used to control whether new random positions are generated or not.
Prompt 6: Explain the random method here: eyeLyNext = random(getScreenConstraint_Y());
This line assigns a random Y-coordinate for the eye to move vertically within a constrained screen space.
Breakdown:
random(N)→ Generates a random number between 0 andN - 1.getScreenConstraint_Y()→ Returns the highest allowed Y value (likely less than screen height).eyeLyNext→ Stores the next vertical coordinate for eye movement.
Example:
getScreenConstraint_Y() returns 48;
random(48) could return any value from 0 to 47.This makes the eye move to a new random vertical position each time.
To Customize:
- To avoid edge overlap:
random(10, getScreenConstraint_Y() - 10) - To smooth movement: use easing, interpolation, or Perlin noise instead of randomness.
Conclusion
This week I learnt to:
- Measure power consumption of a device using the bench power supply
- Program an I2C output device; the SSD1306 OLED display
- Program a servo
Mistakes & Solutions
Adding SSD1306 Symbol and Footprint: I tried using this library I found for SSD1306 128x64. To add the symbol, I added the
SSD1306-128x64_OLED.libfile, and to add the footprint, I added theSSD1306.prettyfolder.

But I ended up replacing this with a simple pin header, when the link between the symbol and footprint got broken and I was not able to relink or reassign it


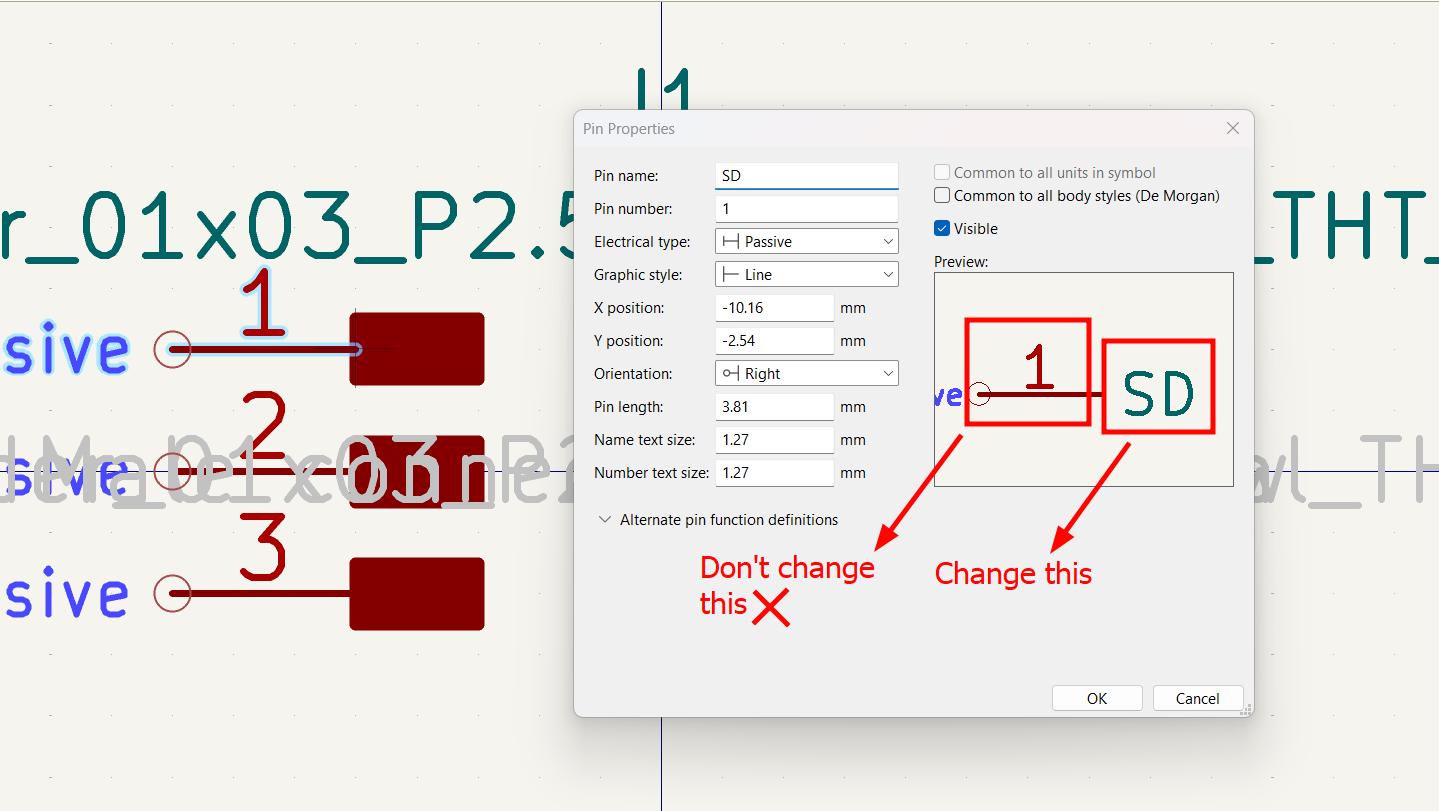
- Editing Symbols and Footprints: If you want to assign names to pins, change the pin name and the pin value in the symbol editor, then in the PCB editor, go to the footprint editor and add the same numbers you assigned previously in the schematic. Once you update the PCB, you will see that the airwires connections will be visible.
- Annular Width DRC Error: Even though I set the constraints and the netclass for hole paramters, I still had to manually adjust the annular widths of the drill holes. Currently I do not know the solution to this problem execpt manually adjusting pad width in the X and Y direction in Pad properties and also adjusting annular width constraints if required.

- Crosscheck if both screws are tightened once before milling
- Crosscheck if you have correct PNG files once before milling
Check the orientation of the OLED display designing the PCB: I did not think about the position of the display, which forced me to do one of three things:
- Attach the OLED display as is on top, meaning it would cover the ESP32 MCU: But this was not an option since it would block access to the pins for the servos.
- Attach the OLED display on the back of the PCB: This would make it a bit more tricker to handle the PCB while programming, so I wanted to avoid this option
- Short the connections using a blade and copper wire: This is what I ended up doing, but the OLED display only worked once like this. By the second day, it stopped responding. I suspect that the wires may have shorted with each other or the solder may have come loose on some of the connections

In hindsight, I should have gone forward with option 2 to avoid problems related to using copper wires to make new connections
-
Debugging errors related to OLED display: When you come accross an issue of a device not working, following a step by step approach to find the issue definitely helps. Following this checklist provide by Henk during the recitation 'Debugging and Programming & Debugging' and using ChatGPT to debug your code helped me eliminate many potential causes of errors.

I used the Serial Monitor, multimeter, and my phone camera during the process of debugging. When I was able to successfully able to program the display when I connected it to an Arduino UNO board I had on hand, I was able to isolate 2 probable causes of my problem.
- Either, there was some problem with the connections that I was not able to identify
- Or, the signals provided by the SDA and SCL pins of the XiaoESP32 are faulty.
- Inverted output for
LED_BUILTIN: According to Seeed Studio Wiki : The LED will only turn off when the user LED pin on the XIAO ESP32S3 is set to a high level, and it will only turn on when the pin is set to a low level.(ie.
digitalWrite(LED_BUILTIN, HIGH)will turn the LED OFF, anddigitalWrite(LED_BUILTIN, LOW)will turn the LED ON - American vs British spellings for commands: Remember to check the spellings of the commands. Depending on the creator of the library you want to use, they may use British or American standards while naming their commands. As you can see, the Adafruit_SSD1306 library uses American English, so the correct way to spell the command to change the colour is shown below
- Tip: Use
for(;;)code to make an infinite loop: Much easier way of adding an infinite loop in your code using just one line of code.



References
Further reading for those interested in the topics discussed here:
- Random Nerd Tutorials: ESP32-S3 Devkit Pinout Guide
- Github: Esp32 S3 pinouts by Atomic14
- Datasheet Hub
- OLED Basics
- SSD1306 OLED Datasheet
- PCB board schematic of ATtiny412 controlling 2 servos by Dr. Neil, video
- Instructable: Control a Servo With ESP32-S3 Sense
- Instructable: Robotic Expressions Using Oled Display and ESP32
- ESP-SR Framework
- Instructable: OLED I2C DISPLAY WITH ARDUINO, also contains original code for I2C Address Scanner
- Wokwi Reference Documentation for SSD1306
Design Files
Click here to access the design files